MyASPの登録フォームは、シナリオを新規作成することで1つのシナリオにつき1つ自動で作成されますが、申込時に入力してほしい項目は運用によって異なります。
ここでは登録フォームに表示される項目やデザインを自分好みに変更する方法について解説します。
目次
はじめに
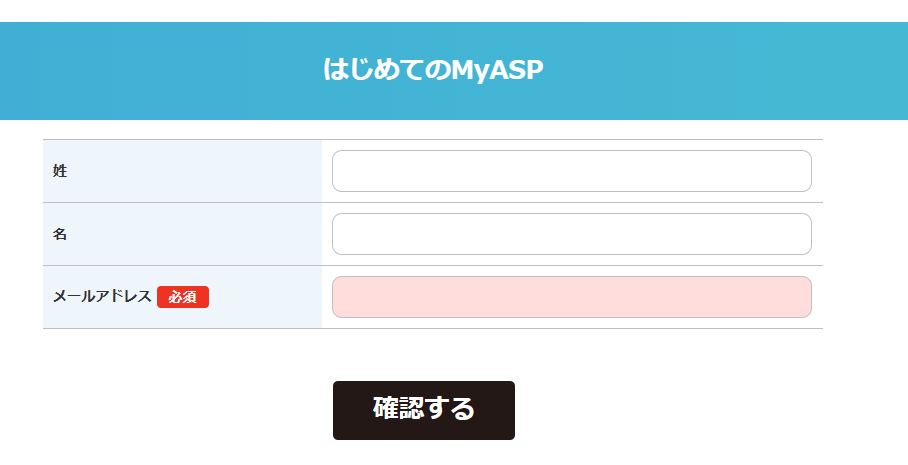
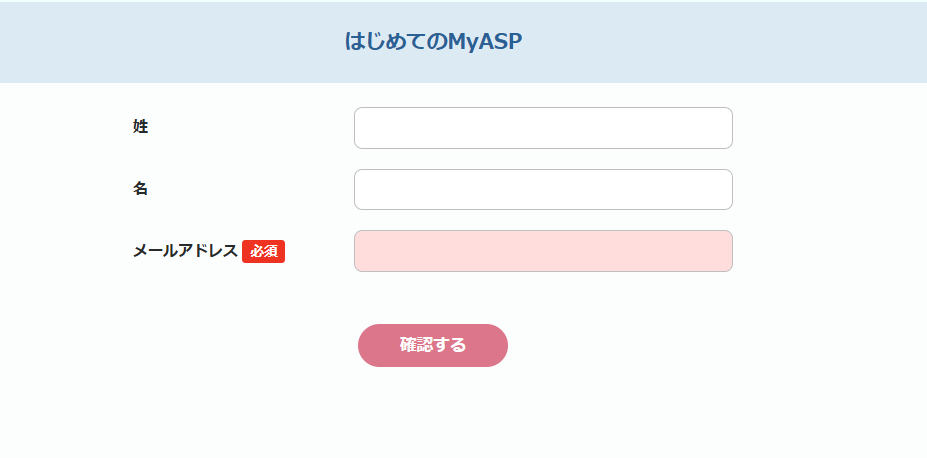
シナリオ新規作成時に自動生成される登録フォームの初期状態では、
- 姓
- 名
- メールアドレス
の3つの項目の入力欄が表示されるようになっています。
※メールアドレスの登録は必須となります
登録フォームの編集には、主に
の2種類があり、登録項目を変更して登録フォームで登録するユーザー情報を変更したり、登録フォームの背景色の変更や画像の埋め込みを行ってデザインを変更するなど、自由にカスタマイズすることができます。
登録フォームを編集してみよう
シナリオを作ってみようで作成した登録フォームを使って、実際に登録フォームをカスタマイズしてみましょう。
登録項目の変更方法
登録フォームでユーザーに登録してもらう項目を設定します。
登録フォームには、氏名、メールアドレス、電話番号、住所等の基本情報の他に、フリー項目を50個まで設定することができます。
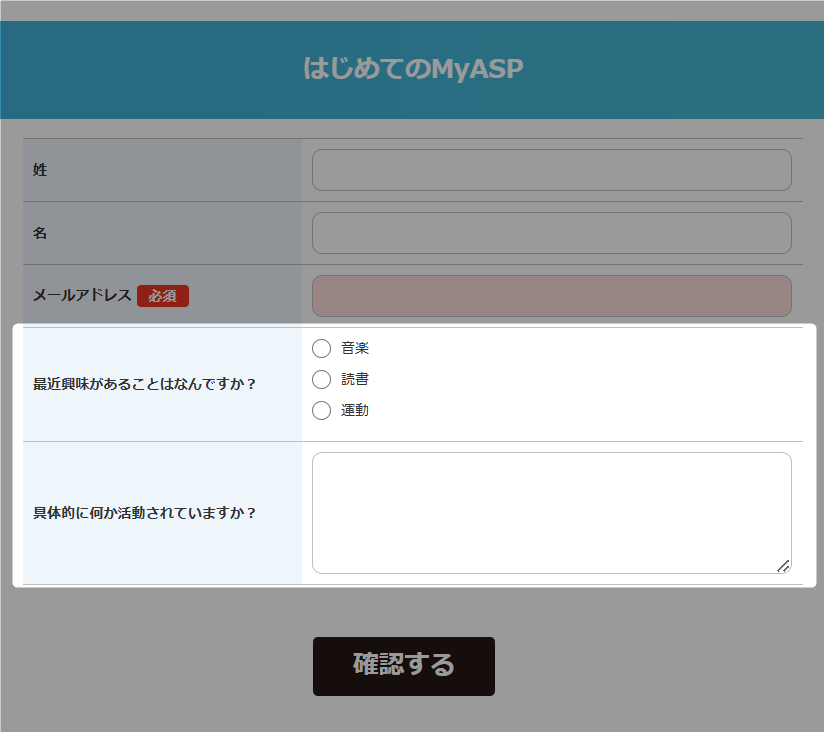
今回は、フリー項目を利用して登録フォームに
- 最近興味があることはなんですか?
- 具体的に何か活動されていますか?
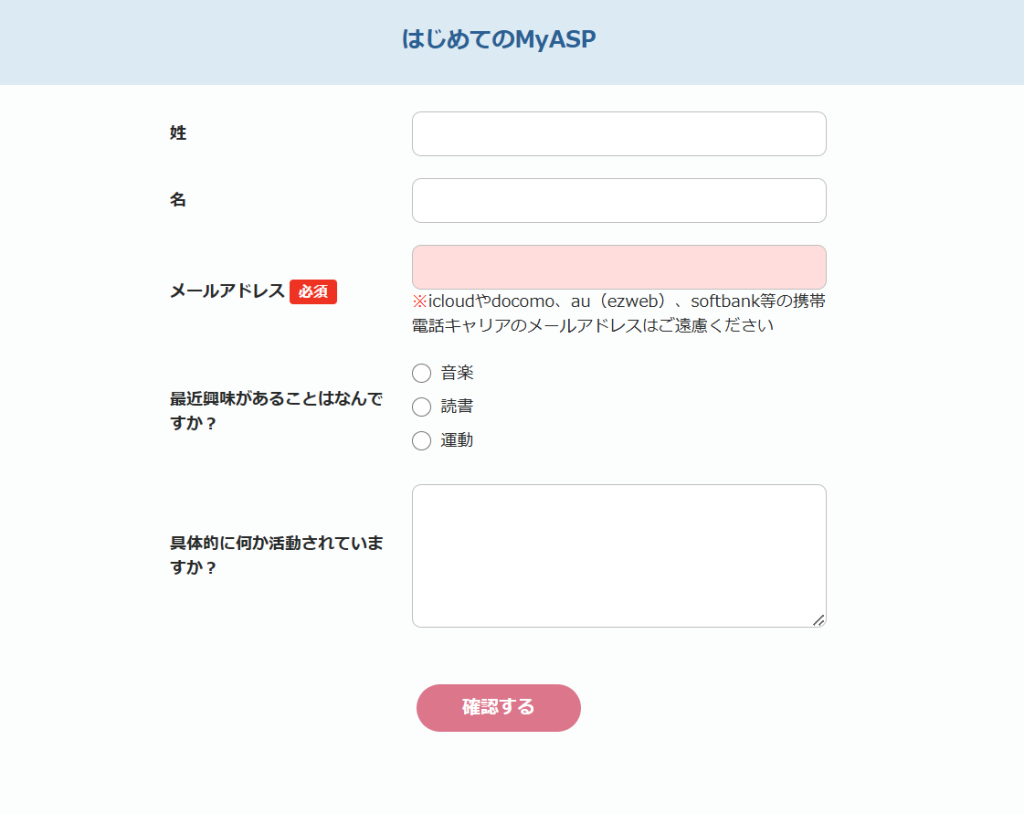
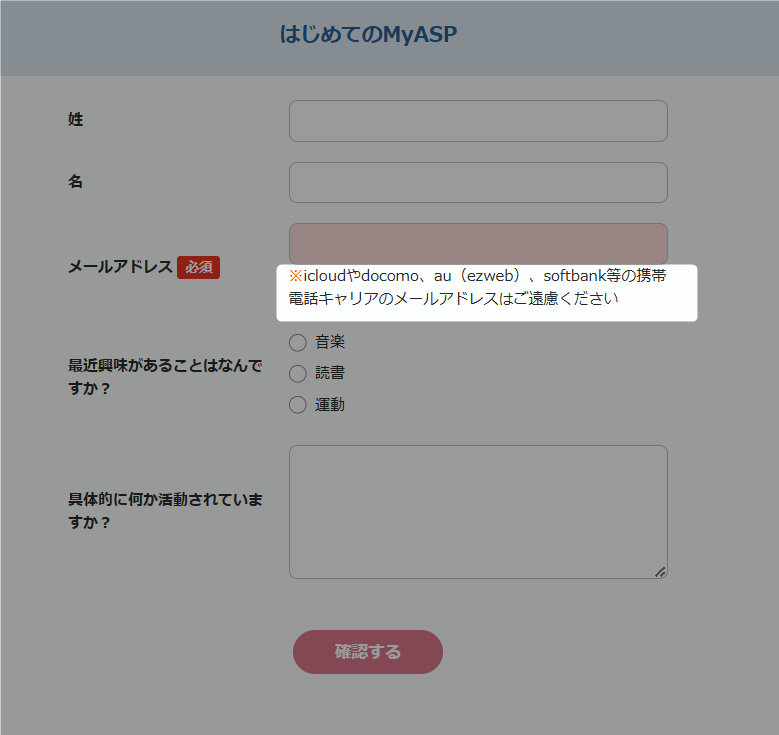
という質問内容を追加し、下記画像のようにラジオボタンと自由入力で回答できる項目を設定します。
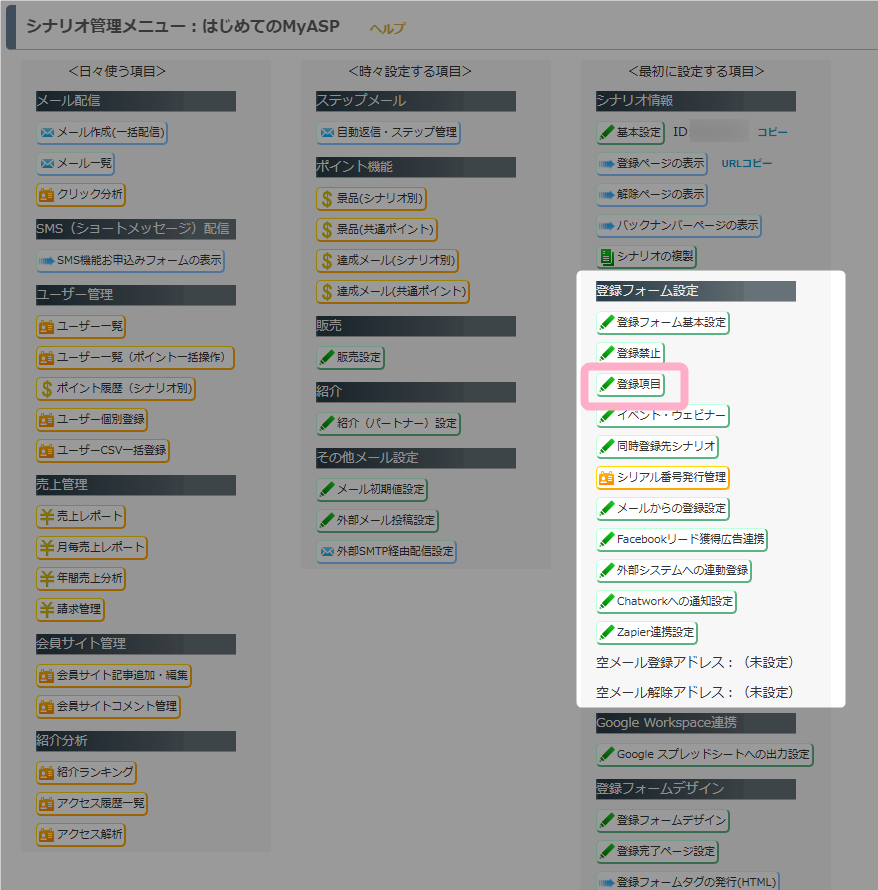
1.シナリオ管理メニュー > 登録項目 をクリックします。
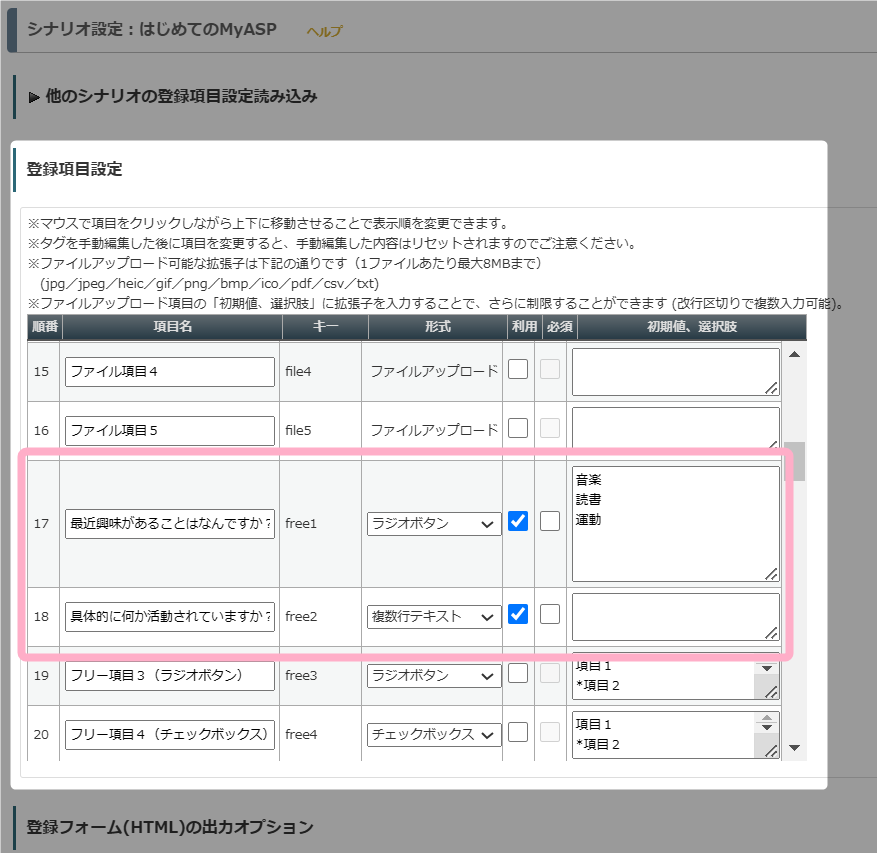
2.フリー項目(free1、free2)の「利用」にチェックを入れ、それぞれ下記のように設定します。
・free1
項目名:最近興味があることはなんですか?
形式:ラジオボタン
初期値、選択肢:音楽
読書
運動
・free2
項目名:具体的に何か活動されていますか?
形式:複数行テキスト
初期値、選択肢:(空欄)
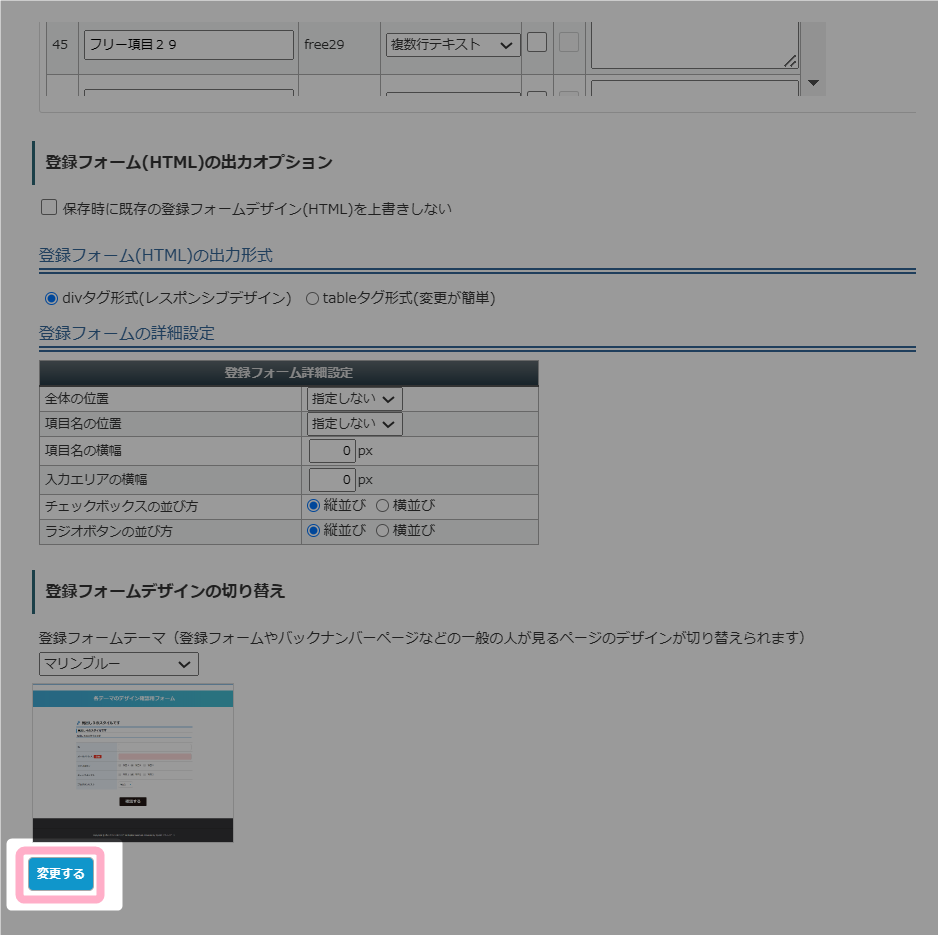
3.ページ下部の「変更する」ボタンをクリックして設定内容を保存します。
デザインの変更方法
登録フォームのデザインを変更するには、下記2つの方法があります。
- 弊社で用意したデザインテーマの中から選択する
- ご自身でHTMLやCSSを編集する
簡易的なデザインは登録フォームテーマにて変更することができますが、登録フォームの任意の箇所に文章や画像を設置したい、自分独自のデザインに変更したいといった場合は、HTMLやCSSを編集してデザインを変更する必要があります。
今回は、登録フォームのデザインテーマに変更し、メールアドレス入力欄の下部に注意事項を記載して下記画像のように登録フォームのデザインを変更します。
登録フォームデザインテーマの変更(初心者向け)
登録フォームのデザインテーマを「アイスブルー」変更します。
1.シナリオ管理メニュー > 登録項目 をクリックします。
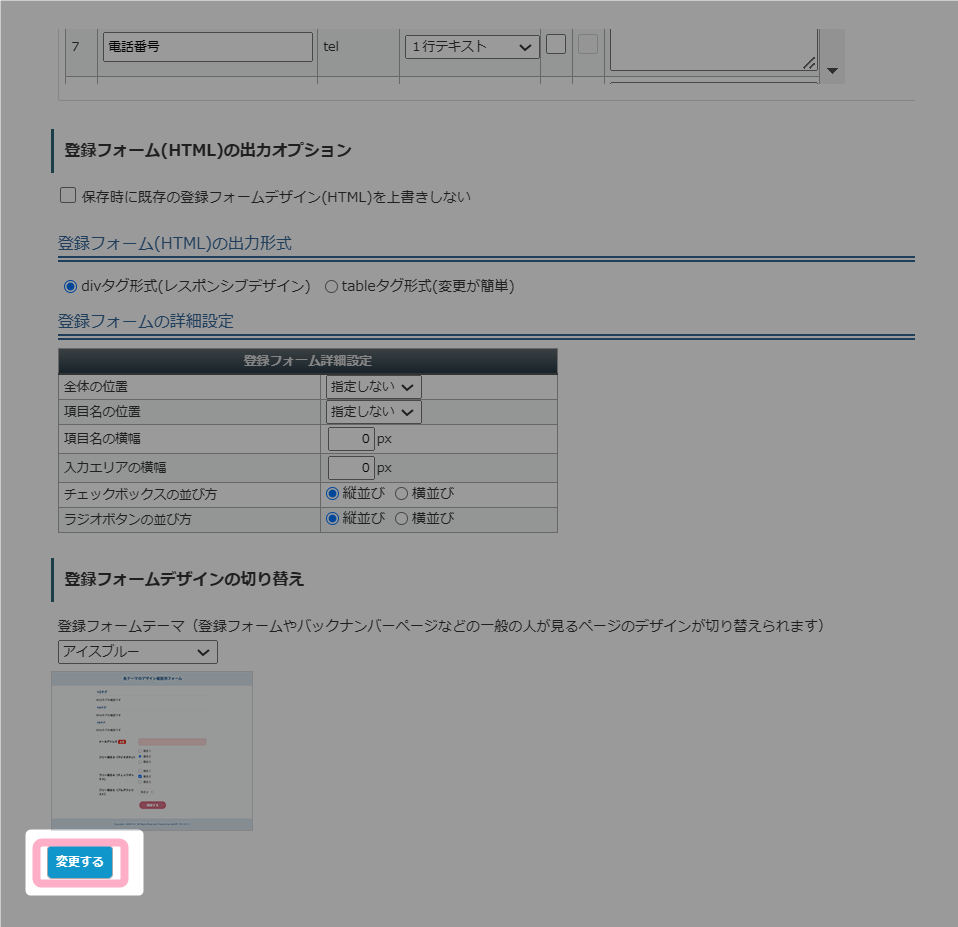
2.ページ下部の「登録フォームデザインの切り替え」にて、登録フォームテーマを「アイスブルー」に指定します。
3.ページ最下部の「変更する」ボタンをクリックして設定内容を保存します。
参考:登録フォームテーマの新テーマの追加と、旧テーマのデザインのリニューアルについて
登録フォームのHTML・CSSの変更(上級者向け)
HTMLを編集し、メールアドレス入力欄の下部に注意事項を記載します。
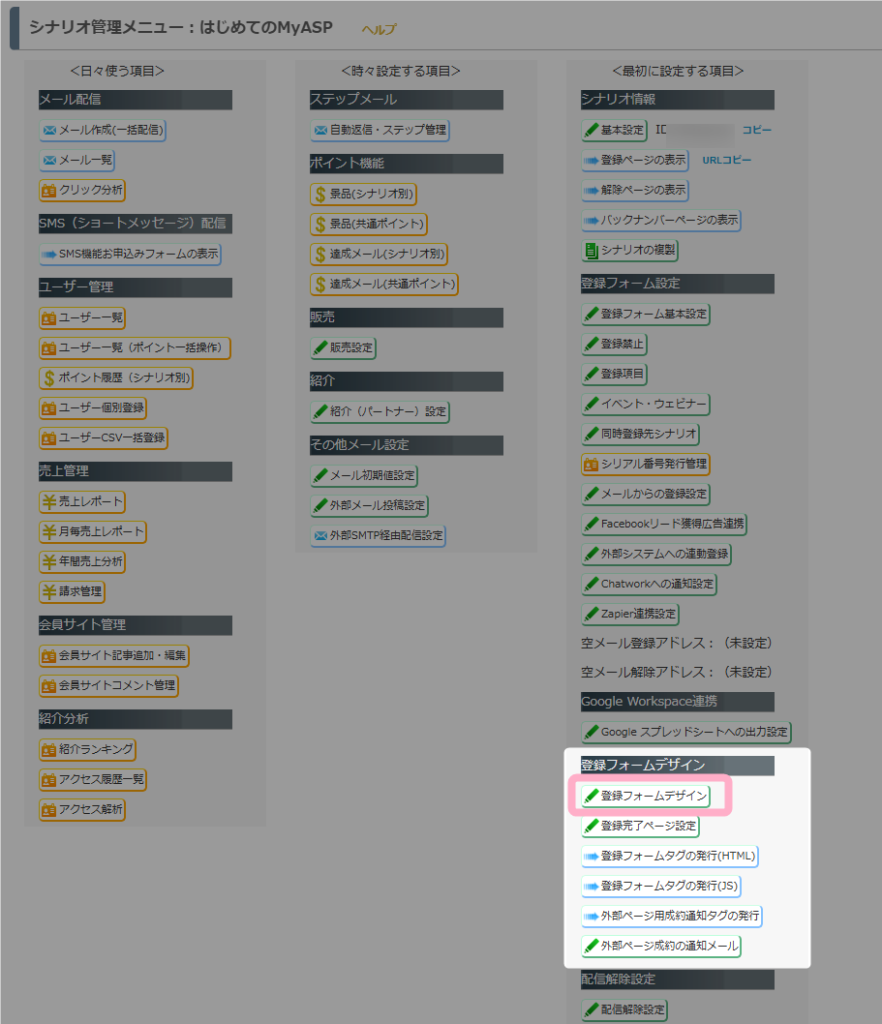
1.シナリオ管理メニュー > 登録フォームデザイン をクリックします。
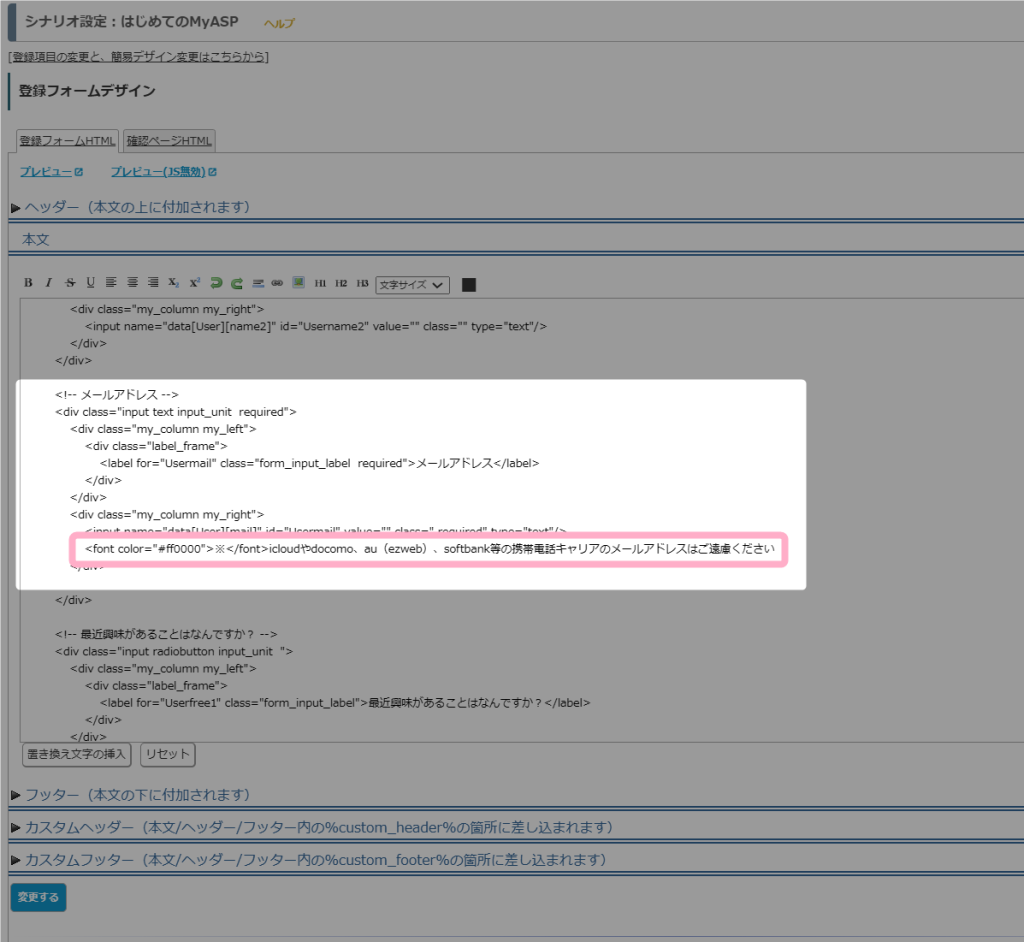
2.「登録フォームHTML」の本文にて、メールアドレスの項目を表示するHTMLタグに下記をHTMLタグを追記します。
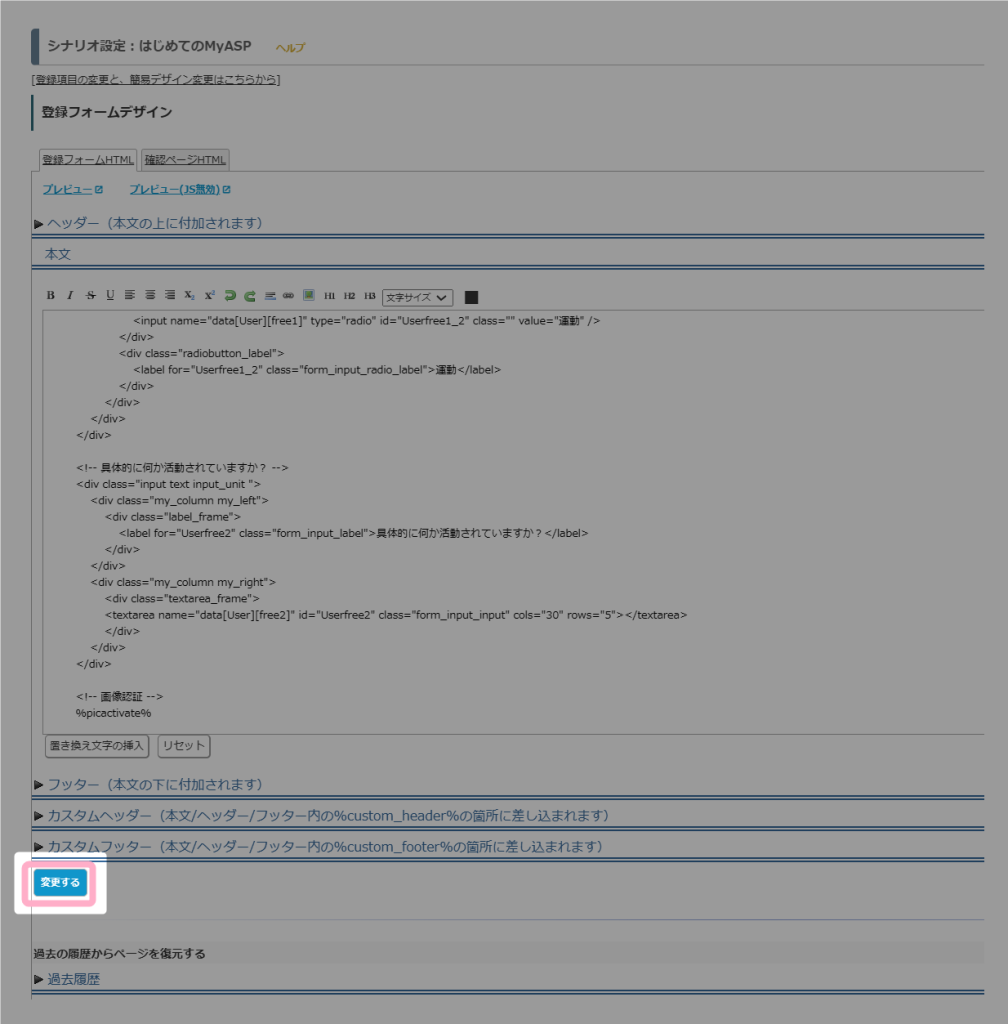
<font color="#ff0000">※</font>icloudやdocomo、au(ezweb)、softbank等の携帯電話キャリアのメールアドレスはご遠慮ください3.ページ下部の「変更する」ボタンをクリックして設定内容を保存します。
参考:マイスピーの登録フォームは、WEBデザイナーによりデザイン調整したりHPに埋め込んだりと色々カスタマイズ可能なのでしょうか?
登録フォームがどのように表示されるか確認しよう
登録フォームの設定が完了したら、
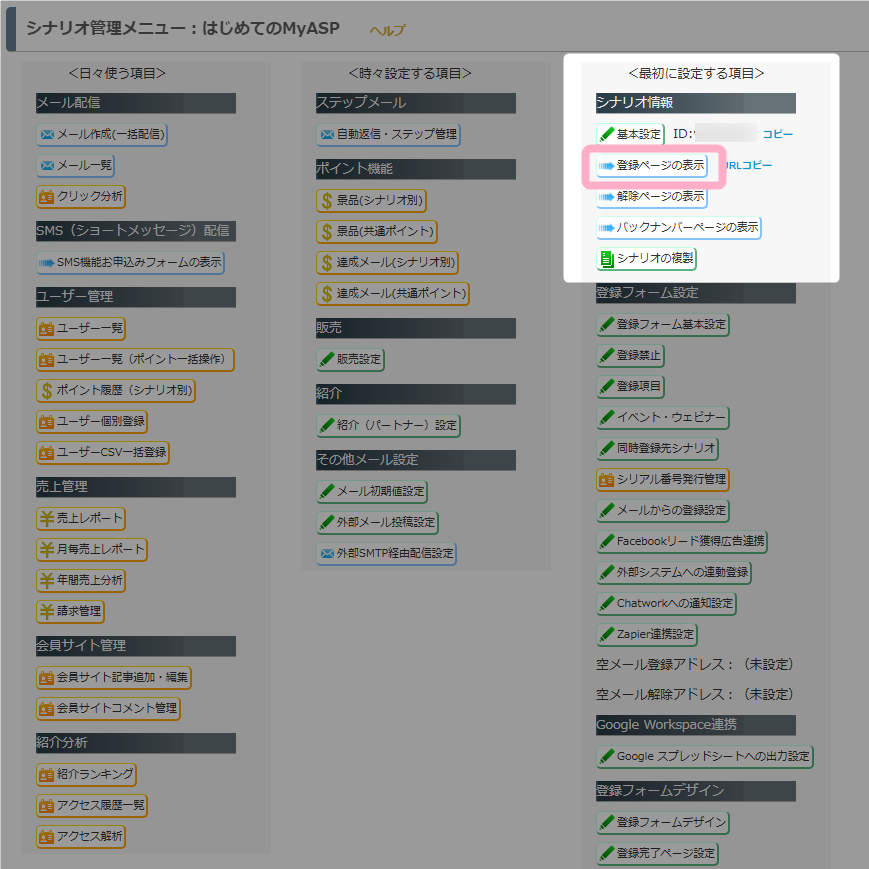
シナリオ管理メニュー > 登録ページの表示
をクリックし、実際にどのように登録フォームが表示されるか確認してみましょう。
登録フォームが希望通りに表示されていない場合は、適宜登録項目やデザインの調整を行ってください。
希望通りに表示されていれば、登録フォームの設定は完了です。
登録フォームの公開方法は下記マニュアルをご覧ください。
参考:登録フォーム用にシナリオを作ったのですが、外部のLPからリンクする場合のURLはどこから取得できますか?
参考:LP等の外部のページ(ランディングページ)自体に登録フォームを貼付ける場合、HTMLタグはどこから取得発行できますか?