目次
画面の説明
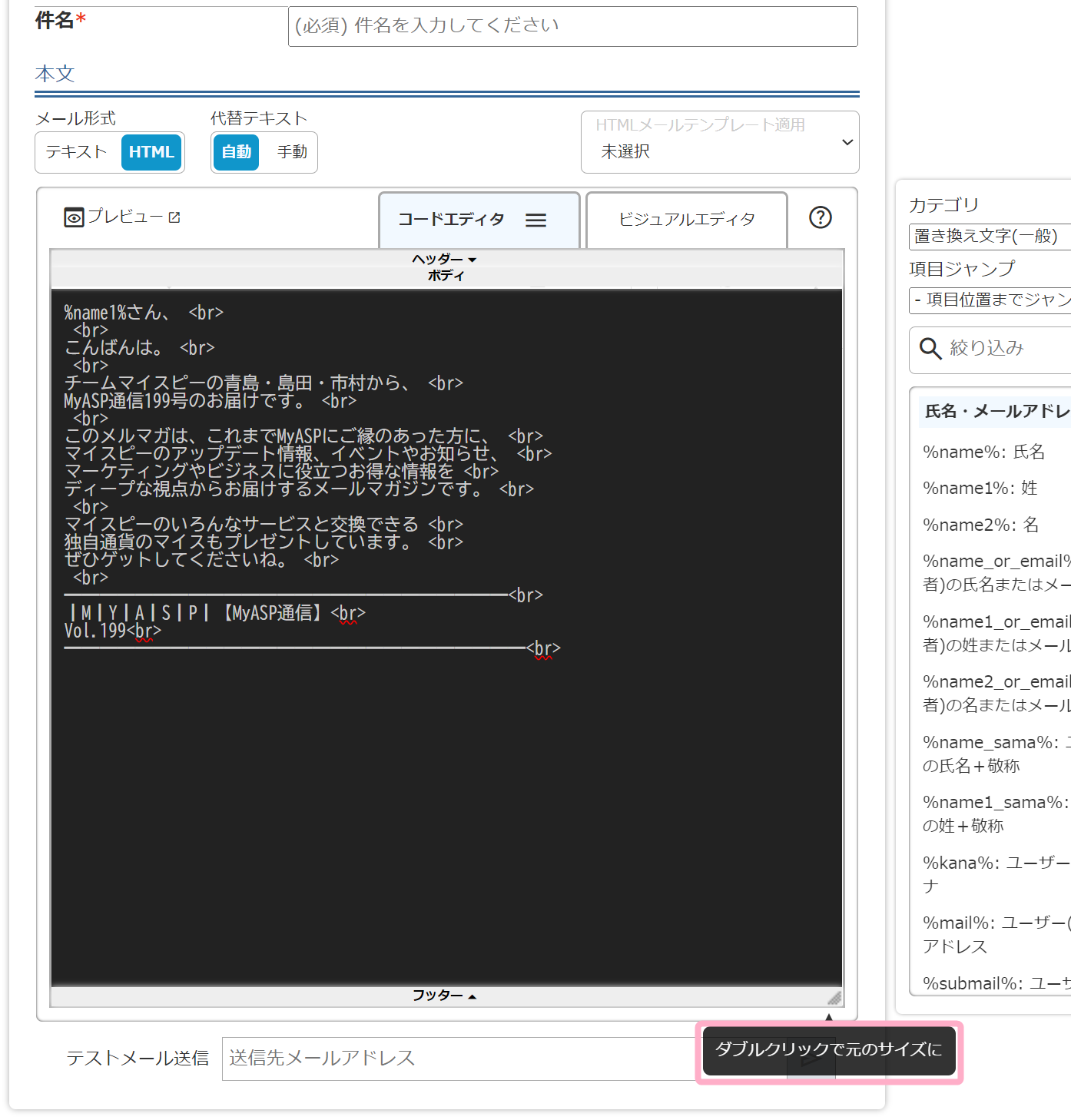
メールの作成画面でメール形式を「HTML形式」に切り替えると、下図のようなメール作成画面が表示されます。
それでは、詳しい使い方について説明していきます。
HTMLエディタの使い方
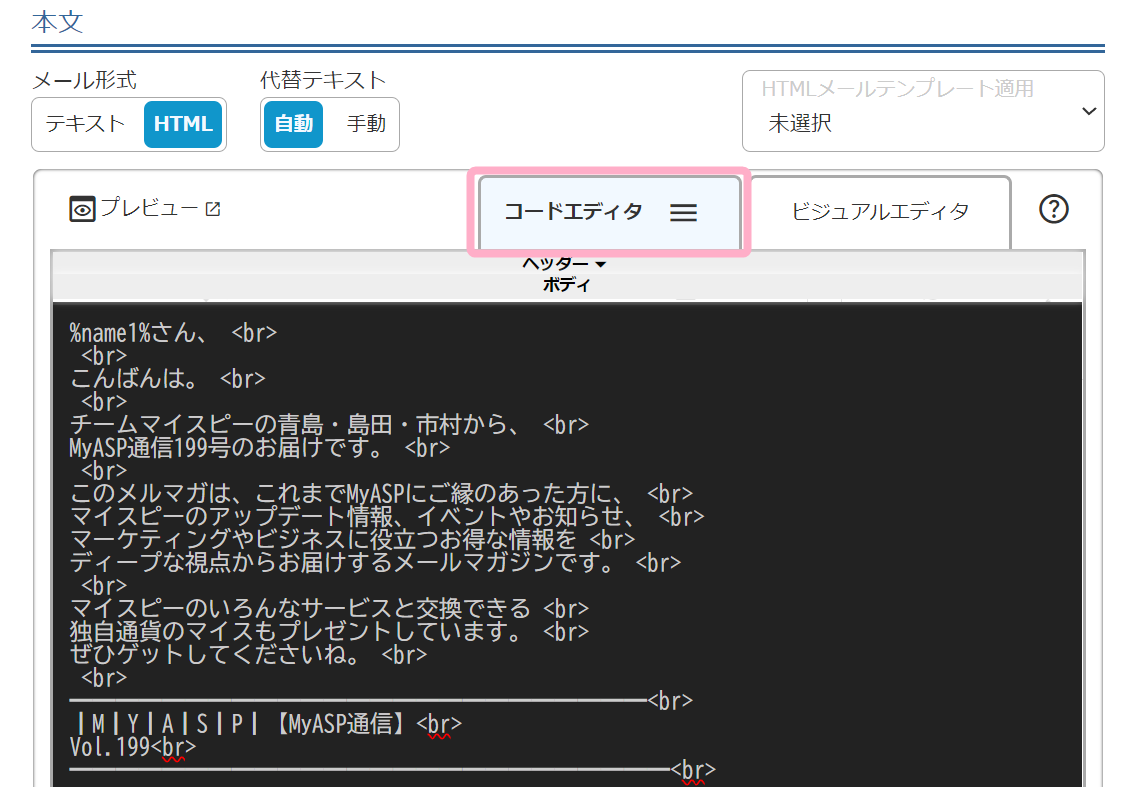
1:コードエディタ・ビジュアルエディタ・ブロックエディタ
- HTMLのコードを直接編集するコードエディタ
- 文章や装飾を自動的にHTMLに変換するビジュアルエディタ
この2つを切り替えて使いやすい方を選択してメールを作成することができます。
また、会員サイト記事作成・編集画面では、HTMLやCSSの知識がなくても視覚的にレイアウトの変更を行うことができるブロックエディタも利用することができます。
※会員サイト機能はスタンダードプラン以上でのみ利用できます。
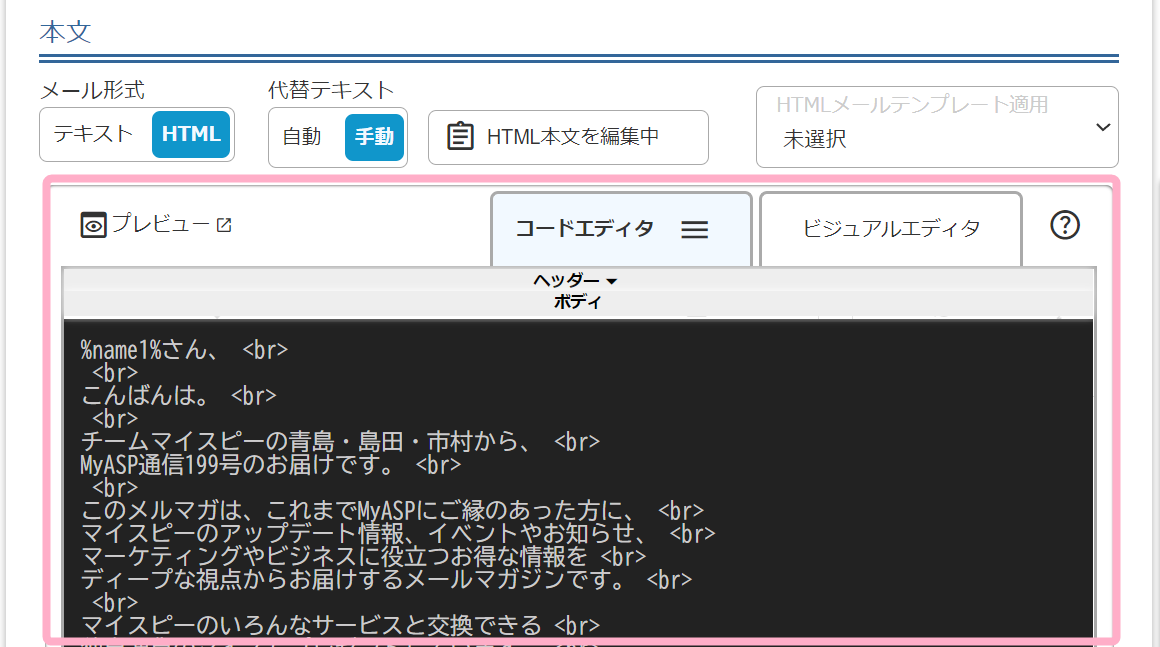
・コードエディタ
HTMLをご自身で書ける方や、HTMLタグを確認しながらメールを作成したい、すでにあるHTMLメールをそのまま使いたいという方にオススメです。
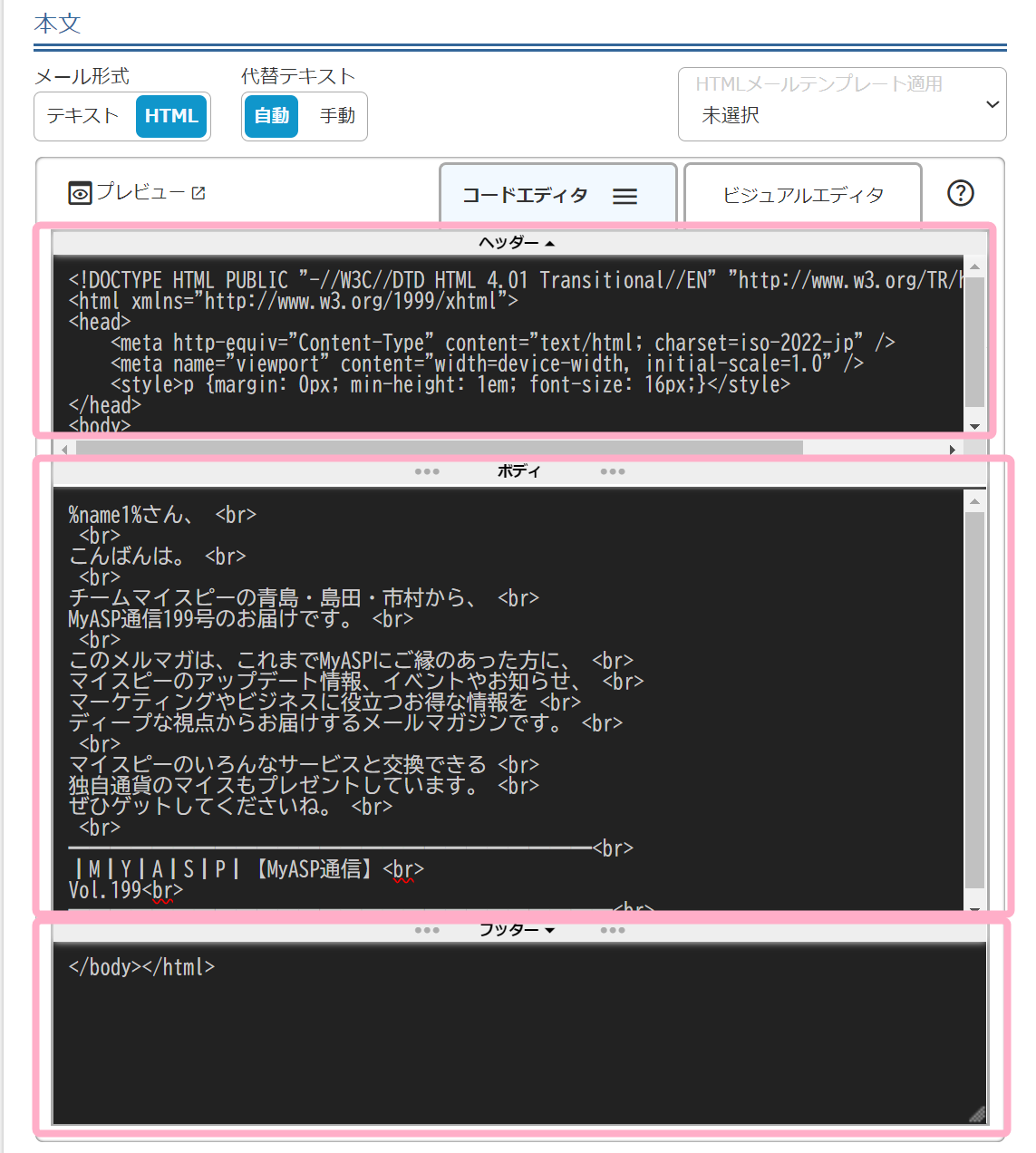
コードエディタでは、ヘッダー・ボディ・フッターにそれぞれ領域を区切って作成・編集ができます。
編集中、「Shift」+「Enter」キーを押下することで、「<br>」タグを挿入できます。
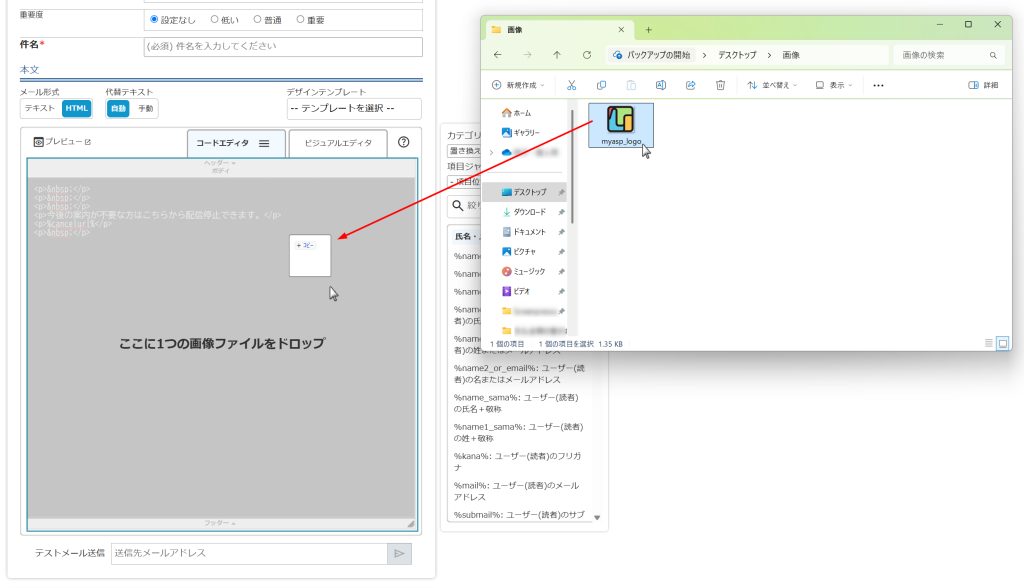
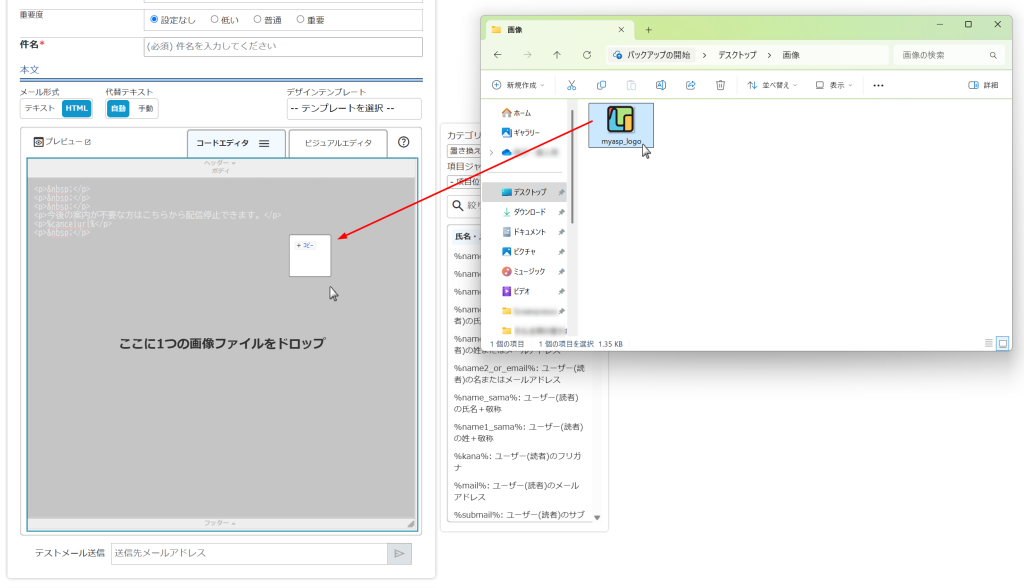
また、画像ファイルをメール本文にドラッグ&ドロップすることで画像を直接挿入することもできます。
メール作成時に本文編集画面が小さい場合は、本文編集画面右下をドラッグアンドドロップすることで拡大することができます。
ダブルクリックすることで、元のサイズにもどります。
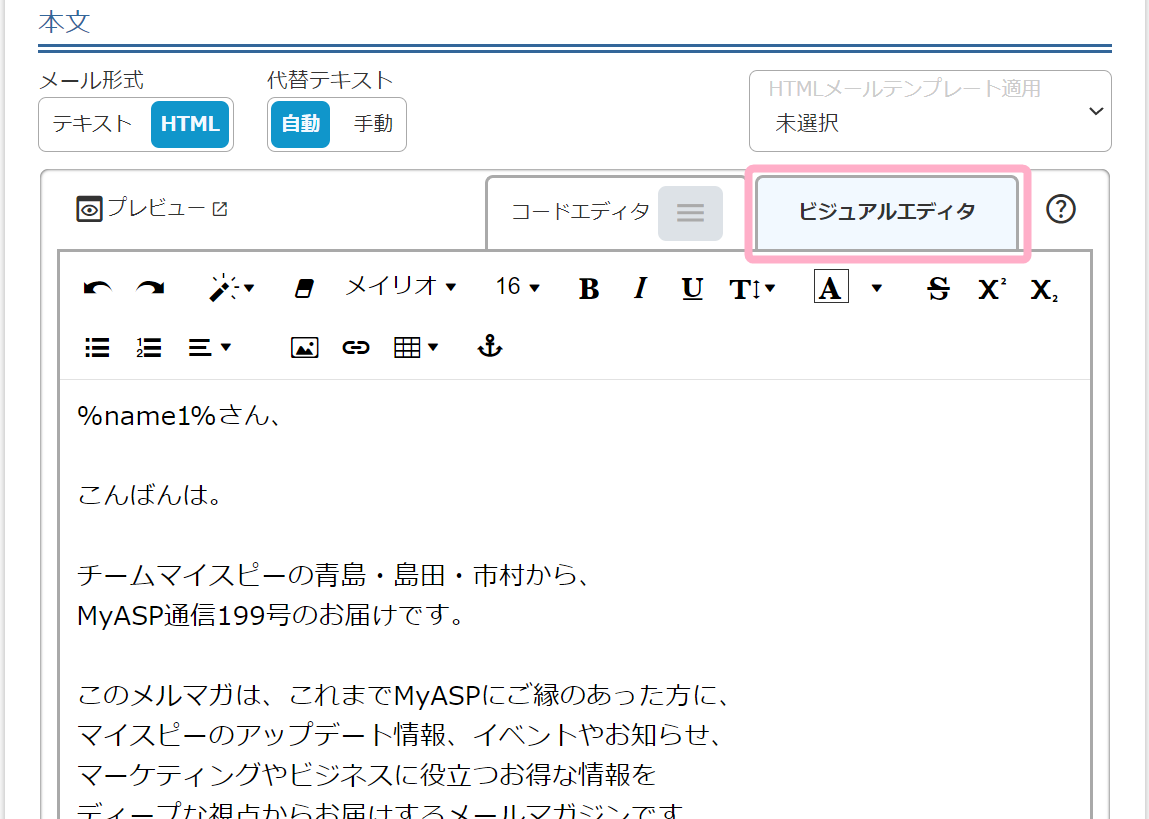
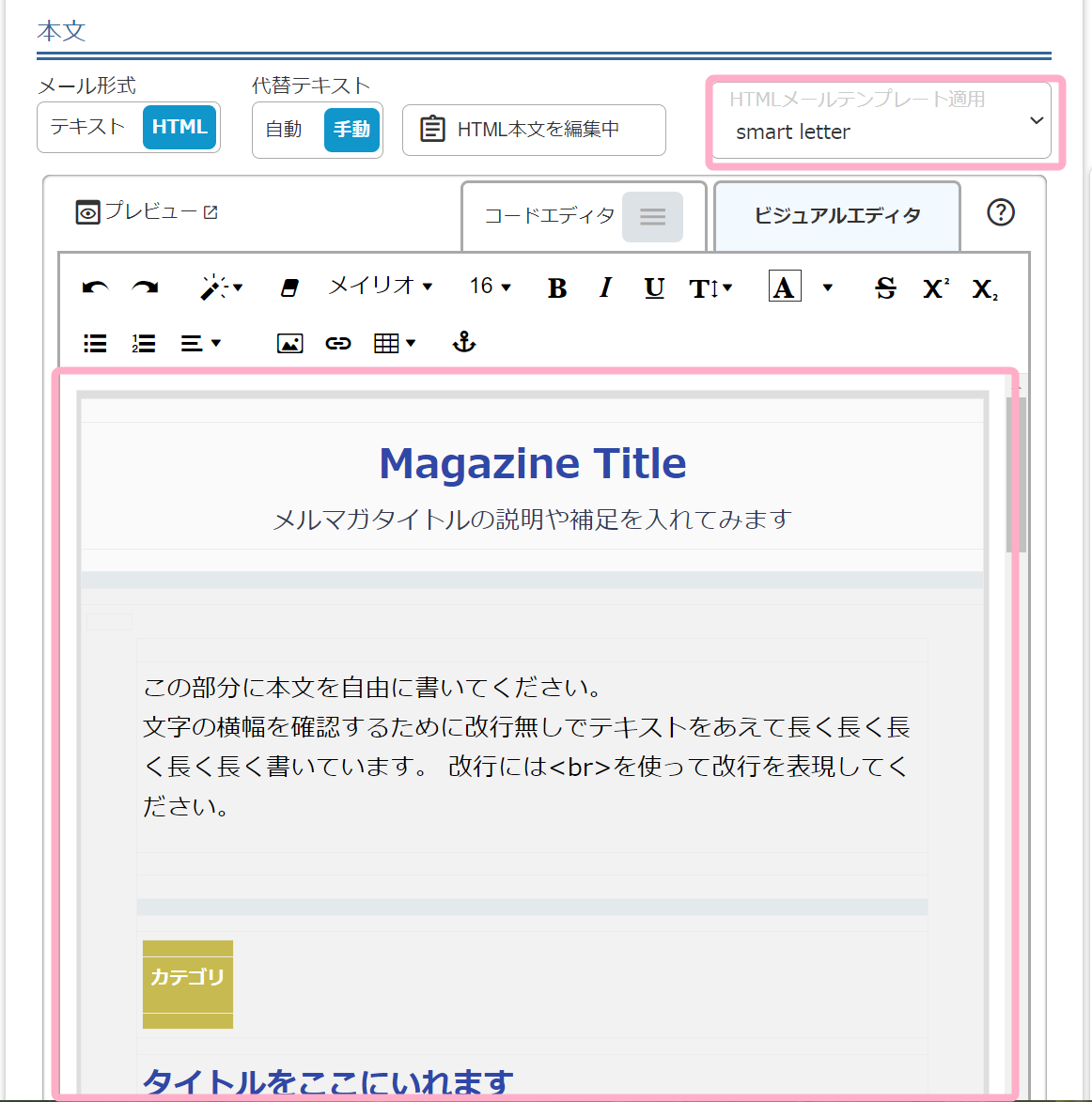
・ビジュアルエディタ
HTMLコードがよく分からない、見た目で確認しながらメールを作成したいという方にオススメです。
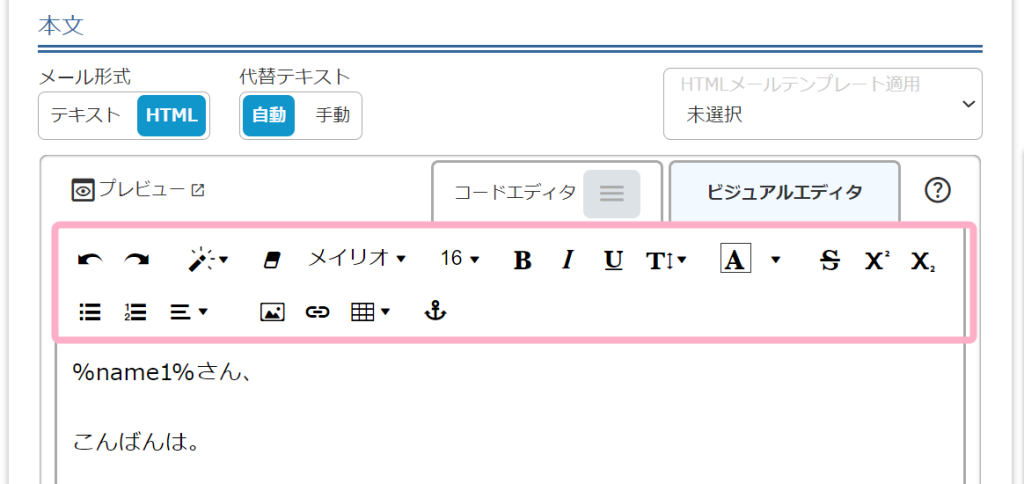
ビジュアルエディタでは、簡単な編集操作ができるようにツールバーが追加されており、簡単にフォントや文字色の変更や、画像の追加などの装飾ができます。
また、brタグなども書かなくても、「SHIFT+ENTER」でbrタグ、「ENTERキー」だとPタグ(段落)が自動的に挿入されます。
コードエディタと同様に、画像ファイルをメール本文にドラッグ&ドロップすることで画像を直接挿入することもできます。
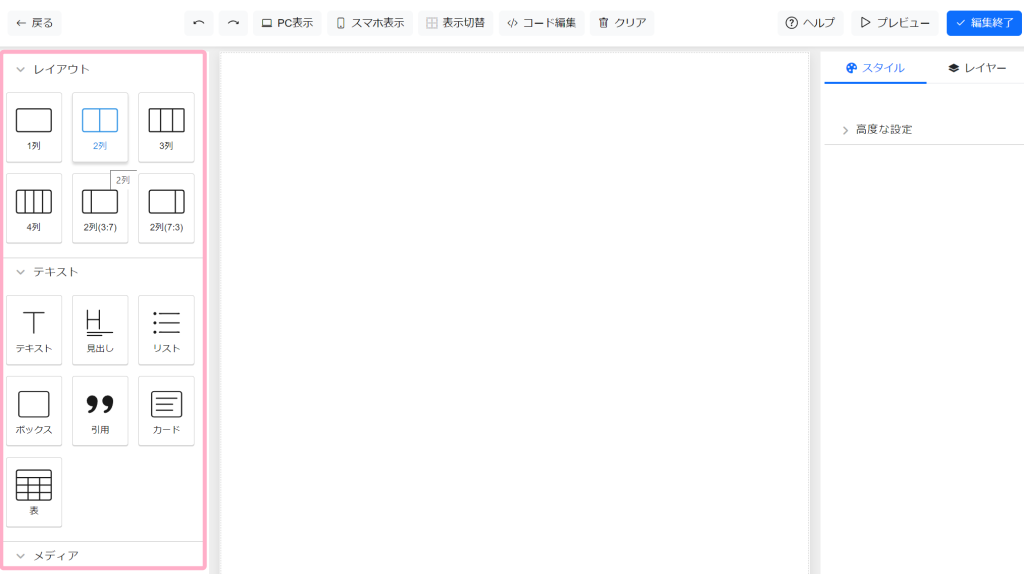
・ブロックエディタ
※会員サイト作成・編集画面でのみ選択できます。
HTMLやCSSがよくわからない、視覚的にレイアウトの変更を行いたいという方にオススメです。
ブロックエディタでは、ブロックを挿入することで、ブロック単位で簡単に編集を行うことができます。
2:代替テキスト
ユーザーがHTMLメールを表示できないメールアプリを利用している場合に、HTML本文の代わりとして表示するテキストを設定することができます。
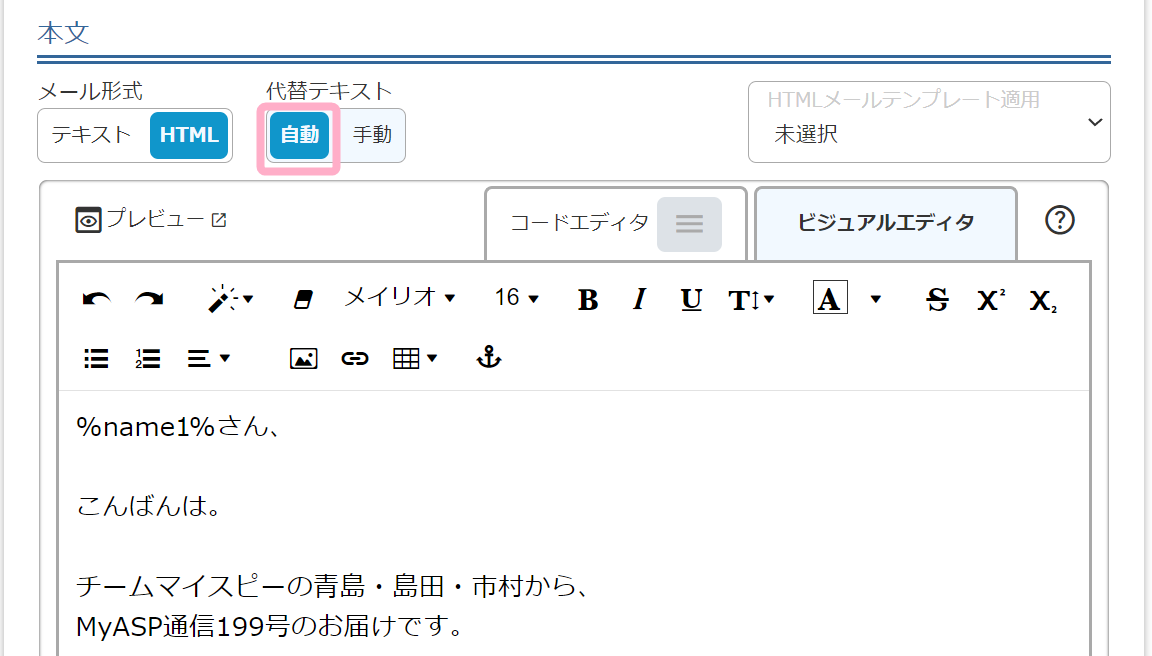
・自動
HTML本文に入力した内容から、自動でHTMLタグを除去して代替テキストを表示します。
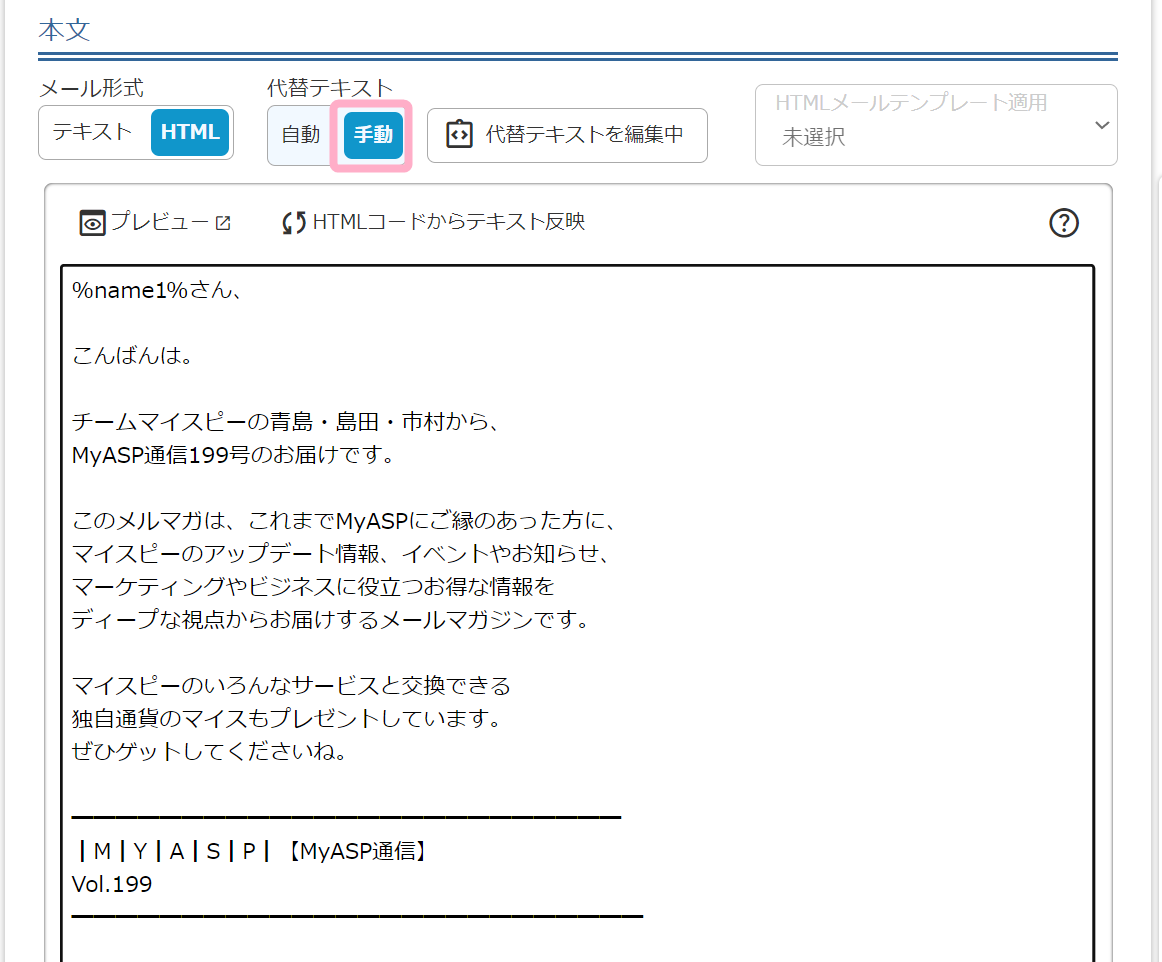
・手動
HTML本文に入力した内容とは異なる、任意のテキストを設定することができます。
「手動」を選択すると、HTML本文が代替テキスト編集画面に切り替わるので、表示したいテキストを入力します。
「HTMLコードからテキスト反映」をクリックすると、HTML本文に記載した内容からタグを除去したテキストを代替テキストに反映させることができます。
「代替テキストを編集中」をクリックすると、HTML本文の編集画面に切り替わります。
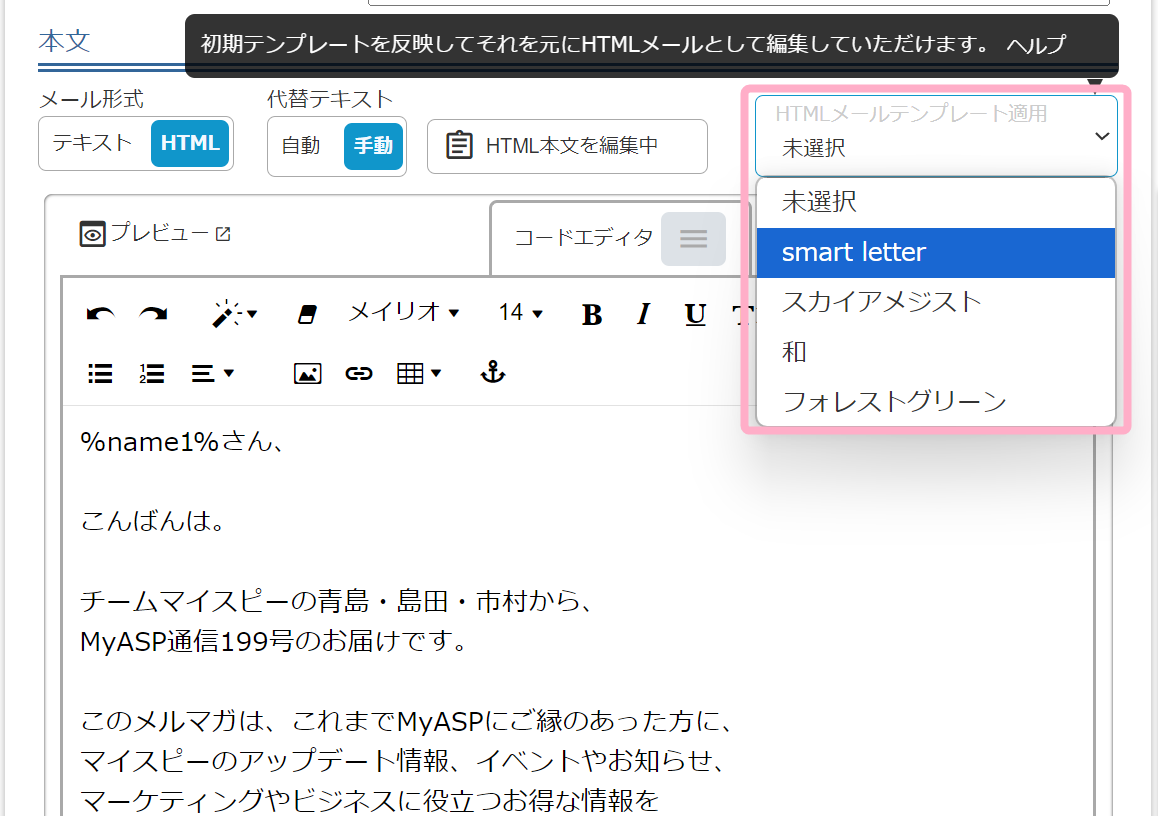
3:HTMLテンプレートの適用
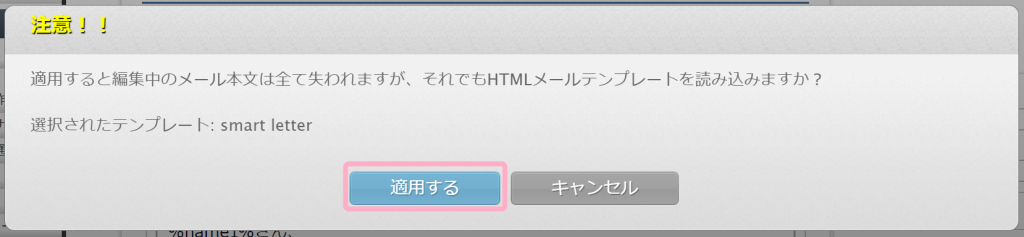
「HTMLテンプレートの適用」から適用したいテンプレート名を選択すると警告メッセージが表示され、「適用する」をクリックすると本文に選択したテンプレートが反映されます。
HTMLメールテンプレートを利用することで、自身でHTMLやCSSを編集しなくても簡単にHTMLメールのデザインを変更し、本文の内容を編集してメールを作成することができます。
HTMLメールテンプレートを適用すると、編集中のメール本文の内容は全て失われます。
必ず、テンプレートを適用してから本文の内容を編集してください。
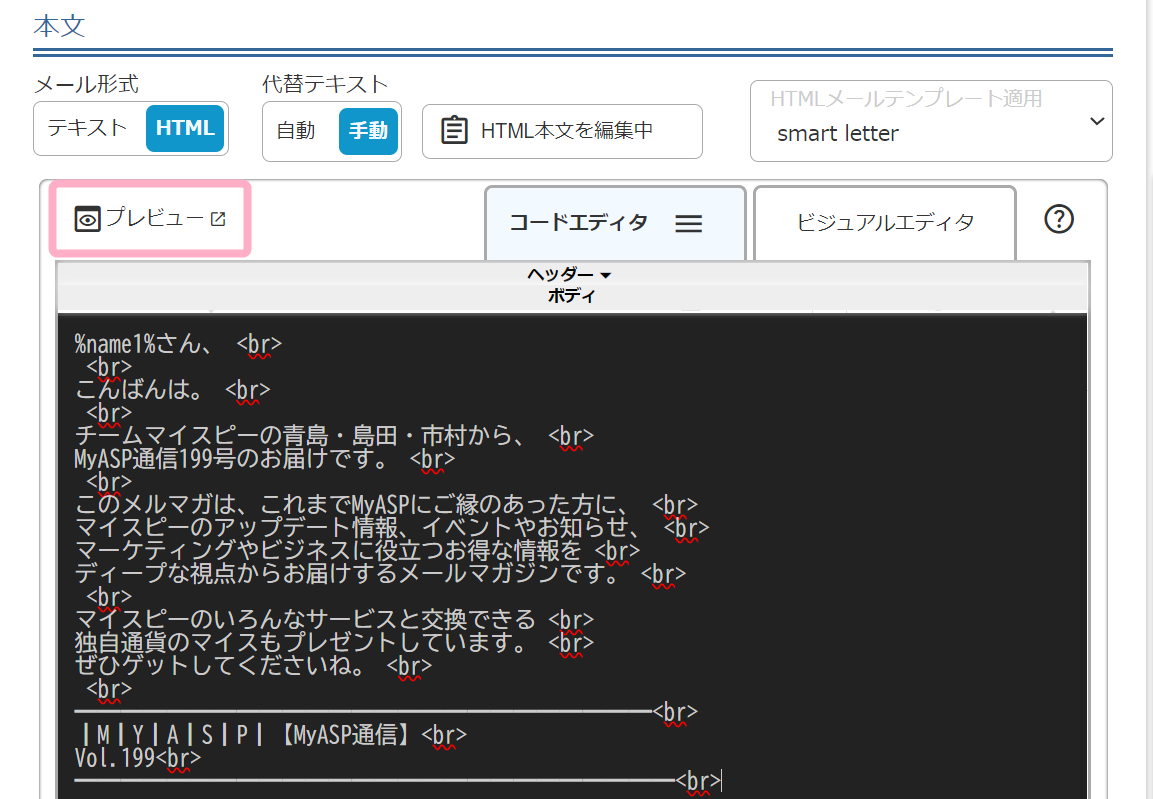
4:プレビュー画面
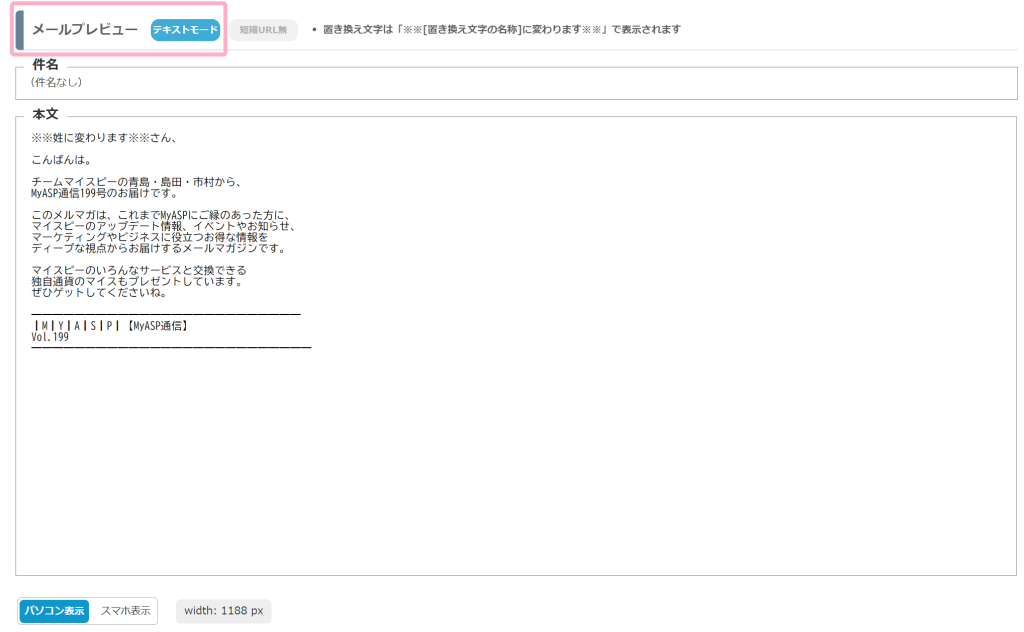
「プレビュー」をクリックすることで、作成したメールがどのように表示されるかを別タブで確認することができます。
なお、プレビューはテキスト形式・HTML形式どちらでも対応しています。
どちらのメール形式を選択しているかは、プレビュー画面の「メール状態」で確認することができます。
HTML形式でメールを作成している場合は、プレビュー画面の「代替テキスト(マルチパート)を表示」にチェックを入れることで、代替テキストについてもどのように表示されるか確認することができます。
※プレビュー画面では、置き換え文字は変換されません。
「※※[置き換え文字の名称]に変わります※※」などの表記となります。
※「短縮URLを使用する」にチェックを入れてあった場合は、 %url***% (https://url.jp)と表示します。
チェックを入れていない場合は、そのままURLが表示されます。
5:Webビーコン
HTML形式を選択 かつ 短縮URL(クリック分析)を使用するだけで、開封率を測定するためのWebビーコンを埋め込むことができます。
Webビーコンが埋め込まれている(開封率が測定できる状態)と、WebビーコンURLの置き換え文字の隣にWebビーコンを示すマークが表示されます。
その他、具体的な設定方法については、
マイスピーで配信したメールが開封されたかを簡単に確認(開封率の測定)することはできますか?
をご参照ください。
HTML形式 かつ 短縮URLの使用で「Webビーコン」は強制的に入ってしまうので、
・計測が不要
・自身のロゴ画像で計測したい(1x1の画像は使いたくない)
場合には、該当の短縮URLのチェックをオフにしてください。
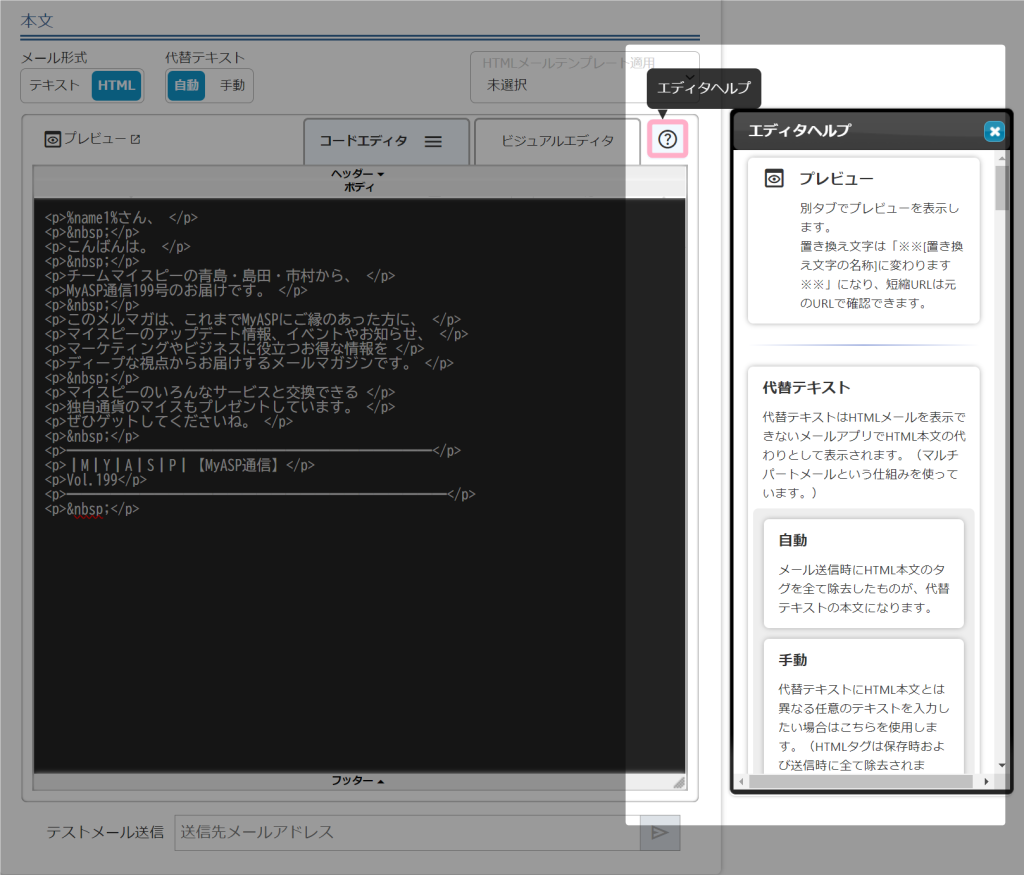
6:エディタヘルプ
エディタヘルプ(?のボタン)をクリックすることで、各ボタンの操作の説明を本文右側に表示させることができます。
エディタヘルプは、メール作成時に表示したままにすることができるので、各アイコンの詳細についてはヘルプをご活用ください。
エディタヘルプのウィンドウは、ウィンドウの見出し(上部の黒背景部分)をドラッグ&ドロップすることで表示位置を移動させることができます。
注意事項
メール作成中にメール形式を切り替える場合は、十分ご注意ください。
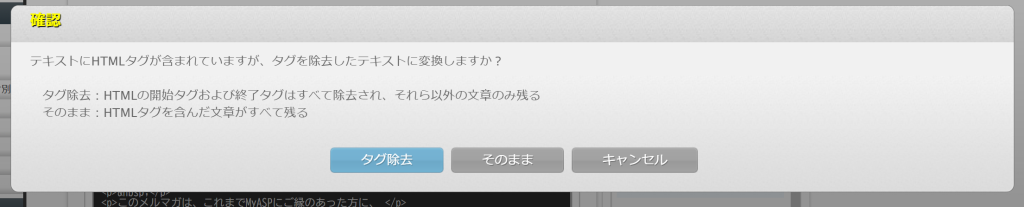
HTML形式でメールを作成中にメール形式をテキスト形式に切り替えようとすると、画像のようなメッセージが表示されます。
このとき、「タグ除去」をクリックすると、HTML形式メール用に記載したHTMLタグがすべて取り除かれてしまい、再度HTML形式に切り替えた時にも復元されませんのでご注意ください。