※この機能は「スタンダードプラン」以上をご契約の場合のみ利用できます
この画面では、会員サイトトップ画面や会員サイト記事等に設置するカウントダウンタイマーの作成・編集を行うことができます。
カウントダウンタイマーを作成・編集するには
新規でカウントダウンタイマーを作成する方法
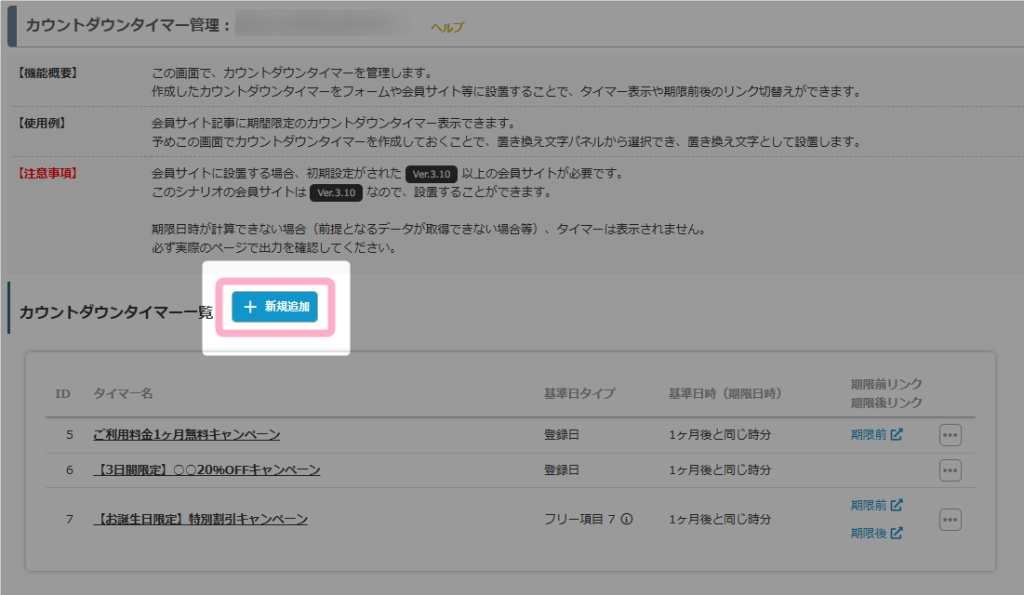
新しくカウントダウンタイマーを作成するには、「+新規作成」をクリックします。
既存のカウントダウンタイマーを編集する方法
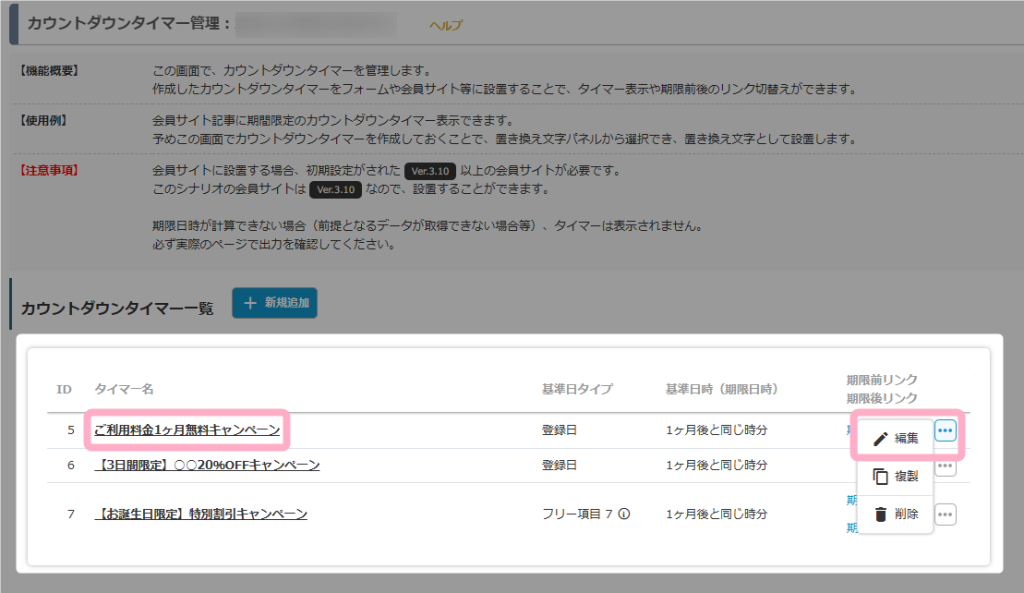
既に作成したカウントダウンタイマーを編集するには、編集したいカウントダウンタイマーのタイマー名をクリック、または「…」ボタンにカーソルを合わせると表示される「 編集」ボタンをクリックします。
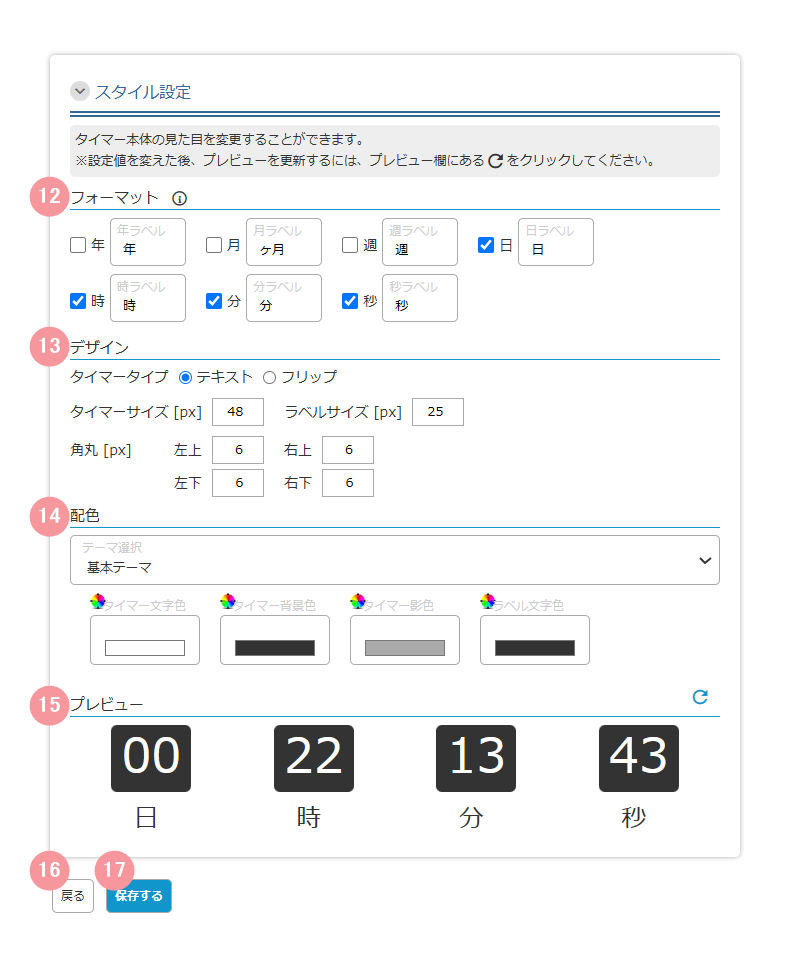
画面説明
※「*」がついている項目は必須入力です。
| 番号 | 項目名 | 設定内容 |
|---|---|---|
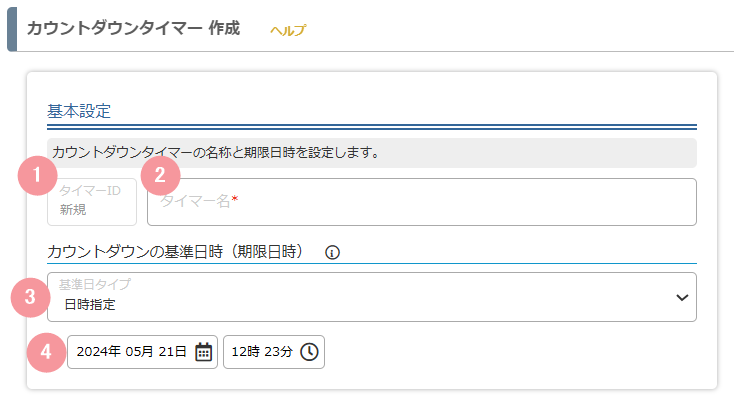
| 1 | タイマーID | カウントダウンタイマーの作成・編集状態によって下記のように表示されます。 ・新規作成する場合:新規 ・既存のカウントダウンタイマーを複製して作成する場合:複製 ・既存のカウントダウンタイマーを編集する場合:割り当てられたID ※タイマーIDはカウントダウンタイマー作成時に自動で割当てられるため、任意のIDを設定することはできません。 |
| 2 | タイマー名* | タイマーの管理名を設定します。 設定したタイマー名は、「会員サイト記事作成・編集」画面や「会員サイト管理」のファイル編集画面の置き換え文字パネルで、カウントダウンタイマーの置き換え文字を選択する際に表示されます。 |
| 3 | 基準日タイプ | カウントダウンタイマーの基準日タイプを、日時指定や登録日(会員サイト記事の基準時間)からの経過時間等から選択することができます。 選択した基準日タイプによって、「4.基準日時(期限日時)」の設定項目が変わります。 |
| 4 | 基準日時(期限日時) | カウントダウンタイマーを「0」にしたい時間を設定します。 |
| 番号 | 項目名 | 設定内容 |
|---|---|---|
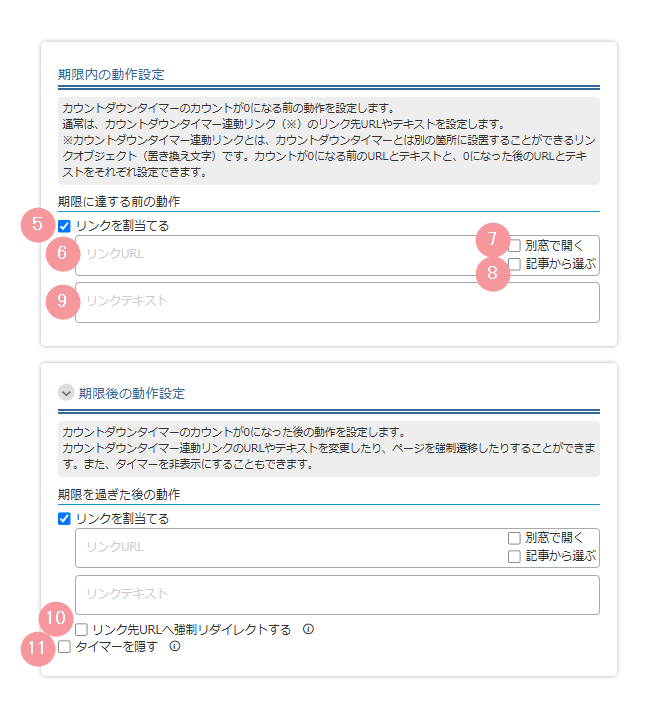
| 5 | リンクを割当てる | チェックを入れると、6~10の設定項目が表示され、カウントダウンタイマー連動リンクの置き換え文字(%countdown_timer(id,タイマーID)(type,link)%)で遷移させたいページのURL等を設定をすることができます。 カウントダウンタイマー連動リンクは、カウントダウンタイマーが0になるまで(期限前)と0になった後(期限後)で自動で切り替わります。 |
| 6 | リンクURL | カウントダウンタイマー連動リンクの置き換え文字(%countdown_timer(id,タイマーID)(type,link)%)をクリックした際に、遷移させたいページのURLを設定します。 8「記事から選ぶ」にて会員サイト記事をリンク先に指定した場合は、該当会員サイト記事のタイトル名が表示されます。 |
| 7 | 別窓で開く | チェックを入れると、指定したページに遷移する際に別窓で開くことができます。 |
| 8 | 記事から選ぶ | チェックを入れると、作成済みの会員サイト記事をリンクURLに指定することができます。 |
| 9 | リンクテキスト | カウントダウンタイマー連動リンクの置き換え文字(%countdown_timer(id,タイマーID)(type,link)%)のリンクをテキストで表示することができます。 未入力の場合は、6で指定したURLではなく、(短縮URLのような)カウントダウンタイマー連動機能を持ったURLが表示されます。 |
| 10 | リンク先URLへ強制リダイレクトする | ※期限後の動作設定の「リンクを割り当てる」にチェックを入れると設定できます チェックを入れると、以下の条件を満たしている場合に、「期限後の動作設定」のリンクURLに設定したURLへ強制的にリダイレクトさせることができます。 ・カウントダウンタイマーの本体を設置している ・そのページを表示した状態でカウントダウンタイマーが「0」になったとき、もしくは、期限後にそのページにアクセスしたとき |
| 11 | タイマーを隠す | ※期限後の動作設定のみ表示されます チェックを入れると、期限が過ぎた後にカウントダウンタイマーを非表示にすることができます。 |
| 番号 | 項目名 | 設定内容 |
|---|---|---|
| 12 | フォーマット | チェックを付け外しすることで、カウントダウンタイマーの日時の表示桁を変更することができます。 「ラベル」を書き換えることで、各日時の下に表示される単位表記を変更することができます。 |
| 13 | デザイン | タイマータイプ: カウントダウンタイマーのデザインを「テキスト」と「フリップ」から選択することができます。 タイマーサイズ: タイマーの表示サイズを変更することができます。 ※指定できるのは8px~200pxです ラベルサイズ: 各タイマーの下に表示されるラベルの表示サイズを変更することができます。 ※指定できるのは8px~200pxです 角丸: タイマー背景の角の丸みを変更することができます。 ※指定できるのそれぞれ0px~100pxです |
| 14 | 配色 | テーマを選択することで、タイマーの背景や文字の色等の配色を選択したテーマに合わせて一括で変更することができます。 背景色や文字色等の配色は、個別に変更することもできます。 |
| 15 | プレビュー | カウントダウンタイマーのデザインを確認することができます。 12~14の設定を変更した場合は、をクリックすることで変更した内容が反映されます。 |
| 16 | 戻る | 前の画面に戻ります。 「カウントダウンタイマー作成」画面で編集した内容は保存されないため、ご注意ください。 |
| 17 | 保存する | 設定した内容を保存し、「カウントダウンタイマー管理」画面へ移動します。 |
この記事は役に立ちましたか?
ご回答いただきありがとうございます!
ページURL: https://docs.myasp.jp/?p=29003