2024年11月14日のアップデートでブロックエディタ機能が使用できるようになりました。
ブロックエディタ機能は現在ベータ版です。
操作内容によってはうまく動作しない可能性がありますので注意してください。
目次
概要
ブロックエディタとは
ブロックエディタでは、HTMLやCSSの知識がなくても視覚的にレイアウトの変更を行うことができます。
また、見出しや文章、画像などのコンテンツをブロック単位で管理するため、ドラッグ&ドロップで簡単にレイアウトを調整することができます。
ビジュアルエディタでも、HTMLやCSSを編集しなくても文字の装飾や画像の埋め込みを行うことができましたが、ブロックエディタを利用することで、今までHTMLやCSSで記載する必要があった見出しやボックス、ボタンリンク等も簡単に設置することができ、より詳細にデザインの調整を行うことができます。
現時点(2024年11月14日)では、MyASPの会員サイト機能でのみ利用することができます。
ブロックエディタの開き方
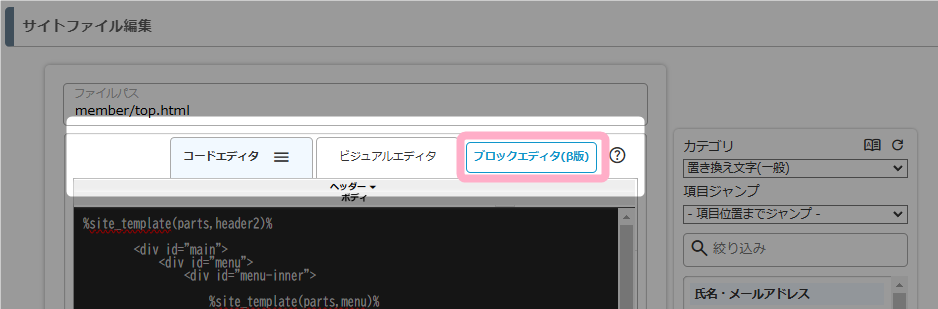
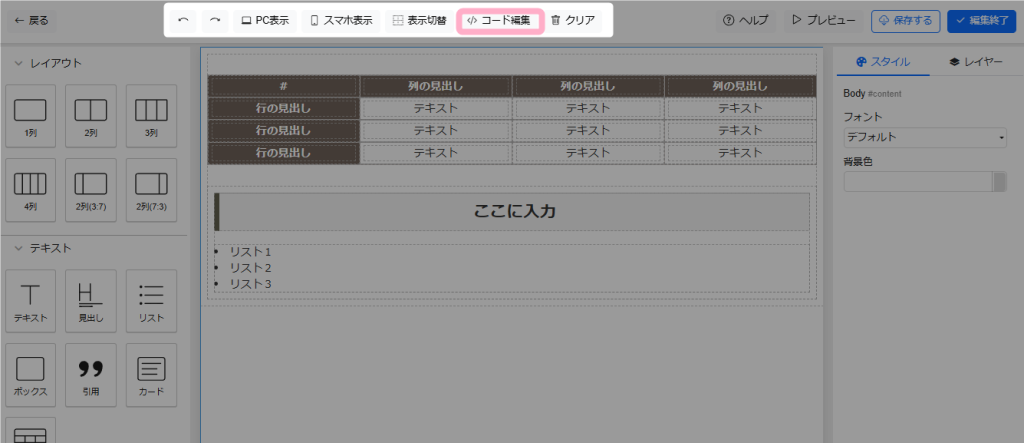
「会員サイト記事作成・編集」画面や、「サイトファイル編集」画面の本文上部にある「ブロックエディタ」ボタンから開くことができます。
- 会員サイト記事の作成方法については、以下のマニュアルを参考にしてください。
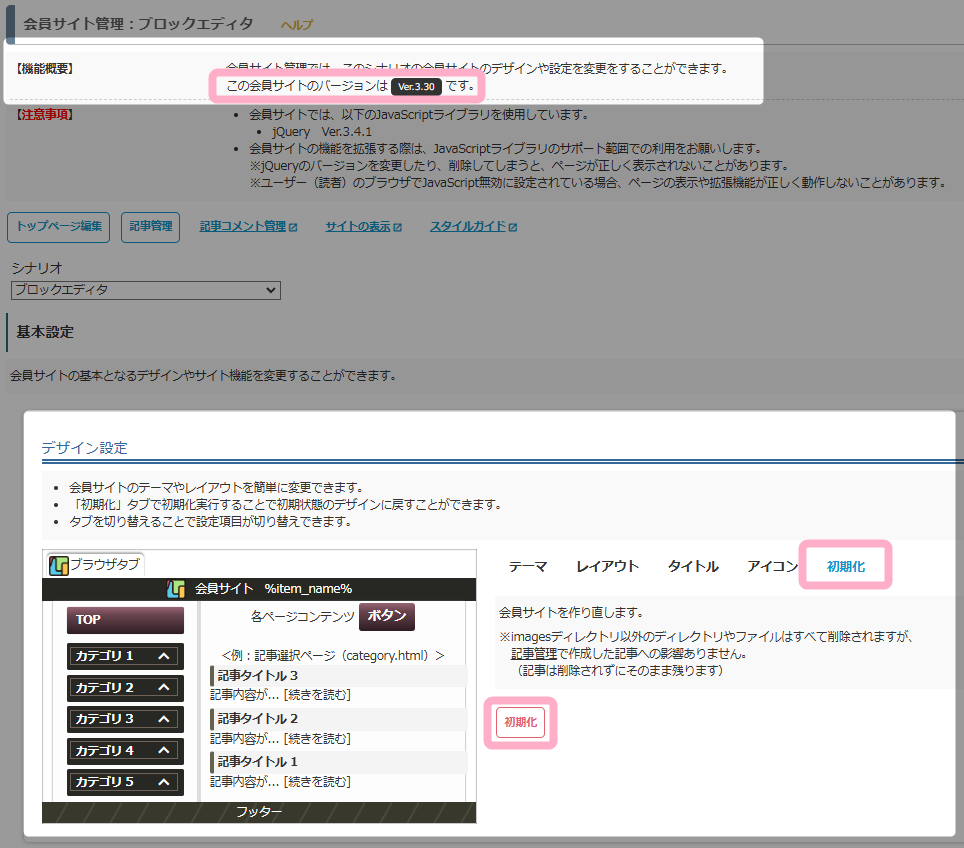
参考:画面説明:会員サイト記事作成・編集 - サイトファイルの編集については、以下のマニュアルを参考にしてください。
参考:画面説明:会員サイト管理
参考:会員サイトルートディレクトリ内の各ファイルでは、どの部分のデザインを変更することができますか?
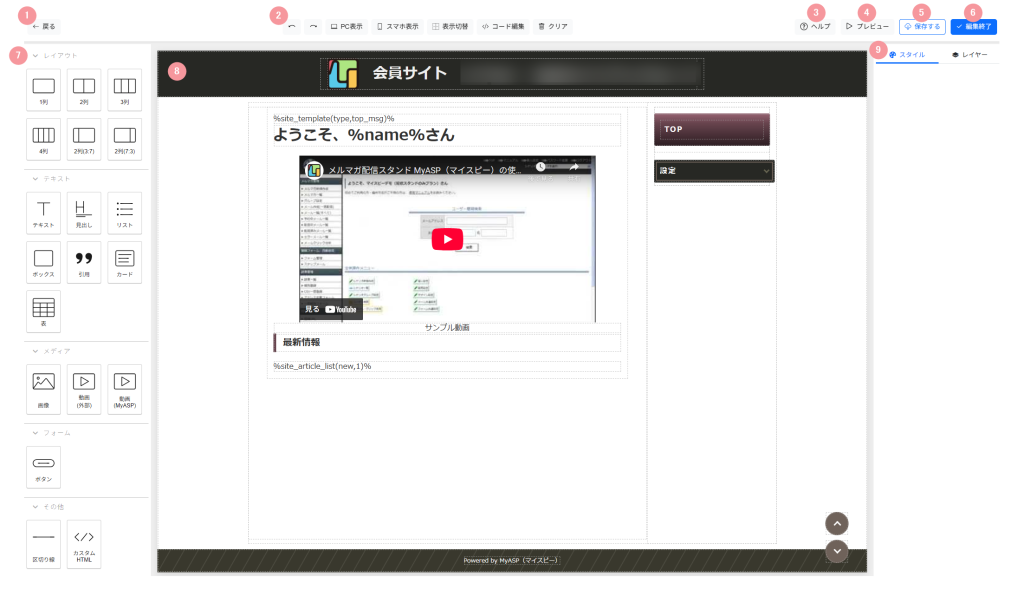
画面説明
| 番号 | 項目名 | 詳細 |
|---|---|---|
| 1 | 戻る | ブロックエディタを終了し、会員サイト記事作成・編集画面に戻ります。 ※「戻る」ボタンの場合、ブロックエディタで編集した内容は保存されません |
| 2 | 上部メニュー | 元に戻す/やり直す: 操作を元に戻したり、やり直すことができます。 PC表示/スマホ表示: 「記事編集」画面を「PC表示」、「スマホ表示」で表示します。 表示切替: ガイド線の表示/非表示を切り替えることができます。 コード編集: 「HTML」「CSS」のコードを表示し、編集することができます。 クリア: 「記事編集」画面の内容をすべて削除します。 |
| 3 | ヘルプ | 「ブロックエディタ」のMyASPマニュアルを確認することができます。 |
| 4 | プレビュー | 「記事編集」画面で編集した記事を、別タブを開いてイメージを確認することができます。 記事本文を編集すると、編集内容がすぐにプレビューへ反映されるため、別タブで確認しながら記事を作成することができます。 |
| 5 | 保存する | 編集した内容を保存します。 ※記事を新規作成した場合は表示されません ※記事編集を行った場合は、必ず「保存する」ボタンで保存してください |
| 6 | 編集終了 | 編集した内容を保存・終了し、会員サイト記事作成・編集画面に戻ります。 |
| 7 | 左メニュー | ブロックエディタで使用できるブロック一覧です。 対象のアイコンを記事編集画面にドラッグ&ドロップすることでブロック挿入ができます。 各ブロックごとの詳細は下記マニュアルを参考にしてください。 参考:機能解説:ブロックエディタの左メニュー |
| 8 | 記事編集画面 | ブロック一覧から好きなツールを配置し、会員サイト記事本文の内容を設定することができます。 |
| 9 | 右メニュー | スタイル: 各ツールの詳細設定を行うことができます。 レイヤー: 挿入したブロックの階層を確認することができます。 各ブロックの階層を入れ替えたり、表示/非表示を切り替えることができます。 |
ブロックエディタの使い方
基本操作
レイアウトの挿入
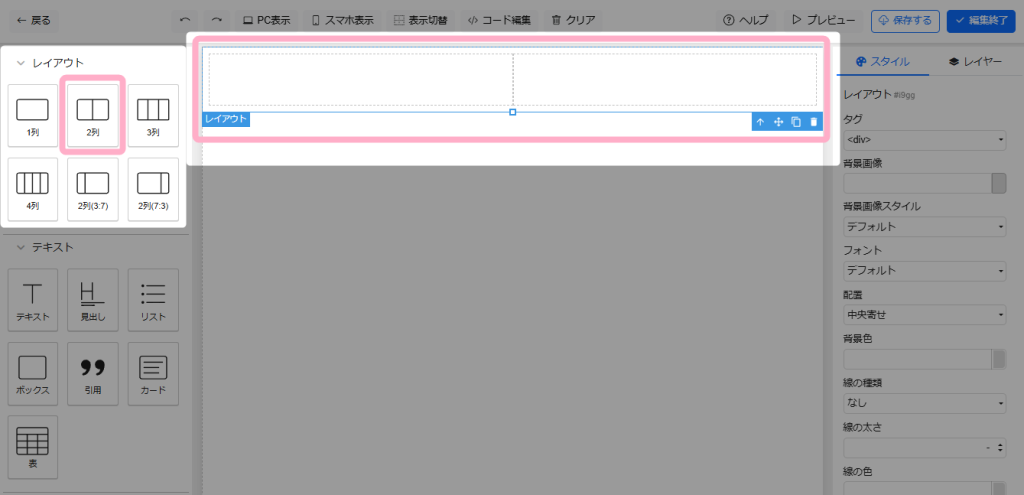
ブロックエディタでは、1番始めにベースとなるレイアウトを挿入します。
レイアウトを使用することで、簡単にデザインを調整することができます。
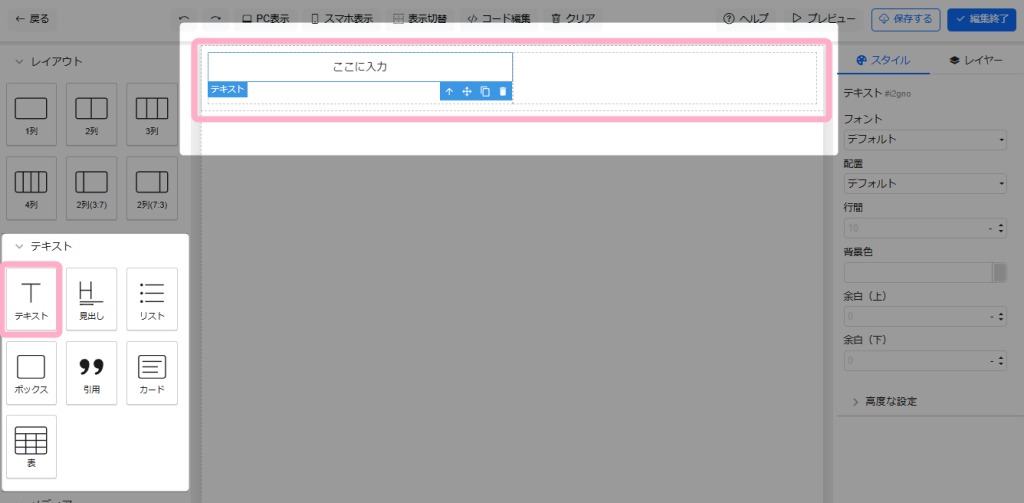
レイアウトを挿入する場合には、挿入したいレイアウトを本文入力欄にドラッグ&ドロップします。
レイアウト挿入後に使いたいブロックをドラッグ&ドロップすることで、レイアウト内にブロックを挿入することができます。
レイアウトを使用せずにブロックを挿入することも可能ですが、基本的にはレイアウトを使用することを推奨しています。
レイアウトを使用することで、ブロックの幅や位置の調整を簡単に行うことができます。
また、レイアウト内にブロックを挿入することで、ブロック単位だけでなく、レイアウト単位でも編集を行うことができるようになります。
ブロックの編集
配置したブロックをクリックすることで、該当のブロックを内容を編集することができます。
テキストの編集
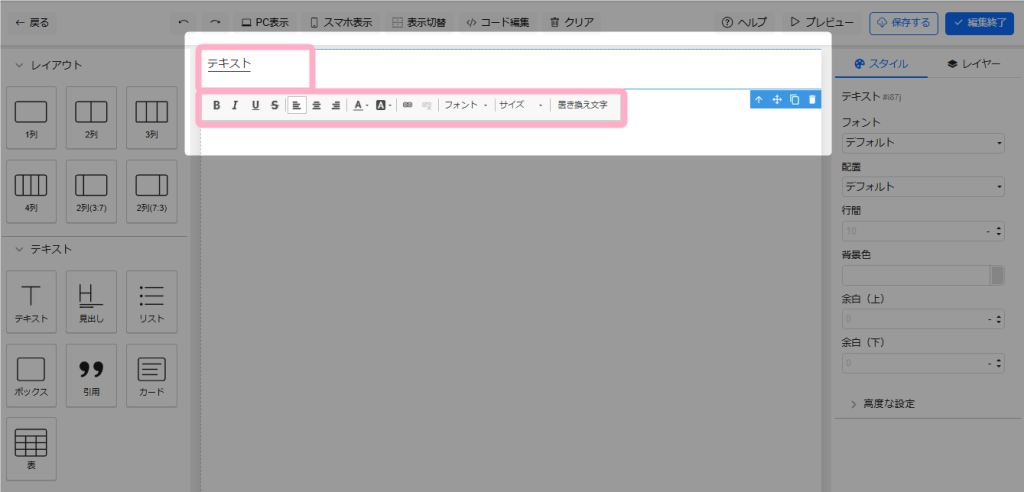
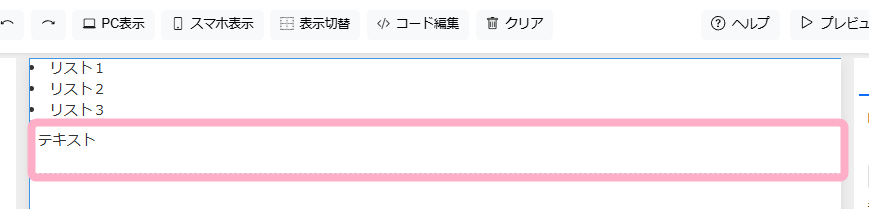
テキスト入力が可能なブロックでは、テキスト入力欄をダブルクリックすることで、テキストの入力内容を変更することができます。
また、テキスト入力欄ダブルクリック時に表示されるツールバーより、テキストのフォントやサイズ等を調整することができます。
ブロックの移動
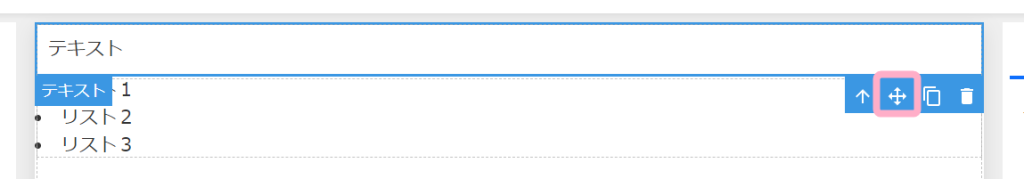
配置したブロックをドラッグ&ドロップすることで、ブロックを移動することができます。
レイアウトを使用している場合は、レイアウトをドラッグ&ドロップすることで、レイアウト全体を移動することも可能です。
ブロックやレイアウトを選択している際に表示される「」をドラッグ&ドロップしてブロックを移動することもできます。
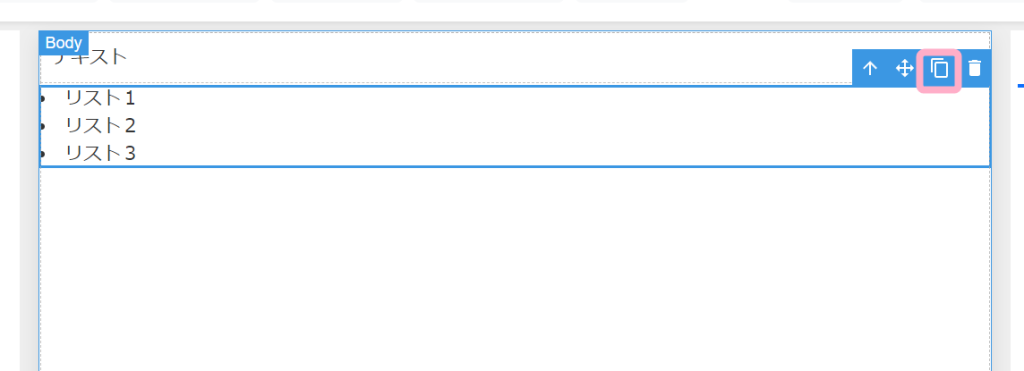
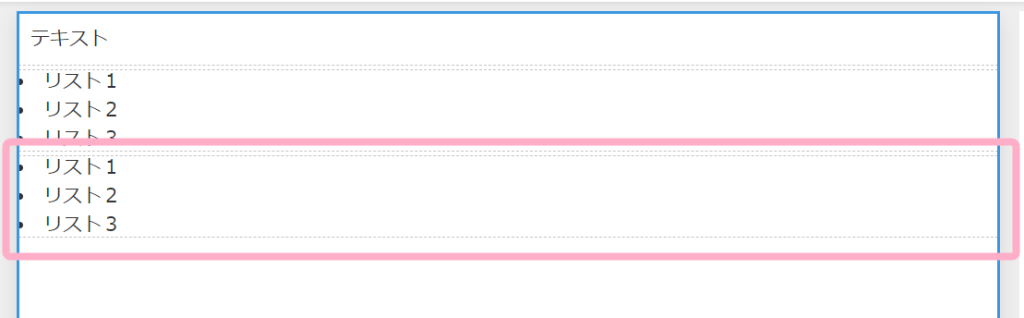
ブロックの複製
ブロック選択時に表示される「」をクリックすることで、ブロックを複製することができます。
レイアウトを使用している場合は、レイアウトを選択して「」をクリックすることで、レイアウト全体を複製することも可能です。
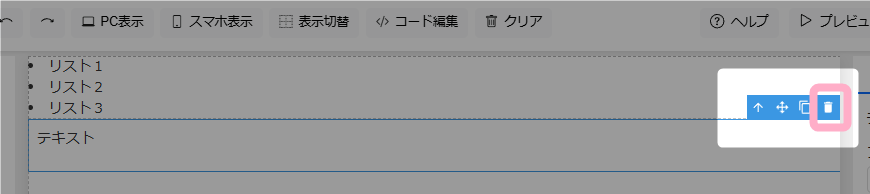
ブロックの削除
ブロック選択時に表示される「」をクリックすることで、ブロックを削除することができます。
レイアウトを使用している場合は、レイアウトを選択して「」をクリックすることで、レイアウト全体を削除することも可能です。
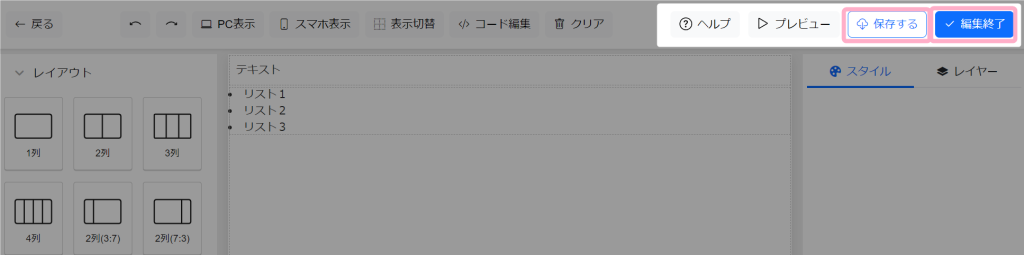
編集内容の保存
ブロックエディタでは、画面右上の「保存する」もしくは「編集終了」をクリックすることで、編集内容を保存することができます。
「保存する」をクリックすると、編集内容を保存して編集を続けることができます。
※会員サイト記事新規作成時には表示されません
「編集終了」をクリックすると、編集内容を保存して「会員サイト記事作成・編集」画面に戻ります。
応用操作
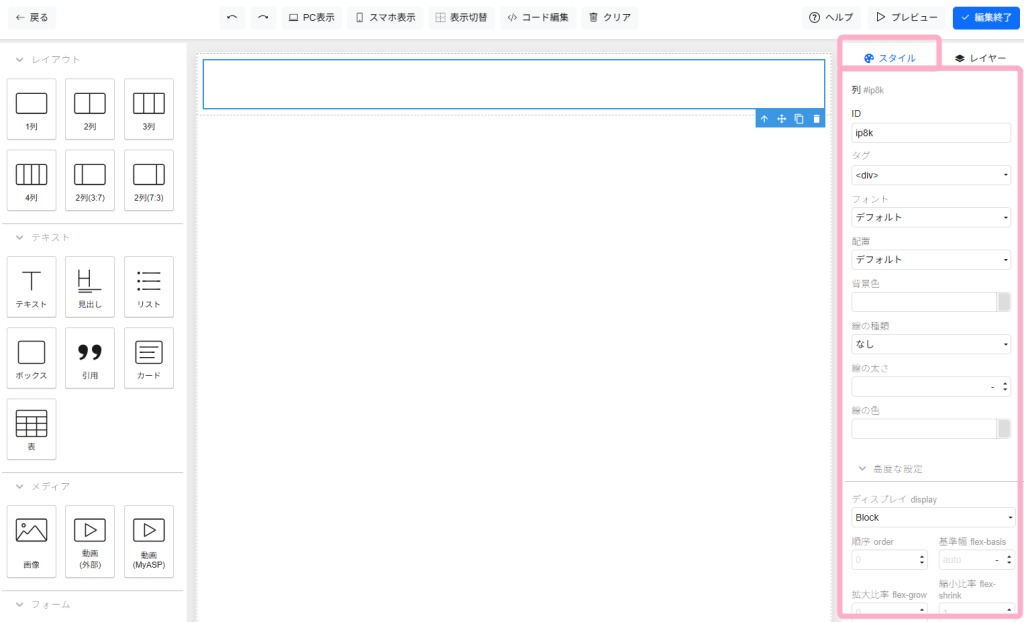
ブロックのスタイル変更
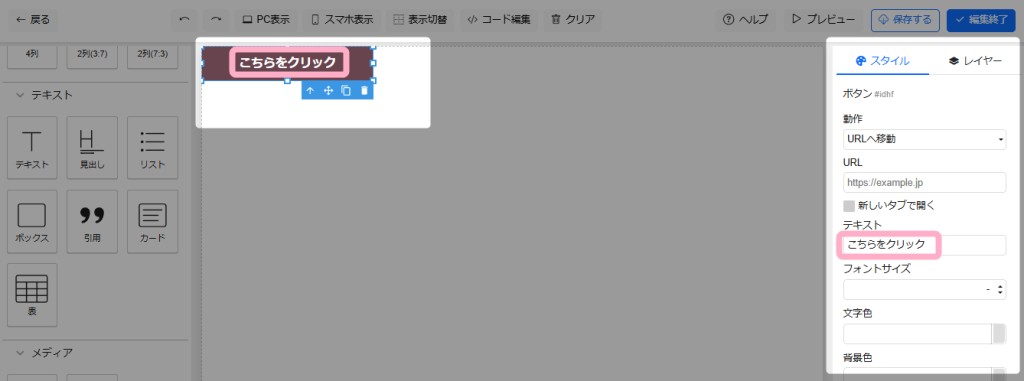
ブロックエディタでは、編集したいブロックを選択して「スタイル」タブをクリックすることで、選択したブロックのスタイルを変更することができます。
「スタイル」では、テキストのフォントや背景色等のデザインを変更したり、余白や行間を変更して位置調整を行ったり等の細かい編集をすることができます。
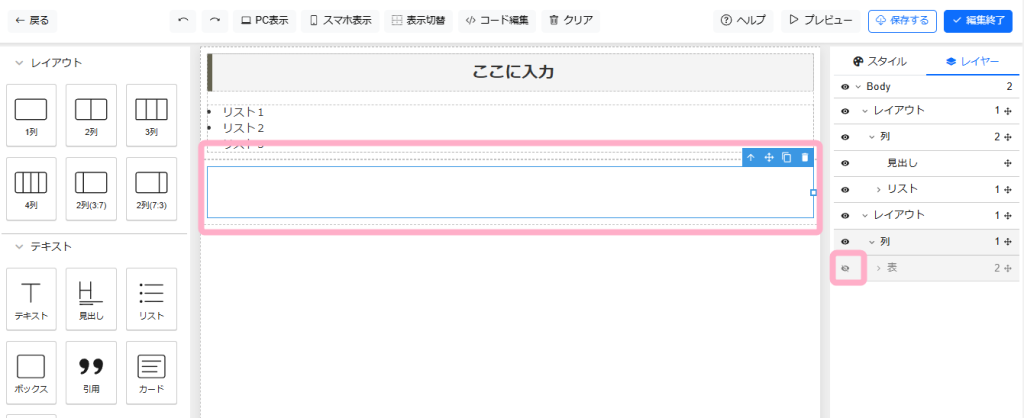
レイヤー操作
ブロックエディタでは、「レイヤー」タブをクリックすることで、レイヤーを変更することができます。
レイアウトやブロック等、いずれかの要素を選択している場合には、選択中の要素が含まれるレイヤーのみが展開表示されます。
選択したいレイヤー名をクリックすると該当のレイヤーが選択されるため、簡単に目的の要素を選択することができます。
「レイヤー」では、レイヤー名の左側の「」をクリックすることで、該当レイヤーの表示/非表示を切り替えることができます。
レイヤーを非表示にすると、該当レイヤーの設定内容が非表示になり、レイアウトのガイド線のみが表示されます。
「レイヤー」では、レイヤー名の右側の「」をドラッグ&ドロップすることで、該当レイヤーをレイヤー単位で移動することも可能です。
コード編集
「コード編集」は、上級者向けの機能です。
編集を行う際は、自己責任で行ってください。
詳細は、会員サイトページ編集時の注意を参考にしてください。
ブロックエディタでは、画面上部の「</>コード編集」をクリックすることで、コード編集を行うことができます。
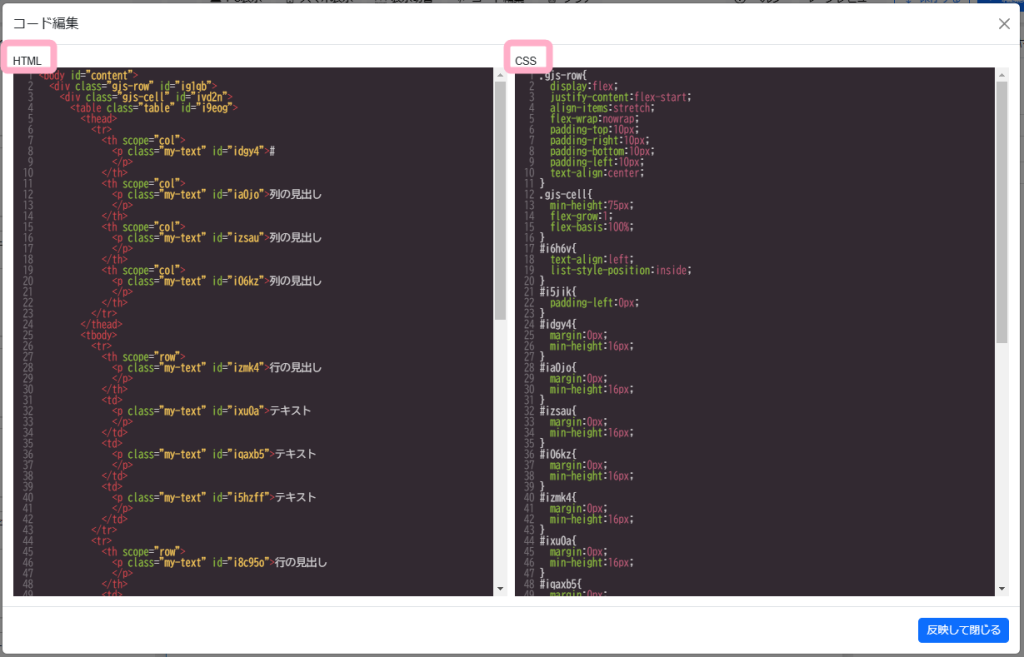
「</>コード編集」を開くと、左側に「HTML」、右側に「CSS」が表示され、コードを編集することができるようになります。
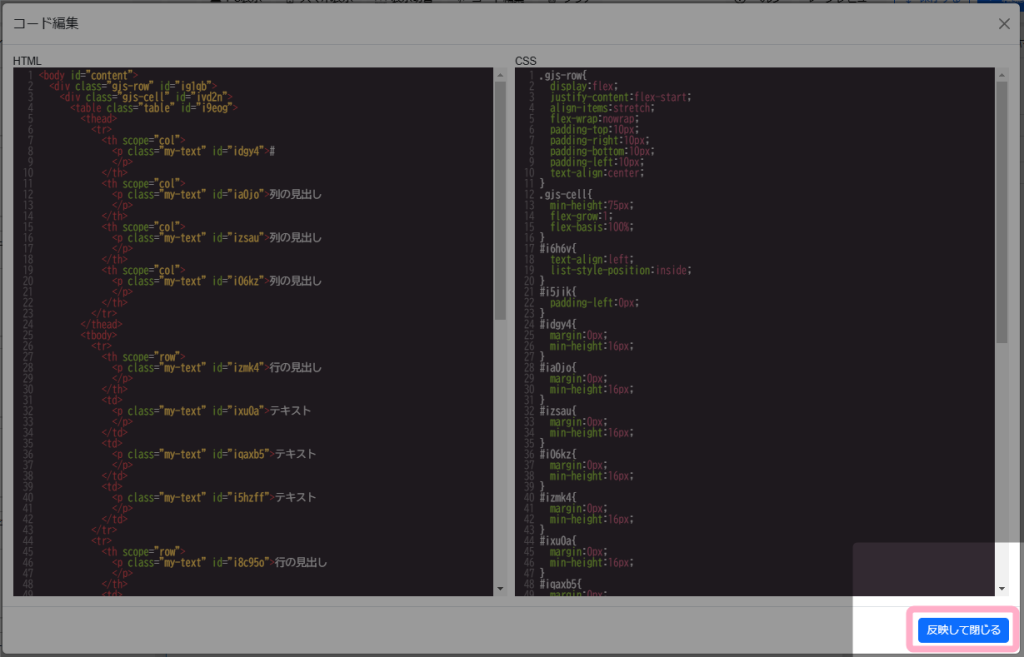
コード編集後、画面右下の「反映して閉じる」ボタンをクリックすることで、編集内容を保存することができます。
その他
会員サイトページ編集時の注意
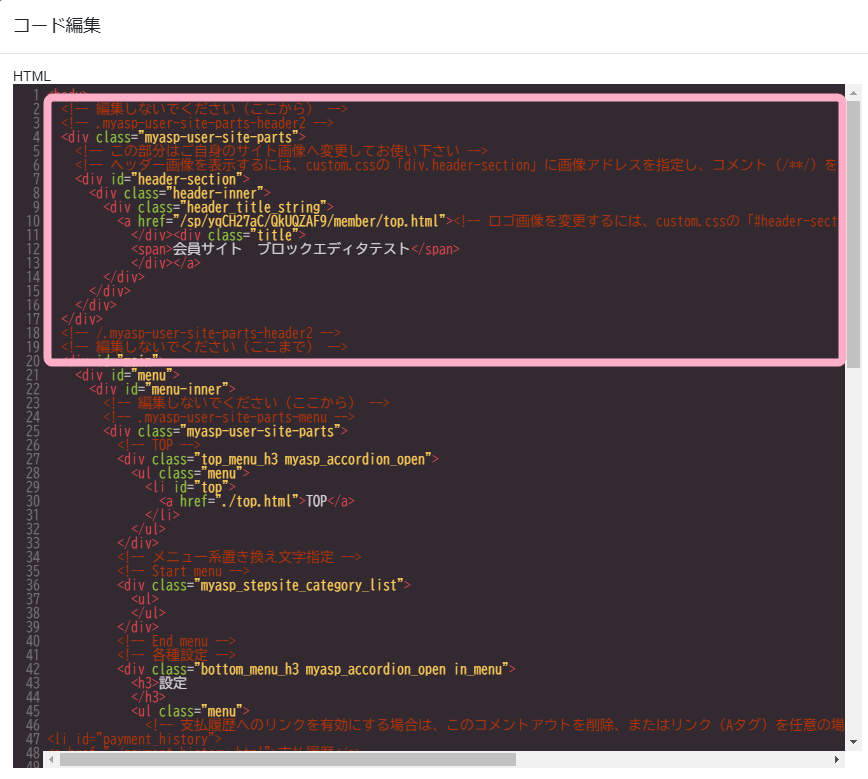
例えば、Top画面の「top.html」を編集中に「</>コード編集」を開いた場合、そのページに付帯するメニュー(menu.html)やヘッダー・フッター(header1.header2,footer.html)のように、別ファイルにあるコードも一緒に表示されます。
「top.html」ファイル以外にあるコードを編集してしまうと、デザインが崩れるなど予期しない動作が起こってしまう場合がありますので、必ず該当のファイルのコードのみ編集するようにしてください。
別ファイルのコードは、
<!−− 編集しないでください(ここから) −−>
~
<!−− 編集しないでください(ここまで) −−>
でくくられています。
該当するコードの編集は、絶対に行わないでください。
付随するファイルの内容を変更したい場合は、コードエディタを利用してください。
参考:画面説明:HTMLエディタ
参考:会員サイトルートディレクトリ内の各ファイルでは、どの部分のデザインを変更することができますか?
ショートカットキー
ブロックエディタでは、以下のショートカットを利用することができます。
| キー | 詳細 |
|---|---|
| Ctrl+Z , ⌘+Z | 1つ前の操作を取り消すことができます。 |
| Ctrl+Shift+Z , ⌘+Shift+Z | 取り消した操作をやり直すことができます。 |
| Ctrl+C , ⌘+C | 選択した範囲やブロック・レイアウトをコピーすることができます。 |
| Ctrl+V , ⌘+V | コピーした範囲やブロック・レイアウトをペーストすることができます。 |
| Sキー | 1つ後ろのブロックに移動することができます。 ※同階層のレイヤーにのみ移動することができます |
| Wキー | 1つ前のブロックに移動することができます。 ※同階層のレイヤーにのみ移動することができます |
| Dキー | 1階層下のレイヤーに移動することができます |
| Aキー | 1階層上のレイヤーに移動することができまます。 |
| Back space , Delete | 選択した範囲やブロック・レイアウトを削除することができます。 |