会員サイトの本文欄に画像を張り付けたいのですが、どうすればよいですか?
会員サイトの記事に画像を挿入する場合、以下の方法があります。
- 画像を直接アップロードして挿入する方法
- 会員サイトにアップロードした画像を挿入する方法
- 外部サイトにアップロードした画像URLを指定する方法
それぞれの手順について説明します。
目次
画像を直接アップロードして挿入する方法
会員サイト記事に画像を直接アップロードしたい場合、「コードエディタ・ビジュアルエディタ」もしくは「ブロックエディタ」で挿入ができます。
コードエディタ・ビジュアルエディタの場合
画像をドラッグ&ドロップして挿入する
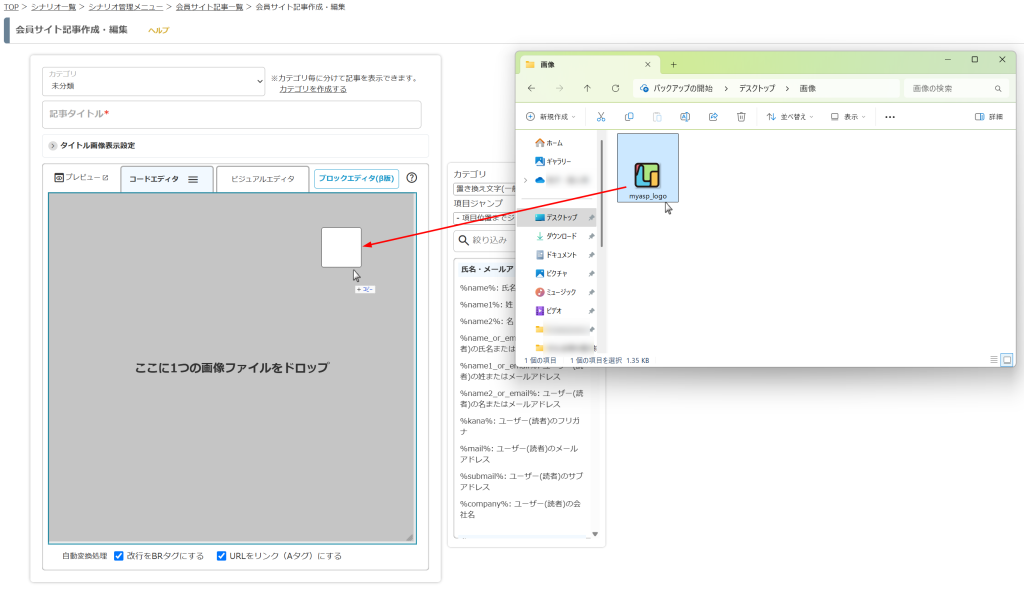
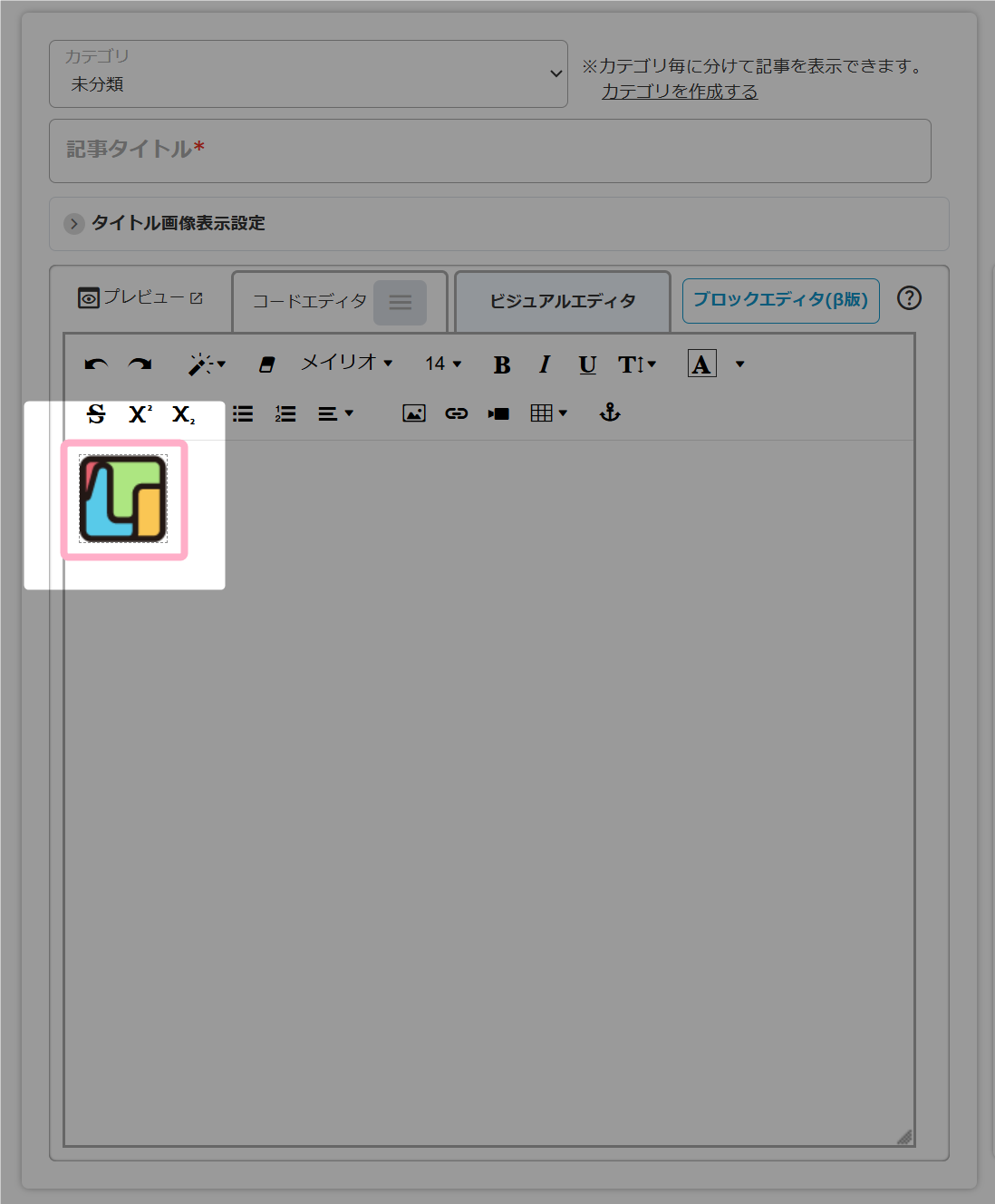
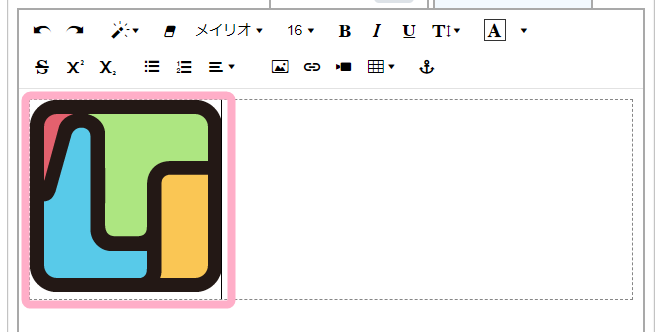
会員サイト編集画面に画像ファイルをドラッグ&ドロップすることで、直接挿入することができます。
画像ファイルの保存先について
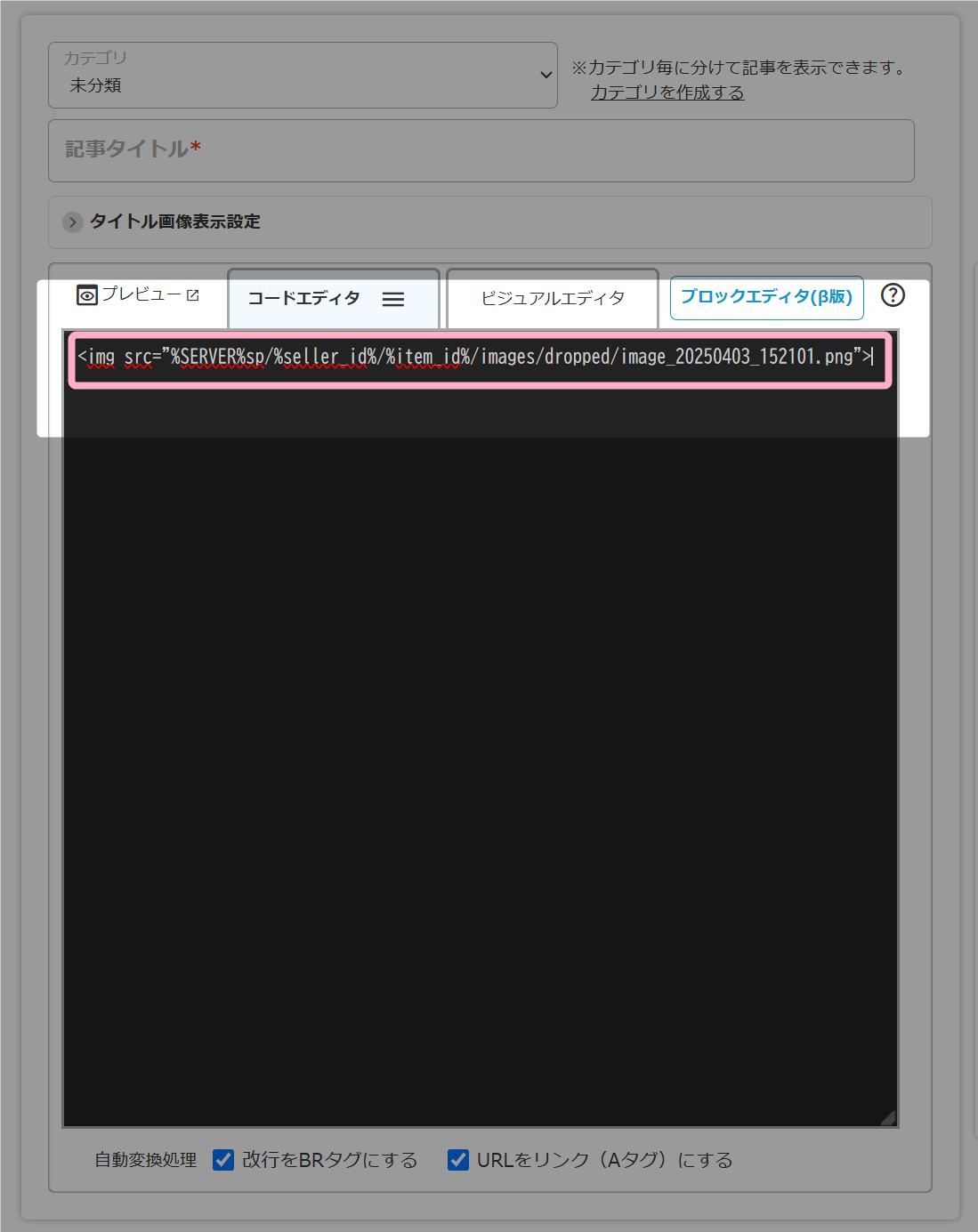
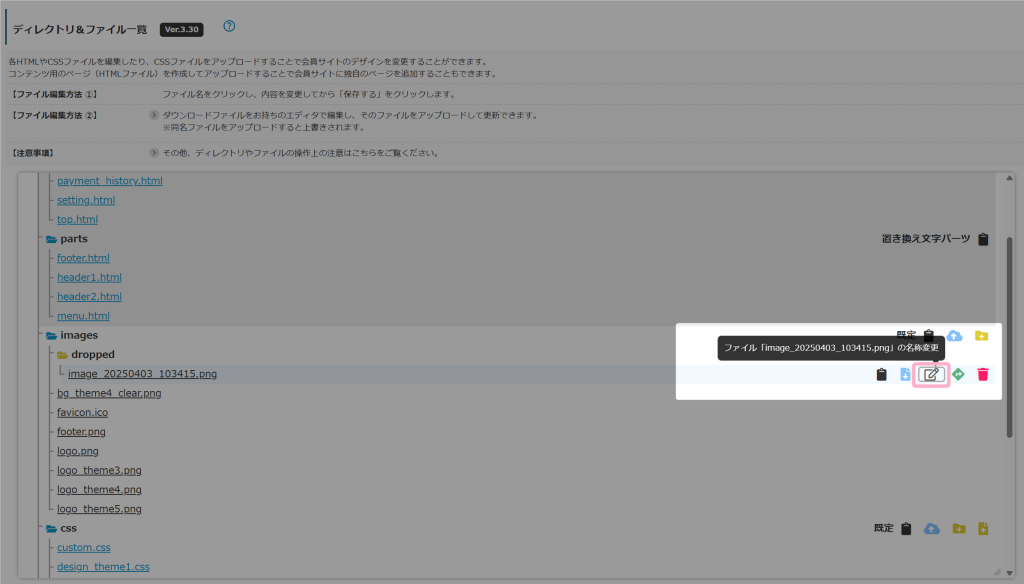
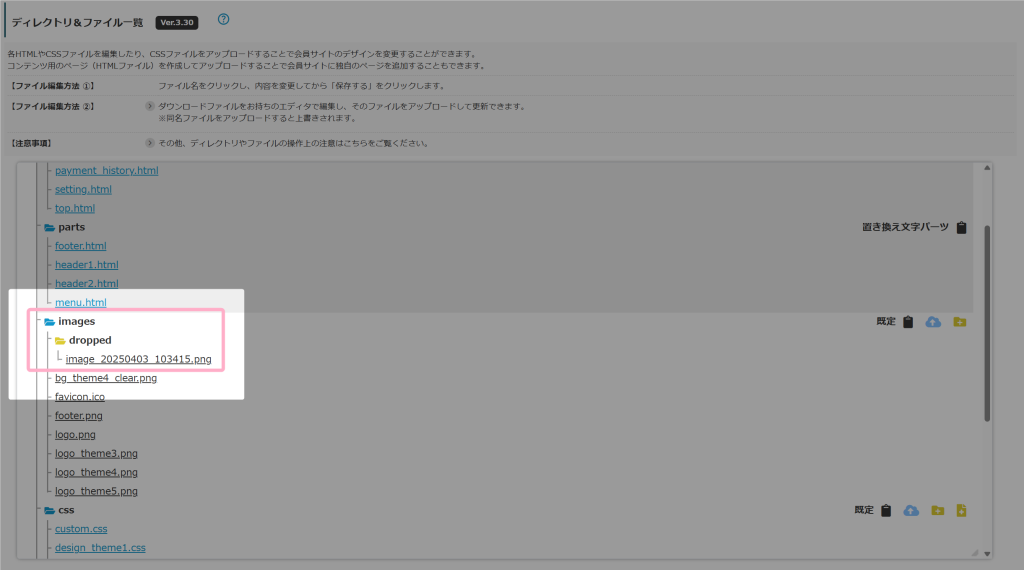
ドラッグ&ドロップで挿入した画像は、『image』ディレクトリ内に「dropped」ファイルが自動で作成され、そのフォルダ内に保存されます。
保存された画像のファイル名は『image_YYYYMMDD_HHMMSS』となります。

ビジュアルエディタの「画像」メニューからアップロードする
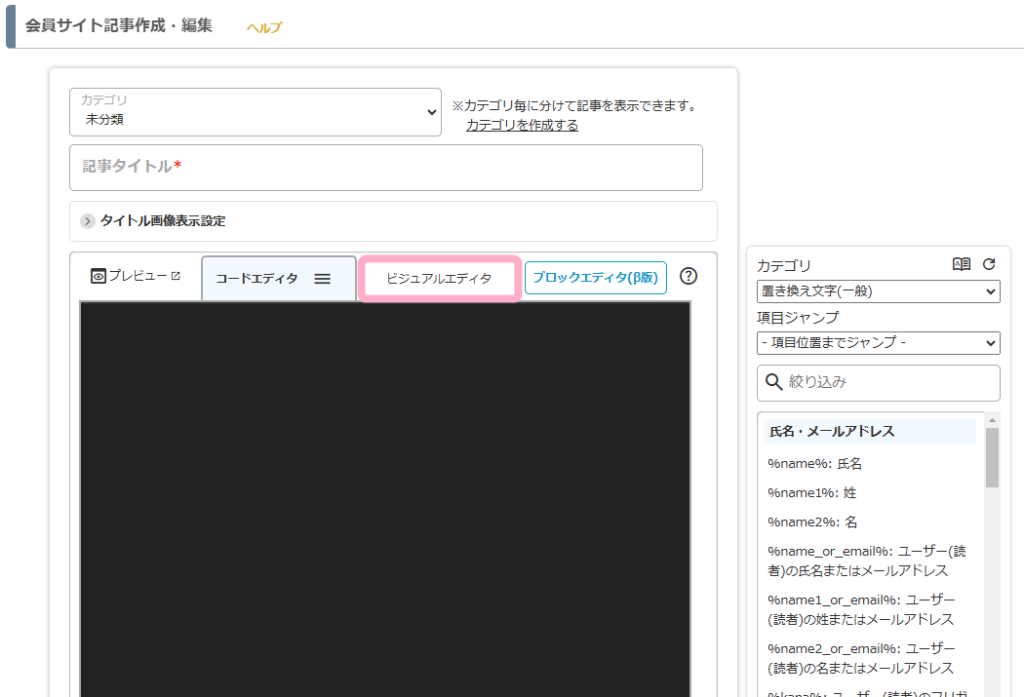
1.「会員サイト記事管理」にて画像を挿入したい記事の編集画面を開き、「ビジュアルエディタ」に切り替えます。
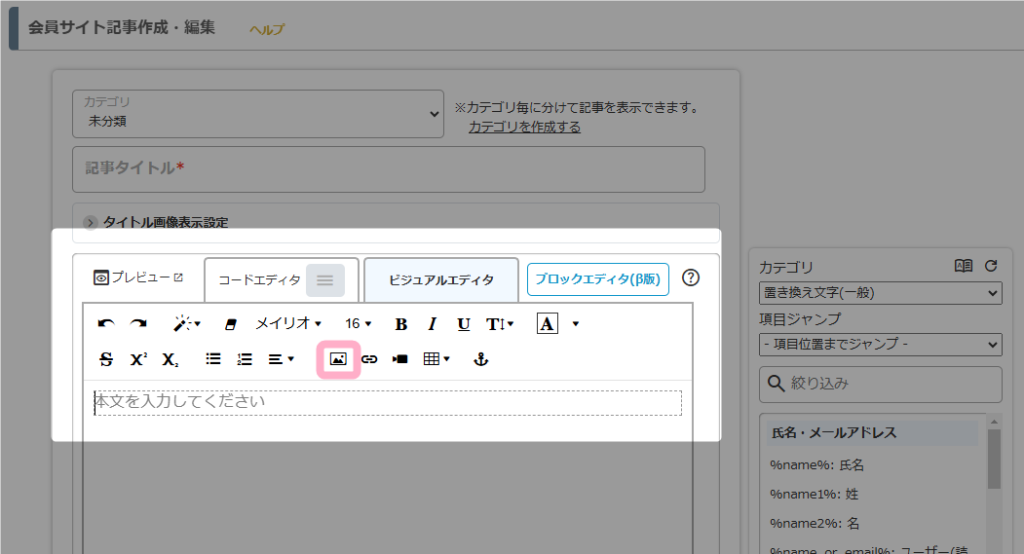
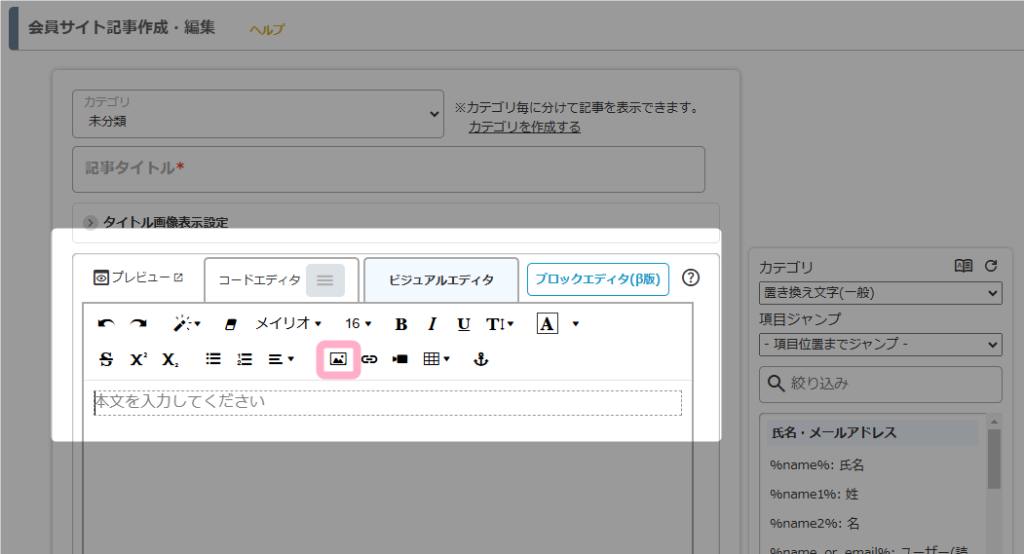
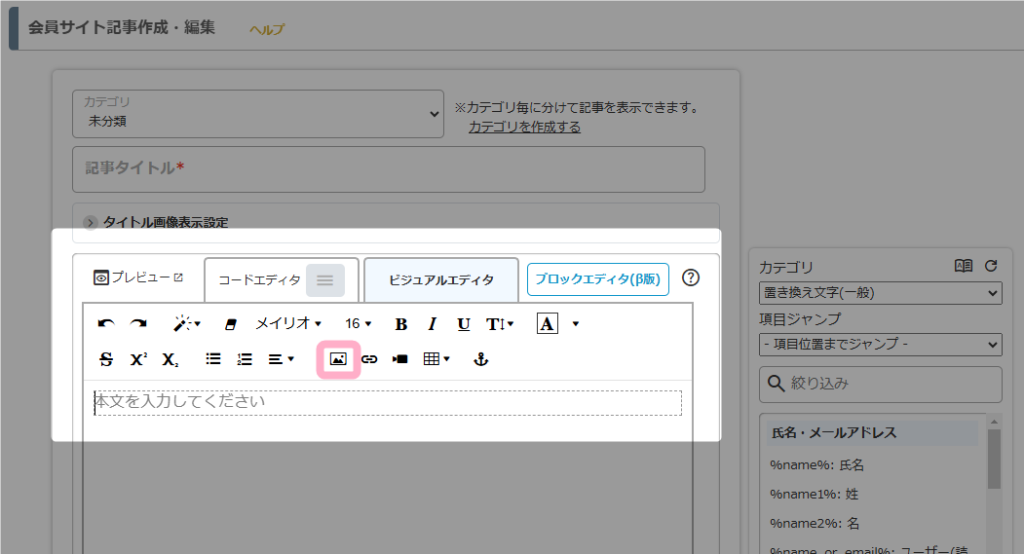
2.ツールバーの「」(画像アイコン)をクリックします。
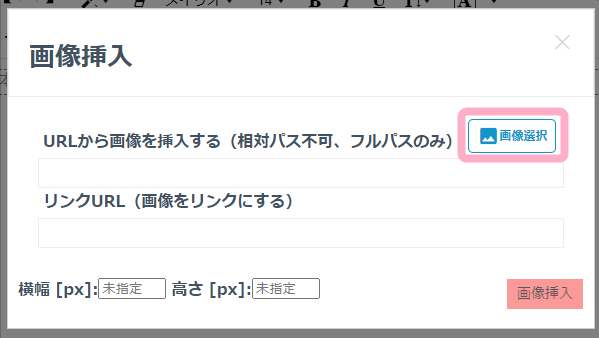
3.「画像選択」をクリックします。
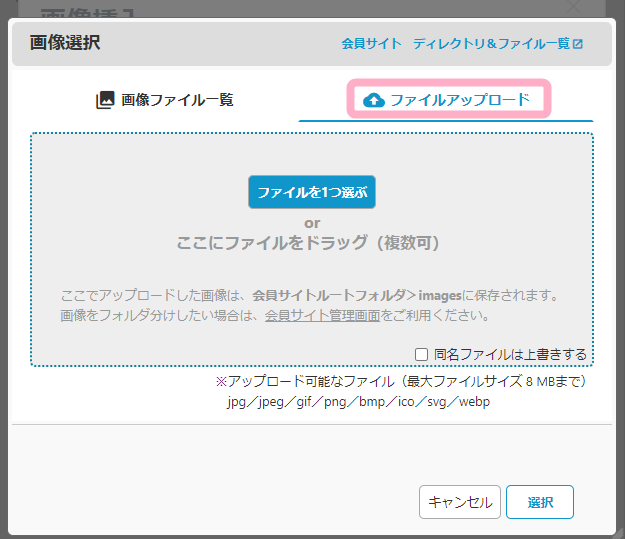
4.「ファイルアップロード」に切り替えて、挿入したい画像をアップロードします。
画像アップロード時の注意事項は画像付きのメール送信は可能でしょうか?をご覧ください。
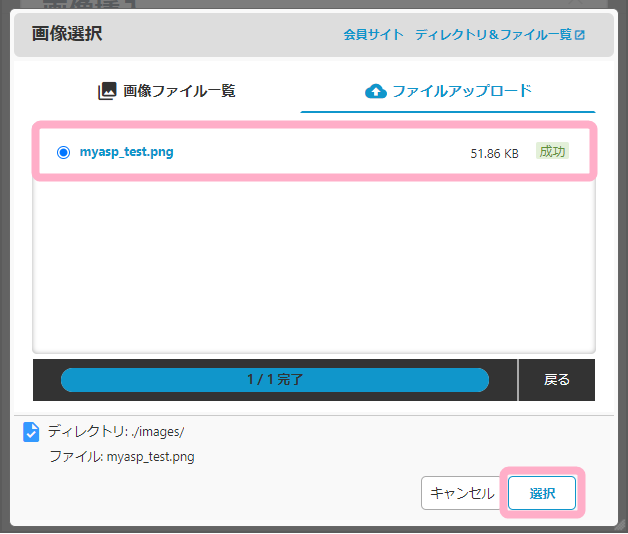
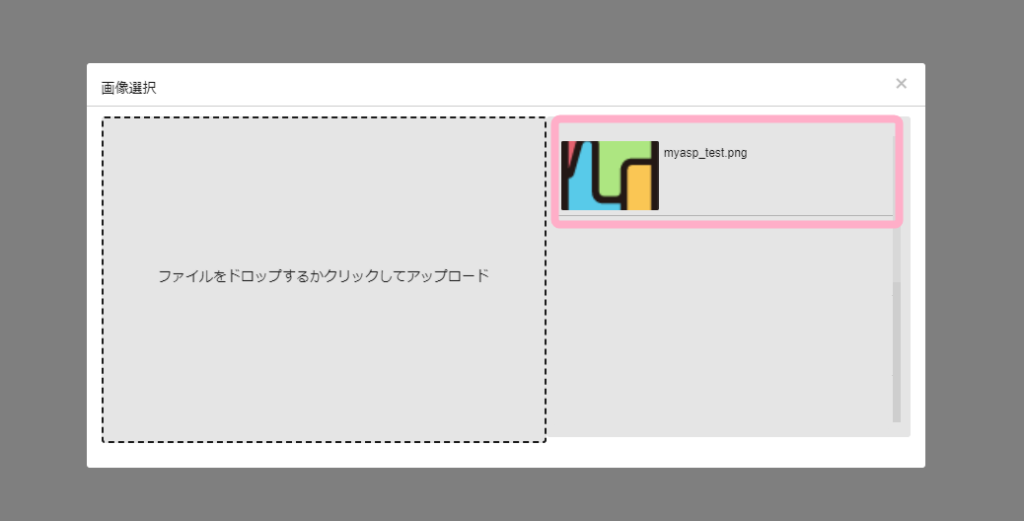
5.アップロードが完了すると、アップロードした画像の名前やファイルサイズが表示されます。
会員サイト記事本文に挿入したい画像にチェックが入っていることを確認し、「選択」をクリックします。
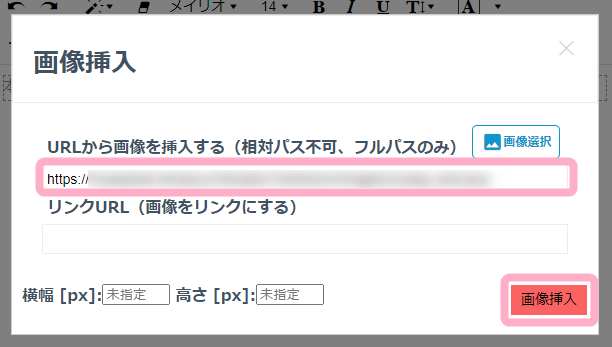
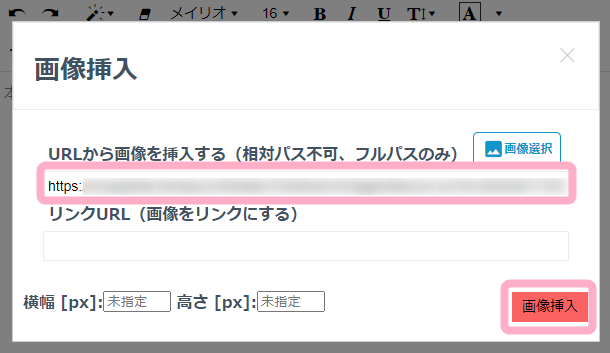
6.「URLから画像を挿入する」欄に自動で画像URLが入力されるので、リンクURLや画像サイズを適宜設定し、「画像挿入」をクリックします。
7.選択した画像が本文に表示されます。
ブロックエディタの場合
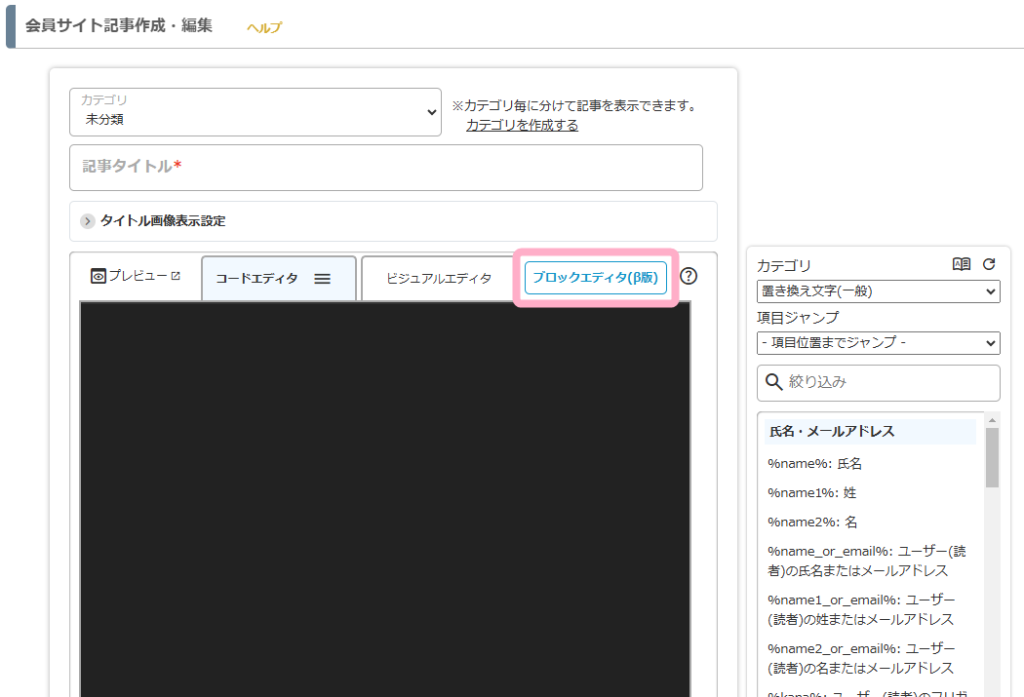
1.「会員サイト記事管理」にて画像を挿入したい記事の編集画面を開き、「ブロックエディタ」に切り替えます。
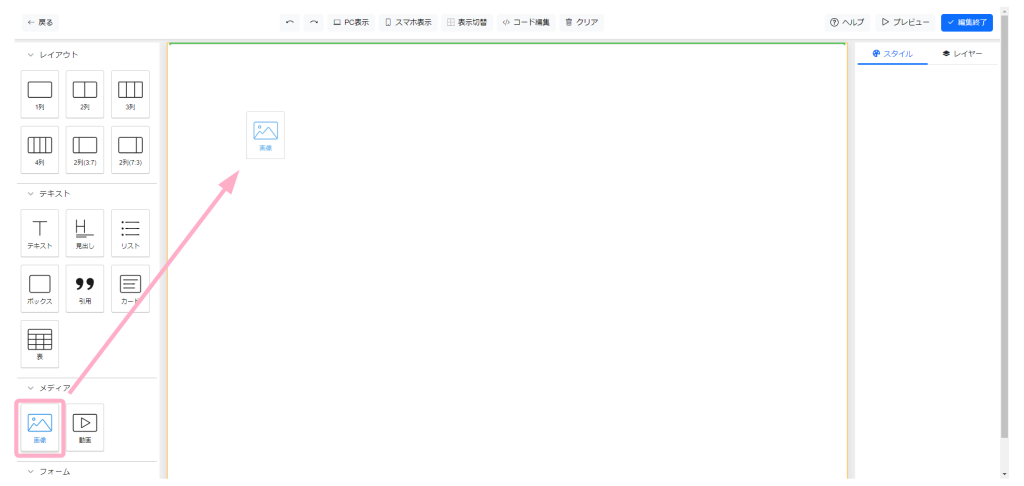
2.左メニューの「画像」ブロックを「記事編集画面」にドラッグ&ドロップします。
3. 「画像選択」画面が表示されます。
点線内に画像ファイルをドロップするか、点線内をクリックしてファイルを選択することで、ファイルをアップロードすることができます。

4.選択した画像やURLが本文に表示されます。
会員サイトにアップロードした画像を挿入する方法
画像のアップロード
1.「会員サイト管理」画面を開きます。
会員サイト管理画面は シナリオ管理メニュー > 会員サイト管理 から開くことができます。
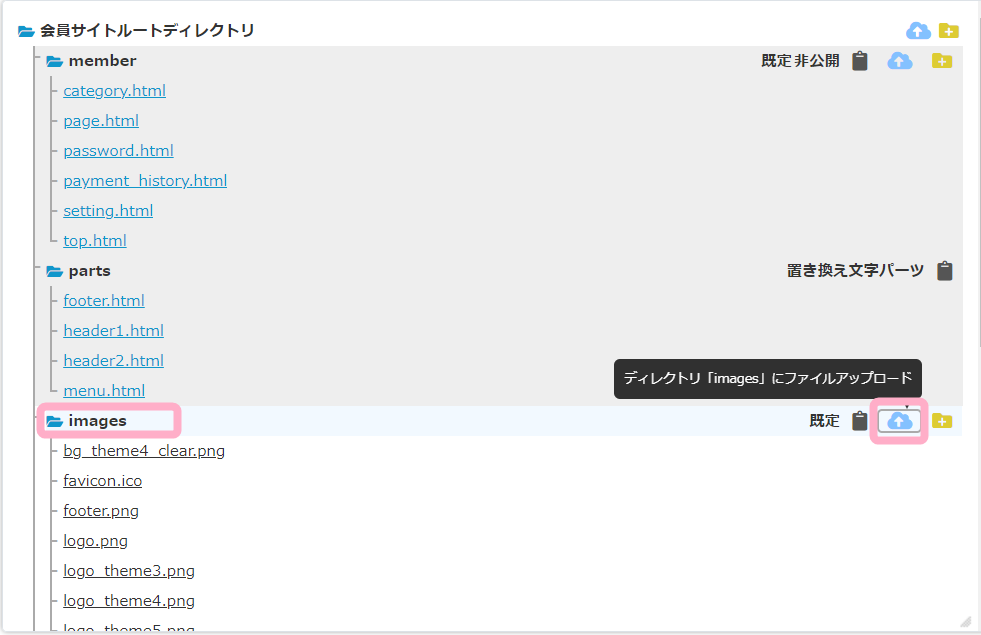
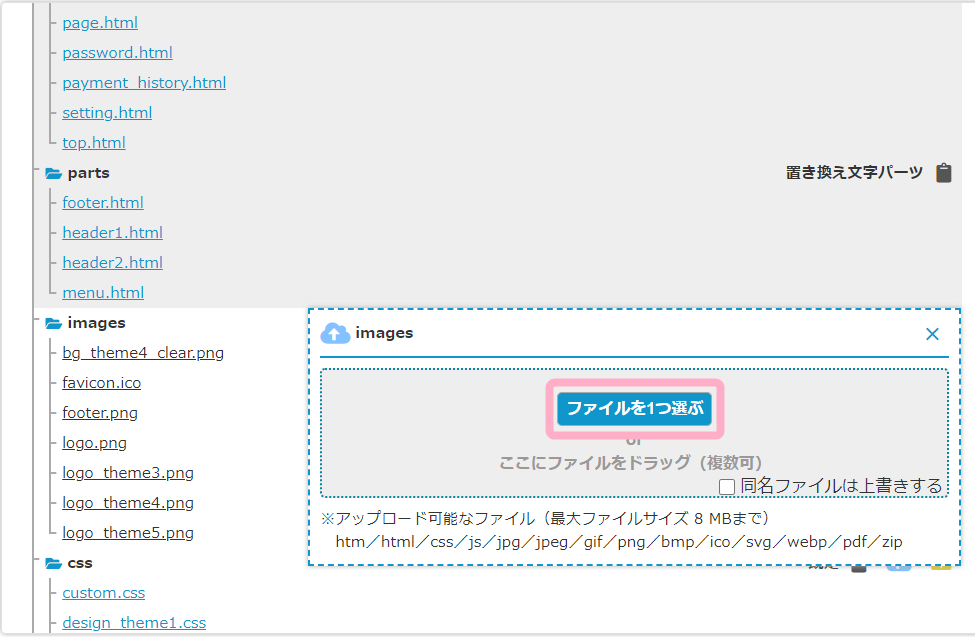
2.「会員サイト管理」画面下部にある「会員サイトルートディレクトリ」の「」から、画像をアップロードします。
※画像ファイルは【images】の中にアップロードしてください。
画像アップロード時の注意事項は画像付きのメール送信は可能でしょうか?をご覧ください。
会員サイト記事への画像挿入
会員サイトにアップロードした画像を挿入したい場合、「コードエディタ」もしくは「ビジュアルエディタ」で挿入ができます。
コードエディタの場合
コードエディタの場合には、置き換え文字を利用することで、会員サイトにアップロードした画像を挿入することができます。
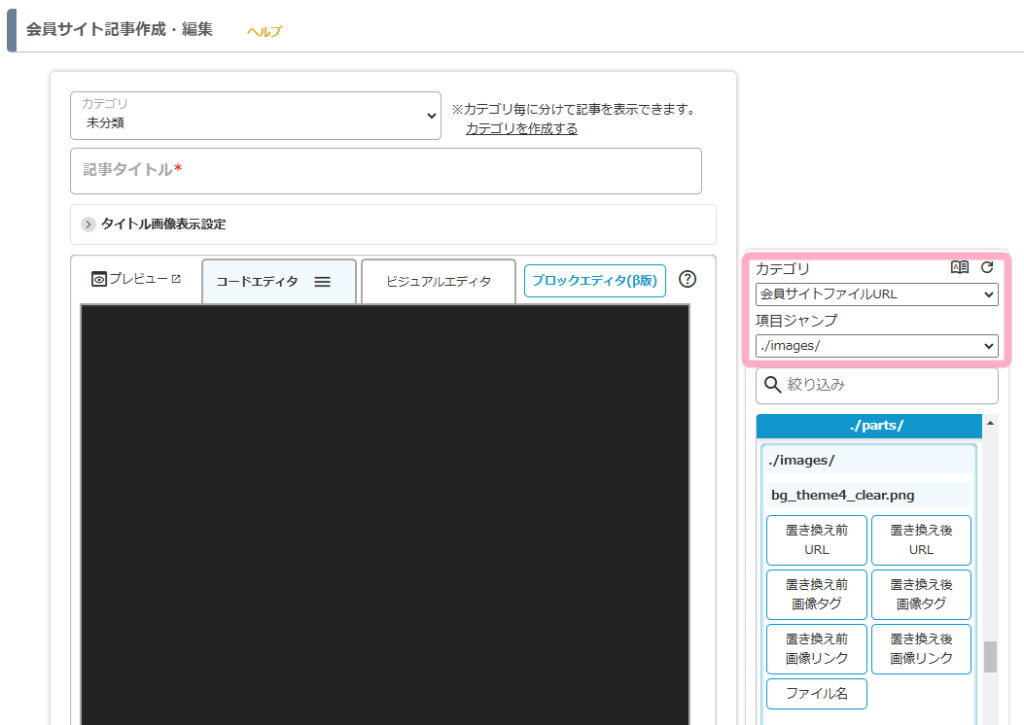
1.「会員サイト記事管理」にて画像を挿入したい記事の編集画面を開き、本文入力欄の右にある置き換え文字挿入パネルにて
「カテゴリ:会員サイトファイルURL」 > 「項目ジャンプ:./images/」
をプルダウン選択します。
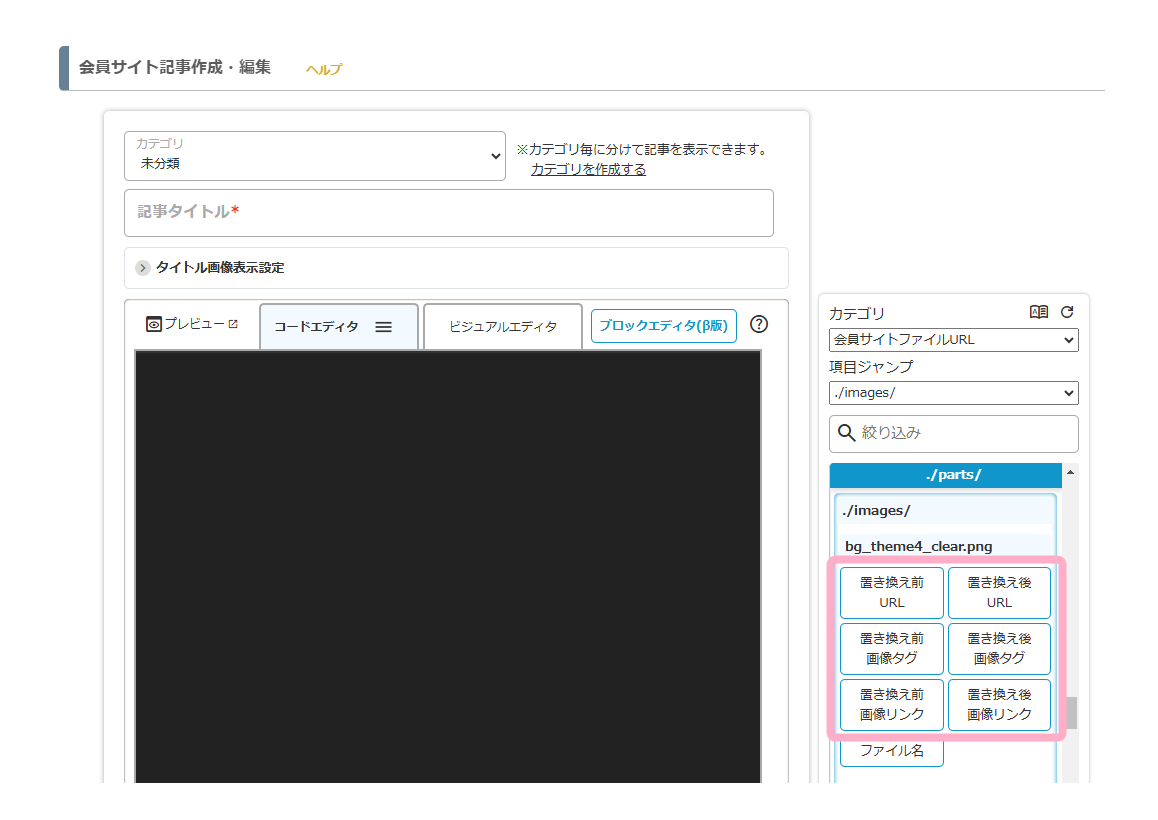
2.「./images/」という項目の下に会員サイトにアップロードされている各画像のファイル名と置き換え文字が表示されます。
挿入したい画像の画像タグやリンクを選択すると、画像の置き換え文字が本文に挿入されます。
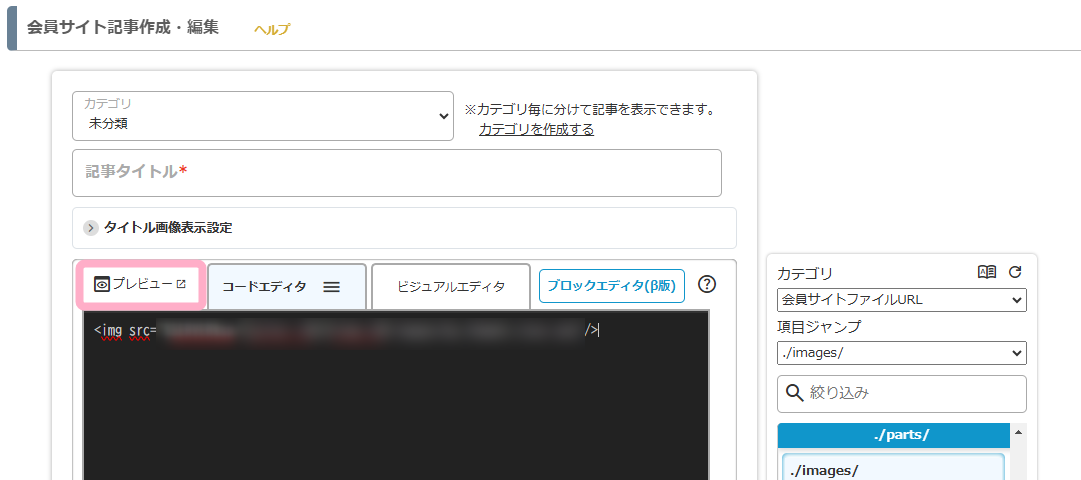
2.「プレビュー」をクリックしてプレビューを確認します。
3.選択した画像やURLが本文に表示されます。
ビジュアルエディタの場合
ビジュアルエディタの場合には、ツールバーから会員サイトにアップロードした画像を挿入することができます。
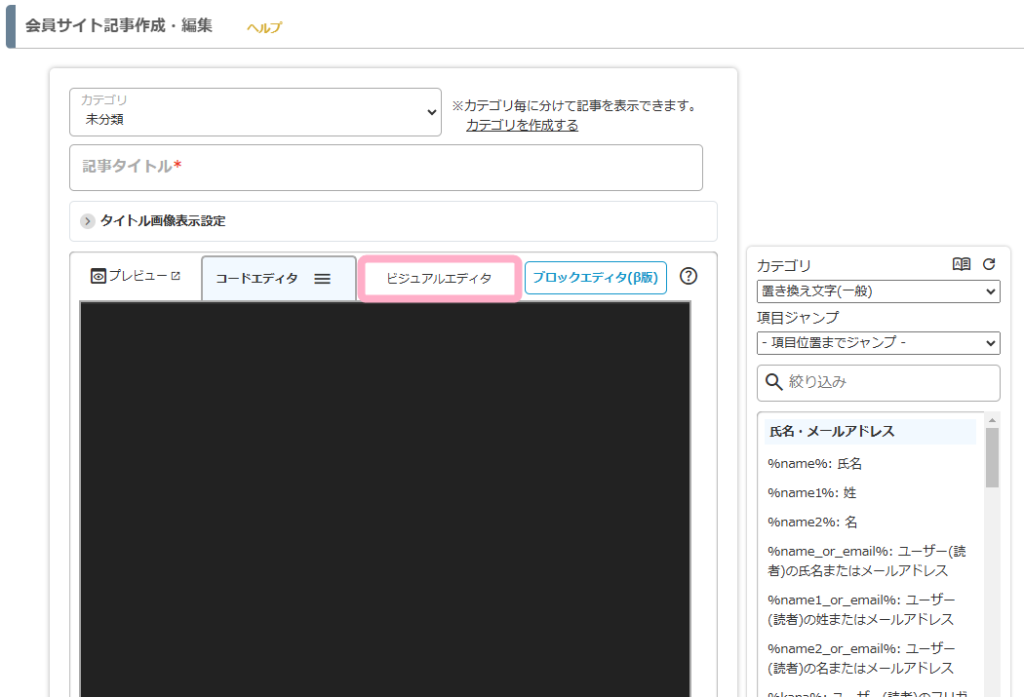
1.「会員サイト記事管理」にて画像を挿入したい記事の編集画面を開き、「ビジュアルエディタ」に切り替えます。
2.ツールバーの「」(画像アイコン)をクリックします。
3.「画像選択」をクリックします。
4.「画像ファイル一覧」に、会員サイト管理の「会員サイトルートディレクトリ」にアップロードした画像が表示されます。
挿入したい画像を選択して「選択」をクリックします。
5.「URLから画像を挿入する」欄に自動で画像URLが入力されるので、リンクURLや画像サイズを適宜設定し、「画像挿入」をクリックします。
6.選択した画像が本文に表示されます。
外部サイトにアップロードした画像URLを指定する方法
外部サイトにアップロードした画像URLを指定する場合、「コードエディタ」もしくは「ビジュアルエディタ」で挿入ができます。
コードエディタの場合
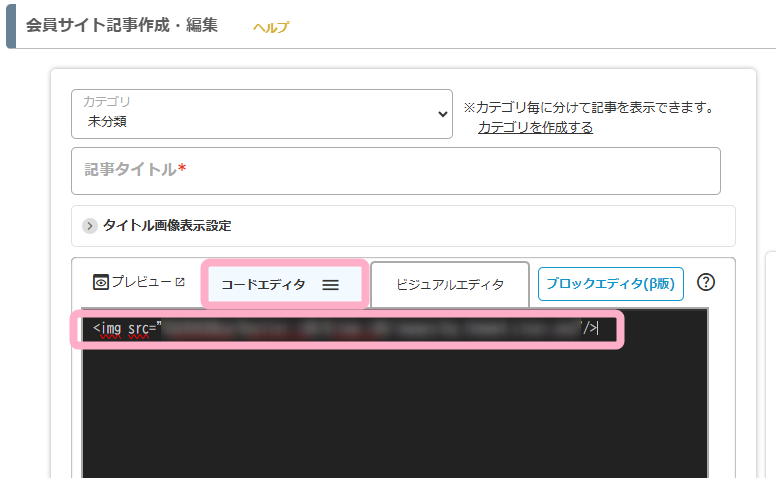
1.「会員サイト記事管理」にて画像を挿入したい記事の編集画面を開き、画像を埋め込みたい箇所に画像を表示するためのHTMLタグを入力します。
<img src=”画像URL”>2.「プレビュー」をクリックしてプレビューを確認します。
3.選択した画像が本文に表示されます。
ビジュアルエディタの場合
1.「会員サイト記事管理」にて画像を挿入したい記事の編集画面を開き、ビジュアルエディタに切り替えます。
2.ツールバーの「」(画像アイコン)をクリックします。
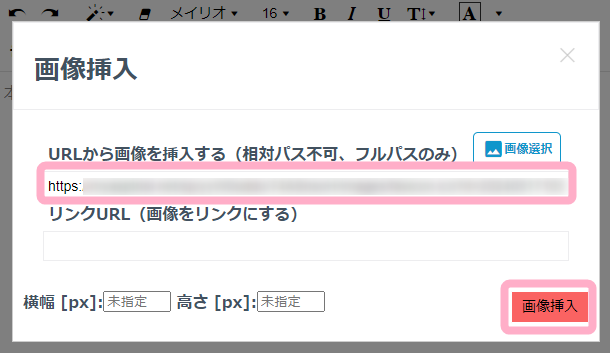
3.「URLから画像を挿入する」欄に画像URLを貼り付け、「画像挿入」をクリックします。
4.選択した画像が本文に表示されます。
画像URLには、画像のあるページのURLではなく、画像自体のURLを指定する必要があります。
正しい画像URLが指定されていない場合には、imgタグを利用しても画像は表示されず、アイコン(□等)が表示されます。
画像URLは、「http」から始まる画像URLも挿入することができますが、受信者側で表示できない可能性が高いため、「https」のURLをご利用いただくことを推奨します。
HTMLメール形式のメールは、受信するメールソフトによって表示が異なります。
HTMLメールを利用する際の注意事項については、下記マニュアルをご覧ください。
参考:HTMLメールを作成するときのガイドライン