会員サイトルートディレクトリ内の各ファイルでは、どの部分のデザインを変更することができますか?
MyASPの会員サイトでは、
シナリオ管理メニュー > 会員サイト管理
の「ディレクトリ&ファイル一覧」にある各ファイルを編集することで、会員サイトのデザインを変更することができます。
本マニュアルでは、各ファイルがどの部分のデザインに対応しているかについて解説します。
※会員サイト機能に関する詳細は、「会員サイトを作成する手順を教えてください」をご覧ください。
目次
注意事項
ファイルの編集について
各ファイルを編集してデザインを変更する方法は、上級者向けの機能です。
簡単にデザインを変更したい場合は、「デザイン設定」より変更してください。
各ファイルを編集する場合、HTMLコードやJavaScript、CSS等のデザイン変更に関わる編集は基本サポートの範囲外です。
ご自身でご変更いただくか、プログラムの分かる方にご依頼ください。
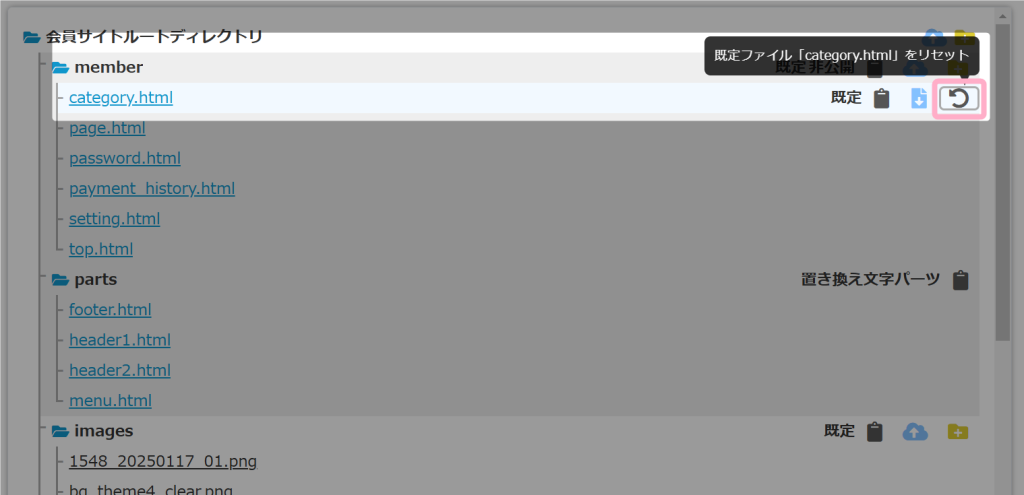
既定ファイルを編集してデザインが崩れてしまった場合には、各ファイル右側の「(リセット)」ボタンより、ファイルの内容をリセットすることができます。
ファイルの追加について
会員サイトルートディレクトリでは、既定ファイルを編集するだけではなく、任意ファイルを追加することが可能です。
ファイルを追加する際には、目的に沿ったディレクトリ内に追加することをおすすめします。
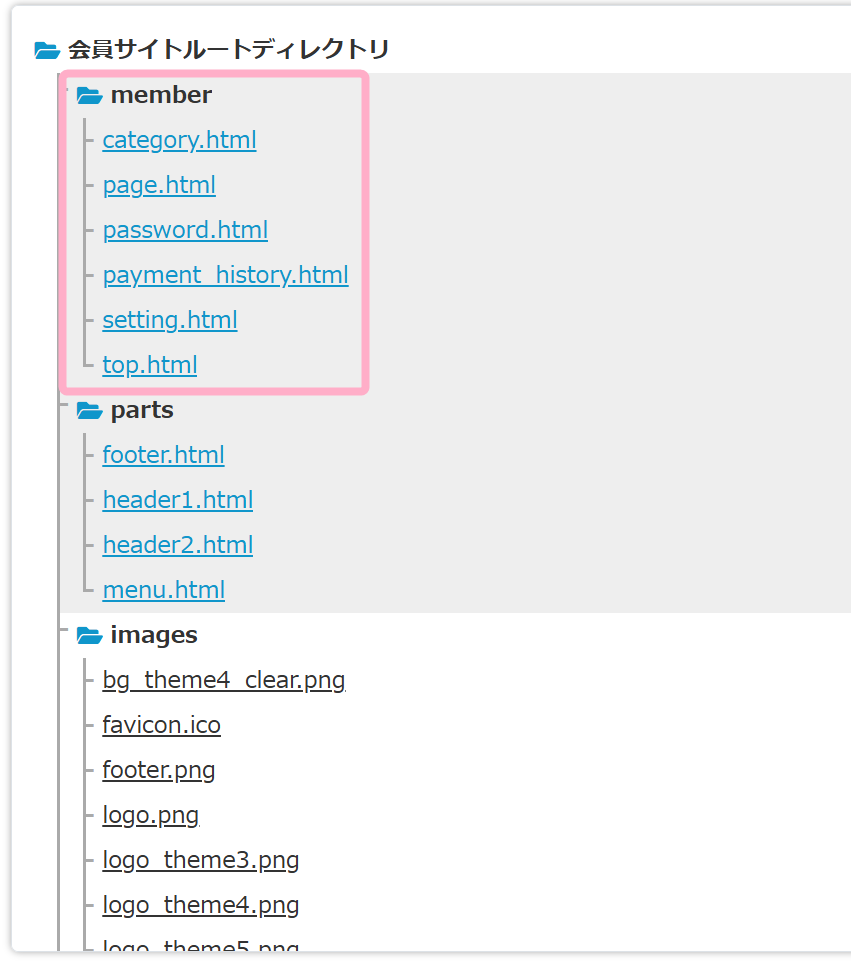
member
「member」ディレクトリ内のファイルでは、各種ページの内容を編集することができます。
「member」ディレクトリ内のファイルは、全て会員サイトへログインしたユーザーだけが閲覧できる非公開ページとなります。
会員サイトへログインしていないユーザーは閲覧することができません。
※「member」ディレクトリに追加した任意ファイルも非公開ページになります。
初期状態では、
- category.html
- page.html
- password.html
- payment.html
- setting.html
- top.html
の6つのファイルが用意されています。
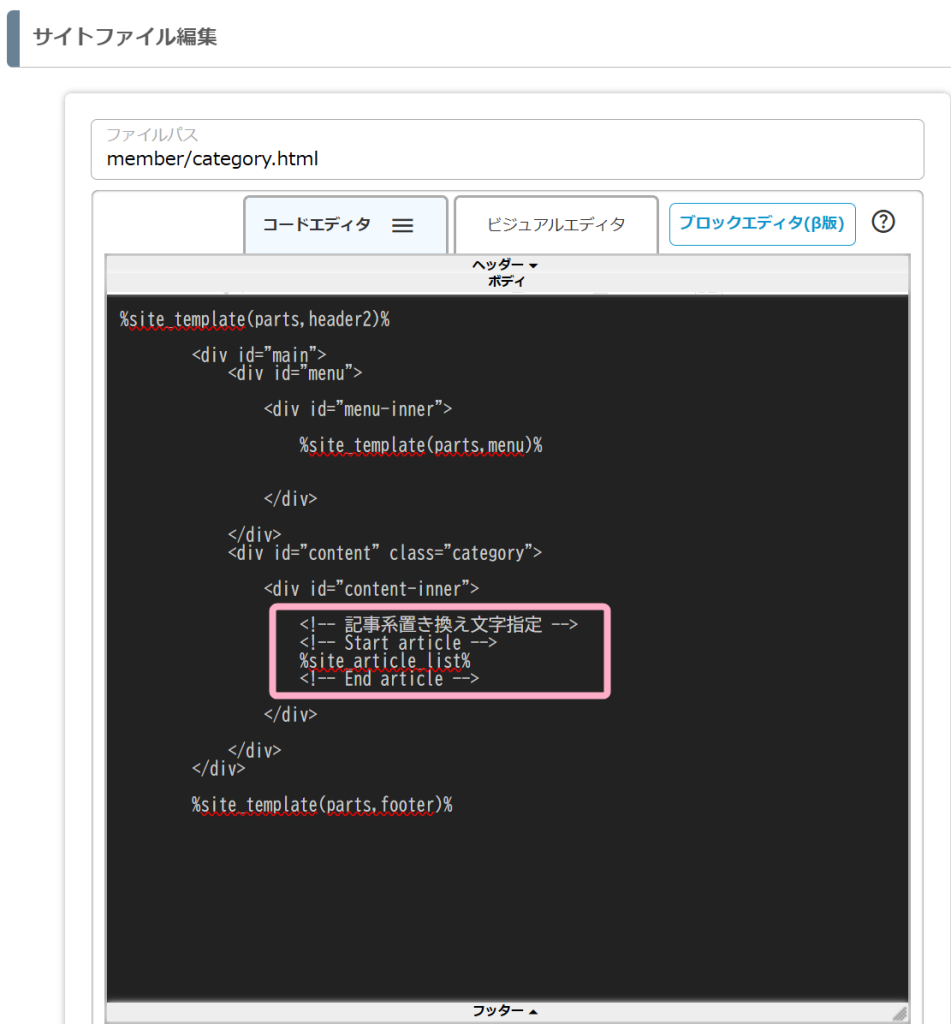
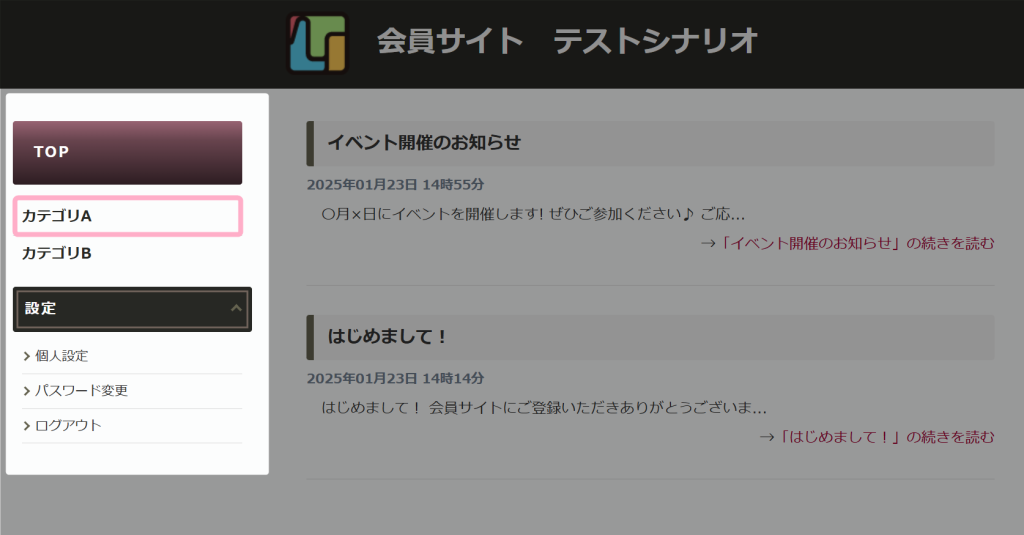
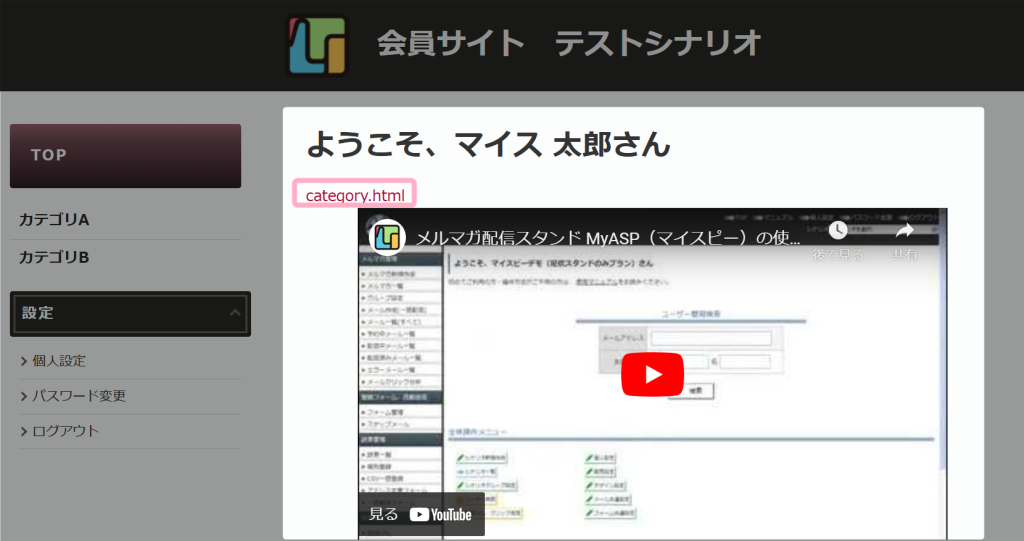
category.html
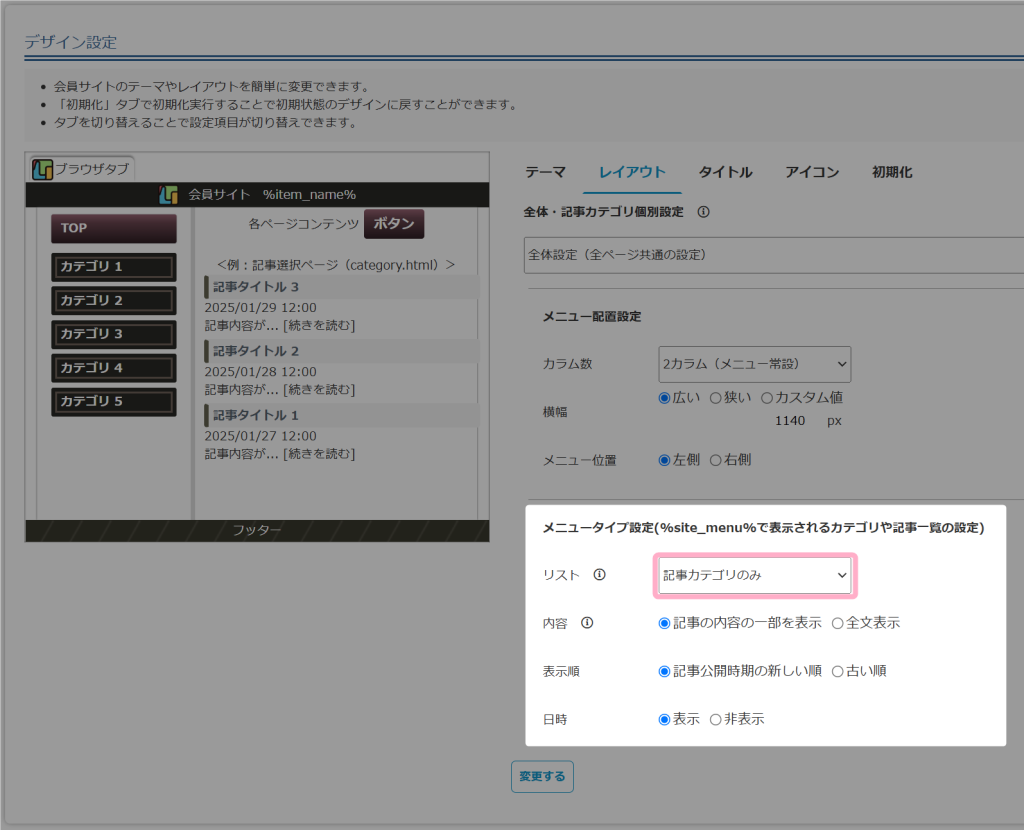
「category.html」ファイルでは、カテゴリを選択した際に表示されるページのデザインを変更することができます。
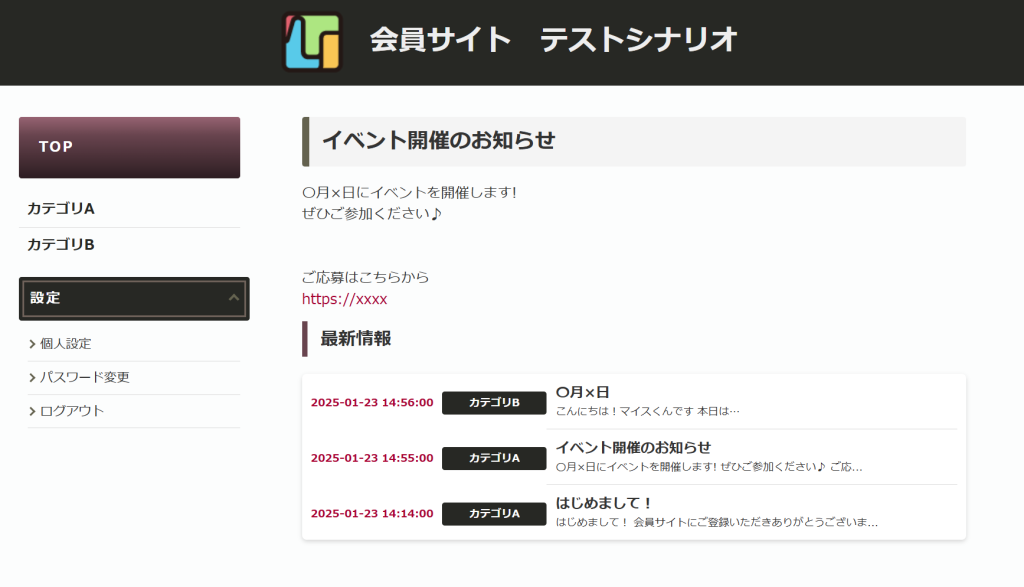
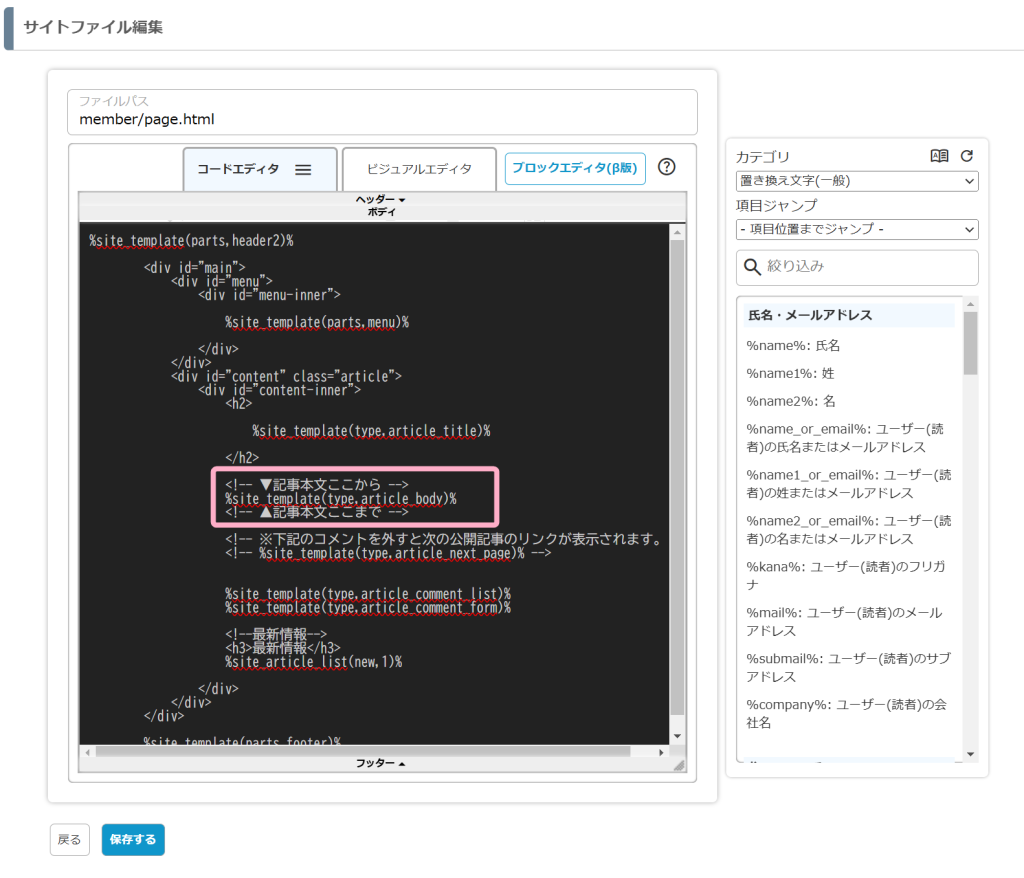
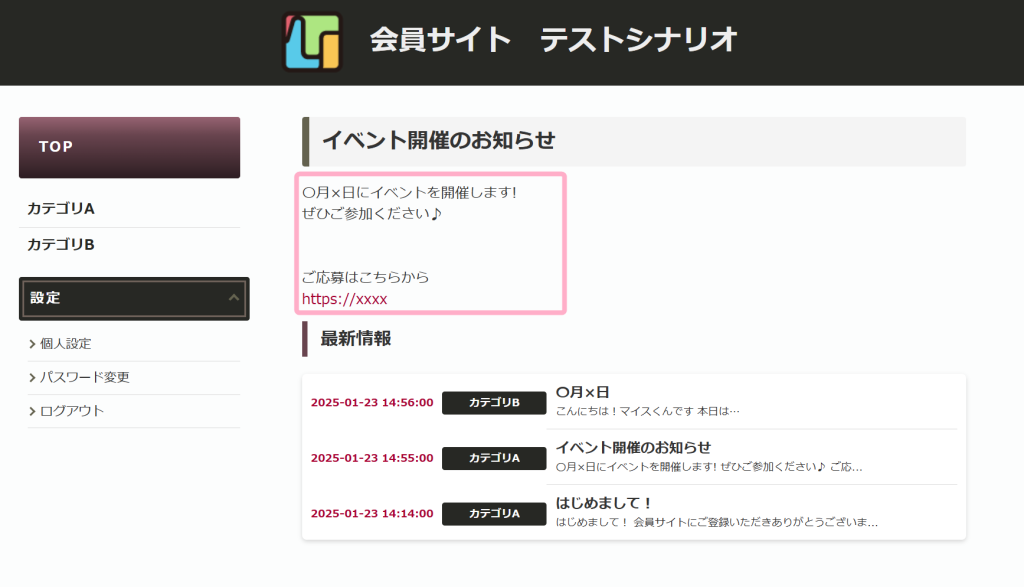
page.html
「page.html」ファイルでは、会員サイト記事ページのデザインを変更することができます。
password.html
「password.html」ファイルでは、パスワード変更画面のデザインを変更することができます。
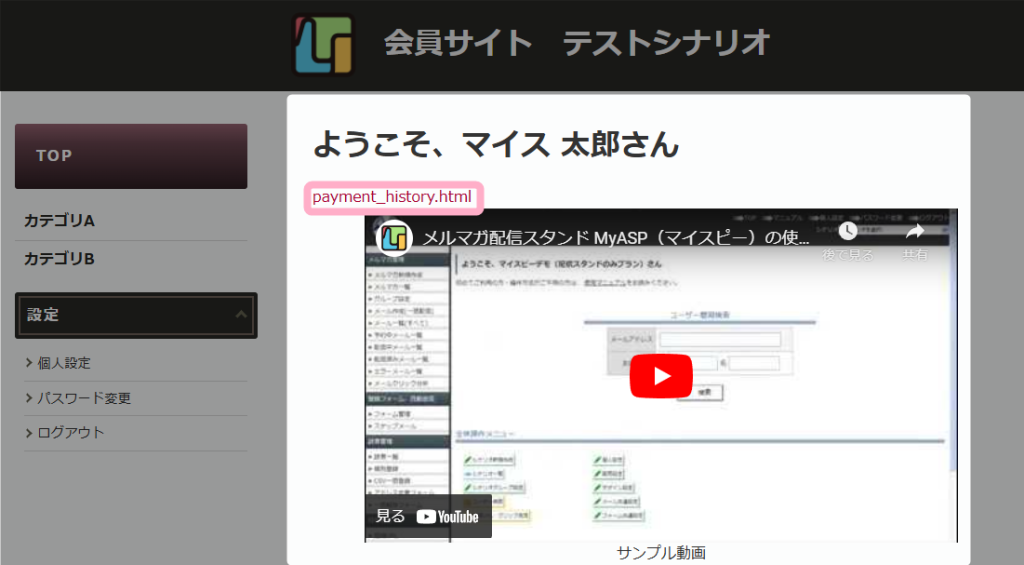
payment_history.html
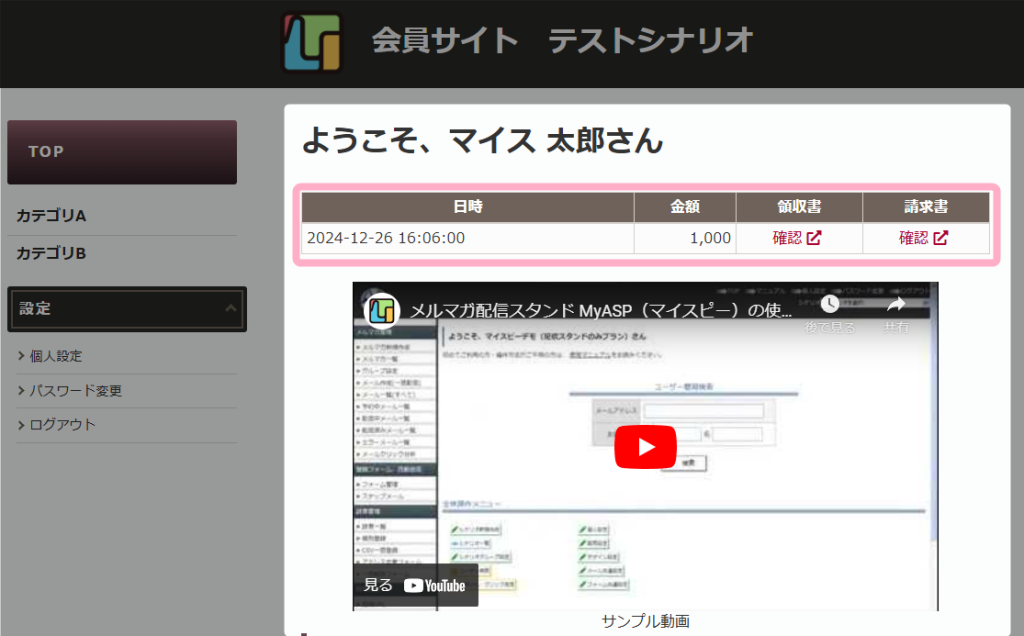
「payment_history.html」ファイルでは、支払履歴画面のデザインを変更することができます。
初期設定では、「支払履歴」はメニューに表示されていません。
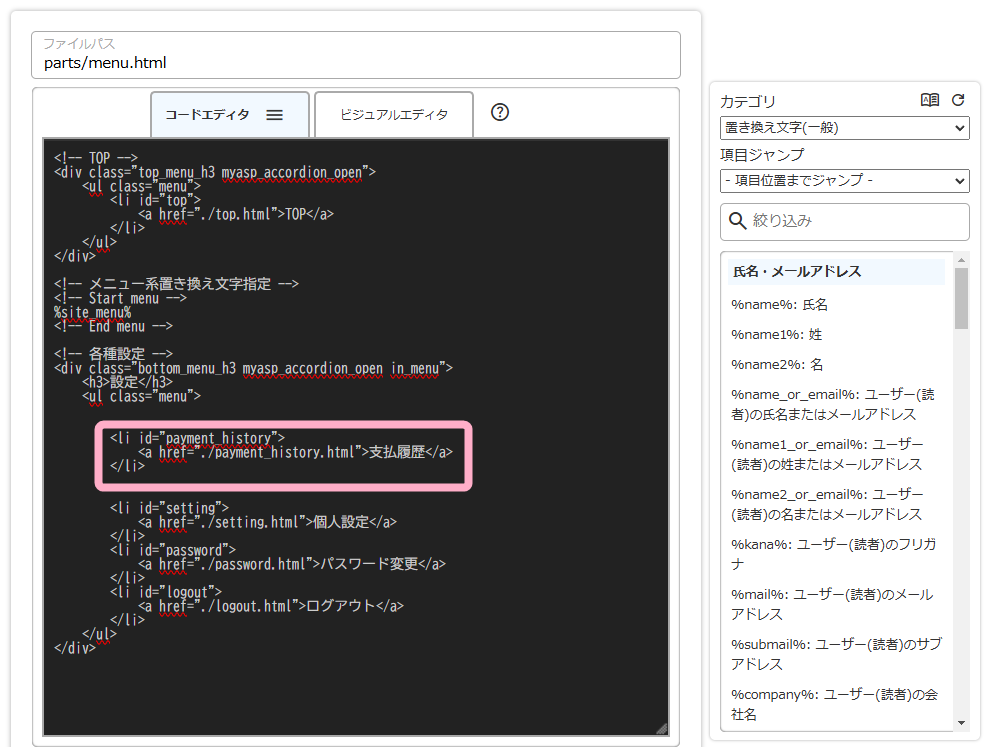
「menu.html」ファイル内のコメントアウトを下記のように削除すると、「支払履歴」を表示させることができます。
コメントアウト削除前
<!-- 支払履歴へのリンクを有効にする場合は、このコメントアウトを削除、またはリンク(Aタグ)を任意の場所に設置
<li id="payment_history">
<a href="./payment_history.html">支払履歴</a>
</li>
-->コメントアウト削除後
<li id="payment_history">
<a href="./payment_history.html">支払履歴</a>
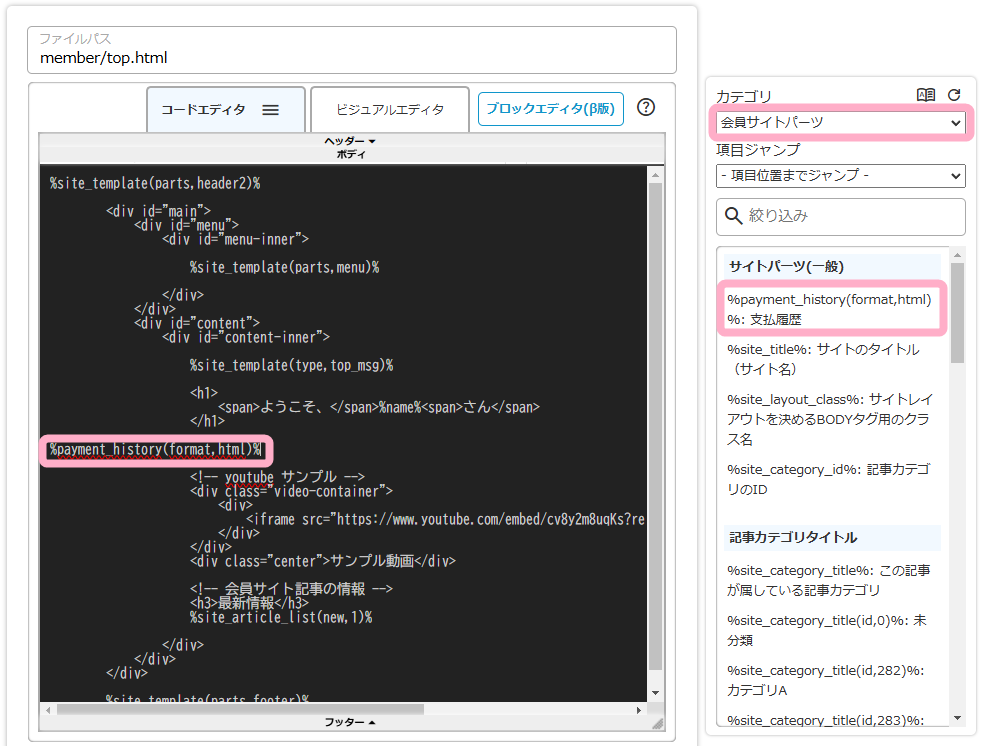
</li> もしくは、置き換え文字挿入パネルの「会員サイトパーツ」カテゴリにある「%payment_history(format,html)%」の置き換え文字を利用することで、任意の箇所に支払履歴を表示させることができます。
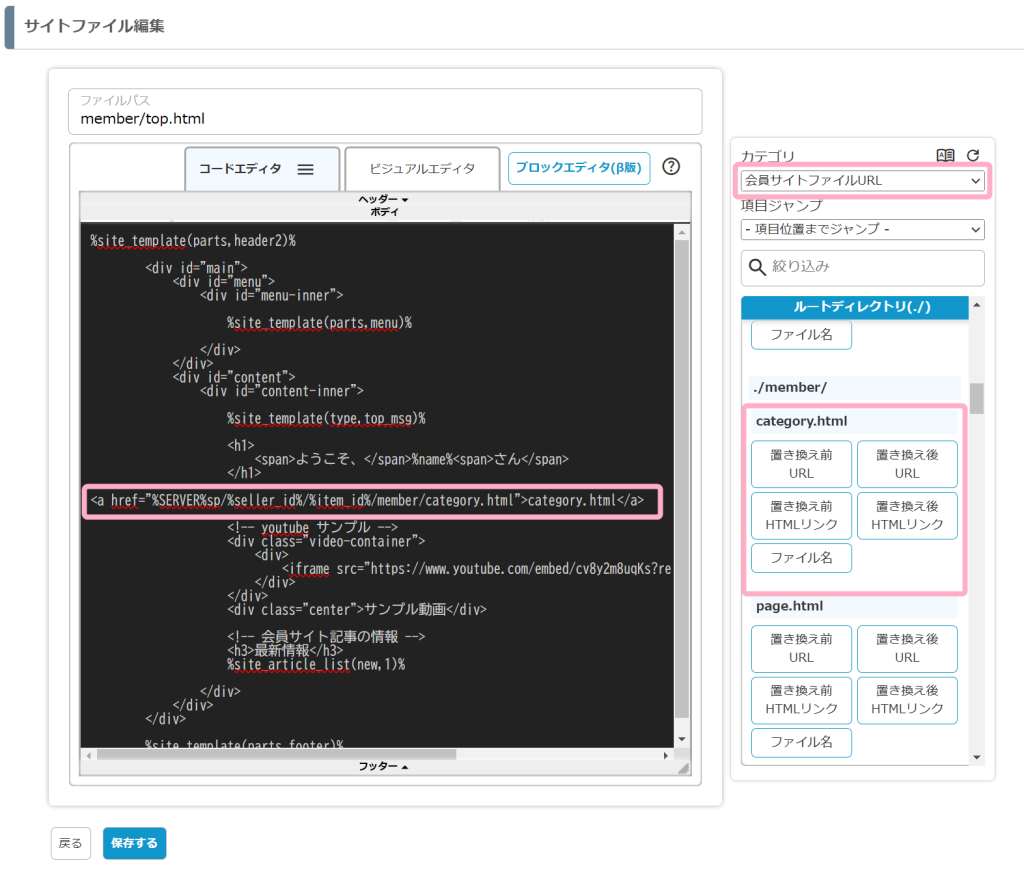
また、置き換え文字挿入パネルの「会員サイトファイルURL」カテゴリにある「payment_history.html」の置き換え文字を利用することで、任意の箇所に支払履歴のURLを記載することができます。
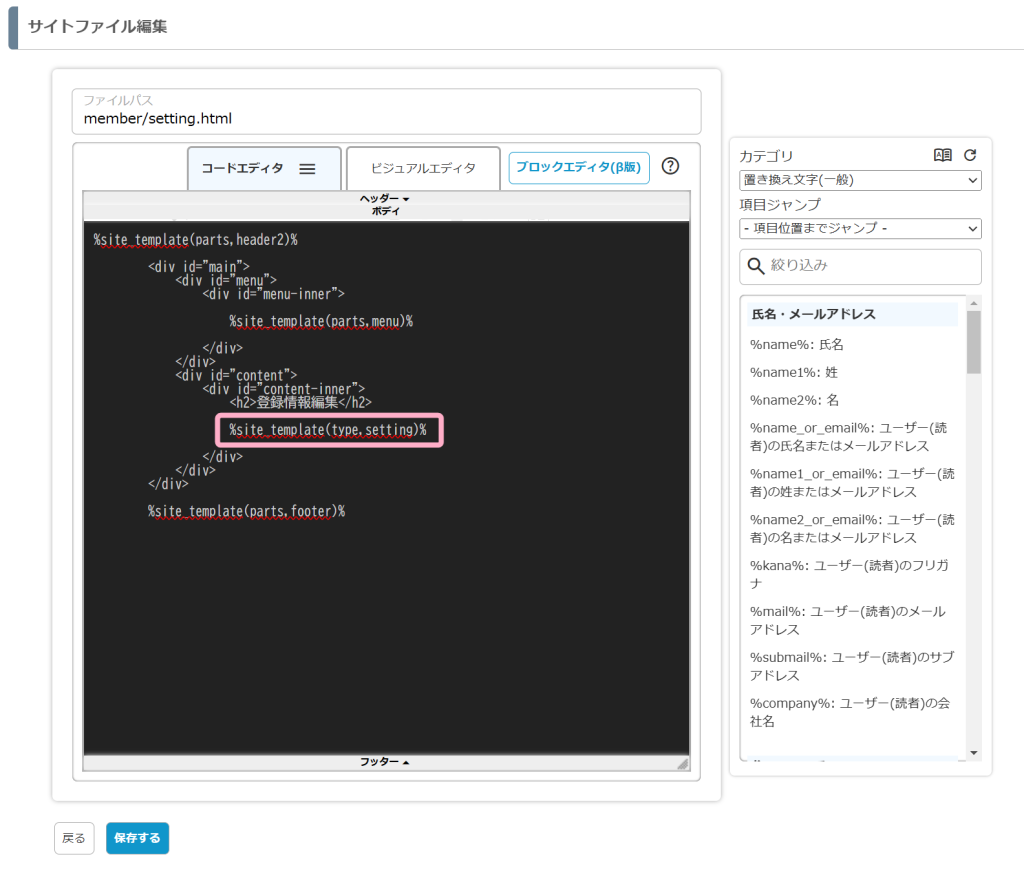
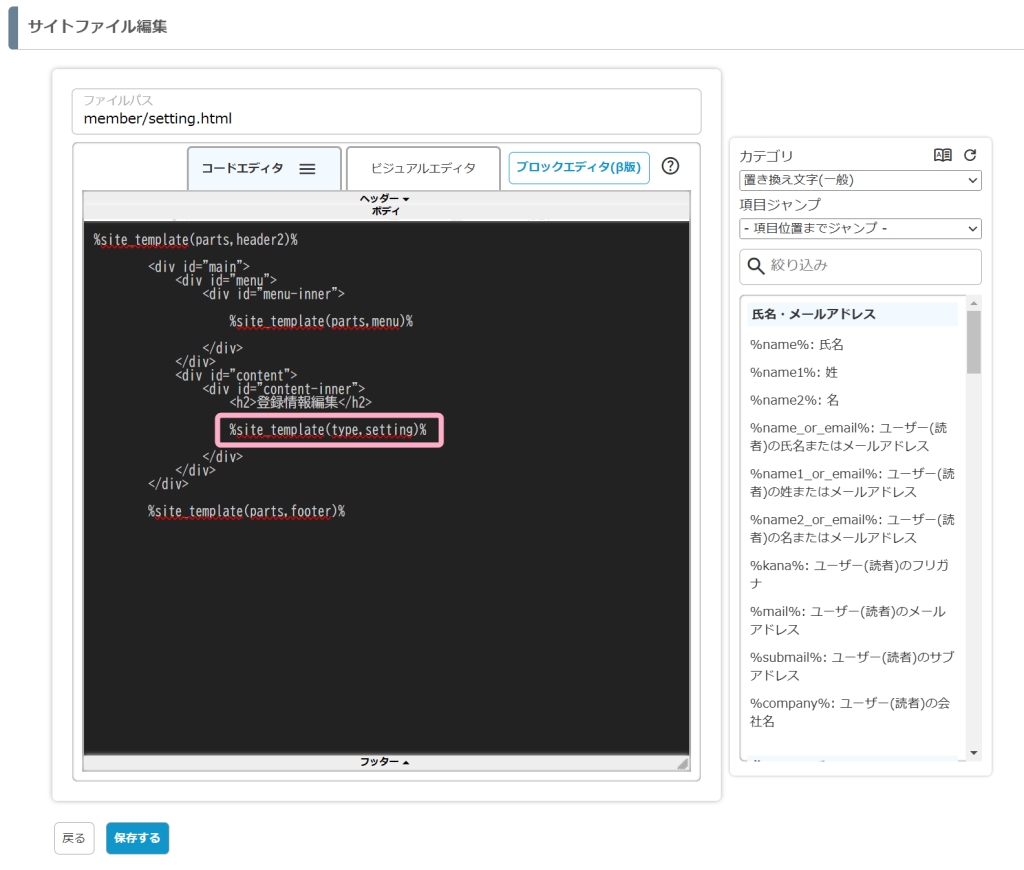
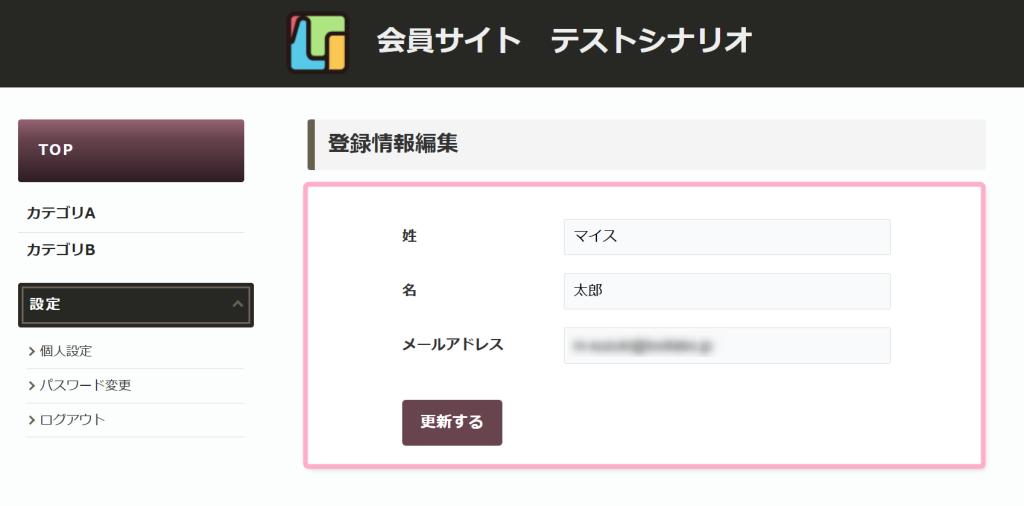
setting.html
「setting.html」ファイルでは、個人設定(登録情報編集)画面のデザインを編集することができます。
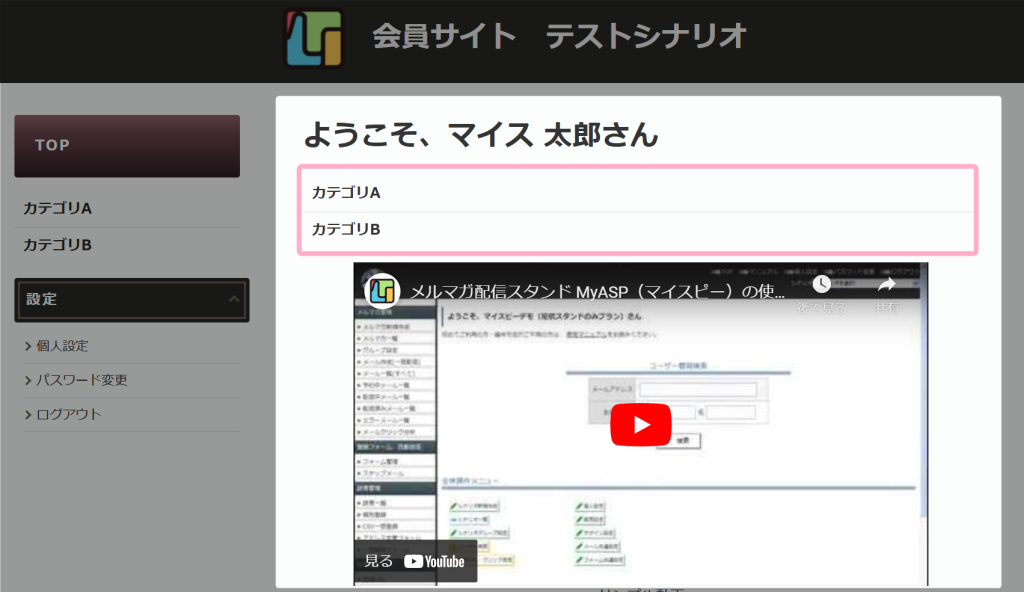
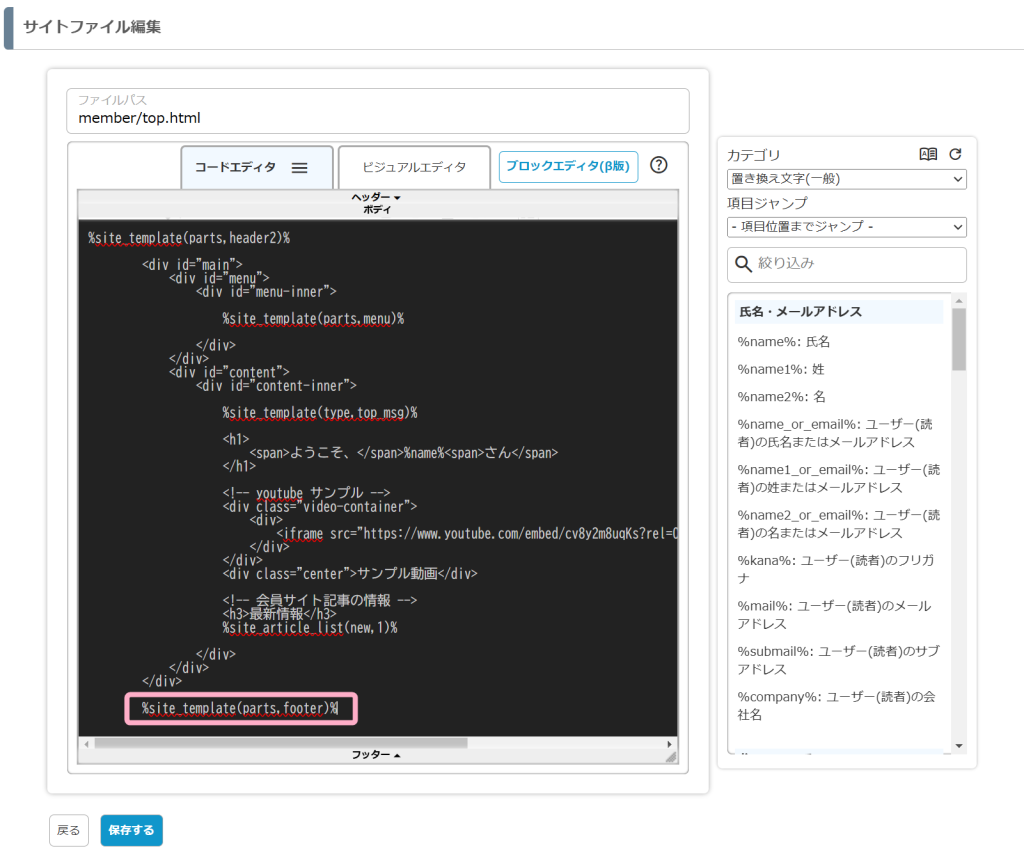
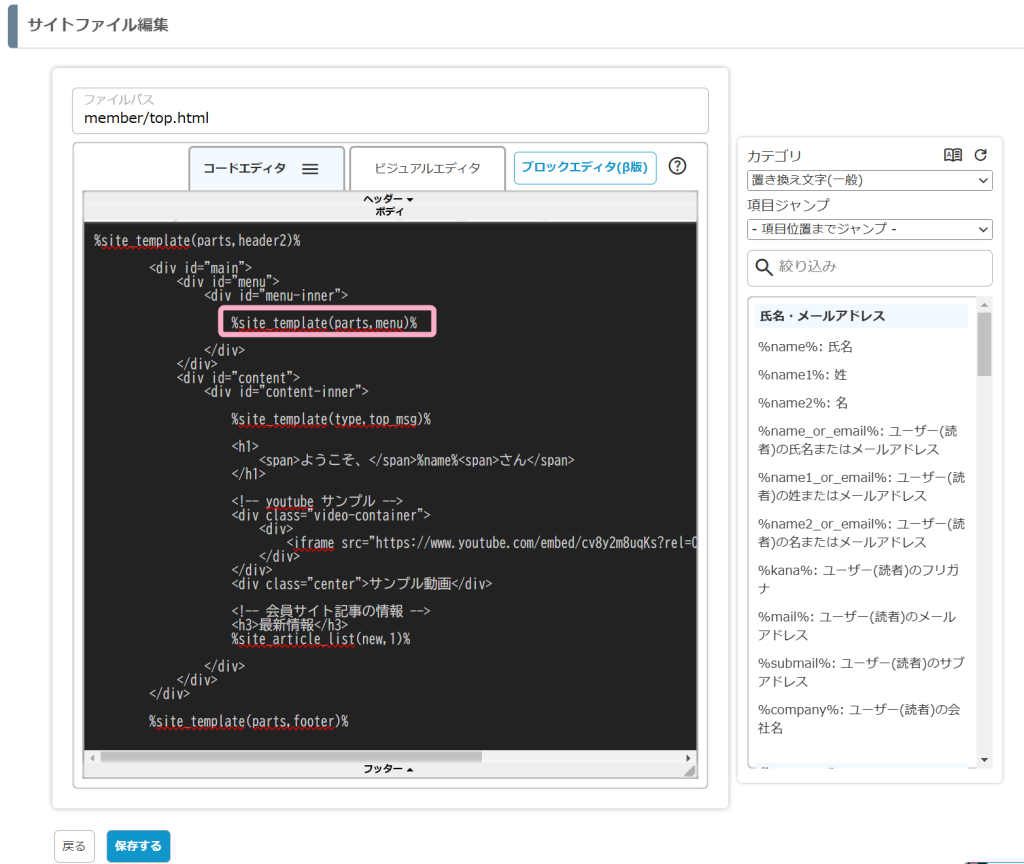
top.html
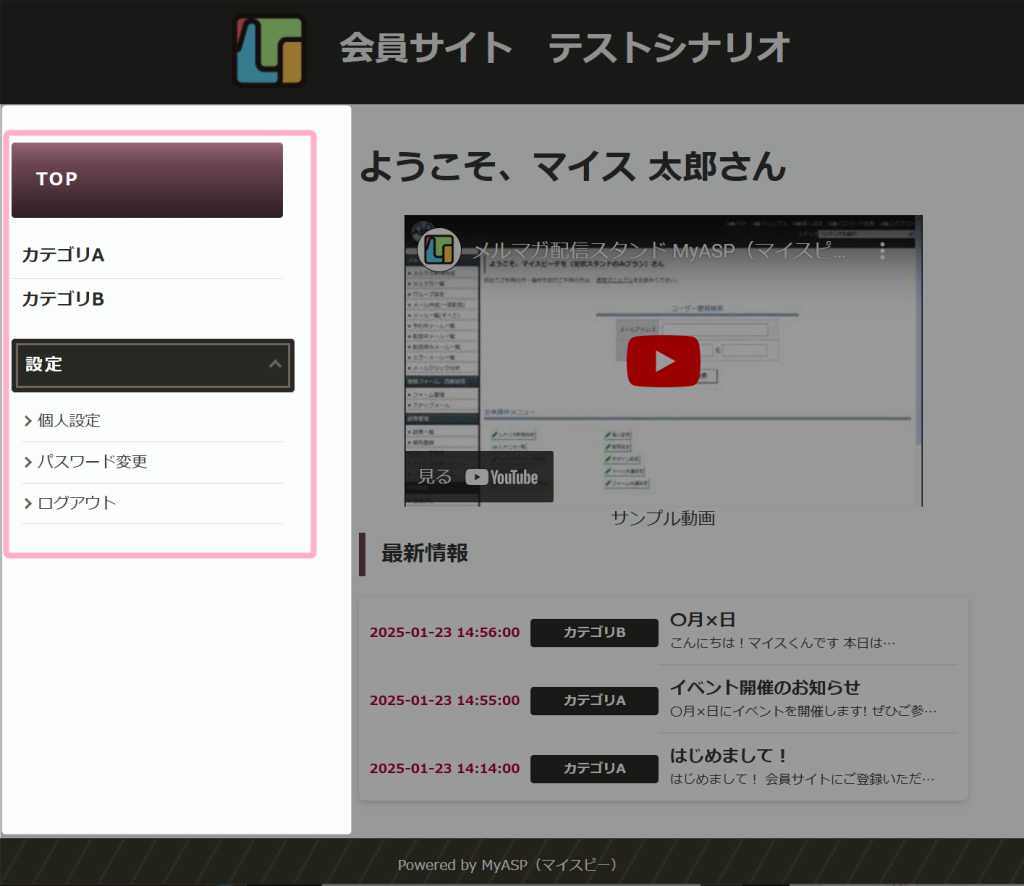
「top.html」ファイルでは、会員サイトトップページのデザインを編集することができます。
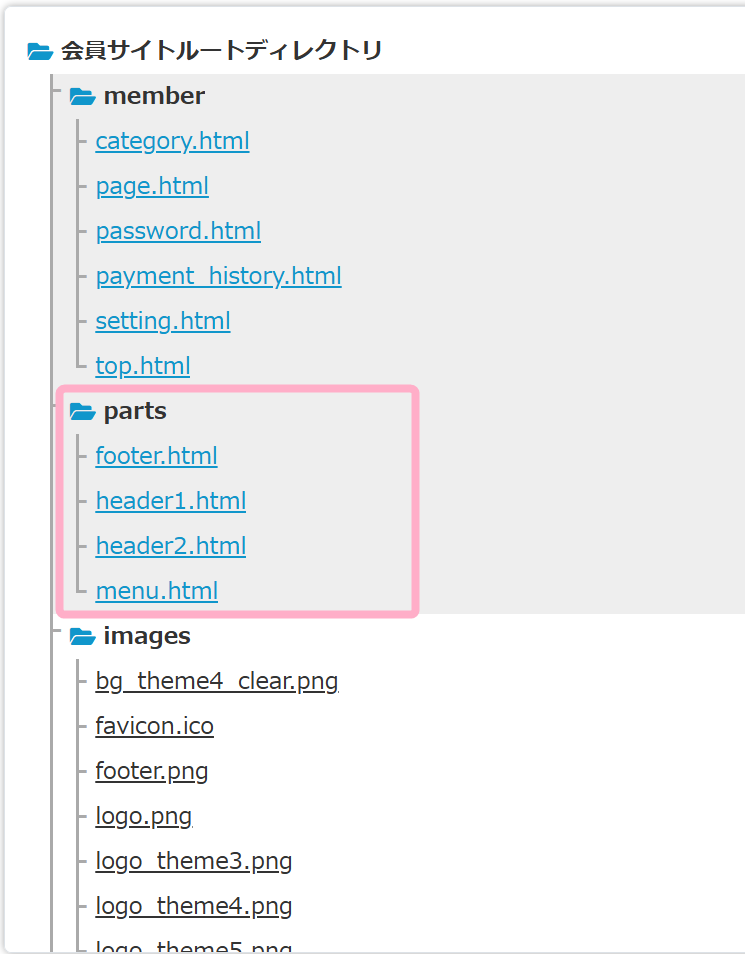
parts
「parts」ディレクトリ内のファイルでは、「top.html」等のファイルに記載された置き換え文字と置き換わる内容を編集することができます。
「parts」ディレクトリでは、ディレクトリやファイルを追加/削除することができません。
- footer.html
- header1.html
- header2.html
- menu.html
の4つのファイルがあります。
「footer.html」ファイルでは、「%site_template(parts,footer)%」の置き換え文字に置き換わる内容を編集することができます。
「%site_template(parts,footer)%」の置き換え文字は、「member」ディレクトリ内の初期ファイルでフッター部分に挿入されているため、主にフッターのデザインを編集することができます。
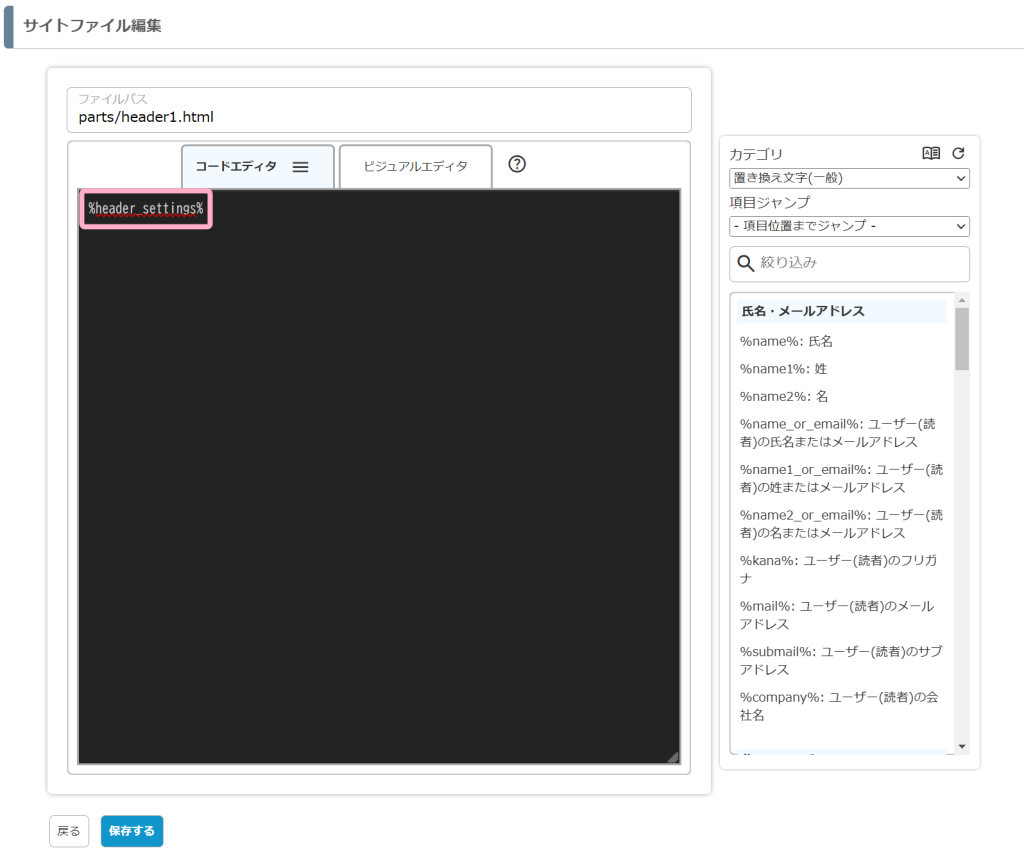
header1.html
「header1.html」ファイルでは、「%site_template(parts,header1)%」の置き換え文字に置き換わる内容を編集することができます。
主に各設定や外部スタイル(CSS)、Javascriptの読み込みを担っており、会員サイト全体のデザインを変更することができます。
初期状態では、「%header_settings%」の置き換え文字のみが記載されており、デザイン設定で保存されている値に自動で置き換わるようになっています。
そのため、MyASPで用意されているテーマを使用する場合には、編集する必要はありません。
参考:テーマカラーとレイアウトを設定する
参考:デザイン設定
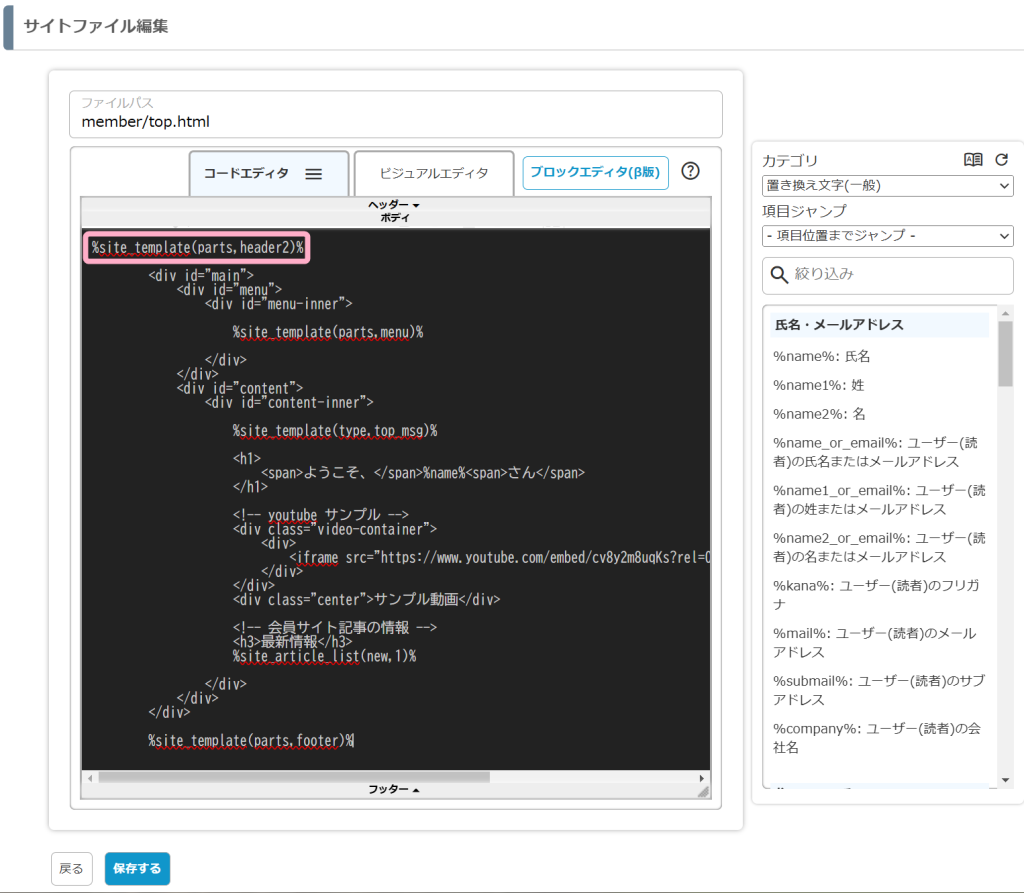
header2.html
「header2.html」ファイルでは、「%site_template(parts,header2)%」の置き換え文字に置き換わる内容を編集することができます。
「%site_template(parts,header2)%」の置き換え文字は、「member」ディレクトリ内の初期ファイルでヘッダー部分に挿入されているため、主にヘッダーのデザインを編集することができます。
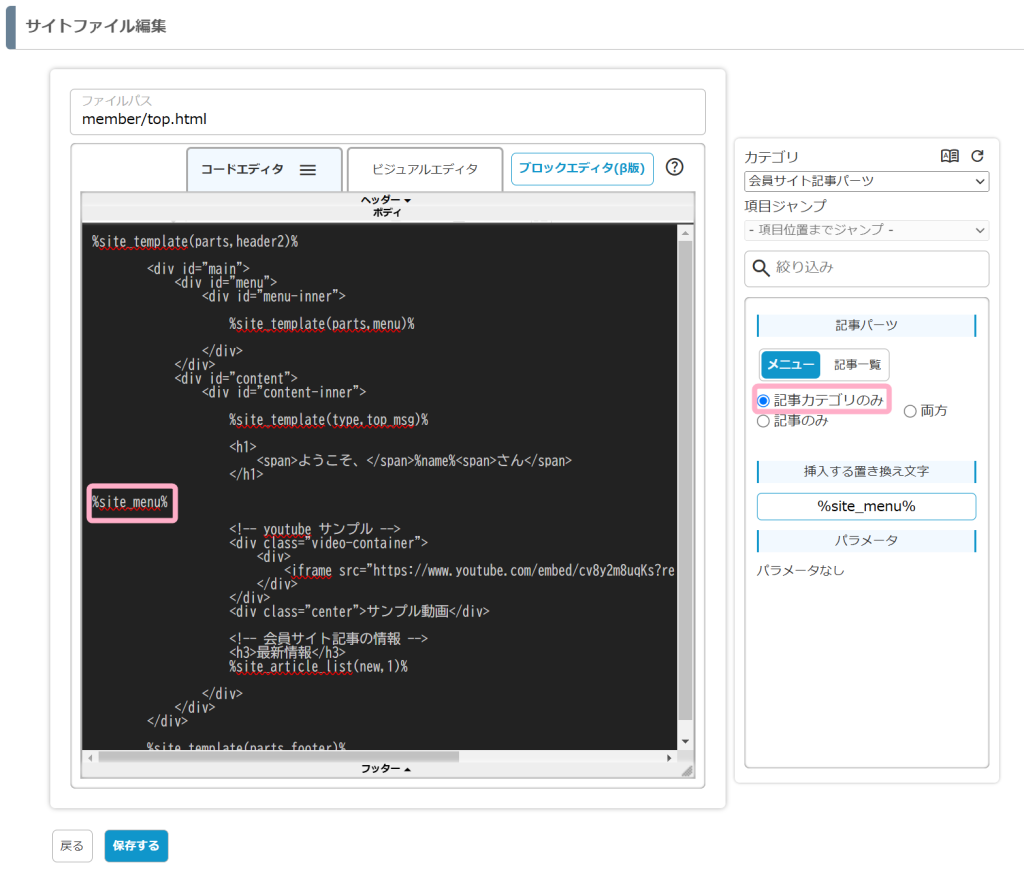
「menu.html」ファイルでは、「%site_template(parts,menu)%」の置き換え文字に置き換わる内容を編集することができます。
「%site_template(parts,menu)%」の置き換え文字は、「member」ディレクトリ内の初期ファイルでメニュー部分に挿入されているため、主にメニューのデザインを編集することができます。
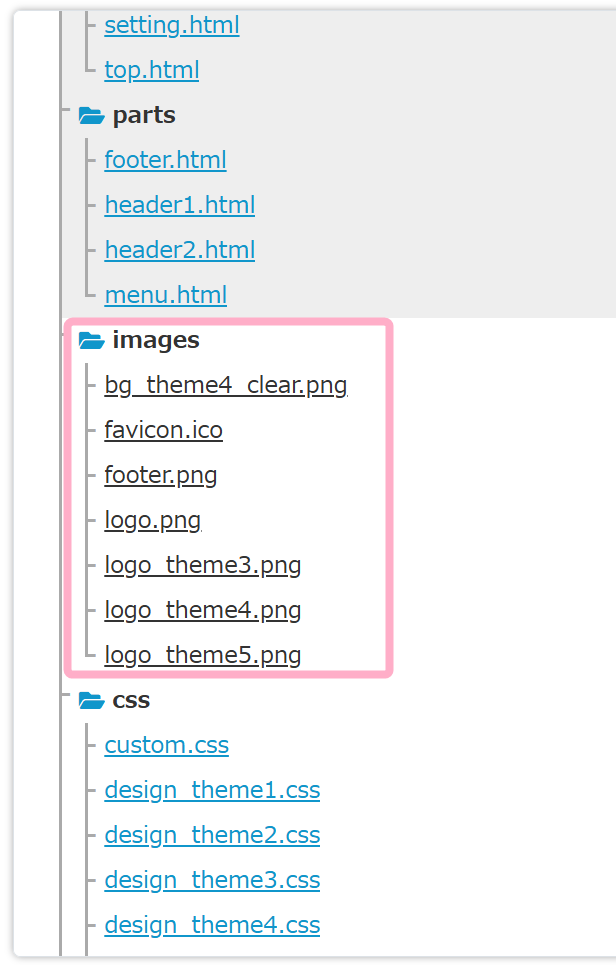
images
「images」ディレクトリは、画像ファイルを保存するためのディレクトリです。
会員サイトのロゴ画像やファビコン画像のファイルが保存されています。
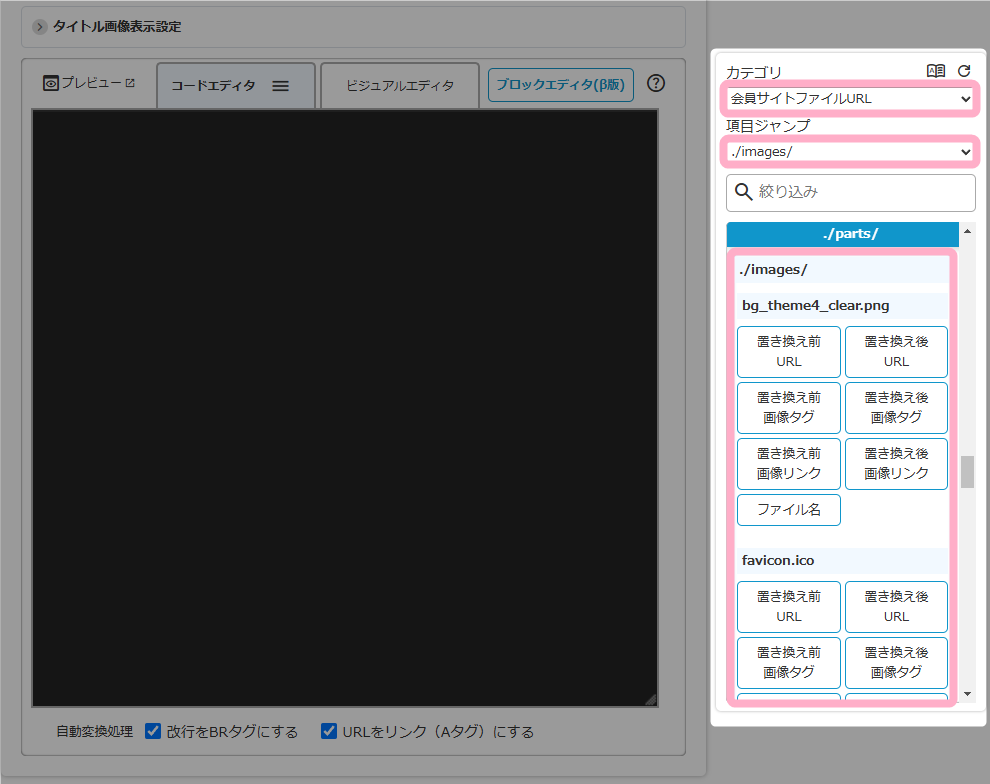
「images」ディレクトリに保存されている画像ファイルは、会員サイト記事やHTMLメールの置き換え文字挿入パネルより、画像のURLを挿入したり、画像自体を埋め込んだりすることができます。
また、同シナリオのビジュアルエディタの画像アイコンから画像をアップロードすると、「images」ディレクトリに保存されます。
「images」ディレクトリに直接画像ファイルをアップロードしておくことで、同シナリオのビジュアルエディタの画像アイコンから画像を選択して挿入することも可能です。
初期状態では、
- bg_theme4_clear.png
- favicon.ico
- footer.png
- logo.png
- logo_theme3.png
- logo_theme4.png
- logo_theme5.png
の7つのファイルがあります。
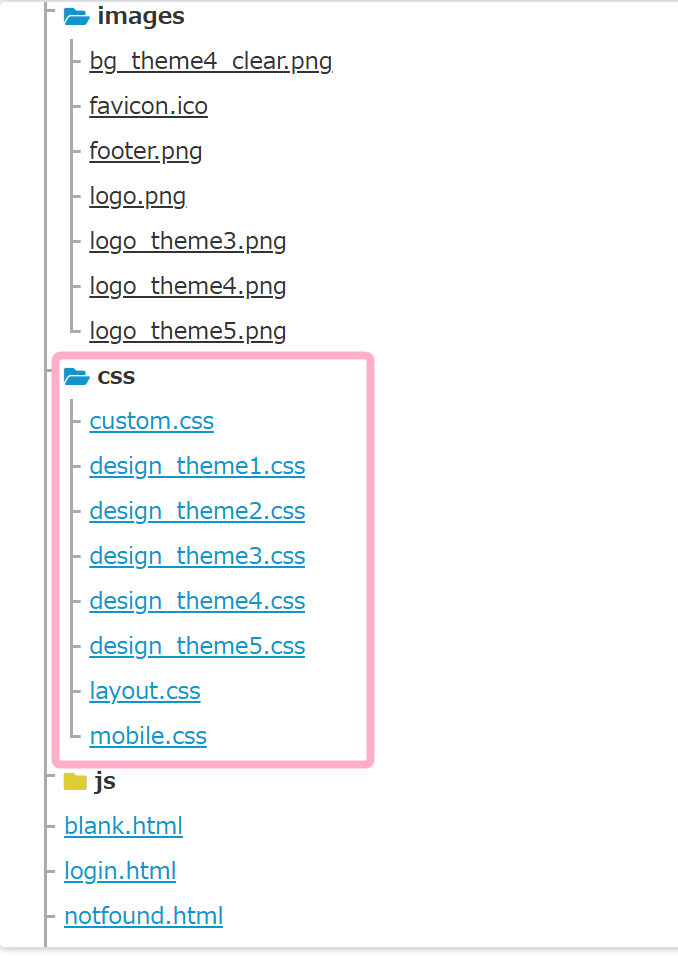
CSS
「CSS」ディレクトリは、会員サイト全体のデザインに関わるファイルを保存するためのディレクトリです。
デザインを編集したい場合は、主に「custom.css」ファイルを編集してください。
「layout.css」ファイルや「mobile.css」ファイルを編集すると、表示が崩れる恐れがあります。
「design_theme(数字).css」のファイルは、「custom.css」ファイルが追加される前に使用されていたファイルです。
基本的には、「custom.css」ファイルをご利用ください。
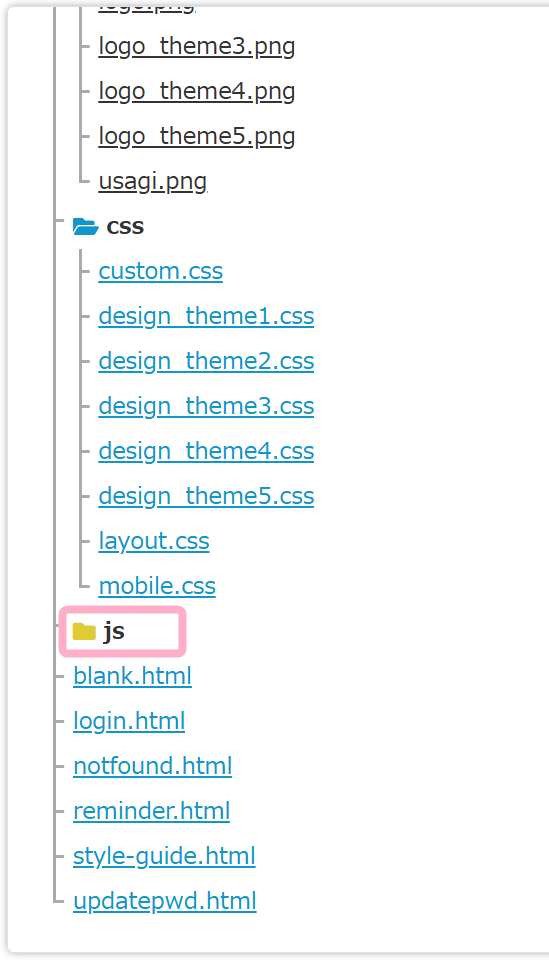
JS
「JS(JavaScript)」ディレクトリは、会員サイト全体の動作に関わるファイルを保存するためのディレクトリです。
初期状態ではファイルが保存されていません。
必要に応じて適宜ファイルを追加してください。
参考:会員サイトにファイルをアップロードする方法を教えてください