登録フォームからユーザー登録した際に表示される確認画面のデザインを変更することはできますか?
はい、可能です。
登録フォームの確認画面のデザインは、HTMLやCSSを編集することで自由に変更することができます。
デザインの変更方法
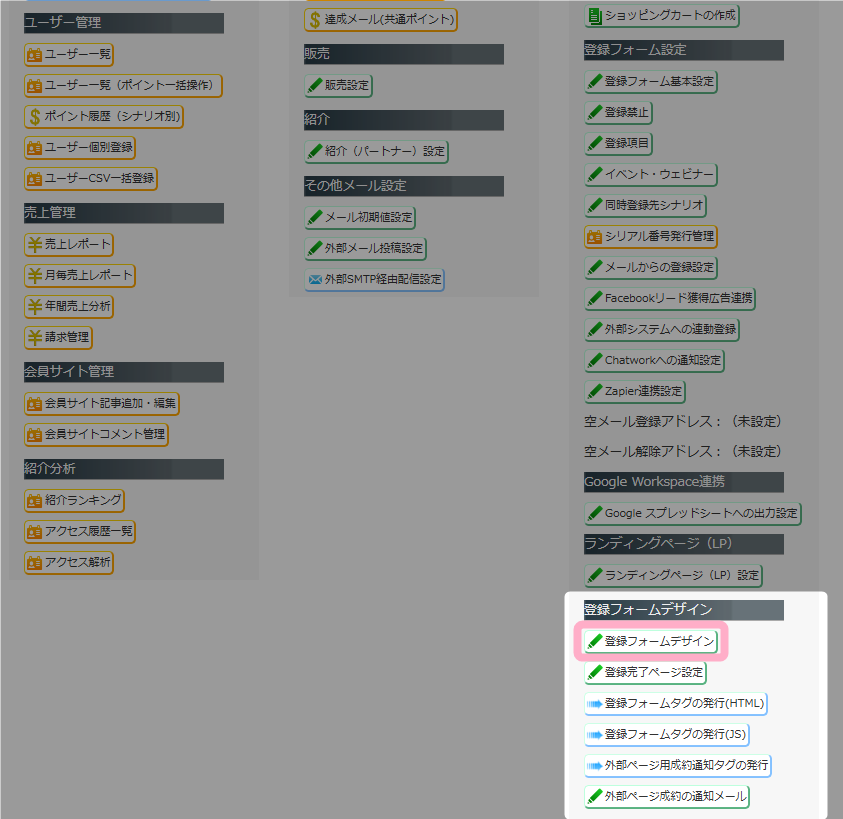
1.シナリオ管理メニュー > 登録フォームデザイン をクリックします。
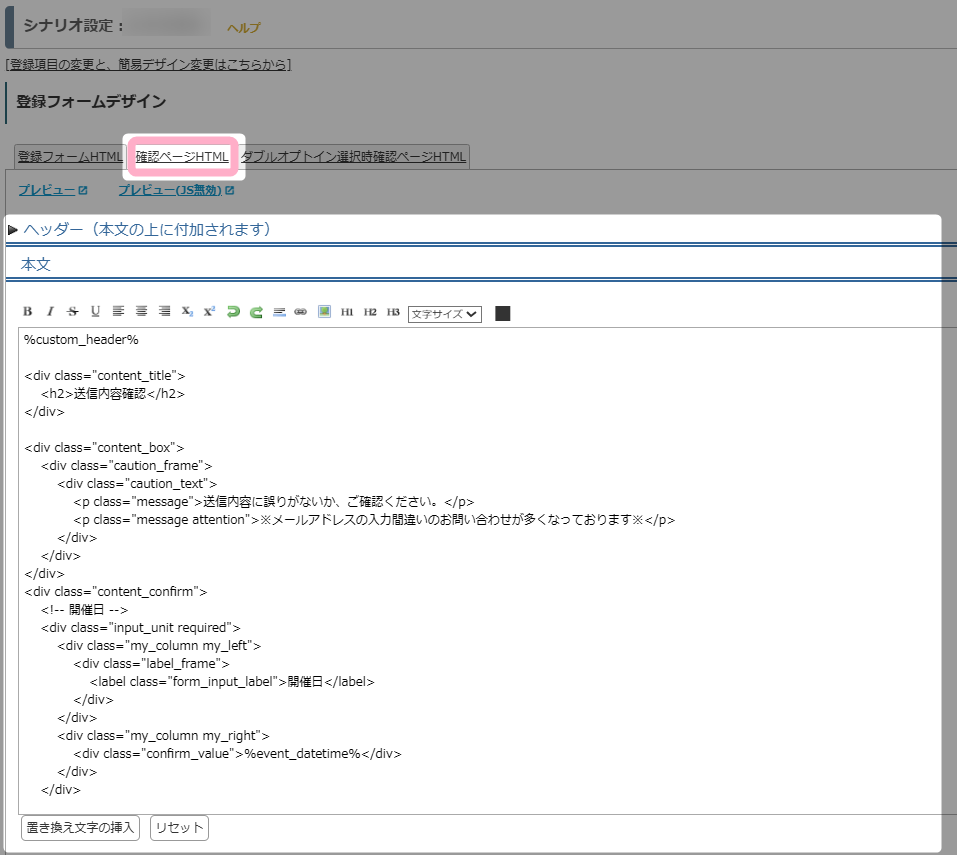
2.「確認ページHTML」タブをクリックし、ご希望のデザインになるようヘッダー、本文、フッターを編集します。
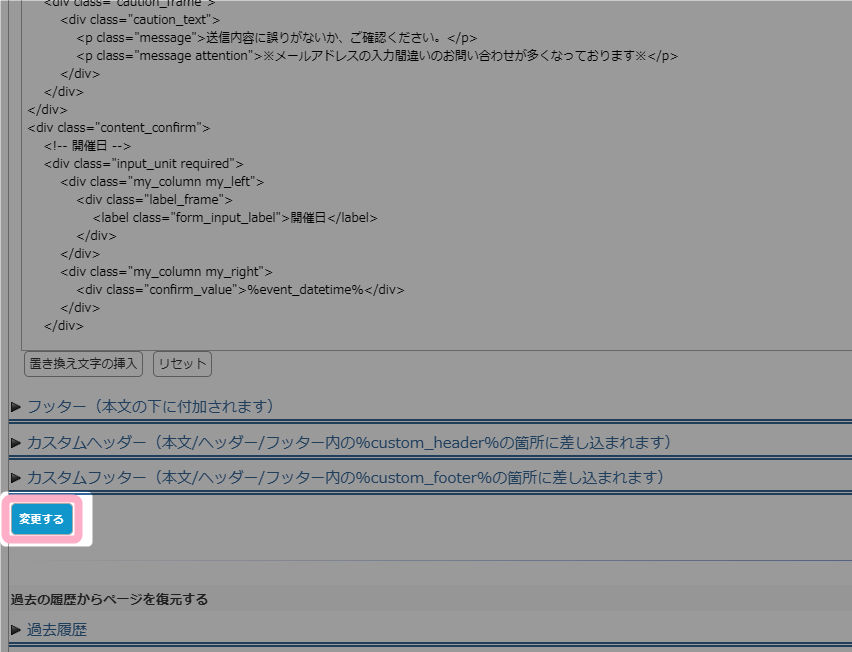
3.編集が完了したら、ページ下部の「変更する」ボタンをクリックして設定内容を保存します。
よくあるお問い合わせ
確認画面の「戻る」ボタンを変更するには?
登録フォームの確認画面に表示される「戻る」ボタンは、JavaScriptでページ表示後にボタン名を変更することで対応が可能です。
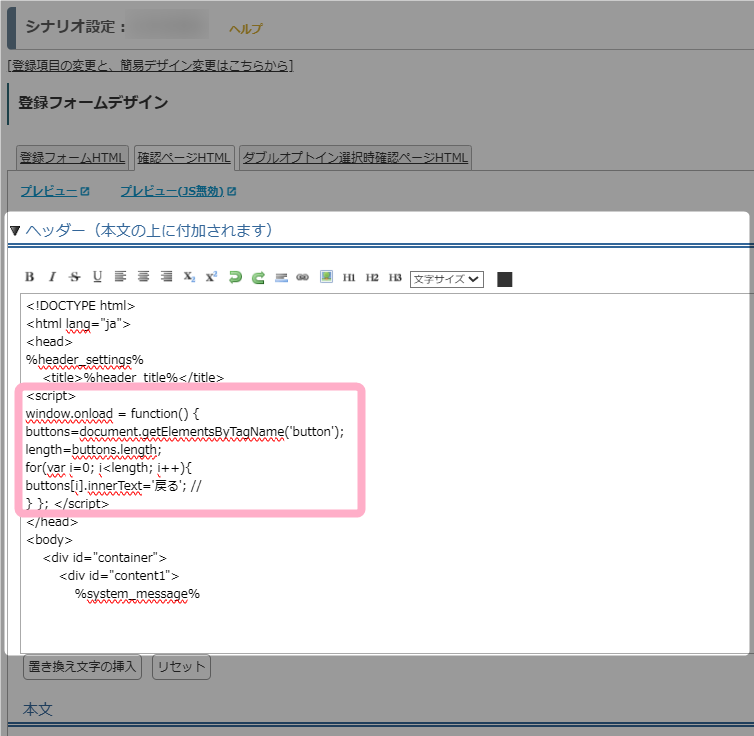
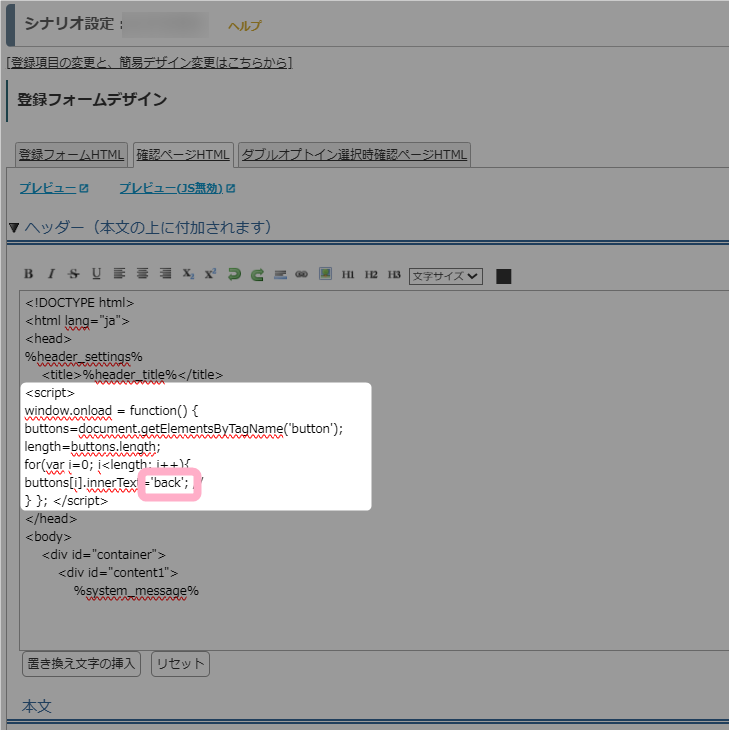
1.「確認ページHTML」のヘッダー内にある</head>の記述の上に、下記サンプルコードを記載します。
<script>
window.onload = function() {
buttons=document.getElementsByTagName('button');
length=buttons.length;
for(var i=0; i<length; i++){
buttons[i].innerText='戻る'; //
} }; </script>2.記載したサンプルコードの「戻る」の表記を、ご希望の名称に書き換えて保存します。
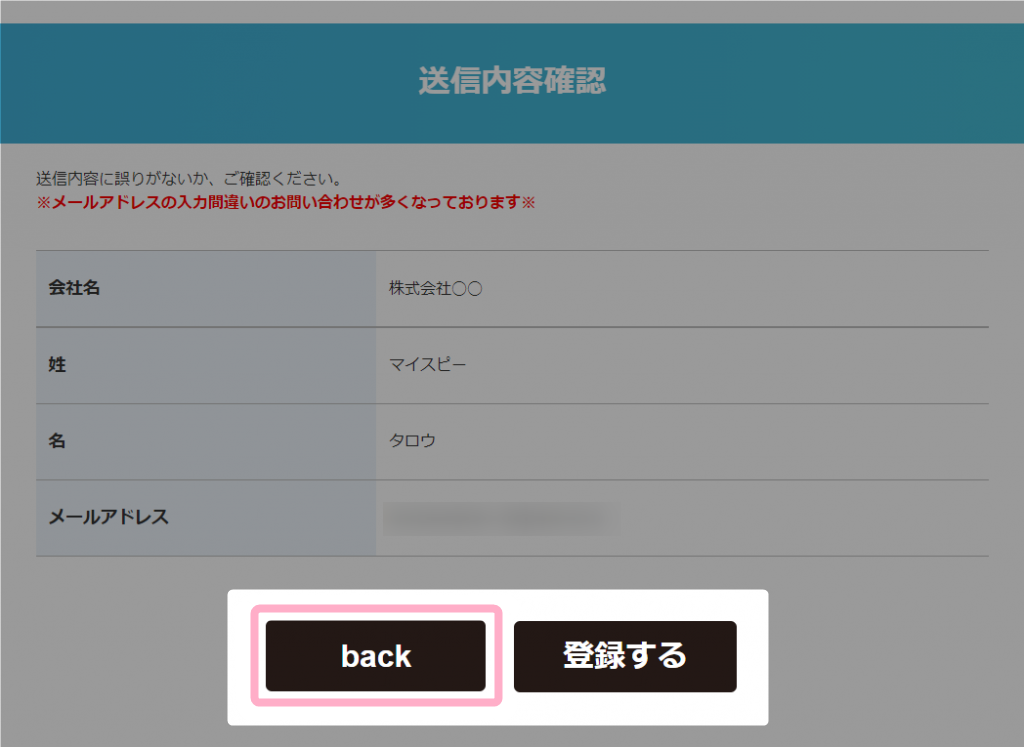
このように設定することで、「戻る」ボタンを表記を変更することができます。
※実際にボタンの表記が変更されているかはご自身のメールアドレスを登録してお確かめください。
確認画面を外部サイトに遷移させるには?
確認画面を外部サイトに遷移させるように設定することはできません。
登録フォームを外部サイトに埋め込んでいる際に外部サイト側のデザインと統一したい場合は、「デザインの変更方法」の項を参考に確認画面のHTMLやCSSを編集してデザインを変更してください。
もしくは、確認画面をスキップするように設定し、登録完了時に外部サイトへ遷移するように設定してください。
1.シナリオ管理メニュー > 登録フォーム基本設定 をクリックします。
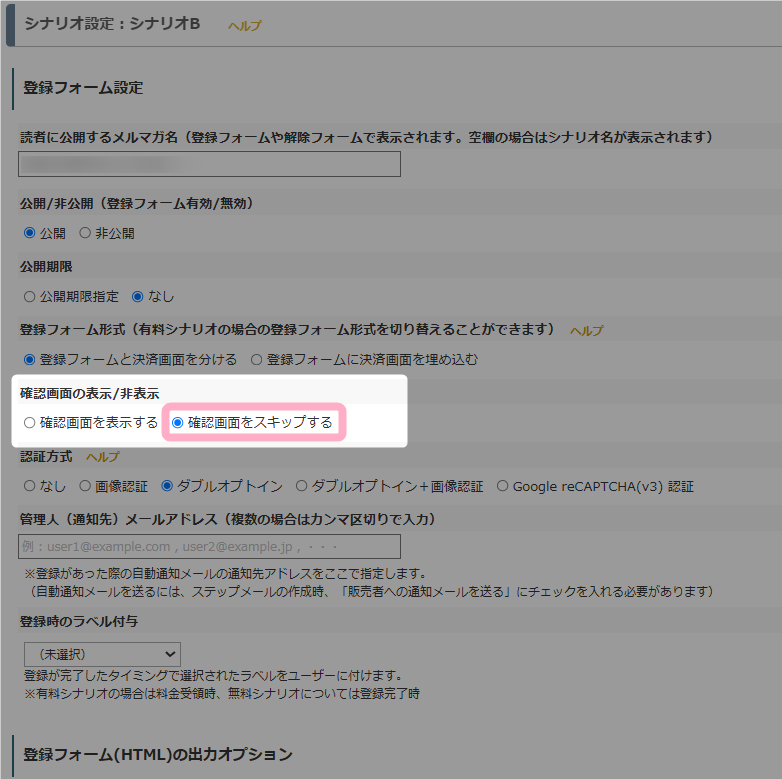
2.「確認画面の表示/非表示」で「確認画面をスキップする」を選択し、ページ下部の「保存する」ボタンをクリックして設定内容を保存します。
3.シナリオ管理メニュー > 登録完了ページ設定 をクリックします。
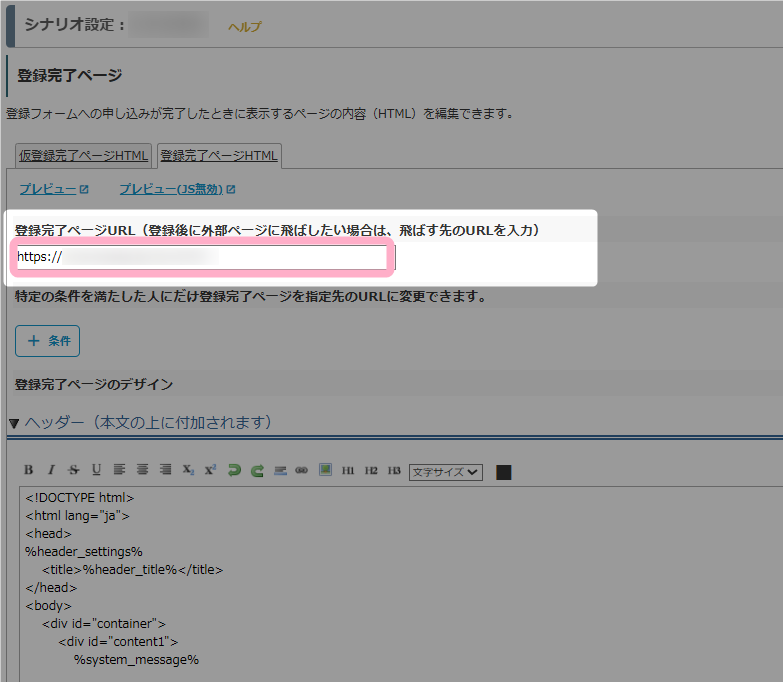
4.「登録完了ページURL」に外部サイトのURLを指定し、ページ下部の「変更する」ボタンをクリックして設定内容を保存します。
参考:登録フォームから登録後に、自作した外部ページに直接遷移させることはできますか?
関連マニュアル
- マイスピーの登録フォームは、WEBデザイナーによりデザイン調整したりHPに埋め込んだりと色々カスタマイズ可能なのでしょうか?
- 登録フォームから登録後に、自作した外部ページに直接遷移させることはできますか?