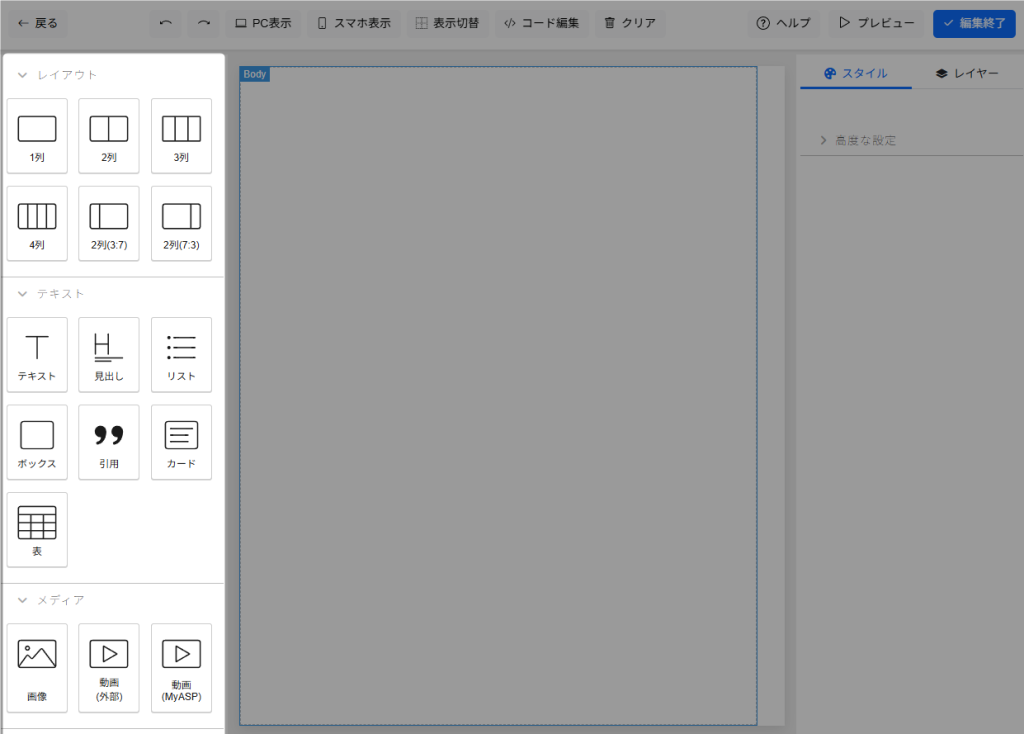
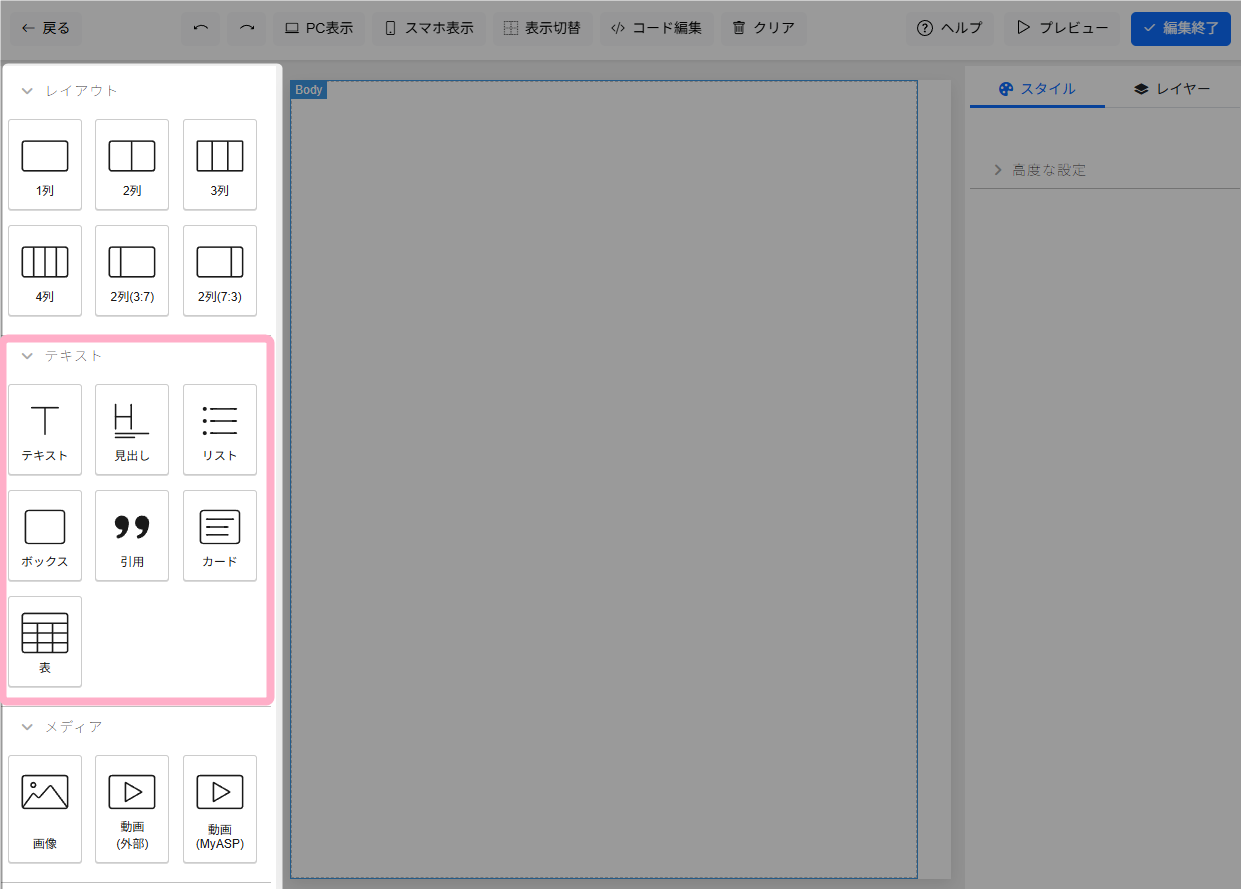
ブロックエディタでは、左メニューにある各種ブロックのアイコンをドラッグ&ドロップすることで、本文入力欄にブロックを挿入することができます。
ブロックエディタの詳細については、「機能解説:ブロックエディタ」を確認してください。
レイアウト
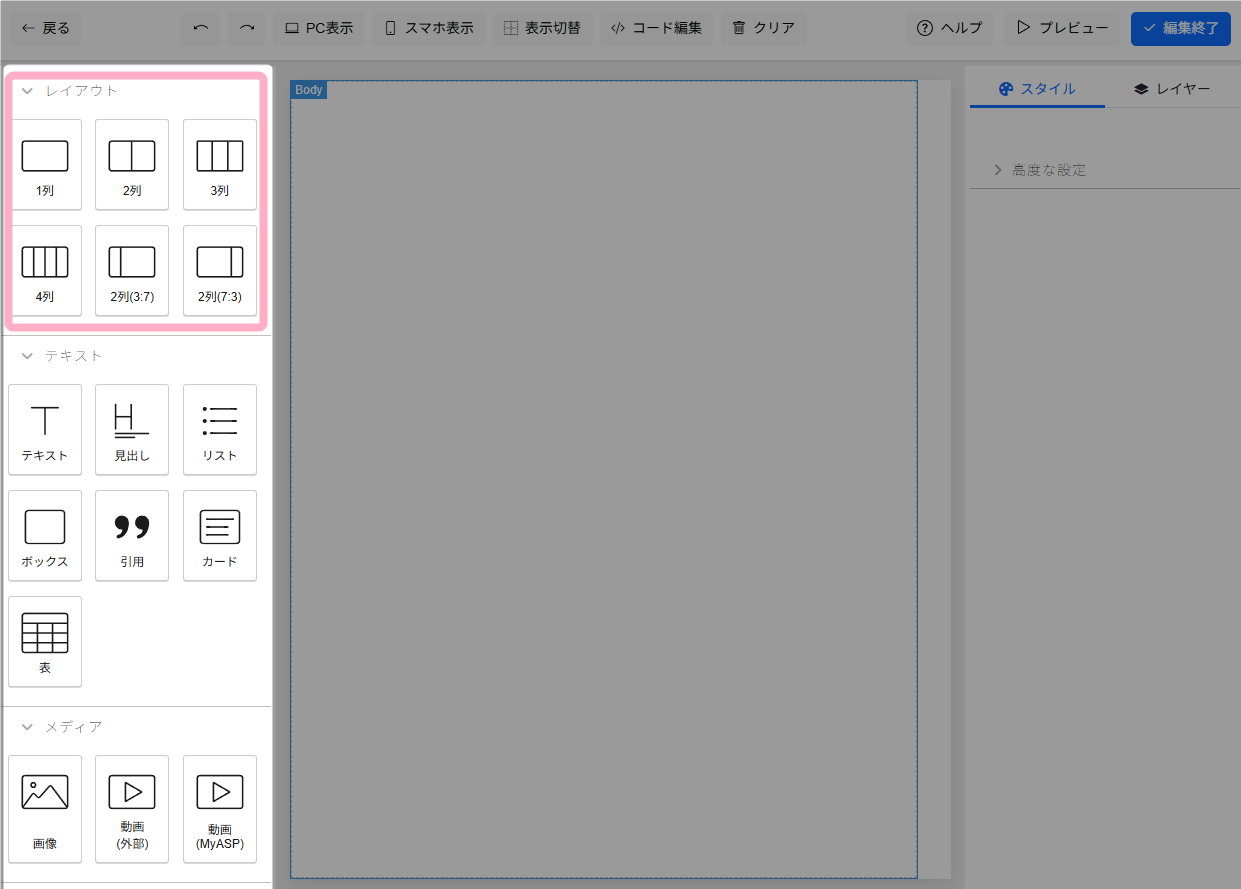
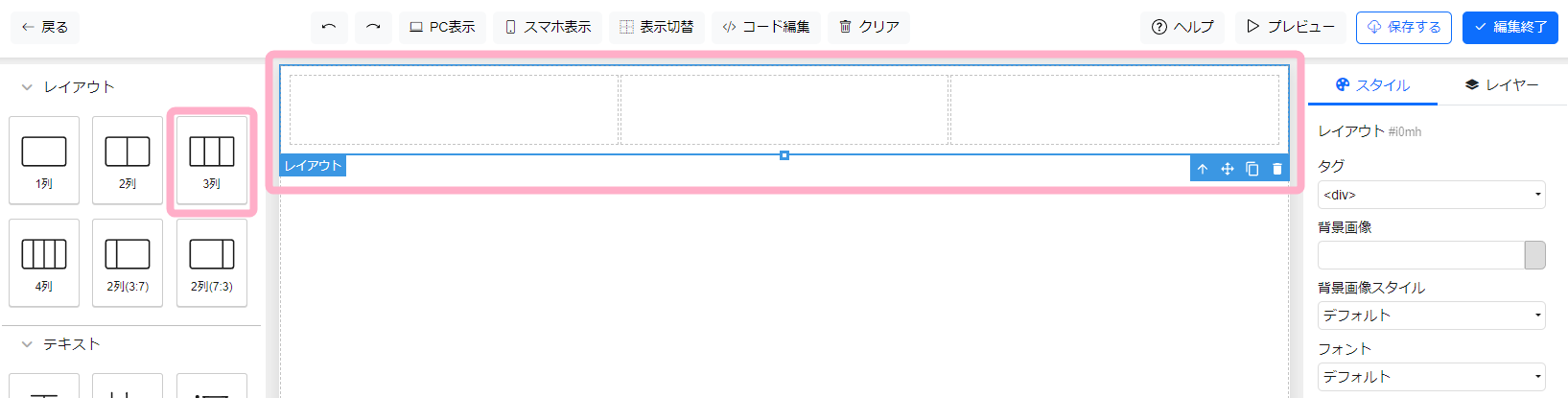
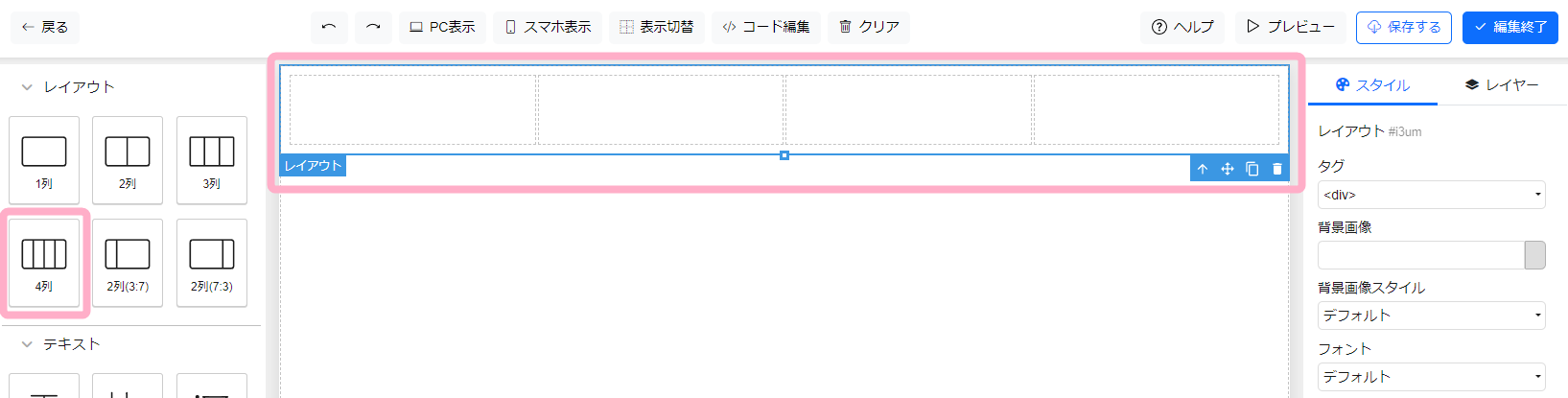
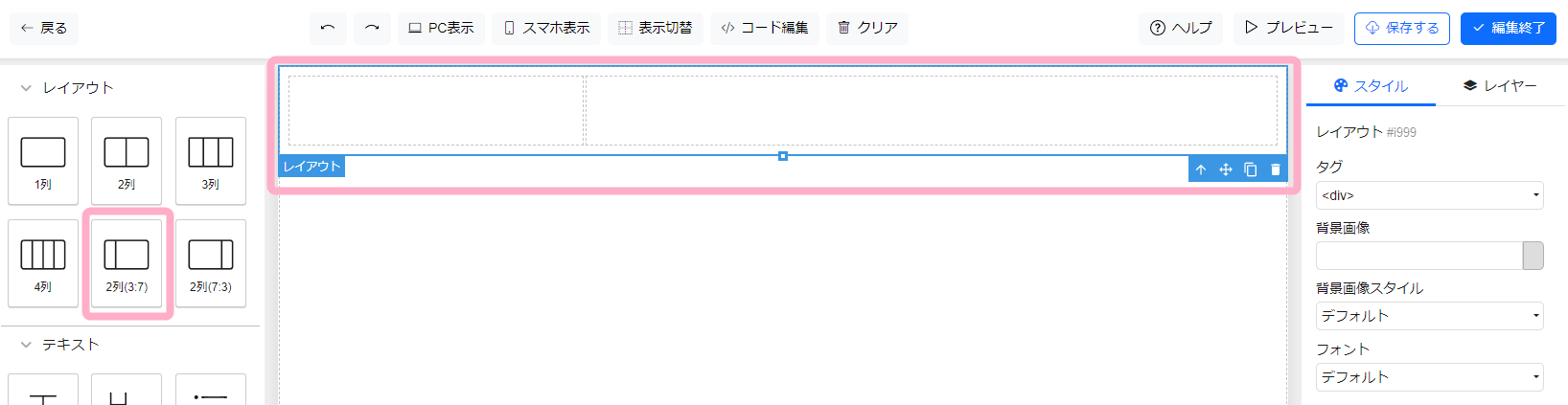
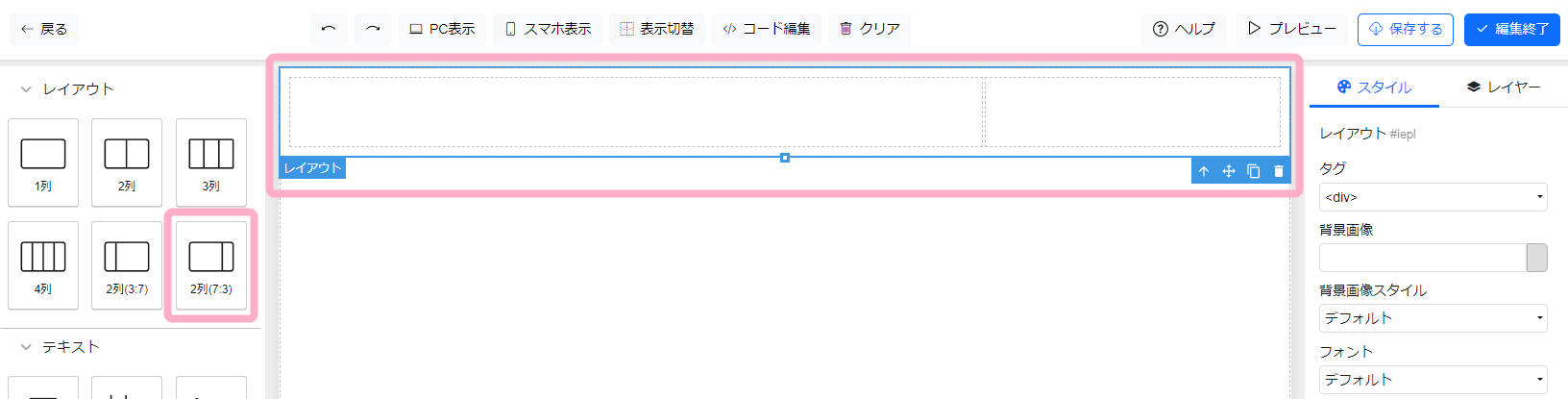
「レイアウト」では、各種ブロックを挿入するためのレイアウトをあらかじめ設定することができます。
選択できるレイアウトは、
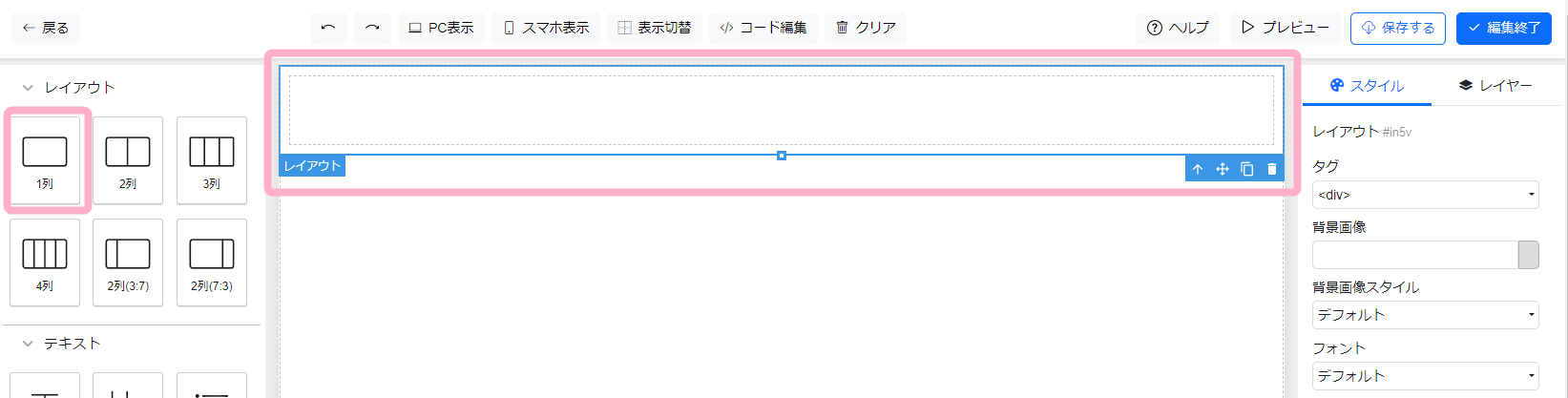
- 1列
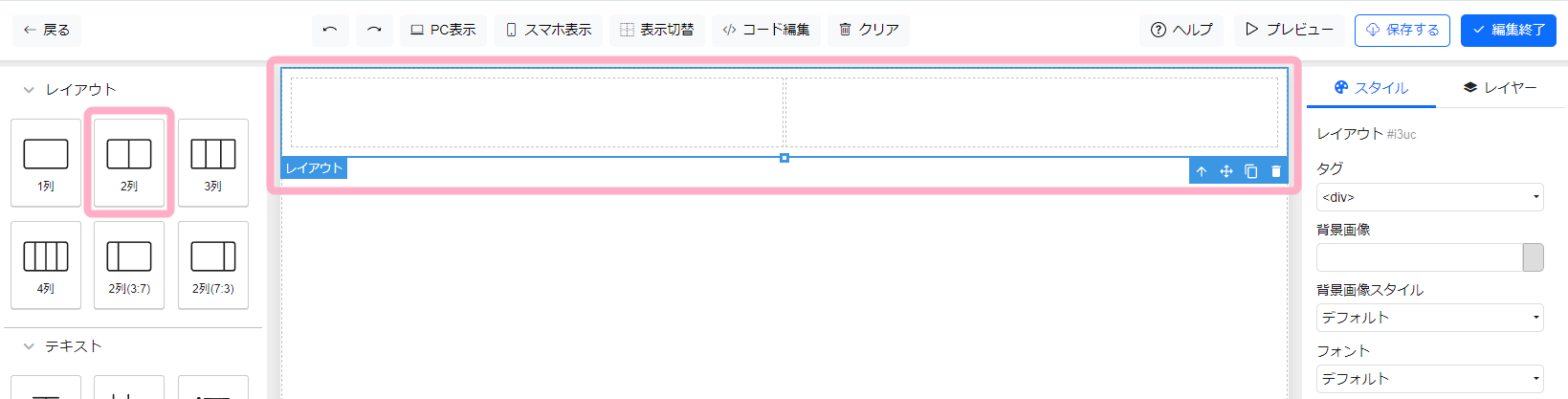
- 2列
- 3列
- 4列
- 2列(3:7)
- 2列(7:3)
の6種類です。
テキスト
「テキスト」では、テキスト入力をするためのブロックを挿入することができます。
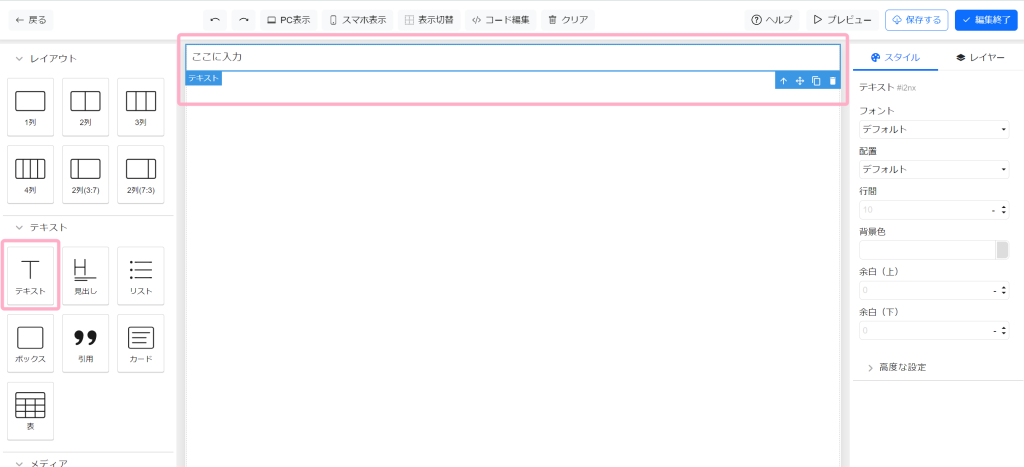
テキスト
本文を入力するためのブロックです。
ブロックをダブルクリックすることで、テキストを編集することができます。
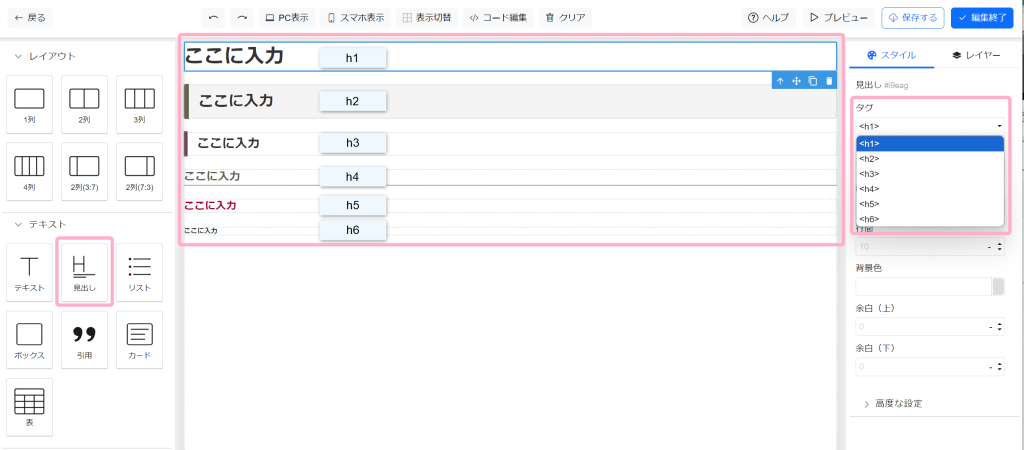
見出し
見出しを入力するためのブロックです。
ダブルクリックすることで、テキストを編集することができます。
画面右側の「スタイル」にある「タグ」を変更することで、6段階で見出しの強さを変更することができます。
※初期値では<h2>が選択されています。
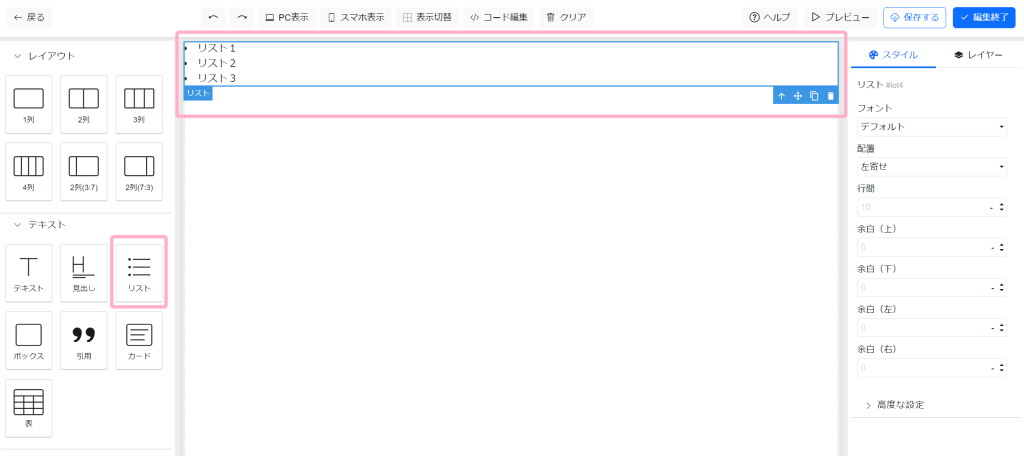
リスト
リストを作成するためのブロックです。
ダブルクリックすることで、テキストを編集することができます。
初期値では3項目のリストが挿入されますが、改行を行うことで項目を増やすことができます。
項目を減らしたい場合には、不要な部分を削除してください。
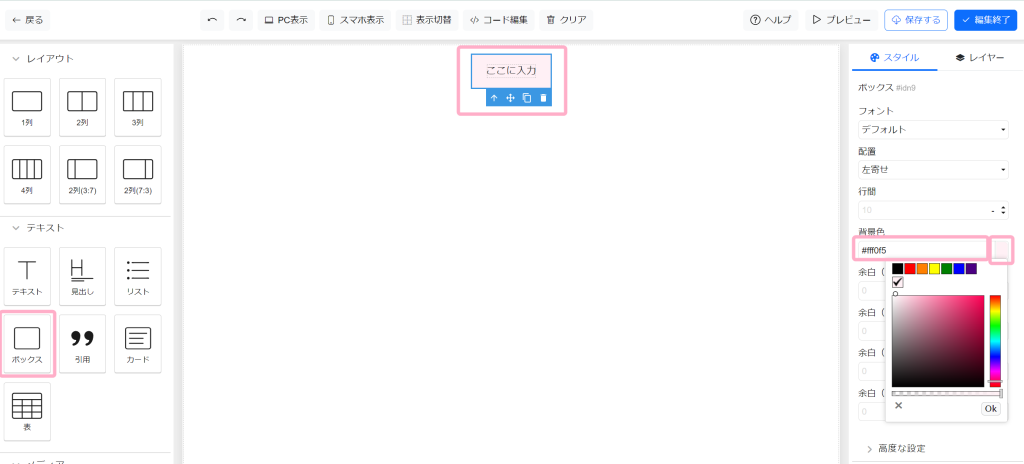
ボックス
背景色付きのテキストを入力するためのブロックです。
ダブルクリックすることで、テキストを編集することができます。
背景色は、テキストの入力に応じて自動的に範囲が変化します。
背景色を変更したい場合は、画面右側の「スタイル」にある「背景色」にて、カラーピッカーを開いて変更することができます。
カラーコードを指定して変更することも可能です。
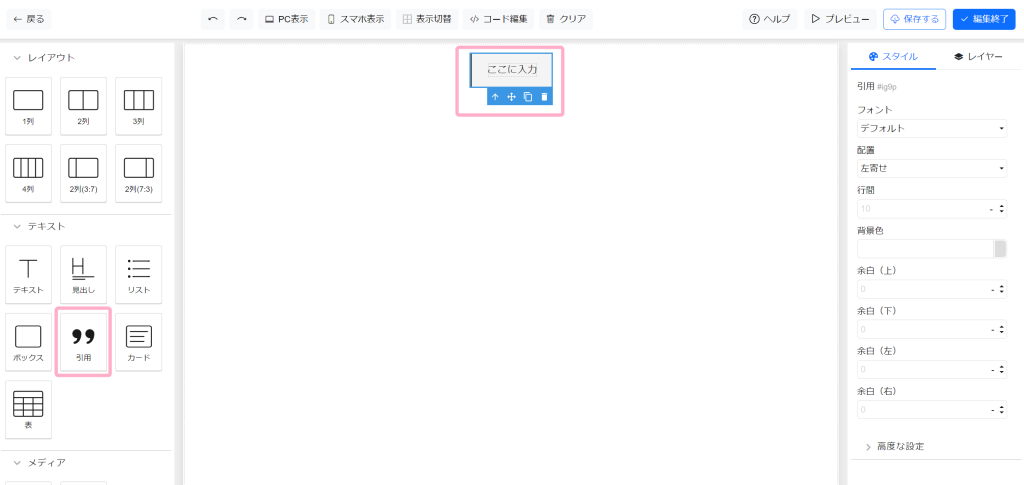
引用
引用文を入力するためのブロックです。
ダブルクリックすることで、テキストを編集することができます。
背景色は、テキストの入力に応じて自動的に範囲が変化します。
カード
タイトルと本文を入力して、カードを作成するための項目です。
タイトルや本文をダブルクリックすることで、テキストを編集することができます。
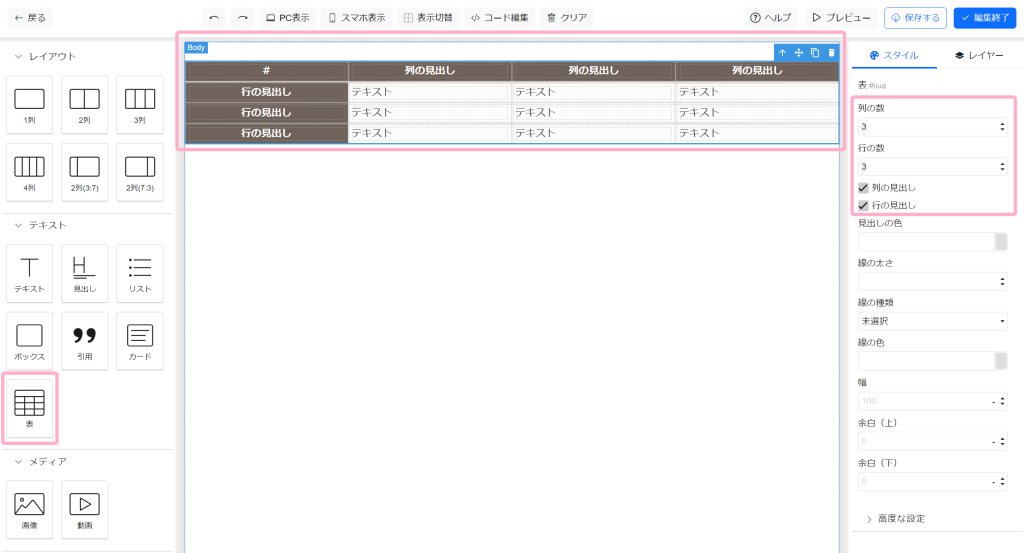
表
表を作成するためのブロックです。
編集したいセルをダブルクリックすることで、テキストを編集することができます。
初期値では3列×3行の表が挿入されますが、画面右側の「スタイル」にある「列の数」や「行の数」を変更することで、列や行の数を変更することができます。
また、「列の見出し」や「行の見出し」のチェックを外すことで、見出しをなくすことも可能です。
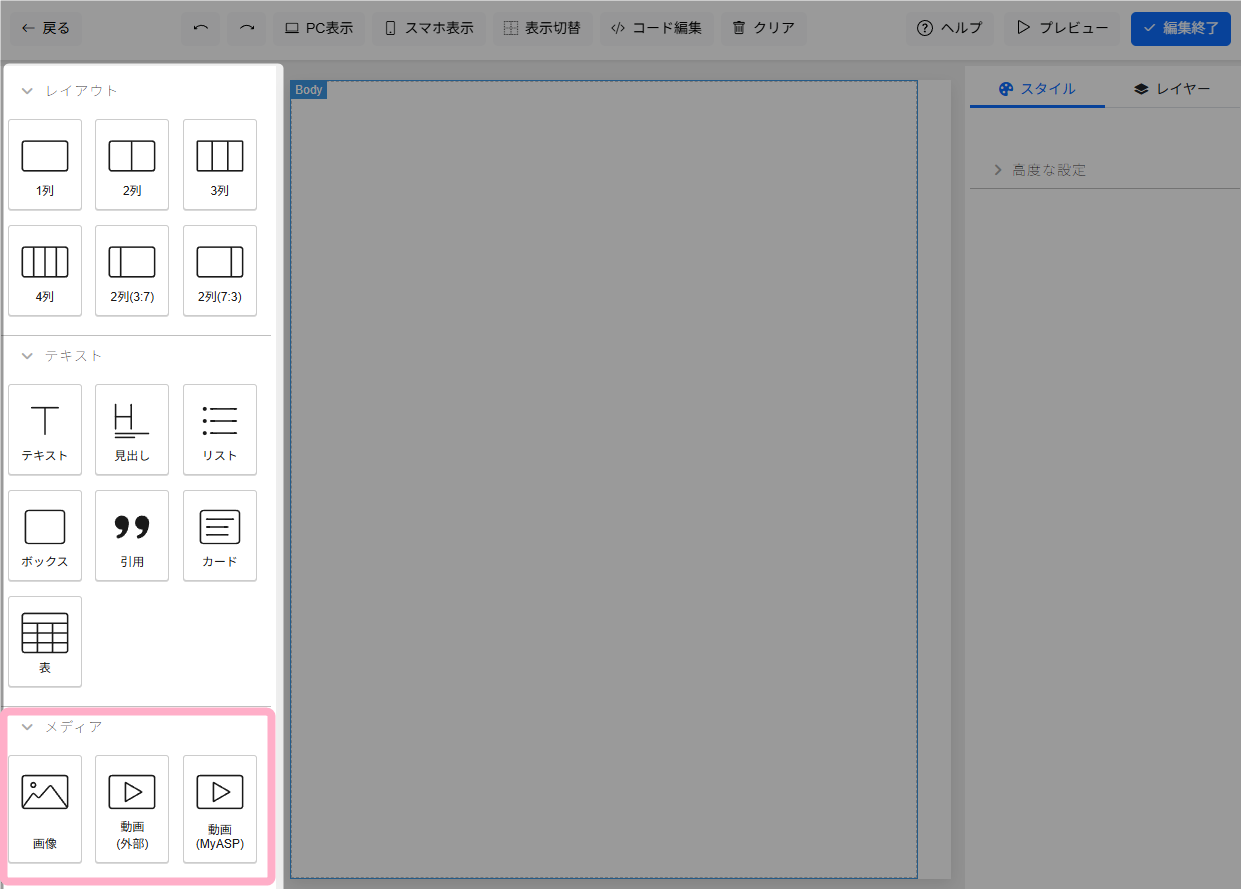
メディア
「メディア」では、メディアを表示するためのブロックを挿入することができます。
画像
画像を挿入するためのブロックです。
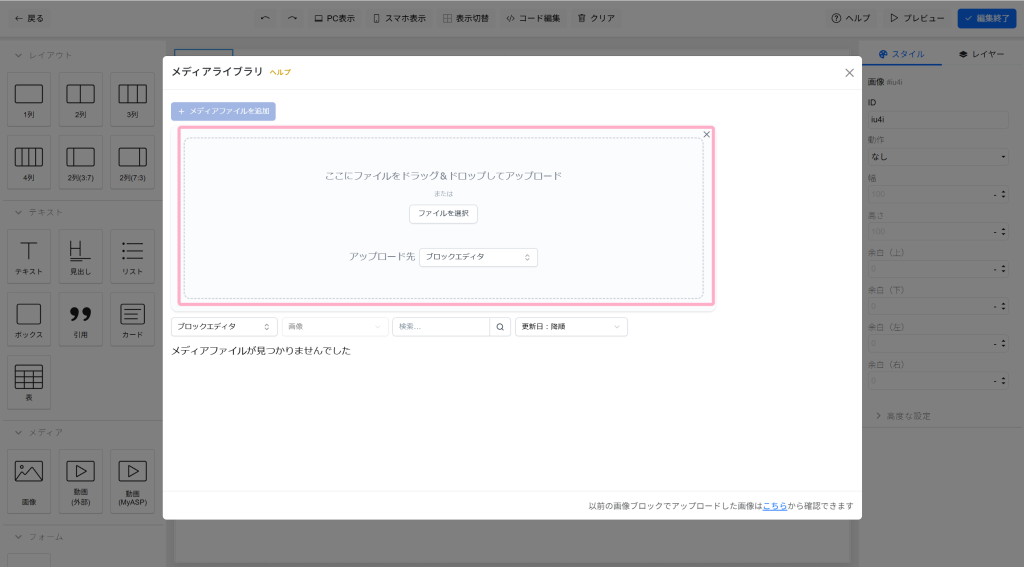
「+メディアファイルを追加」をクリックすると、ファイルをアップロードするための画面が表示されます。
点線内にファイルをドロップするか、「ファイルを選択」をクリックしてファイルを選択することで、ファイルをアップロードすることができます。
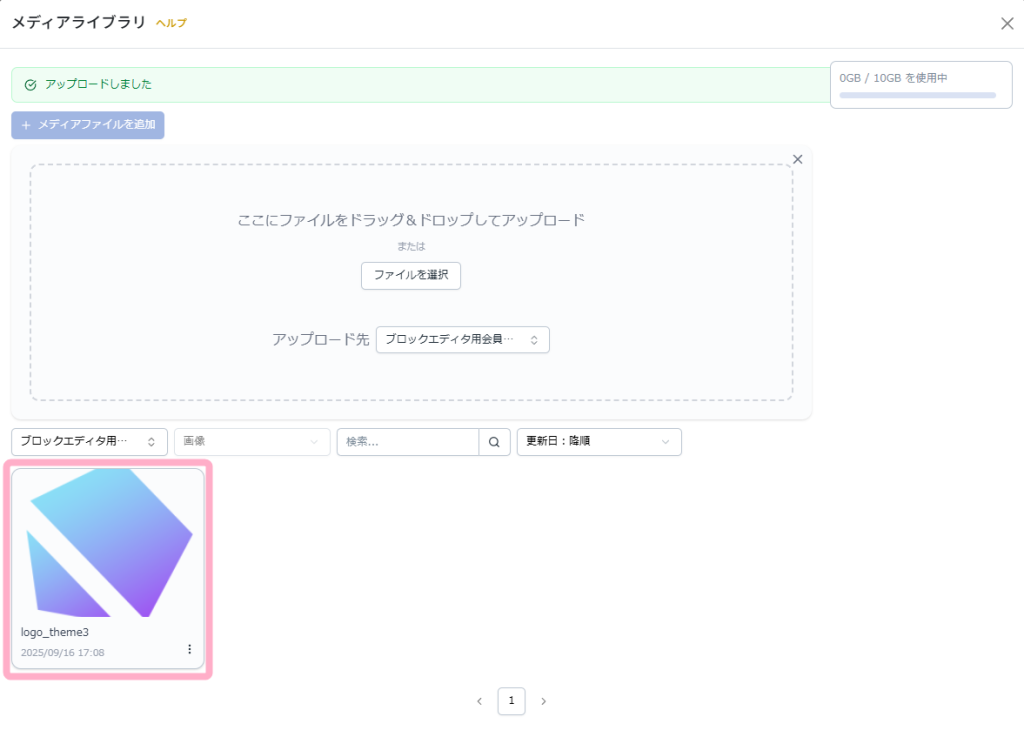
アップロードが完了すると、画面下部にアップロードしたファイルが表示されます。
アップロードしたファイルを選択することで、画像を挿入することができます。
動画(外部)
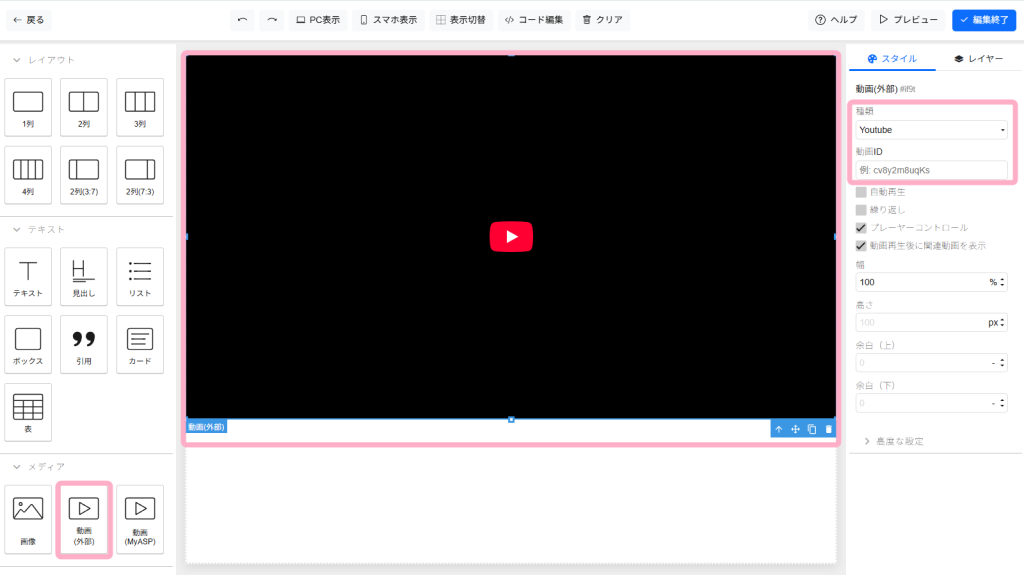
外部サイトにアップロードした動画を挿入するためのブロックです。
画面右側の「スタイル」にある「種類」を選択し、「動画ID」を入力することで、動画を挿入することができます。
選択可能な「種類」は、以下の3種類です。
- Youtube
- Youtube(プライバシー強化モード)
- Vimeo
動画を挿入する方法については、「3)ブロックエディタを使用して埋め込みを行う方法」を確認してください。
動画(MyASP)
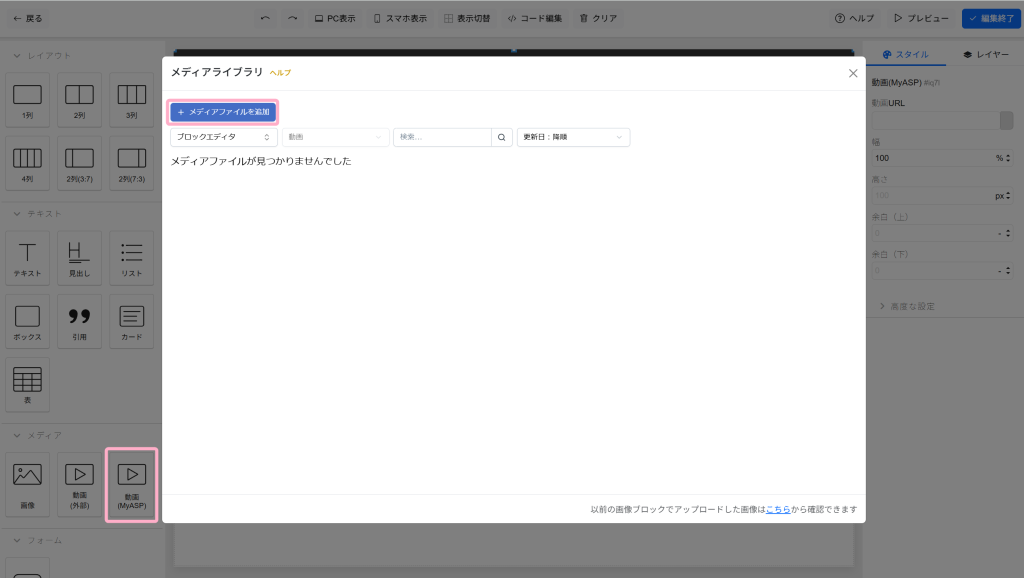
MyASP上にアップロードした動画を挿入するためのブロックです。
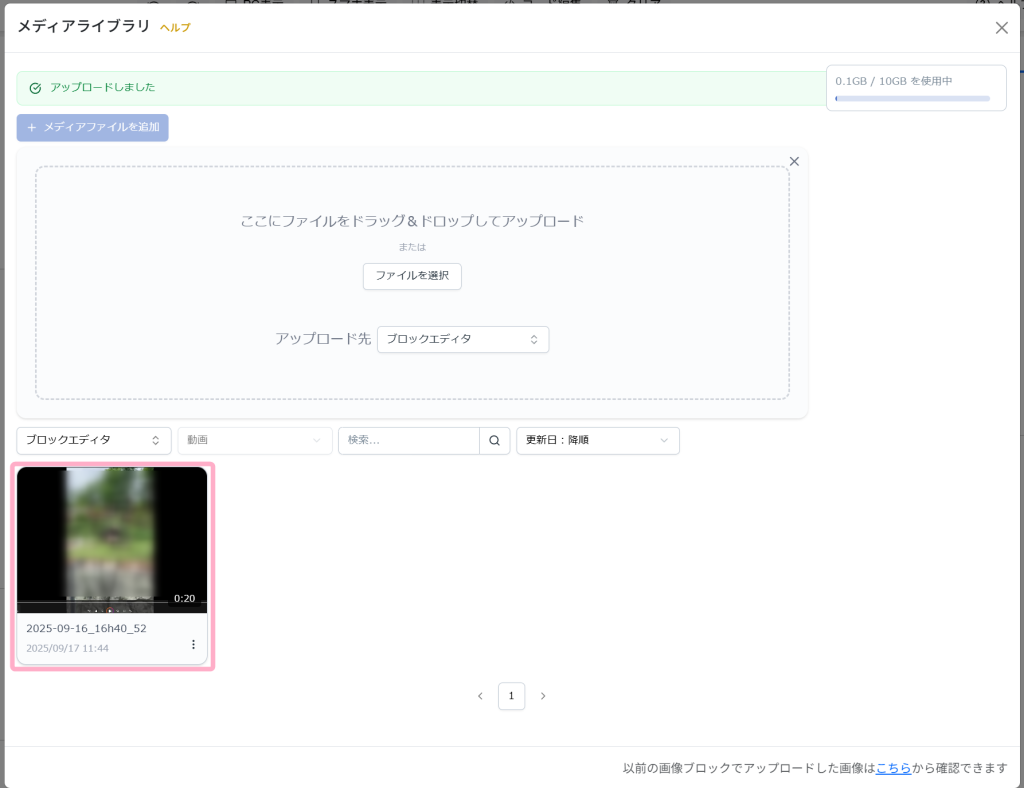
「+メディアファイルを追加」をクリックすると、ファイルをアップロードするための画面が表示されます。
点線内にファイルをドロップするか、「ファイルを選択」をクリックしてファイルを選択することで、ファイルをアップロードすることができます。
アップロードが完了すると、画面下部にアップロードしたファイルが表示されます。
アップロードしたファイルを選択することで、動画を挿入することができます。
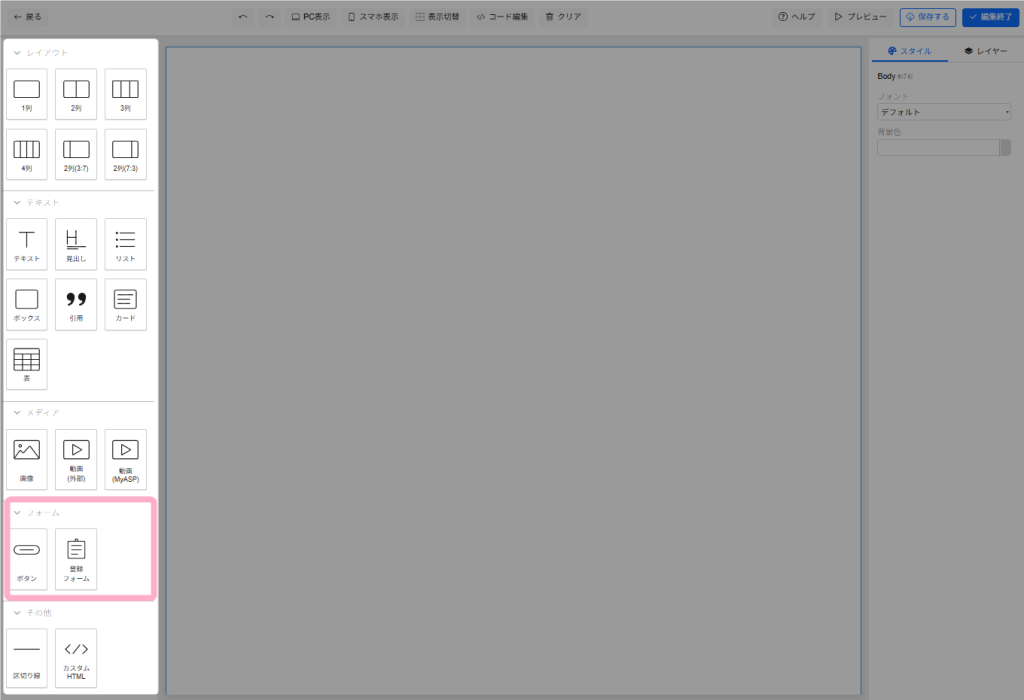
フォーム
「フォーム」では、フォームを設置するためのブロックを挿入することができます。
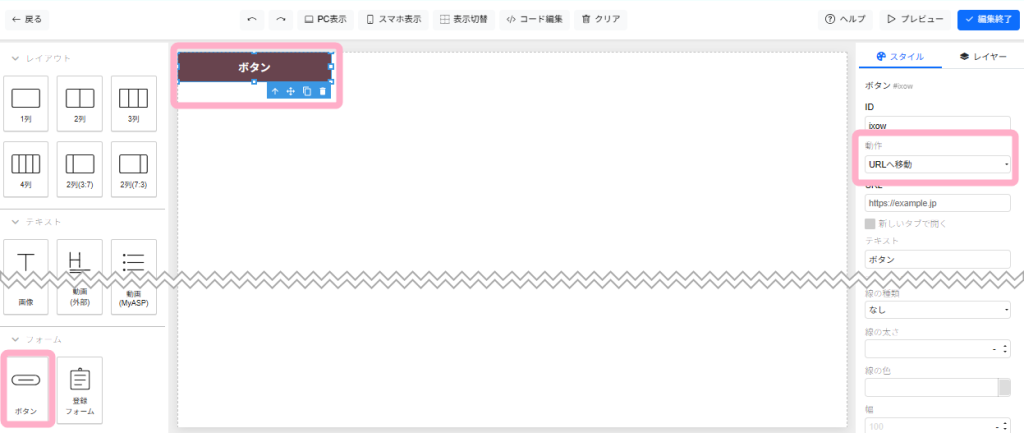
ボタン
ボタンを作成するためのブロックです。
画面右側の「スタイル」にある「動作」を選択することで、ボタンをクリックした際の動作を選択することができます。
選択可能な動作は以下の3種類です。
- URLへ移動
ボタンをクリックすると、「URL」欄に入力したURLに移動します。
この際、「新しいタブで開く」にチェックを入れることで、移動先のページを新しいタブで開かせることができます。 - このシナリオの登録ページへ移動
ボタンをクリックすると、LPを作成したシナリオの登録フォームに遷移します。
この際、「新しいタブで開く」にチェックを入れることで、移動先のページを新しいタブで開かせることができます。
※「ランディングページ(LP)設定機能」で作成したページでのみ表示されます - フォーム送信
「登録フォーム」ブロックで設置した登録フォームの入力内容を送信することができます。
※「登録フォーム」ブロックを挿入すると自動で挿入されます
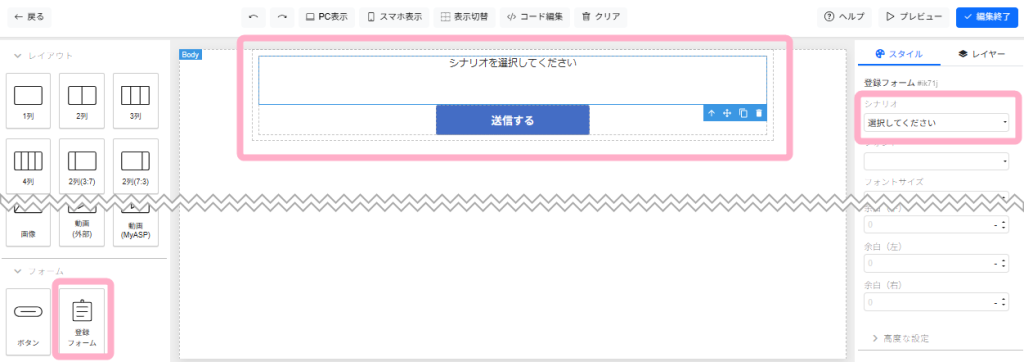
登録フォーム
MyASPの登録フォームを設置するためのブロックです。
動画右側の「スタイル」にある「シナリオ」からシナリオを選択することで、選択したシナリオの登録フォームを設置することができます。
参考:LP作成機能で作成したページに登録フォームを設定することはできますか?
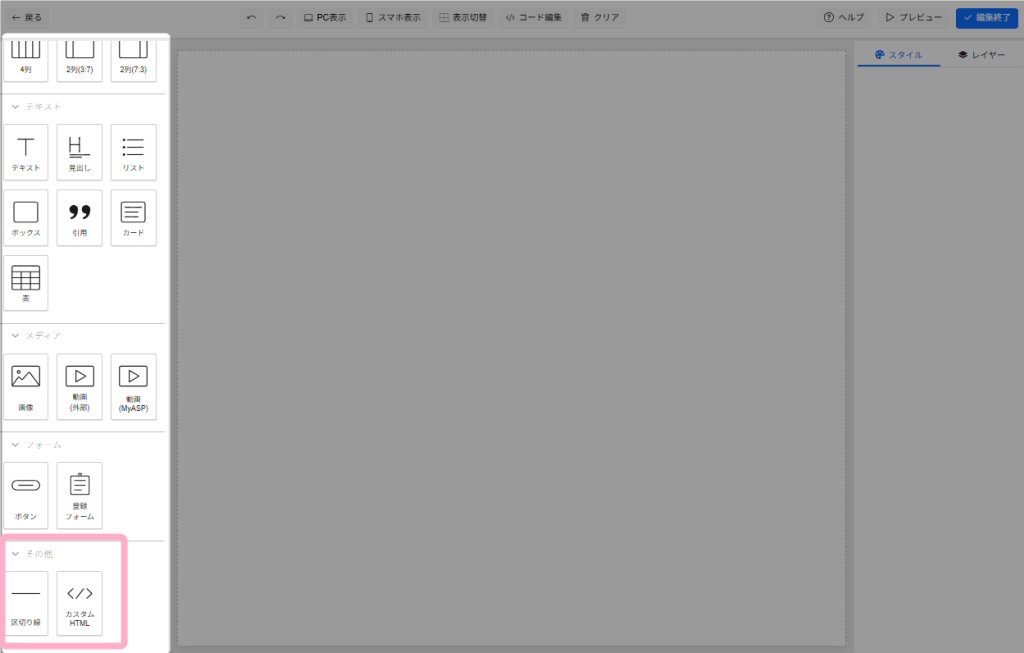
その他
「その他」では、「区切り線」と「カスタムHTML」のブロックを挿入することができます。
区切り線
区切り線を挿入するためのブロックです。
線の種類を選択することで、線の種類を変更することができます。
選択可能な線の種類は、
- 実線
- 点線
- 破線
の3種類です。
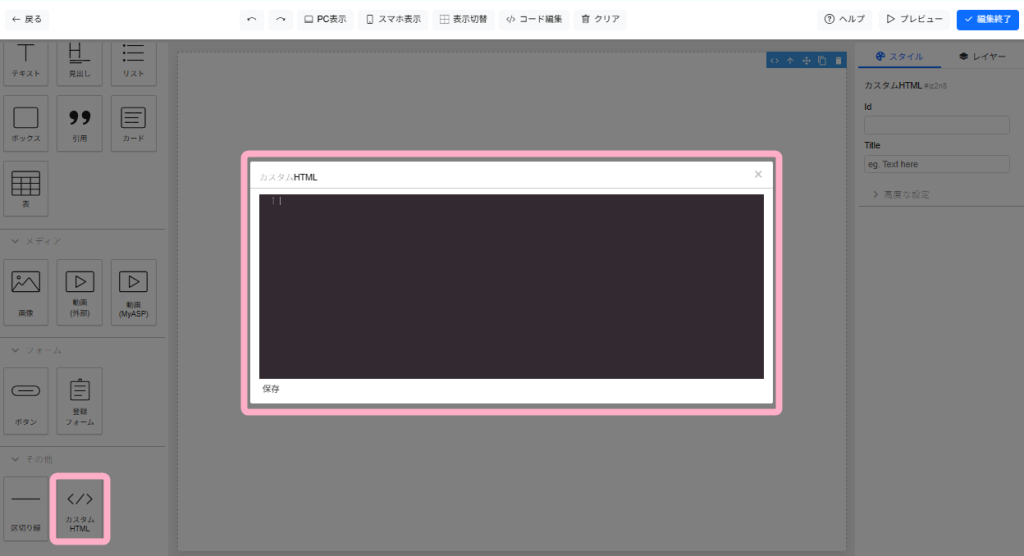
カスタムHTML
カスタムHTMLを挿入するためのブロックです。
「カスタムHTML」ブロックを挿入すると、自動でHTML入力欄が表示されます。