登録フォームのデザインを任意のものに変える方法は以下の2種類あります。
1)「登録フォームデザイン」画面から編集する
2)「登録フォームタグ発行」したタグを編集して外部サイトに組み込む
※ どちらの方法をとる場合でも、ある程度HTMLなどの知識が必要になります。
1)「登録フォームデザイン」画面から編集する
登録フォームのデザインを変更する
デザインを変更したいシナリオの
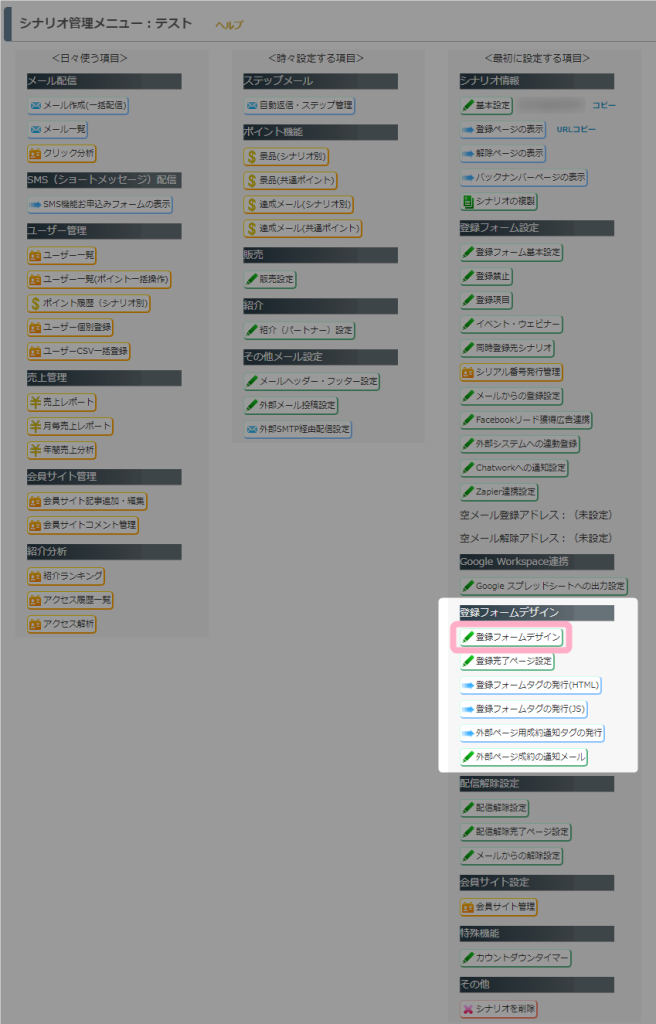
シナリオ管理メニュー > 登録フォームデザイン
から登録フォームデザイン画面を開きます。
登録フォームデザイン画面では以下の項目を組み合わせて登録ページのデザインを設定します。
| 項目 | 内容 |
|---|---|
| ヘッダー | ページ上部に表示される部分のタグ |
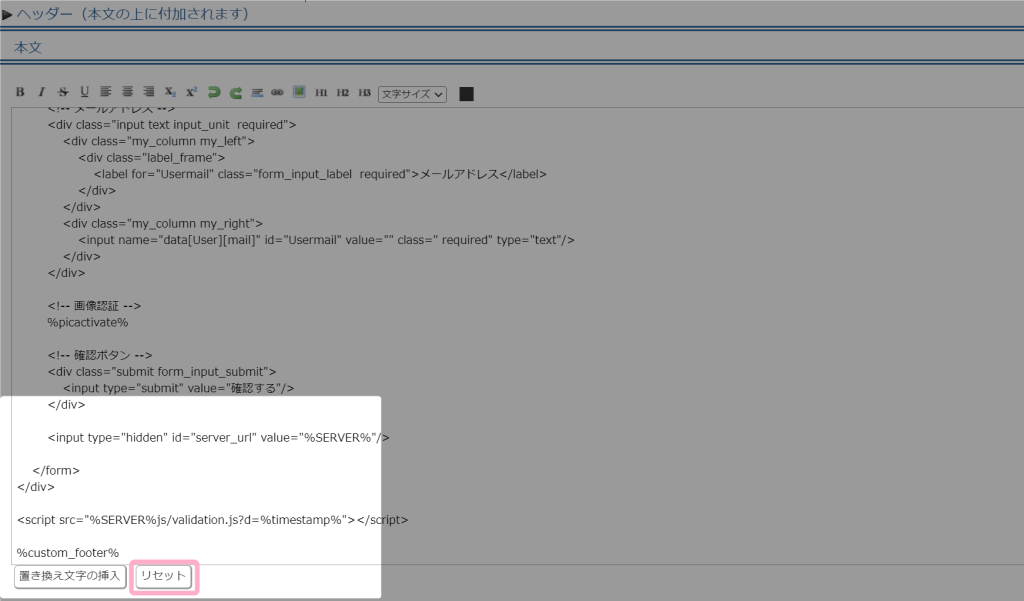
| 本文 | ページ中央に表示される部分のタグ。主にここでデザインの変更を行います。 |
| フッター | ページ下部に表示される部分のタグ |
| custom_header | 置き換え文字 %custom_header% の部分に挿入されるタグ |
| custom_footer | 置き換え文字 %custom_footer% の部分に挿入されるタグ |
登録フォームは
ヘッダー + 本文 + フッター
の形で生成されますので、基本的にはその3点を編集する形になります。
必要に応じてcustom_header、custom_footerなども使用ください。
※「本文」内のHTMLを編集した後に、登録項目を変更すると、編集内容がリセットされてしまいますが、
ヘッダー・フッター・custom_header・custom_footerの編集内容は残りますので使い分けると便利です。
変更したデザインの登録フォームを開く
ここで編集を行った登録フォームは、
シナリオ管理メニュー > 登録ページの表示
で開くことができます。
編集に失敗してしまった場合は……
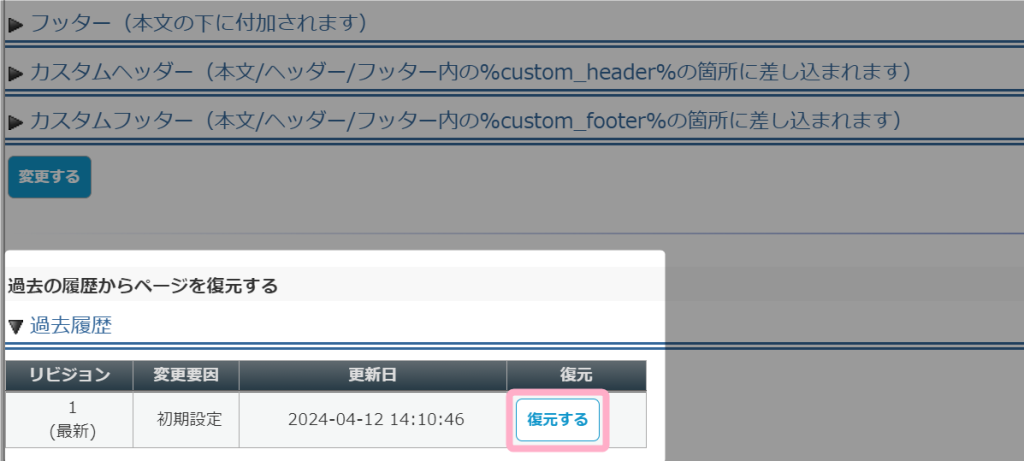
編集に失敗した状態で保存し、表示がおかしくなってしまった場合は、過去履歴の「復元する」というボタンで復元することが可能です。
また、各部分の入力フォームの下にある「リセット」ボタンで初期値に戻すことも可能です。
※編集した内容はなくなってしまいますので注意してご利用ください。
2)「登録フォームタグ発行」したタグを編集して外部サイトに組み込む
MyASPで用意している登録フォームのページではなく他のサイトの一部として登録フォームを表示したい場合は、
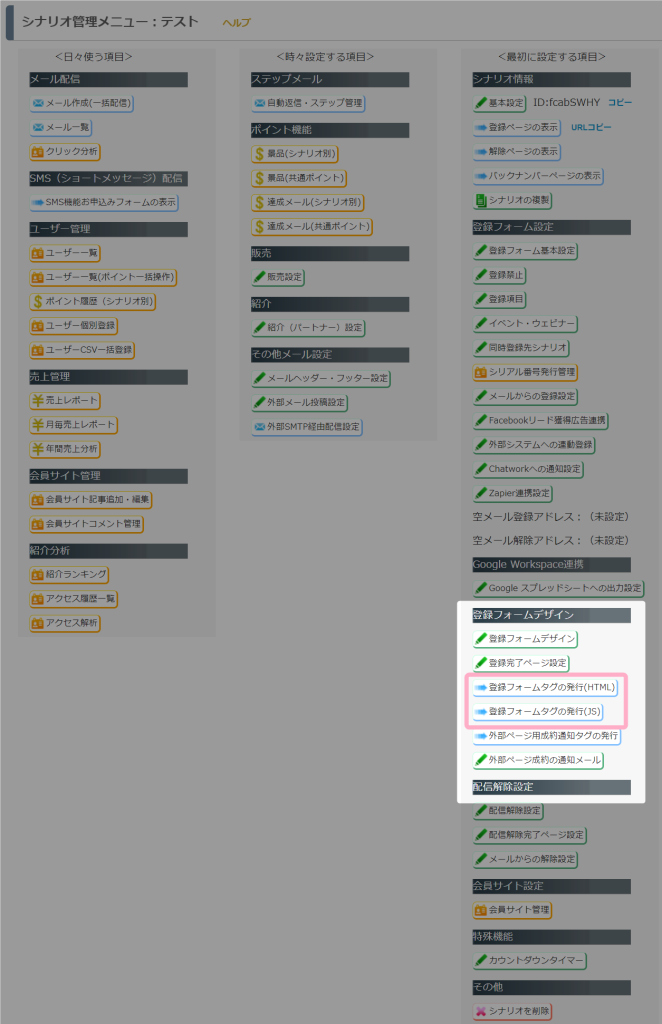
シナリオ管理メニュー > 登録フォームタグの発行(HTML)
または
シナリオ管理メニュー > 登録フォームタグの発行(JS)
から登録フォームのタグを発行します。
「登録フォームタグの発行(HTML)」または「登録フォームタグの発行(JS)」のボタンを押すとポップアップでウインドウが開き、生成されたタグが表示されていますので、その内容をコピーして登録フォームを設置したいサイトでご利用ください。
HTMLとJSには以下のような違いがあります。
| タグ | 特徴 |
|---|---|
| 登録フォームタグの発行(HTML) | 登録フォームをHTMLのタグとして生成します。 登録フォームを作るのに記載する必要のあるタグの量は増えますが、HTMLのタグとして出力されるので任意のデザインに変更が可能です。 「登録フォームタグの発行(HTML)」ボタンを押したタイミングで設定している内容で登録フォームタグを生成するので、その後登録フォームの設定を変えた場合には再発行が必要です。 |
| 登録フォームタグの発行(JS) | 登録フォームを生成するJavaScriptを実行するタグを生成します。 細かなデザインの調整が出来ませんが、登録フォームを作るのに記載する必要のあるタグの量少なく、MyASPで登録フォームの設定を変更しても、自動的に最新の状態になります。 「イベント・ウェビナー機能」を使う場合は、表示した時間に応じて選択肢が変わるため、こちらが適しています。 |
用途に合わせ必要なほうをご利用ください。