0.ショッピングカート機能とは
現時点(2021/12/01)では、
- 1つの販売ページで複数の商品を同時に販売
- 購入者側で個数を指定しての購入
- まとめ買いによる割引設定
することができる機能です。
1つの販売ページで複数の商品を同時に販売できるため、
クロスセルのような販売方法に対応できる機能になっています。
さらに、今後のシステムアップデートにて、
- 前回の購入情報を引き継いだ販売ページの作成
- 「カートに追加」ボタンの実装
- アップセル・オーダーバンプにも対応
などの拡張を予定しています。
1.商品を登録する
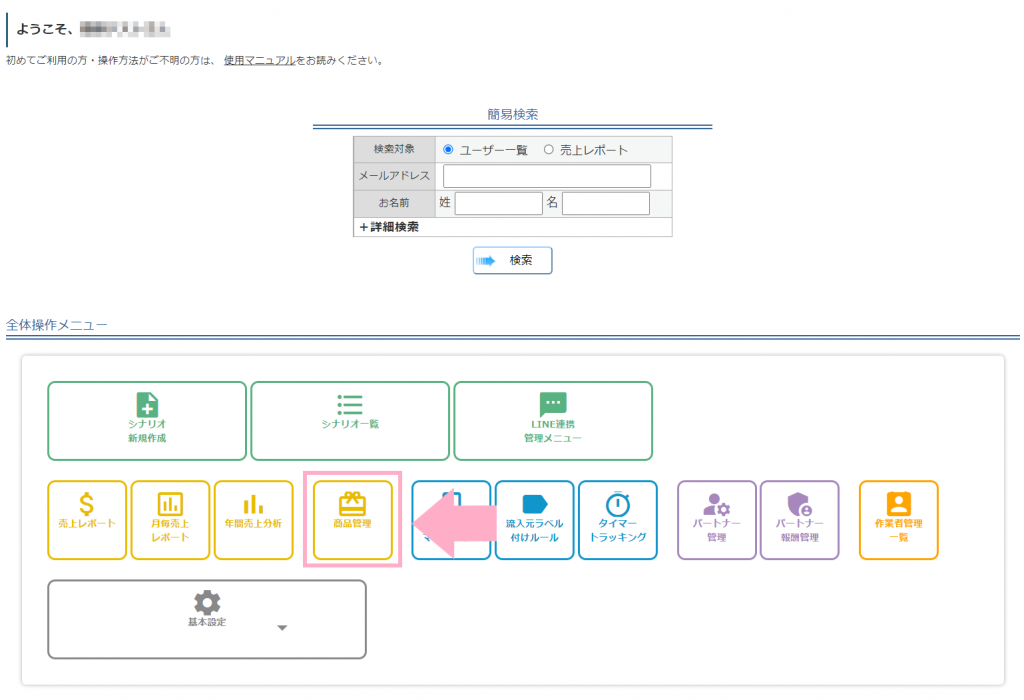
ショッピングカート機能で商品を販売するには、マイスピーTOP画面の「商品管理」にて、事前に販売する商品を登録しておく必要があります。
商品を登録するには、
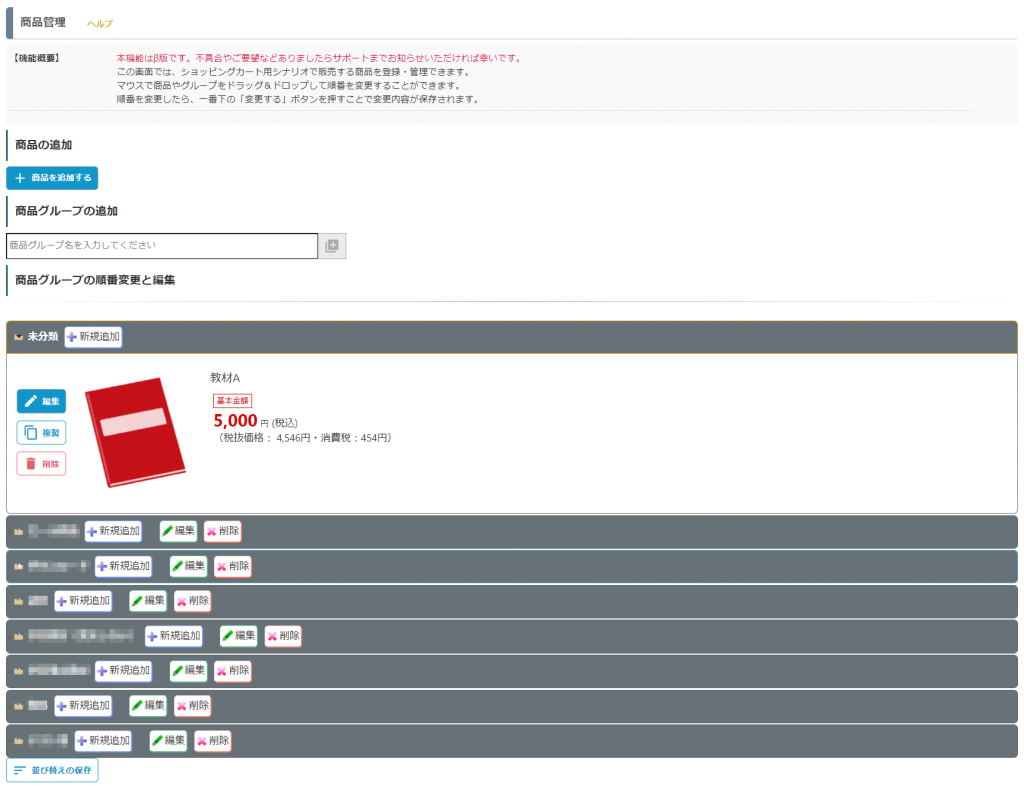
まず、商品管理画面の「+商品を追加する」または「+新規追加」をクリックします。
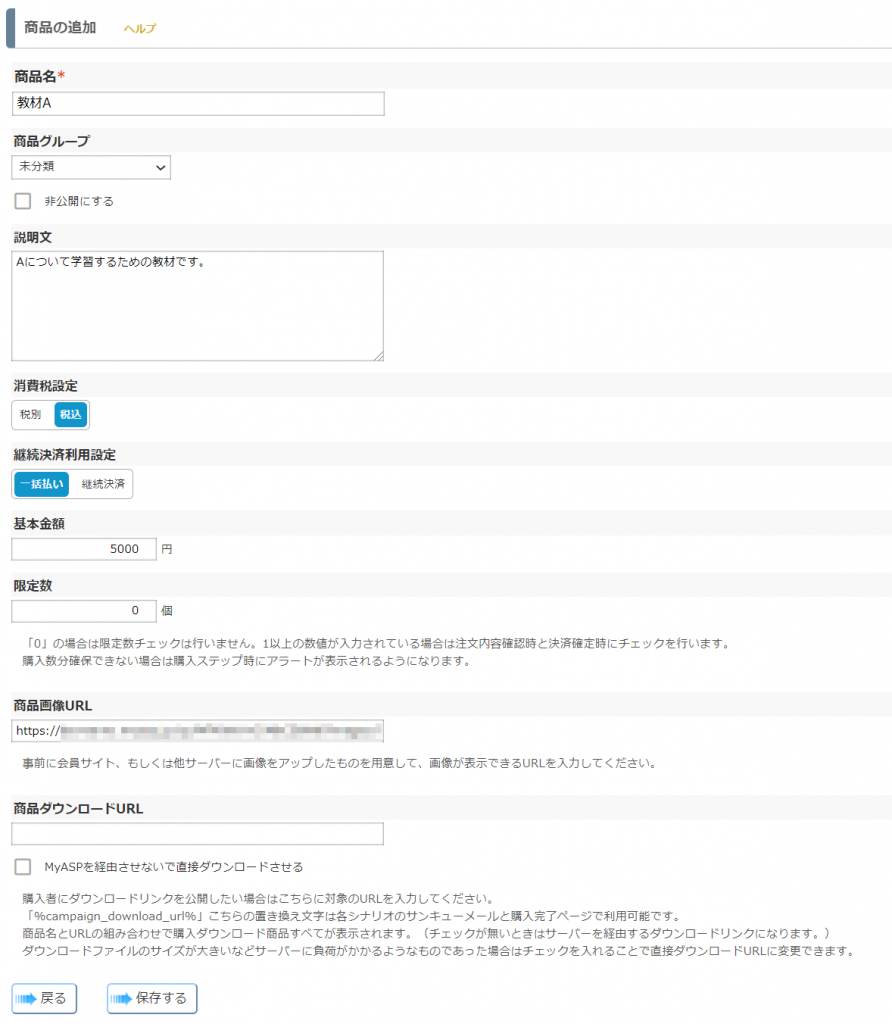
「商品の追加」画面が表示されたら、商品名や説明文、基本金額などを設定します。
継続決済の商品を販売したい場合は、
「継続決済利用設定」を『継続決済』に切り替えることで、
初回の支払金額と、2回目以降の支払金額を設定することができます。
「⇒保存する」をクリックし、
「商品管理」画面に追加した商品が表示されていれば、商品の登録は完了です。
2.ショッピングカート用のシナリオを作成する
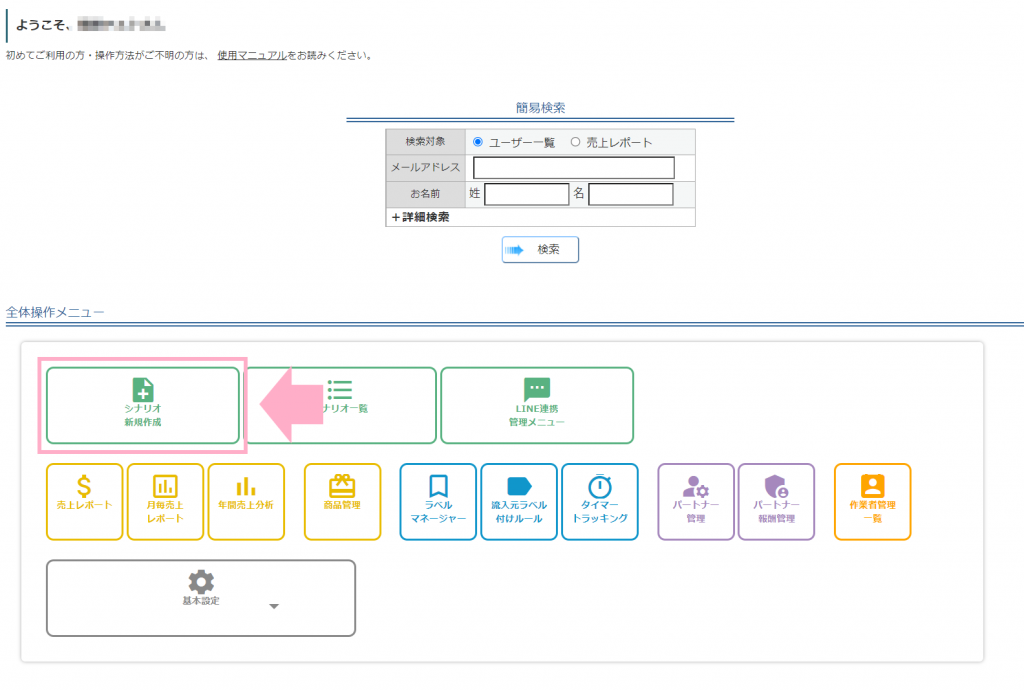
マイスピーTOP画面の「シナリオ新規作成」から、シナリオを作成します。
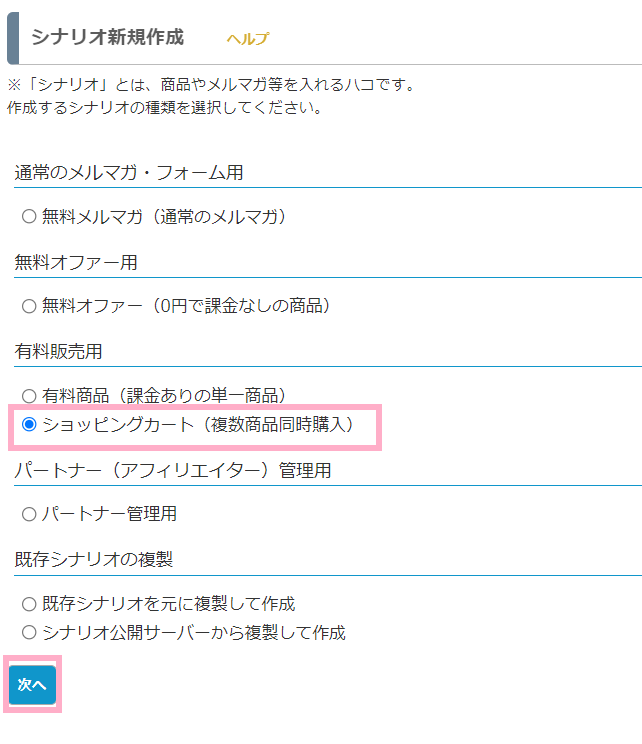
ショッピングカート機能を利用するには、
『ショッピングカート(複数商品同時購入)』を選択し、「次へ」をクリックします。
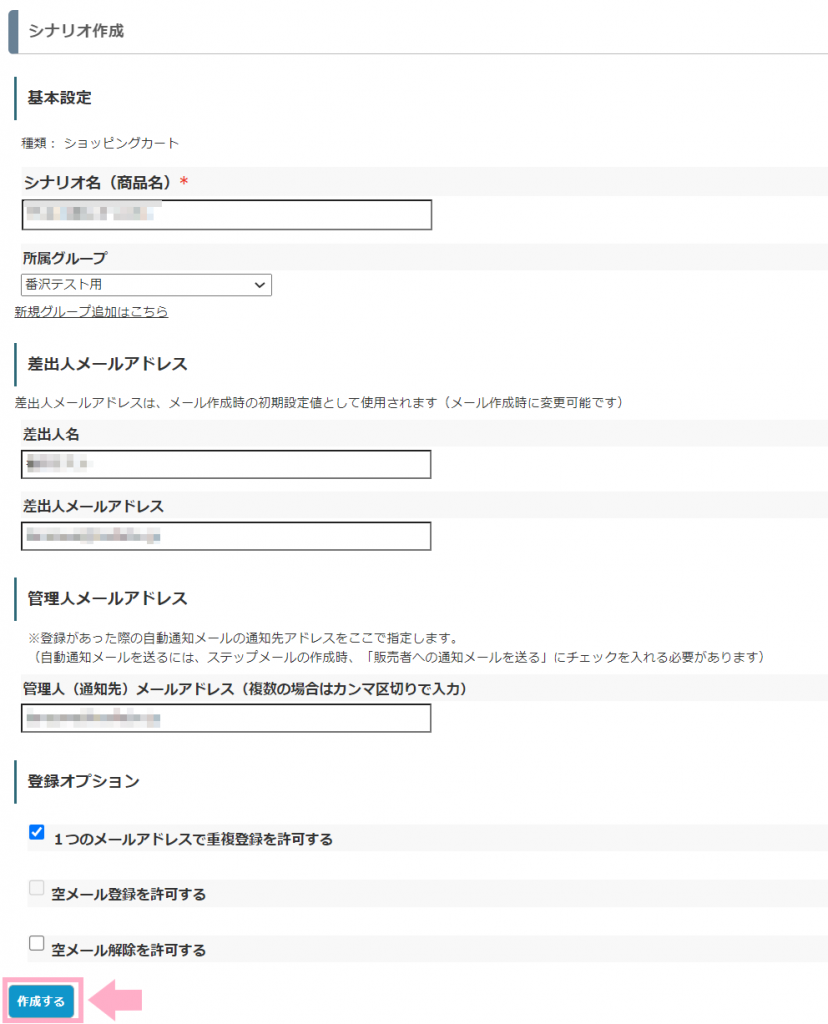
表示された「シナリオ作成」画面でシナリオ名などを設定し、
「⇒作成する」をクリックして、ショッピングカート用のシナリオを作成します。
「空メール登録を許可する」にチェックを入れることはできません。
3.販売ページを設定する
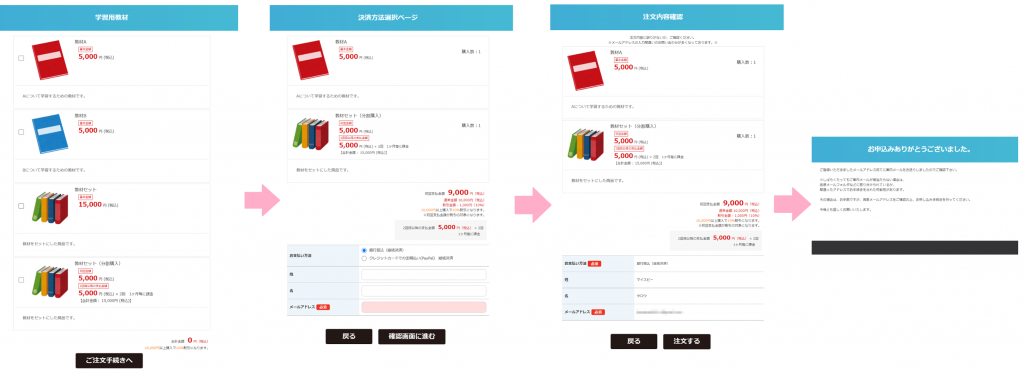
販売ページの登録の流れは、
商品選択ページ → フォーム入力ページ(支払方法・登録項目)
→ 注文確認ページ → 注文完了ページ(サンキューページ)
となります。
それぞれのページについて、設定方法を説明します。
・商品選択ページ
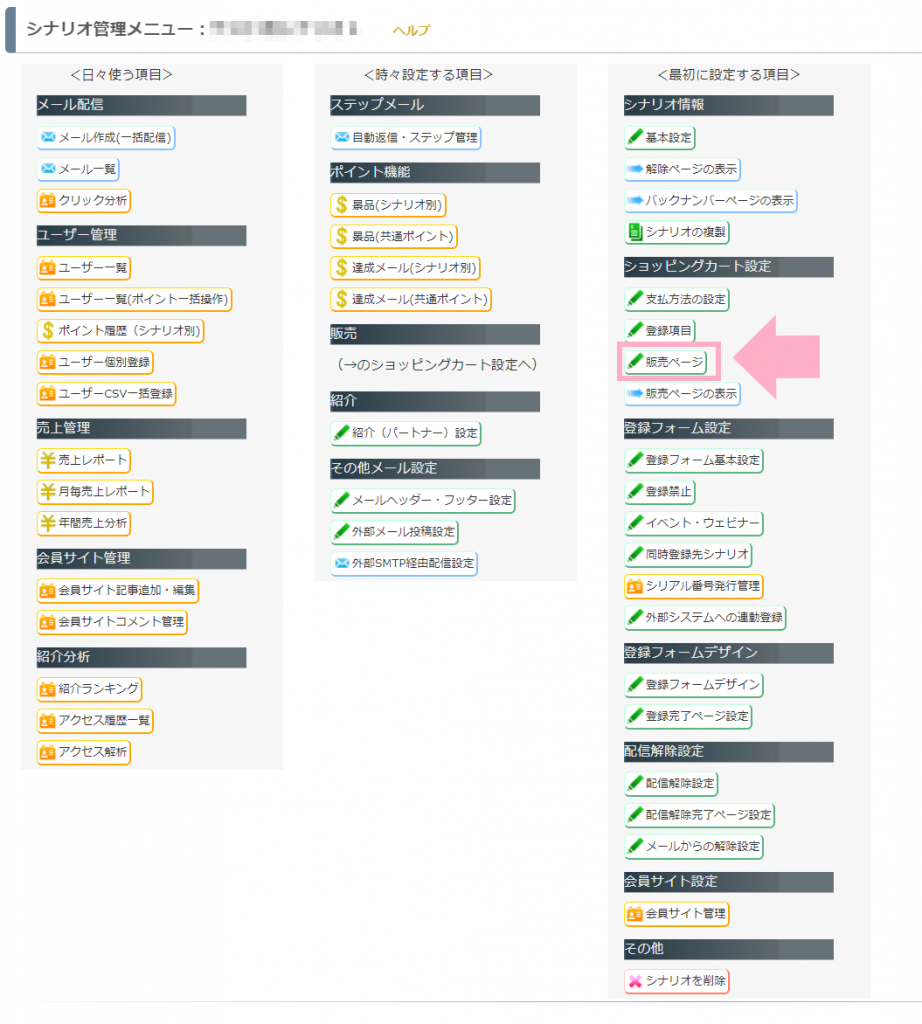
対象シナリオで販売する商品は、シナリオ管理メニューの「販売ページ」から設定します。
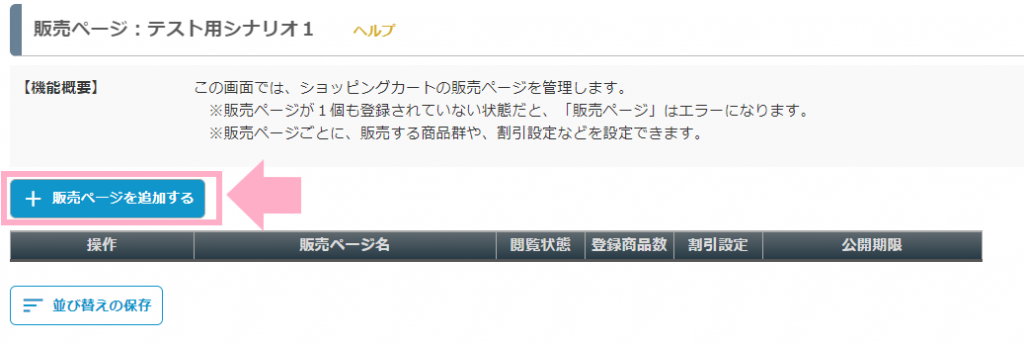
「販売ページ」画面が表示されたら、
その画面にある「+販売ページを追加する」をクリックして、商品の細かい販売設定をしていきます。
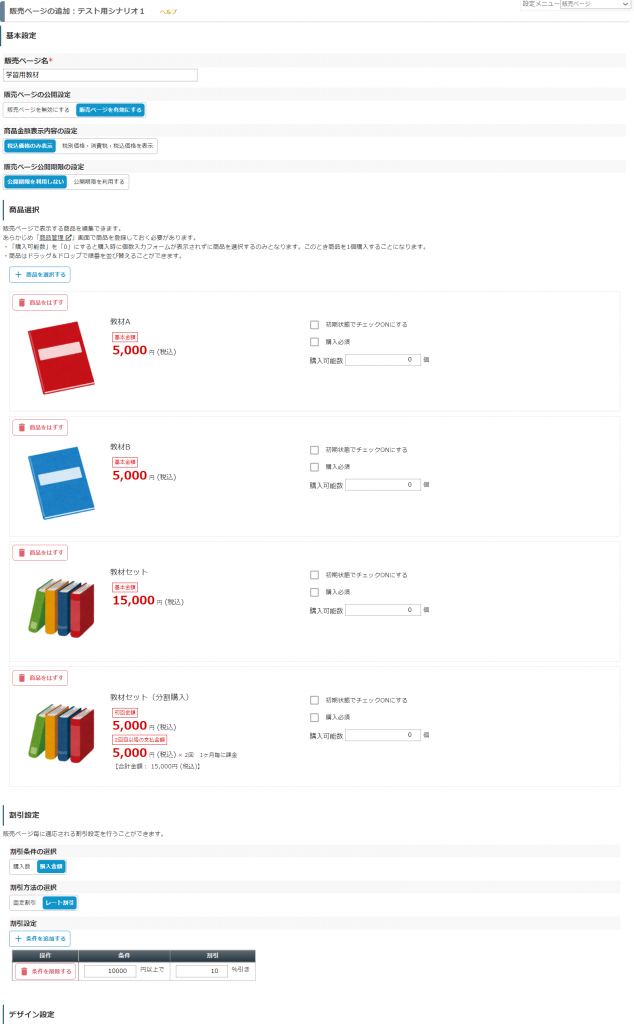
「販売ページの追加」画面が表示されたら、
販売ページ名や割引設定などを設定したり、
「+商品を選択する」から、販売する商品を選択します。
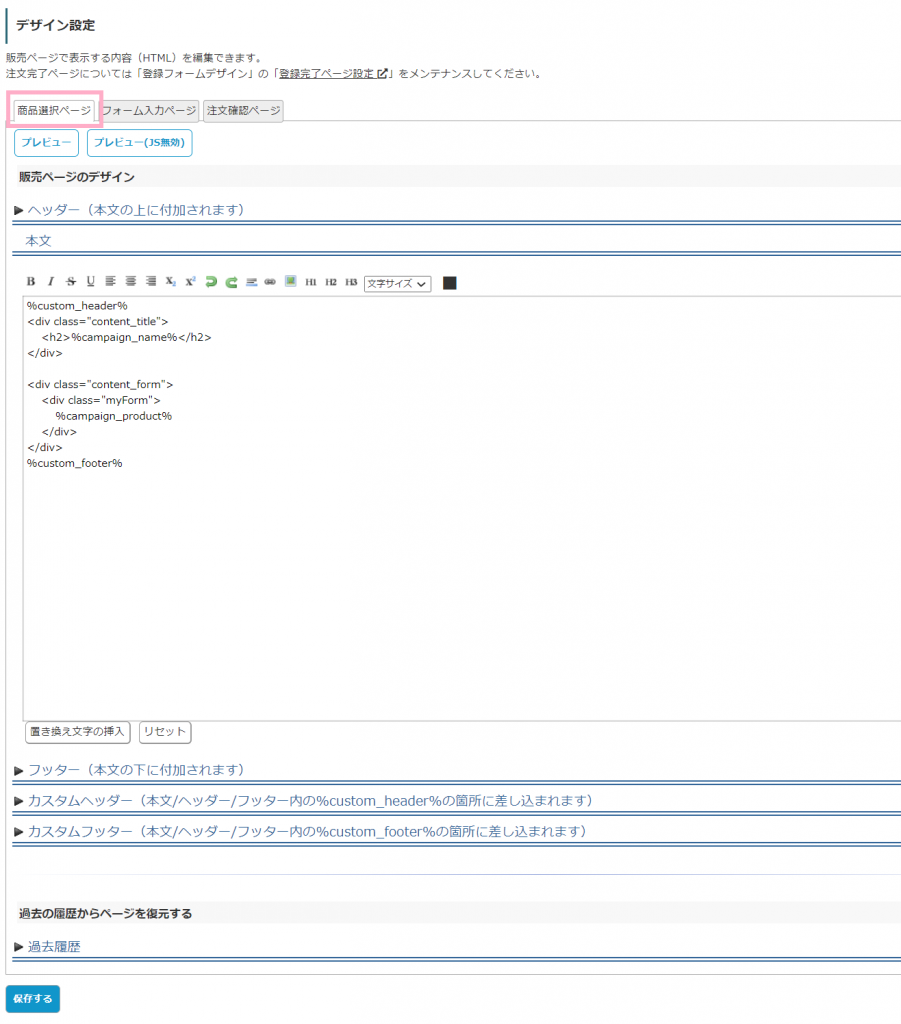
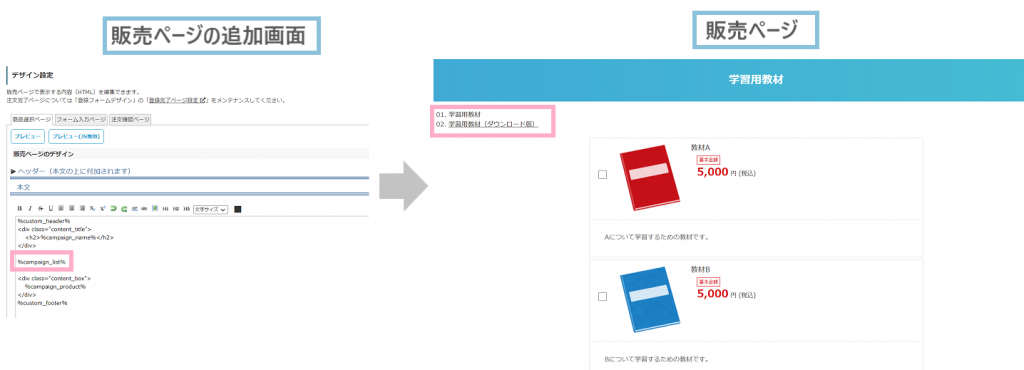
「デザイン設定」の『商品選択ページ』タブを開いて、
直接HTMLを編集したり、スタイルシートを追加することで、
商品選択ページのデザインを変更することができます。
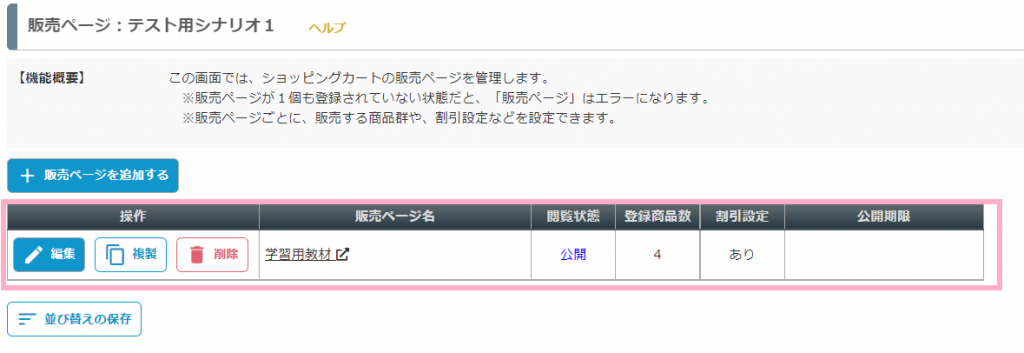
「保存する」をクリックすると、
「販売ページ」画面に戻り、今設定した商品が追加されています。
販売ページは複数設定することができ、
閲覧状態が『公開』になっている販売ページのみ表示されます。
販売ページを複数設定する場合は、
「デザイン設定」で『%campaign_list%』の置き換え文字を記載することで
各販売ページへ遷移されるリンクが出力され、
それぞれの販売ページを切り替えて表示できるようになります。
『%campaign_list%』の置き換え文字を記載していない場合は、
1番上に設定されている商品セットしか、販売ページには表示されないのでご注意ください。
・フォーム入力ページ
・支払方法の設定
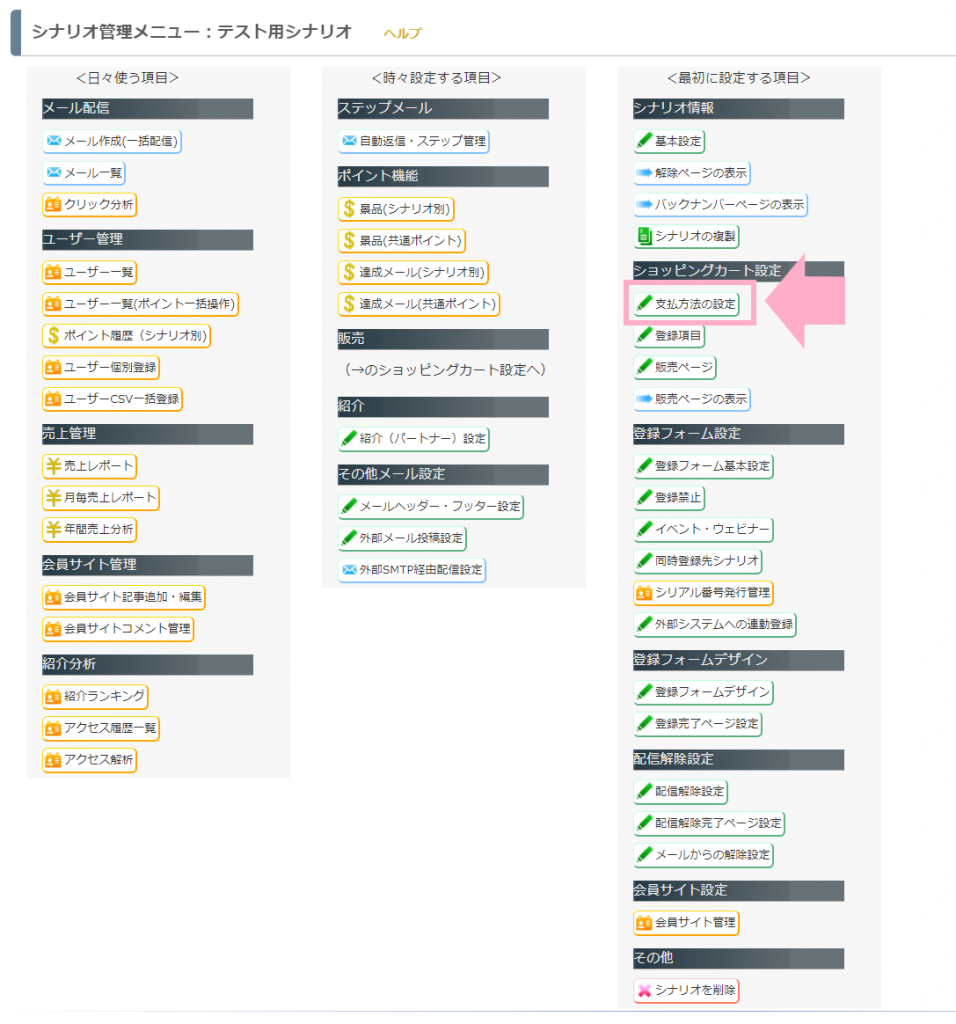
まず始めに、支払方法を設定していきます。シナリオ管理メニューの「支払方法の設定」から設定します。
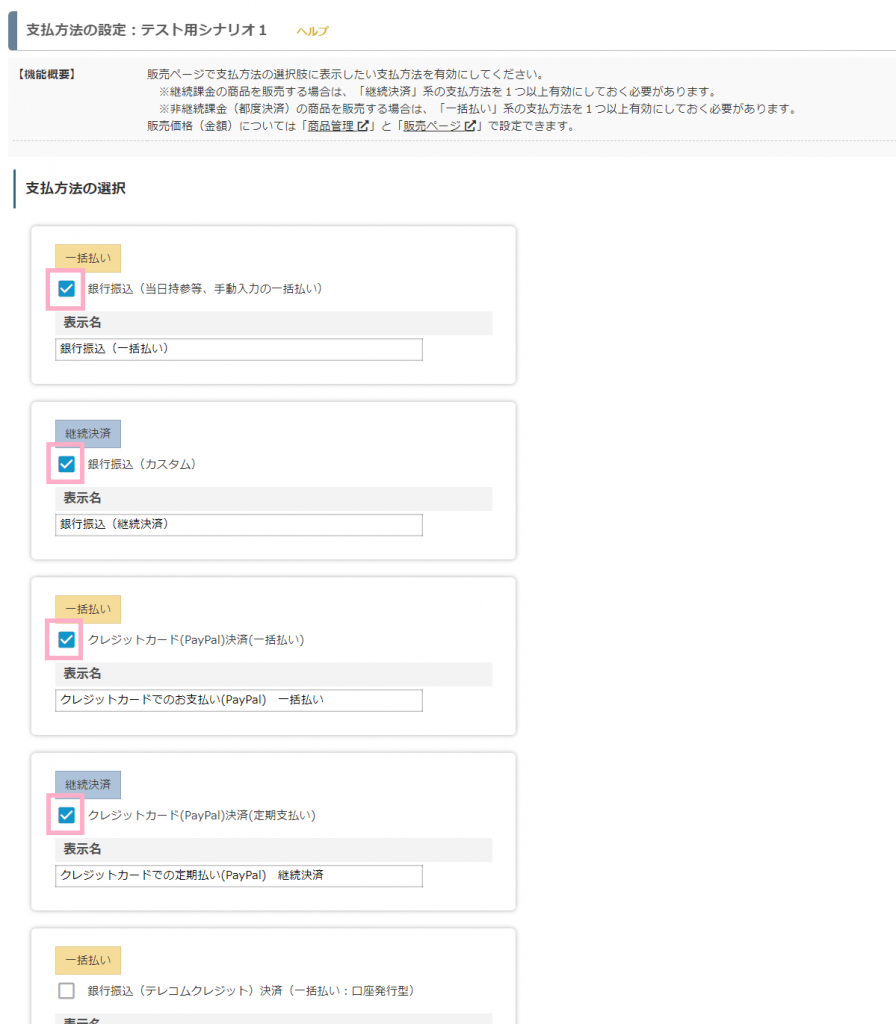
「支払方法の設定」画面では、
「銀行振込」や「クレジットカード払い」で決済代行業者を設定します。
また、各支払い方法には、「一括払い」と「継続決済」のチェックボックスがあり、
1つ以上にチェックを入れる必要があります。
※なんらかの支払い方法を設定する必要があります。
「商品選択ページ」で設定した商品の決済方法に合わせて、利用したい支払方法にチェックを入れ、
販売ページに表示する支払方法の表示名を設定してください。
クレジットカード決済を利用したい場合は、
事前に「決済連携設定」を行うことで、各決済代行業者の支払方法が表示されるようになります。
クレジットカードの継続決済は、現在下記の決済代行業者のみ対応しています。
・PayPal ◯
・テレコムクレジット ◯
・UnivaPay ◯
・GMO PGマルチペイメントサービス
・アナザーレーン ◯
・PAY.JP
・AQUAGATES ◯
・Stripe ◯
・AmazonPay ◯
・ZEUS ◯
・ROBOTPAYMENT ◯
・Square ◯
※継続決済利用可能な決済代行業者に◯をつけています
その他の決済代行業者は、決済連携設定を行っていても本画面には表示されず
ご利用頂くことができません。
・入力ページの登録項目設定
支払い方法が設定できたら、フォーム入力ページで購入時に必要な登録項目を設定します。
登録項目は、「登録項目設定」から変更することができます。
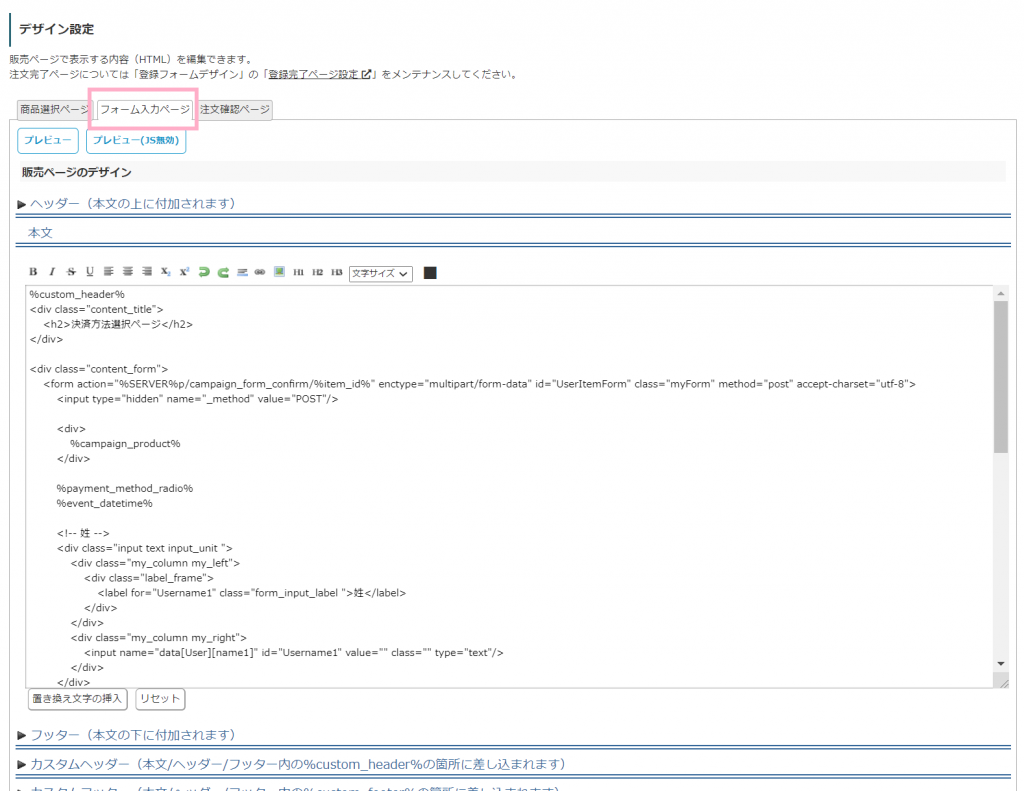
「販売ページ」にある、「デザイン設定」の『フォーム入力ページ』タブを開いて、
直接HTMLを編集したり、スタイルシートを追加することで、
フォーム入力ページのデザインを変更することができます。
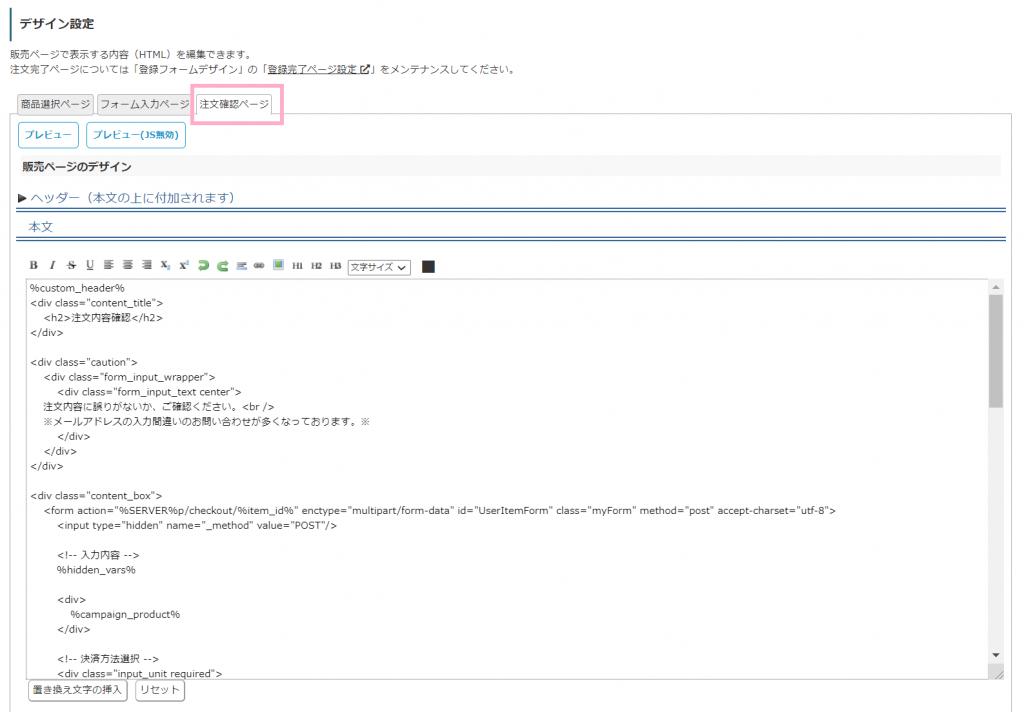
・注文確認ページ
フォーム入力ページで登録した内容に間違いがないか確認するための
注文確認ページを設定します。
「販売ページ」にある、「デザイン設定」の『注文確認ページ』タブを開いて、
直接HTMLを編集したり、スタイルシートを追加することで、
注文確認ページのデザインを変更することができます。
・注文完了ページ
最後に、注文完了ページ(サンキューページ)は、
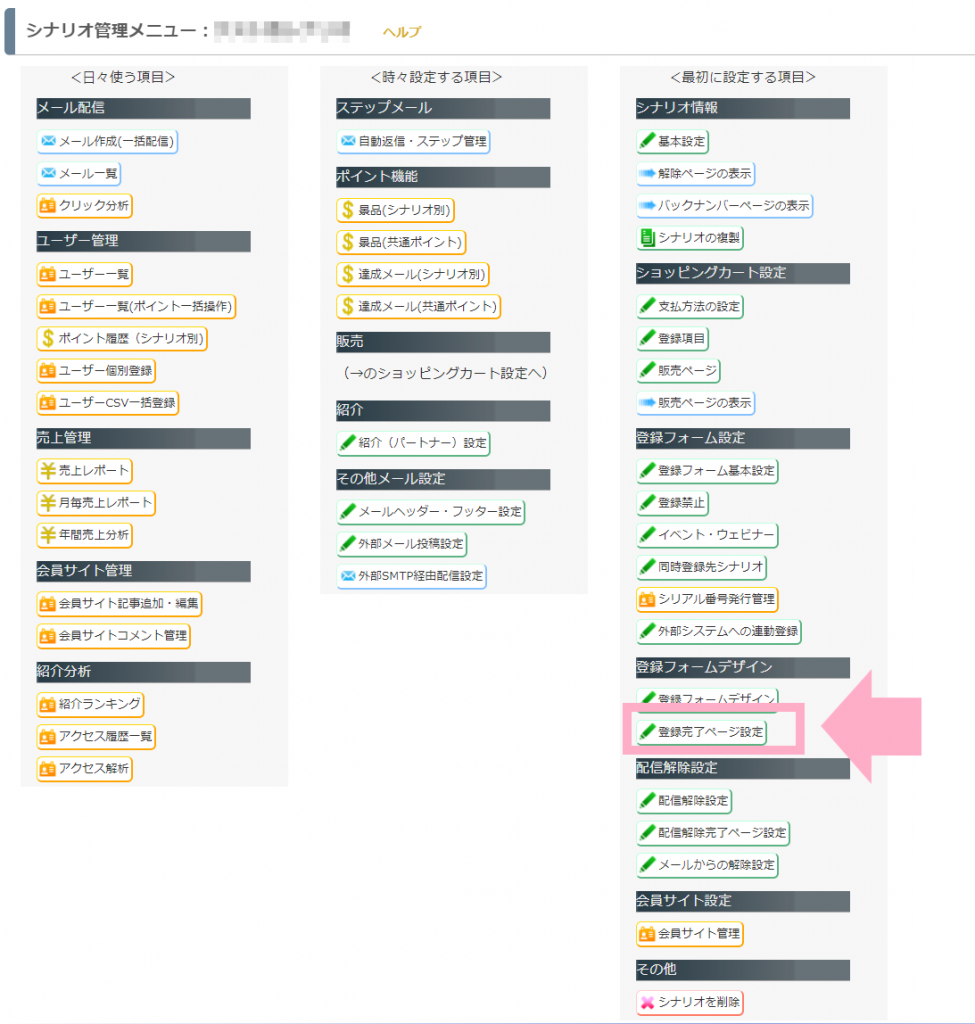
シナリオ管理メニューの「登録完了ページ設定」から変更することができます。
注文完了ページの変更方法には、次の2つの方法があります。
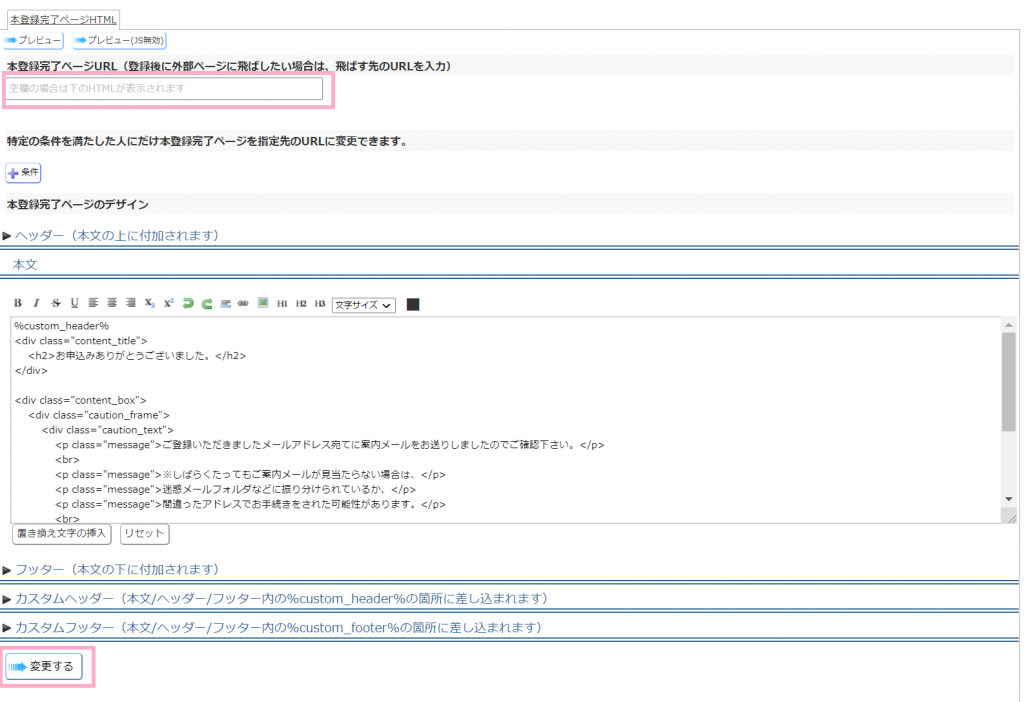
・外部のサンキューページを利用する場合
「本登録完了ページURL(登録後に外部ページに飛ばしたい場合は、飛ばす先のURLを入力)」
の欄に、外部ページのURLを入力して、「変更する」クリックします。
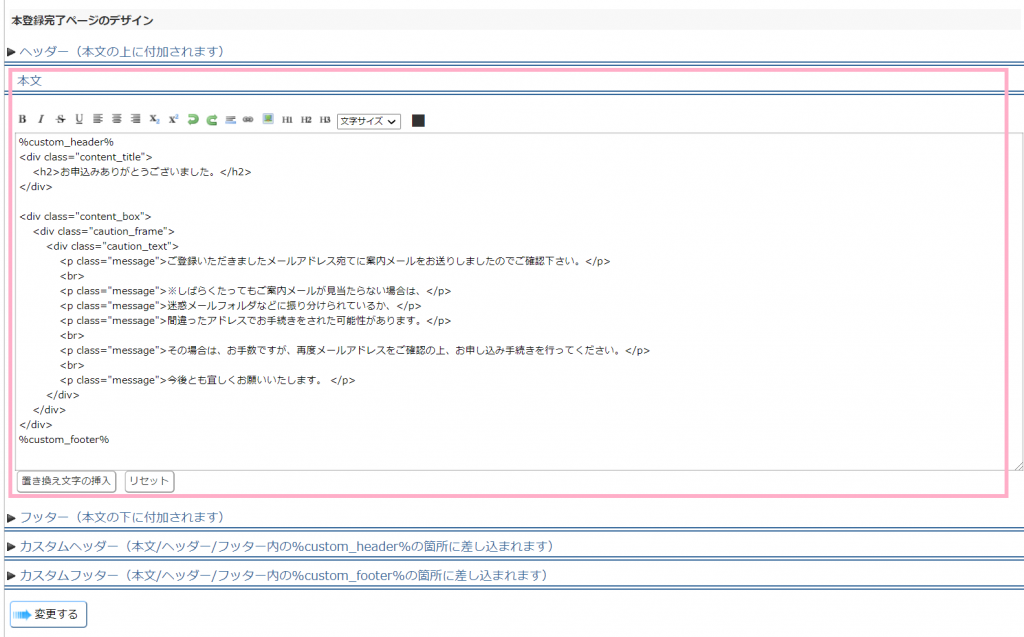
・サンキューページの内容を変更する場合
「本登録完了ページのデザイン」の「本文」にて、
HTMLやCSSを編集し、「変更する」をクリックします。
補足:デザインの調整について
販売ページのデザインの変更方法は、無料メルマガや有料商品シナリオの
登録フォームデザインと同じになります。
デザイン調整方法の詳細については、下記マニュアルをご覧ください。
・マイスピーの登録フォームは、WEBデザイナーによりデザイン調整したりHPに埋め込んだりと色々カスタマイズ可能なのでしょうか?・登録フォームデザインでデザインを変えたのに、 突然変更前のものに戻ってしまったのはなぜですか?
・登録フォームの確認画面のデザインを変更するには?
・トラッキングタグ(コンバージョンタグ)をサンキューページに埋め込むには?
4.自動返信メールを設定する
販売ページの設定が完了したら、
ユーザーに配信するステップメールを設定します。
基本的な使い方は、有料商品シナリオと同じになりますので、
ここではショッピングカート機能でのみ利用できる置き換え文字について説明します。
有料商品シナリオのステップメールの設定については、
・マイスピーで有料商品を販売する方法~STEP1:銀行振込の場合
・マイスピーで有料商品を販売する方法~STEP2:銀行振込(定期支払い・分割支払い)の場合
をご覧ください。
なお、下記5つの置き換え文字は
置き換え文字のパネルから挿入することができませんので、
適宜コピーしてステップメールにご利用ください。
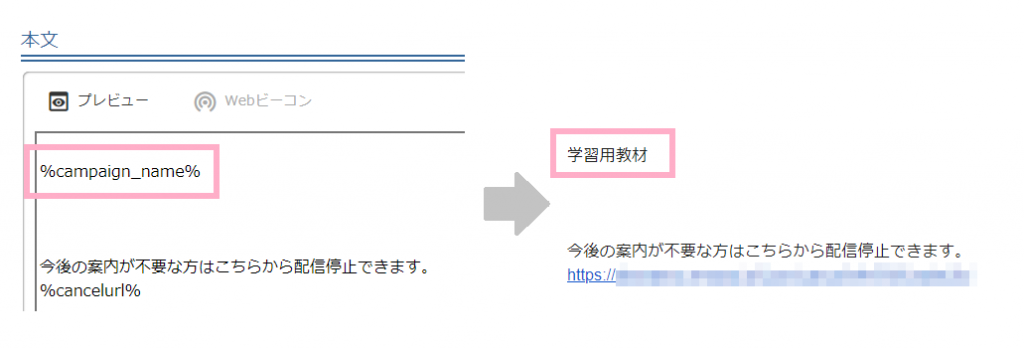
・%campaign_name%
購入した商品が設定されている、商品セット名が表示されます。
・%checkout_first_price%
購入した商品の、初回の支払い金額が表示されます。
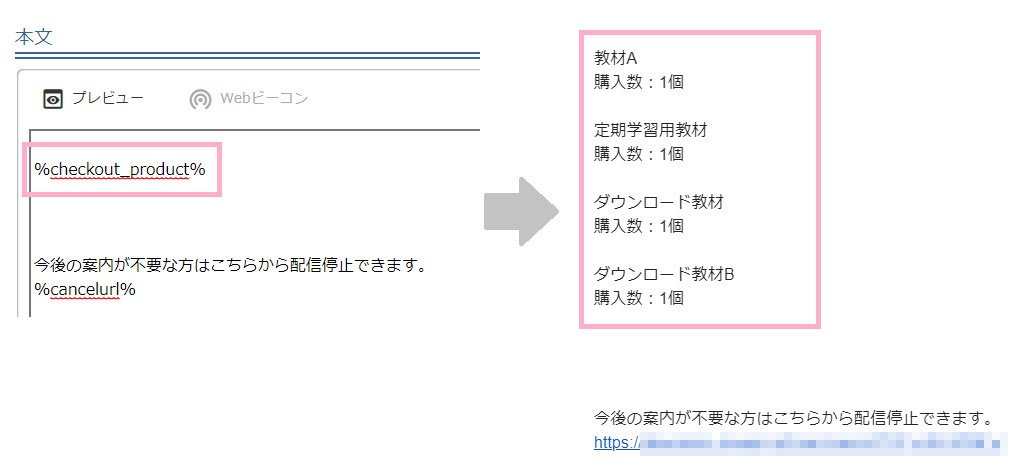
・%checkout_product%
購入した商品の、商品名と購入数が一覧表示されます。
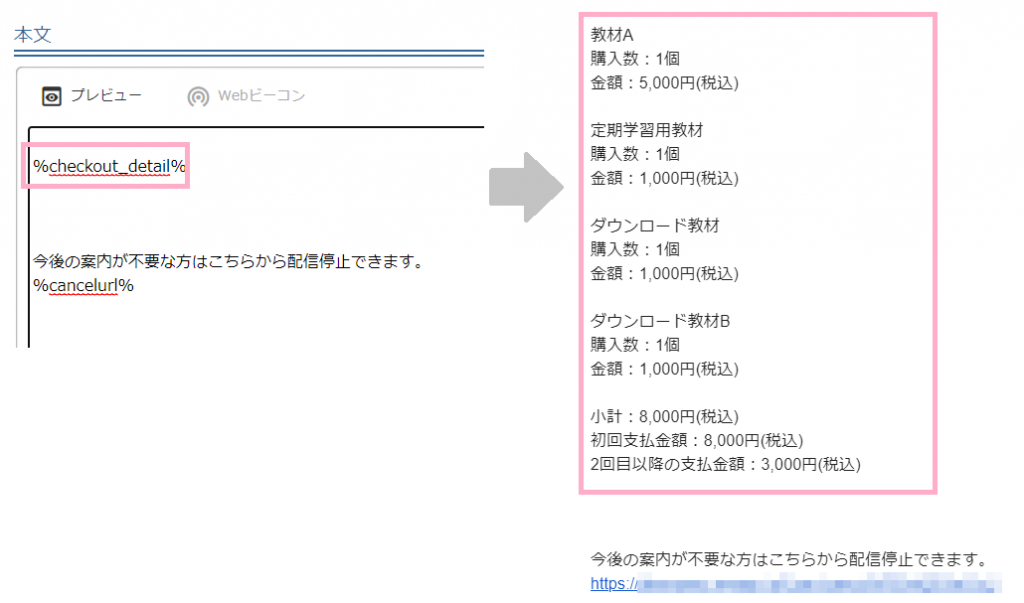
・%checkout_detail%
購入した各商品の商品名や金額の一覧と、
購入した商品の合計金額や、初回支払い金額などの詳細が表示されます。
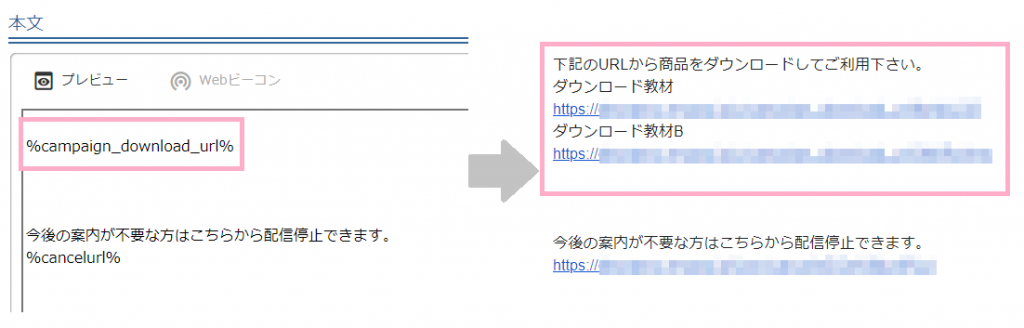
・%campaign_download_url%
購入した商品についてダウンロードURLが設定されていた場合に、
そのURLが一覧で表示されます。
ダウンロードURLは、受領状態が「受領済み」のユーザーにのみ表示されるので、
「本登録完了時」や「本登録中」のステップメールにご利用ください。
なお、ダウンロードURLを設定する際に、
「MyASPを経由させないで直接ダウンロードさせる」にチェックを入れていない場合は、
マイスピーのサーバーを経由するURLに変換されます。
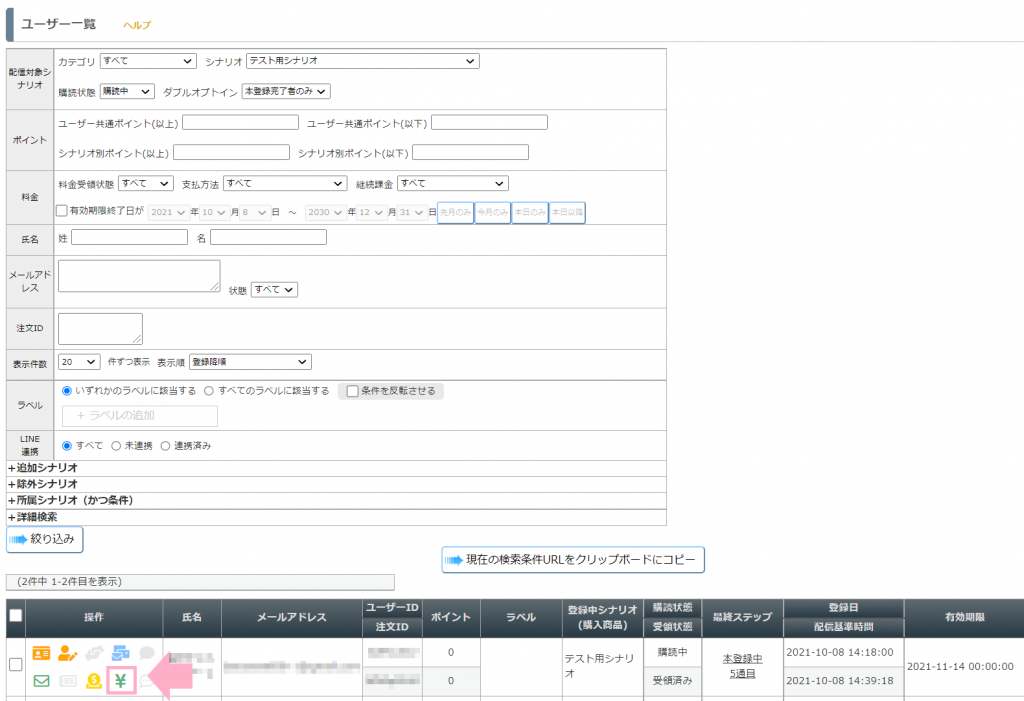
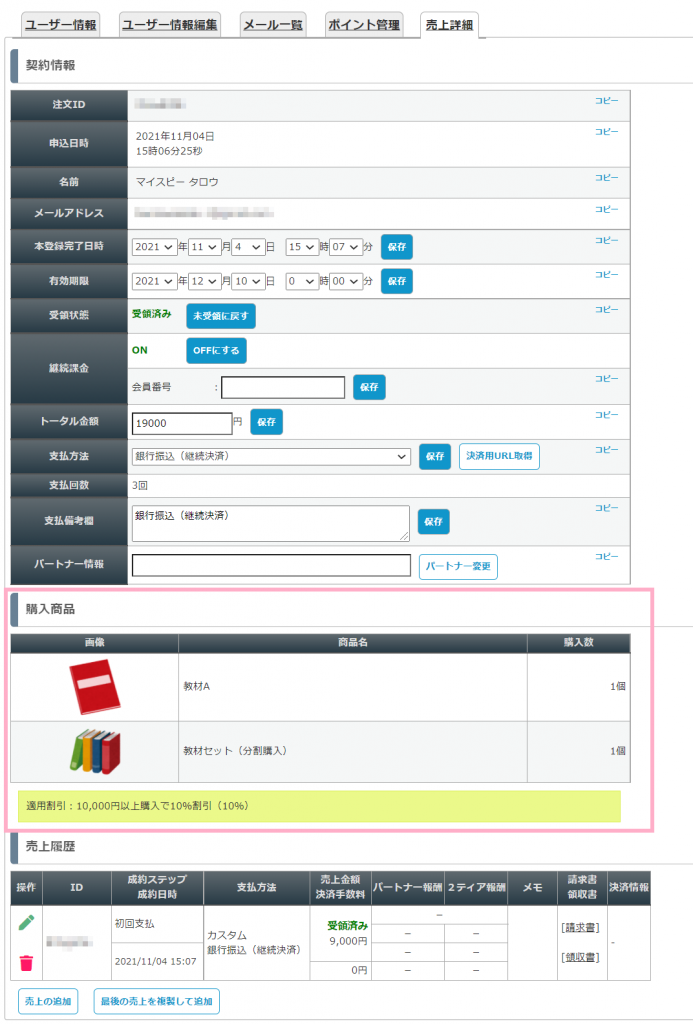
5.購入された商品を確認する
ユーザーが購入した商品は、
ユーザー一覧の「売上詳細」画面から確認できます。
クレジットカード払いの場合、
決済連携設定が正しくされていれば、受領状態は自動で「受領済み」に変わりますが、
銀行振込の場合は、手動で受領処理を行う必要があります。
銀行振込で入金があった場合の受領処理の方法は、
有料商品シナリオと同じになりますので、こちらをご覧ください。