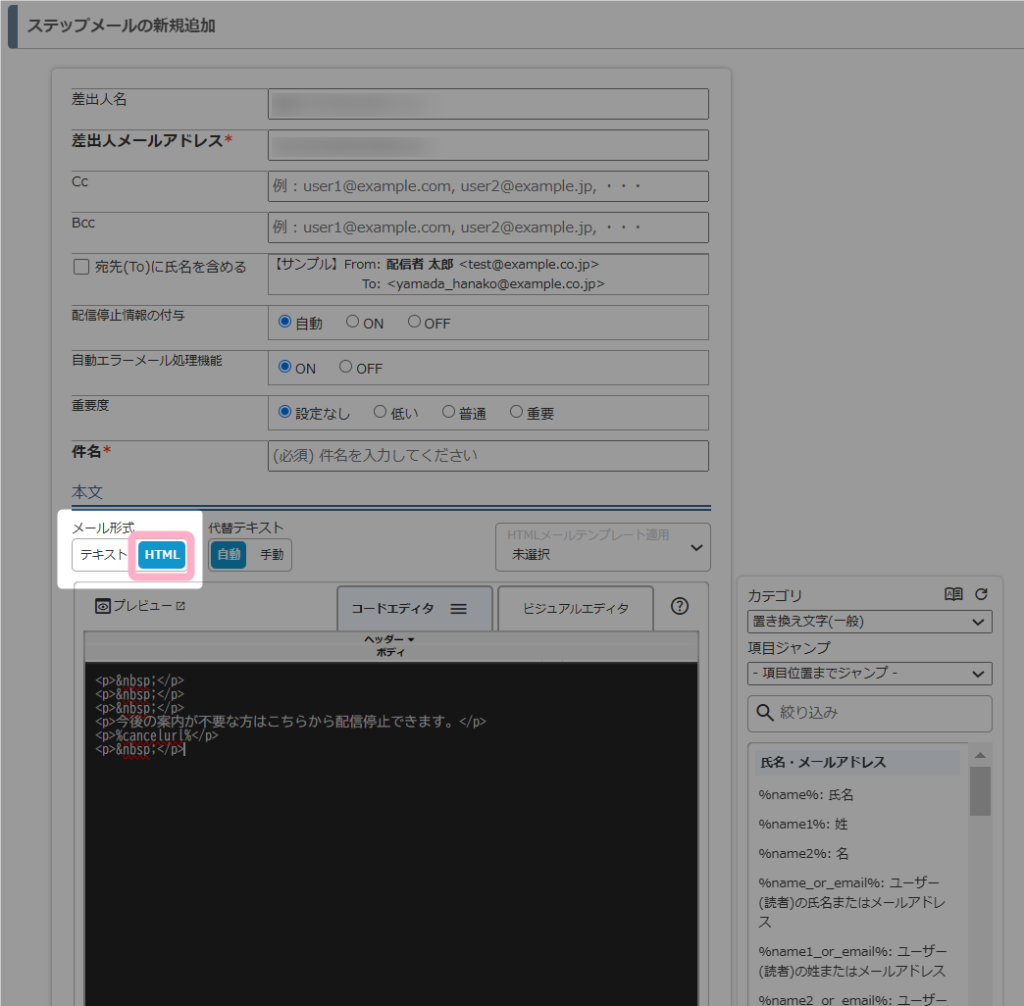
HTMLメールは、メール作成・編集画面でメール形式を「HTML」に指定することで作成することができます。
HTMLメールの詳細は下記マニュアルをご覧ください。
参考:画面説明:HTMLエディタ
目次
HTMLメールの利用方法
MyASPでは、HTML形式でメールを作成することでメール本文に画像を埋め込んだり、メール開封率の測定等を行うことができます。
具体的な設定方法は下記マニュアルをご覧ください。
参考:画像付きのメール送信は可能でしょうか?
参考:マイスピーで配信したメールが開封されたかを簡単に確認(開封率の測定)することはできますか?
HTMLメールを作成する際の注意事項
HTMLエディタの「コードエディタ」でご自身でHTMLタグを記載する場合は、下記にご注意ください。
- タブ文字は空白に置き換える
タブ文字を入れてしまうと、メールソフトによっては解釈エラーで崩れてしまうことがあります。
タブ文字は空白に置き換えて設定してください。 - headのmetaタグの文字コードはutf-8を指定する
MyASPでHTMLメールの本文に使用する日本語のエンコーディングがUTF-8を使用しているため、文字コードを合わせてください。 - テーブルレイアウトを使用する
CSS3には非対応のメールソフトが多いため、tableやp,div,spanなどの基本的なタグを中心に組んでください。
iframeやHTML5系のタグは非推奨です。 - インラインCSS(各タグにstyle属性で指定)を使う
インラインCSSは横に長すぎると送信時にレイアウトが崩れてしまう恐れがあります。適宜改行を入れてください。
外部CSSファイルを指定する方法は非対応のメールソフトが多いためご注意ください。 - 画像は外部サイトにアップしてURL参照する形にするか、URLに埋め込む方式(URLスキームでBASE64エンコード)で設定してください。
添付ファイルに付けるだけでは参照できませんのでご注意ください。 - JavaScriptやJQueryも使わない
基本的に動かないケースが多いため、利用は控えることをおすすめします。 - メール内のURLにはリンクタグを利用する
リンクタグを利用していないURLは、受信者側のメールソフトによっては自動的にハイパーリンクにならないことがあります。
クリックさせたいURLにはリンクタグを利用することをおすすめします。。
関連:テキスト形式メールで送ったメールを受信して見たら、メール本文中のURLがハイパーリンク(自動的にクリック状態)になっていないのですが、どうしてでしょうか?
HTMLメールのサンプルデータ
MyASP(マイスピー)通信がとても綺麗でシンプルなHTMLデザインでぜひ使いたいのですが、こちらの雛形などはどこかに公開されていますか?
現在は下記デザインのテンプレートを配布しています。
同時に
- メールテンプレートをMyASPに取り込む方法
- MyASPのビジュアルエディタで編集する方法
- MyASPのコードエディタで編集する方法
など図解付きの利用ガイドもご用意しています。

ご利用の際には下記の使い方・注意事項をご一読ください。
※マイスピー通信デザインのHTMLメールテンプレートは、公開終了しました。
(2021年4月13日公開終了)
MyASPでは、「HTMLメールテンプレート」を適用することでHTMLメールのデザインを簡単に変更することもできます。
詳細は下記マニュアルをご覧ください。
参考:機能解説:メールのデザインテンプレート
サンプルデータのダウンロード(お申込み)
サンプルデータは下記リンク先のフォームからお申込みください。
お申込み後、使い方ガイドと無料テンプレートをお届けします。
【お申込前に必ずご確認ください】
当サイトで配布するテンプレートは全て「利用規約」に基づきます。
規約の範囲内であれば、個人、法人、商用、非商用問わず無料でご利用いただけます。
お申込みいただいた時点で利用規約に同意したものといたします。
サンプルデータの使い方
サンプルのデザインをMyASPに取り込む方法
- メール作成画面を開き、メール形式では、「テキスト」を選択します。
- ダウンロードしたSample.htmlをテキストエディタで開きます。
- サンプルhtmlコードをそのまま本文へ貼り付けます。
- メール形式を「テキスト」から「HTML」へ切り替えます。
HTMLに切り替えた際に表示される警告メッセージは「そのまま」をクリックします。 - 「プレビュー」からデザインが反映されていることを確認します。
画像の埋め込み方法
imgタグの「src=”https://(画像ファイル)”」と表記されているURL(https://から)部分を、ご自身で用意した画像ファイルのURLに書き換えることで画像を埋め込むことができます
※メール作成編集画面の
分析オプション > 短縮URL(クリック分析)を使用する
にチェックを入れると、メール内の「https://」で始まるURLがリストアップされますので、「遷移先URL」に画像のファイルのURLを書き換えると便利です。
HTMLメールで画像を挿入する場合、ビギナープランやパーソナルプランをご契約の場合はMyASP上に画像アップロードすることができません。
FTPソフトや外部サイト(ブログなどをお持ちでしたらそのサイト)などに画像をアップロードし、画像URLを取得してご利用ください。
また、画像に指定するURLは必ず「絶対パス」で指定してください。
使用上の注意点
- HTMLメール内に画像を大量に使用した場合、表示速度が遅くなります。
画像の使用枚数が多くなる場合は、画像の容量を圧縮して使用することを推奨します。 - 配布しているサンプルデータは参考用となります。
加工せずそのまま使用するのはお控えください。 - サンプルデータを使用してHTMLメールを作成する際にデザインを変更したい場合は、ビジュアルエディタではなくコードエディタをご利用ください。