Q.自分のLP(ランディングページ)等の外部のページに登録フォームを埋め込む場合、HTMLタグはどこで発行できますか?
登録フォームのタグは、
対象シナリオの「シナリオ管理メニュー」画面にある、
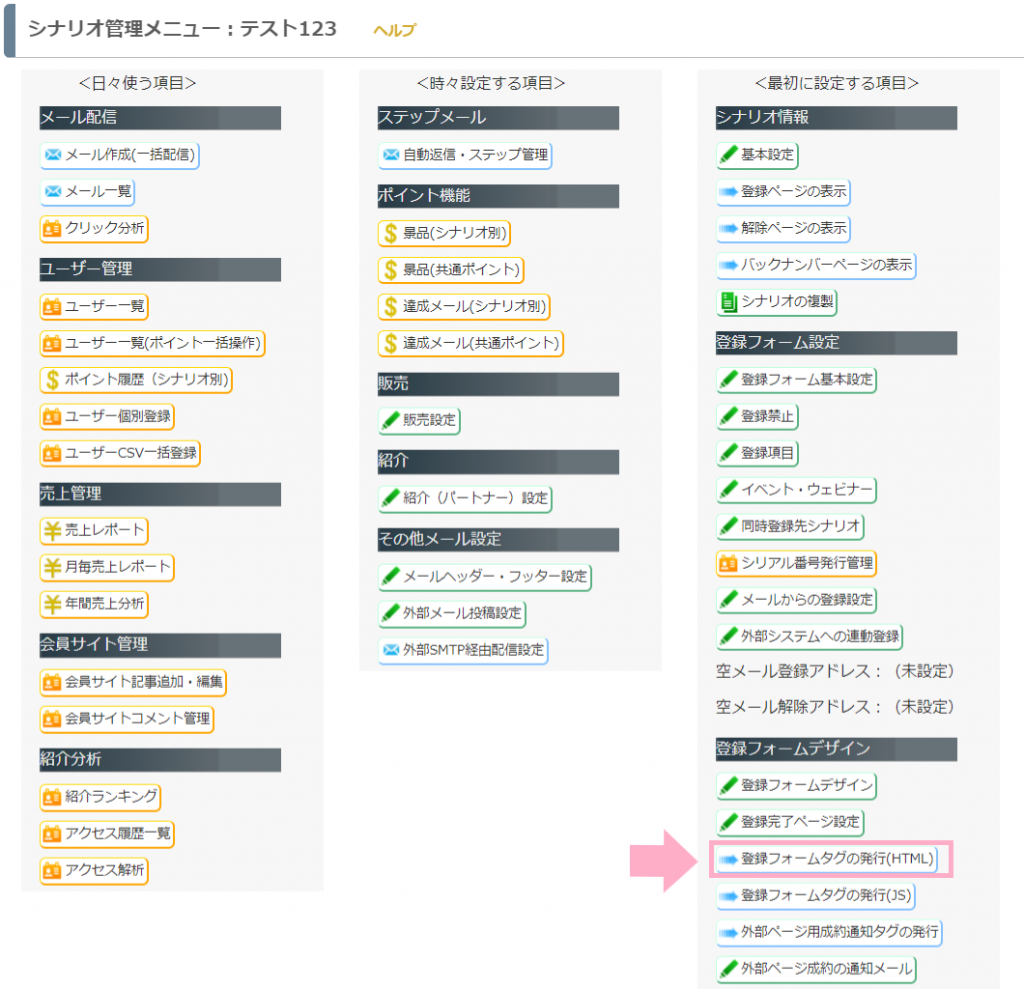
・登録フォームタグの発行(HTML)
または、
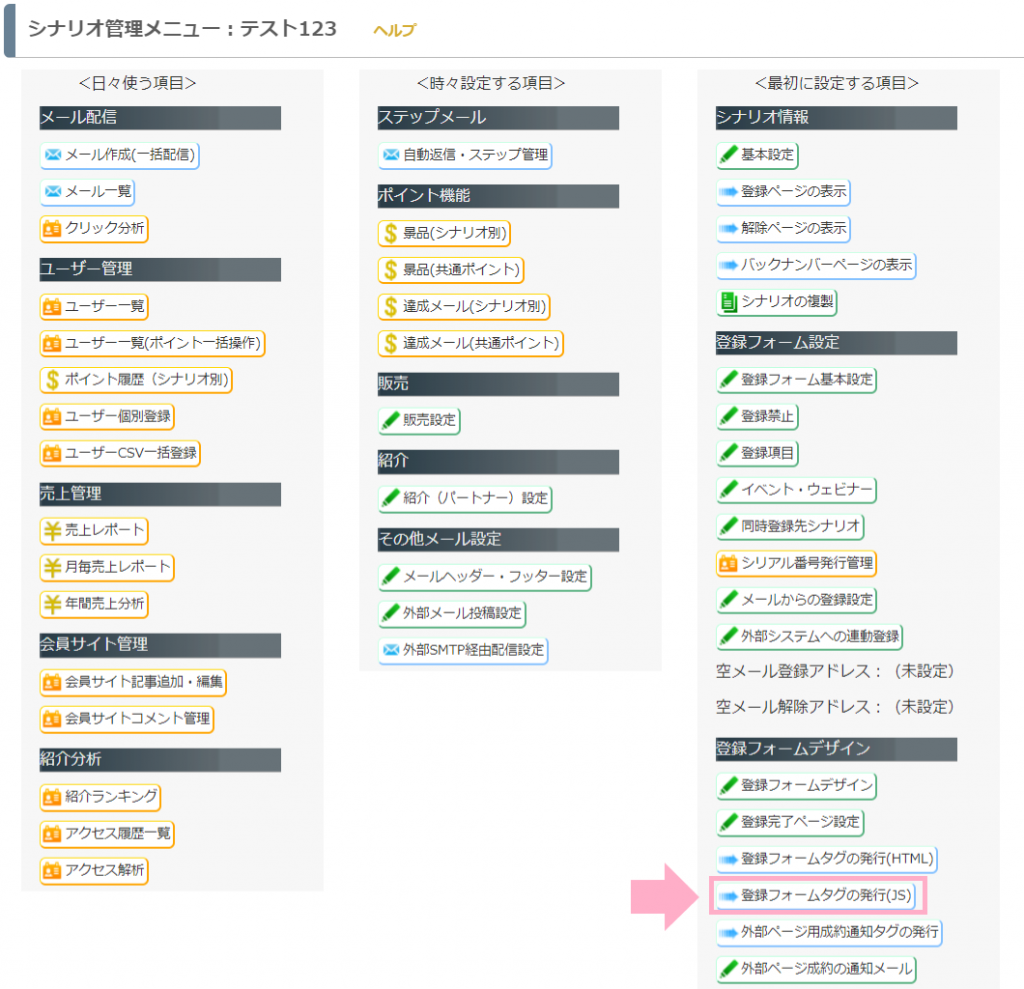
・登録フォームタグの発行(JS)
にて、発行することができます。
発行したタグをコピーして、
登録フォームを埋め込みたいページに挿入することで、
LPなどの外部サイトにマイスピーの登録フォームを埋め込むことができます。
登録フォームタグの発行方法
「登録フォームタグの発行(HTML)」を利用する場合
シナリオ管理メニュー > 登録フォームタグの発行(HTML)
をクリックすると、登録フォームのHTMLタグが表示されます。
「登録フォームタグの発行(JS)」を利用する場合
シナリオ管理メニュー > 登録フォームタグの発行(JS)
をクリックすると、JavaScriptを含んだ
登録フォームのHTMLタグが表示されます。
補足事項
HTMLとJSの違い
Q.「登録フォームタグの発行」のところに、HTMLとJS の2種類がありますが、違いは何でしょうか?
また、どちらを利用すれば良いのでしょうか?
発行した「登録フォームタグ」は、それぞれ以下のような違いがあります。
■登録フォームタグの発行(HTML)
・メリット
自然に埋め込むことができます。埋め込み先のスタイルシート(CSS)の
デザインが適用されます。
JavaScriptを利用できないシステムでも、利用することができます。
・デメリット
「登録フォームタグの発行(HTML)」をクリックしたときのHTMLタグが発行されるため、
後日、該当シナリオの「登録項目」などの設定を変更しても、
埋め込んだページの登録フォームに反映されません。
「登録項目」などの設定を変更した場合には、その都度HTMLタグを発行し、
LPやホームページ等に設置したHTMLタグを更新する必要があります。
■登録フォームタグの発行(JS)
・メリット
JavaScriptを含んだタグのため、
後日、該当シナリオの「登録項目」などの設定を変更した際に、自動的に変更内容が反映されます。
また、イベント・ウェビナーの開催日など、JavaScriptを使って切り替えている項目も
埋め込んだページで同じように使うことができます。
・デメリット
マイスピーのデザインが適用されます。
事前に「登録フォームデザイン」でデザインを合わせておく必要があります。
LPやホームページ等の貼り付け先のシステムでJavaScriptを利用できない場合には、
利用することができません。
注意事項
登録フォームのHTMLは、
シナリオ管理メニュー > 登録フォームデザイン
からも確認することができますが、
HTMLタグは置き換え文字が置き換えられる前の状態(記号の状態)になっているため、
このHTMLタグをコピーして外部サイトに貼り付けても、正しく動作しません。
「登録フォームデザイン」画面は、
登録フォームのデザインを編集する場合に利用し、
外部サイトに登録フォームを埋め込みたい場合は、
必ず「登録フォームタグの発行」をクリックして表示されたタグをご利用ください。
参考:マイスピーの登録フォームは、WEBデザイナーによりデザイン調整したりHPに埋め込んだりと色々カスタマイズ可能なのでしょうか?
関連マニュアル
・colorful(カラフル)というLP作成ツールで作成したLPにマイスピーのフォームを埋め込む手順は?