メールのデザインテンプレートとは、HTMLメール作成時に、予め用意されているテンプレートやご自身で追加したテンプレートを適用することで、HTMLメールのデザインを簡単に変更することができる機能です。
目次
概要
MyASPでは、HTMLメールを作成する際にメールのデザインテンプレートを適用することで、HTMLメールのデザインを変更することができます。
デザインテンプレートは、MyASPで予め用意されている4つのテンプレートの他に、自身で作成したテンプレートを追加することも可能です。
HTMLメールの詳細については、下記マニュアルをご覧ください。
個別のHTMLコードやCSSの書き方は基本サポートの範囲外です。
ご自身でご変更いただくか、プログラムの分かる方にご依頼ください。
MyASPで用意しているデザインテンプレート
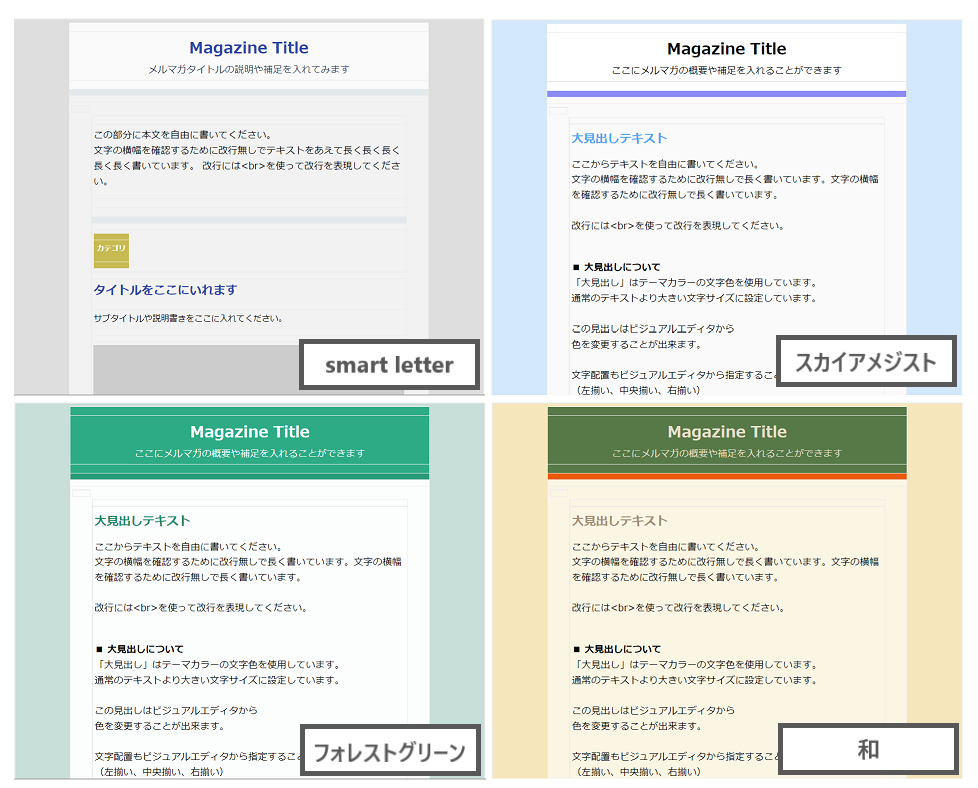
現在MyASPで用意しているデザインテンプレートは、以下の4種類です。
・smart letter
・スカイアメジスト
・和
・フォレストグリーン
メールのデザインテンプレートを適用する方法
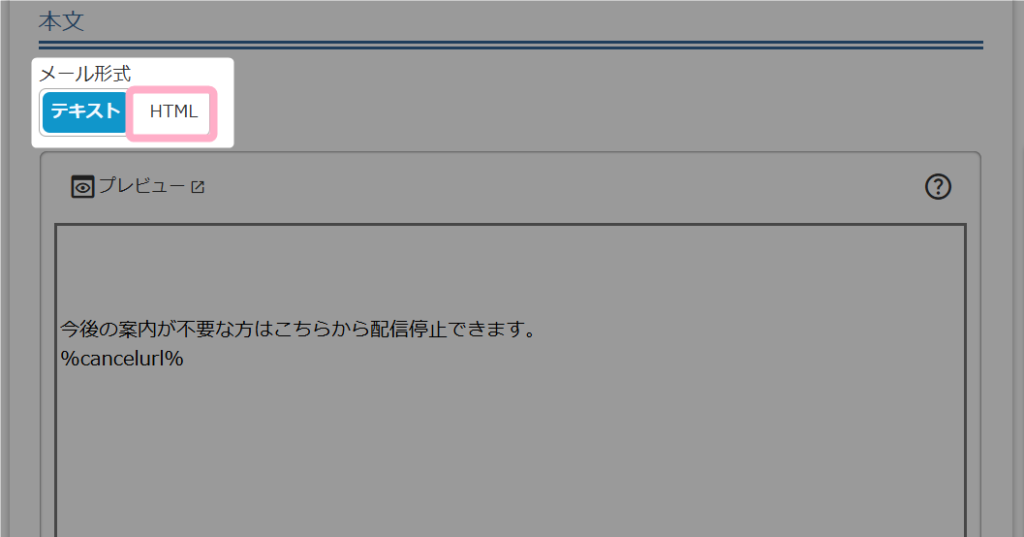
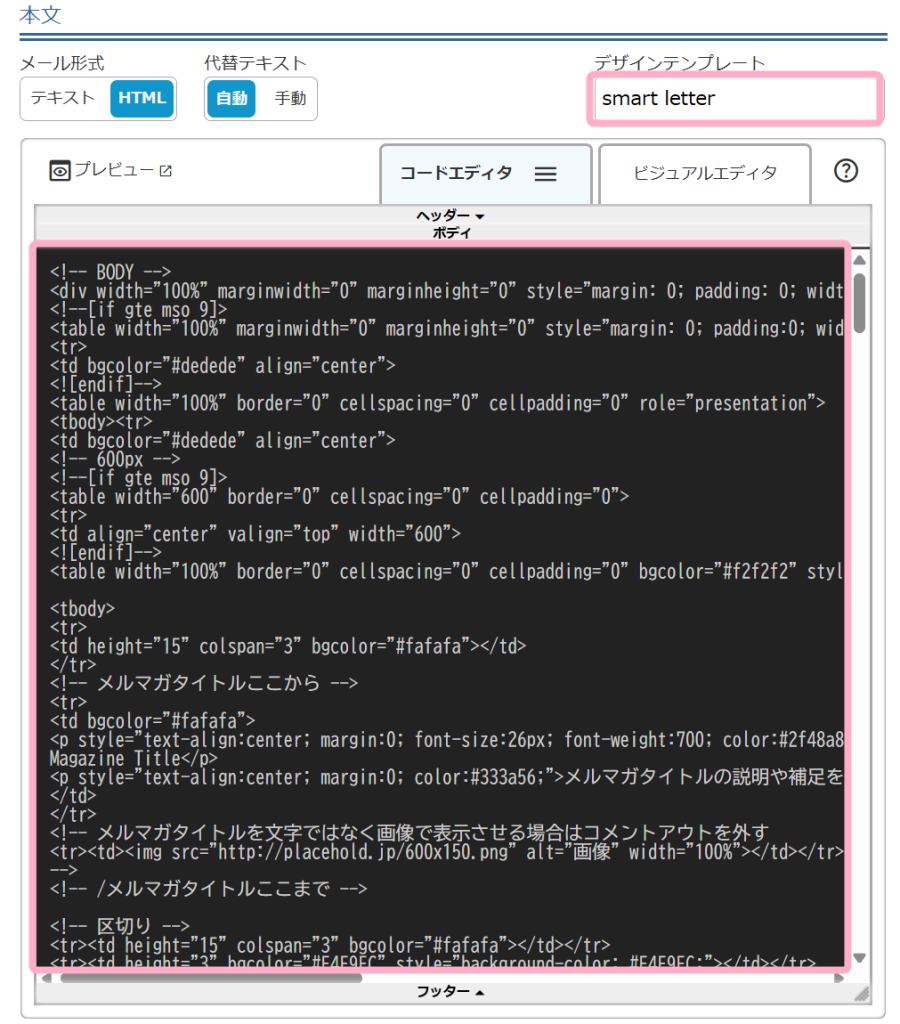
1.メール形式で「HTML」を選択します。
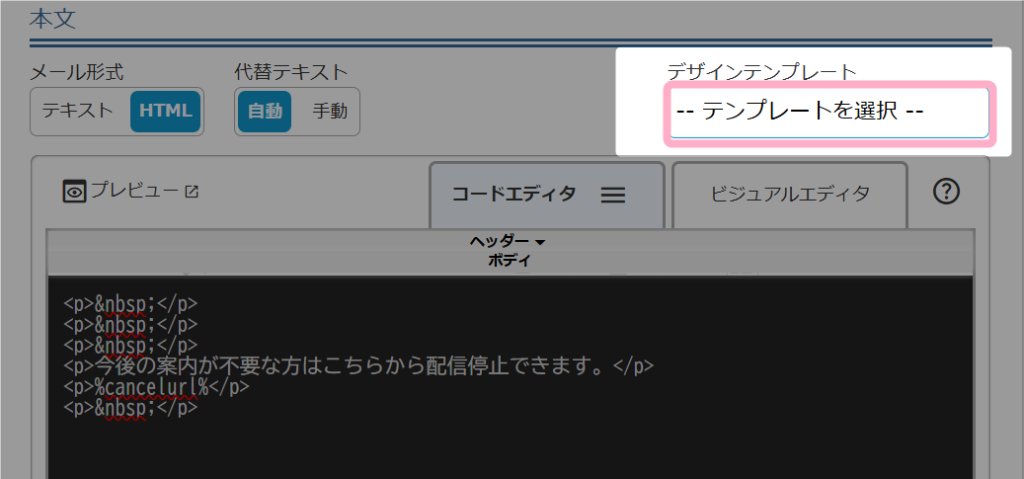
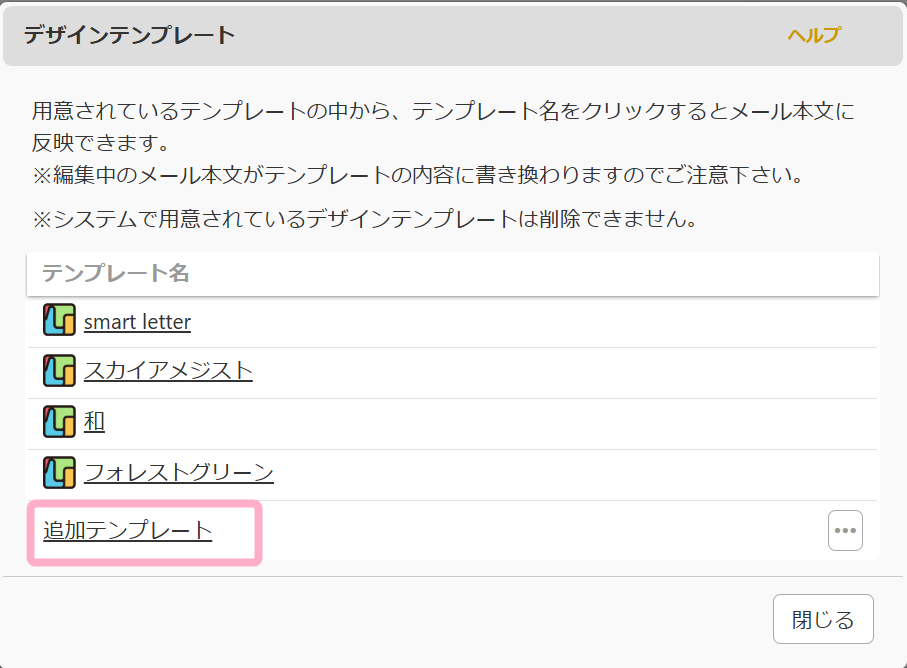
2.「デザインテンプレート」の、「–テンプレートを選択–」をクリックします。
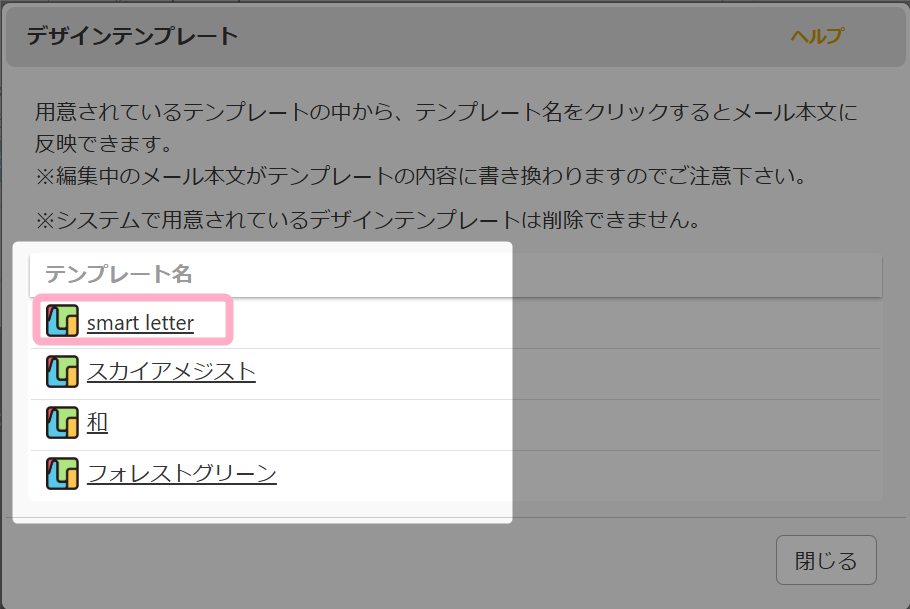
3.使用したいテンプレートのテンプレート名をクリックします。
4.警告メッセージが表示されたら、「OK」をクリックします。
5.メール本文に選択したテンプレートが反映されます。
メールのデザインテンプレートを適用すると、編集中のメール本文の内容は全て失われます。
必ず、メールのデザインテンプレートを適用してから本文の内容を編集してください。
メールのデザインテンプレートを編集する方法
デザインテンプレートを適用した状態でHTMLやCSSを編集することで、テキストの内容を変更したり、デザインを自由に変更することができます。
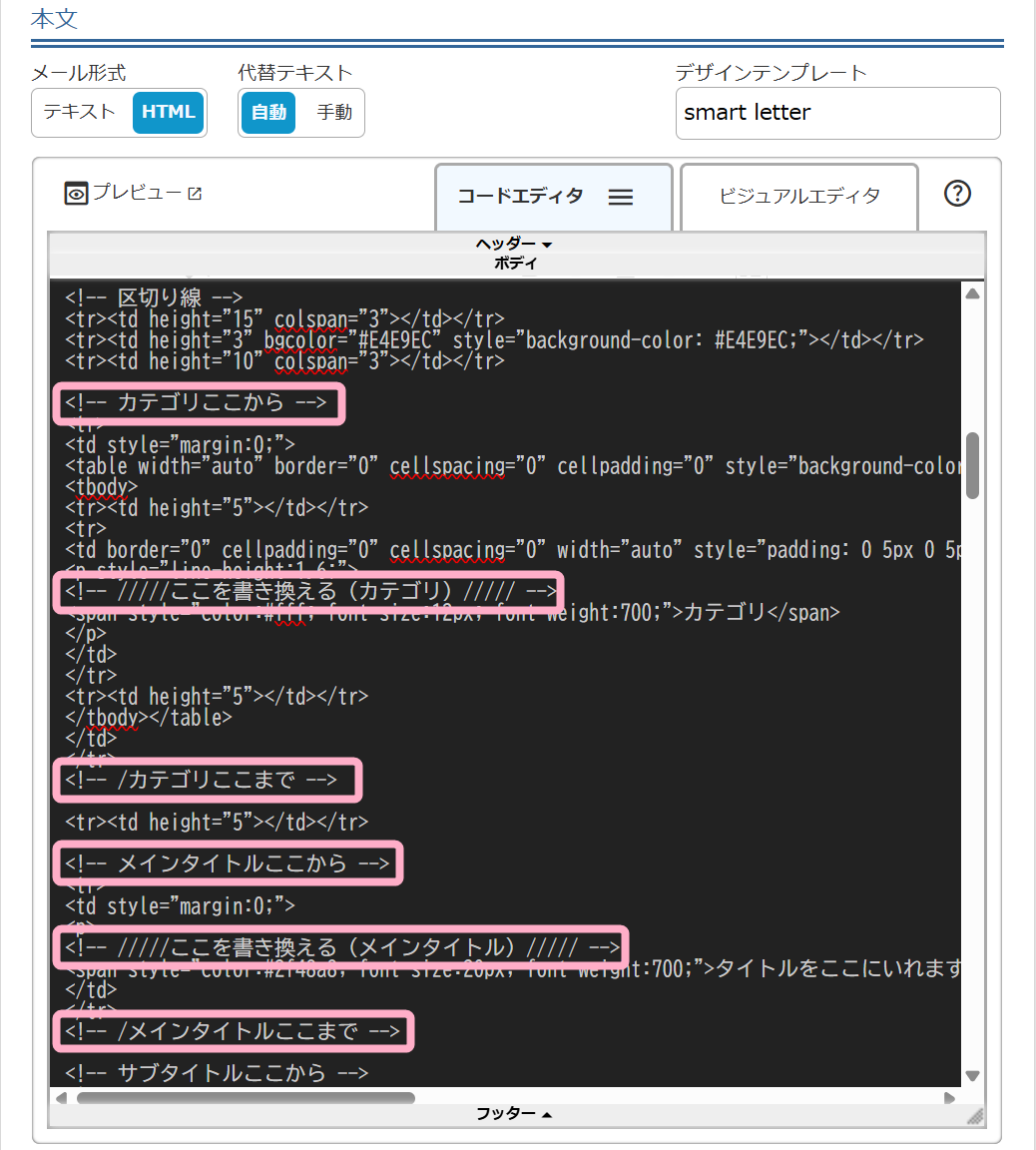
MyASPで用意しているメールのデザインテンプレートは、文章やタイトルなどのパーツごとにコメントアウト(説明書き)を記載しているため、
パーツごとに削除やコピー&ペーストを行うことで、デザインを崩さずにレイアウトを変更することができます。
パーツを削除する場合
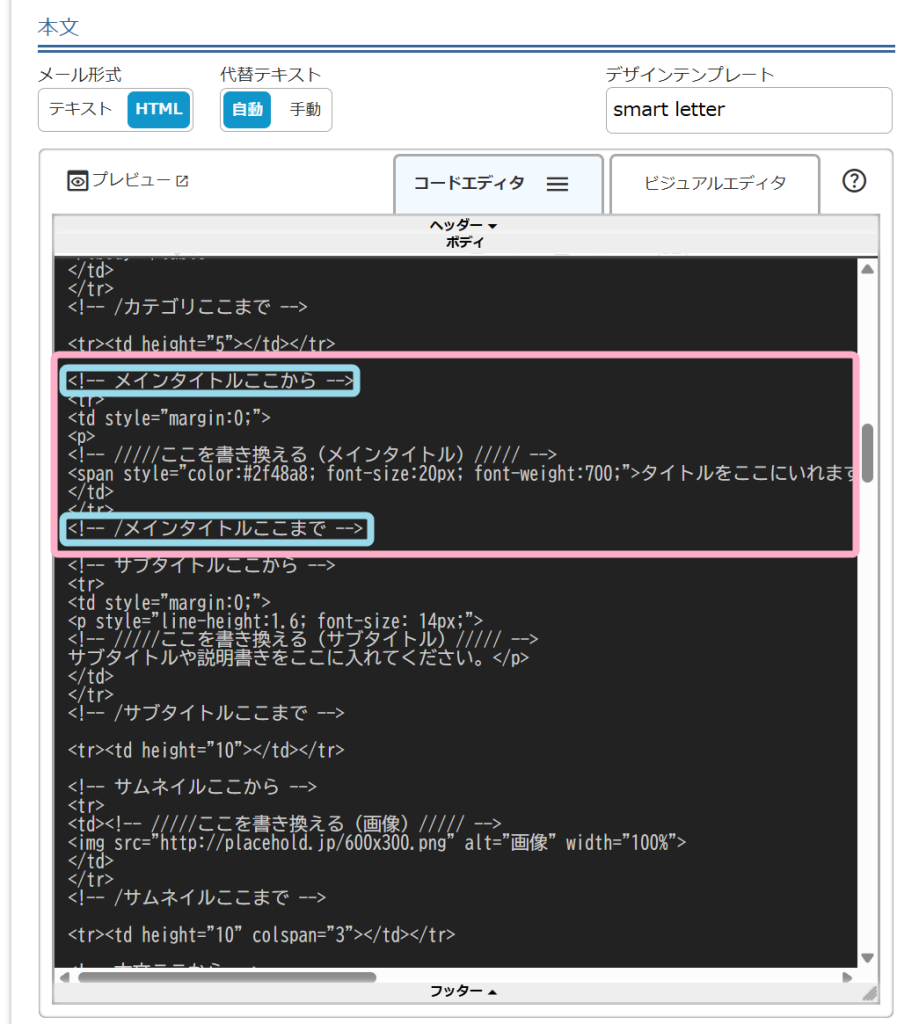
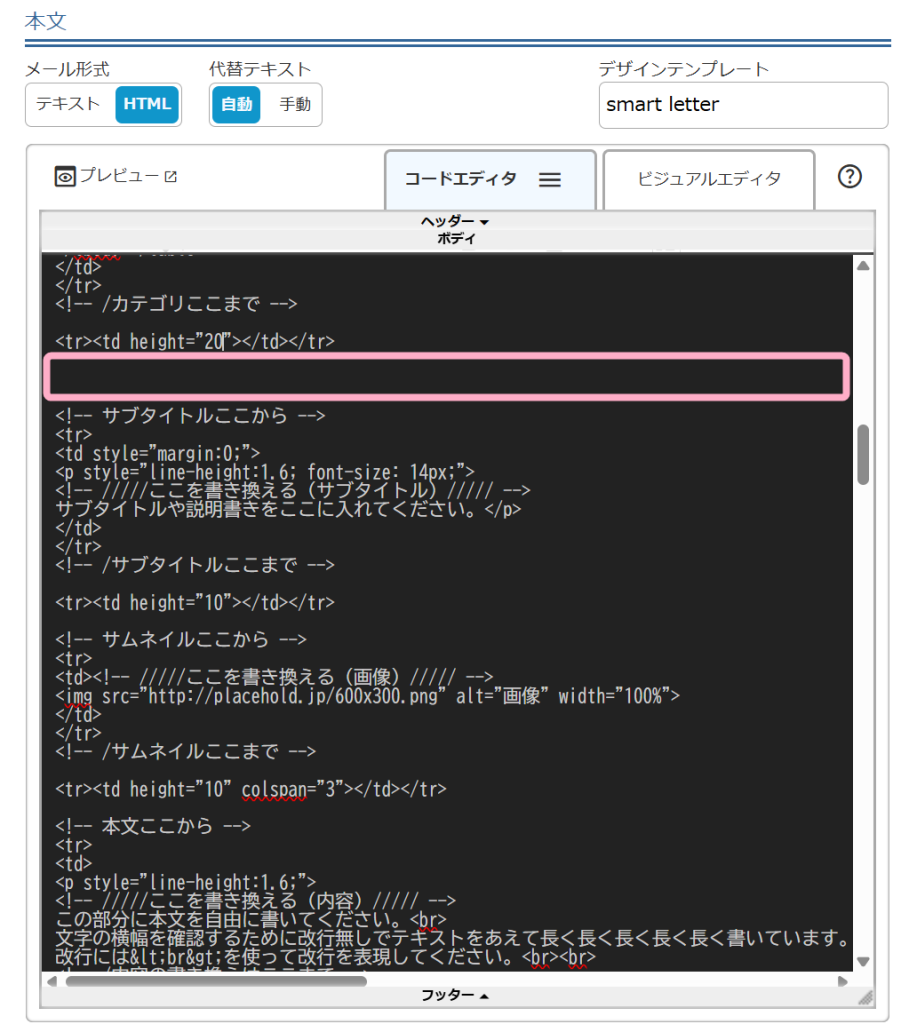
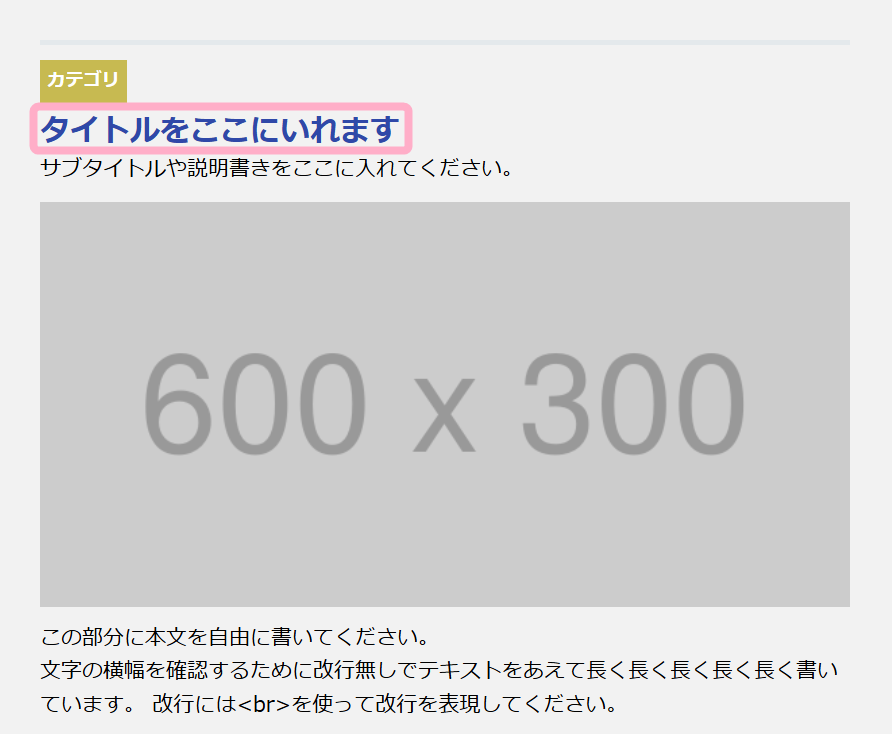
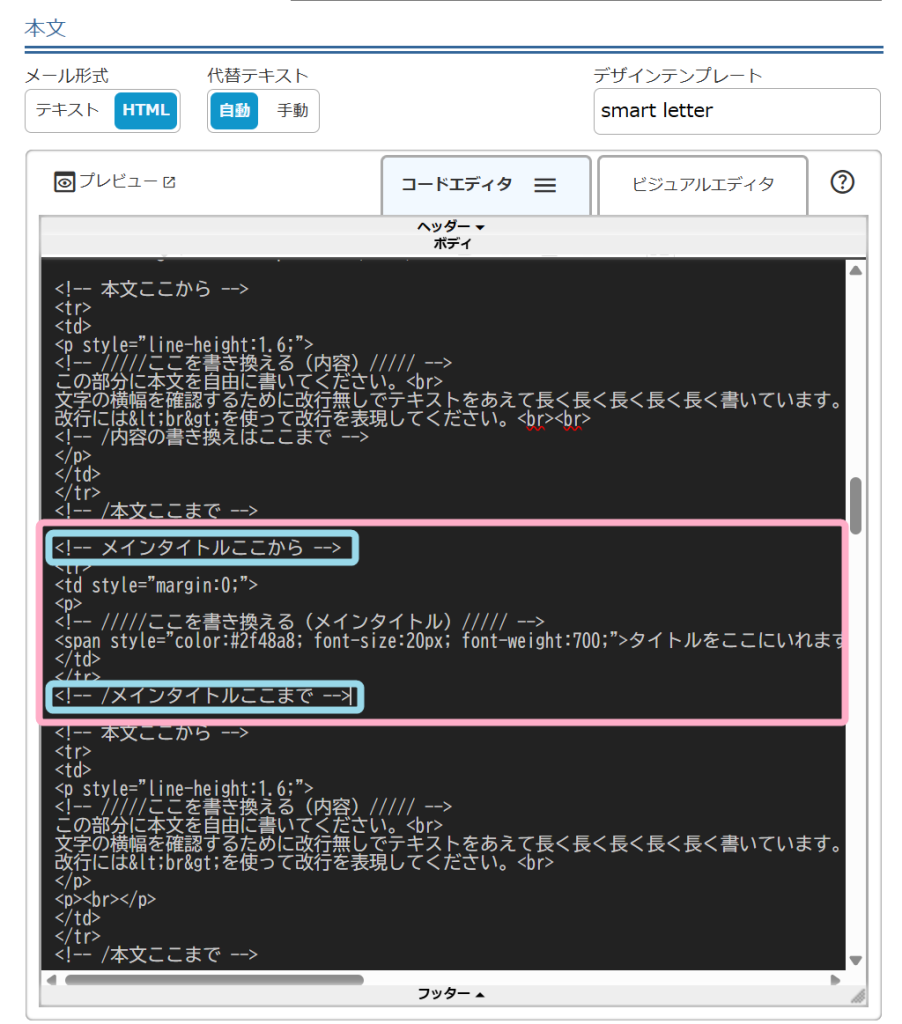
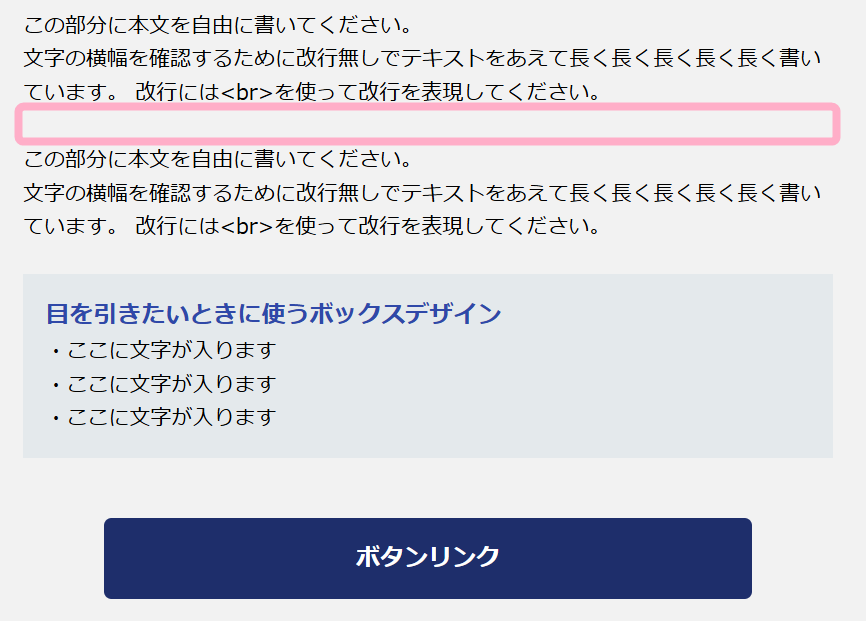
削除したいパーツに記載されたコメントアウトの、 <!– ◯◯ここから –> ~ <!– ◯◯ここまで –> の範囲を削除することで、パーツを削除してデザインを変更することができます。
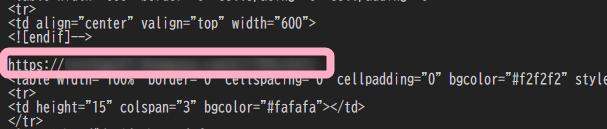
【編集画面】
【実際の画面】
パーツを追加する場合
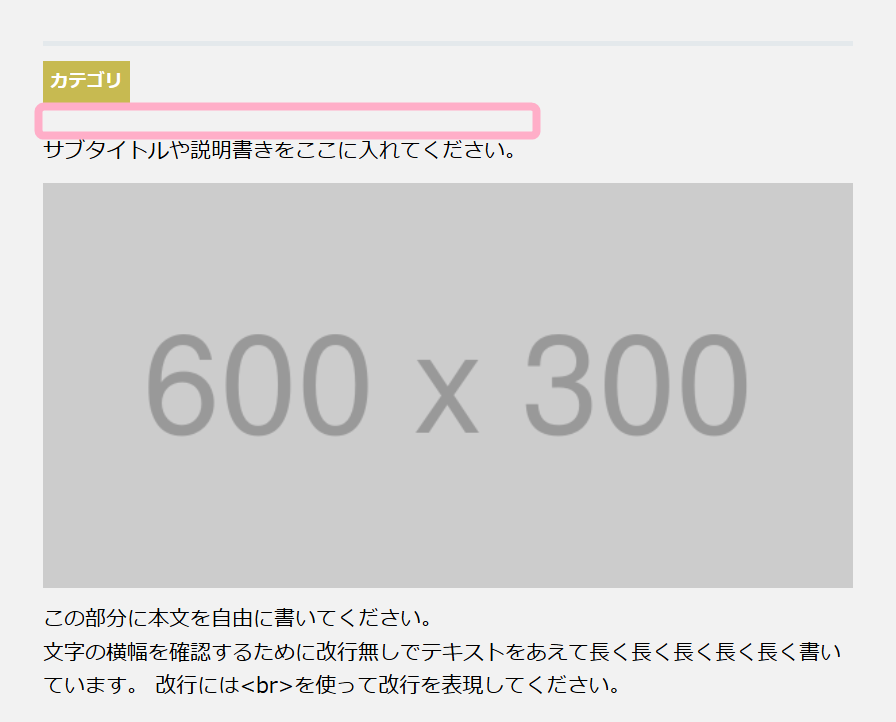
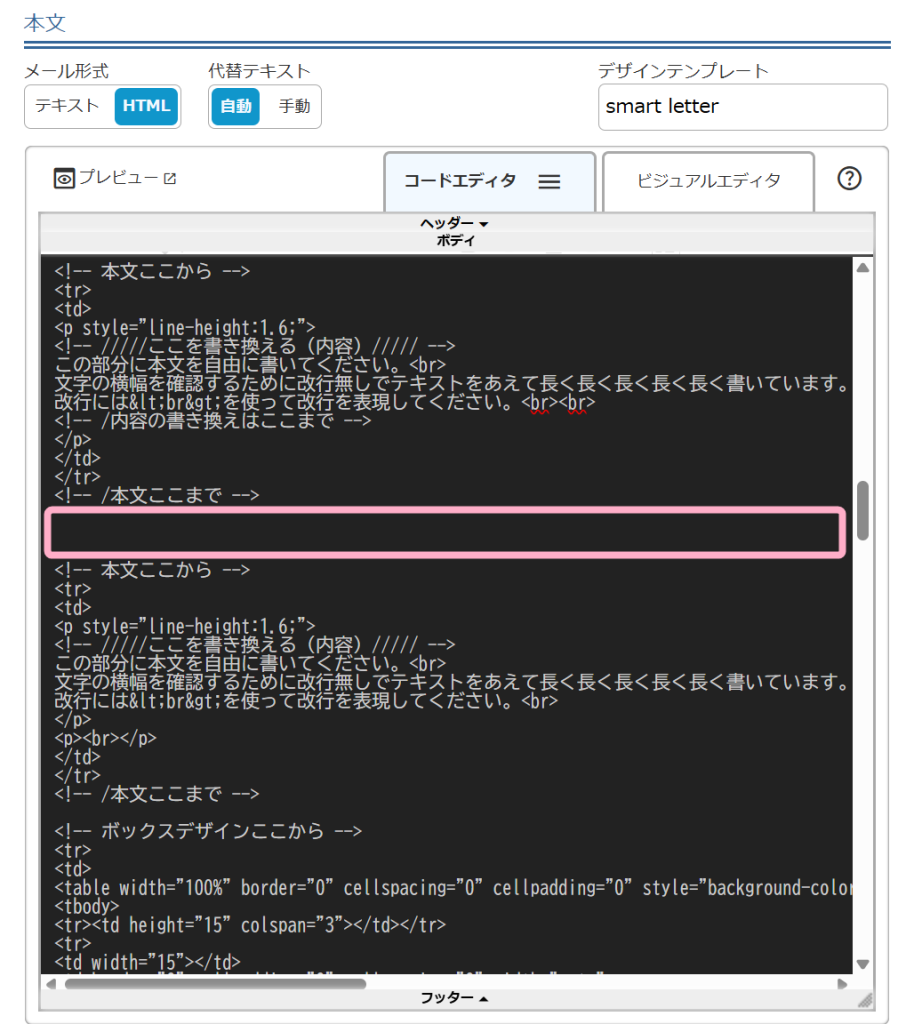
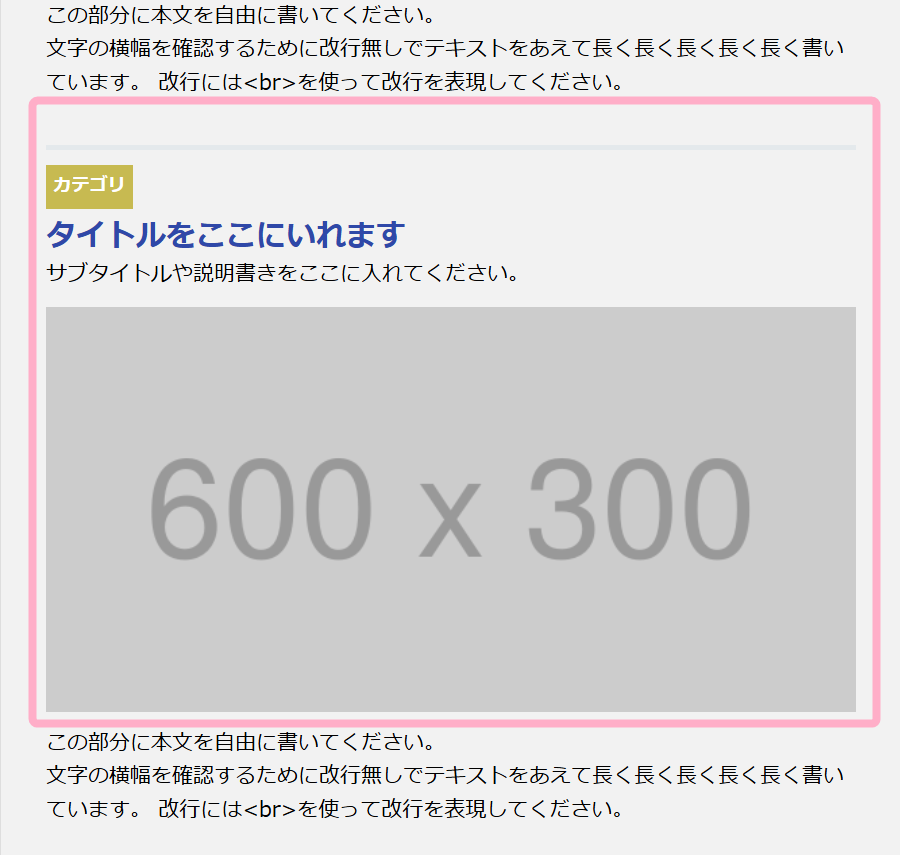
追加したいパーツに記載されたコメントアウトの <!– ◯◯ここから –> ~ <!– ◯◯ここまで –> の範囲を任意の箇所に追加することで、パーツを追加してデザインを変更することができます。
【編集画面】
【実際の表示】
設定した内容・デザインの確認方法
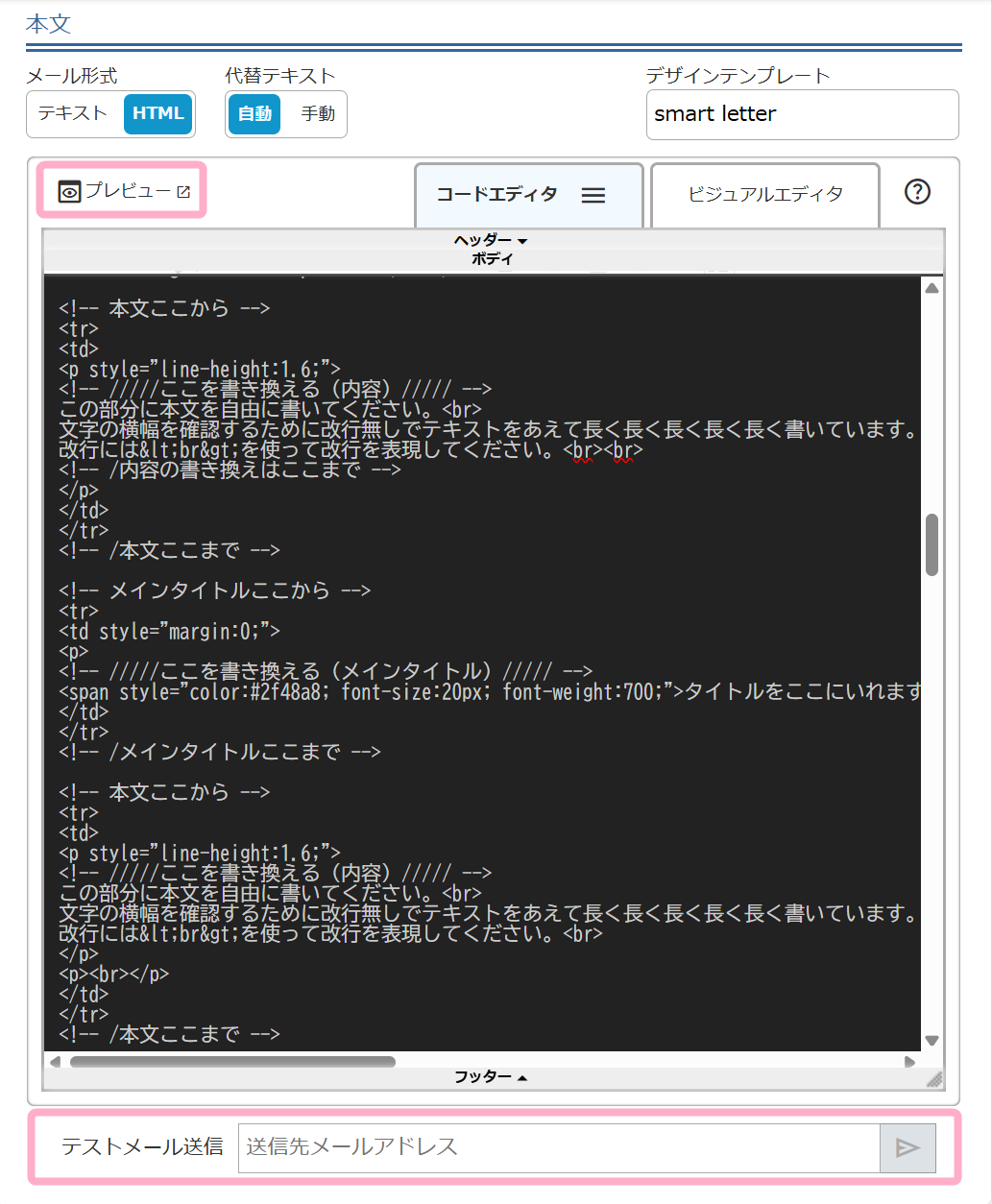
作成したメールの内容やデザインは、プレビューやテストメール送信にて確認することができます。
メールのデザインテンプレートのデザインを変更した際は、その都度プレビューやテストメール送信でデザインが崩れていないか確認するようにしましょう。
※実際に表示される画面は、受信者側のメールソフトの仕様によって、プレビュー画面と異なることがあります
自身で編集したメールのデザインテンプレートを追加する方法
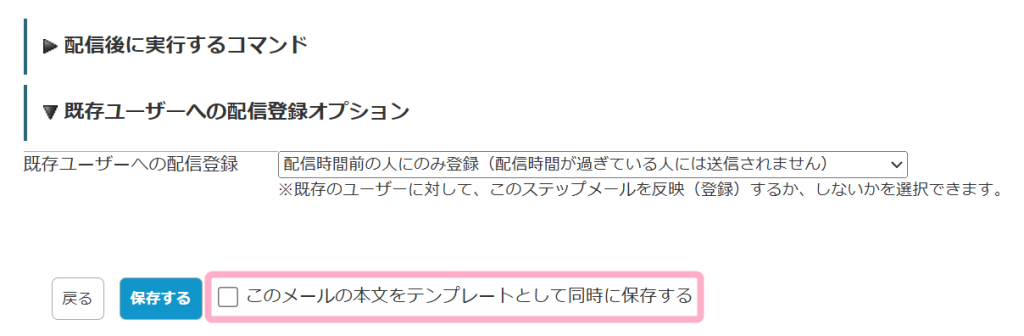
1.メール作成・編集画面下部の「このメールの本文をテンプレートとして同時に保存する」にチェックを入れます。
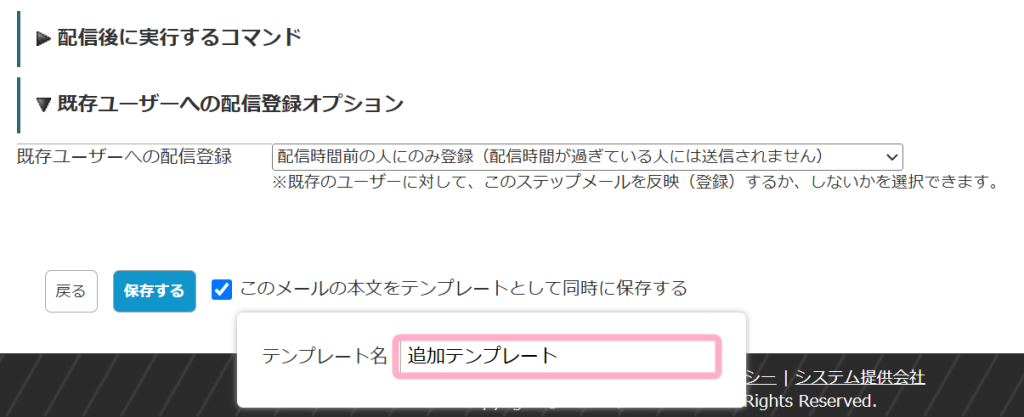
2.「テンプレート名」を設定します。
テンプレート名を空の状態のまま保存することはできません。
また、既存のテンプレート名と同じテンプレート名を入力した場合は、内容が上書きされます。
※MyASPで用意しているメールのデザインテンプレートは上書きすることができません
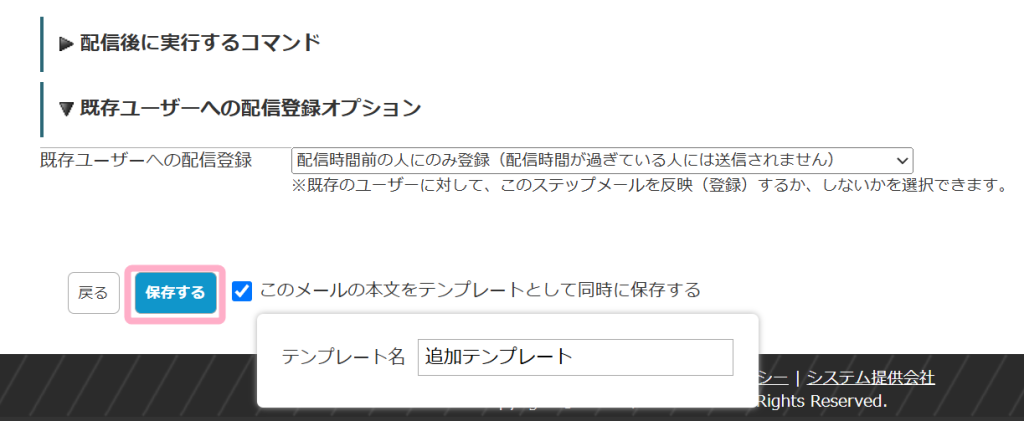
3.「保存する」をクリックすると、メールの編集内容が保存され、同時にメール本文の内容がメールのデザインテンプレートとして保存されます。
4.追加したメールのデザインテンプレートは、次回から「デザインテンプレート」にて選択できるようになります。
追加したメールのデザインテンプレートは、他のシナリオでも利用することができます。
追加したメールのデザインテンプレートを削除したい場合
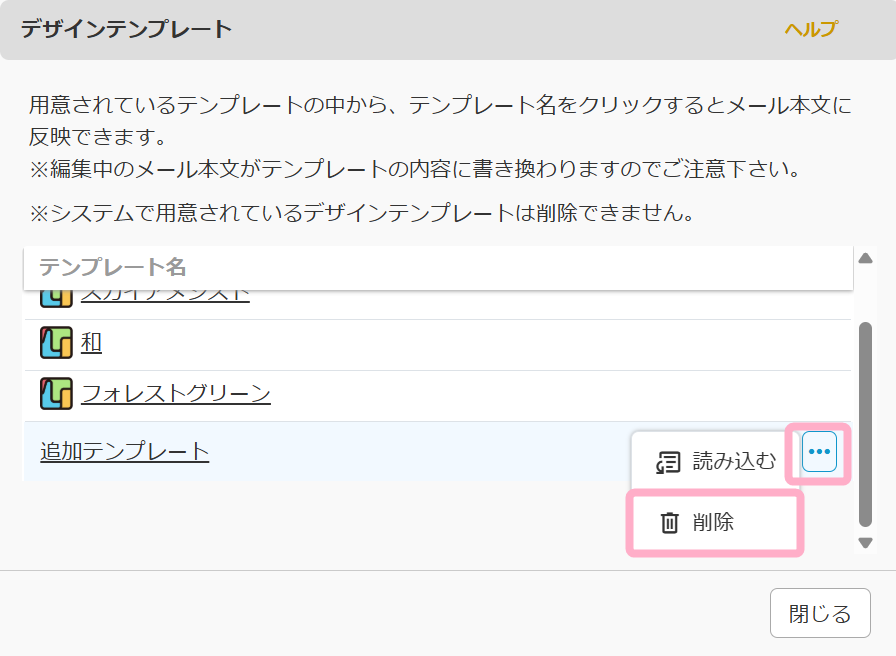
追加したメールのデザインテンプレートは、該当のテンプレート右側にある「…」をクリックすると表示される「削除」ボタンより削除することができます。
補足事項
ビジュアルエディタで編集したい場合は?
ビジュアルエディタで編集する場合は、初めから入っている
・文章のテキストの文字の色・サイズの変更
・画像の差替え
の程度のご利用を推奨しています。
それ以外の変更を行いたい場合は、コードエディタでHTMLやCSS等を編集してください。
外部(MyASP以外)のテキストエディタで書いたメールの本文をコピーして貼り付ける場合、そのまま貼り付けるとコピー元のデザインも一緒に反映されてしまうため、デザインが崩れてしまうことがあります。
テキストを貼り付ける場合は、「プレーンテキストで貼り付け(Ctrl+Shift+V)」を使って貼り付けてください。
もし、ビジュアルエディタで文章の編集中にデザインが崩れてしまった場合は、メールのデザインテンプレートの選択からやり直してください。
メールのデザインテンプレートの選択からやり直す場合、編集中の内容は全て失われてしまいます。
外部テキストなどにバックアップを取ってから切り替えることをおすすめします。
メールのデザインテンプレートをダウンロードするには?
メールのデザインテンプレートは、サンプルデータをダウンロードすることで、MyASP以外から配信するメールについても利用できるようになります。
サンプルデータのお申込み方法や、HTMLメールを作成する際の注意事項については、下記のマニュアルをご覧ください。
参考:HTMLメールを作成するときのガイドライン