MyASPで会員サイトを運営するにあたり、事前に必要な設定はありますか?
会員サイトを作成する手順を教えてください。
MyASPでは、会員サイト機能を利用することで、会員のみアクセスできる会員サイトを作成することができます。
本マニュアルでは、会員サイトを作成するために必要な設定や、設定手順をご案内します。
目次
概要
MyASPでは、会員サイト機能を利用することで、会員のみがアクセスできる「会員サイト」の作成が可能です。
会員サイトは、1シナリオ毎に1つ作成することができます。
MyASPの会員サイトでは、
- 指定したタイミングで自動的に記事が公開されるステップサイトを作成する
- 有料商品シナリオを利用して、有料会員サイトを作成する
- ウェビナー動画を埋め込んだ記事を指定したタイミングで自動公開することで、オートウェビナーを開催する
等の運用が可能です。
その他、会員サイトの活用方法につきましては、「【ノウハウ事例】WordPressよりもオススメな、MyASPでの会員サイト運営とは?」をご覧ください。
また、下記ページから登録を行うことで、実際にMyASPの会員サイト機能を利用して作成したサンプルページを確認することができます。
ご参考にしてください。
会員サイト作成までの道のり
作成編
まずは、実際に会員サイトを作成してみましょう。

シナリオを用意する
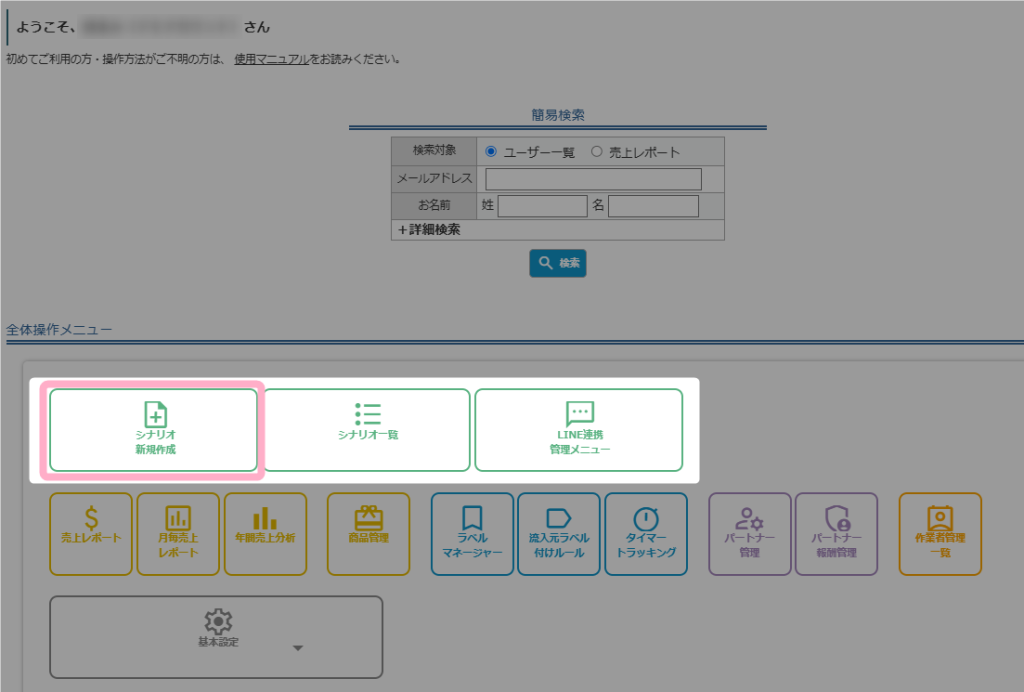
MyASPトップ画面 > シナリオ新規作成
より、会員サイトを作成するためにシナリオを作成します。
※既にシナリオを作成されている場合には、既存のシナリオを利用しても構いません

会員サイトを作成する
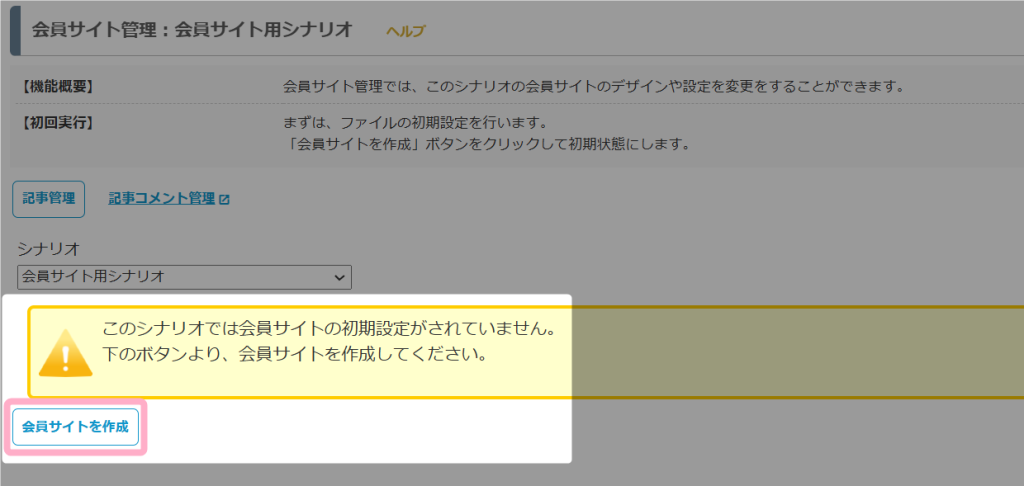
シナリオを作成しただけでは会員サイトが作成されていないため、
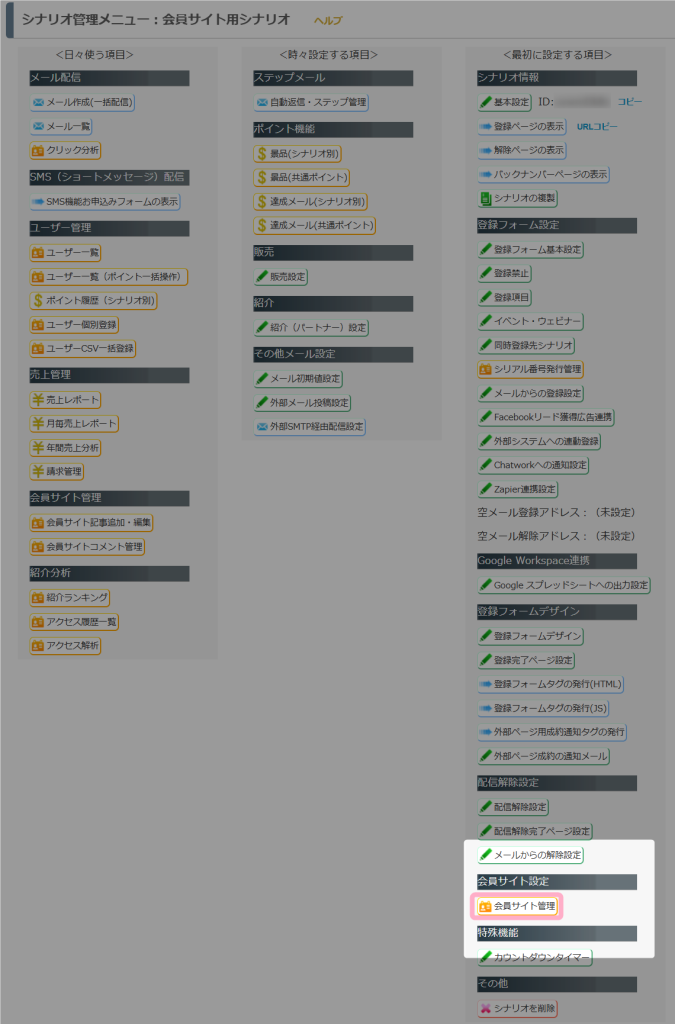
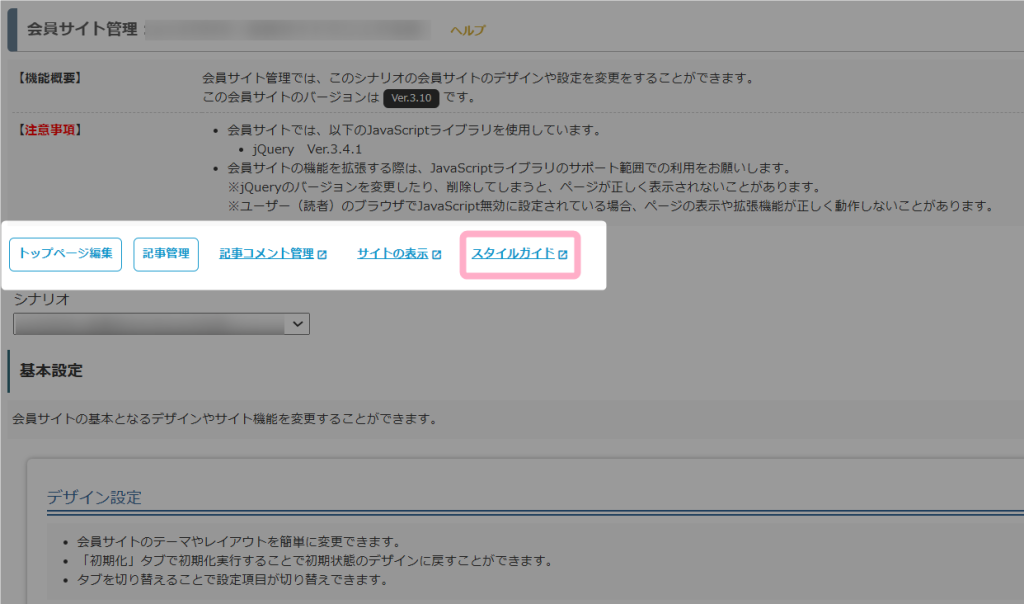
シナリオ管理メニュー > 会員サイト管理
を開き、「会員サイトを作成」ボタンをクリックして会員サイトを作成します。
※サブスクリプションシナリオでは、シナリオ作成時に自動で会員サイトが作成されています。

ログイン情報を記載したメールを用意する
シナリオに登録したユーザーが会員サイトにアクセスするためには、ログインIDとパスワードが必要になります。
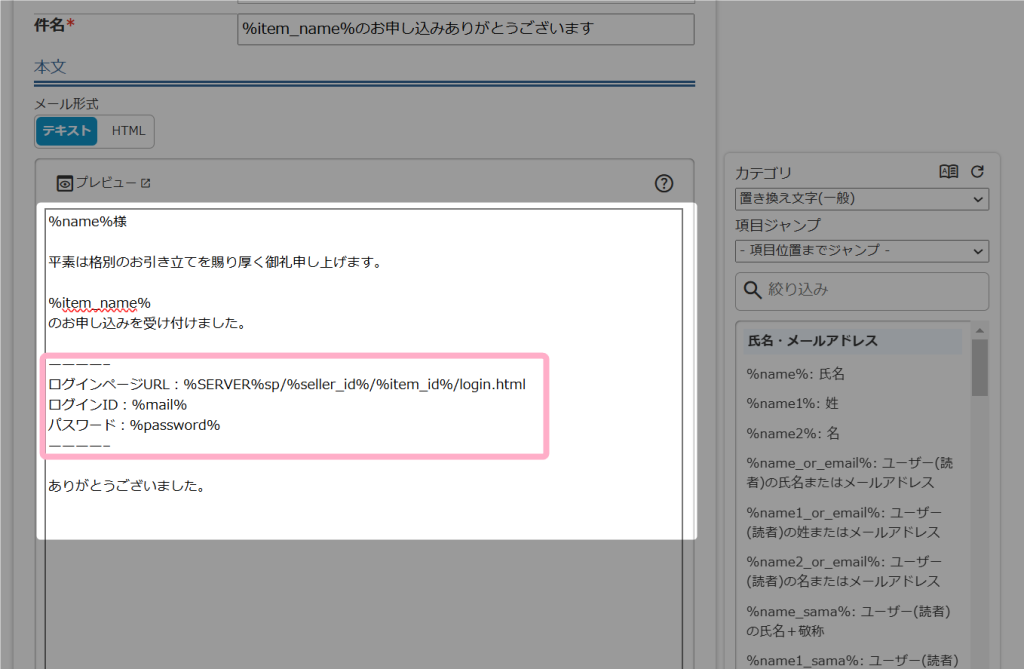
例えば、「本登録完了時」タブにログイン情報を記載したステップメールを用意しておくことで、ユーザー登録時に自動でログイン情報を送ることができます。
ログイン情報を記載する際は、下記のように置き換え文字をご利用ください。
ログインページURL:%SERVER%sp/%seller_id%/%item_id%/login.html
ログインID:%mail%
パスワード:%password%
参考:機能解説:ステップメール
参考:機能解説:置き換え文字
販売者側で会員サイトにログインしたい場合は、会員サイトにログインする方法を教えてくださいをご覧ください。
サイトデザイン編集編
会員サイトを作成したら、会員サイトのデザインを編集してみましょう。
編集したデザインを確認したい場合には、実際に会員サイトにログインしてご確認ください。
参考:会員サイトにログインする方法を教えてください

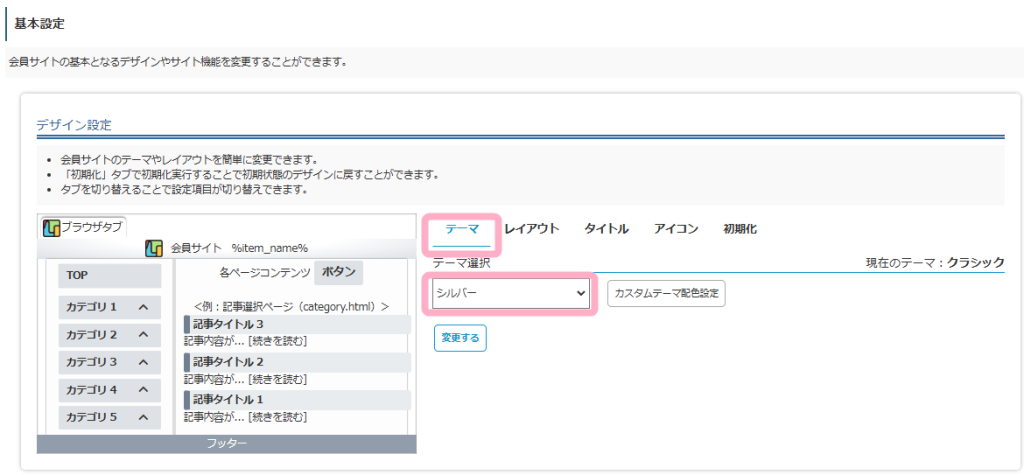
テーマカラーとレイアウトを設定する
シナリオ管理メニュー > 会員サイト管理
にある「デザイン設定」の「テーマ」タブにてテーマを選択することで、簡単に会員サイト全体のテーマカラーを変更することができます。
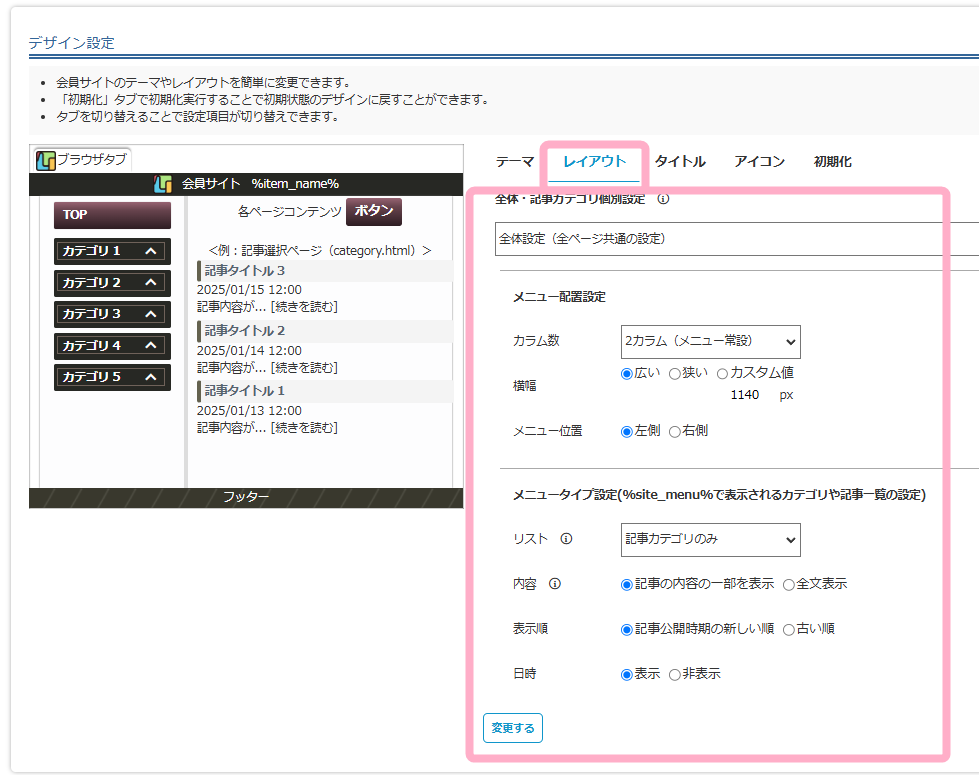
また、「レイアウト」タブから各種設定を行うことで、会員サイト全体のレイアウトを変更することができます。
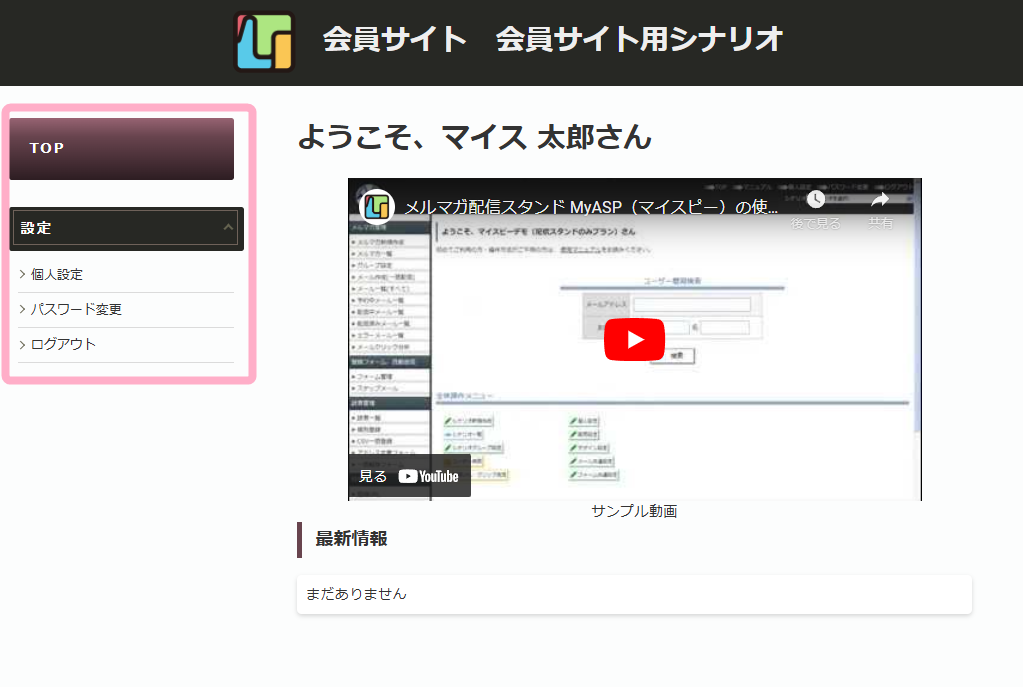
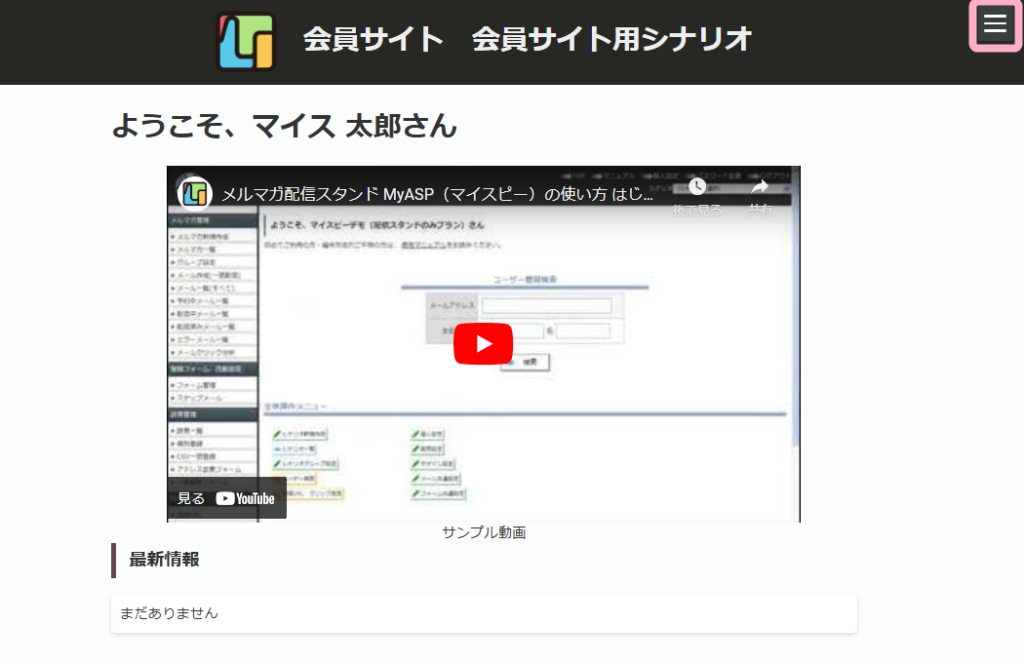
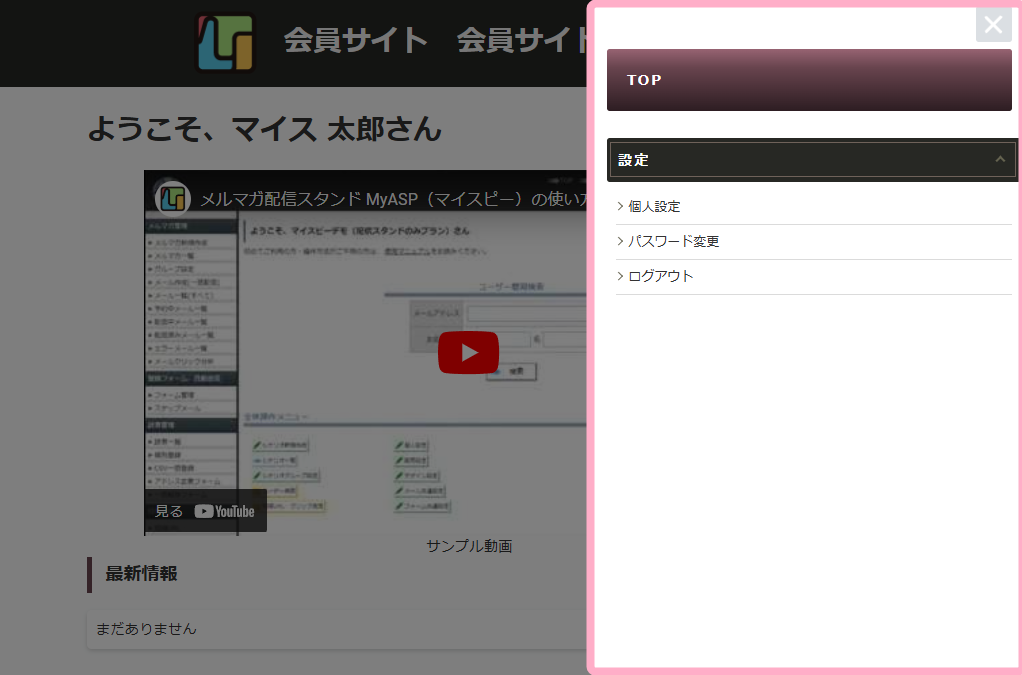
例えば、「カラム数」にて、「2カラム」を選択すると常にメニューが表示されている状態になりますが、「1カラム」を選択すると、メニューボタンをクリックしてメニューを開くようになります。
【例)2カラムの場合】
【例)1カラムの場合】

タイトルとアイコン画像を設定する
シナリオ管理メニュー > 会員サイト管理
にある「デザイン設定」の「タイトル」タブにてタイトルを入力することで、会員サイトのタイトルを変更することができます。
※未設定の場合は、会員サイトのタイトルが「会員サイト (シナリオ名)」になります。
参考:会員サイトのタイトルを変更する方法について教えてください
また、「アイコン」タブにて画像ファイルを選択することで、faviconやロゴに使用する画像を変更することができます。

その他のデザインを編集する
HTML、CSS、JavaScriptのコードに関するご質問はサポート対象外となります。
直接HTMLタグ等を編集してデザイン変更を行う際には、ご自身でお調べの上設定してください。
より細かなレイアウトやデザインの変更を行いたい場合は、
シナリオ管理メニュー > 会員サイト管理
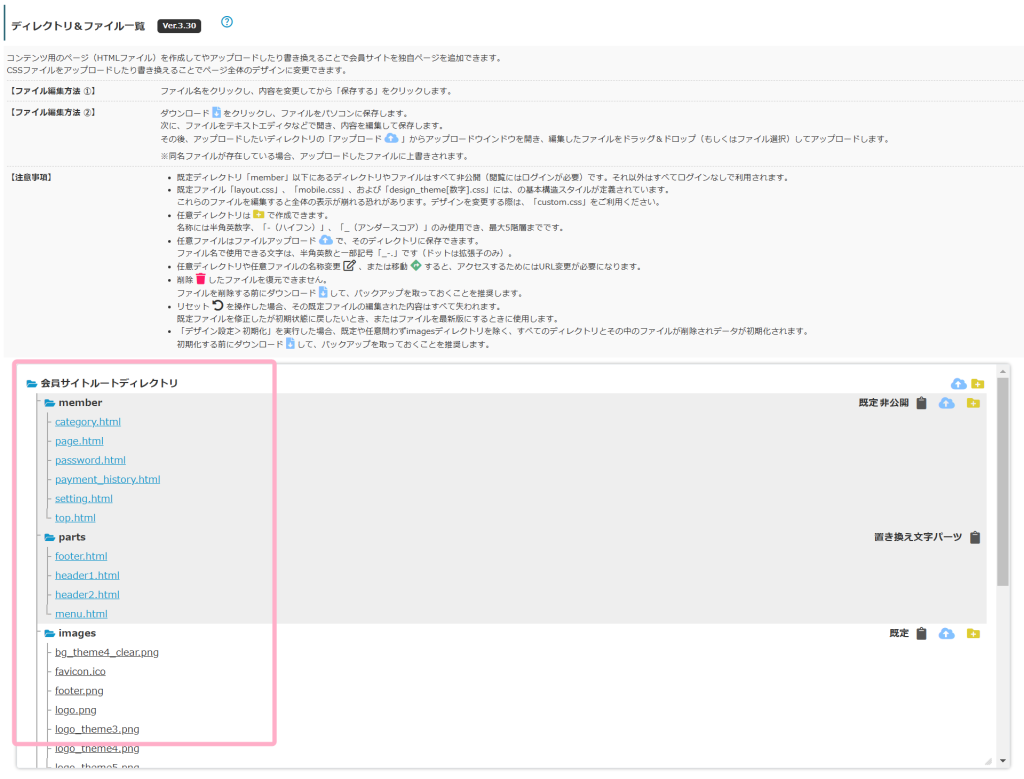
の「会員サイトルートディレクトリ」内にある各htmlおよびcssファイルを直接編集することができます。
参考:デザイン関連
コンテンツ準備編
会員サイトのデザインが調整できたら、実際にコンテンツを作成してみましょう。
コンテンツの作成方法は、大きく分けて
- 会員サイト記事を作成する方法
- 固定ページを作成する方法
の2種類があります。
作成したコンテンツがどのように表示されるかを確認したい場合には、実際に会員サイトにログインしてご確認ください。
参考:会員サイトにログインする方法を教えてください
会員サイト記事を作成する方法
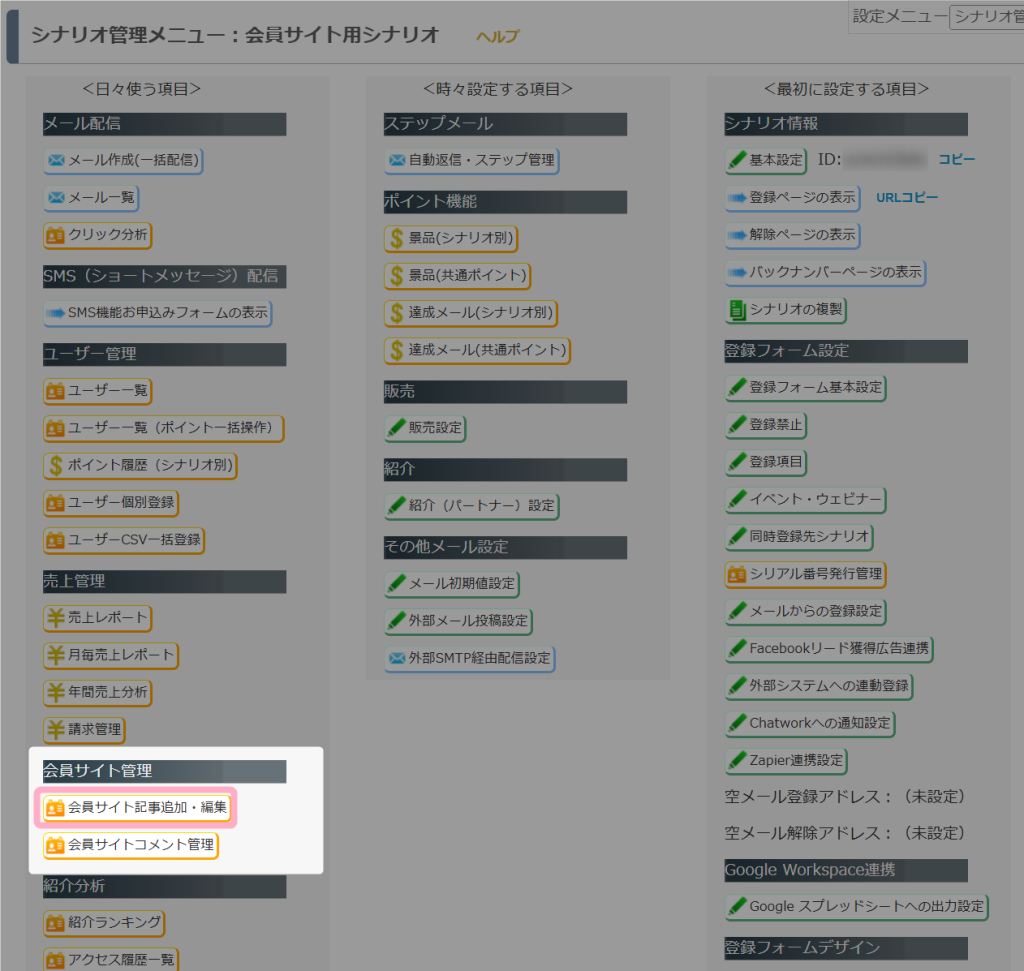
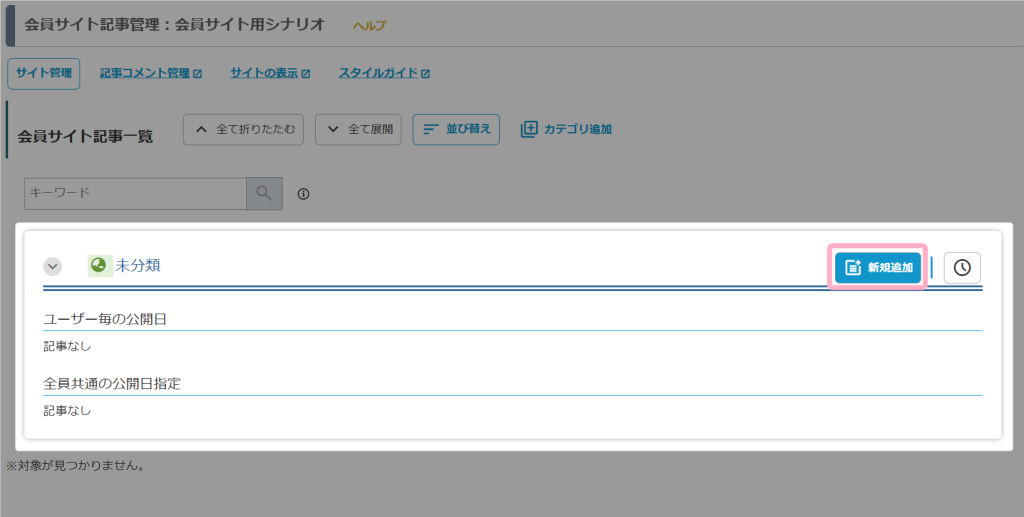
シナリオ管理メニュー > 会員サイト記事追加・編集
を開き、「新規追加」ボタンをクリックすることで、会員サイト記事を作成することができます。
会員サイト記事は、日付を指定して全ユーザーに同じタイミングで公開することや、ステップメールのように登録日からの経過時間等を指定してユーザー毎に異なるタイミングで公開することが可能です。
固定ページを作成する方法
固定ページを作成する方法は、
- 空の新規ページを追加して編集する
- 自分で作成したHTMLファイルをアップロードして利用する
の2通りあります。
空の新規ページを追加して編集する
シナリオ管理メニュー > 会員サイト管理
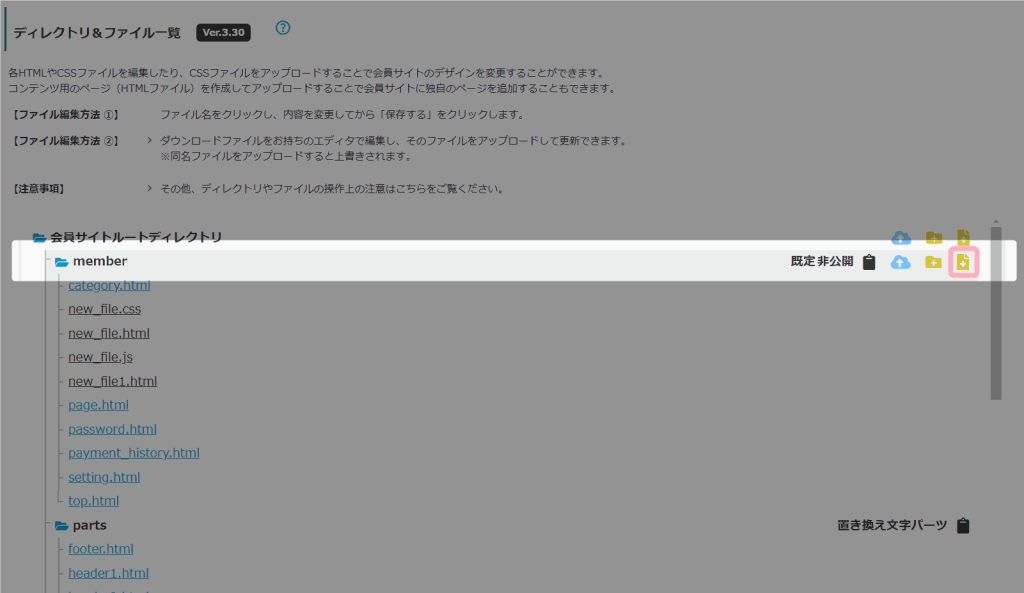
の「会員サイトルートディレクトリ」内にあるファイル作成ボタン()より空の固定ページを新規作成することができます。
1.固定ページを作成したいディレクトリの右側にある、ファイル作成アイコン()をクリックします。
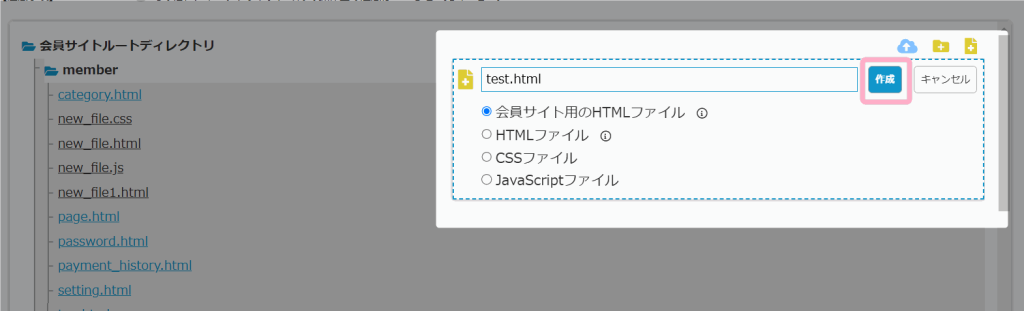
2.作成したいファイルの種類を選択し、作成するファイル名を入力して『作成』をクリックします。
| ファイル種類 | 詳細 |
|---|---|
| 会員サイト用のHTMLファイル | ヘッダー・フッターに加えて、MyASPの会員サイトで利用する際に必要なメニュー構造タグを含めた状態で「.html」のファイルを作成します。 |
| HTMLファイル | ヘッダー・フッターのみの最低限の情報で「.html」のファイルを作成します。 |
| CSSファイル | 拡張子が「.css」のファイルを作成します。 CSSを記述したい場合に使用します。 |
| JavaScriptファイル | 拡張子が「.js」のファイルを作成します。 JavaScriptを記述したい場合に使用します。 |
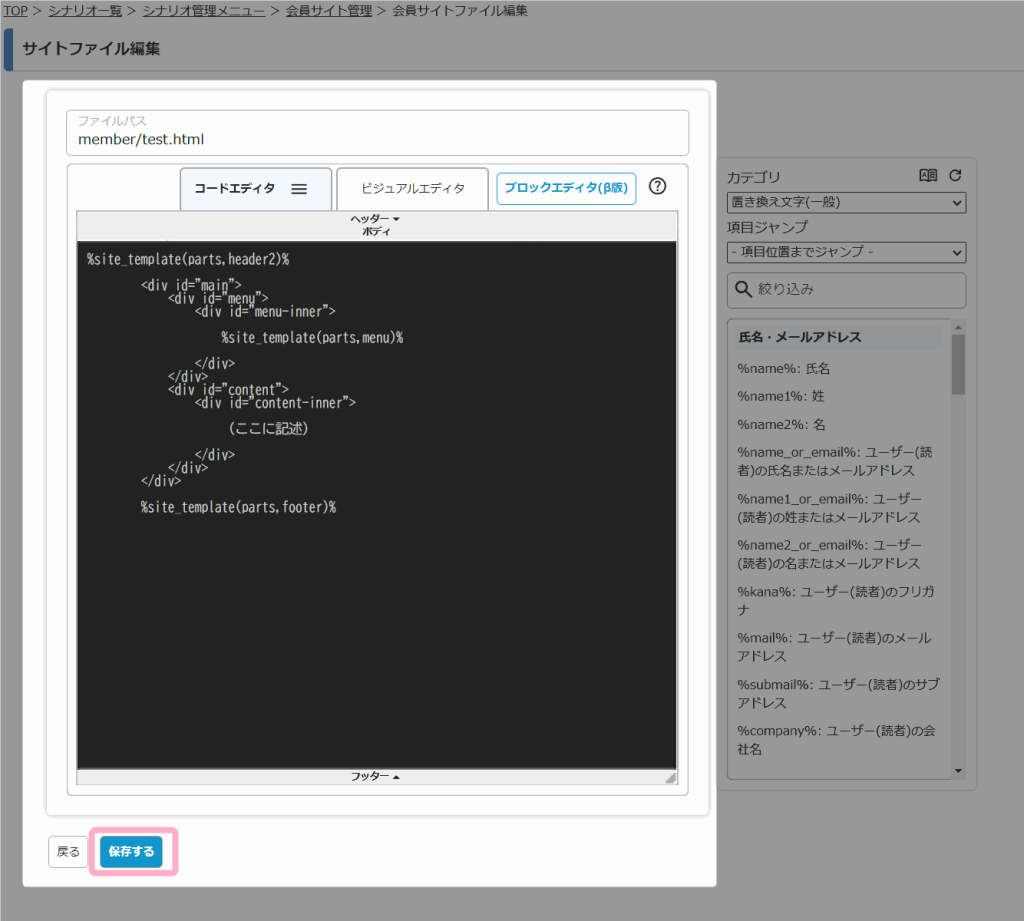
3.選択したファイル種類に応じた新規ファイルの編集画面が開きます。HTMLを編集したら『保存する』をクリックします。
4.ディレクトリ&ファイル一覧に作成したファイルが追加されます。
自分で作成したHTMLファイルをアップロードして利用する
シナリオ管理メニュー > 会員サイト管理
の「会員サイトルートディレクトリ」内にあるアップロードボタン()よりご自身で用意したhtmlファイルをアップロードすることで、固定ページを作成することができます。
各種マニュアル
画面説明
使い方
シナリオ関連
記事関連
- 会員サイト記事の公開時期を一括で変更することはできますか?
- 特定の期間しか見れない会員サイト記事を作成することはできますか?
- 会員サイト記事を特定のユーザーにだけ公開することはできますか?
- 会員サイトに記事を投稿したらユーザー(読者)に通知することはできますか?
- 会員サイトにログインできなくなる条件を教えて下さい!
- 会員サイトでログイン画面をスキップして記事を表示することはできますか?
- 会員サイトの本文欄に画像を張付ける方法
- MyASPの会員サイトの記事にYouTubeやVimeoの動画を埋め込むにはどうしたらよいでしょうか?
- 会員サイトで課金される毎に新しいページを追加で公開していくことはできますか?
- 会員サイトで、コメントを送信したら次の記事が公開されるように設定することはできますか?
デザイン関連
- 会員サイトのトップページに表示されているサンプル動画を削除するには?
- 会員サイトで指定した記事だけをメニューに表示させるには?
- 会員サイト記事にアイキャッチ画像を設定するには?
- 新しく追加されたデザインに変更したいんですが、「変更する」ボタンがありません。どうしたらいいですか?