会員サイト記事にアイキャッチ画像を設定したいです。
アイキャッチ画像はどこから設定すれば良いでしょうか。
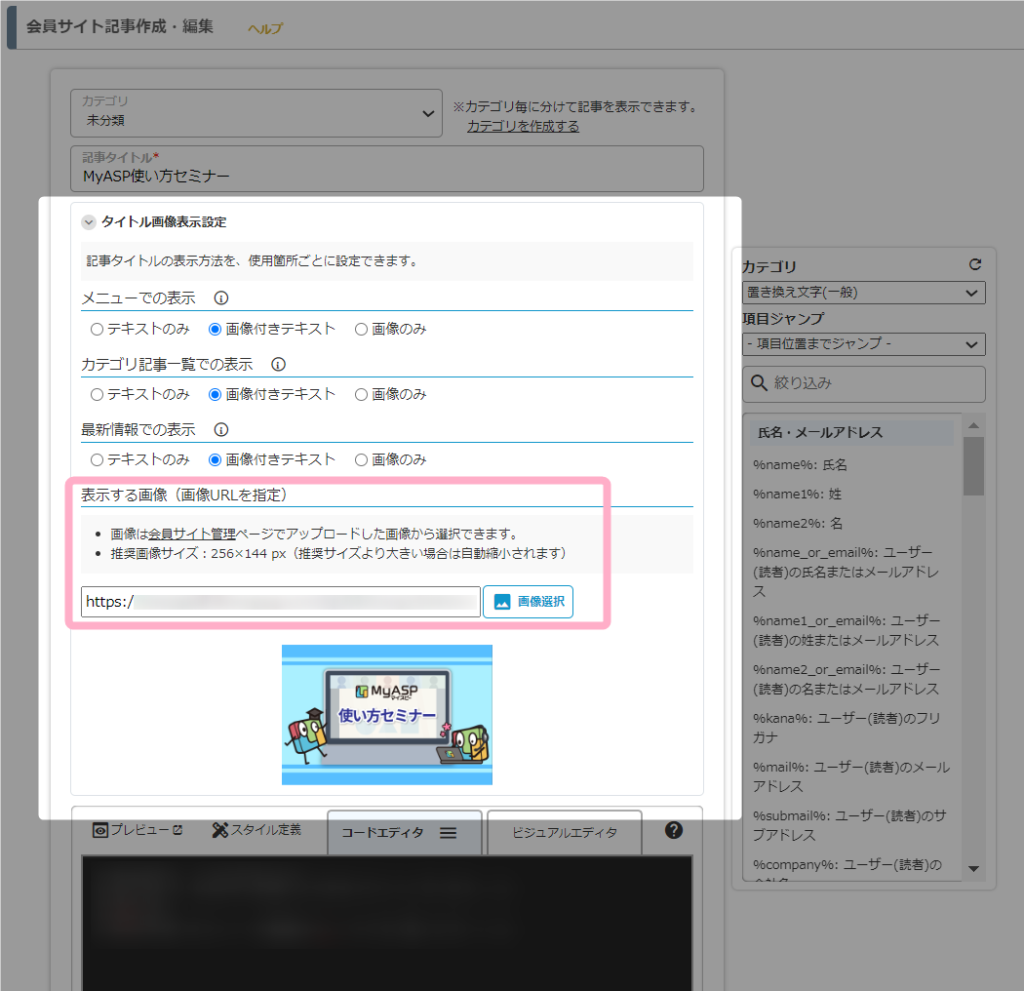
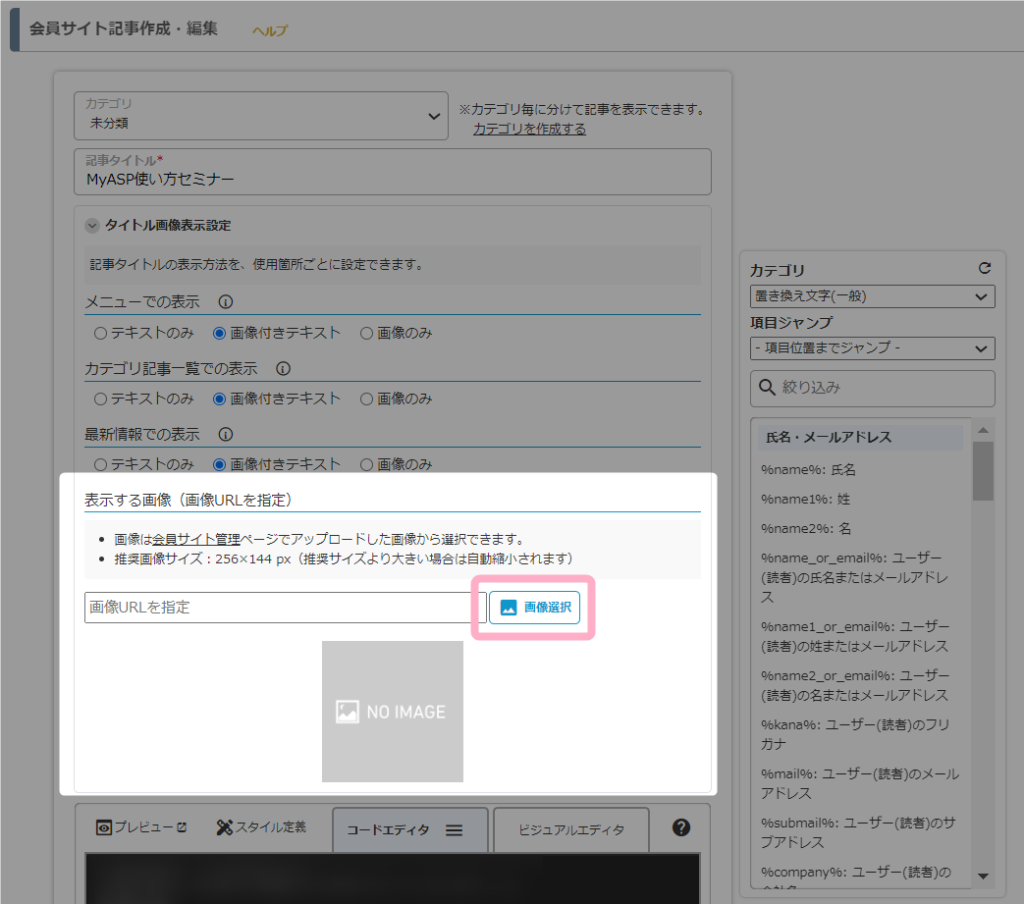
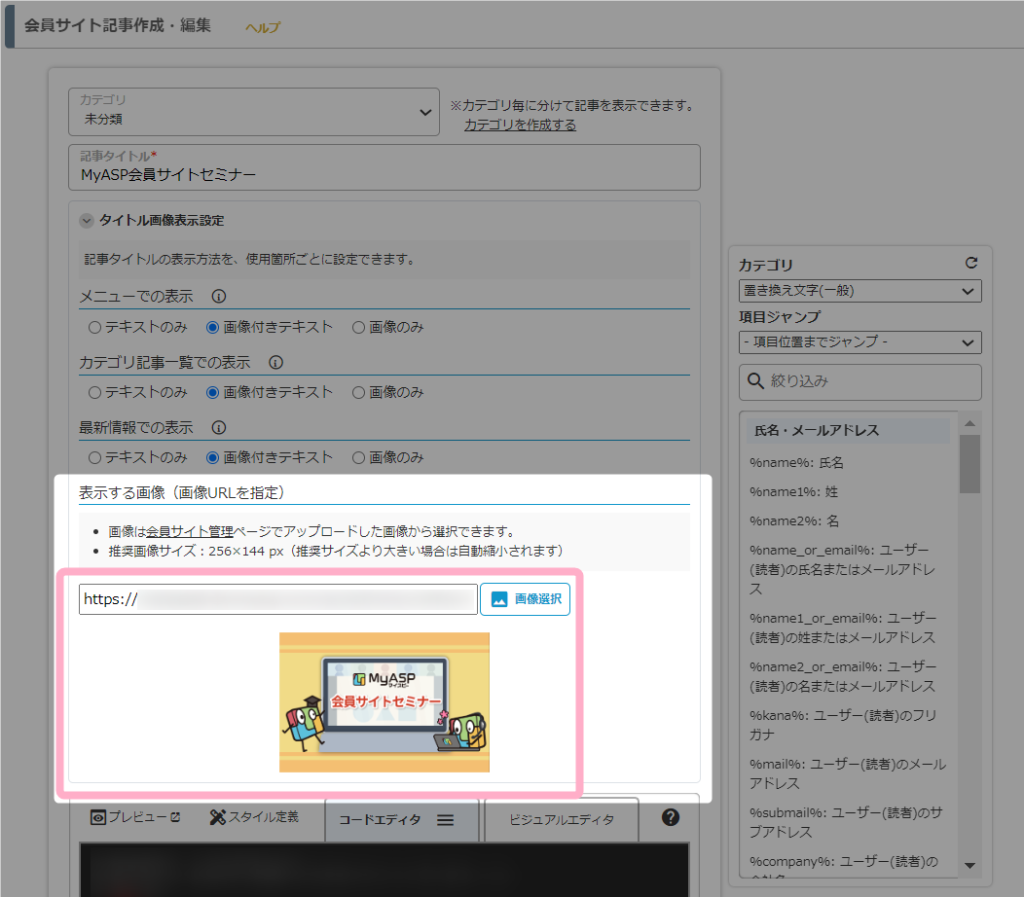
会員サイト記事のアイキャッチ画像は、「会員サイト記事作成・編集」画面の記事タイルの下にある『タイトル画像表示設定』を開いた画面で設定することができます。
目次
設定方法
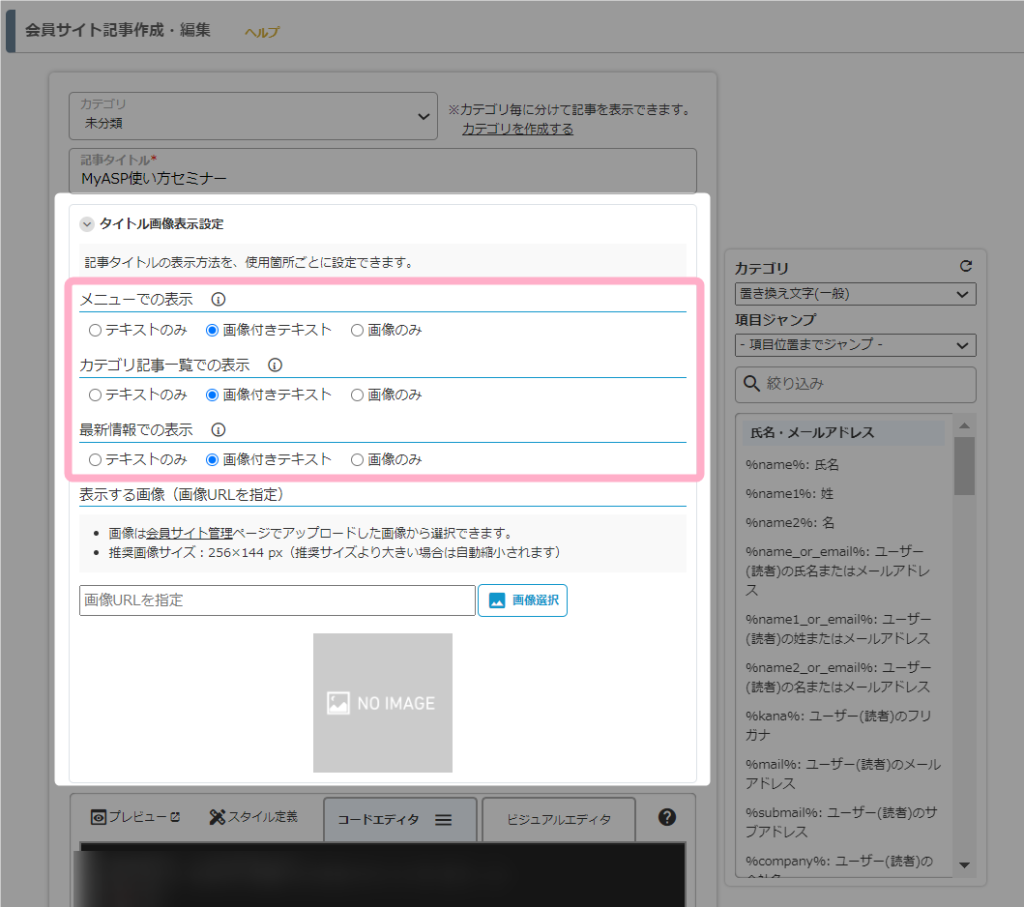
1.記事タイトルの表示方法の設定
各会員サイト記事の記事タイトルは、表示する場所によって
- テキストのみ
- 画像付きテキスト
- 画像のみ
から表示方法を選択して設定することができます。
アイキャッチ画像を表示させたい場合は、「画像付きテキスト」または「画像のみ」を選択してください。
・メニューでの表示
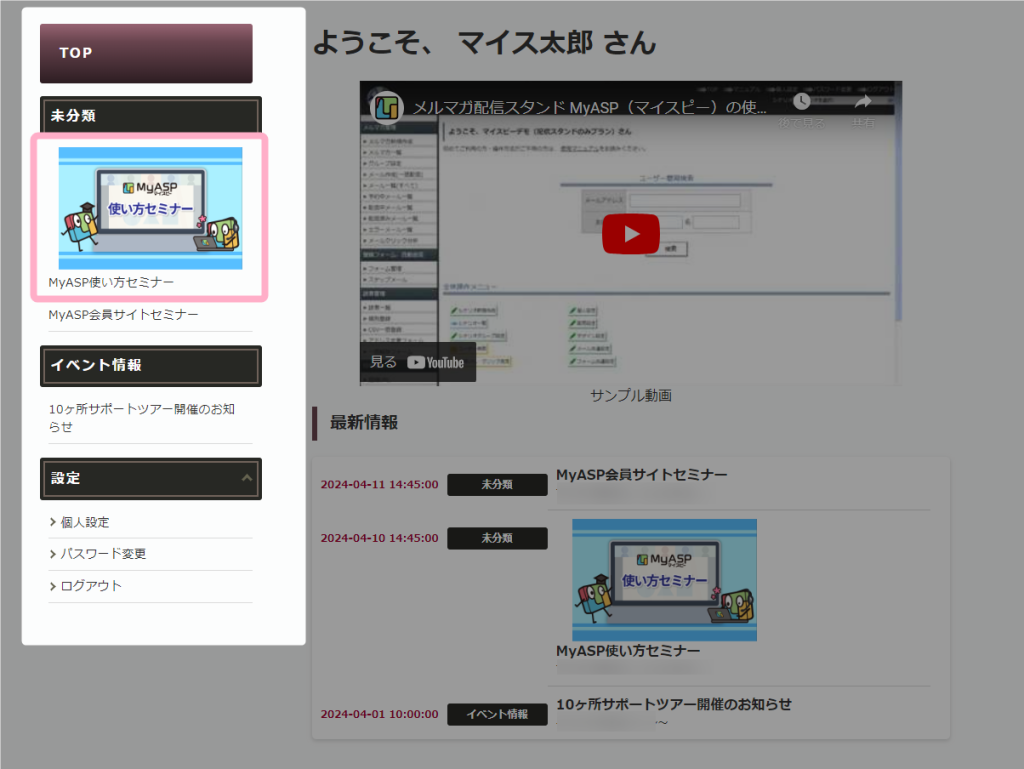
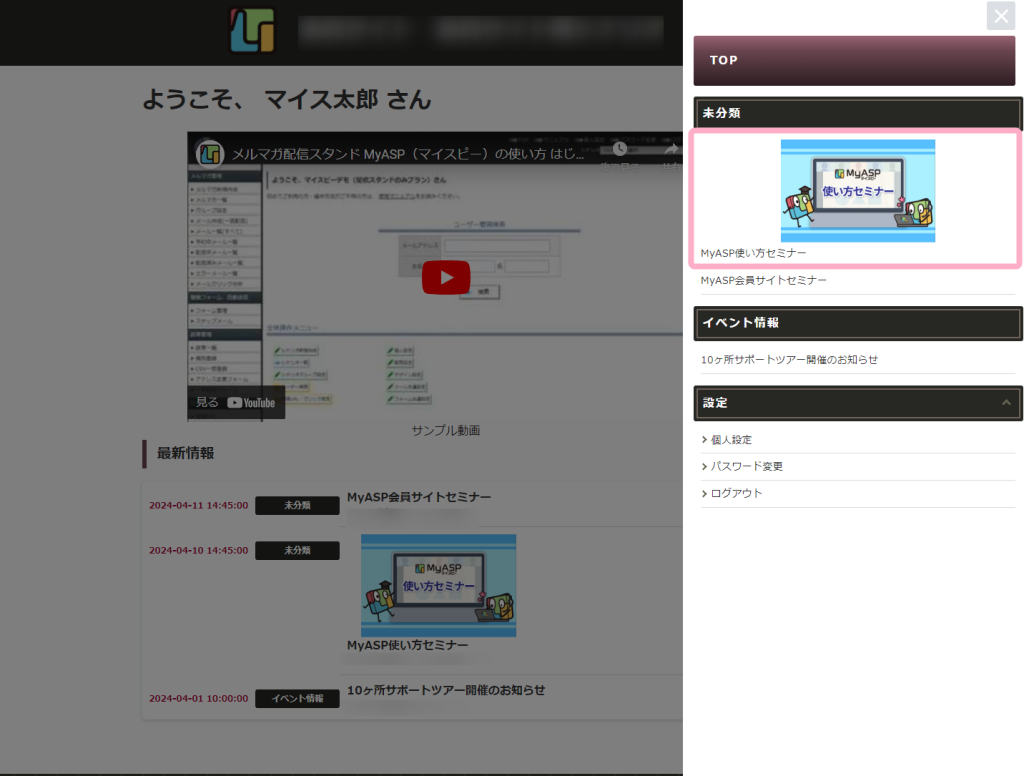
サイドメニューやハンバーガーメニューに適用されます。
例1)サイドメニュー(画像付きテキスト)
例2)ハンバーガーメニュー(画像付きテキスト)
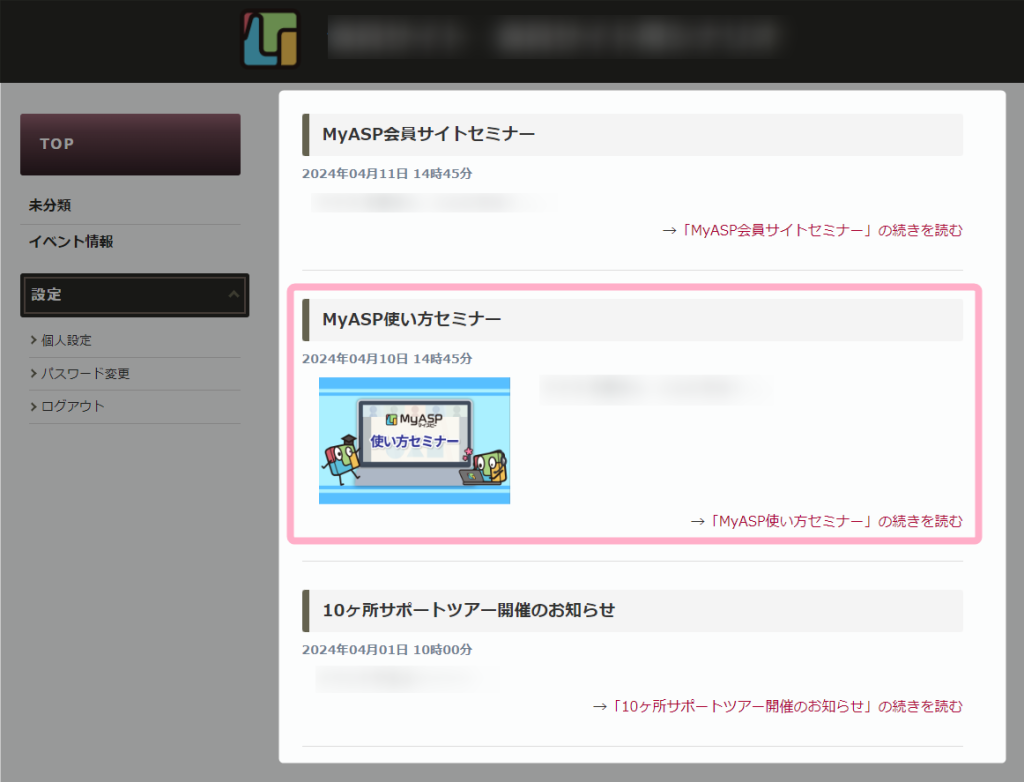
・カテゴリ記事一覧での表示
記事カテゴリの記事一覧ページに適用されます。
例)画像付きテキスト
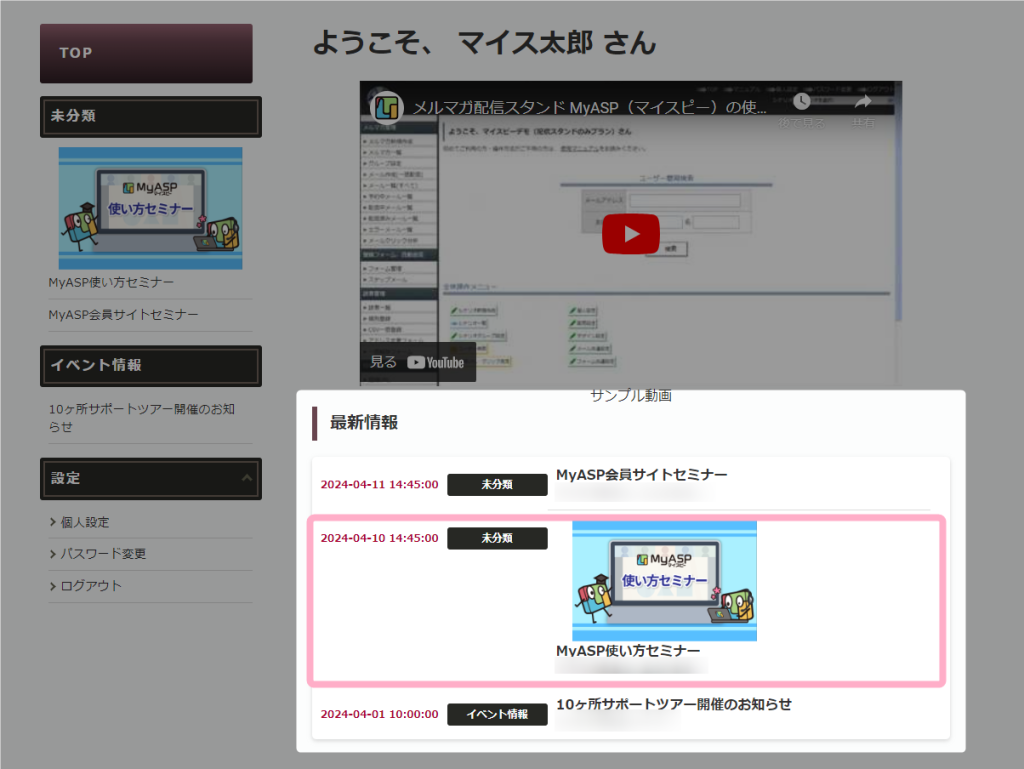
・最新情報での表示
最新情報に表示された記事一覧に適用されます。
例)画像付きテキスト
2.画像の登録方法
記事タイトルにアイキャッチ画像を表示する場合、下記いずれかの方法で設定できます。
- 会員サイトにアップロードしてある画像を使う
- 画像ファイルを会員サイト記事上で画像をアップロードして使う
- 外部にアップロードしてある画像ファイルのURLを指定して使う
方法1:会員サイトにアップロードしてある画像を使う
1)「タイトル画像表示設定」の「画像選択」ボタンをクリックします
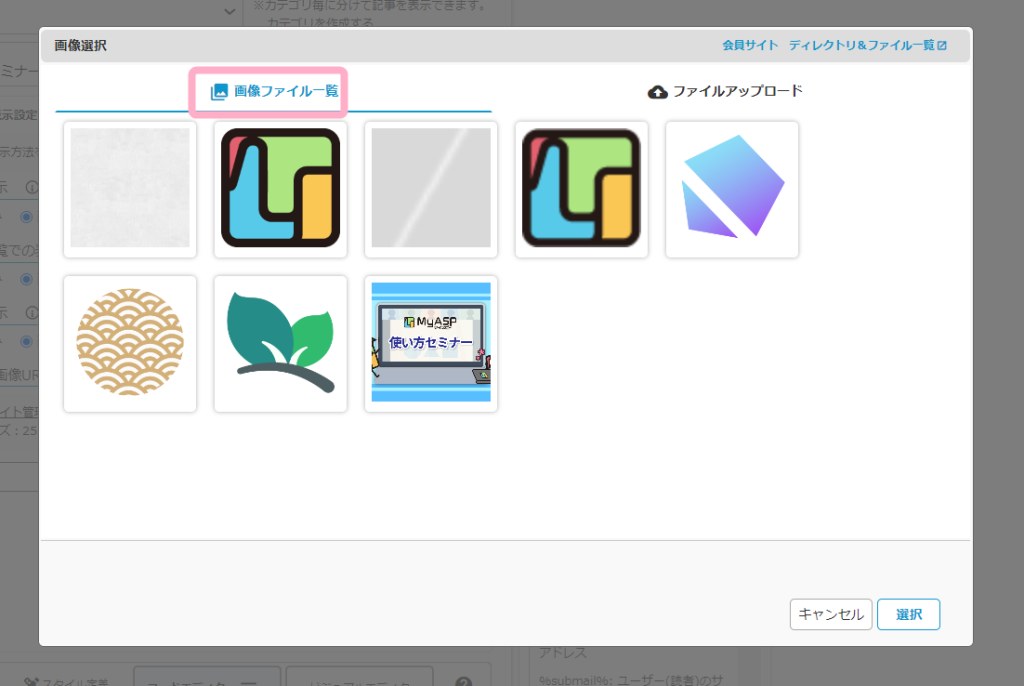
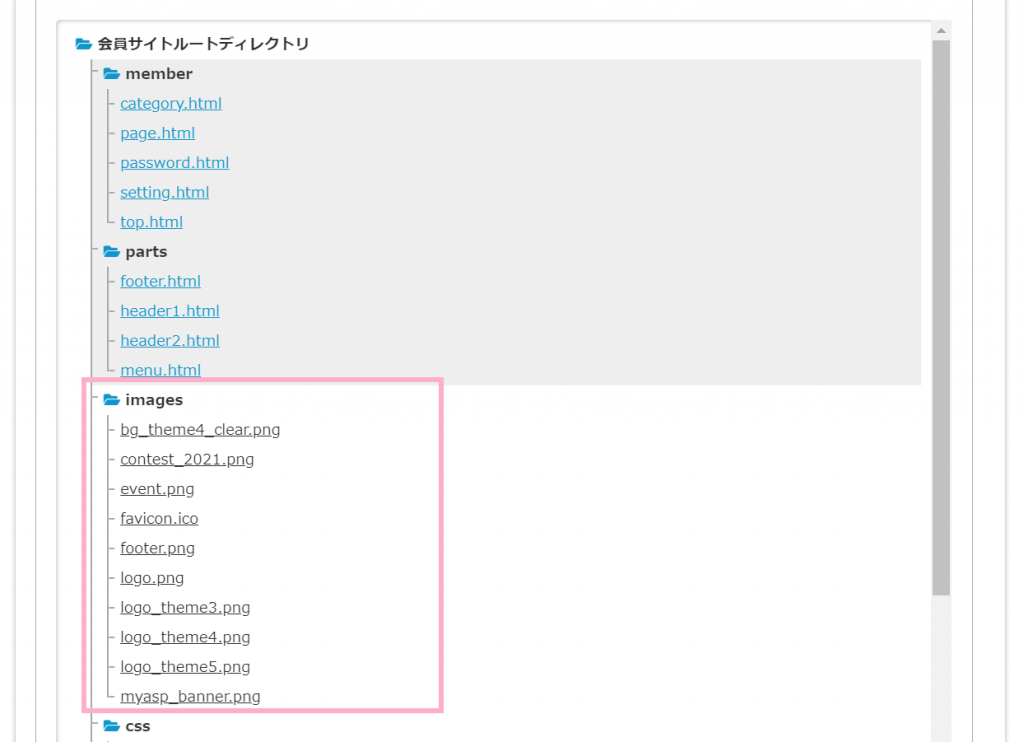
2)「画像ファイル一覧」に、会員サイト管理画面の「会員サイトルートディレクトリ」にアップロードした画像が表示されます。
※画像のアップロード方法はこちらをご覧ください
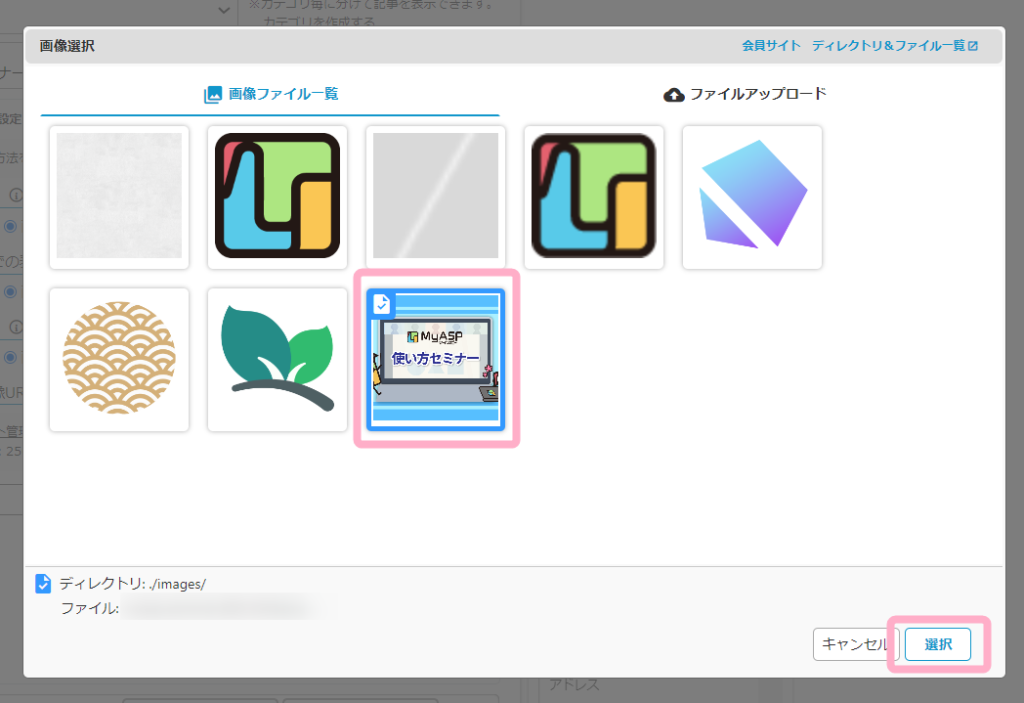
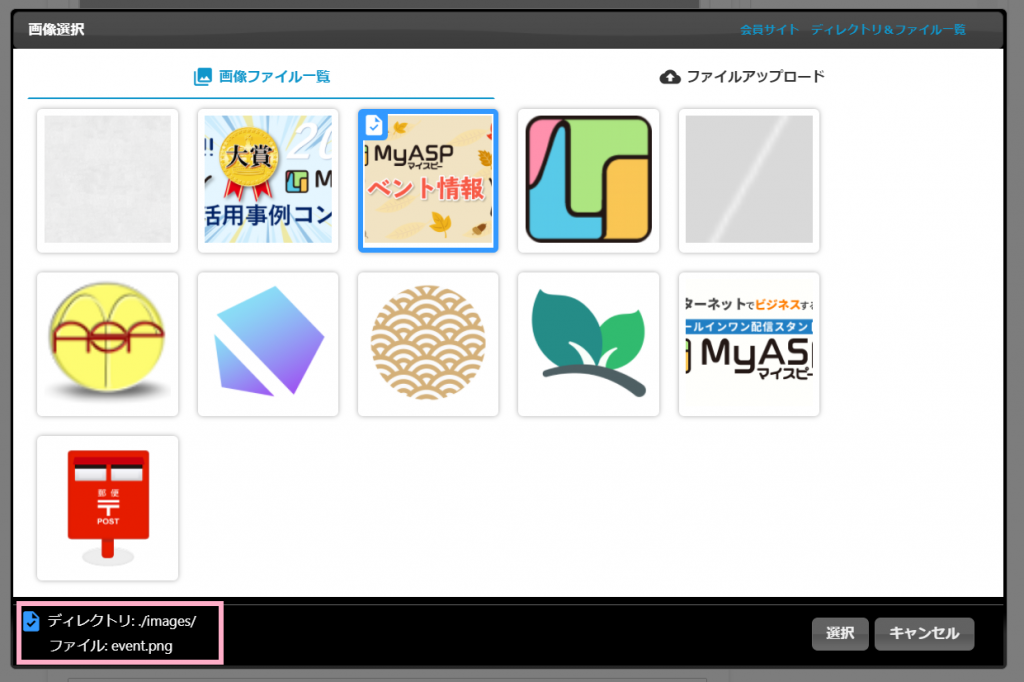
3)アイキャッチ画像に設定したい画像を選択し、「選択」をクリックします。
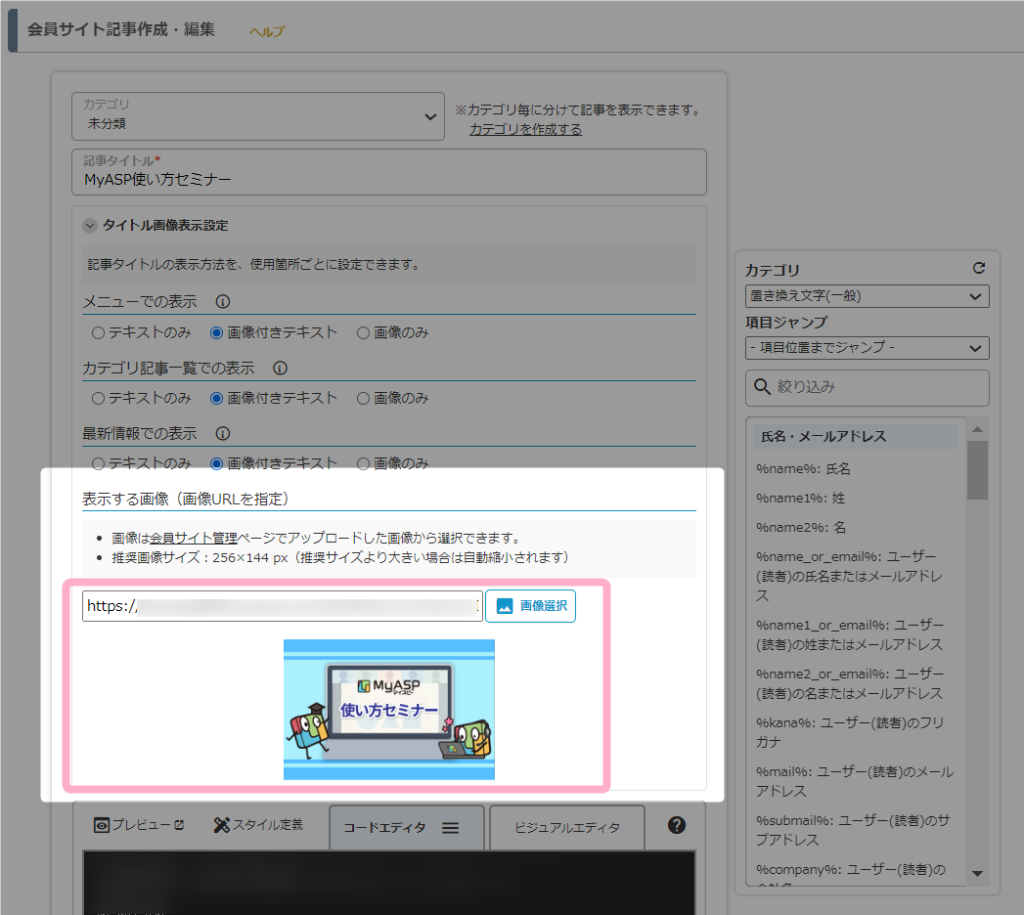
4)画像URLが自動で入力され、選択した画像が表示されます。
方法2:画像ファイルを会員サイト記事上で画像をアップロードして使う
1)「タイトル画像表示設定」の「画像選択」ボタンをクリックします
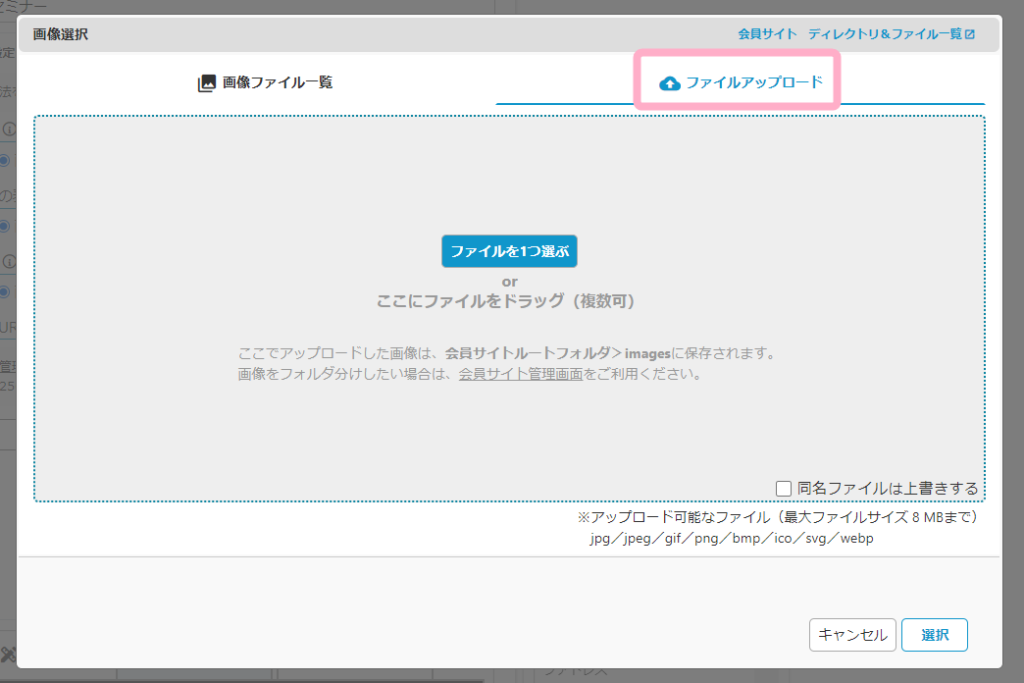
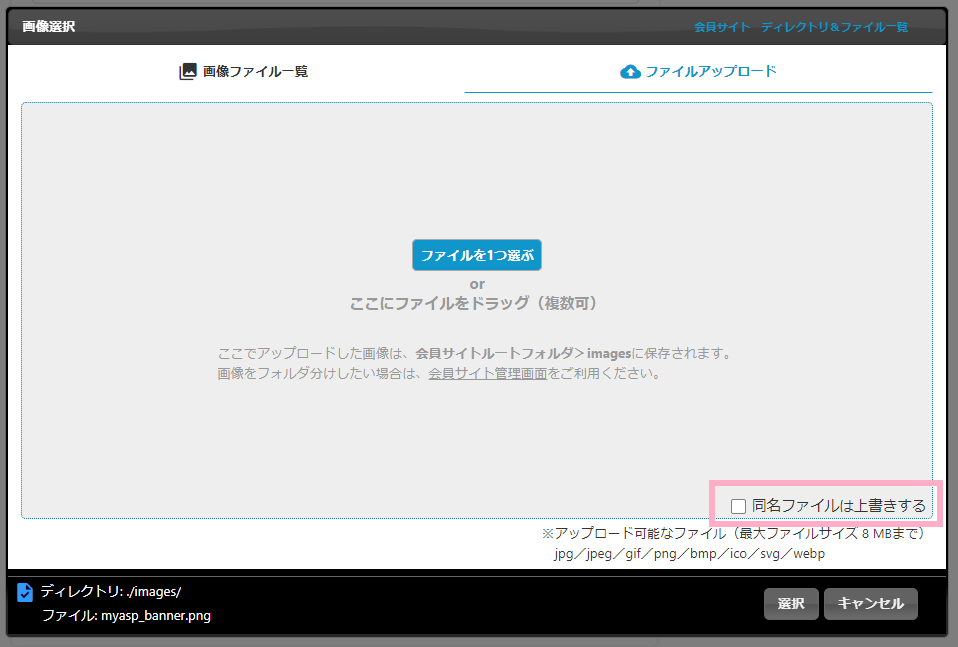
2)「ファイルアップロード」で、アイキャッチ画像に設定したい画像をアップロードします。
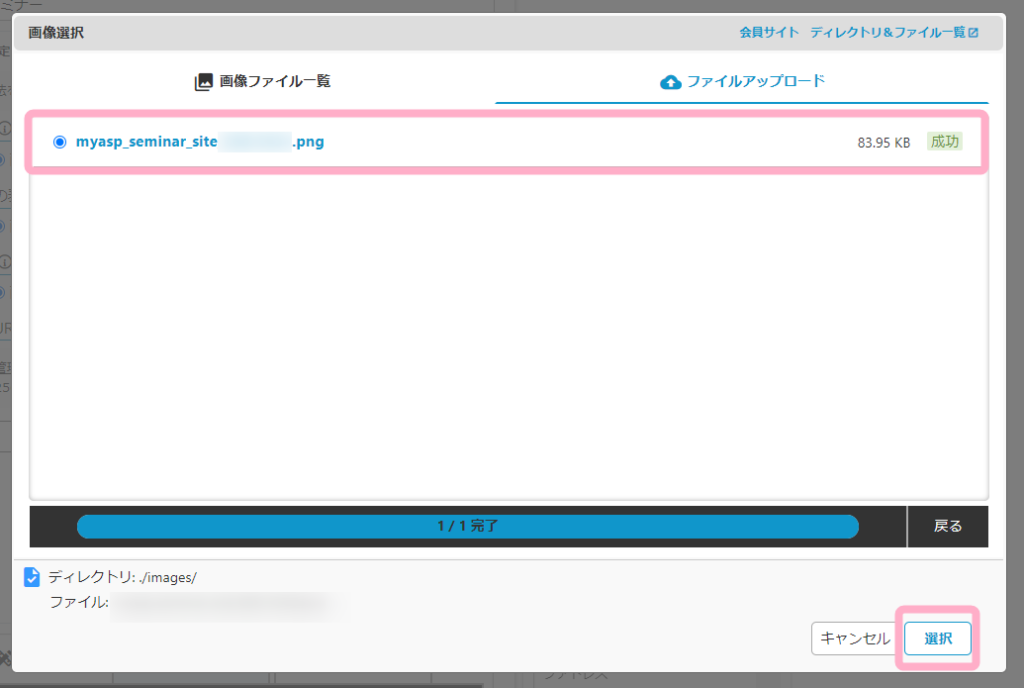
3)アップロードが完了すると、アップロードした画像の名前やファイルサイズが表示されます。
アイキャッチ画像に設定したい画像にチェックを入れ、「選択」をクリックします。
4)画像URLが自動で入力され、選択した画像が表示されます。
方法3:外部にアップロードしてある画像ファイルのURLを指定して使う
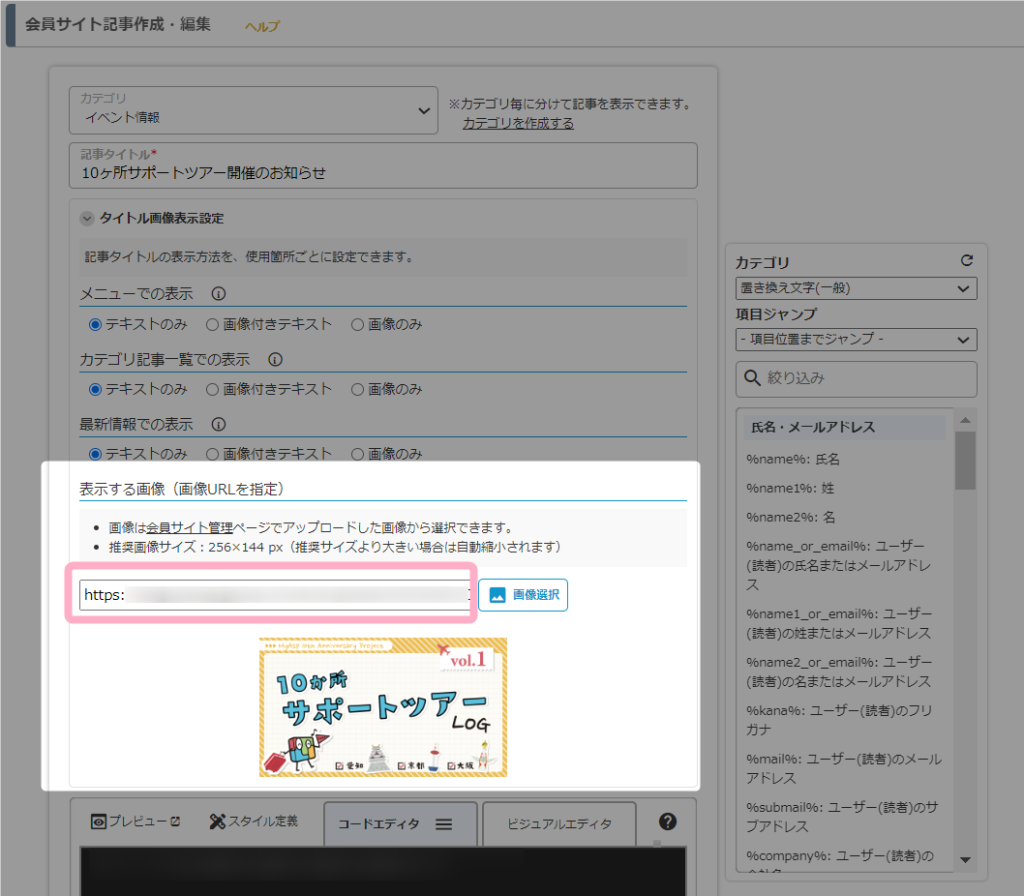
1)「タイトル画像表示設定」の「画像URLを指定」欄に、外部サイトでアップロードした画像のURLを入力します。
2)正しいURLが指定できていれば、画像URLの下に設定した画像が表示されます。
設定したURL先で画像が見つからなかった場合は、画像は表示されません。
補足事項
画像サイズについて
会員サイト記事のタイトルで表示するアイキャッチ画像は、横256px 縦144px(16:9)で表示されます。
指定した画像のサイズが合わない場合には、自動で横256px 縦144px(16:9)のサイズに調整され、記事一覧に表示されます。
画像のアップロードについて
・アップロード可能なファイル
アップロードできるファイルの形式は、jpg、jpeg、gif、png、bmp、ico、svg、webpです。
また、アップロードできるファイルサイズは1ファイルあたり8MBまでです。
・アップロードした画像の保存先
アップロードした画像は、会員サイト管理画面の「会員サイトルートディレクトリ」内にある、『image』ディレクトリに保存されます。
また、アップロードした画像は「画像選択」画面の下部から保存先やファイル名を確認することもできます。
・同じ名前の画像をアップロードする場合
アップロードする画像について、「image」ディレクトリ内に既に同名のファイルが存在していた場合、ファイルを上書きするか、しないかは「同名ファイルは上書きする」のチェックのON/OFFを切り替えることで選択することができます。
デフォルト状態では「同名ファイルは上書きする」のチェックは外れた状態となっており、既に存在するファイルと同じ名前の画像をアップロードした場合はアップロードが「失敗」の状態となりファイルは上書き保存されません。
ファイルを上書きしたい場合は、画像をアップロードする際に、「同名ファイルは上書きする」のチェックを入れた状態で画像をアップロードしてください。
よくある質問
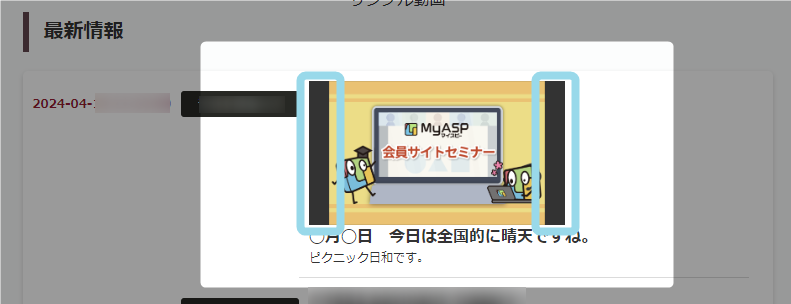
・画像の余白部分が透過されない
本機能リリース以前に作成された古い会員サイトでは、アイキャッチ画像の余白背景が透過されない可能性があります。
その場合は、
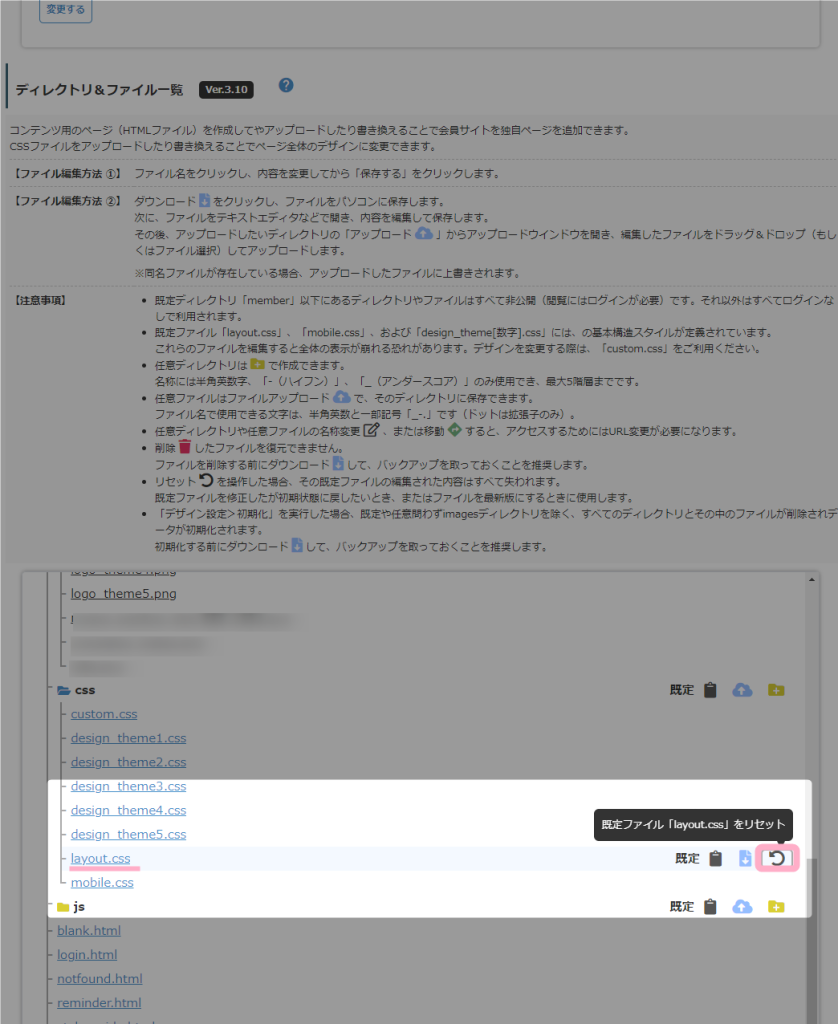
シナリオ管理メニュー > 会員サイト管理 > ディレクトリ&ファイル一覧
にて、『layout.css』をリセットしてください。
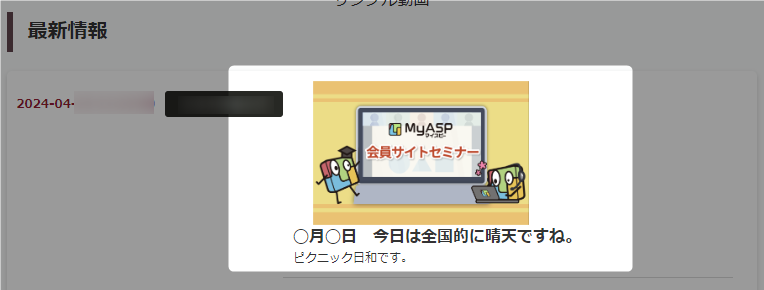
正しくリセットされれば、余白部分が透過されます。