メルマガ登録時に入力してもらったメールアドレスをアップセルした外部のページに引き継ぐことは出来ますか?
はい、可能です。
登録フォームURLの末尾にパラメータを付与し、
外部ページ側でパラメータを取得するためのJavaScriptを組み込むことで
MyASPに登録された情報を外部ページに引き継ぐことができます。
設定方法
1.登録完了ページURLに、パラメータ付きURLの形で飛ばしたいURLを登録する
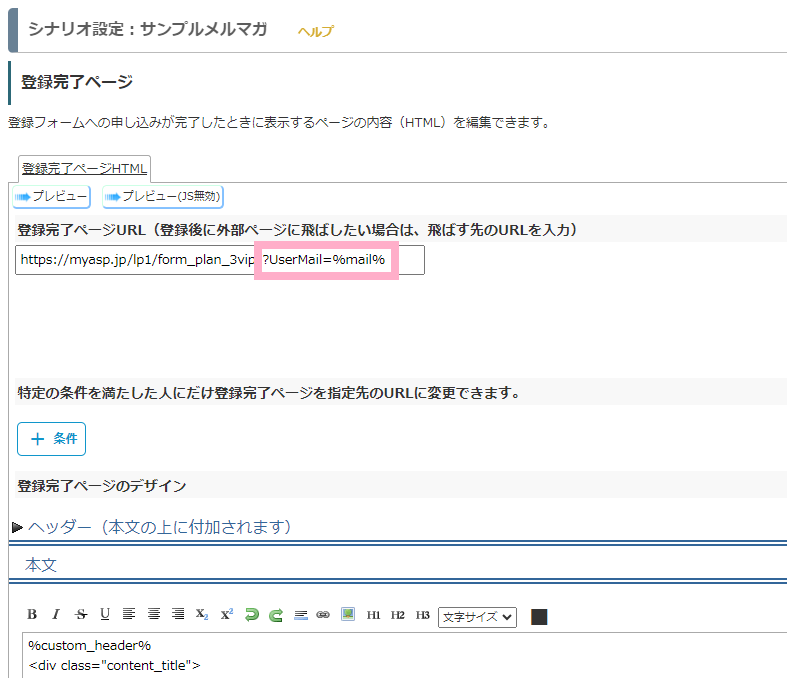
シナリオ管理メニュー > 登録完了ページ設定
にて、「登録完了ページURL(登録後に外部ページに飛ばしたい場合は、飛ばす先のURLを入力)」に
アップセルしたい外部ページのURLを設定します。
またこの際、URLの末尾に遷移先のページに引き継ぎたい情報をパラメータ追記します。
■追記例
https://(外部ページのURL)?mail=%mail%
%mail%はMyASPの置き換え文字なので、実際は「xxx@gmail.com」等、ユーザーのメールアドレスに置き換わります。
したがって上記の場合、「mail」という入力先に、MyASPに登録されたユーザーのメールアドレス情報を引き継ぎます。
パラメータ情報の追記に関しては下記のマニュアルも併せて参考にしてください。
参考:読者のメールアドレスが最初からフォームに入っているようにする方法
下記画像の例では、
MyASPのスタンダードプランお申込ページ「https://myasp.jp/lp1/form_plan_3vip」のメールアドレス欄に、読者のメールアドレスを取得できるように指定しています。
2.外部ページ側でURLからパラメータを取得しページ内に反映させる
詳細なHTMLやJavaScriptの設定方法はサポート対象外となりますので、実際に使用するJavaScript文はご自身でお調べの上ご用意ください。
弊社にご依頼頂く場合は有償オプション「フォーム設置&JSカスタマイズ」をお申込みください。
外部ページのHTML内に、URLで引き継いだパラメータ情報を取得するためのスクリプト文の記述を追加します。
■サンプルスクリプト
※以下のスクリプト文を使うことで、URL内のパラメータから値を取得します。
<script>
window.onload = function() {
// URLからメールアドレスの部分を取り出す
const url = new URL(window.location.href);
const params = url.searchParams;
const mail = params.get("mail");
}
</script>なお、実際にフォームに情報を反映させる際には、さらに取得したメールアドレス情報をフォーム上に反映させるためのスクリプトが必要となります。
参考(サンプル)
■MyASPのお申込ページのメールドレス欄に反映させる場合のサンプルスクリプト
※以下のスクリプトではメールアドレス欄(id属性:UserMail)にパラメータから取得したメールアドレス情報を挿入する指定を追記しています。
<script>
window.onload = function() {
// URLからメールアドレス部分を取り出す
const url = new URL(window.location.href);
const params = url.searchParams;
const mail = params.get("mail");
// IDを指定して、メールアドレスの欄に取り出したメールアドレスをセットする
const span = document.getElementById("UserMail");
span.innerText = mail;
}
</script>検索ワード:パラメーター