画像付きでメールを配信できますでしょうか。
できるとすれば、先方へ”画像つきで”メールを送信した際に、 受信者に着信した瞬間、本文の上方にその画像が見える方式でしょうか。
あるいは、クリップマークなどをクリックしないと画像が開かないタイプのものでしょうか。
はい、画像付きでメール配信することは可能です。
画像付きのメールを配信するには、以下の方法があります。
<全プラン共通>
・添付ファイルをつける方法
・外部サイトにアップロードした画像URLを指定する方法
<スタンダードプラン、マッハプランの場合>
・会員サイトにアップロードした画像を挿入する方法
・画像を直接アップロードして挿入する方法
それぞれの設定方法について、説明します。
目次
全プラン共通
添付ファイルをつける方法
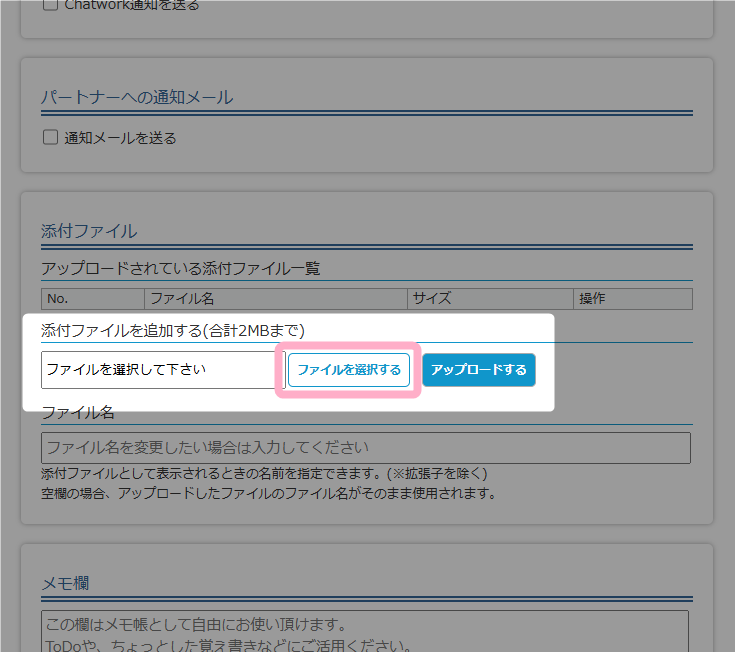
1.メール作成画面の「添付ファイル」にて、「ファイルを選択する」をクリックします。
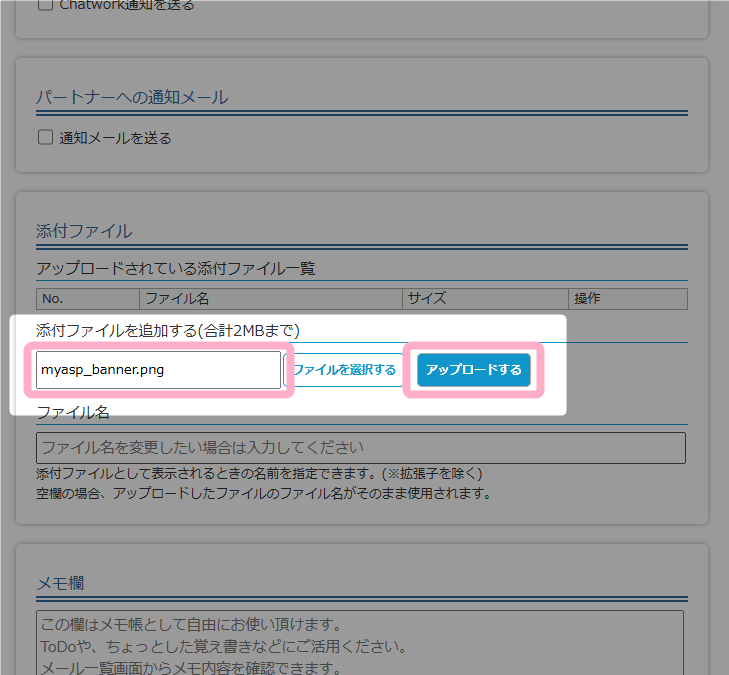
2.添付したい画像ファイルを選択し、「アップロードする」をクリックします。
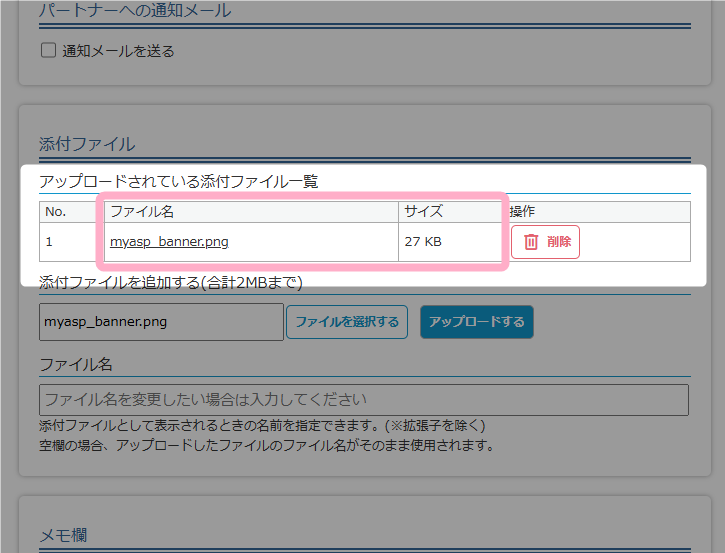
3.アップロードが完了すると、「アップロードされている添付ファイル一覧」にアップロードした画像の情報が表示されます。
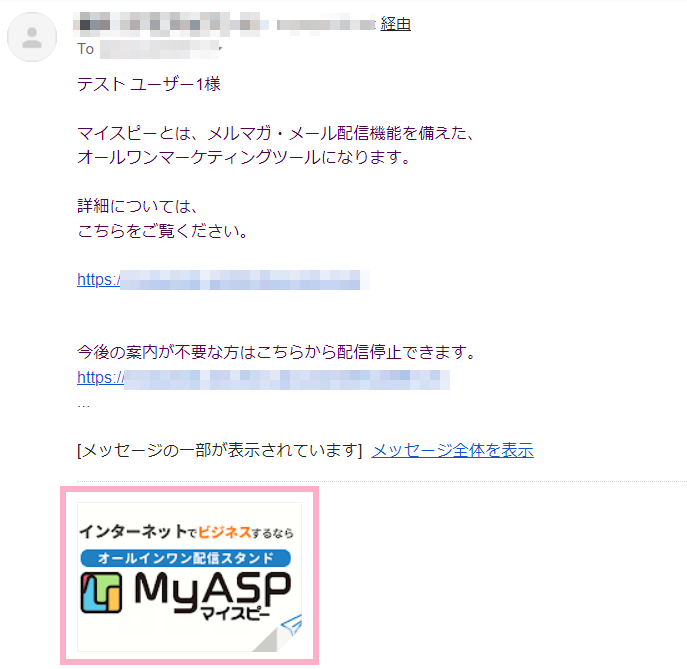
実際に配信されたメールでは、下記のように表示されます。
※受信者側のメールソフトによって異なる場合がございます。
1つのメールにアップロードできるファイルサイズは、合計2MBまでです。
それ以上のデータを添付したい場合は、外部サーバーや外部のファイルサーバー等にファイルをアップロードし、そのダウンロードURLをメールに記載して案内してください。
メール本文下にある「テストメール送信」では、添付ファイルは反映されません。
実際に添付ファイルがどのように表示されるか確認したい場合は、ご自身のテスト用のメールアドレスでユーザ登録をしていただき、そのメールアドレス宛に配信されたメールから確認してください。
参考:置き換え文字を挿入して、自分にテストメールを送信したのですが、※※○○○○※※になってしまうのはどうしてですか?
参考:テストメールを送る方法を教えてください。
外部サイトにアップロードした画像URLを指定する方法
HTMLメールを利用することで、本文の任意の箇所に画像を埋め込んで表示することができます。
コードエディタの場合
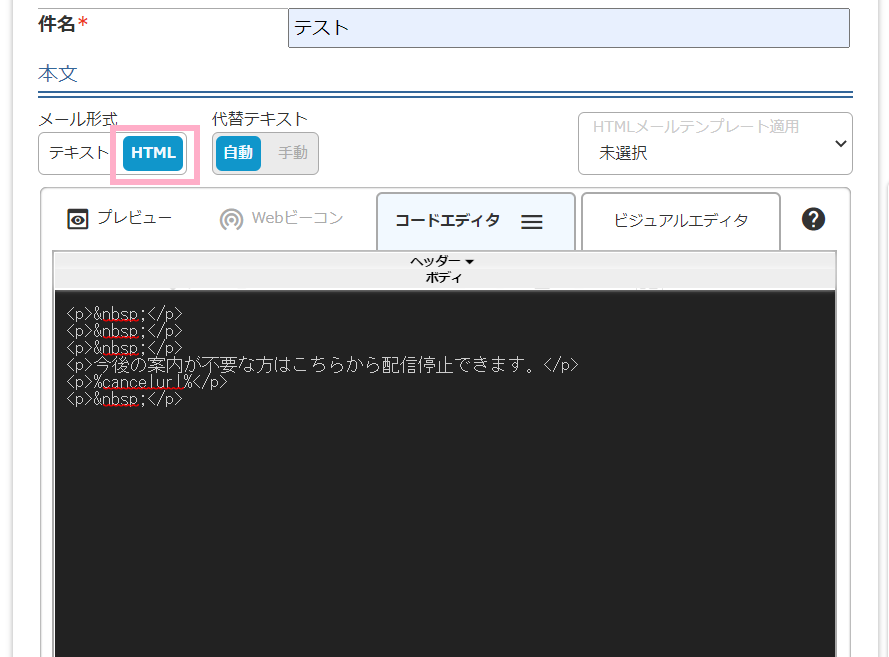
1.メール作成画面にて、「HTML」形式を選択します。
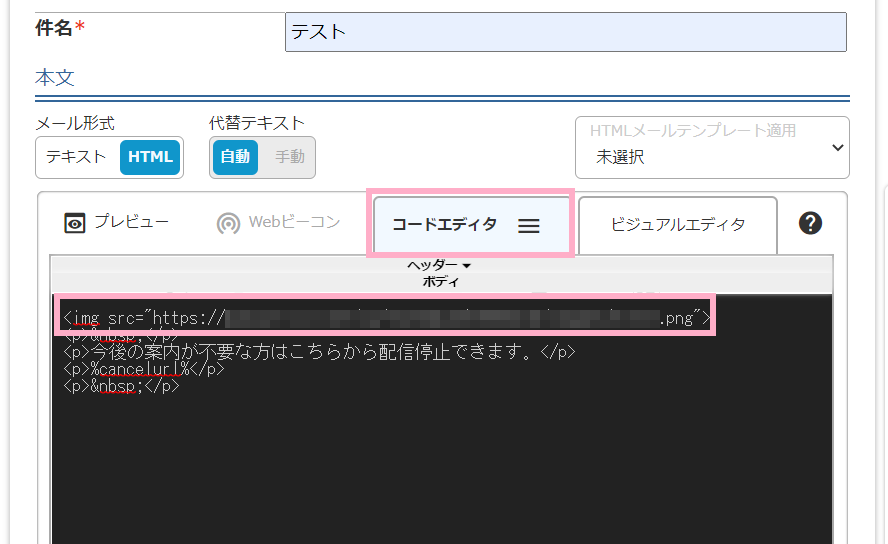
2.「コードエディタ」で、画像を埋め込みたい箇所に画像を表示するためのHTMLタグを入力します。
<img src=”画像URL”>
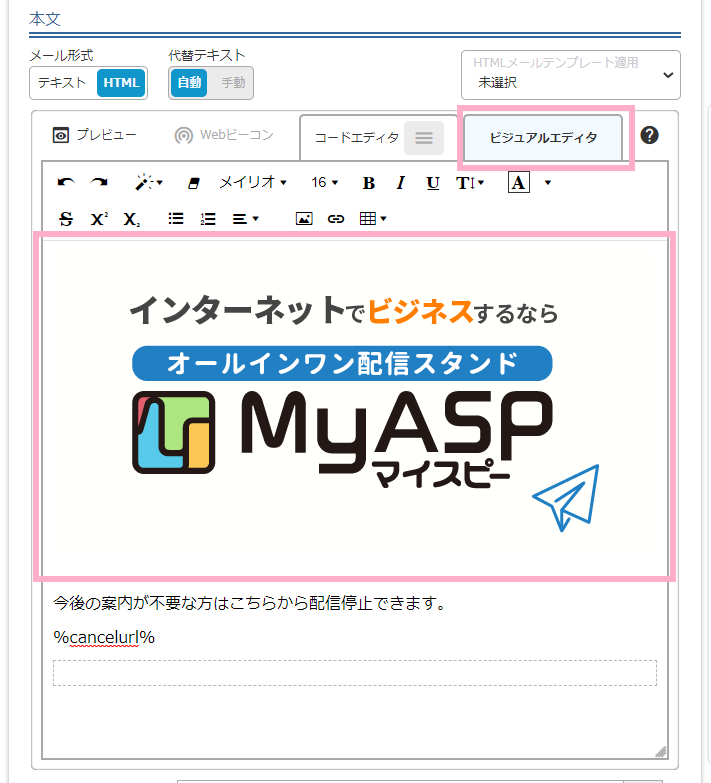
3.「ビジュアルエディタ」に切り替えると、(2)で入力したHTMLコードによって画像が表示されます。
ビジュアルエディタの場合
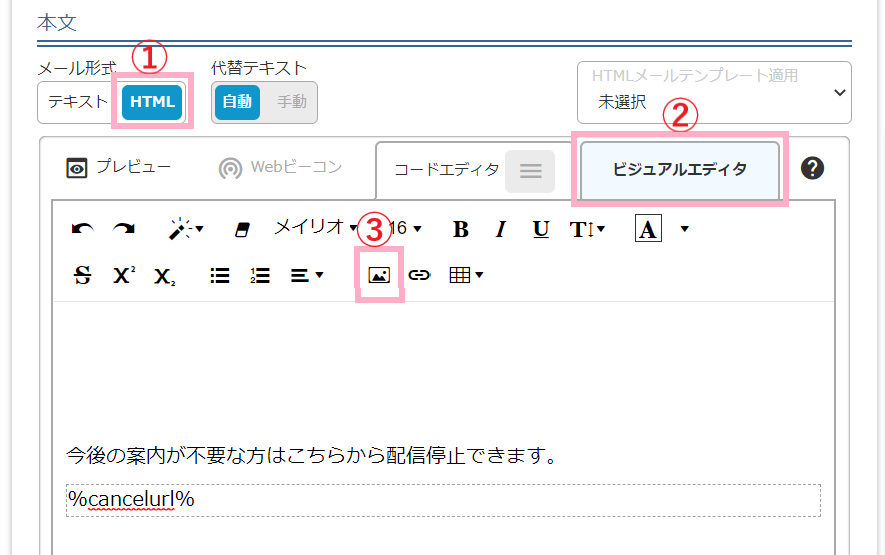
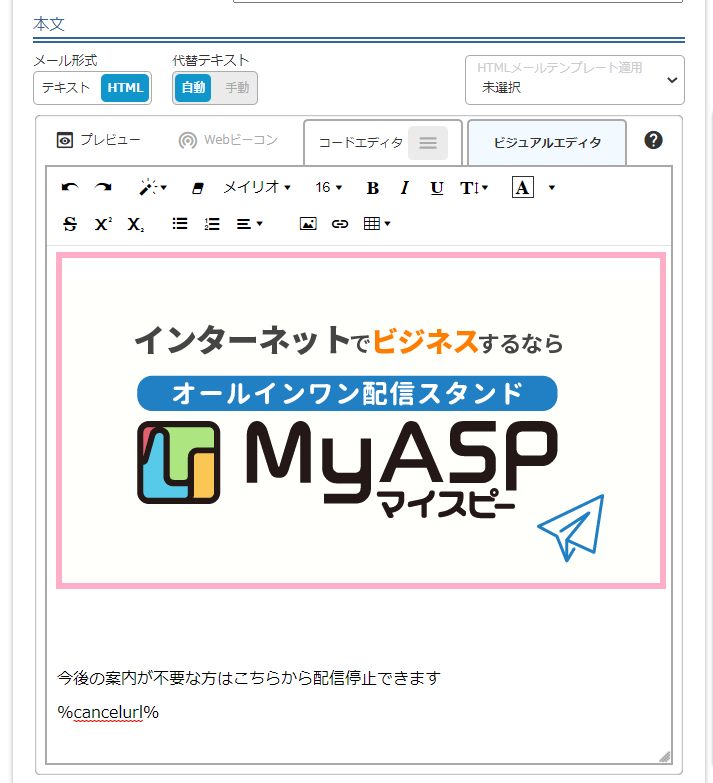
1.➀メール形式「HTML」を選択
➁「ビジュアルエディタ」をクリック
➂ツールバーの画像のアイコンをクリック
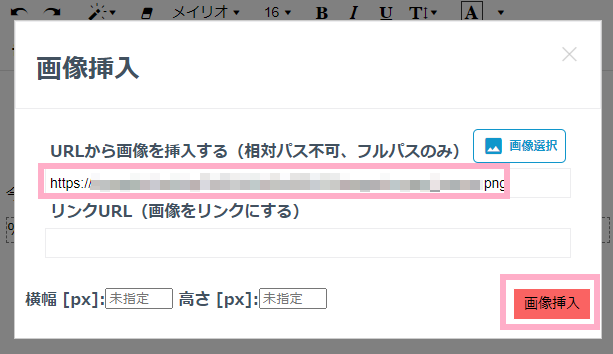
2.「URLから画像を挿入する」欄に画像URLを貼り付け、「画像挿入」をクリックします。
3.指定した画像URLの画像が、本文に表示されます。
画像URLには、画像のあるページのURLではなく、画像自体のURLを指定する必要があります。
正しい画像URLが指定されていない場合はimgタグを利用しても画像は表示されず、アイコン(□等)が表示されます。
画像URLは、「http」から始まる画像URLも挿入することができますが、受信者側で表示できない可能性が高いため、「https」のURLをご利用いただくことを推奨します。
HTMLメール形式のメールは、受信するメールソフトによって表示が異なります。
HTMLメールを利用する際の注意事項については、下記マニュアルをご覧ください。
スタンダードプラン、マッハプランの場合
会員サイトにアップロードした画像を挿入する方法
1.➀メール形式「HTML」を選択
➁「ビジュアルエディタ」をクリック
➂ツールバーの画像のアイコンをクリック
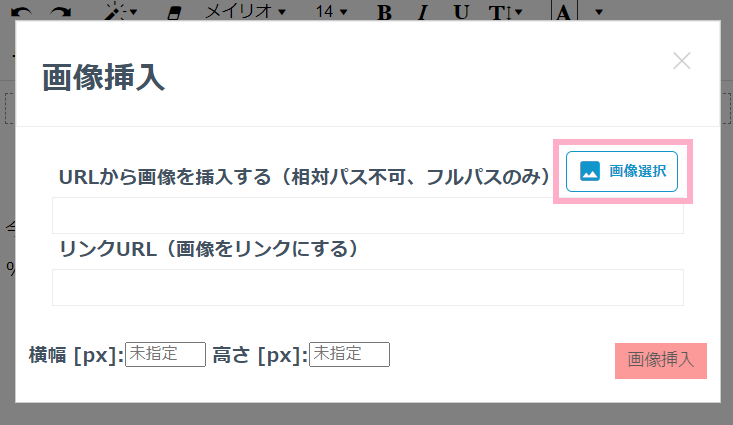
2.「画像選択」をクリックします。
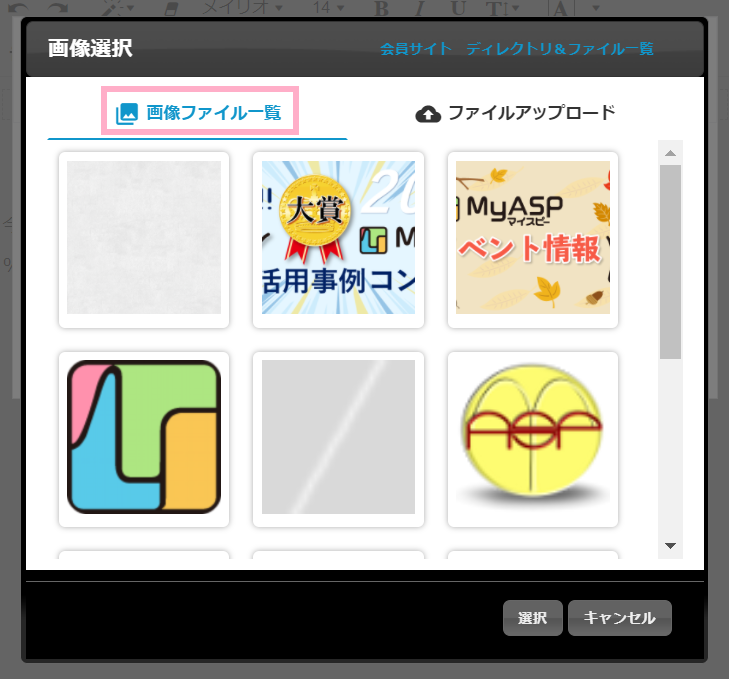
3.「画像ファイル一覧」に、会員サイト管理の「会員サイトルートディレクトリ」にアップロードした画像が表示されます。
※画像のアップロード方法はこちらをご覧ください。
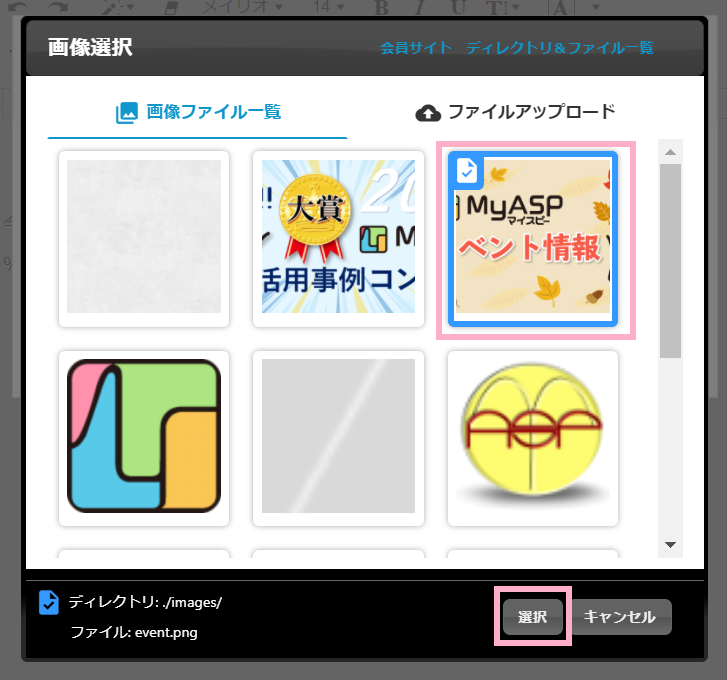
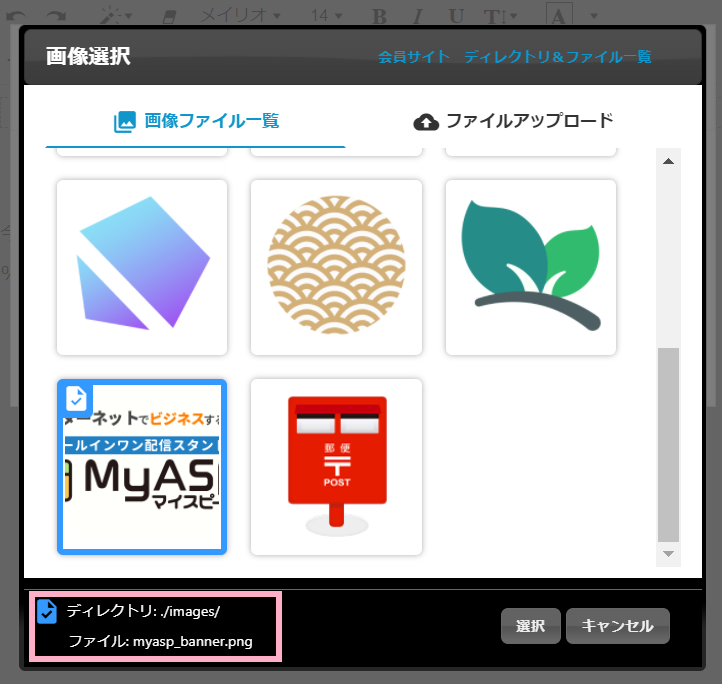
4.挿入したい画像を選択し、「選択」をクリックします。
5.「URLから画像を挿入する」欄に自動で画像URLが入力されるので、リンクURLや画像サイズを適宜設定し、「画像挿入」をクリックします。
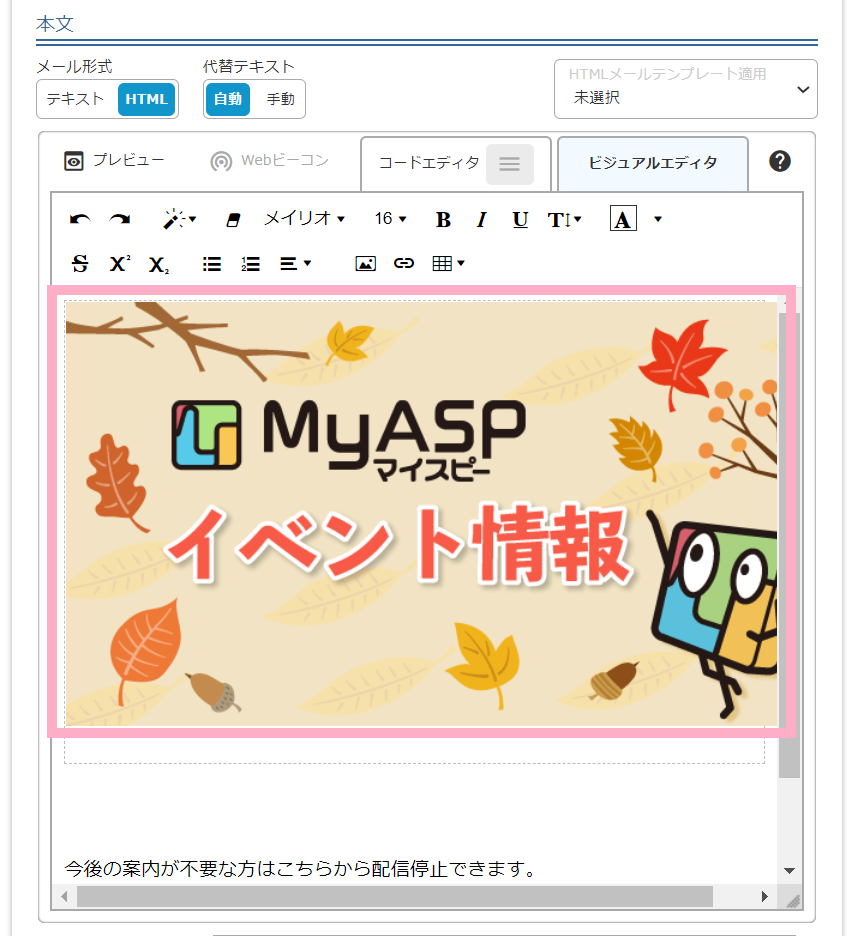
6.選択した画像が本文に表示されます。
画像を直接アップロードして挿入する方法
1.➀メール形式「HTML」を選択
➁「ビジュアルエディタ」をクリック
➂ツールバーの画像のアイコンをクリック
2.「画像選択」をクリックします。
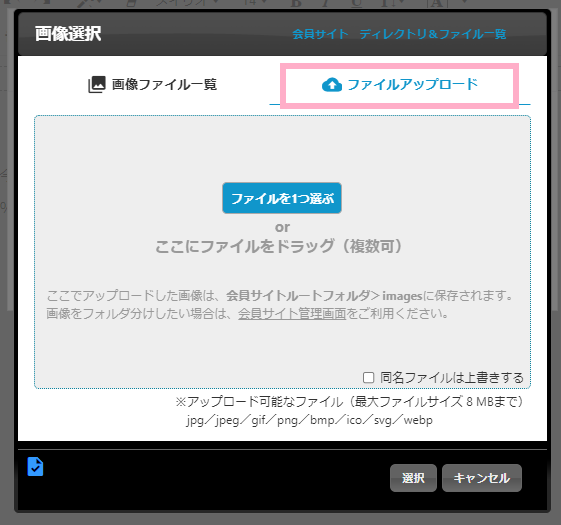
3.「ファイルアップロード」で、挿入したい画像をアップロードします。
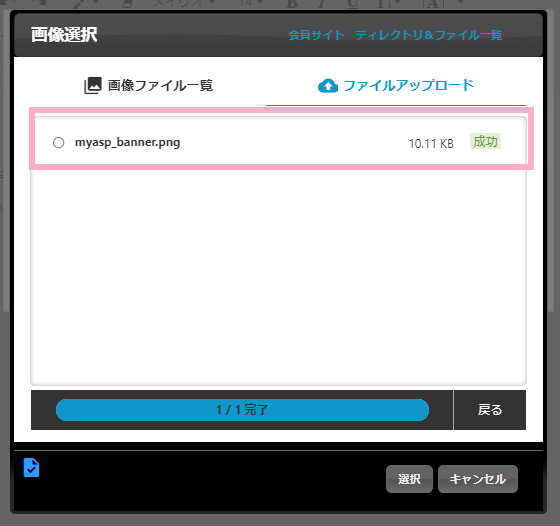
4.アップロードが完了すると、アップトードした画像の名前やファイルサイズが表示されます。
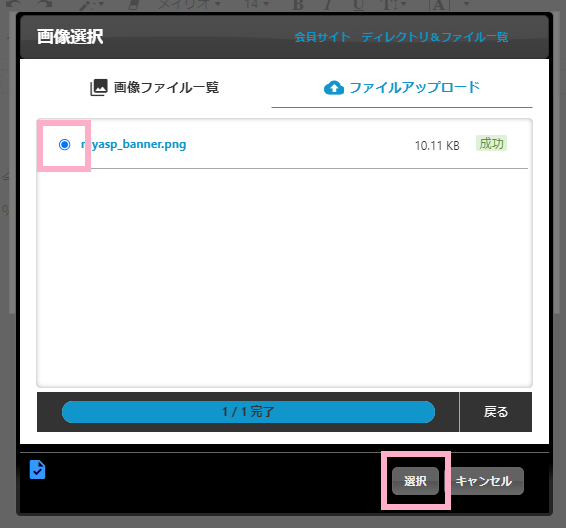
5.メール本文に挿入したい画像にチェックを入れ、「選択」をクリックします。
6.「URLから画像を挿入する」欄に自動で画像URLが入力されるので、リンクURLや画像サイズを適宜設定し、「画像挿入」をクリックします。
7.選択した画像が本文に表示されます。
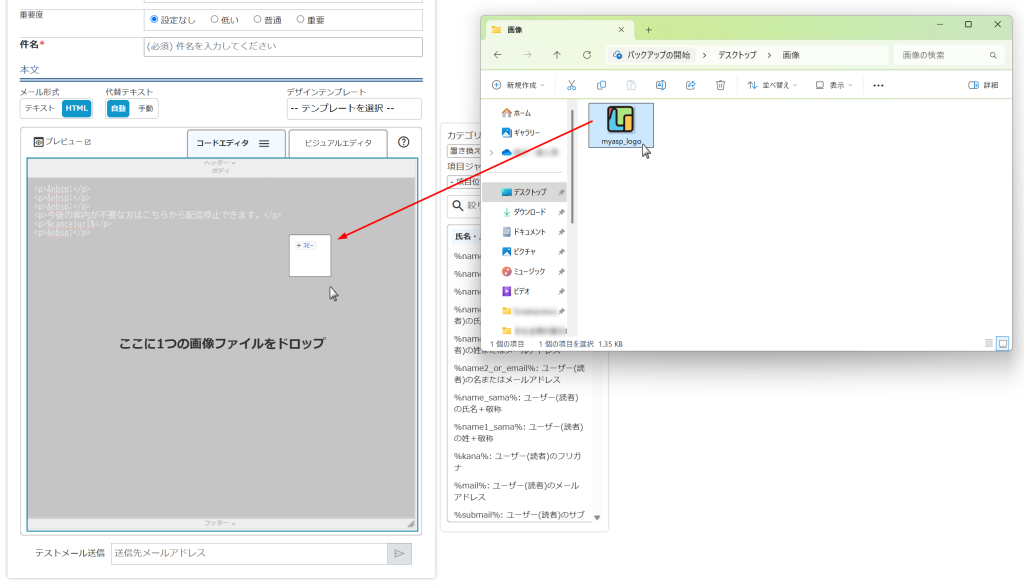
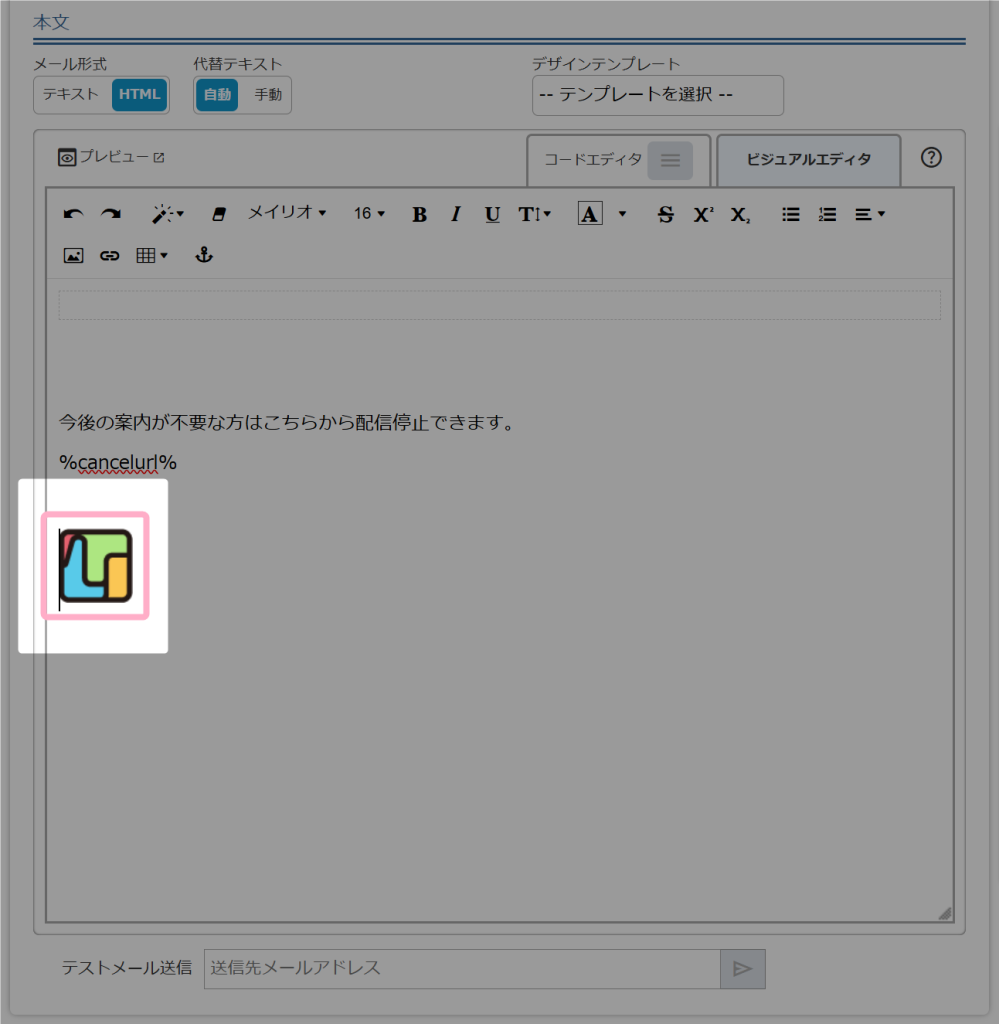
画像をドラッグ&ドロップして挿入する方法
HTML形式でメールを作成する場合、画像ファイルをメール本文にドラッグ&ドロップすることで画像を直接挿入することができます。
補足事項
アップロード可能なファイル
アップロードできるファイルの形式は、jpg、jpeg、gif、png、bmp、ico、svg、webpです。
また、アップロードできるファイルサイズは8MBまでです。
アップロードした画像の保存先
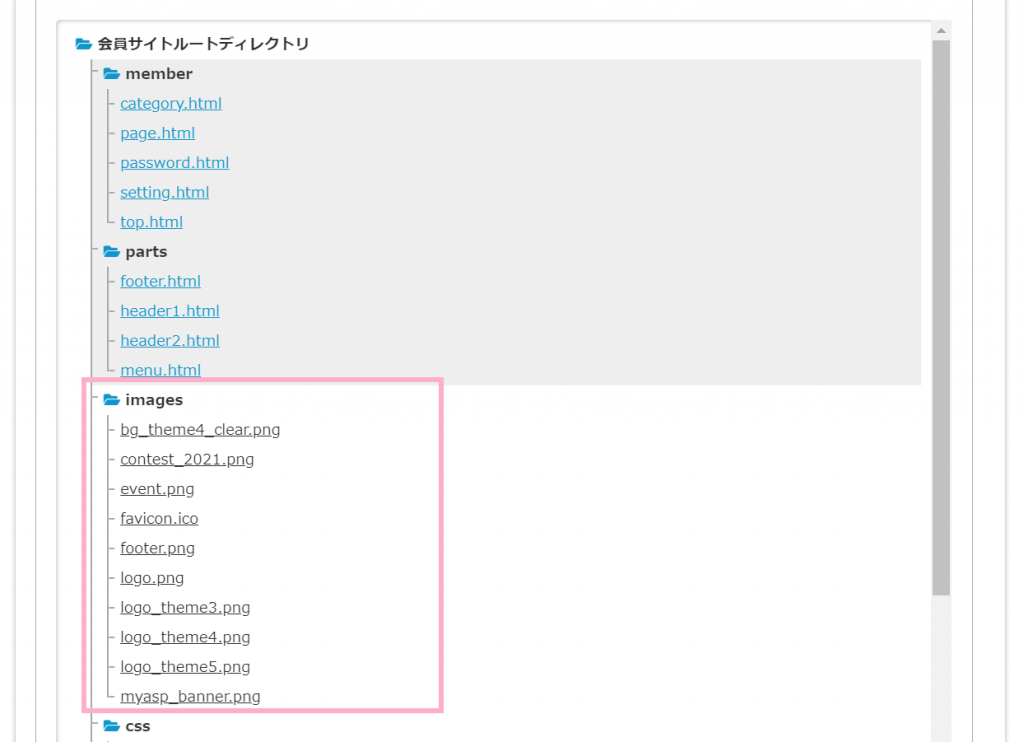
アップロードした画像は、会員サイト管理の「会員サイトルートディレクトリ」内にある、『image』ディレクトリに保存されます。
アップロードした画像は、「画像選択」画面の下部から保存先やファイル名を確認することもできます。
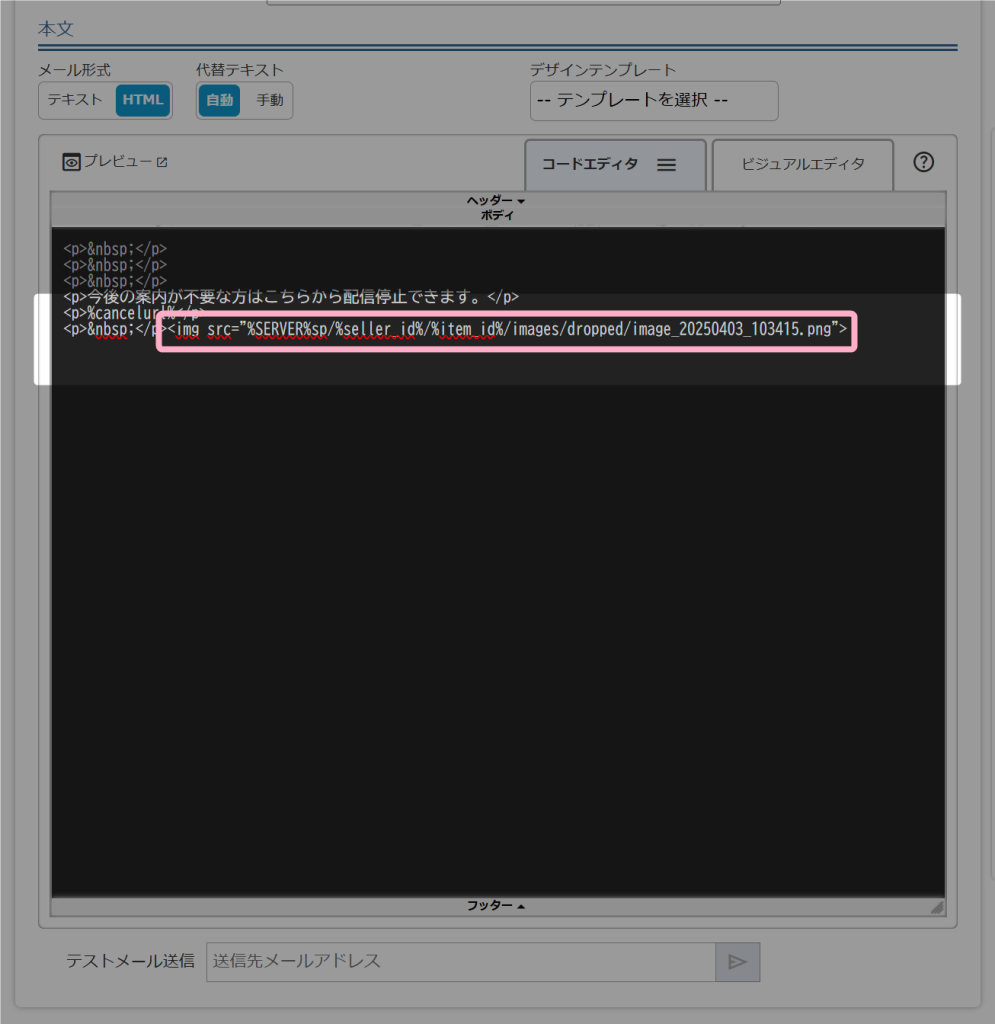
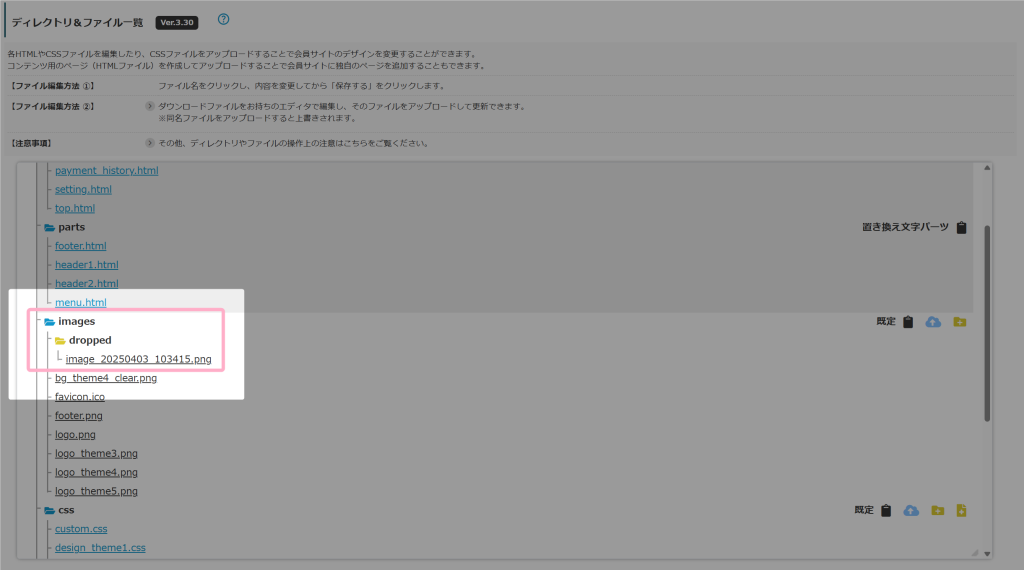
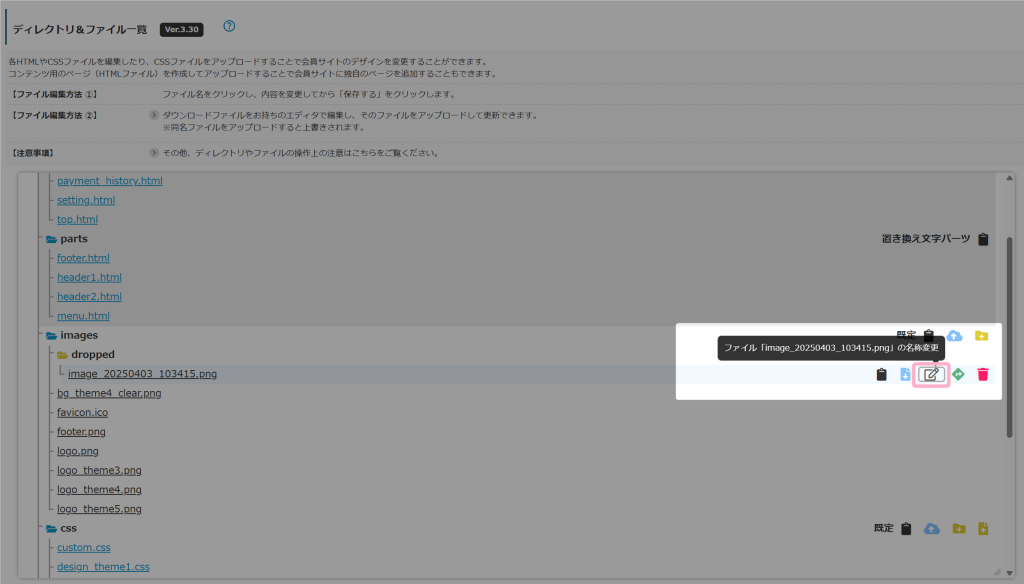
ドラッグ&ドロップで挿入した画像は、『image』ディレクトリ内に「dropped」ファイルが自動で作成され、そのフォルダ内に保存されます。
保存された画像のファイル名は『image_YYYYMMDD_HHMMSS』となります。
同じ名前の画像をアップロードした場合
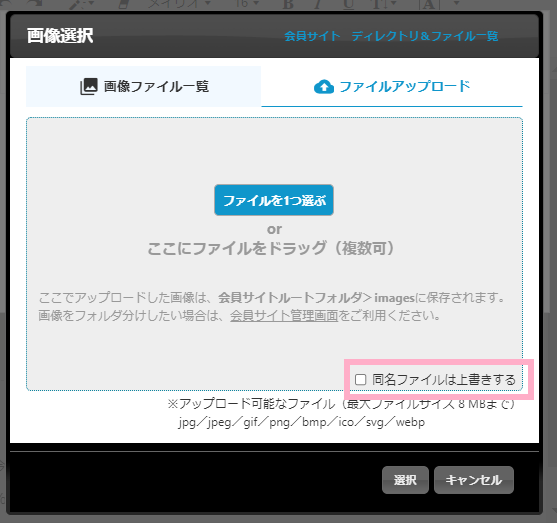
アップロードする画像について、「image」ディレクトリ内に既に同名のファイルが存在していた場合、ファイルを上書きするか、しないかは「同名ファイルは上書きする」のチェックのON/OFFを切り替えることで選択することができます。
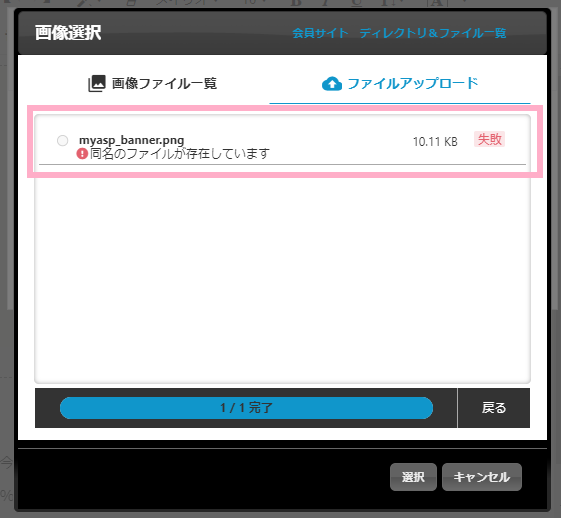
デフォルト状態では「同名ファイルは上書きする」のチェックは外れた状態となっており、既に存在するファイルと同じ名前の画像をアップロードした場合はアップロードが「失敗」の状態となりファイルは上書き保存されません。
ファイルを上書きしたい場合は、画像をアップロードする際に、「同名ファイルは上書きする」のチェックを入れた状態で画像をアップロードしてください。