会員サイトのアイコンを変えたいのですが、どこから変更することができますか?
会員サイトのアイコンは、以下の方法で変更することができます。
- 会員サイト管理画面の「デザイン設定」から変更する
- 会員サイト管理画面の「custom.css」ファイルを書き換えて変更する
アイコン画像は、会員サイト管理画面の「デザイン設定」から簡単に変更することができます。
また、会員サイトのHTMLやデザインCSSをご自身でカスタマイズしている場合には、同じようにCSSファイルを直接書き換えることで、アイコン画像を変更することも可能です。
「デザイン設定」から変更する方法
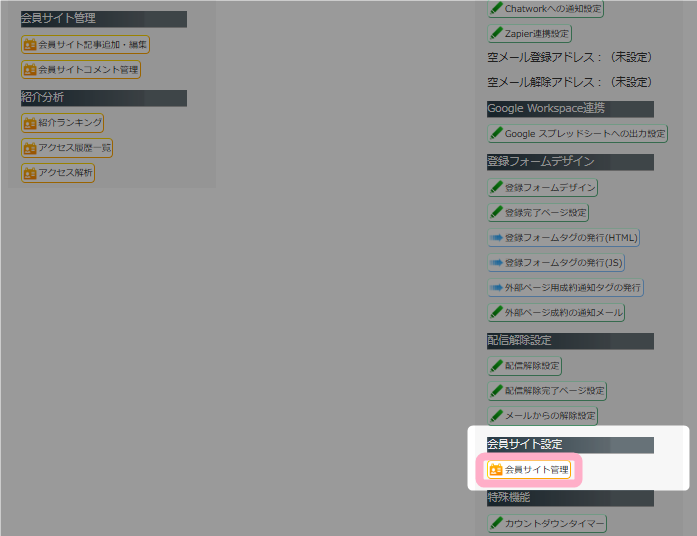
1.シナリオ管理メニュー > 会員サイト管理 をクリックします。
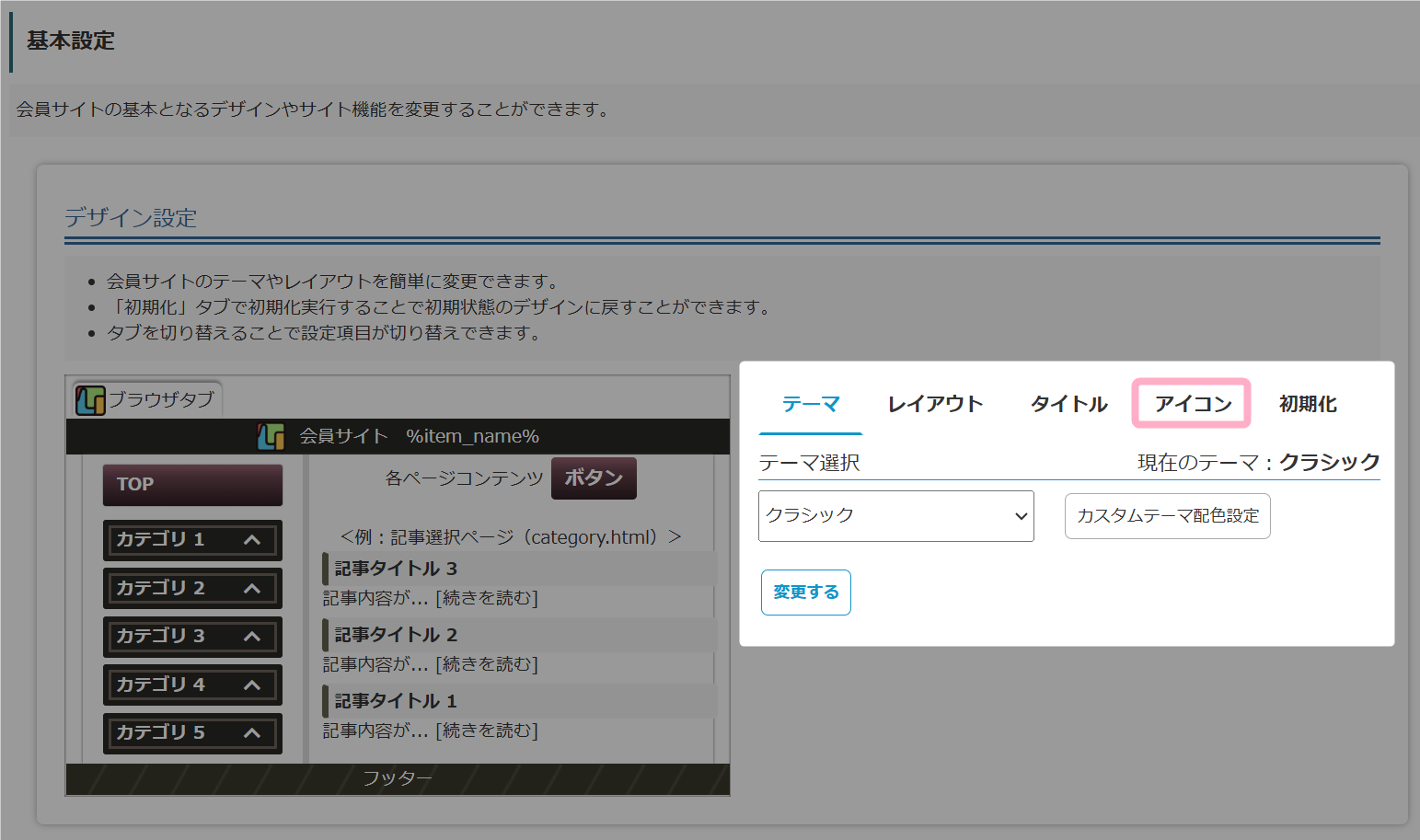
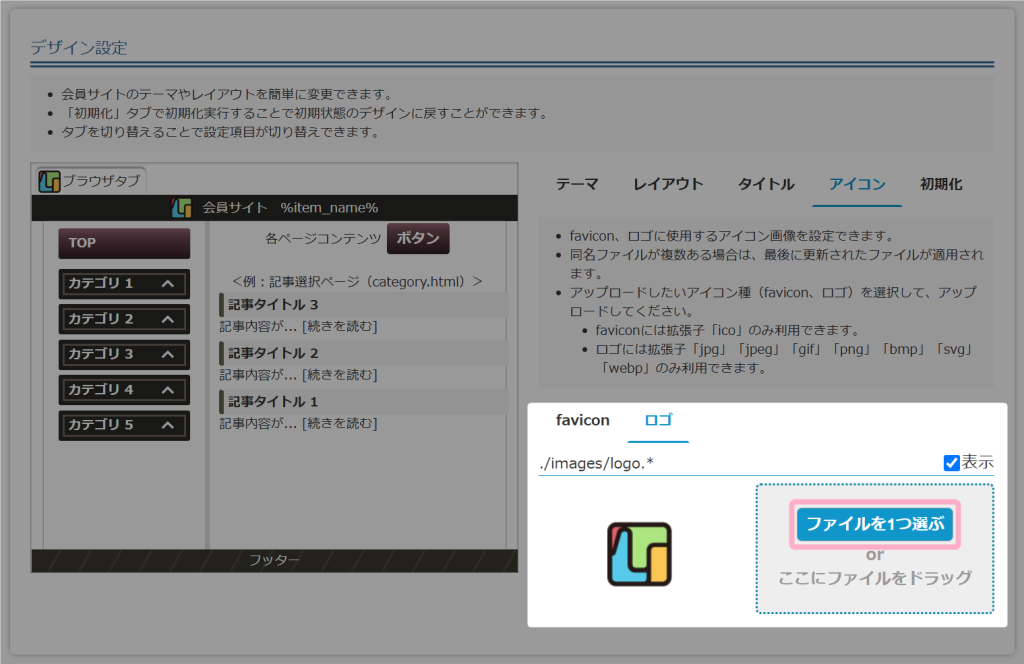
2.デザイン設定の「アイコン」タブをクリックします。
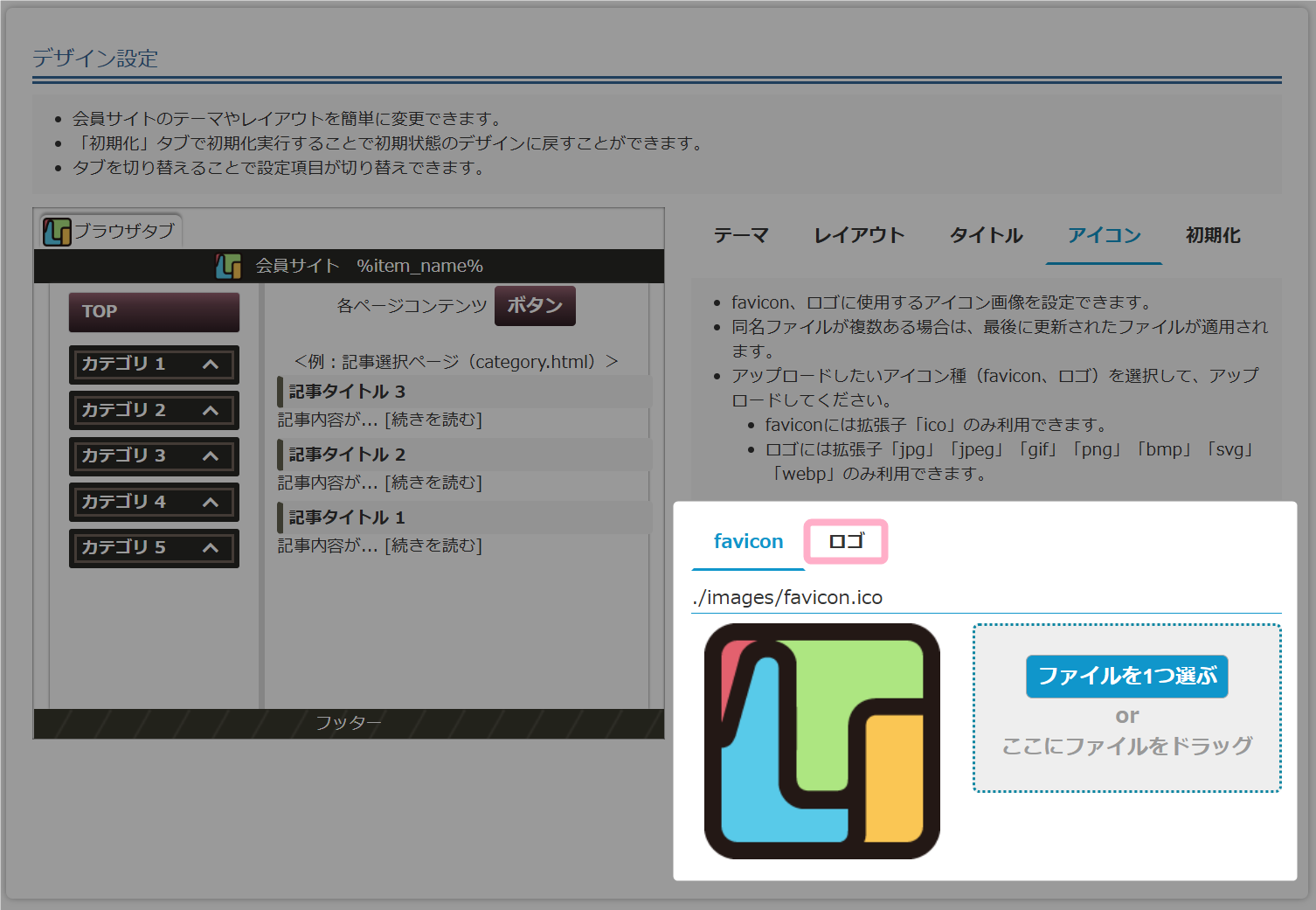
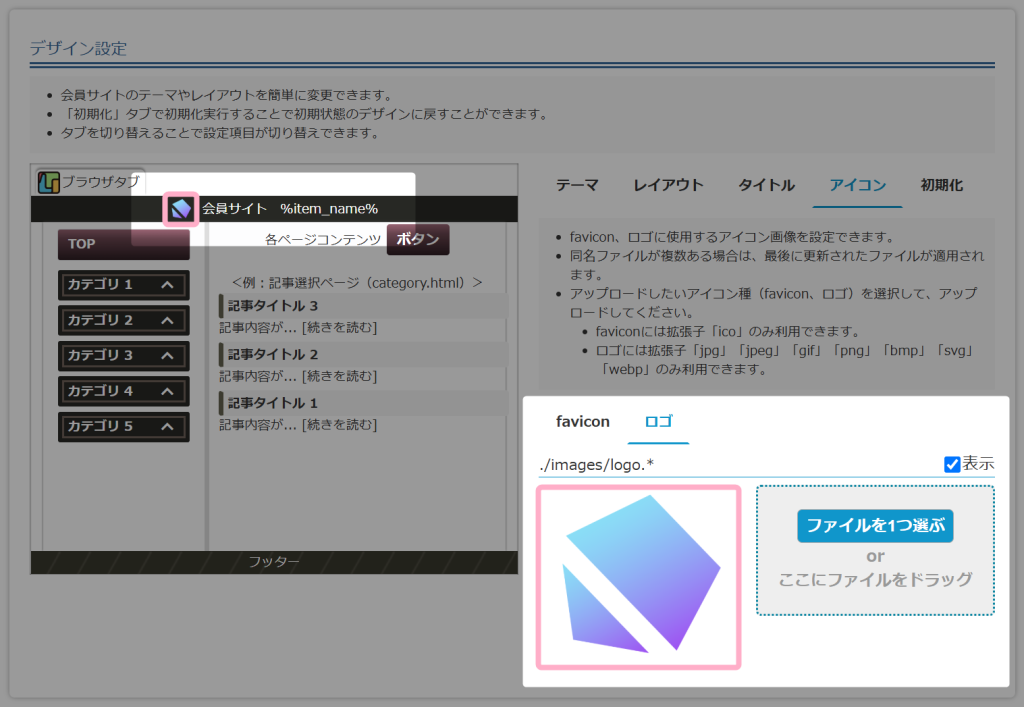
3.ブラウザのタブや検索結果に表示される小さなアイコンを変更したい場合は「favicon」、会員サイトタイトル横のアイコンを変更したい場合は「ロゴ」タブをクリックします。
4.「ファイルを1つ選ぶ」ボタンからファイル選択、もしくは直接ファイルをドラッグ&ドロップして画像をアップロードします。
5.アップロードが成功すると、プレビュー内のアイコン画像が変更されます。
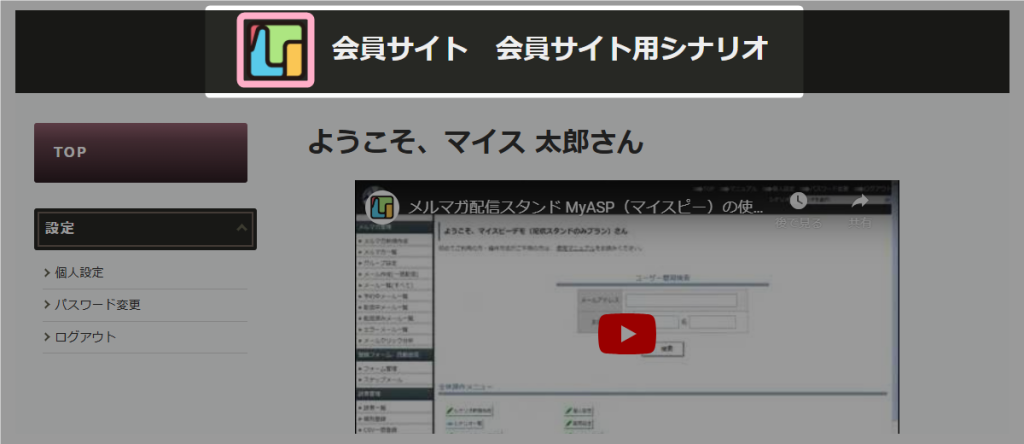
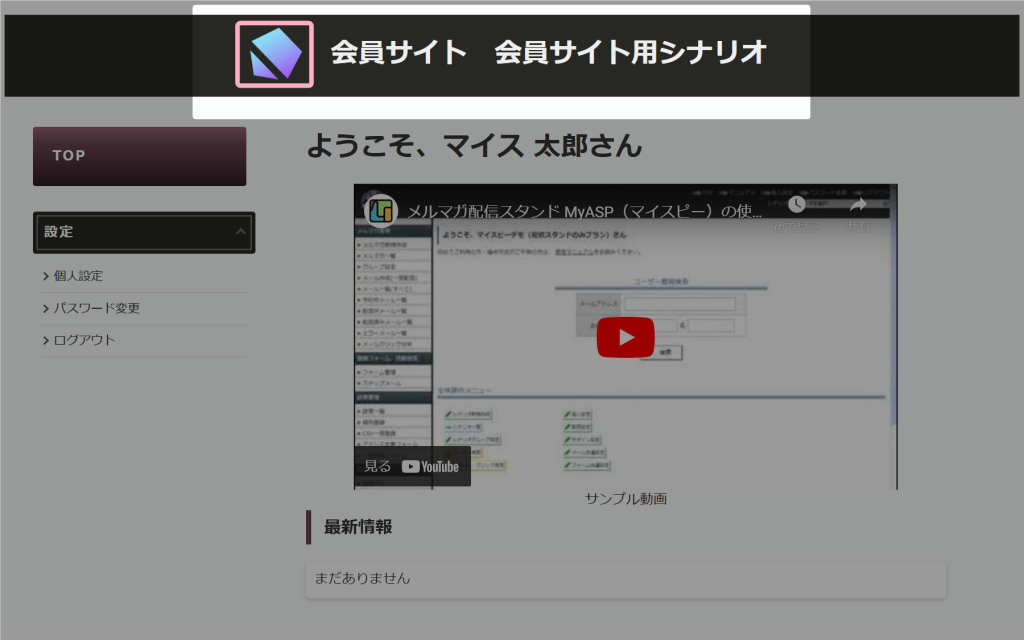
6.会員サイトへアクセスすると、デザイン設定の「アイコン」で設定した画像が会員サイトへ反映されていることが確認できます。
「custom.css」を編集して変更する方法
個別のHTMLコードやJavaScriptの書き方は基本サポートの範囲外です。
ご自身でご変更いただくか、プログラムの分かる方にご依頼ください。
1.はじめに、会員サイトのアイコンにしたい画像をアップロードし、画像URLをコピーもしくはメモ帳などに貼り付けて控えます。
参考:会員サイトにファイルをアップロードする方法を教えてください
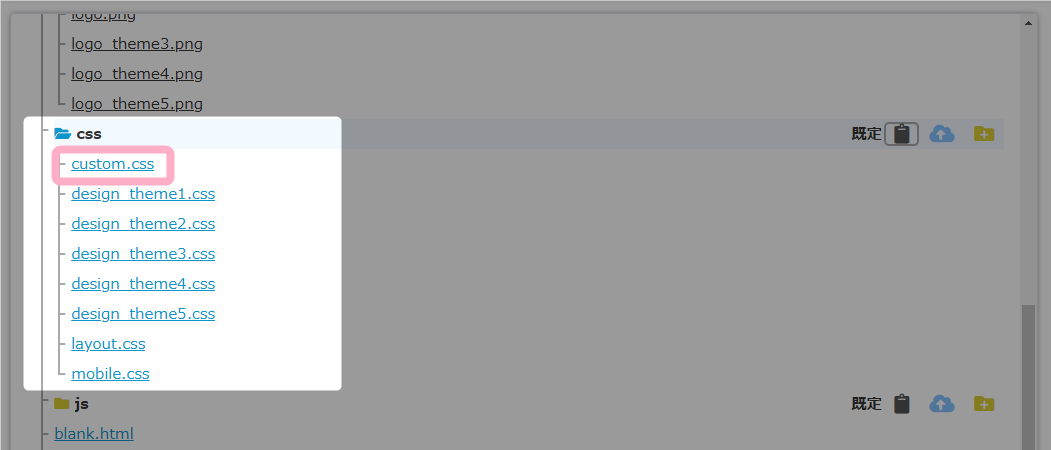
2.画像URLの準備ができたら、「css」ディレクトリの「custom.css」のファイル名をクリックします。
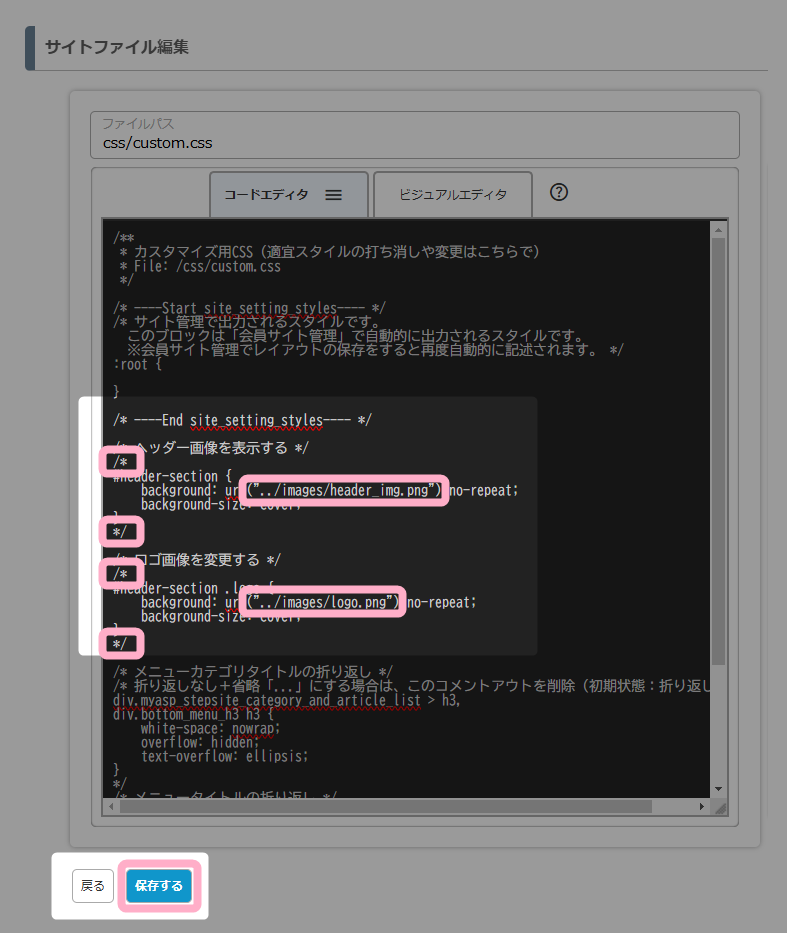
3.変更したい画像のコメントアウト(/*、*/)を削除し、画像URLのファイル名をアップロードした画像URLに書き換えます。
書き換えたら、ページ下部の『保存する』をクリックします。
ロゴ画像を変更したい場合は、以下の部分を書き換えます。
#header-section .logo { background: url("../images/ロゴ画像名.拡張子")no-repeat; background-size: cover; }以下の部分を書き換えることで、ヘッダー画像も変更することができます。
#header-section { background: url("../images/ヘッダー画像名.拡張子")no-repeat; background-size: cover; }4.会員サイトへアクセスすると、「custom.css」ファイルで設定した画像が会員サイトへ反映されていることが確認できます。