MyASPとWordPressを連携することで、ご自身でお持ちのWordPressで作ったページをMyASPで閲覧制御をすることができます。

WordPress連携でできること
現時点(2025/05/23)では、MyASPとWordPressを連携することで、下記の機能を利用することができます。
- 記事の一括公開・非公開設定機能
特定のシナリオを購読している人や特定のラベルが付与されている人だけに記事を公開する機能 - 記事の部分公開・非公開設定機能
記事の一部分のみを公開して、続きを読みたい場合はログイン、もしくは登録させる機能 - 「ショートコード(置き換え文字)」機能
記事本文内に「ショートコード(置き換え文字)」を使用することで、MyASP側で登録されたユーザー名などをWordPressのページ上に表示する機能
現状、WordPressに連携できるシナリオ種類は、「有料商品」「無料メルマガ」「無料オファー」のみとなります。
ショッピングカート、サブスクリプション、パートナーシナリオとの連携はできません。
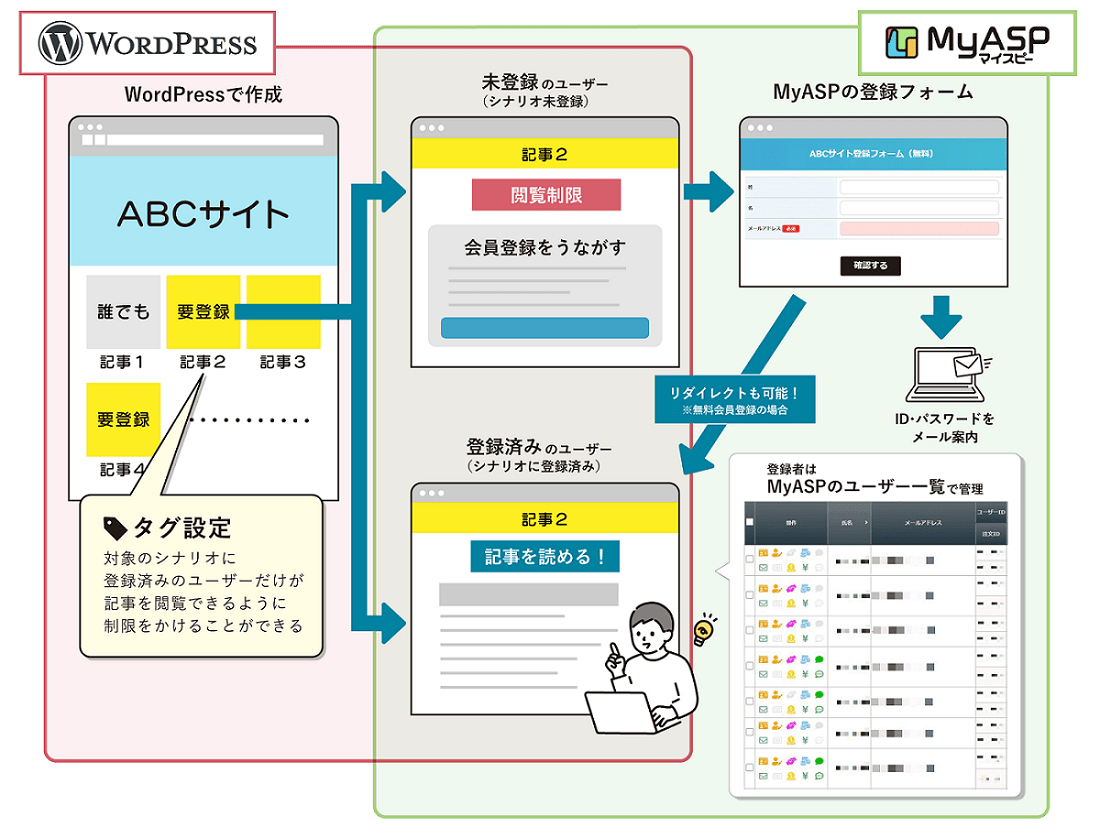
MyASPとWordPressを連携(プラグインを導入)することで、ご自身でお持ちのWordPressで作ったサイトとMyASPのシナリオを紐づけて「会員制のサイト」として使うことができます。
WordPressの「タグ」を利用します。
タグの設定で指定したシナリオに登録されているユーザーや、特定のラベルが付与されているユーザーにのみWordPressの記事を公開させることができるため、WordPressで作ったサイトをMyASPで閲覧制御することができます。
また、ショートコードを使用することで、名前などのメールアドレスと一緒にMyASPに登録した情報を記事内に表示したり、MyASPに登録している/していない、ラベルの有無などの条件によって、記事の内容の公開する範囲を指定したりすることができます。
APIトークンは2つまで発行することができます。
また、1APIトークンを複数のWordPressに登録することはできません。
3つ以上のAPIトークンを発行したい場合は、作業者アカウント追加オプションをお申込みください。
連携するための事前準備
MyASP側での設定
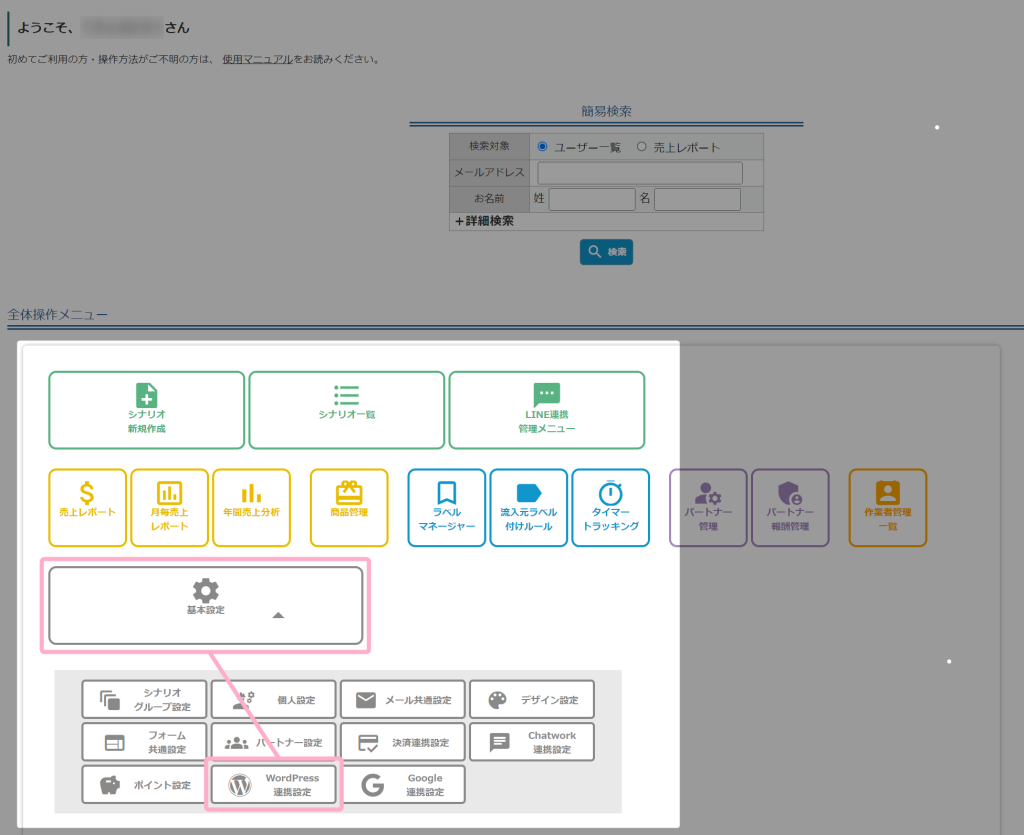
1.MyASPトップ画面 > 基本設定 > WordPress連携設定
を開きます。
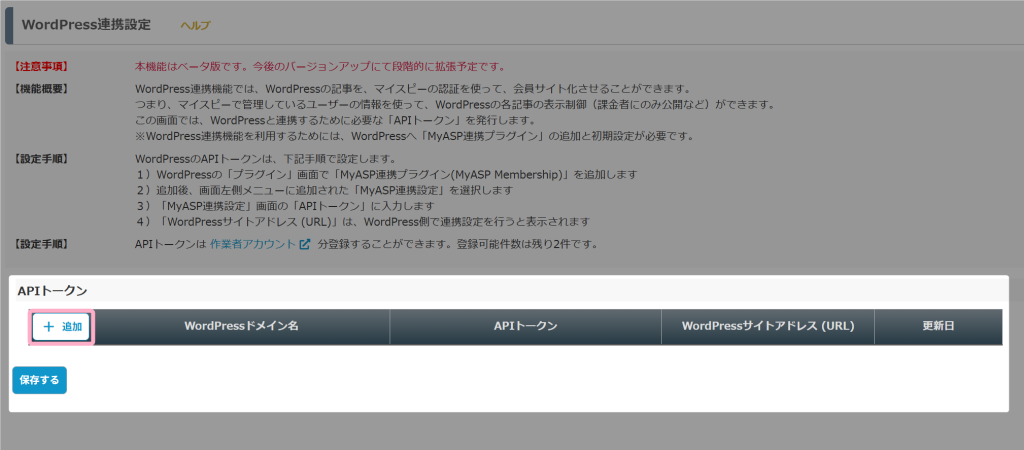
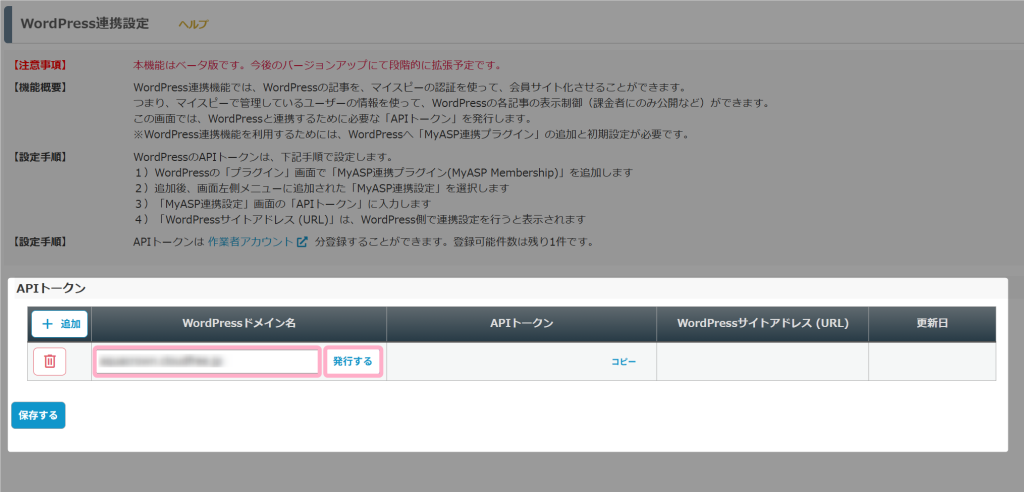
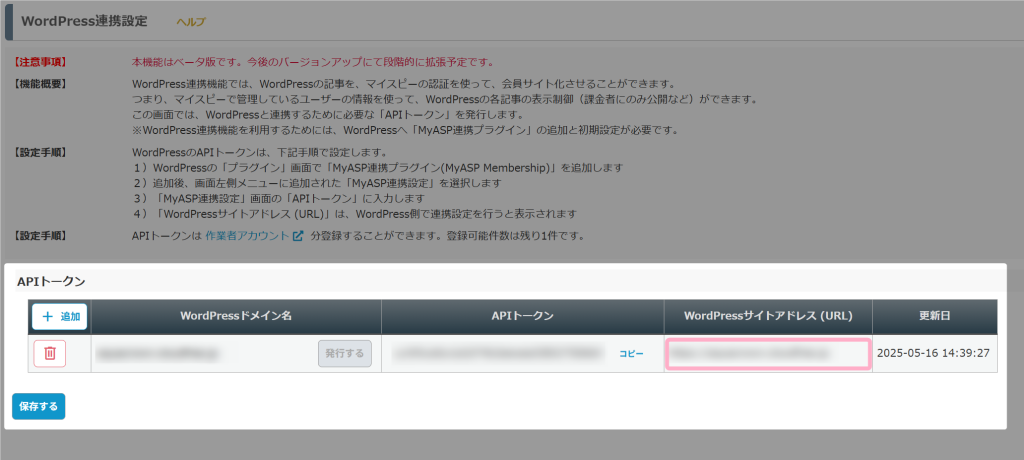
2.「追加」ボタンをクリックしてWordPress連携先の設定欄を追加します。
3.WordPressドメイン名に、ご利用のWordPress管理画面URLのドメイン部分を入力し、「発行する」ボタンをクリックします。
例)ご利用のWordPress管理画面URL https://xxxxx.xx.jp/wp-admin/ のうち、「xxxxx.xx.jp」部分を入力
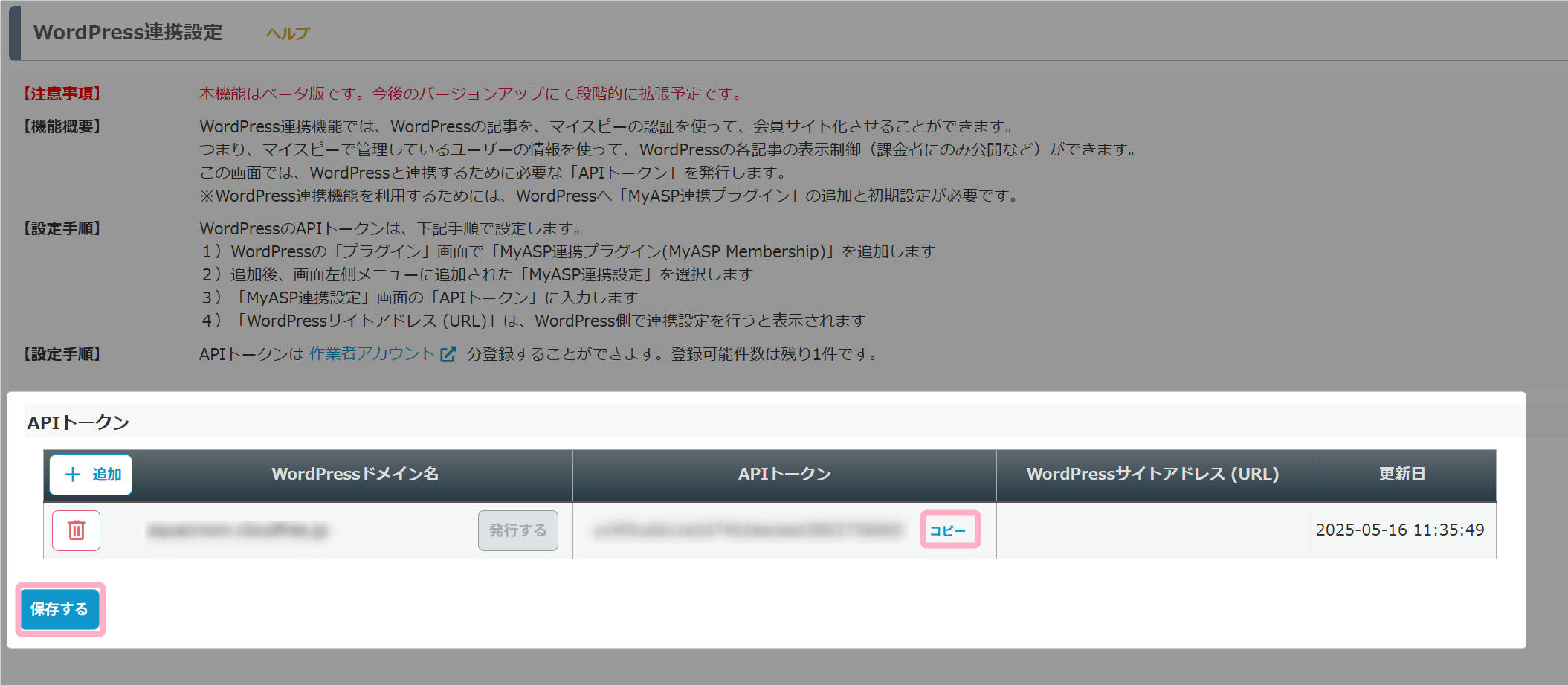
4.「保存する」をクリックして設定を保存します。
WordPress側での設定で使用するため、「APIトークン」の「コピー」ボタンをクリックしてAPIトークンをコピーしておきます。
WordPress側での設定
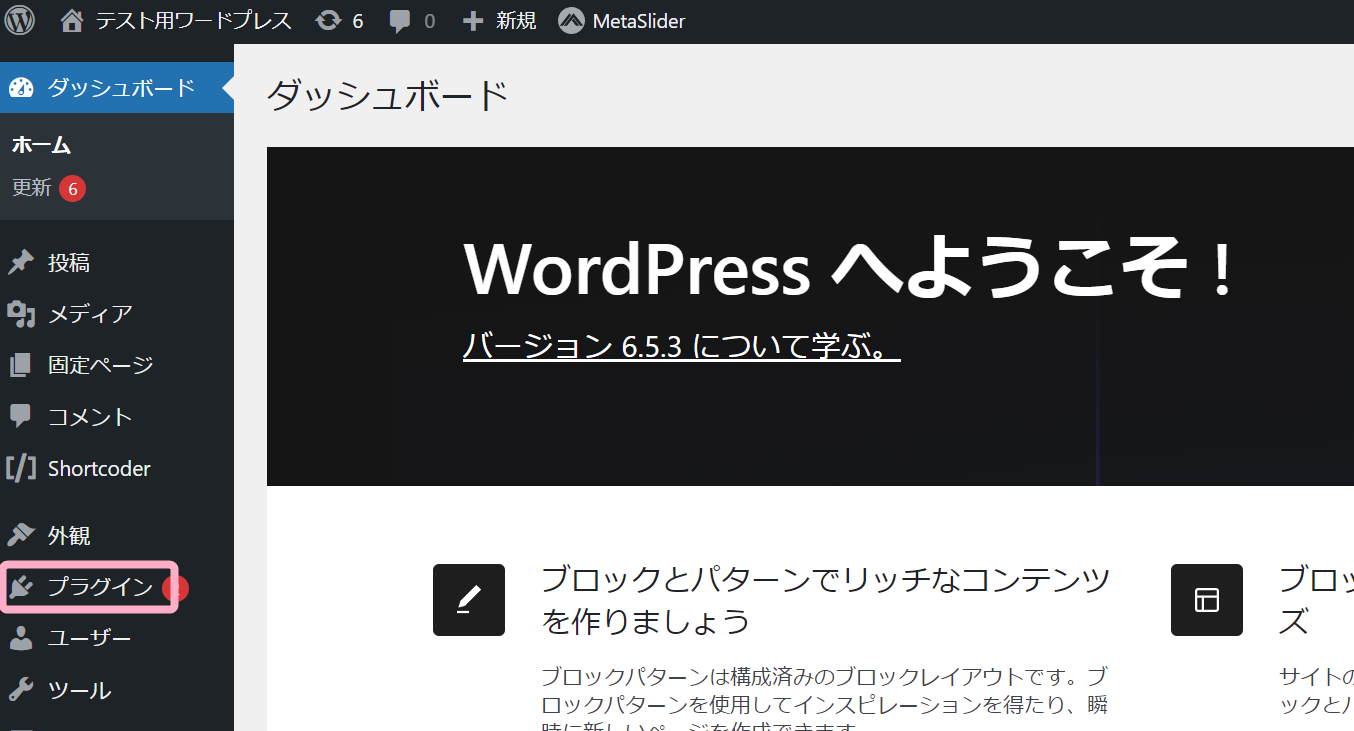
1.連携したいWordPressにログインして「プラグイン」を開きます。
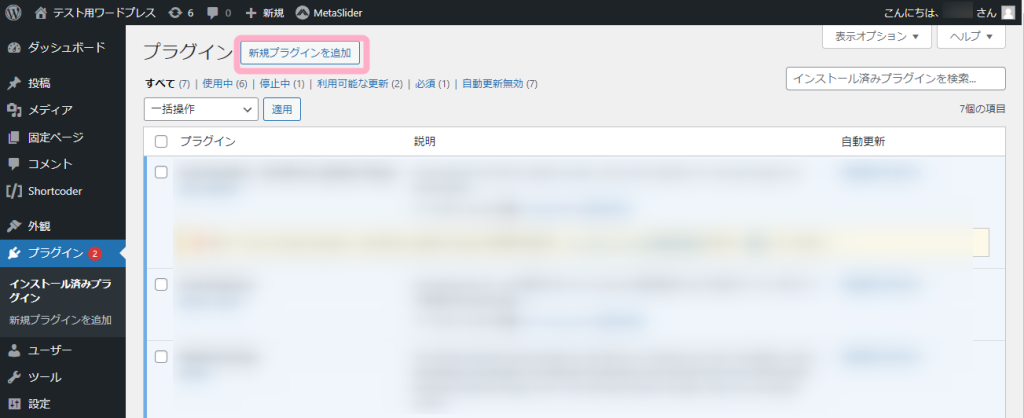
2.「新規プラグインを追加」をクリックします。
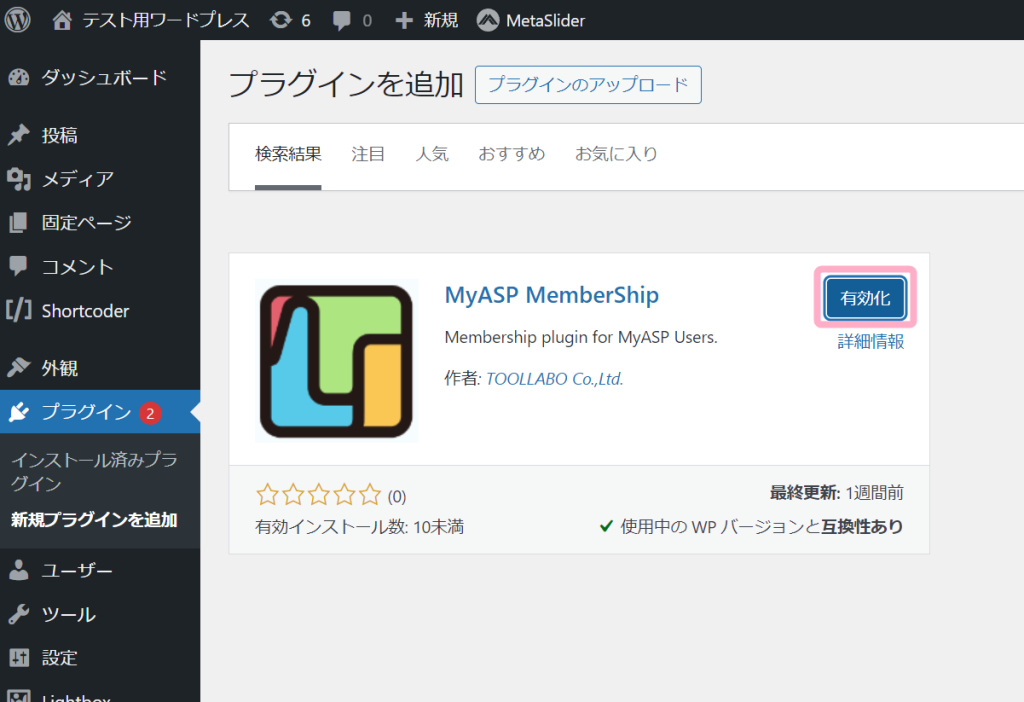
3.「MyASP」等のワードで検索し、「MyASP MemberShip」の「今すぐインストール」をクリックします。
4.「有効化」をクリックします。
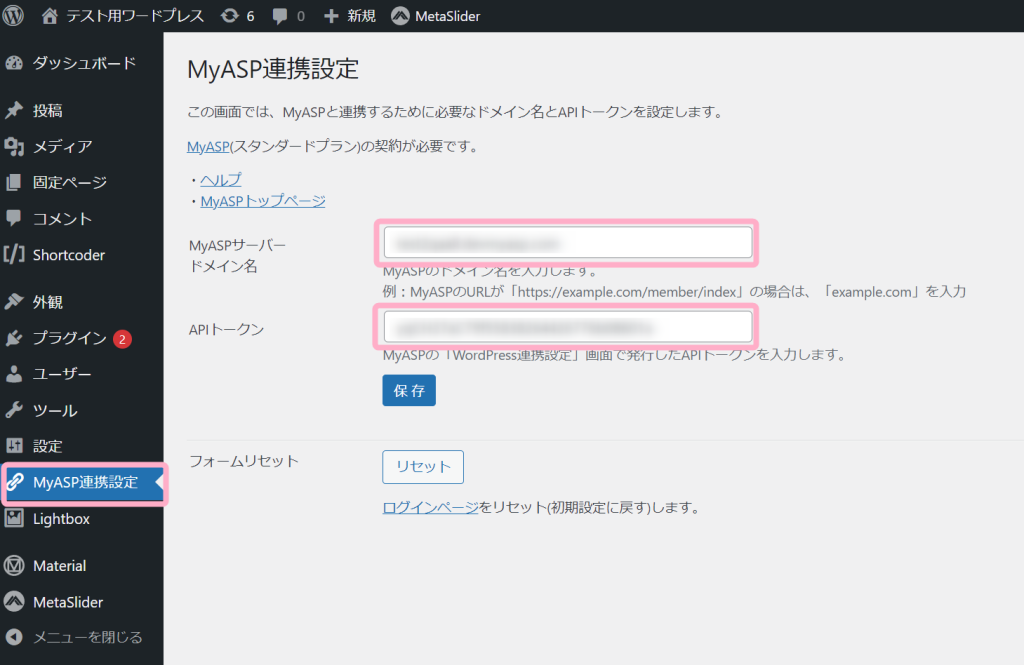
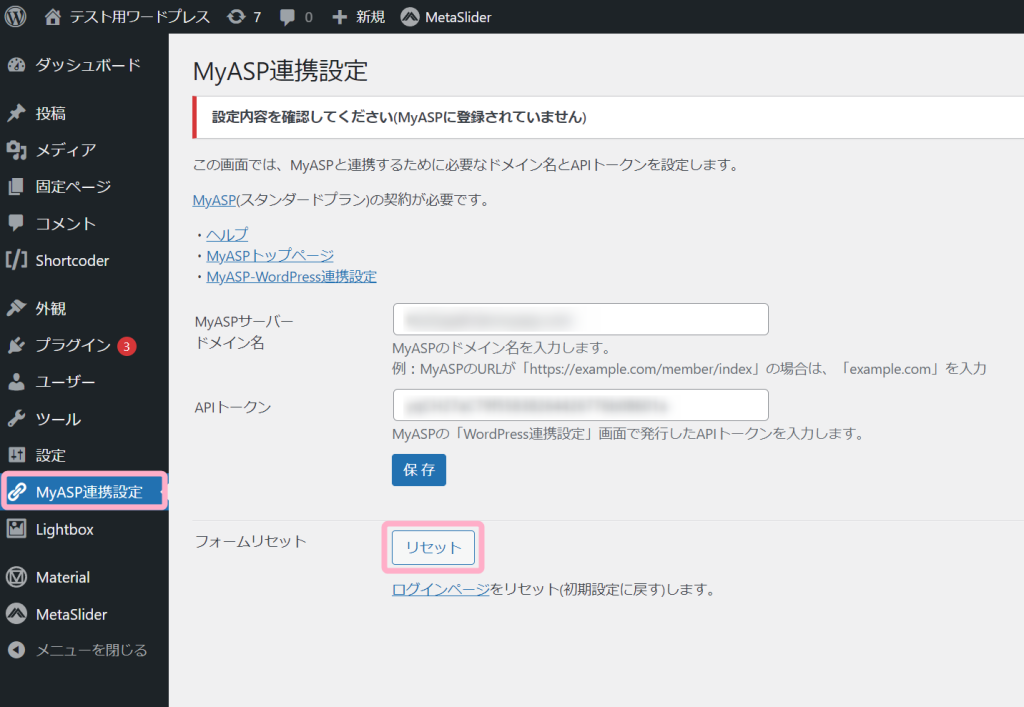
5.「MyASP連携設定」を開きます。
「MyASPサーバードメイン名」と「APIトークン」を入力し、「保存」ボタンをクリックします。
「APIトークン」には、MyASP側での設定でコピーしたAPIトークンを入力します。
6.連携が完了すると、MyASP側の「WordPress連携設定」画面に「WordPressサイトアドレス(URL)」が入力されます。
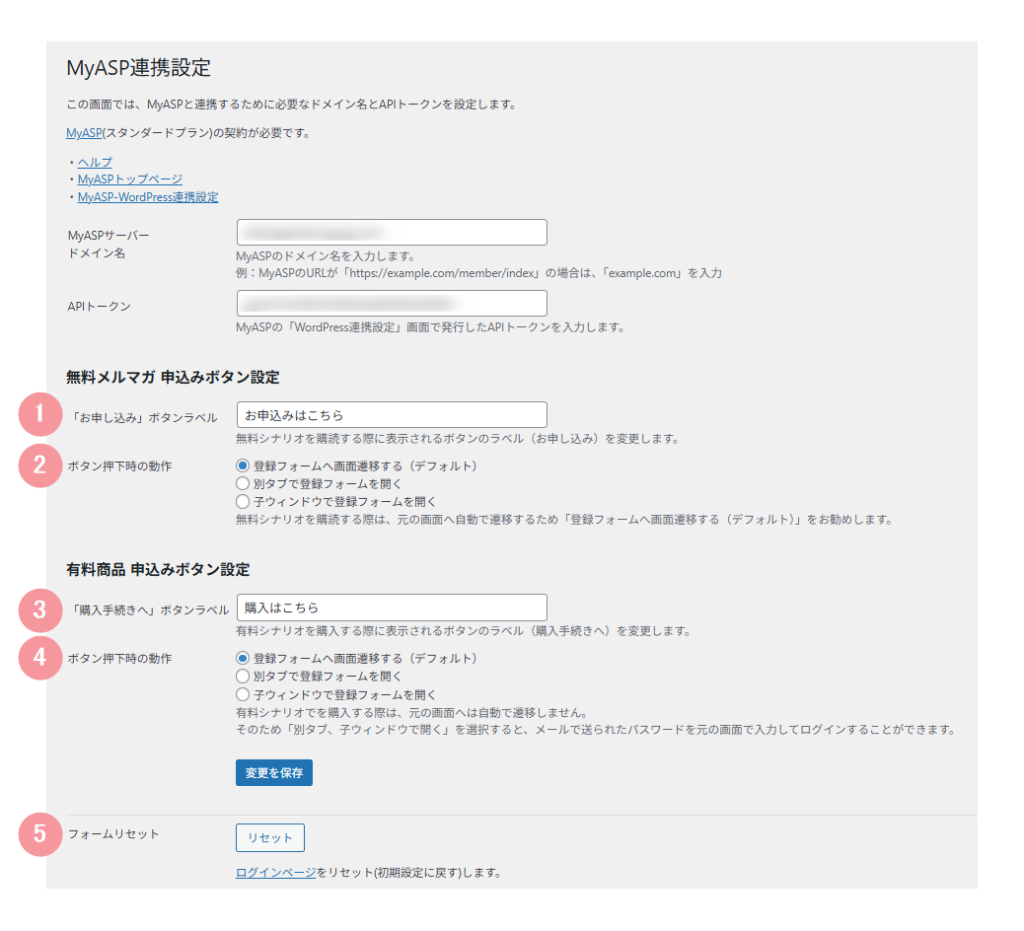
「MyASP連携設定」画面で設定できる項目
「MyASP連携設定」画面では、連携設定を行う以外に、下記項目を設定することができます。
連携すると自動的に作成される固定ページ
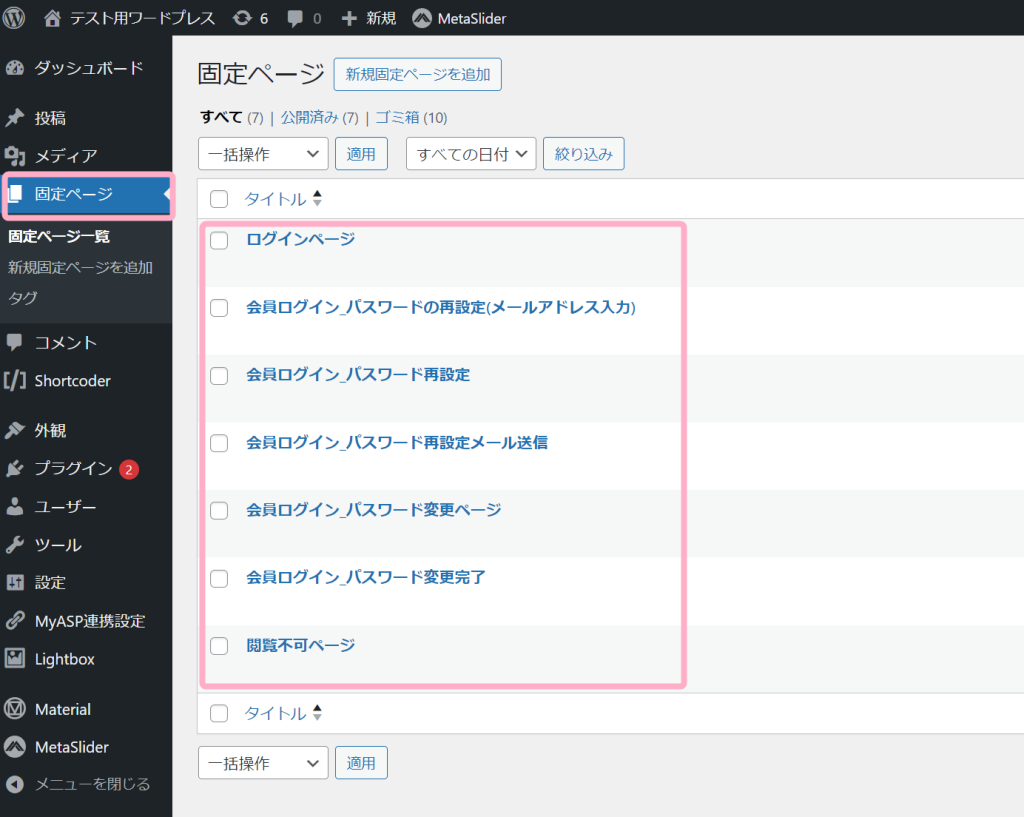
連携設定を行うと、自動で固定ページが作成されます。
各固定ページは、「編集」ボタンより自由に編集することができます。
作成される固定ページは以下の7つです。
| ページ名 | 詳細 |
|---|---|
| ログインページ | 閲覧制限をしているページにアクセスした際に表示されるページです。 ログインすると記事を閲覧することができます。 |
| 会員ログイン_パスワードの再設定(メールアドレス入力) | パスワードを忘れた場合に、パスワードを再設定するためのページです。 「ログインページ」で「パスワードを忘れた方」をクリックすると表示されます。 メールアドレスを入力して「送信」ボタンをクリックすると、入力したメールアドレス宛にパスワード再設定用メールが自動的に送信されます。 |
| 会員ログイン_パスワード再設定メール送信 | 「会員ログイン_パスワードの再設定(メールアドレス入力)」で「送信」ボタンをクリックした後に表示されるページです。 |
| 会員ログイン_パスワード再設定 | ログインパスワードを再設定するページです。 パスワード再設定用メールに記載されたURLにアクセスすると、このページが表示されます。 設定したいパスワードを入力して「パスワード再設定」ボタンをクリックすることで、パスワードを再設定することができます。 |
| 会員ログイン_パスワード変更ページ | 現在のパスワードを覚えている場合に、パスワードを変更するためのページです。 現在のパスワードと新しく設定したいパスワードを入力して「パスワード変更」ボタンをクリックすることで、パスワードを変更することができます。 |
| 会員ログイン_パスワード変更完了 | 「会員ログイン_パスワード再設定」でパスワード再設定が完了すると表示されるページです。 |
| 閲覧不可ページ | 閲覧制限がかかっていて閲覧することができない場合に表示されるページです。 |
使い方
記事の一括公開・非公開設定機能の使い方
記事にタグをつけることで、記事を一括公開/非公開にすることができます。
タグの準備
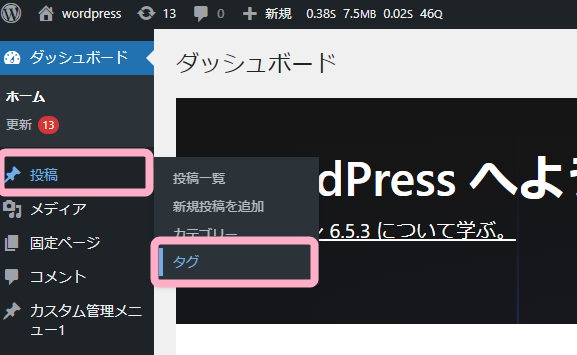
1.連携したWordPressにて、投稿 > タグ を開きます。
2.タグの名前、スラッグ、説明を入力し、「新規タグを追加」ボタンより新規タグを追加します。
スラッグは、半角小文字で、英数字とハイフンのみ使用することができます。
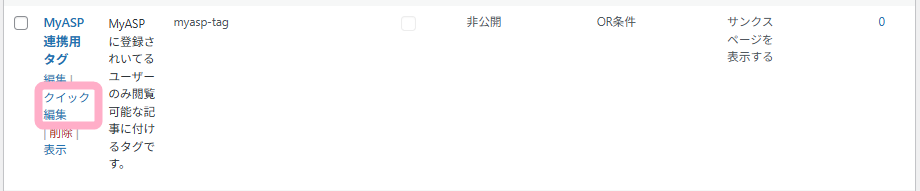
3.タグ一覧が表示されている部分に作成したタグが追加されます。
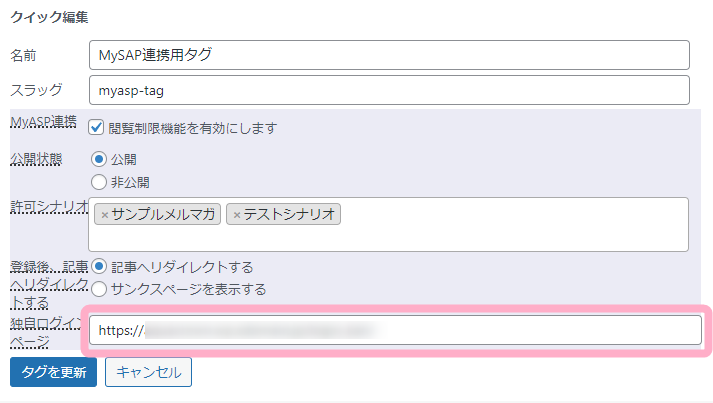
タグの「クイック編集」をクリックして、編集画面を開きます。
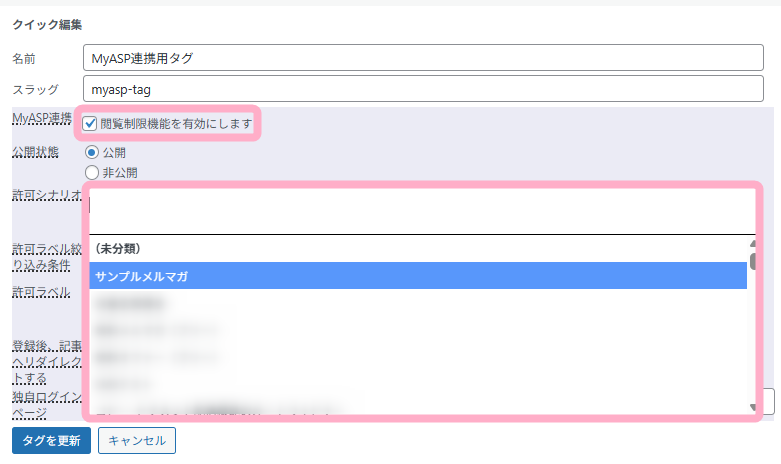
4.タグの設定の中の「閲覧制限機能を有効にします」にチェックを入れ、許可シナリオを選択します。
許可シナリオを設定することで、指定したシナリオに登録されているユーザーだけが、タグが付いている記事を閲覧することができるようになります。
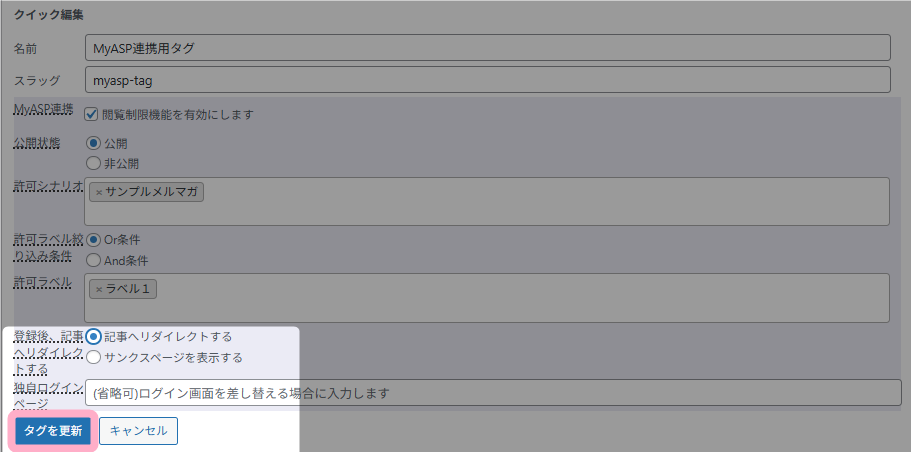
5.「タグを更新」ボタンをクリックして設定を保存します。
タグの編集画面で設定できる項目
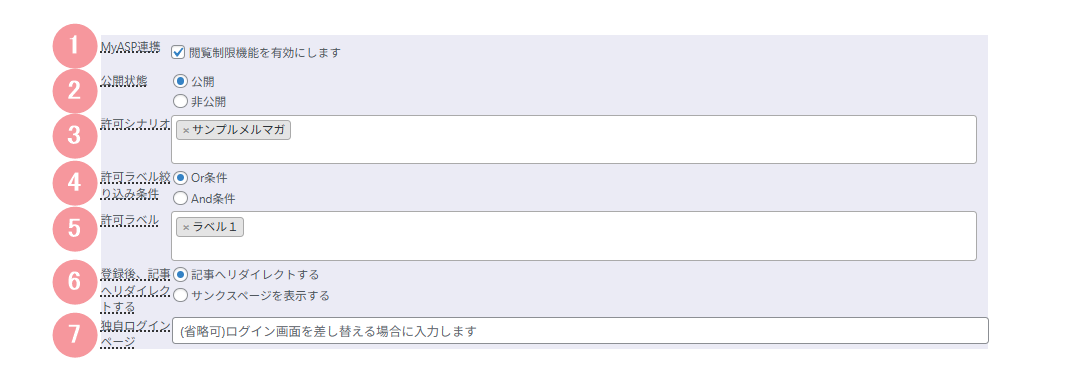
タグのクイック編集画面では、以下の項目を設定することができます。
| 番号 | 項目名 | 設定内容 |
|---|---|---|
| 1 | MyASP連携 | MyASP連携による閲覧制限機能を有効にするかどうかを選択します。 |
| 2 | 公開状態 | 記事の公開/非公開を選択します。 非公開を選択すると、このタグをつけた記事にアクセスした際に閲覧不可ページが表示されます。  |
| 3 | 許可シナリオ | 記事を閲覧することができるシナリオを選択します。 選択したシナリオに登録されているユーザーのみ記事を閲覧することができます。 許可シナリオが複数設定されている場合には、設定した許可シナリオのうち、どれか1つ以上のシナリオに登録されている、かつ、有効なユーザーであれば、該当のタグが付いている記事を閲覧することができます。 許可シナリオを空欄にした場合には、ご自身のMyASPにある全シナリオのうちどれか1つ以上のシナリオに登録されている、 かつ、有効なユーザーであれば、該当のタグが付いている記事を閲覧することができます。 |
| 4 | 許可ラベル絞り込み条件 | 許可ラベルを複数設定している場合に、OR条件にするか、AND条件にするかを選択します。 OR条件: 設定した許可ラベルのうち、どれか1つ以上のラベルが付与されていれば、該当のタグが付いている記事を閲覧することができます。 AND条件: 設定した許可ラベルのうち、全てのラベルが付与されていれば、該当のタグが付いている記事を閲覧することができます。 |
| 5 | 許可ラベル | 記事を閲覧することができるラベルを選択します。 選択したラベルが付与されているユーザーのみ記事を閲覧することができます。 許可ラベルが複数設定されている場合には、「許可ラベル絞り込み条件」の設定により閲覧条件が異なります。 許可ラベルが設定されている場合には、「許可シナリオ」と「許可ラベル」の両方の閲覧条件を満たしているユーザーのみが、該当のタグが付いている記事を閲覧することができます。 |
| 6 | 登録後、記事へリダイレクトする | MyASPのシナリオへの登録後に、記事へリダイレクトするか、サンクスページを表示するかを選択します。 登録したシナリオが有料商品シナリオの場合には、「記事へリダイレクトする」を選択してもサンクスページが表示されます。 |
| 7 | 独自ログインページ | 自身で作成したログインページを表示させたい場合は、ここに自作したログインページのURLを登録します、 ※空欄の場合は、自動で作成されるログインページが表示されます。 独自ログインページを作成する方法については、ログインページのデザインは変更できますか?をご覧ください。 |
記事へタグを付ける
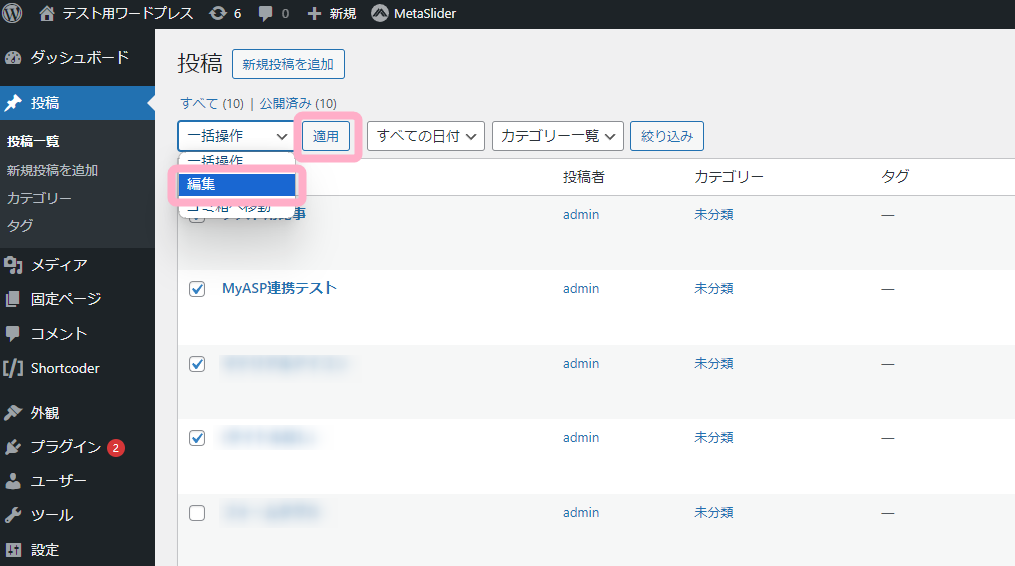
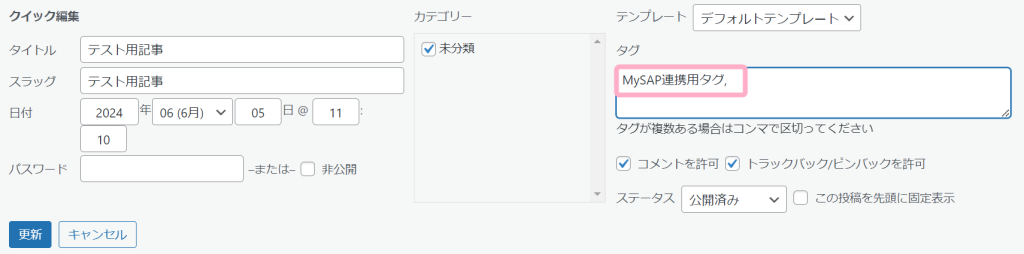
1.タグをつけたい記事を選択して、「一括操作」を「編集」に切り替えて「適用」をクリックします。
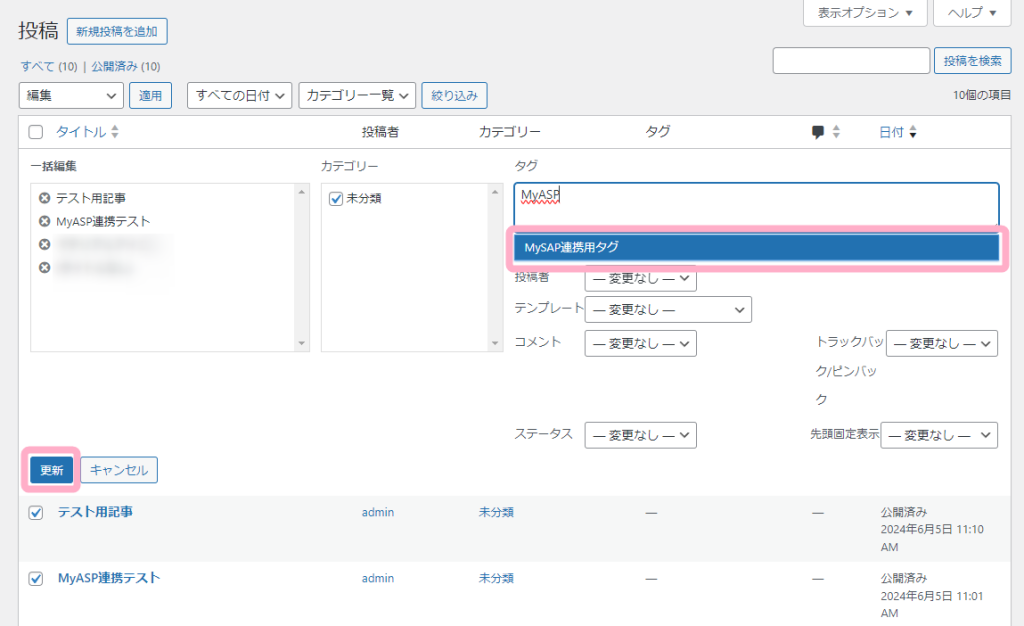
2.「タグ」欄にて作成したタグを指定して、「更新」ボタンをクリックします。
3.選択したタグが付与されると、「タグ」欄にタグの名前が表示されます。
4.記事にタグが紐づくと、記事の閲覧制限機能が有効になります。
タグが付与された記事にアクセスした場合、ログインが必要な場合はログイン画面が表示され、ログインすると記事を閲覧することができるようになります。
※1度ログインに成功すると、ログイン画面を経由せずに、該当の記事を閲覧することができます。
記事のクイック編集で、記事毎にタグの追加、変更をすることもできます。

記事の部分公開・非公開設定機能の使い方
MyASP連携プラグインで追加されたショートコードを利用することで、記事の内容を部分的に公開/非公開にすることができます。
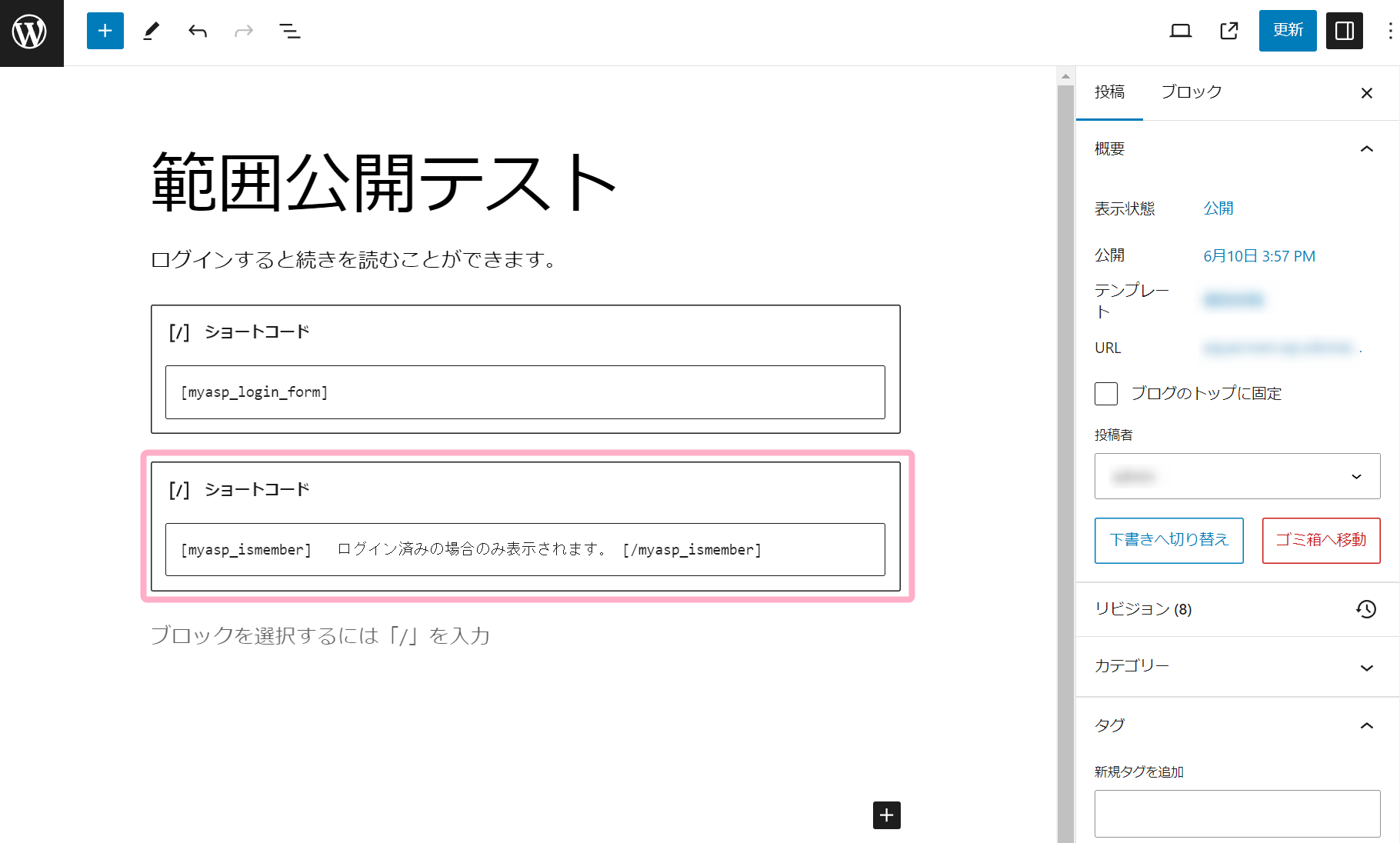
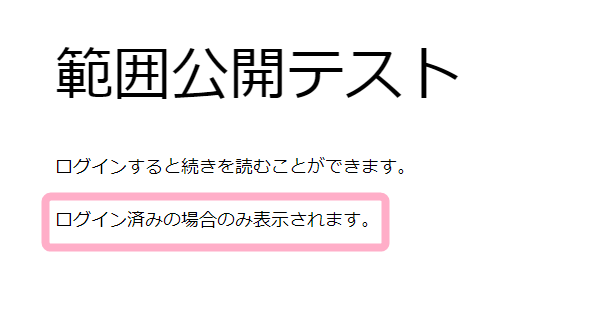
例えば、記事の中にある文章をショートコードの[myasp_ismember] と[/myasp_ismember]で囲うことで、ログイン済みのユーザーがそのサイトにアクセスしたときに、ショートコードで囲まれた文章を見せることができます。
編集画面
ショートコードを使って表示させたい文章を指定する
ログイン状態によって閲覧を制限するショートコード
| ショートコード | 使用例 | 記載例 |
|---|---|---|
| [myasp_ismember] | ログイン済みのユーザーにのみ表示 | [myasp_ismember]表示したい文章[/myasp_ismember] |
| [myasp_nonmember] | ログインしていないユーザーにのみ表示 | [myasp_nonmember]表示したい文章[/myasp_nonmember] |
指定したシナリオへの登録状況によって閲覧を制限するショートコード
| ショートコード | 使用例 | 記載例 |
|---|---|---|
| [myasp_private_area items=”(シナリオID)”] | 指定したシナリオに登録されているユーザーにのみ表示 | [myasp_private_area items=”AAAAA,BBBBB”]表示したい文章[/myasp_private_area]※1 |
| [!myasp_private_area items=”(シナリオID)”] | 指定したシナリオに登録されているユーザーには表示しない | [!myasp_private_area items=”AAAAA,BBBBB”]表示したくない文章[/!myasp_private_area]※1 |
※1 シナリオIDの指定について
シナリオIDをコンマで区切ることで、複数のシナリオを指定することができます。
複数のシナリオを指定する場合は、いずれか1つ以上のシナリオに登録されていれば対象ユーザーとなります。
シナリオIDの調べ方は、機能解説:シナリオIDをご覧ください。
指定したタグの閲覧条件を満たしているかによって閲覧を制限するショートコード
| ショートコード | 使用例 | 記載例 |
|---|---|---|
| [myasp_private_area tags=”(タグのスラッグ)”] | 指定したタグの閲覧条件を満たしているユーザーにのみ表示 | [myasp_private_area tags=”xxxx-xxxx,yyyy-yyyy”]表示したい文章[/myasp_private_area]※2 |
| [!myasp_private_area tags=”(タグのスラッグ)”] | 指定したタグの閲覧条件を満たしているユーザーには表示しない | [!myasp_private_area tags=”xxxx-xxxx,yyyy-yyyy”]表示したくない文章[/!myasp_private_area]※2 |
※2 タグの指定について
タグのスラッグをコンマで区切ることで、複数のタグを指定することができます。
複数のタグを指定する場合は、いずれか1つ以上のタグの閲覧条件を満たしてれば対象ユーザーとなります。
指定したラベルの有無によって閲覧を制限するショートコード
| ショートコード | 使用例 | 記載例 |
|---|---|---|
| [myasp_private_area labels=”(ラベル名)”] | 指定したラベルが付与されているユーザーにのみ表示 | [myasp_private_area labels=”ラベル1,ラベル2″]表示したい文章[/myasp_private_area]※3 |
| [!myasp_private_area labels=”(ラベル名)”] | 指定したラベルが付与されているユーザーには表示しない | [!myasp_private_area labels=”ラベル1,ラベル2″]表示したくない文章[/!myasp_private_area]※3 |
※3 ラベルの指定について
ラベル名をコンマで区切ることで、複数のタグを指定することができます。
複数のラベルを指定する場合は、下記のように記載することで、OR条件にするかAND条件にするかを指定することができます。
- OR条件
[myasp_private_area labels=”xxxx-xxxx,yyyy-yyyy” label_condition=”or”] ログイン済みで指定したラベルが1つ以上付与されている場合に表示する[/myasp_private_area]] - AND条件
[myasp_private_area labels=”xxxx-xxxx,yyyy-yyyy” label_condition=”and”] ログイン済みで指定したラベルが全て上付与されている場合に表示する[/myasp_private_area]
複数の条件を組み合わせて閲覧を制限するショートコード
| ショートコード | 使用例 | 記載例 |
|---|---|---|
| [myasp_private_area items=”(シナリオID)” tags=”(タグのスラッグ)” labels=”(ラベル名)”] | 指定したシナリオかタグの閲覧条件を満たしている、かつ、指定したラベルが付与されているユーザーにのみ表示 | [myasp_private_area items=”AAAAA,BBBBB” tags=”xxxx-xxxx,yyyy-yyyy” labels=”ラベル1,ラベル2″]表示したい文章[/myasp_private_area]※4 |
| [!myasp_private_area items=”(シナリオID)” tags=”(タグのスラッグ)” labels=”(ラベル名)”] | 指定したシナリオかタグの閲覧条件を満たしている、かつ、指定したラベルが付与されているユーザーには表示しない | [!myasp_private_area items=”AAAAA,BBBBB” tags=”xxxx-xxxx,yyyy-yyyy” labels=”ラベル1,ラベル2″]表示したくない文章[/!myasp_private_area]※4 |
※4 シナリオ・タグ・ラベルの指定について
シナリオID・タグのスラッグ・ラベル名をコンマで区切ることで、複数のシナリオ・タグ・ラベルを指定することができます。
複数のシナリオ・タグ・ラベルを指定する場合は、いずれか1つ以上のシナリオかタグの閲覧条件を満たしていて、かつ、ラベルの条件を満たしていれば対象ユーザーとなります。
[!myasp_private_area items="AAAAA,BBBBB" tags="xxxx-xxxx,yyyy-yyyy" labels="ラベル1,ラベル2" label_condition="or"] こんにちは[/!myasp_private_area]例えば、上記のようにショートコードを記載した場合、下記のようになります。
<閲覧可能なユーザー例>
- 「AAAAA」のシナリオに登録されていて、「xxxx-xxxx」のタグの閲覧条件を満たしている、かつ、「ラベル1」が付与されているユーザー
- 「AAAAA」のシナリオに登録されていて、かつ、「ラベル1」が付与されているユーザー
- 「xxxx-xxxx」のタグの閲覧条件を満たしていて、かつ、「ラベル2」が付与されているユーザー
<閲覧できないユーザー例>
- 「AAAAA」のシナリオに登録されていて、「xxxx-xxxx」のタグの閲覧条件を満たしているが、「ラベル1」「ラベル2」が付与されていないユーザー
- 「ラベル1」,「ラベル2」がどちらも付与されているが、「AAAAA」と「BBBBB」のシナリオに登録されておらず、「xxxx-xxxx」と「yyyy-yyyy」のタグの閲覧条件を満たしていないユーザー
以降の文章の閲覧を制限するショートコード
| ショートコード | 使用例 | 記載例 |
|---|---|---|
| [myasp_tag_more_protection tags=”(タグのスラッグ)”] | 以降の文章を、指定したタグの閲覧条件を満たしているユーザーにのみ表示 | [myasp_tag_more_protection tags=”xxxx-xxxx”]お申込みボタンの下に表示したい文章[/myasp_tag_more_protection]※5 ※6 |
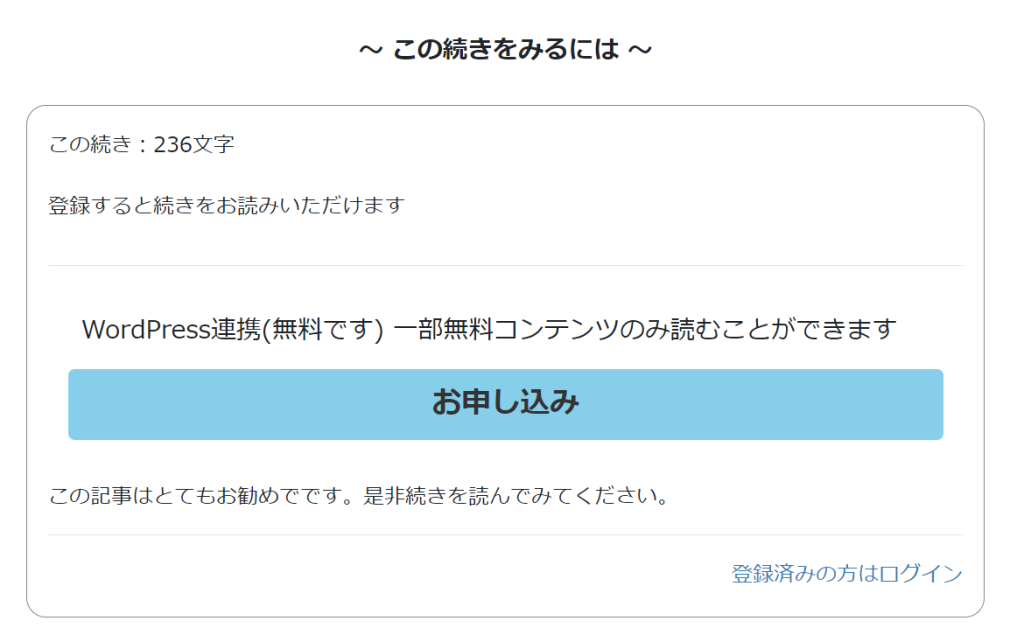
※5 メッセージの追記について
[myasp_tag_more_protection tags="xxxx-xxxx"]この記事はとてもお勧めです。是非続きを読んでみてください。[/myasp_tag_more_protection]のように記載すると、ログインしていなかった場合や、タグで許可されているシナリオを未購読の場合には、続きを読むことができなくなり、以下のような画面が表示されます
※この画面は、固定フォーマットなため、デザインや文言などを変更することができません。
デザインを変更したい場合は、[myasp_ismember]などのショートコードをご利用ください。
※6 シナリオ・タグ・ラベルの指定について
[myasp_tag_more_protection tags="xxxx-xxxx,yyyy-yyyy" items="AAAAA,BBBBB" labels="ラベル1,ラベル2" label_condition="or"]この記事はとてもお勧めです。是非続きを読んでみてください。[/myasp_tag_more_protection]上記のようにシナリオID・タグのスラッグ・ラベル名を指定することで、複合的に閲覧条件を設定することも可能です。
シナリオ・タグ・ラベルを全て指定する場合は、いずれか1つ以上のシナリオかタグの閲覧条件を満たしていて、かつ、ラベルの条件を満たしていれば対象ユーザーとなります。
例えば、上記のようにショートコードを記載した場合、下記のようになります。
<閲覧可能なユーザー例>
- 「AAAAA」のシナリオに登録されていて、「xxxx-xxxx」のタグの閲覧条件を満たしている、かつ、「ラベル1」が付与されているユーザー
- 「AAAAA」のシナリオに登録されていて、かつ、「ラベル1」が付与されているユーザー
- 「xxxx-xxxx」のタグの閲覧条件を満たしていて、かつ、「ラベル2」が付与されているユーザー
<閲覧できないユーザー例>
- 「AAAAA」のシナリオに登録されていて、「xxxx-xxxx」のタグの閲覧条件を満たしているが、「ラベル1」「ラベル2」が付与されていないユーザー
- 「ラベル1」,「ラベル2」がどちらも付与されているが、「AAAAA」と「BBBBB」のシナリオに登録されておらず、「xxxx-xxxx」と「yyyy-yyyy」のタグの閲覧条件を満たしていないユーザー
その他の「ショートコード(置き換え文字)」機能の使い方
メールアドレスと一緒に登録した姓名などの一部の情報を、WordPress記事内で置き換え文字として、使えるショートコードがあります。
| ショートコード | 内容 |
|---|---|
| [myasp_mail] | ユーザーがMyASPに登録したメールアドレスが表示されます。 |
| [myasp_name] | 「登録項目」設定の「姓(%name1%)」と「名(%name2%)」に入力された値が表示されます。 例)浜松太郎 ※シナリオ毎に異なる値が入力されている場合には、最後に登録した値が表示されます。 |
| [myasp_name1] | 「登録項目」設定の「姓(%name1%)」に入力された値が表示されます。 例)浜松 ※シナリオ毎に異なる値が入力されている場合には、最後に登録した値が表示されます。 |
| [myasp_name2] | 「登録項目」設定の「名(%name2%)」に入力された値が表示されます。 例)太郎 ※シナリオ毎に異なる値が入力されている場合には、最後に登録した値が表示されます。 |
| [myasp_password] | MyASP側で発行されたユーザーのパスワードが表示されます。 |
| [myasp_register_form_url_list] | 表示するページに紐づけられているシナリオの登録フォームへ遷移するボタンが表示されます。 複数のシナリオが紐づいている場合には、紐づいているシナリオの分ボタンが表示されます。 |
| [myasp_register_form_url item=<シナリオid>] | 指定したシナリオIDの登録フォームのURLが表示されます。 シナリオIDの調べ方は、機能解説:シナリオIDをご覧ください。 |
| [myasp_logout_url] | ログアウト用のリンクが表示されます。 |
| [myasp_register_form_link item=<シナリオid>] | 指定したシナリオIDの登録フォームのリンクが表示されます。 シナリオIDの調べ方は、機能解説:シナリオIDをご覧ください。 |
| [myasp_register_form_tag item=<シナリオid>] | 指定したシナリオIDの登録フォームを埋め込むことができます。 シナリオIDの調べ方は、機能解説:シナリオIDをご覧ください。 |
| [myasp_login_form] | ログインフォームに置き換わります。 ※置き換え文字で設置したログインフォームは、未ログイン時のみ表示されます。 |
メールでWordPressの記事のURLやログイン情報を送る方法
MyASPから配信するメール内に下記置き換え文字を利用することで、WordPressの記事URLやWordPressにログインするためのログイン情報を送ることができます。
例えば、有料商品シナリオで、「本登録完了時」タブに下記置き換え文字を記載したステップメールを用意することで、入金確認後にWordPressの記事のURLやログイン情報を記載したメールを案内することができます。
| 置き換え文字 | 説明 |
|---|---|
| %wordpress_auto_login(url,<wordpressのurl>)% | 指定したWordPressのページへの自動ログイン用URLに置き換わります。 |
| %wordpress_login(url,<wordpressのurl>)% | ログインページのURLに置き換わります。 ログイン後は指定したWordPressのページに遷移します。 |
| %mail% | ログイン時に使用するメールアドレスに置き換わります。 |
| %password% | ログイン時に使用するパスワードに置き換わります。 |
参考:機能解説:置き換え文字
参考:機能解説:ステップメール
よくある質問
今使用しているプラグインやテーマでも問題なく使えるか調べてもらうことはできますか?
恐れ入りますが、原則ご利用のプラグイン・テーマとの互換性や相性に関するご質問はサポート対象外となります。
なお、下記記載のプラグイン、およびテーマにつきましては弊社で動作することを確認しております。(※随時更新)
■プラグイン
- All In One WP Security
- Disable XML-RPC
- SiteGuard WP Plugin
- Table of Contents Plus
- WP-Doctor Malware Scanner & Security Pro
- EWWW Image Optimizer
- XML Sitemap Generator for Google
■テーマ
- 賢威8(有料テーマ)
記載されているプラグイン・テーマであっても、その他ご自身でWordPressのPHP等のカスタマイズやJavaScript等により正常に動作しない場合がございます。
その場合も、動作保証対象外となりますことをご容赦ください。
「閲覧が制限されています(サイトの設定が未完了です。サイト管理者までお問い合わせください。)」というエラーが表示されます。どうしたらいいですか?
「閲覧が制限されています(サイトの設定が未完了です。サイト管理者までお問い合わせください。)」のようなエラーが表示される場合、APIの設定が正しくない可能性があります。
「連携するための事前準備」を参考にAPI設定を見直してください。
ログインページのデザインは変更できますか?
WordPress上で表示される「ログインページ」には、初期状態では、下記のページが表示されます。
このページを変更したい場合には、WordPress側の
固定ページ > ログインページ
の「編集」ボタンから変更することができます。
- 固定ページ名:ログインページ
- スラッグ:myasp-login-page
なお、この固定ページ「ログインページ」には、以下のショートコードが含まれています。
| ショートコード | 内容 |
|---|---|
| [myasp_register_form_url_list] | タグで許可されているシナリオの登録フォームに遷移するボタンが表示されます。 |
| [myasp_login_error] | ログイン時にエラーが発生した際、エラー内容が表示されます。 [myasp_login_error]を記載しない場合には、エラーが発生した際に「ログインできませんでした」のみが表示されます。 |
ショートコード[myasp_login_form]を使って、ご自身で作ったページにログインフォームを埋め込むことができます。
固定ページ以外のログインページ(ご自身で作ったログインページ)を使用する場合は、変更したいタグの「クイック編集」より、「独自ログインページ」欄にそのページのURLを指定してください。
※ここを変更しない場合、固定ページにあるログインページが利用されます。
ユーザー側で、パスワードを変更するにはどうすればいいでしょうか?
ユーザー側でパスワードを変更する方法は、以下の2種類があります。
パスワード変更ショートコードを利用する
パスワードを変更させたい記事に、パスワード変更用のショートコード[myasp_change_password]を記載することで、パスワードの変更用フォームが表示されます。
パスワードの変更用フォームはログイン中のみ表示されます。
パスワード変更ページへのリンクを記載する
パスワードを変更させたい記事に、パスワード変更ページへのリンク(https://WordPressのドメイン名/myasp-change-password-page)を記載します。そのリンクをクリックすることで、パスワード変更ページへ遷移し、パスワードを変更することができます。
パスワード変更ページはログイン中のみ表示され、未ログイン時にはログイン画面が表示されます。
パスワードを忘れた場合
パスワードを忘れた場合には、自動で作成される固定ページの「会員ログイン_パスワードの再設定」からパスワードを再設定することができます。
連携設定したシナリオを削除したらどうなりますか?
参照先のMyASPのシナリオ情報が存在しないため、WordPress側の記事の公開制限は行われなくなります。
※MyASP連携プラグインを利用していない時同様、記事は全体公開されます。
連携設定したままプラン変更したらどうなりますか?
スタンダードプラン⇔マッハプラン間のプラン変更では、特に影響はありません。
スタンダードプラン⇒ビギナープラン・パーソナルプランへのダウングレードを行った場合、ビギナープラン・パーソナルプランではWordPress連携がご利用いただけません。
そのため、プラン変更後はMyASPのシナリオ情報が参照されなくなり、WordPress側で記事の公開制限は行われなくなります。
※MyASP連携プラグインを利用していない時同様、記事は全て公開されます。
連携設定したままMyASPを解約したらどうなりますか?
MyASPのシナリオ情報を参照されなくなるため、WordPress側で記事の公開制限は行われなくなります。
※MyASP連携プラグインを利用していない時同様、記事は全て公開されます。