会員サイトの本文欄に画像を張り付けたいのですが、どうすればよいですか?
会員サイトの記事に画像を挿入する場合、以下の方法があります。
- 画像をドラッグ&ドロップして挿入する方法
- 会員サイトにアップロードした画像を挿入する方法
- メディアライブラリにアップロードした画像を挿入する方法
- 外部サイトにアップロードした画像URLを指定する方法
本マニュアルで、それぞれの設定方法について説明します。
目次
画像をドラッグ&ドロップして挿入する方法
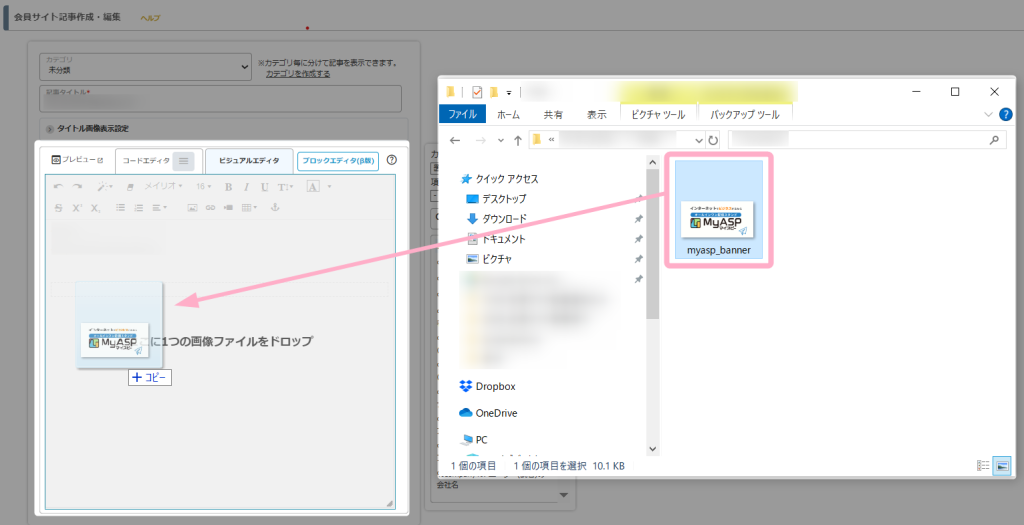
1.会員サイト記事作成・編集画面の「コードエディタ」または「ビジュアルエディタ」にて、本文欄に画像ファイルをドラッグ&ドロップします。
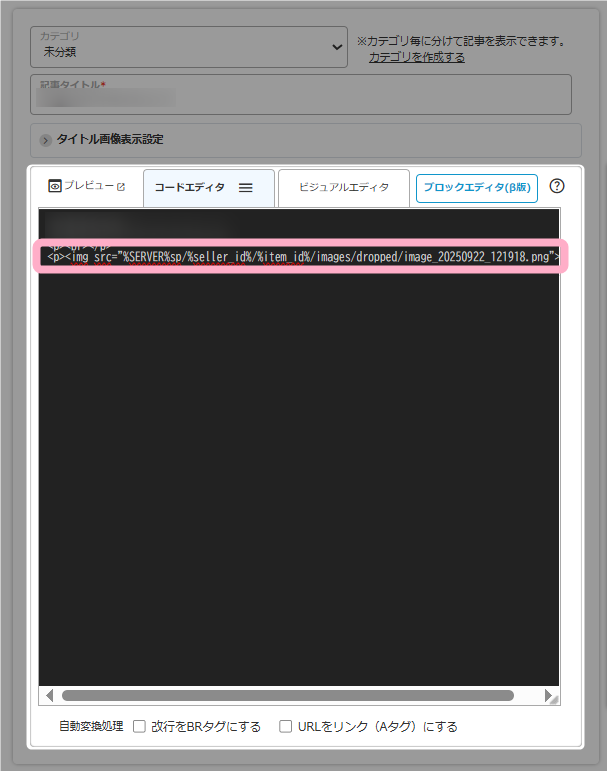
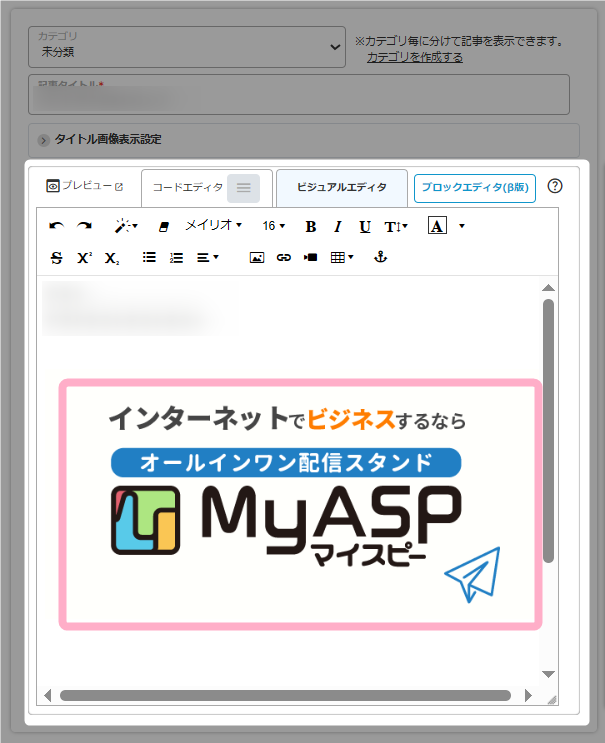
画像ファイルをドラッグ&ドロップすると、該当の画像や画像タグが本文に表示されます。
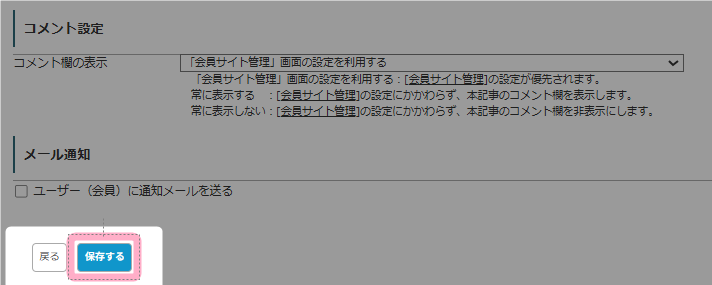
2.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
3.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
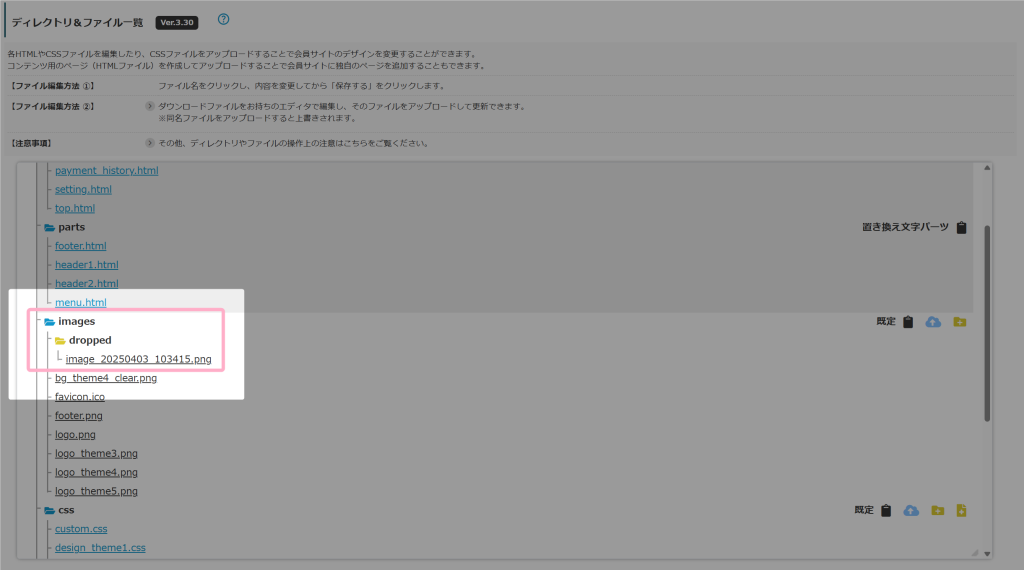
補足:画像ファイルの保存先について
ドラッグ&ドロップで挿入した画像は、『image』ディレクトリ内に「dropped」ファイルが自動で作成され、そのフォルダ内に保存されます。
保存された画像のファイル名は『image_YYYYMMDD_HHMMSS』となります。

会員サイトにアップロードした画像を挿入する方法
会員サイトにアップロードした画像は、「コードエディタ」もしくは「ビジュアルエディタ」から会員サイト記事に埋め込むことができます。
画像のアップロード
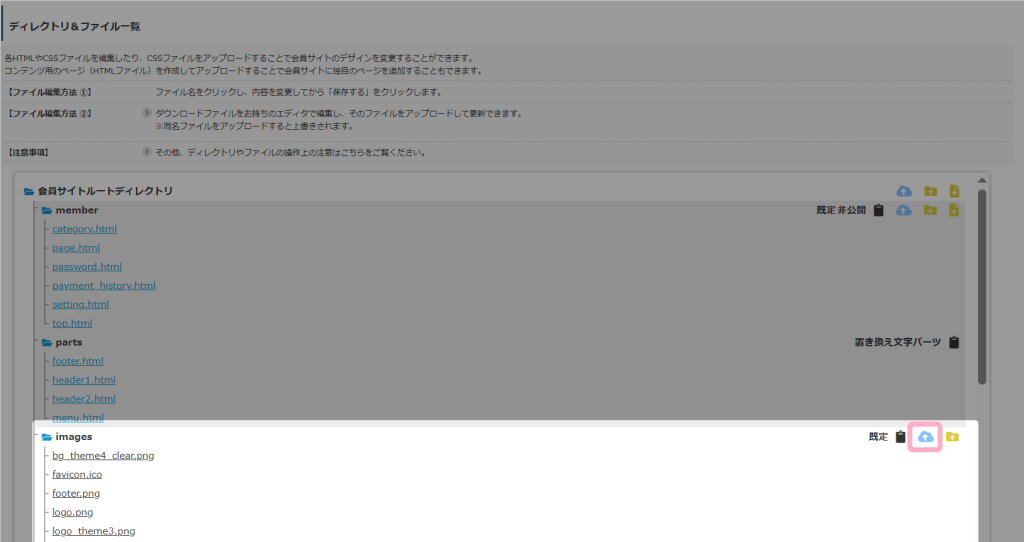
シナリオ管理メニュー > 会員サイト管理 > ディレクトリ&ファイル一覧
の「images」ディレクトリにて、「」から画像をアップロードします。
会員サイト作成・編集画面にて「ビジュアルエディタ」を利用する場合は、「(画像)」ツールから直接アップロードすることもできます。
会員サイトにファイルをアップロードする方法の詳細は、下記マニュアルを参考にしてください。
参考:会員サイトにファイルをアップロードする方法を教えてください
会員サイト記事への画像挿入
コードエディタの場合
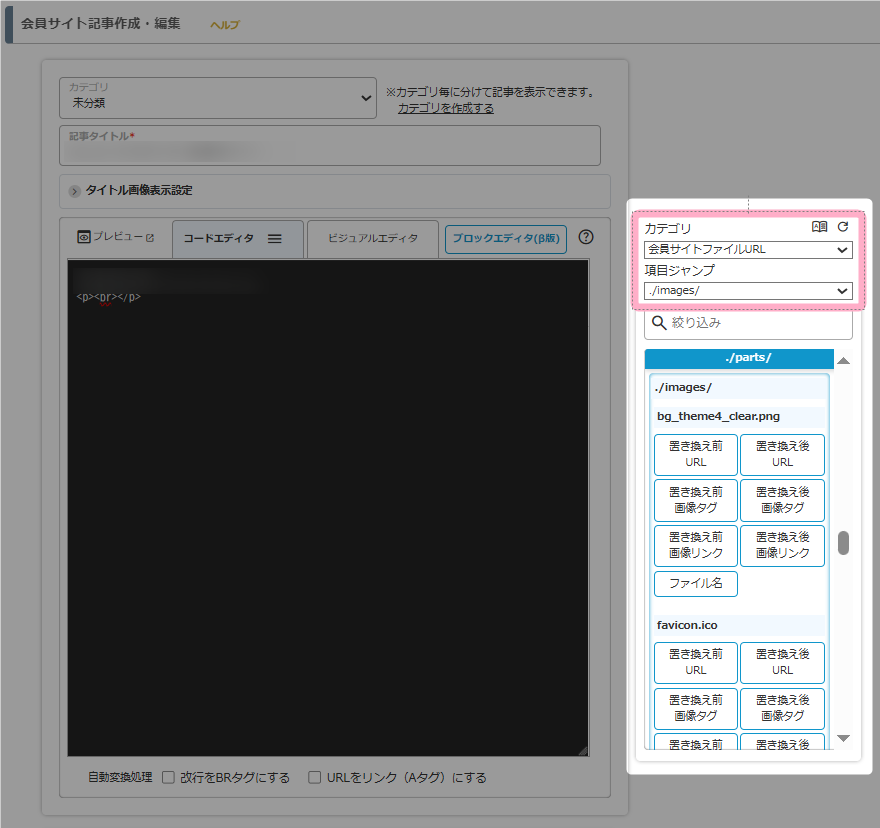
1.会員サイト記事作成・編集画面の「コードエディタ」にて、本文右側の置き換え文字挿入パネルを下記のように指定します。
カテゴリ:会員サイトファイルURL
項目ジャンプ:./images/
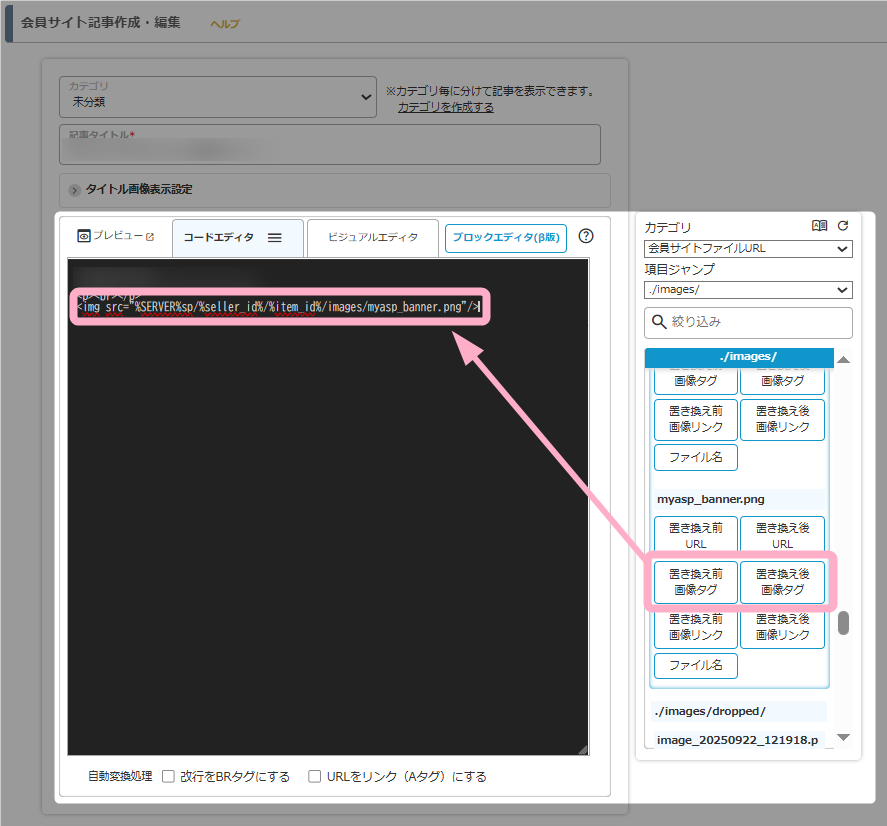
2.「./images/」の項目の下に、会員サイト管理の「images」ディレクトにアップロードされている画像のファイル名と置き換え文字が表示されます。
挿入したい画像の「画像タグ」ボタンをクリックして、本文に画像タグを挿入します。
3.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
4.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
ビジュアルエディタの場合
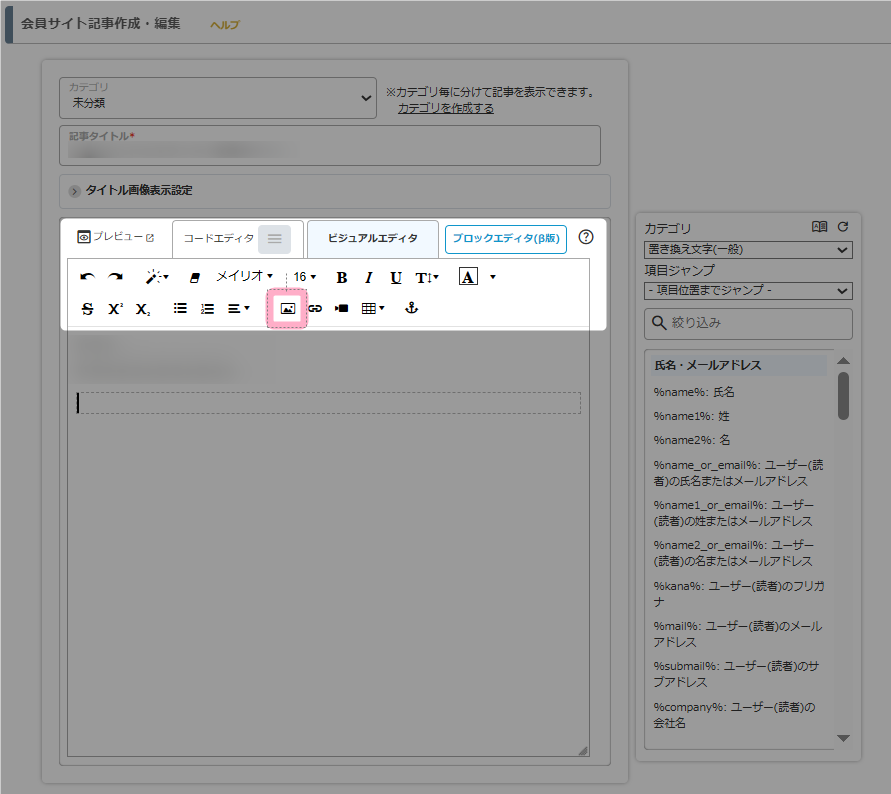
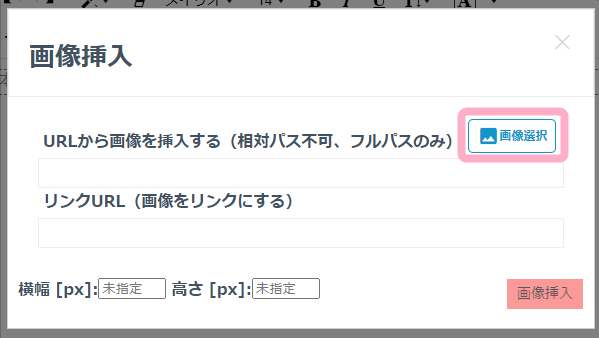
1.会員サイト記事作成・編集画面の「ビジュアルエディタ」にて、ツールバーの「(画像アイコン)」をクリックします。
2.「画像選択」をクリックします。
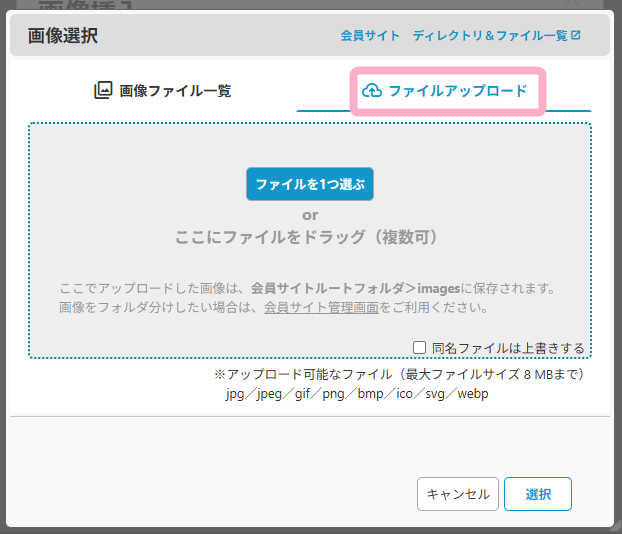
3.「画像ファイル一覧」に、会員サイト管理の「images」ディレクトにアップロードされている画像が表示されます。
挿入したい画像を選択して「選択」をクリックします。
事前に画像をアップロードしていない場合は、「ファイルアップロード」から、直接画像をアップロードして選択することができます。
参考:画像付きのメール送信は可能でしょうか?
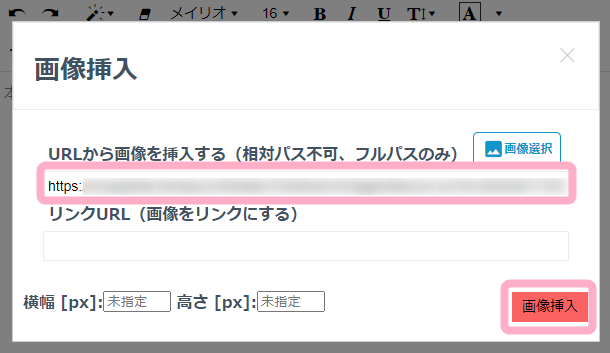
4.「URLから画像を挿入する」欄に自動で選択した画像の画像URLが入力されます。
リンクURLや画像サイズを適宜設定し、「画像挿入」をクリックします。
「画像挿入」をクリックすると、選択した画像が本文に表示されます。
5.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
6.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
メディアライブラリにアップロードした画像を挿入する方法
メディアライブラリにアップロードした画像は、全てのエディタにて会員サイト記事に挿入することができます。
画像のアップロード
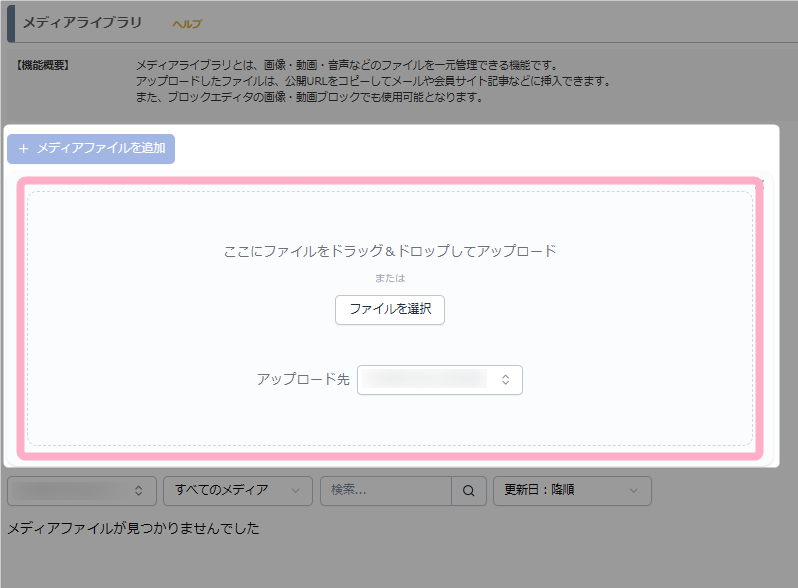
MyASPトップ画面 > メディアライブラリ(β版)
にて「+メディアファイルを追加」をクリックし、「ファイルを選択」から画像ファイルを選択、または画像ファイルをドラッグ&ドロップをすることで、画像をアップロードすることができます。
「ブロックエディタ」を利用する場合は、ブロックエディタ編集画面から直接画像をアップロードすることもできます。
ファイルアップロード方法の詳細は下記マニュアルを参考にしてください。
参考:機能解説:メディアライブラリ
会員サイト記事への画像挿入
コードエディタ
1.MyASPトップ画面 > メディアライブラリ(β版)
にて、挿入したい画像の「」をクリックし、「URLコピー」をクリックして画像のURLを取得します。
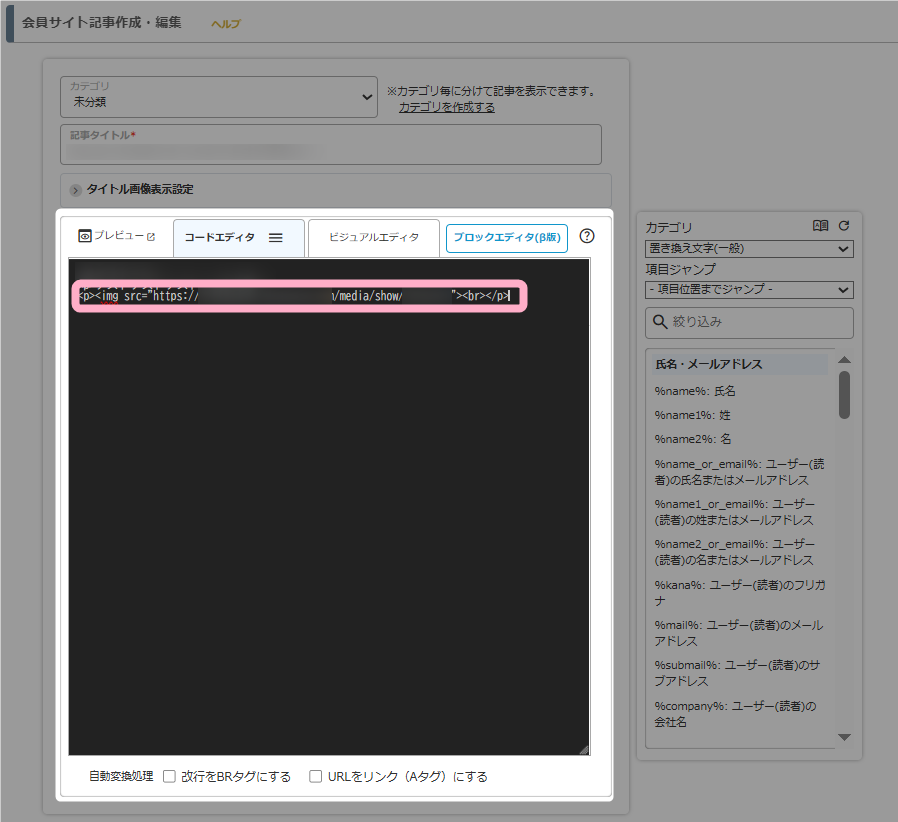
2.会員サイト記事作成・編集画面の「コードエディタ」にて、本文欄に画像を表示するためのHTMLタグを入力します。
<img src="((1)で取得した画像URL)">3.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
4.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
ビジュアルエディタ
1.MyASPトップ画面 > メディアライブラリ(β版)
にて、挿入したい画像の「」をクリックし、「URLコピー」をクリックして画像のURLを取得します。
2.会員サイト記事作成・編集画面の「ビジュアルエディタ」にて、ツールバーの「(画像アイコン)」をクリックします。
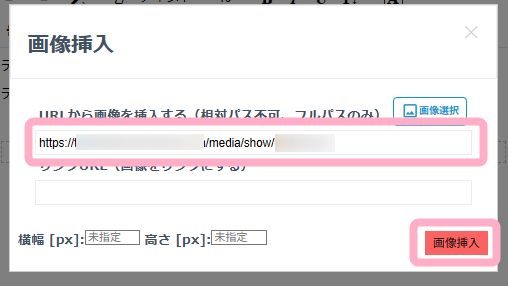
3.「URLから画像を挿入する」欄に(1)で取得した画像URLを入力し、リンクURLや画像サイズを適宜設定して「画像挿入」をクリックします。
「画像挿入」をクリックすると、選択した画像が本文に表示されます。
5.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
6.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
ブロックエディタ
ブロックエディタの使い方については、下記マニュアルを参考にしてください。
参考:機能解説:ブロックエディタ
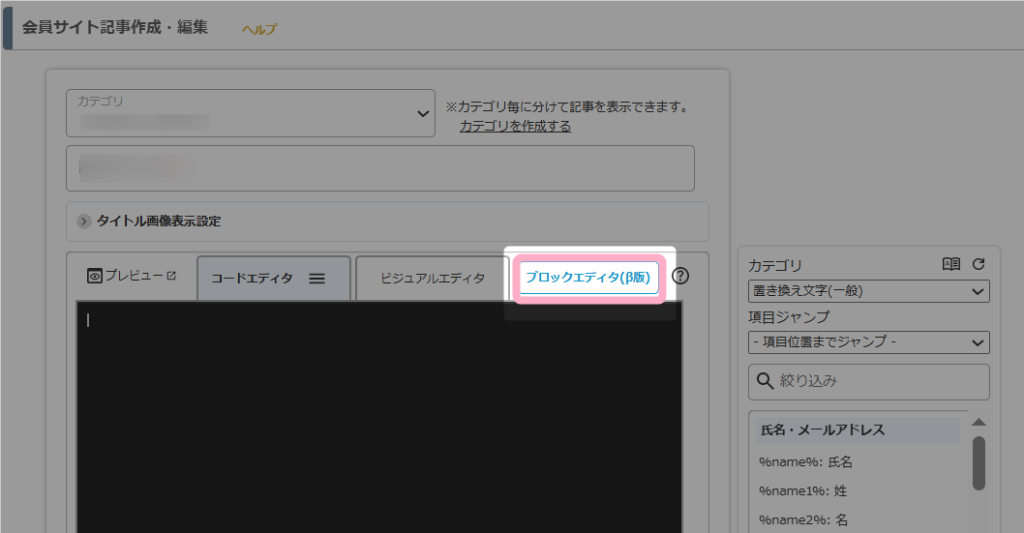
1.会員サイト記事作成・編集画面の「ブロックエディタ(β版)」をクリックし、ブロックエディタの編集画面を表示します。
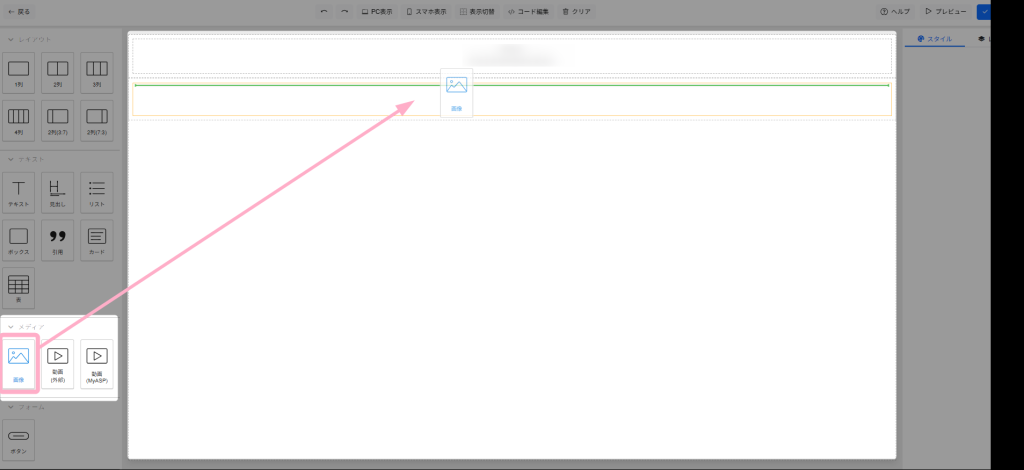
2.左メニューから、「画像」ブロックを本文入力欄にドラッグ&ドロップします。
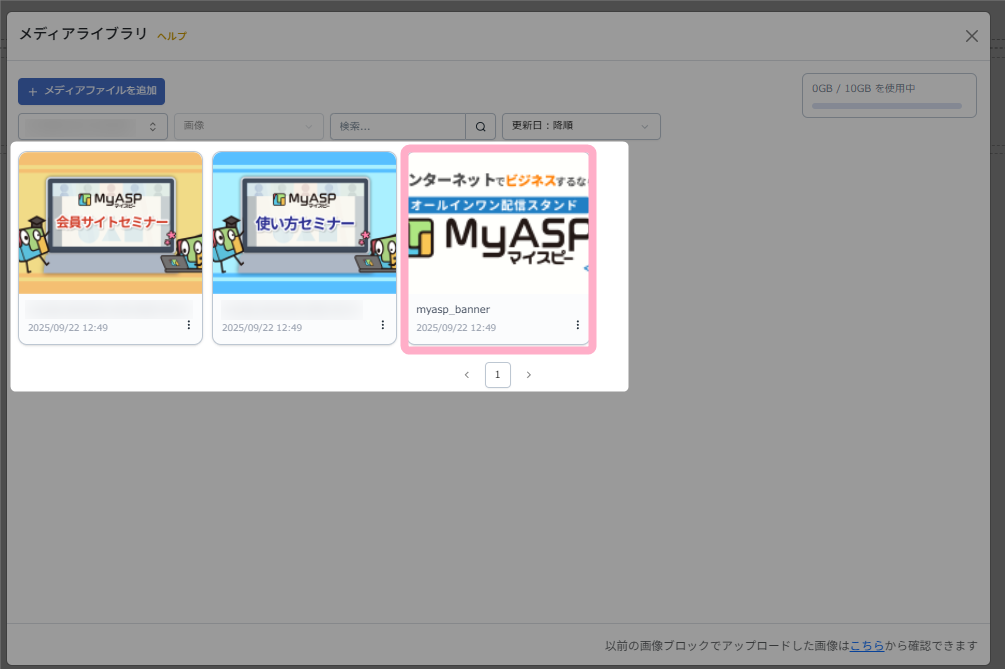
3.メディアライブラリが表示されます。
一覧から埋め込みたい画像をクリックして選択します。
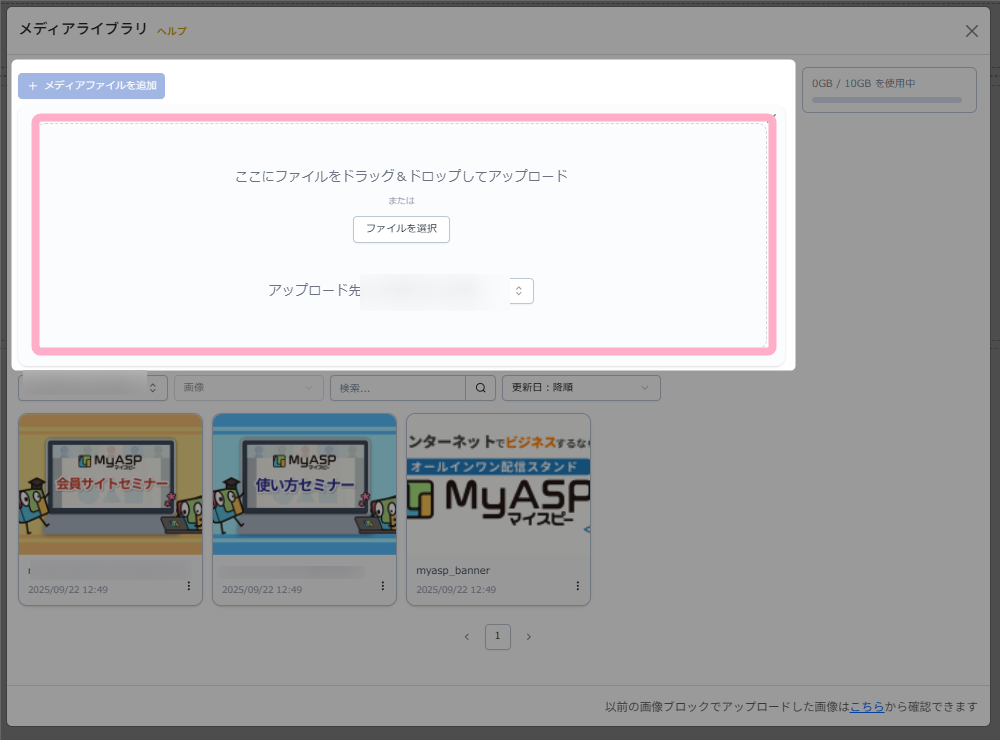
事前に画像をアップロードしていない場合は、「+メディアファイルを追加」から直接画像をアップロードすることができます。
参考:機能解説:メディアライブラリ
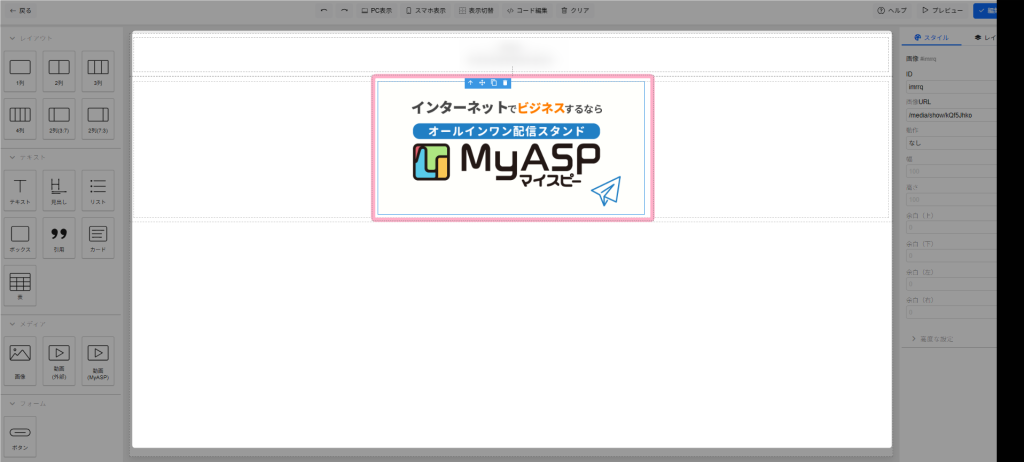
画像を選択すると、本文に挿入した画像ブロックに選択した画像が表示されます。
5.「編集終了」をクリックしてブロックエディタの編集を終了します。
6.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
7.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
外部サイトにアップロードした画像URLを指定する方法
外部サイトにアップロードした画像は、「コードエディタ」または「ビジュアルエディタ」から会員サイト記事に挿入することができます。
コードエディタの場合
1.会員サイト記事作成・編集画面の「コードエディタ」にて、本文欄に画像を表示するためのHTMLタグを入力します。
<img src="(外部サイトで取得した画像URL)">2.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
3.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
ビジュアルエディタの場合
1.会員サイト記事作成・編集画面の「ビジュアルエディタ」にて、ツールバーの「(画像アイコン)」をクリックします。
2.「URLから画像を挿入する」欄に外部サイトで取得した画像URLを入力し、リンクURLや画像サイズを適宜設定して「画像挿入」をクリックします。
「画像挿入」をクリックすると、選択した画像が本文に表示されます。
3.各項目を設定し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
4.会員サイトにログインし、該当会員サイト記事に画像が表示されていれば設定は完了です。
注意事項
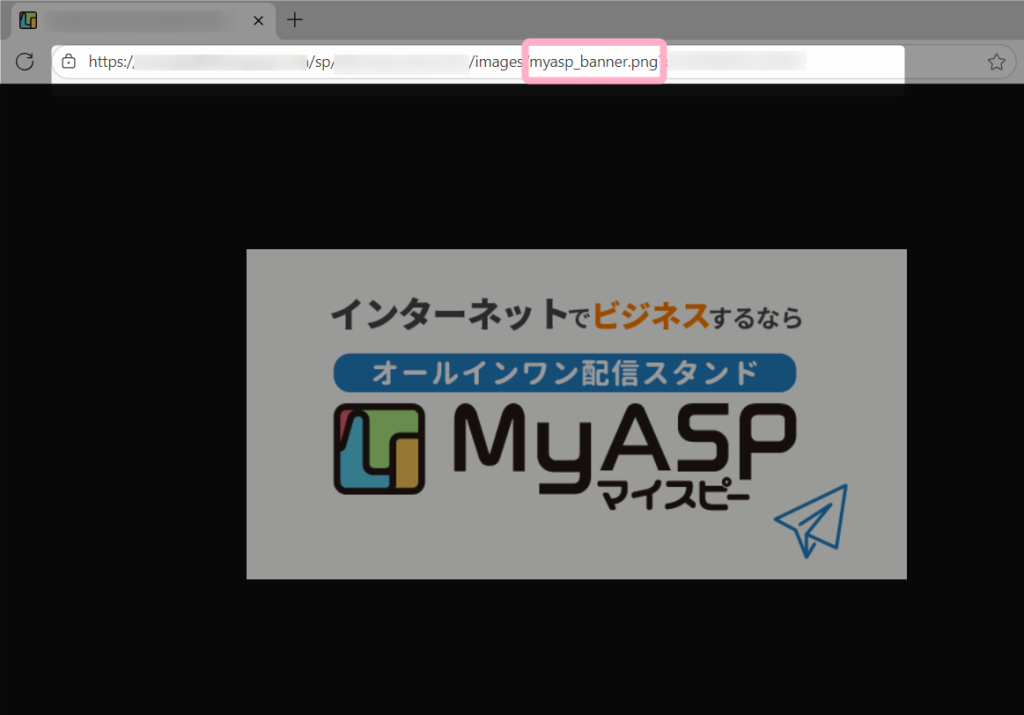
画像URLには、画像のあるページのURLではなく、画像自体のURLを指定する必要があります。
正しい画像URLが指定されていない場合には、imgタグを利用しても画像は表示されず、アイコン(□等)が表示されますので注意しください。
よくある質問
MyASP上にアップロードした画像のファイル名を後から変更することはできますか?
はい、できます。
MyASP上にアップロードした画像のファイル名は、下記から変更することができます。
- 会員サイト管理にアップロードした場合
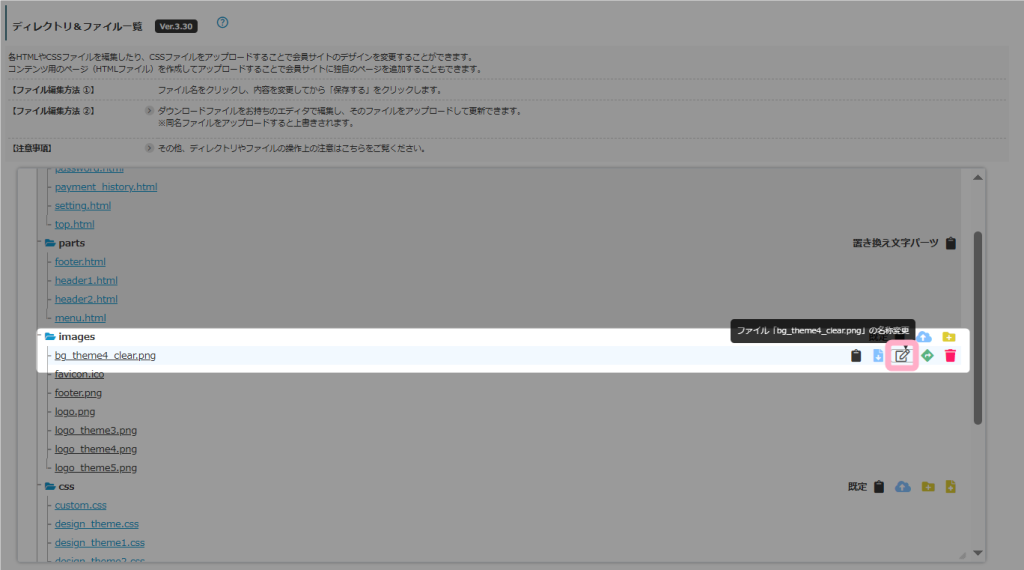
シナリオ管理メニュー > 会員サイト管理 > ディレクトリ&ファイル一覧 > 変更したいファイルの「(名称変更)」
参考:会員サイトにファイルをアップロードする方法を教えてください
- メディアライブラリにアップロードした場合
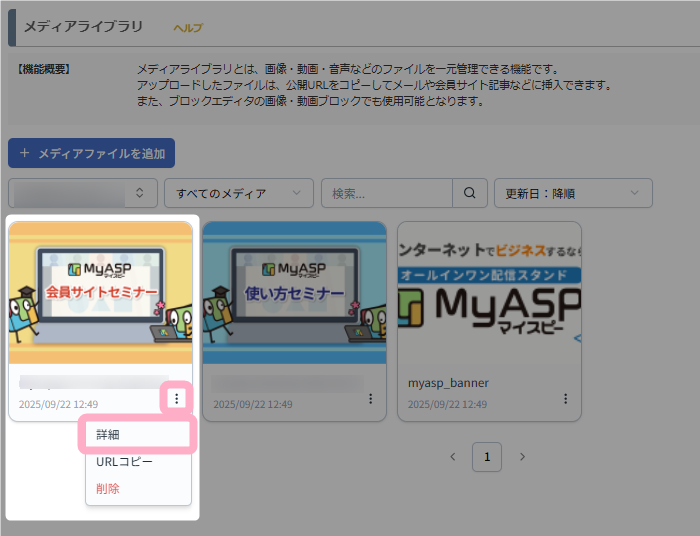
シナリオ管理メニュー > メディアライブラリ(β版) > 変更したいファイルの「」 > 詳細
参考:画面説明:メディアライブラリ・メディア詳細