シナリオ管理メニュー > 登録フォームデザイン
では、登録フォームのデザインを変更することができます。
具体的な編集方法については、マイスピーの登録フォームは、WEBデザイナーによりデザイン調整したりHPに埋め込んだりと色々カスタマイズ可能なのでしょうか?をご覧ください。
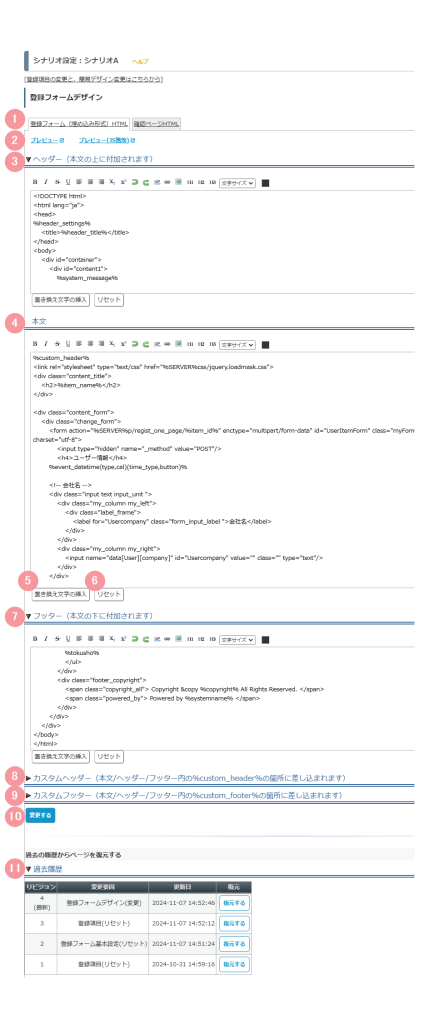
画面説明
| 番号 | 項目名 | 詳細 |
|---|---|---|
| 1 | フォーム切り替えタブ | タブを切り替えることで、編集するフォームを切り替えることができます。 |
| 2 | プレビュー | 編集したフォームのプレビューを確認することができます。 |
| 3 | ヘッダー | ※「▶」をクリックすると入力欄が表示されます。 <!DOCTYPE html>~<body>までのHTMLタグを編集できます。 <title>や<meta>タグなどの追記・変更が行えます。 |
| 4 | 本文 | HTMLを編集することで、本文のデザインを変更することができます。 |
| 5 | 置き換え文字の挿入 | 該当の入力欄に置き換え文字を挿入することができます。 ※本文以外の入力欄でも利用できます。 参考:機能解説:置き換え文字 |
| 6 | リセット | クリックすると、該当の入力欄の内容が初期状態にリセットされます。 ※本文以外の入力欄でも利用できます。 |
| 7 | フッター | ※「▶」をクリックすると入力欄が表示されます。 「本文」以下~までのHTMLのタグを編集できます。 コピーライト表記部分等の編集を行うことができます。 参考:登録ページのCopyright ©を変更したいのですが、どのように変更すれば良いでしょうか? |
| 8 | カスタムヘッダー | ※「▶」をクリックすると入力欄が表示されます。 自身で追加CSSやJS(JavaScript)を追記したい場合にご活用ください。 |
| 9 | カスタムフッター | ※「▶」をクリックすると入力欄が表示されます。 自身で追加CSSやJS(JavaScript)を追記したい場合にご活用ください。 |
| 10 | 変更する | 編集内容を保存することができます。 |
| 11 | 過去履歴 | 「▶」をクリックすると登録フォームデザインの編集履歴が表示されます。 復元したい履歴の「復元する」をクリックすることで、ページを復元することができます。 ※「変更する」ボタンをクリックするまで保存されません。ご注意ください。 |
この記事は役に立ちましたか?
ご回答いただきありがとうございます!
ページURL: https://docs.myasp.jp/?p=41786