カウントダウンタイマー機能とは、MyASPのLPや登録フォーム、会員サイト、外部サイト等にカウントダウンタイマーを表示する機能です。
概要
カウントダウンタイマーとは
MyASPの「カウントダウンタイマー」機能では、以下の内容を実現できます。
- MyASPで作成したLPや登録フォーム、会員サイトのトップページ、会員サイト記事等にカウントダウンタイマーを表示する
- カウントダウンタイマーの期限前と期限後でリンク先のページを自動で切り替える
※2026/01/20 時点
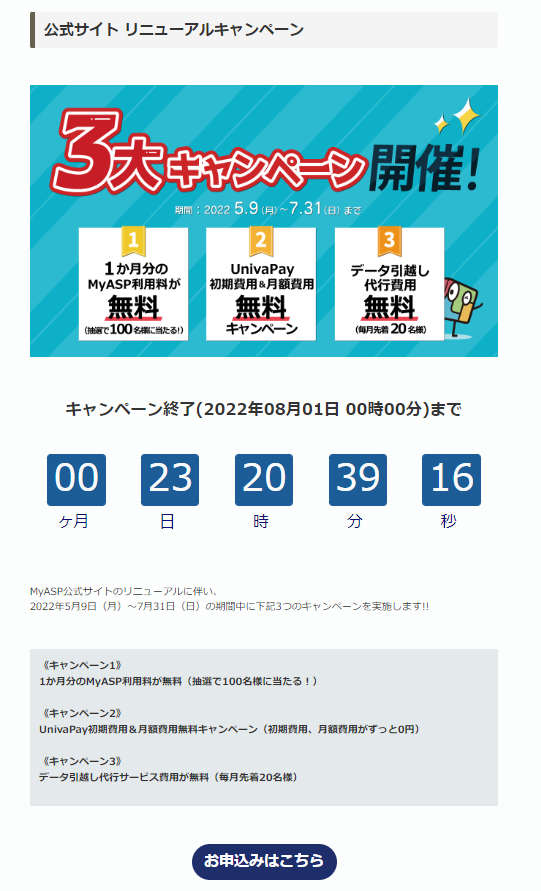
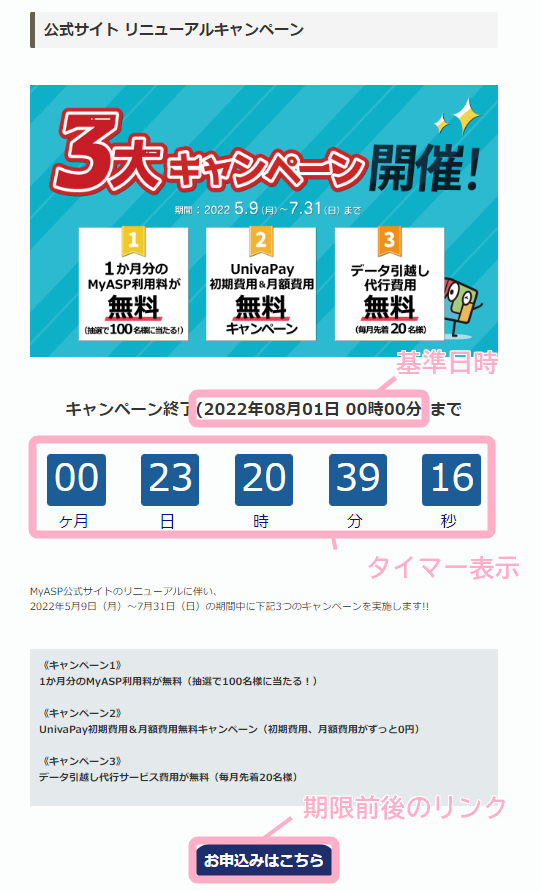
カウントダウンタイマーを利用することで、期間限定のキャンペーンで商品を販売する場合等にお申込み期限がわかりやすくなったり、期限前にリンクにアクセスした場合はお申込みフォームに、期限後にリンクにアクセスした場合はキャンペーン終了後のページに遷移させるといった動的なページを作ることができます。
さらに、今後のシステムアップデートにて、メール作成画面にも、置き換え文字を利用してカウントダウンタイマーを設置できるよう機能の拡張を予定しています。
カウントダウンタイマー表示対応表
カウントダウンタイマーが表示されるかどうかは、設置した画面(ページ)とカウントダウンタイマーの基準日時に設定している「基準日タイプ」によって異なります。
対応状況は下記の表の通りです。
| カウントダウンタイマーの基準日タイプ | LP | 登録フォーム | 登録完了ページ | 会員サイト | 外部サイト |
|---|---|---|---|---|---|
| 日時指定 | ◯ | ◯ | ◯ | ◯ | ◯ |
| 登録日 | – | – | ◯ | ◯ | – |
| 有効期限 | – | – | – | ◯ | – |
| フリー項目 | – | – | ◯ | ◯ | – |
| 会員サイト記事の公開開始時間 | – | – | △※ | ◯ | – |
| 会員サイト記事の公開終了時間 | – | – | △※ | ◯ | – |
| 会員サイト記事初回アクセス | – | – | – | ◯ | – |
| イベント・ウェビナー | – | – | ◯ | ◯ | – |
以下のページにカウントダウンタイマーを設置した場合は、「登録フォーム」と同じ動作になります。
- 販売ページ
※ショッピングカート・サブスクリプションシナリオのみ - 確認ページ
- トークン決済ページ
※登録完了ページでのカウントダウンタイマー設置について
基準タイプが「会員サイト記事の公開開始・終了時間」のカウントダウンタイマーは、「登録完了ページ」に設置した際に、シナリオ種類や受領状態による情報の取得状況によって、タイマー自体が表示されない場合があります。
例)
「登録日から◯日後」等、ユーザーの登録情報を起点にして公開開始・公開終了する会員サイト記事を指定した場合、登録完了ページが表示されるタイミングでは『会員サイト記事の基準時間』情報が取得されないため、カウントダウンタイマーは表示されません。
全員同じ日付で公開する記事を指定した場合、記事の公開日がユーザーの登録日よりも過去の日時であれば、登録完了ページ上でもタイマーが表示されます。
設定方法
カウントダウンタイマーを作成する
1,下記いずれかの方法にて、「カウントダウンタイマー管理」画面を表示します。
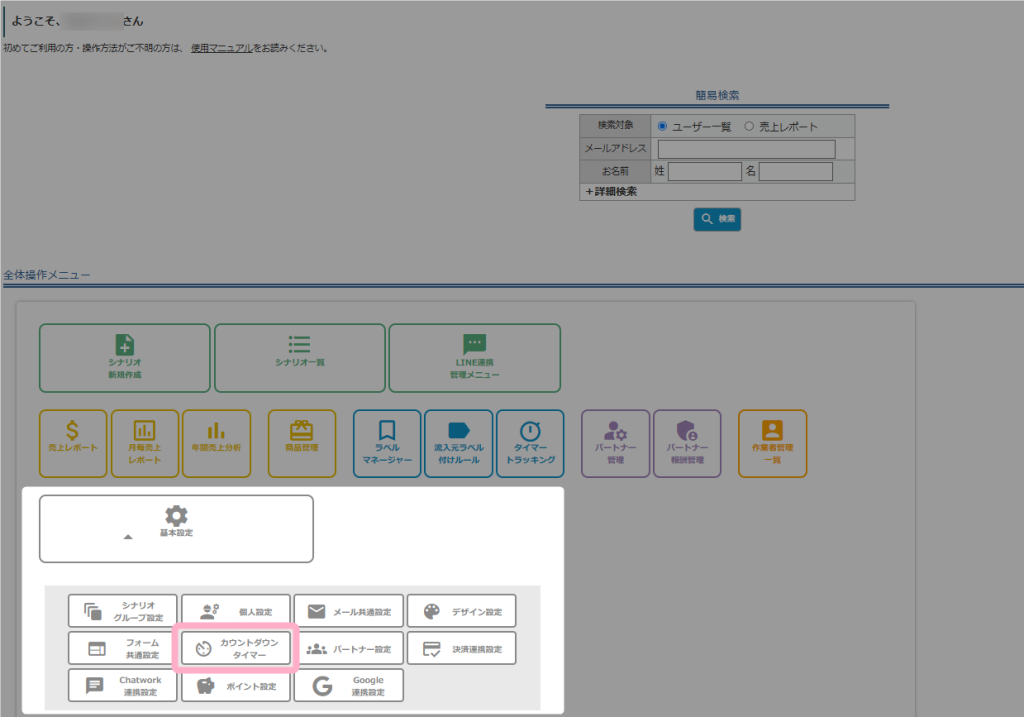
・全シナリオ共通で利用したい場合
MyASPトップ画面 > 基本設定 >カウントダウンタイマー
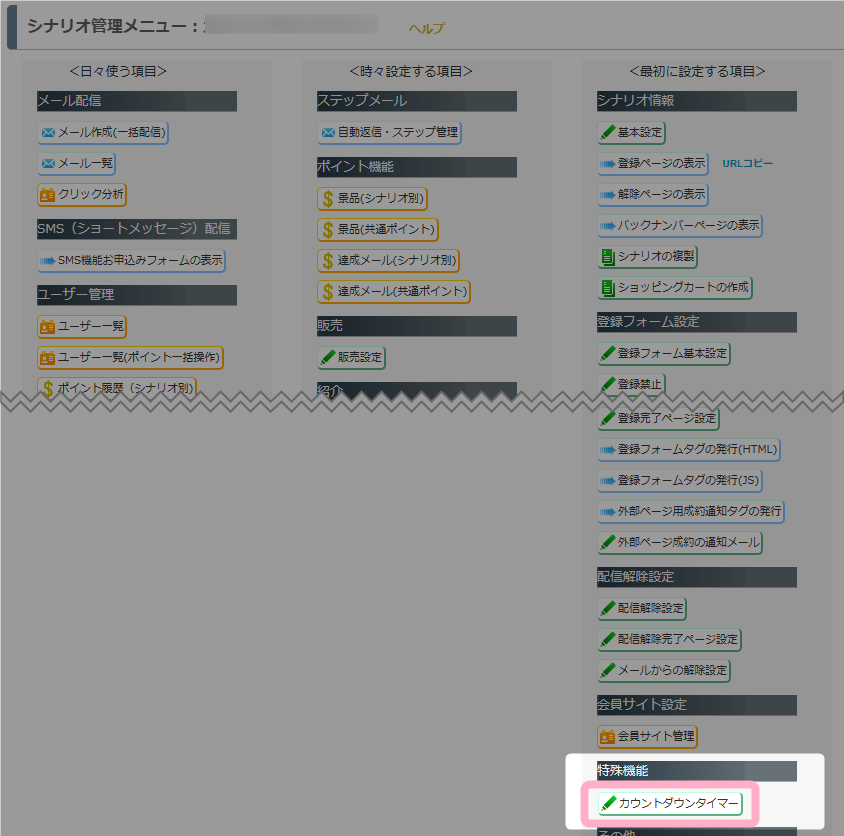
・各シナリオ専用で利用したい場合
シナリオ管理メニュー > 特殊機能 > カウントダウンタイマー
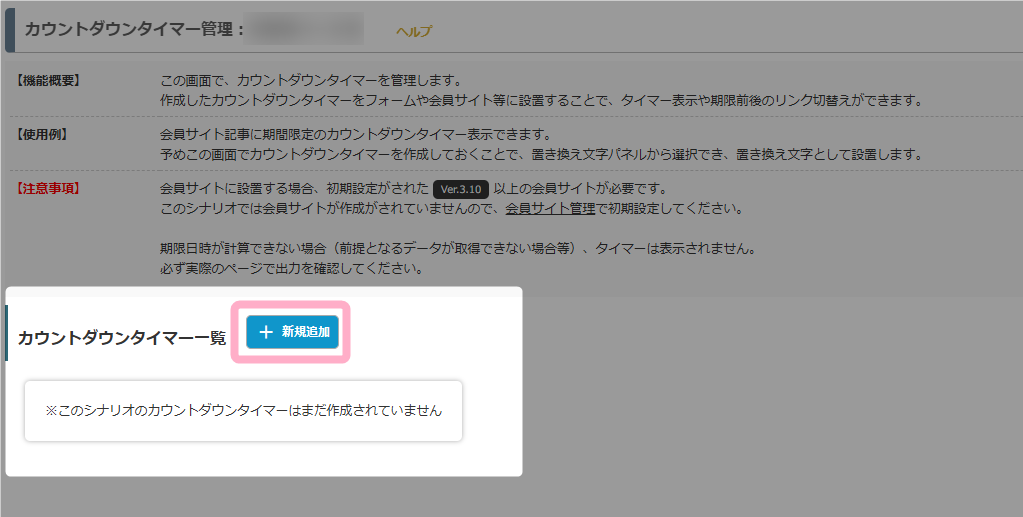
2.カウントダウンタイマー管理画面にて、「+新規追加」をクリックします。
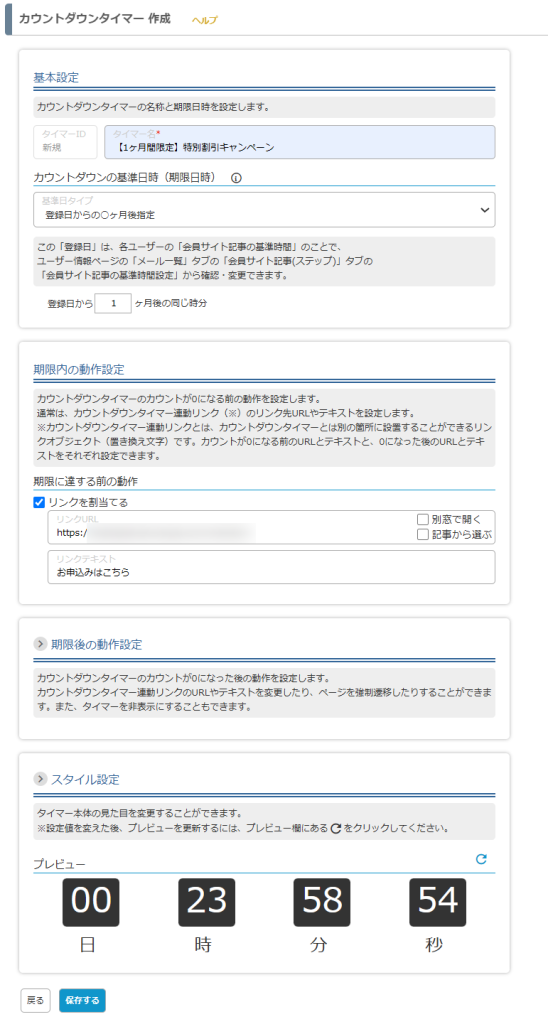
3.「カウントダウンタイマー作成」画面が表示されたら、カウントダウンタイマーの管理名やカウントダウンタイマーの基準日時、期限前後のリンク、タイマーのデザインなどを設定します。
カウントダウンタイマーの「基準日時」とは、カウントダウンタイマーの期限(「0」)となる日時です。
例えば、基準日時を「登録から1か月後の同じ時分」に設定すると、登録から1か月後にタイマーが「0」となるように期限を設定することができます。
基準日時は、ステップメールの配信時期のように、登録日やイベント・ウェビナー開催日から設定することで各ユーザーの状況に合わせたカウントダウンタイマーを表示したり、一括配信メールの配信時期のように、全ユーザー共通の日時を指定してカウントダウンタイマーを表示することができます。
※各設定項目の詳細については、こちらを確認してください
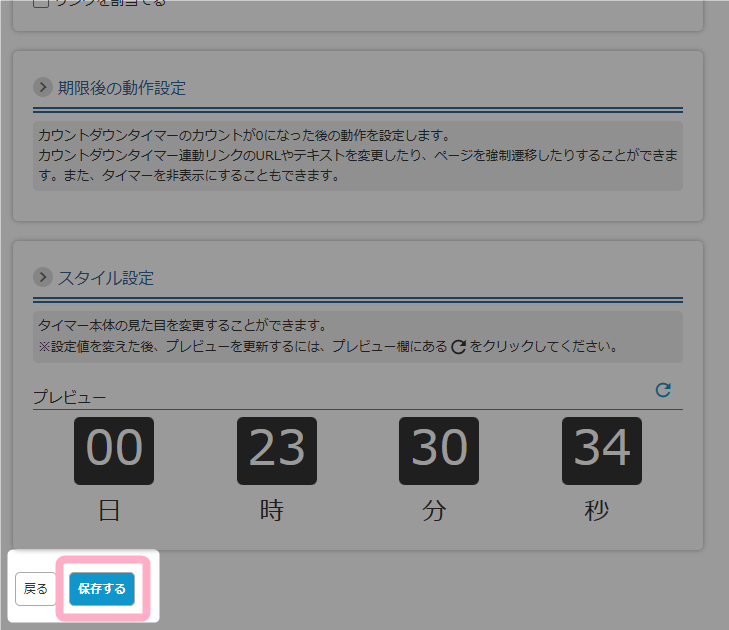
4.ページ最下部の「保存する」をクリックします。
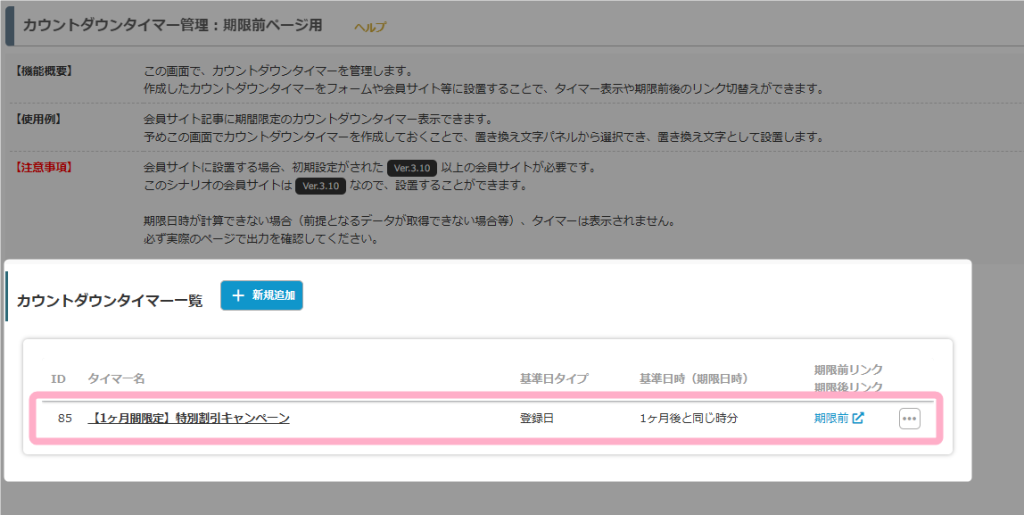
カウントダウンタイマー管理画面に作成したカウントダウンタイマーが表示されていれば、カウントダウンタイマーの作成は完了です。
カウントダウンタイマーを設置する
カウントダウンタイマーの作成が完了したら、設置したいページにカウントダウンタイマーを設置します。
外部サイトにカウントダウンタイマーを設置する場合は設定方法が異なります。
外部サイトに設置する場合は下記マニュアルを参考に設定してください。
参考:カウントダウンタイマーを外部ページに設置することはできますか?
ブロックエディタで設置する
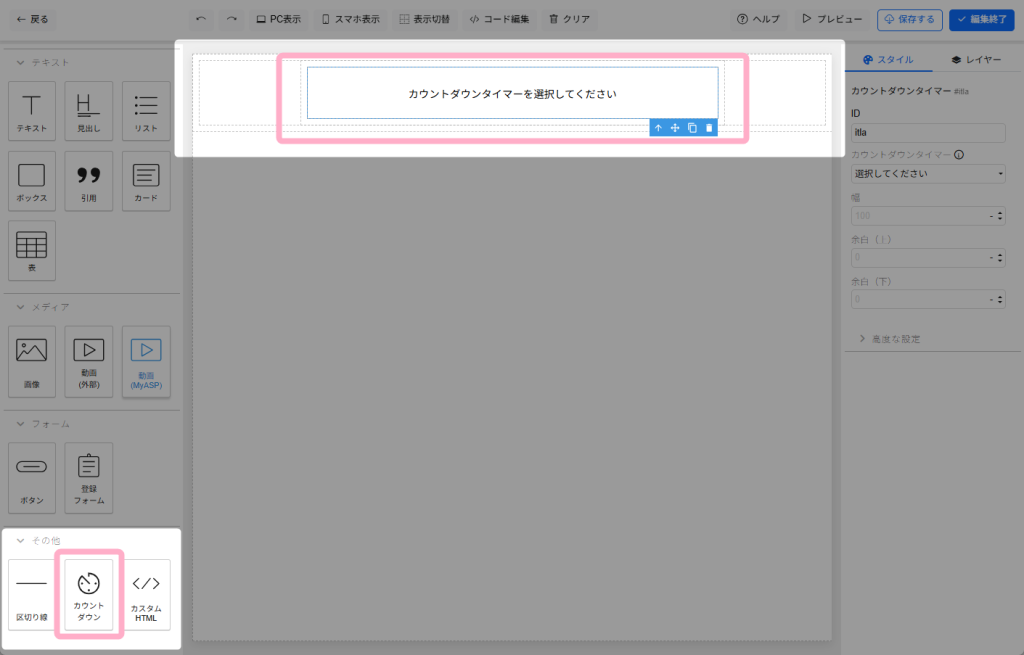
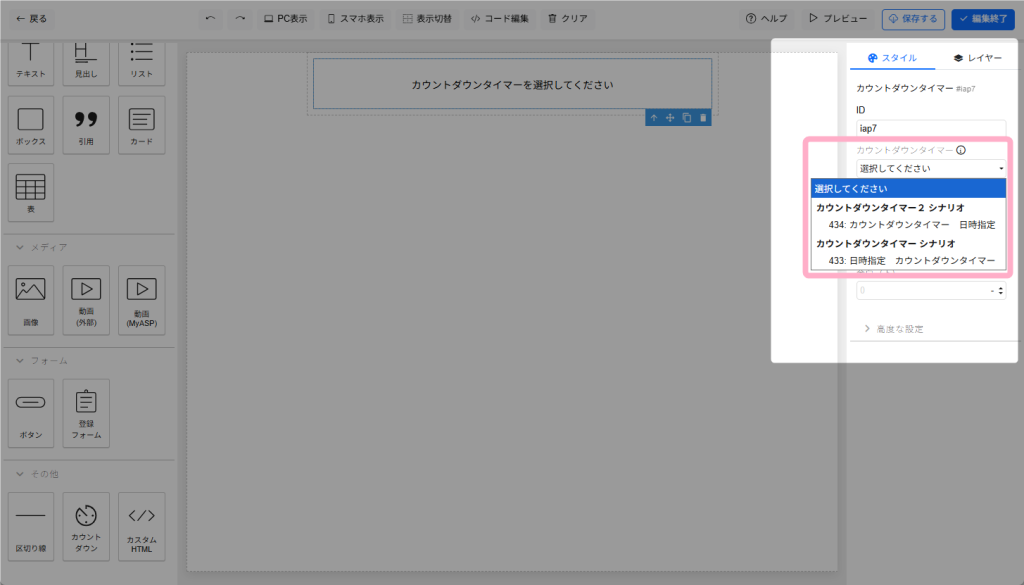
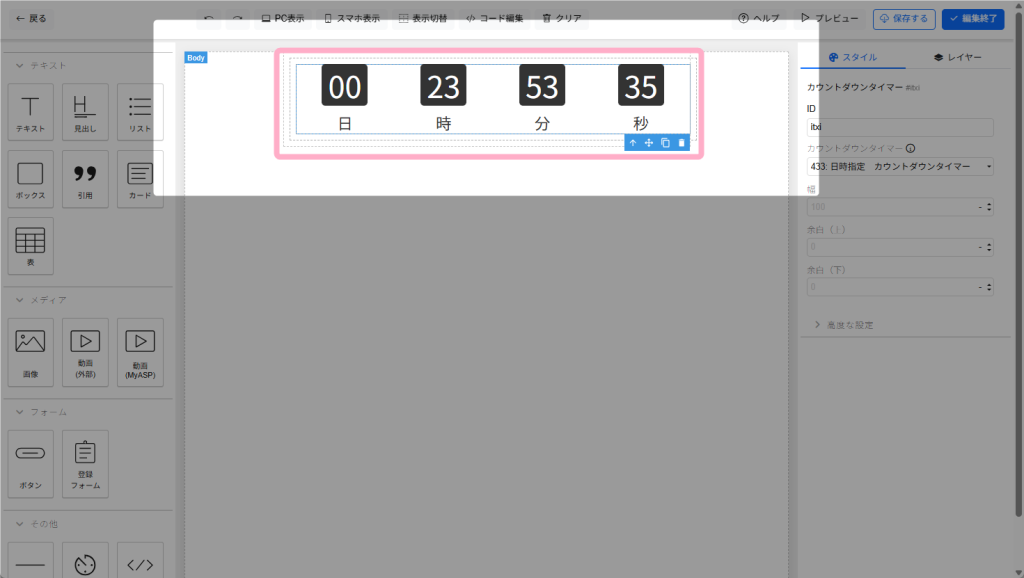
1.ブロックエディタの左メニューより「カウントダウンタイマー」を挿入します。
2.右メニューの「カウントダウンタイマー」より、挿入したいタイマーを選択します。

3.このように設定することで、簡単にカウントダウンタイマーを設置することができます。

ビジュアルエディタで設置する
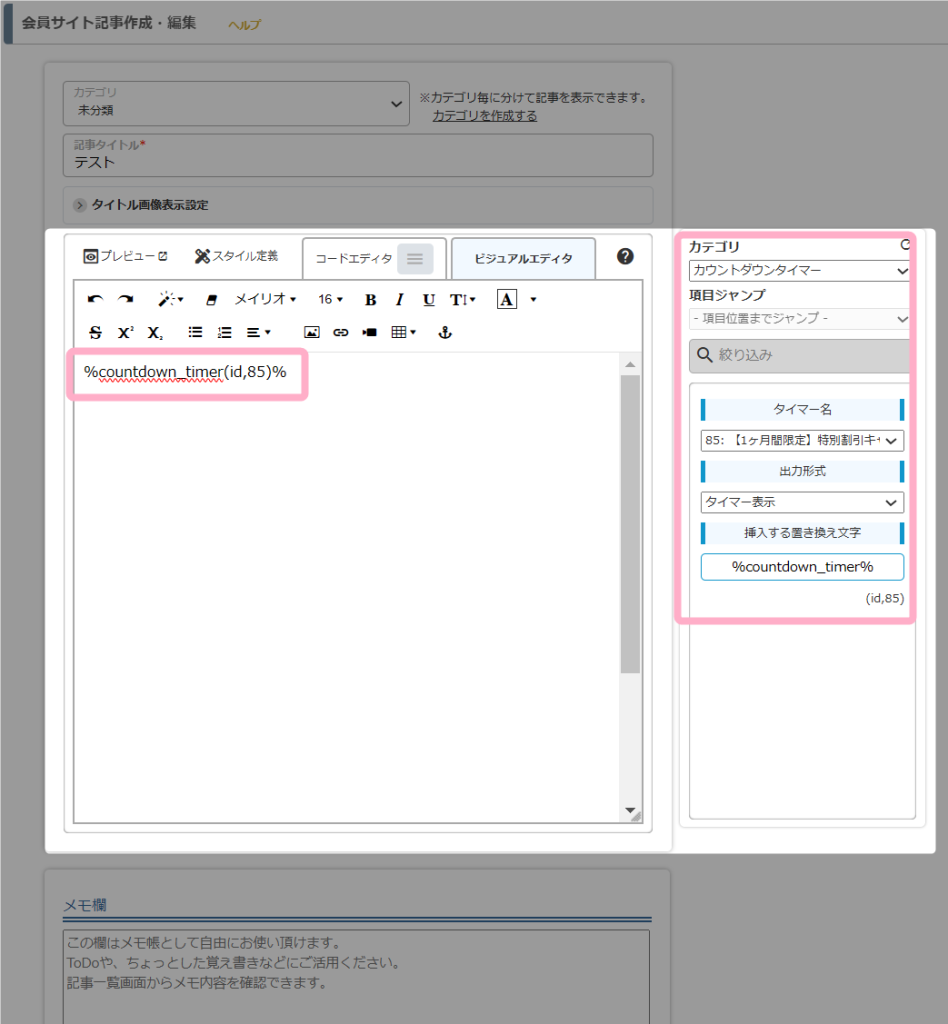
1.ビジュアルエディタの編集画面にて、本文右側にある置き換え文字パネルより
カテゴリ:カウントダウンタイマー
タイマー名:(設置したいタイマー名を選択)
出力形式:タイマー表示
を指定して置き換え文字の挿入ボタンをクリックし、本文に置き換え文字を挿入します。
3.ページ最下部の「保存する」ボタンをクリックして設定内容を保存します。
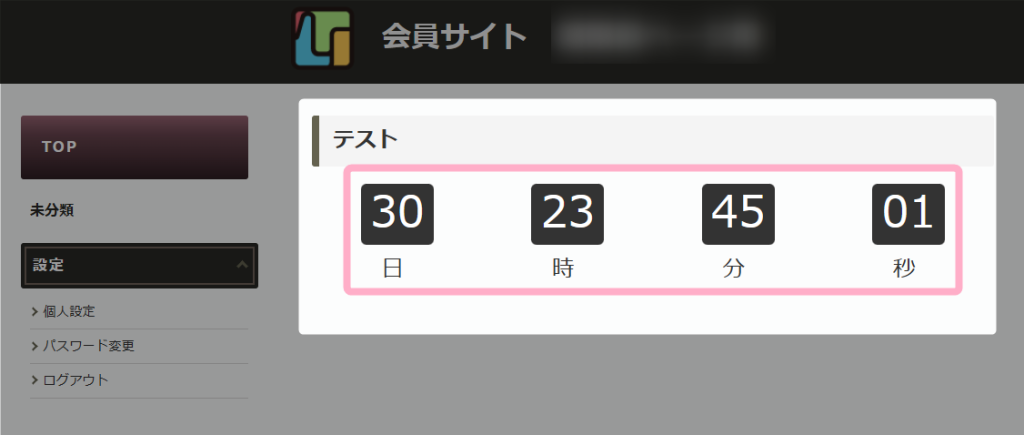
このように設定することで、会員サイト記事にカウントダウンタイマーを設置することができます。
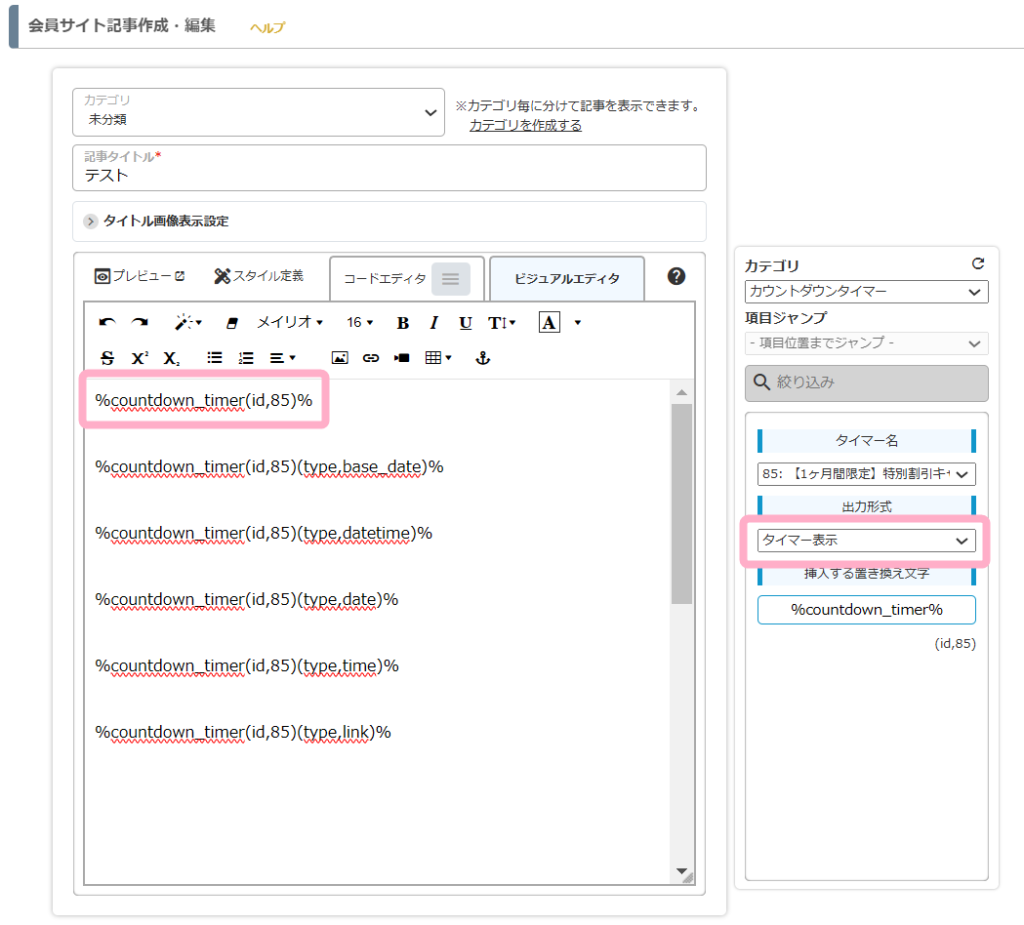
カウントダウンタイマーで利用できる置き換え文字
カウントダウンタイマー機能では、専用の「置き換え文字」を利用することで、タイマー本体だけではなく、タイマーの期限日時や期限前後に遷移させたいページのリンク等を表示することができます。
※外部サイトで作成したページには置き換え文字を利用することはできません
本マニュアルでは、下記のように設定した場合を例に説明します。
【設定例】
ユーザーの登録日:2024/6/1 10:00
カウントダウンタイマーの基準日時:登録から1か月後の同じ時分
・タイマー表示:%countdown_timer(id,タイマーID)%
カウントダウンタイマーの本体を表示することができます。
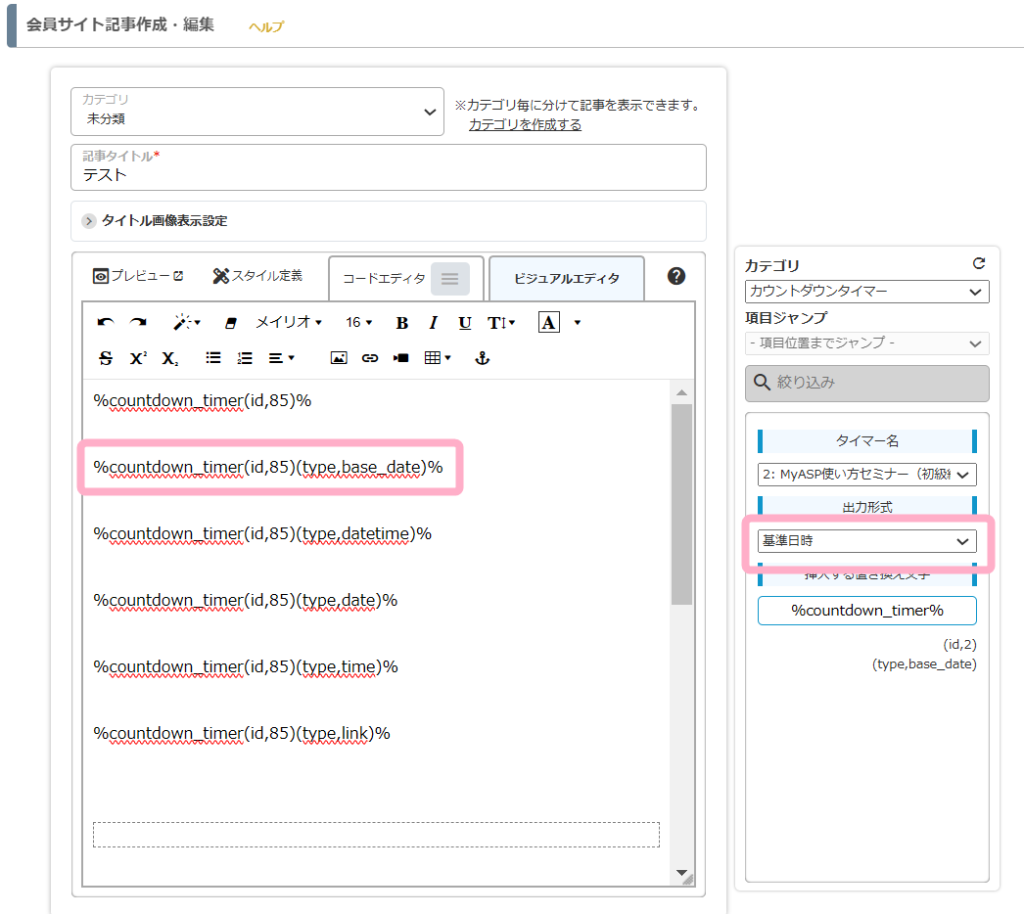
・基準日時:%countdown_timer(id,タイマーID)(type,base_date)%
カウントダウンタイマーの基準日時が表示されます。
例えば、カウントダウンタイマーの基準日時(期限日時)を「日時指定」で設定している場合は指定した日時が、登録日からの経過時間等で設定している場合は、ユーザーの登録日やイベント開催日など、期限日時を計算するための基準となる日時が表示されます。
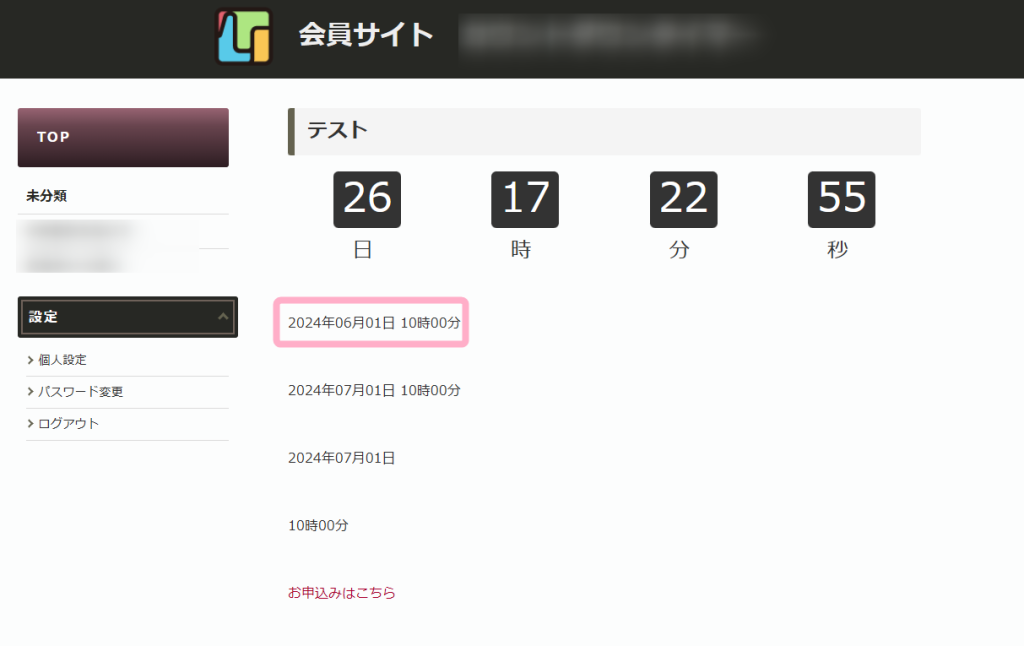
【設定例】の場合、ユーザー登録日(2024年06月01日 10時00分)が表示されます。
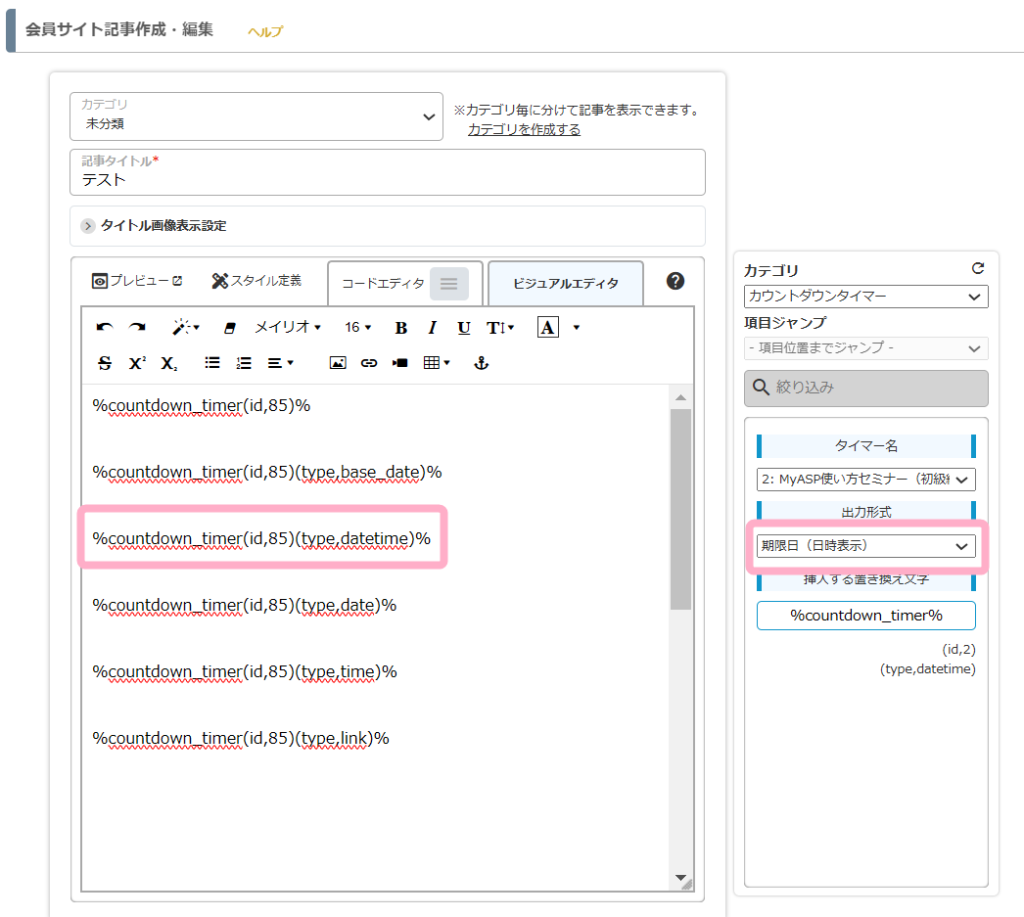
・期限日(日時表示):%countdown_timer(id,タイマーID)(type,datetime)%
カウントダウンタイマーの期限日時が表示されます。
例えば、カウントダウンタイマーの基準日時(期限日時)を「日時指定」で設定している場合は指定した日時が、「登録日からの経過時間」等で設定している場合は、登録日などの基準日時から期限日時が計算され、ユーザー毎に異なる期限日時が表示されます。
【設定例】の場合、ユーザー登録日から1か月後の日時(2024年07月01日 10時00分)が表示されます。
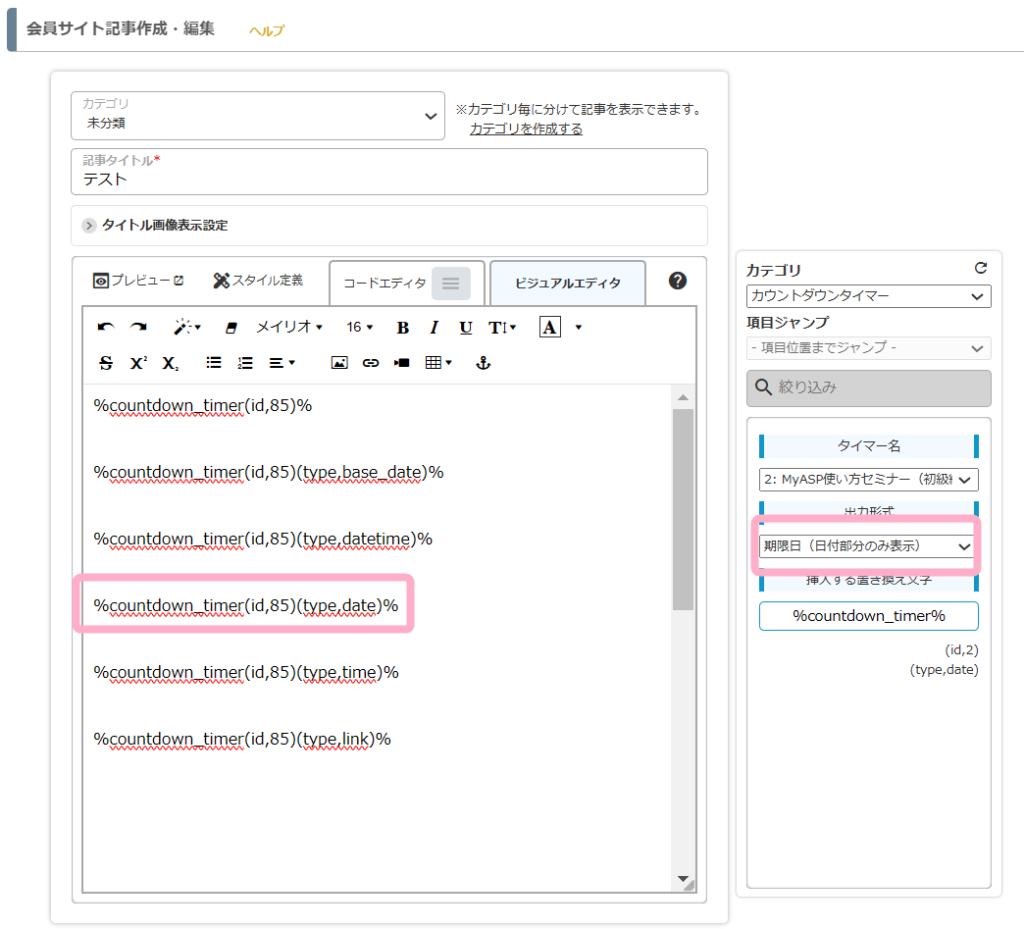
・期限日(日付部分のみ表示):%countdown_timer(id,タイマーID)(type,date)%
カウントダウンタイマーの期限日時の日付のみが表示されます。
例えば、カウントダウンタイマーの基準日時(期限日時)を「日時指定」で設定している場合は指定した日時が、「登録日からの経過時間」等で設定している場合は、登録日などの基準日時から期限日時が計算され、ユーザー毎に異なる期限日時の日付が表示されます。
【設定例】の場合、ユーザー登録日から1か月後の日付の年月日(2024年07月01日)が表示されます。
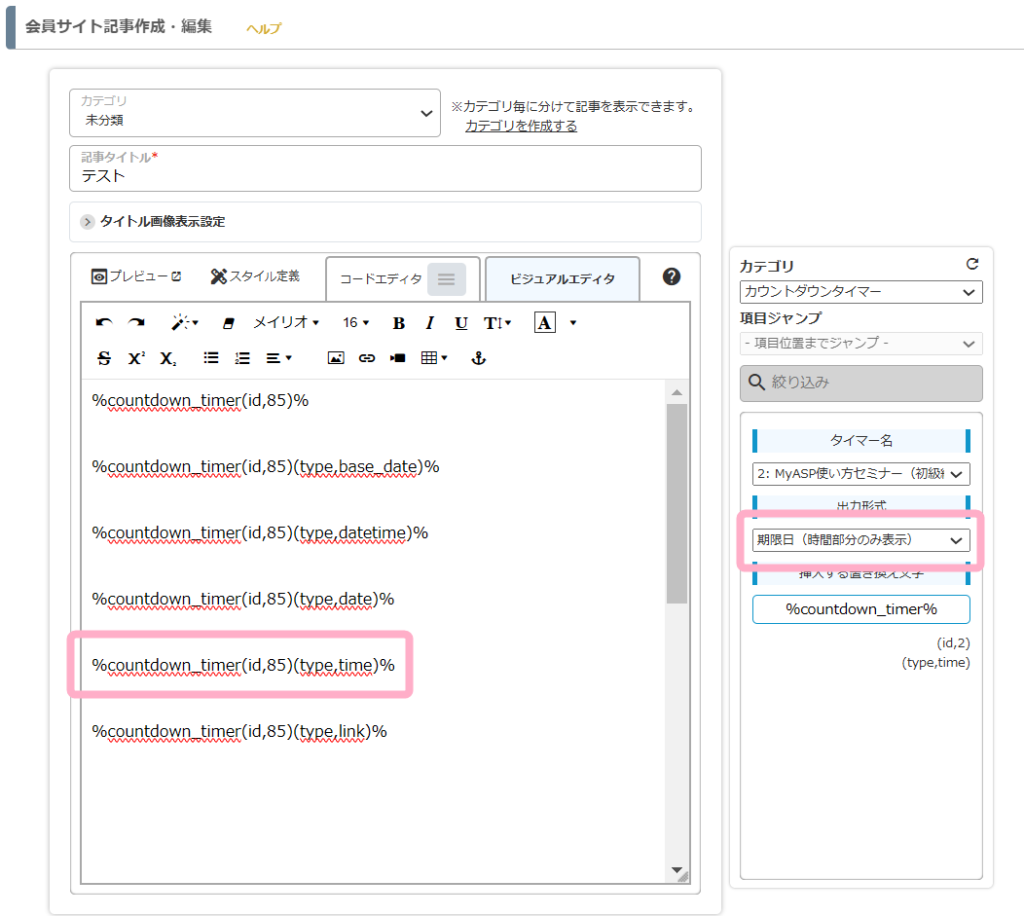
・期限日(時間部分のみ表示):%countdown_timer(id,タイマーID)(type,time)%
カウントダウンタイマーの期限日時の時間のみが表示されます。
例えば、カウントダウンタイマーの基準日時(期限日時)を「日時指定」で設定している場合は指定した日時が、「登録日からの経過時間」等で設定している場合は、登録日などの基準日時から期限日時が計算され、ユーザー毎に異なる期限日時の時間が表示されます。
【設定例】の場合、ユーザー登録日から1か月後と同じ時分のみ(10時00分)が表示されます。
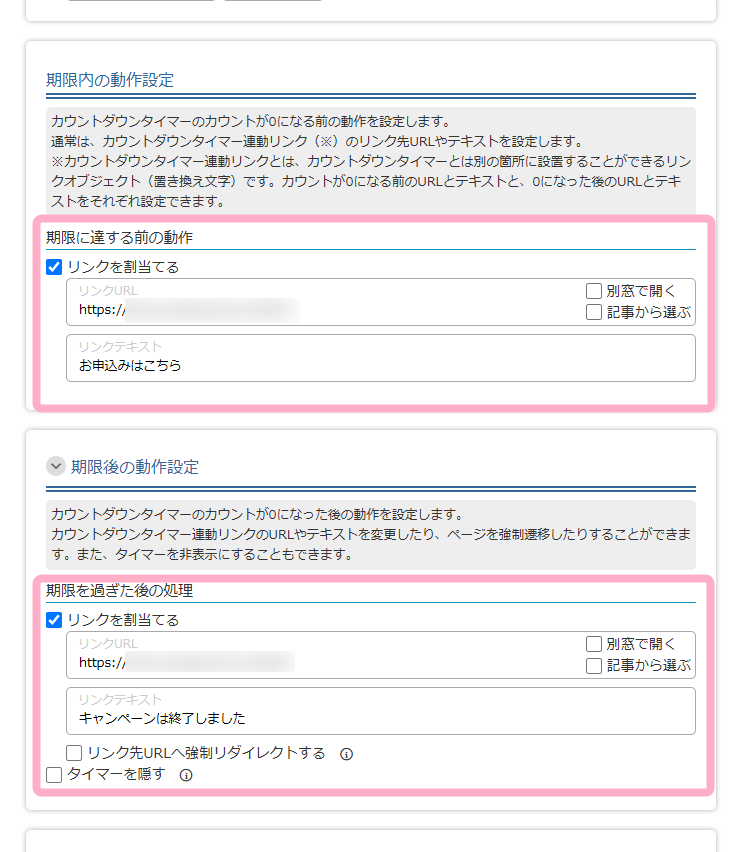
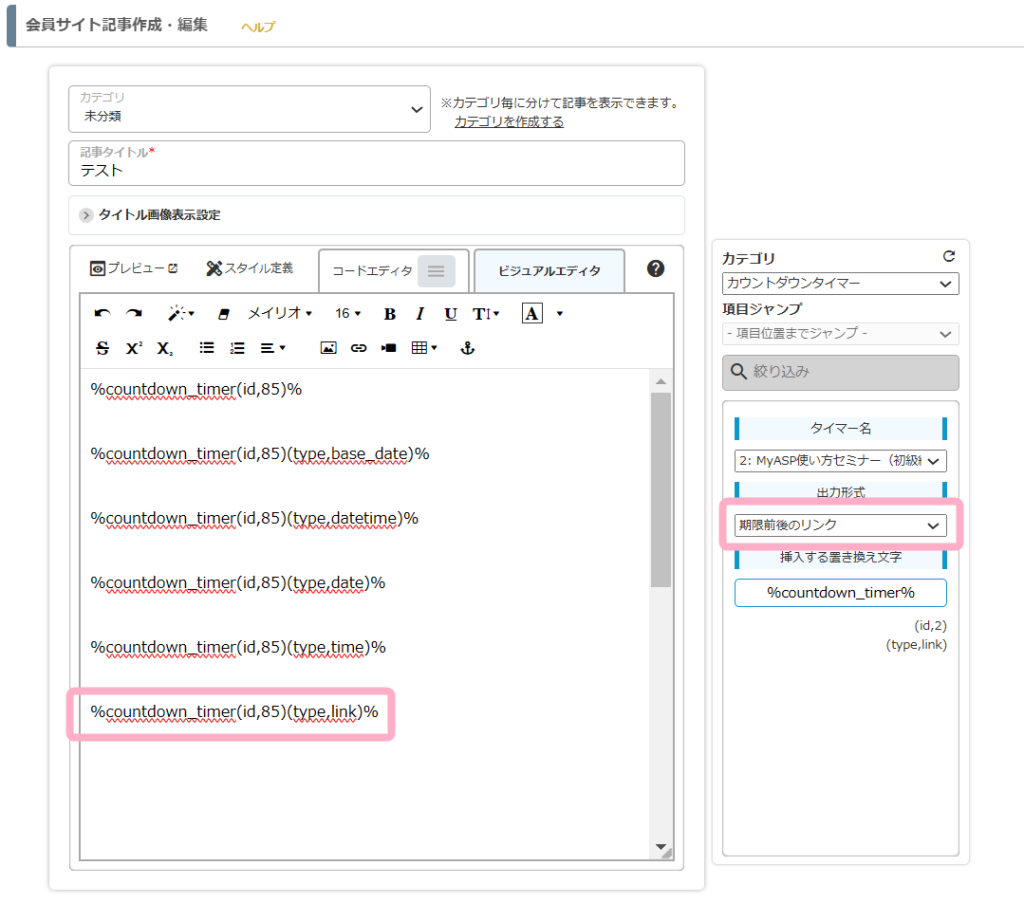
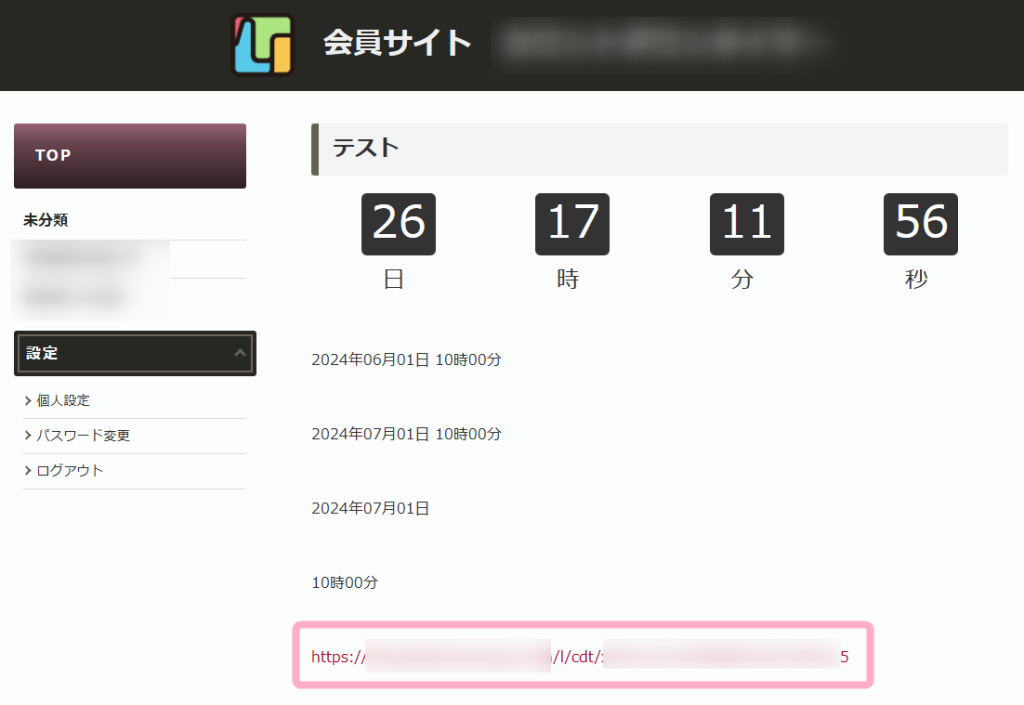
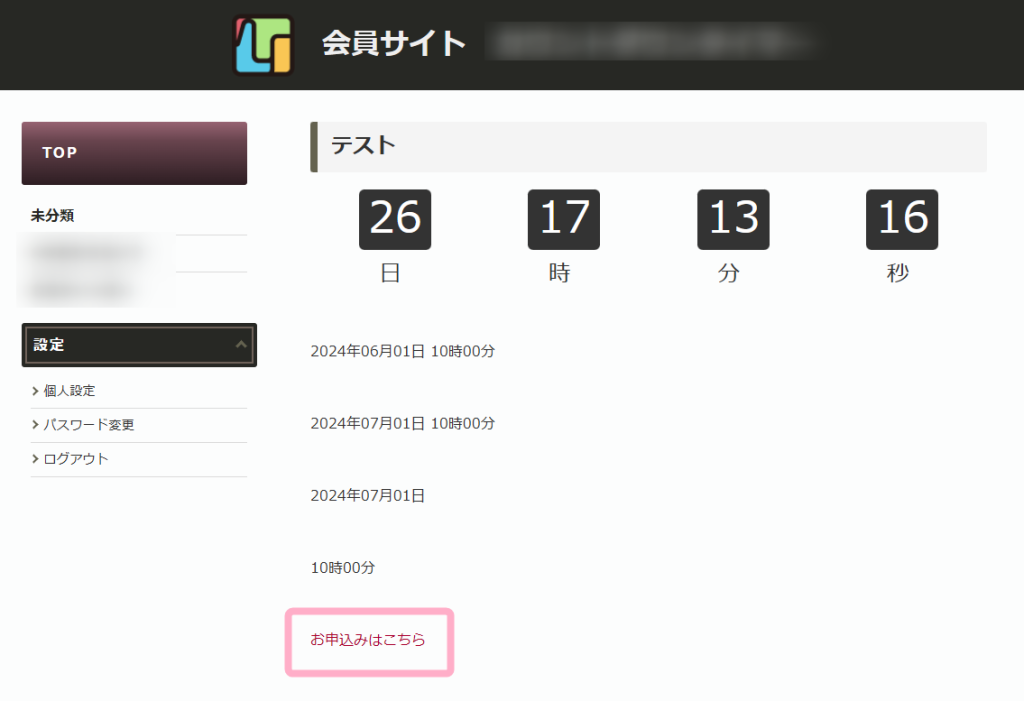
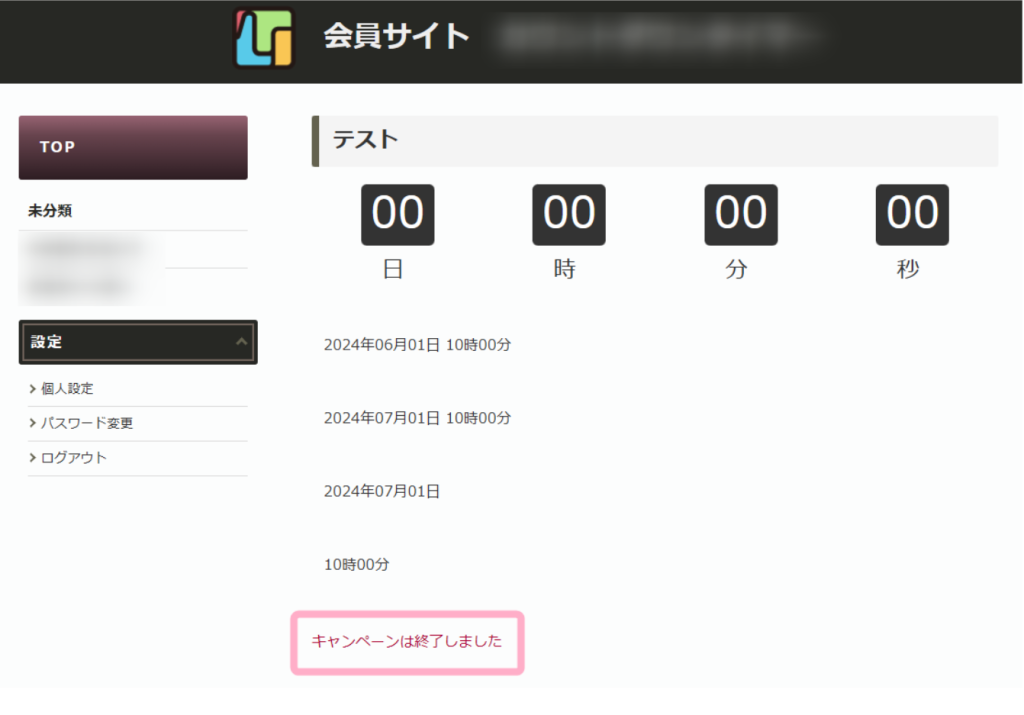
・期限前後のリンク:%countdown_timer(id,タイマーID)(type,link)%
「カウントダウンタイマー作成」画面の「期限内の動作設定」や「期限後の動作設定」で設定した、期限前後のリンクが表示されます。
「カウントダウンタイマー作成」画面でリンクテキストを設定していない場合は、指定したURLではなくカウントダウンタイマー連動リンクが表示され、テキストリンクを設定した場合は指定したテキストがリンクになって表示されます。
また、「カウントダウンタイマー作成」画面で期限前と期限後の両方にリンクを設定している場合は、カウントダウンタイマーが「0」になったタイミングで遷移先のURLが自動的に切り替わります。
【設定例】の場合、ユーザー登録してから1か月後の2024年07月01日 10時00分までは「期限内の動作設定」に設定したリンクURL・リンクテキスト、2024年07月01日 10時00分以降は、「期限後の操作設定」に設定したリンクURL・リンクテキストが表示されます。
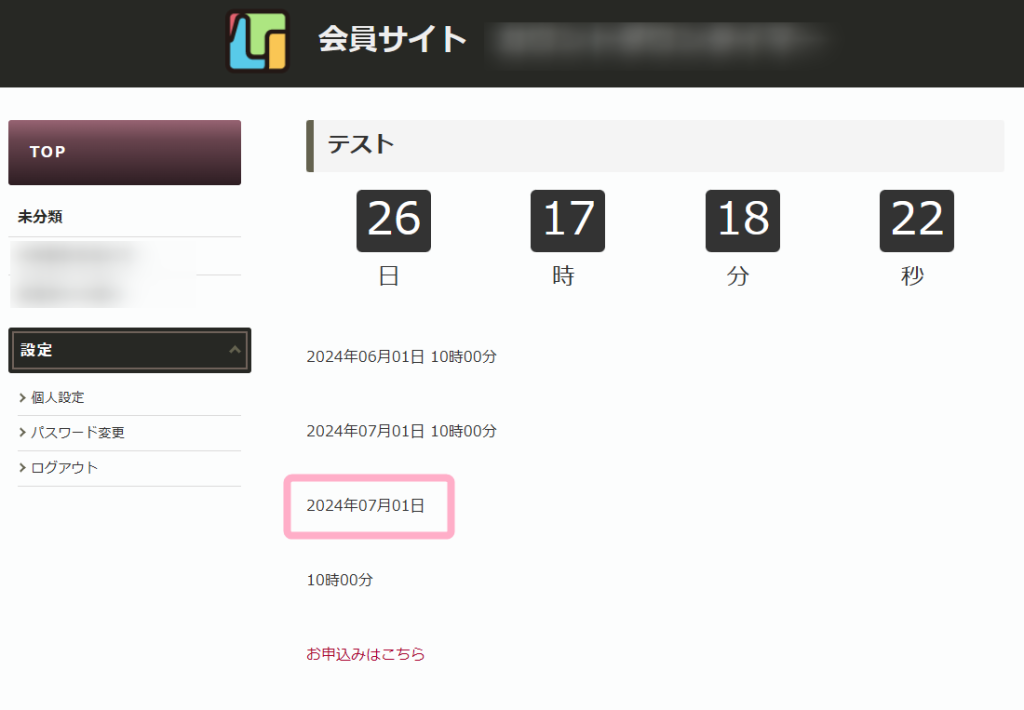
カウントダウンタイマーの置き換え文字を組み合わせて利用したり、カウントダウンタイマーや会員サイト記事のデザインを変更することで、下記のような会員サイト記事を作成することができます。
関連マニュアル
会員サイトの設定方法や会員サイト記事の作成方法については下記のマニュアルを参考にしてください。