2019年9月5日、MyASPの登録フォームテーマがリニューアルします。
新しいデザインの新テーマが追加されただけでなく
これまであったテーマについてもデザインを刷新しました!!
より使いやすくなるように、新機能も追加されていますので、
ご紹介と併せて、テーマの変更方法や注意点を説明します。
目次
前提知識
登録フォームテーマとは?
MyASPの登録フォーム機能では、登録フォームや配信解除ページなど、登録者や一般の方などが見るページのデザインがあらかじめ用意されています。
これらのページのデザインは、HTML言語でコードを書くことで自由にカスタマイズすることもできますが、
(マイスピーの登録フォームは、WEBデザイナーによりデザイン調整したりHPに埋め込んだりと色々カスタマイズ可能なのでしょうか?)
HTML言語が分からない方でも、デザインを変更することができます。
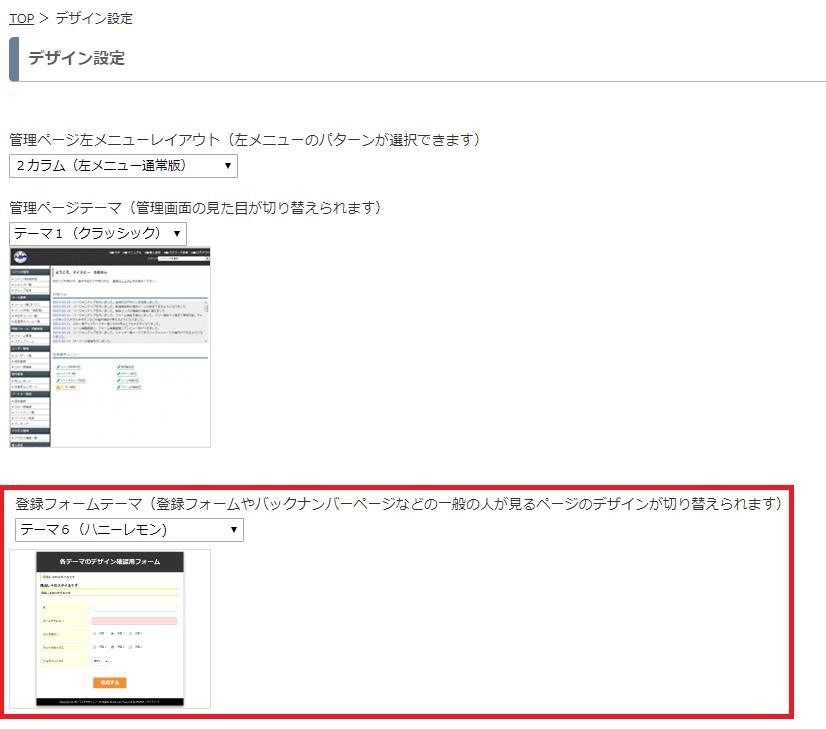
ご利用MyASPのTOP画面から
デザイン設定 > 登録フォームデザイン
で変更することができます。
これまでは、6パターンのデザインを用意していましたが、今回のリニューアルで、新しいデザインテーマが追加されます。
※今回のリニューアルに伴い、設定項目の名称が「外部ページデザイン」から「登録フォームテーマ」に変更されました。
登録フォームテーマのリニューアルについて
1.新テーマの追加
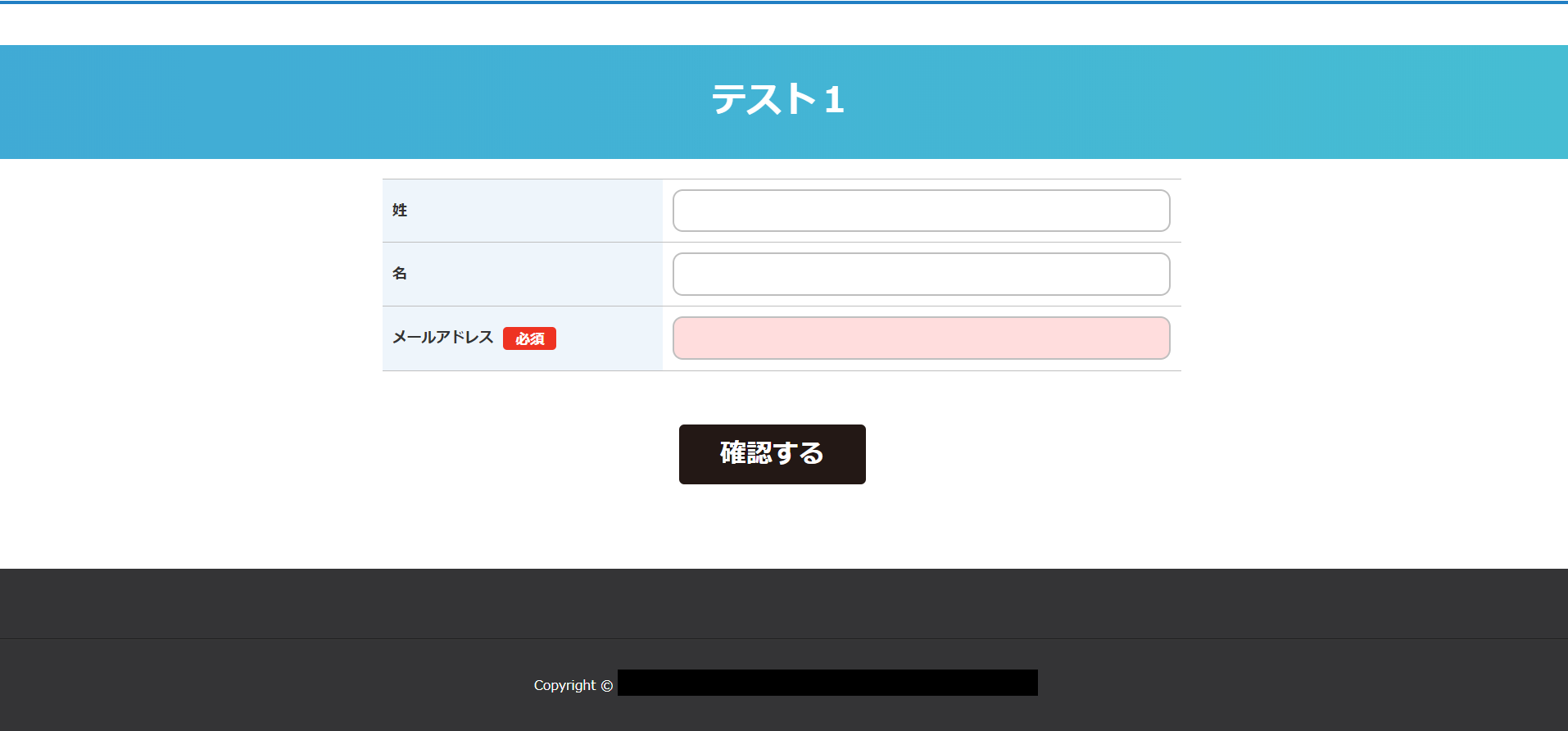
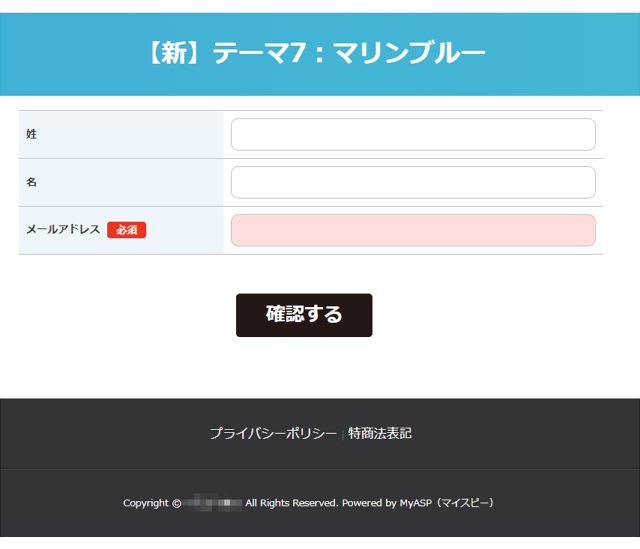
これまでの登録フォームテーマ6種類に加え、新たに「テーマ7(マリンブルー)」を追加しました。
これまでのテーマとは異なり、フッター・ヘッダー部分を幅100%の大きな表示とし、MyASP公式HPと近いデザインとなっています。
さらに、必須項目を入力する欄も分かりやすくなりました。
2.既存テーマのリニューアル
今回は既存6種類(テーマ1~6)の登録フォームテーマもリニューアルし、全体的に大きく見やすいデザインとなりました。
さらに各テーマの名称も変更していますので、併せてご紹介します。
| 旧名称 | 新名称 |
|---|---|
| テーマ1(クラッシック) | テーマ1(ホワイトプレーン) |
| テーマ2(緑) | テーマ2(ライムグリーン) |
| テーマ3(和紙) | テーマ3(ペールピンク) |
| テーマ4(ブロック) | テーマ4(モザイクブロック) |
| テーマ5(シルバー) | テーマ5(シルキーバイオレット) |
| テーマ6(ベーシック) | テーマ6(ハニーレモン) |
| 新規追加 | テーマ7(マリンブルー) |
デザインの詳細につきましては、下記のリンクからご確認ください。
MyASP (マイスピー) 開発者ブログ:
【アップデート情報】フォーム新テーマ&デザインリニューアル!
3.見出しタグのデザインを追加
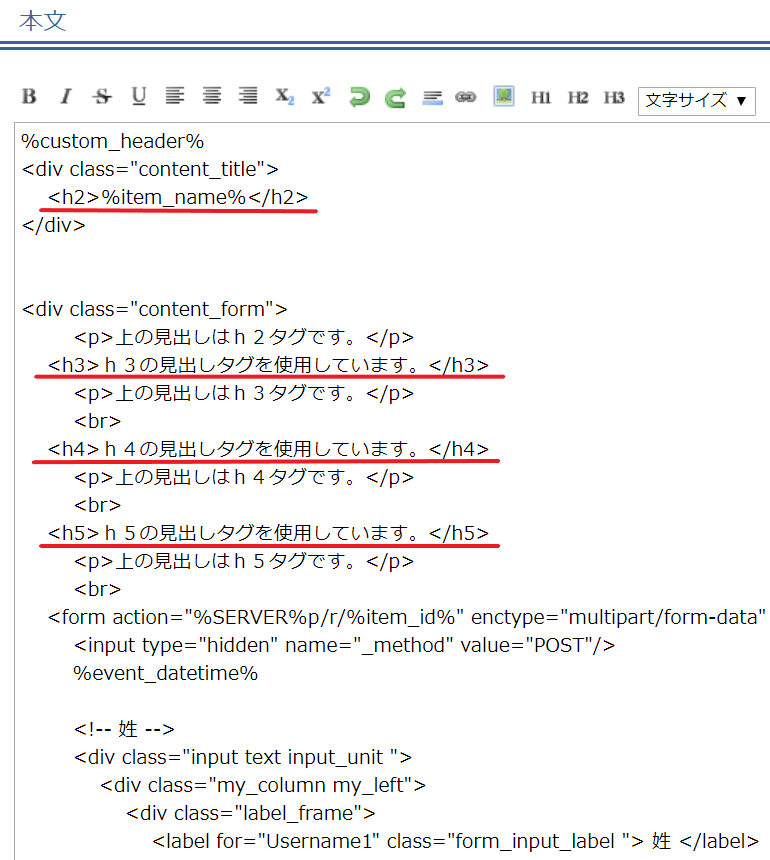
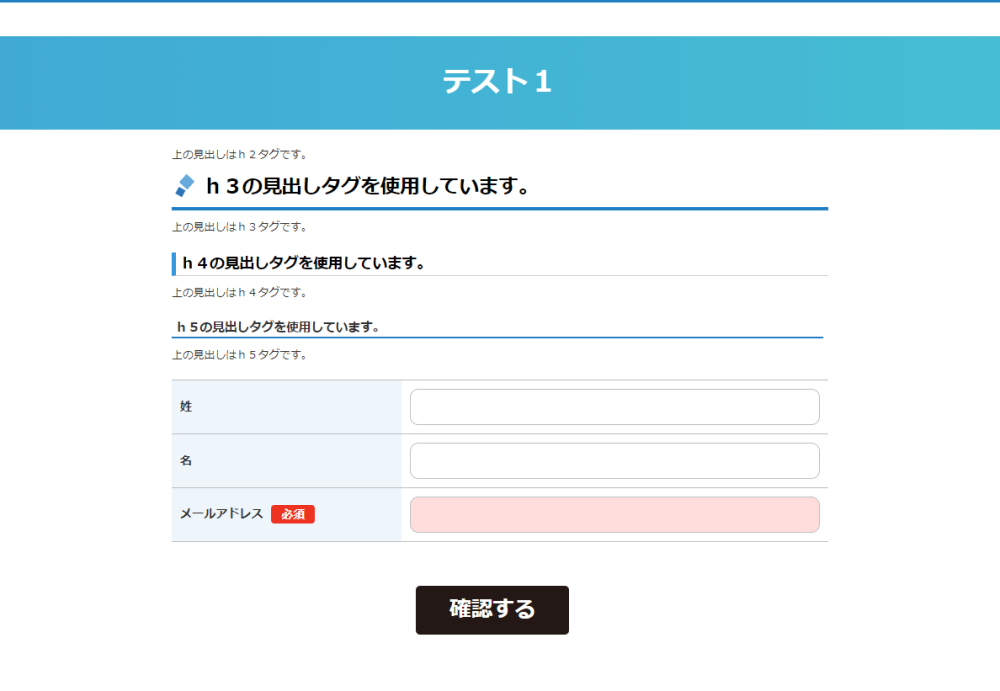
登録フォームテーマのデザインに合わせた見出しタグを追加しました。
MyASPでは、一般的に使用頻度の高いh2~h5までの見出しタグを書くだけで、指定したテーマに合わせたデザインが適用されるようになりました。
・見出しタグとは?
通称hタグ(エイチタグ)と呼ばれており、h1~h6までの階層が存在します。
数字が小さいほど大きい見出しとなりますので、用途に合わせてご利用ください。
・見出しタグのメリット
見出しタグを利用する主なメリットとして、下記のようなものが挙げられます。
- 見出しを設定することで、ユーザーがページの内容を理解しやすくなる。
- 検索エンジン(GoogleやYahoo!など)に、ページの構造を示すことができる。(サイトの信用度が上がりやすくなります。)
難しい内容ですが、詳しく知りたい方は検索エンジンで「SEO対策」を検索してください。
4.シナリオごとに、テーマの切換えが可能
これまでは、ご利用MyASP1アカウントごとに共通のテーマを1つしか指定することしかできませんでしたが、
今回のリニューアルにより、シナリオ(メルマガ)ごとに、テーマを指定することができるようになりました。
これにより毛色の違う商品を扱うときなど、登録ページの印象を変えることができるようになります。
リニューアルによって変わる画面について
次に、今回のリニューアルによって、具体的にどの画面が変わるかを説明します。
マイスピーで登録者や一般の方に公開するページには、登録フォームや解除ページのほか、バックナンバーページ、ポイント交換ページなど様々なページがあります。
登録フォームテーマのデザインは、それらのページのデザインにも適用されますので、今回のリニューアルで下記の表にあるページのデザインも一新されます。
※画面イメージは、新テーマ(テーマ7)を選択したときの画面になります。
対象ページ
シナリオに依存しないページでは、
MyASPトップ画面 > 全体操作メニュー > デザイン設定
の「登録フォームテーマ」のデザインが適用されます。
対象ページは下記のとおりです。
・ポイント景品交換(ユーザー共通ポイント)のページ
・すべてのシナリオを対象に配信解除リンク(%cancelurlall%)
具体的なテーマの変更方法について
・新テーマへの変更方法
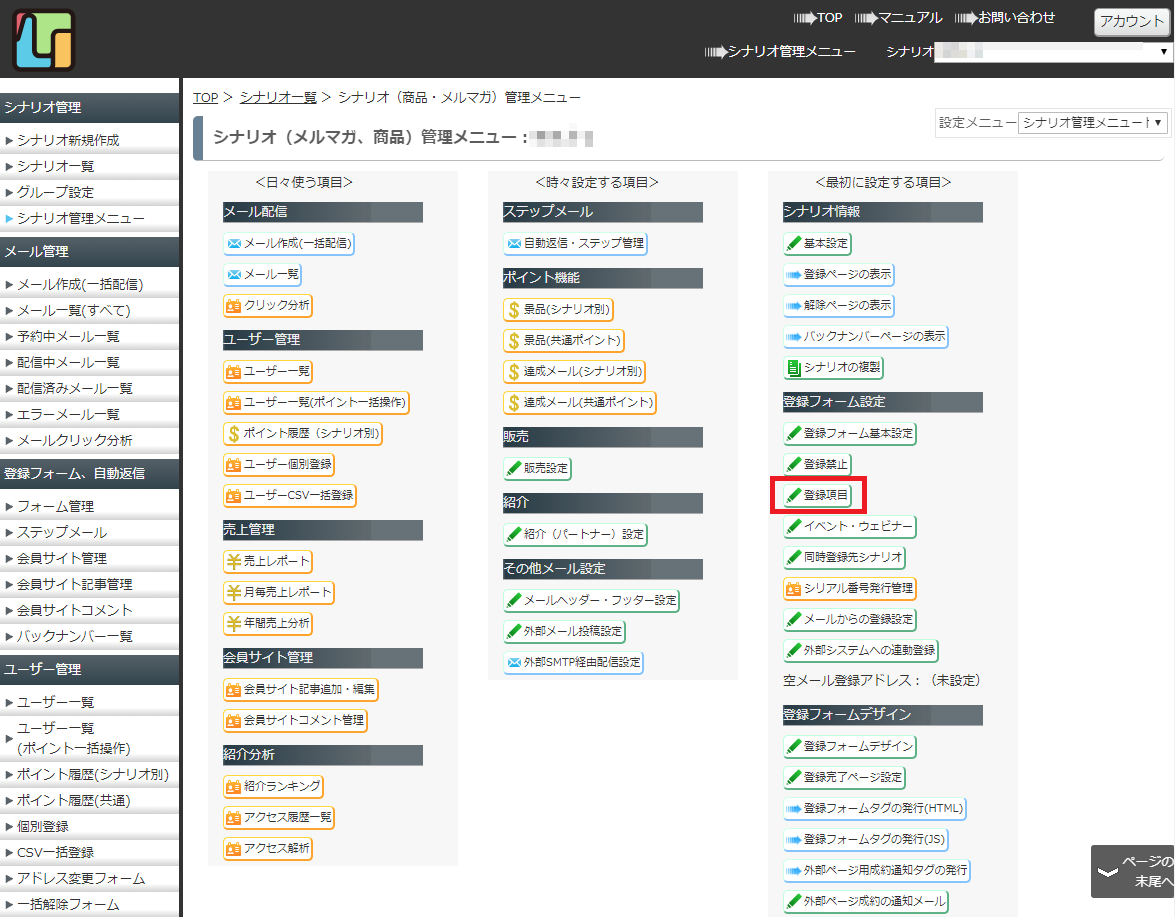
1)シナリオ管理メニュー「登録項目」を開きます。
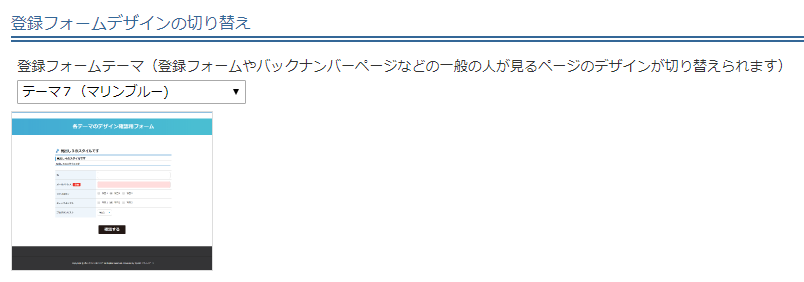
2)「登録フォームデザインの切り替え」からお好みのテーマを選択します。
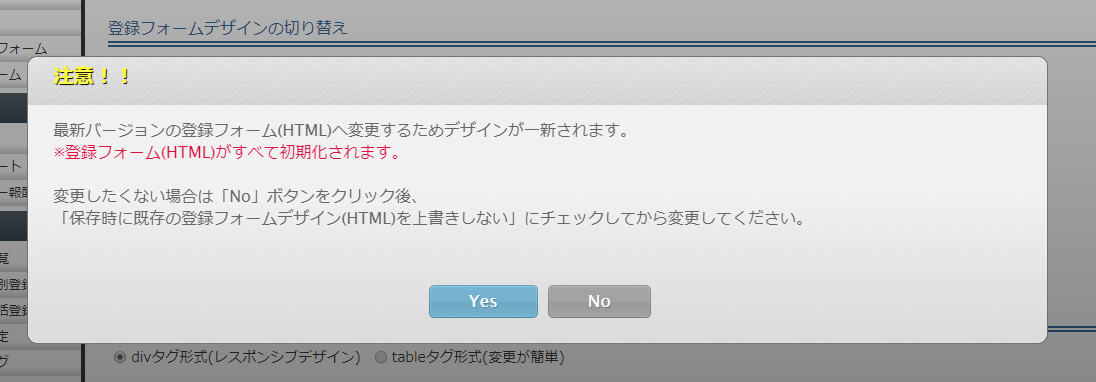
3)「⇒変更する」のボタンをクリックすると、以下のような確認画面が出ます。
※「YES」をクリックすると、登録フォームのデザインが初期化されてしまいます。
現在ご利用中の登録フォームテーマなどが変更されます。※
4.変更をしても良ければ「YES」をクリックします。
・シナリオを新規作成する場合の設定方法
新規でシナリオを作成した場合は、
MyASPトップ画面 > 全体操作メニュー > デザイン設定
の「登録フォームテーマ」が適用されています。
リニューアル後(2019年9月5日中にアップグレード予定以降)に作成したシナリオにつきましては、旧テーマを選択できないため、新テーマでの利用をお願いいたします。
・「デザイン設定」で指定したテーマ以外のシナリオを新規作成したい場合の設定方法
「デザイン設定」で設定したテーマ以外のデザインのシナリオ(登録フォーム)を新規作成したい場合は、使用したいテーマが適用されているシナリオを複製する形でご利用ください。
シナリオを複製方法については、機能解説:シナリオの複製を参考にしてください。
予めよく使うテーマを設定したコピー元シナリオを用意しておくと、便利かもしれません。
旧テーマの使用と注意点
・リニューアル前に作成したシナリオについて
リニューアル前に作った旧テーマのデザインのままを使用し続けたい場合は、前項の「新テーマ変更手順」の作業をしなければ、旧テーマのまま使用が可能です。
リニューアルにより、旧テーマのデザインの登録フォームで登録できなくなったり、解除ページで解除できなくなったり、することはありませんので、ご安心ください。
これまで通りにご使用いただけます。
ただし、一度、新テーマのデザインに切り替えた(次項の操作をした)場合には、ご注意ください。
・既存シナリオの「登録フォーム」の設定を変更する
リニューアル前に作ったシナリオの場合、
- シナリオ管理メニュー>「登録フォーム基本設定」
- シナリオ管理メニュー>「登録項目」
のどちらかで、新テーマのデザインに切り替えることができます。
切替作業を行った時に、以下の警告メッセージが表示されます。
「YES」をクリックすると、登録フォームの新テーマのデザインが適用されます。
表示されるメッセージをよくご確認いただいた上で、設定変更を行ってください。
詳細につきましては、下記のリンクからご確認ください。
新デザインから旧デザインに戻したい場合は?