Colorful(カラフル)というLP作成ツールを使っています。
Colorfulで挿入した登録フォームからMyASPに登録させるようにするにはどうしたらよいでしょうか。
MyASPの登録フォームタグを使わずに自分でHTMLを組んでフォームを用意したのですが、ここからどうやってMyASPに登録させればよいでしょうか。
Colorfulや自身で用意した登録フォームから、MyASPへ登録させたい場合は、
- formタグのaction属性
- 各inputタグのname属性
をMyASPの登録フォームの内容に合わせて指定することでユーザー登録させることができます。
設定方法
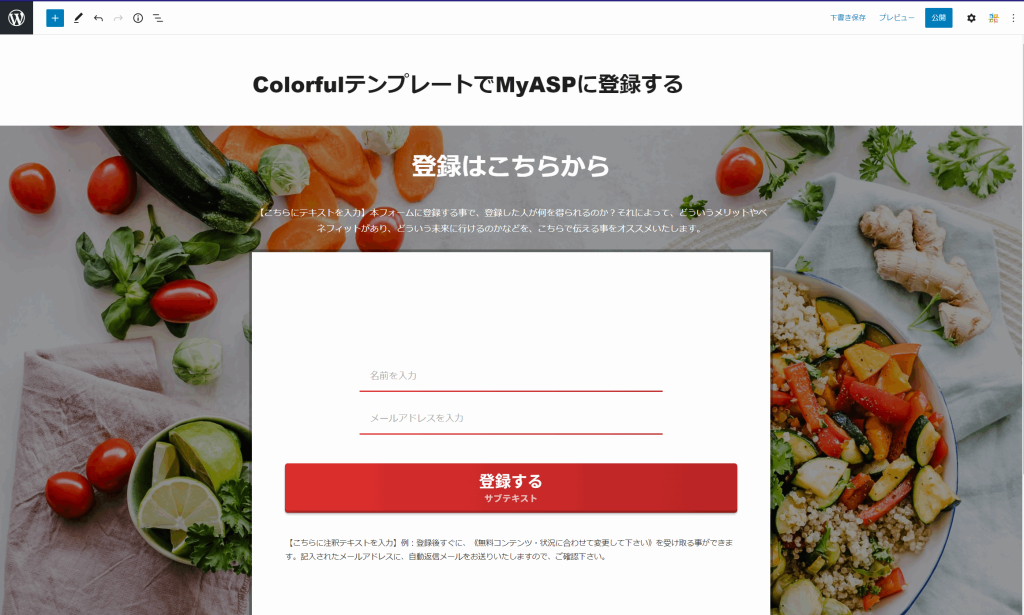
本マニュアルでは、Colorfulの登録フォームを例に解説します。
編集の準備
1.MyASPへの登録に利用したい登録フォームを用意したページの編集画面を開きます。
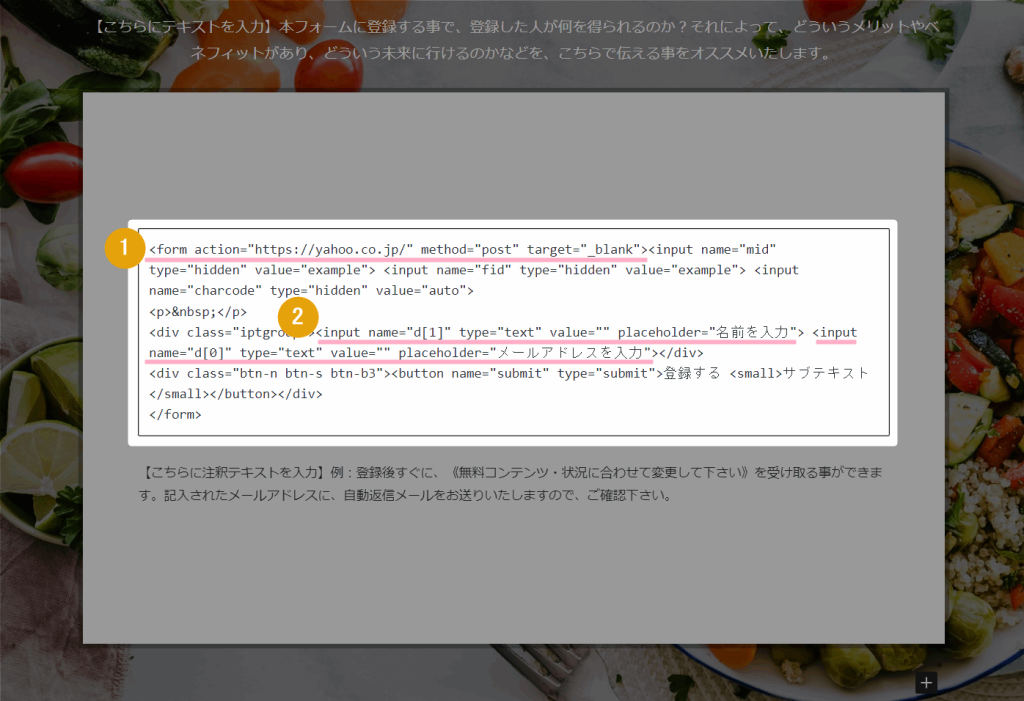
下図はWordpressのブロックエディタの編集画面です。
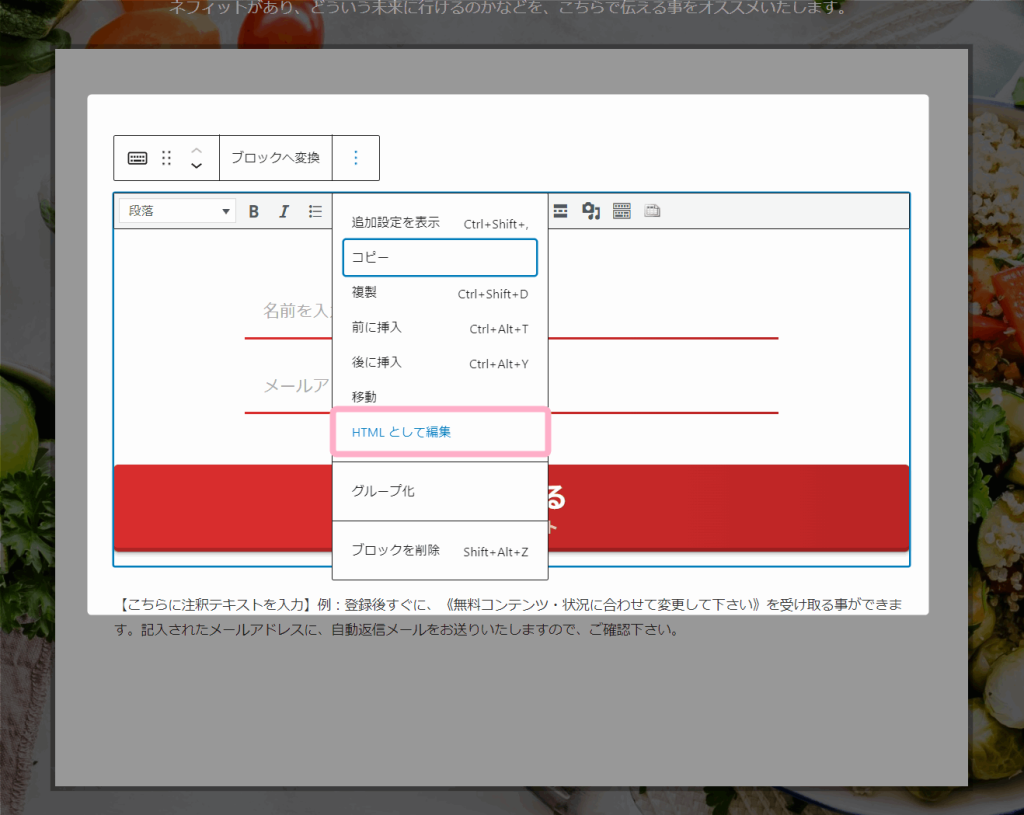
2.ビジュアルエディターからコードエディターへ変更する、もしくは、登録フォーム部分を選択しHTMLタグの編集ができる状態に変更します。
3.フォームを構成するHTMLタグのうち、formタグと情報入力に利用するinputタグを編集します。
登録フォームの登録先をMyASPに指定する
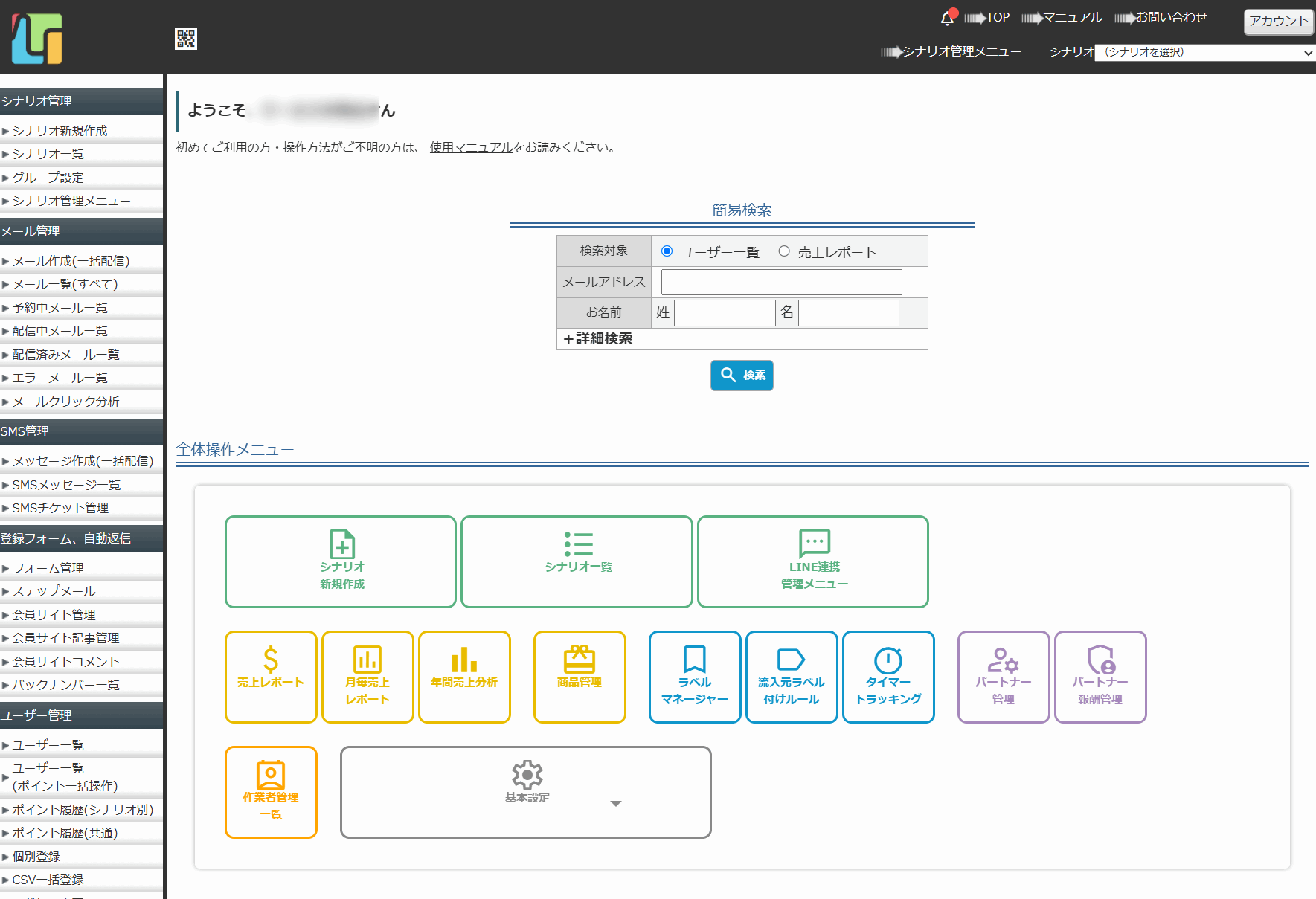
1.登録フォームのURLを、シナリオ管理メニューからコピーします。
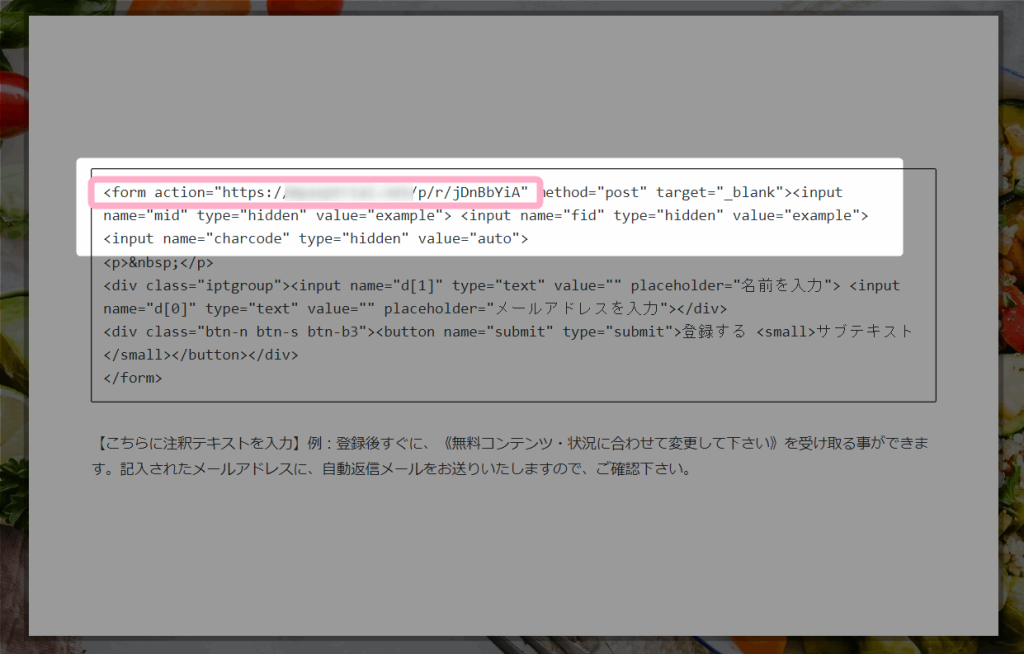
2.用意した登録フォームのHTMLタグにて、formタグの「action属性」(action=””の「”」の間)に、コピーした登録フォームのURLを設定します。
登録項目を割り当てる
1.次に、登録フォームで入力した内容がMyASP側の登録項目に割り当てられるように設定します。
「登録項目」画面で『利用』チェックのつけ外しやフリー項目を使って、Colorful側の登録フォームとMyASPの登録フォームの項目を一致させます。
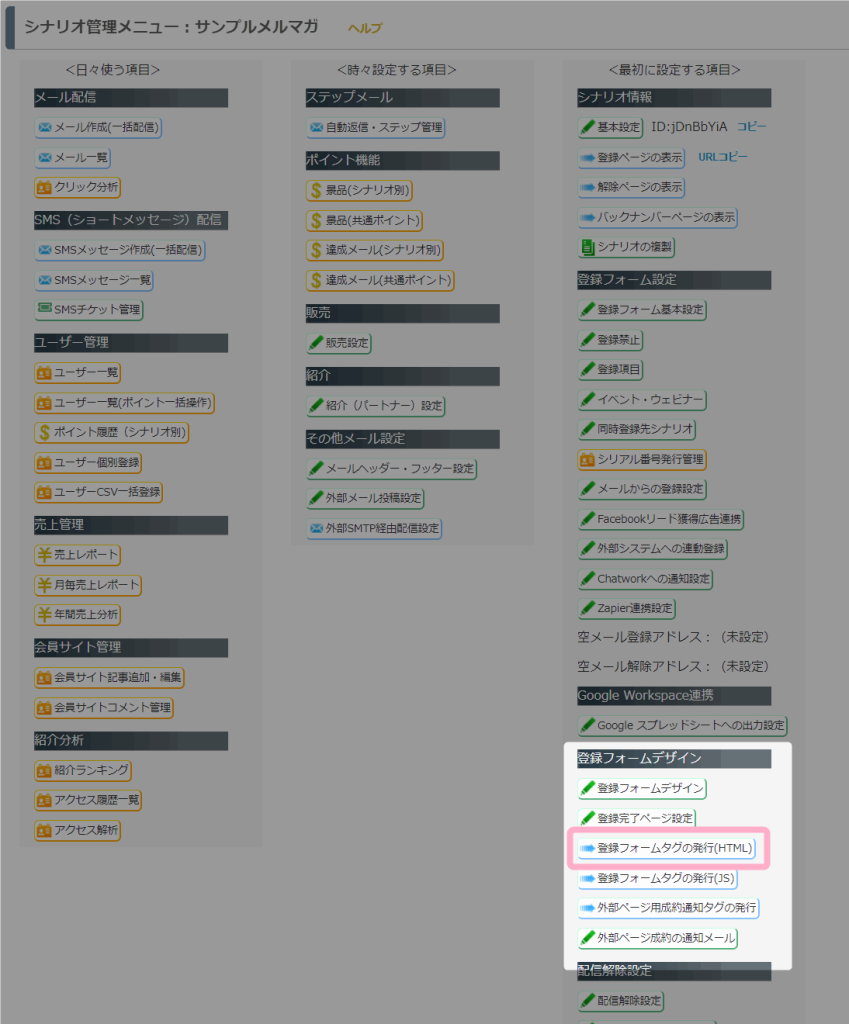
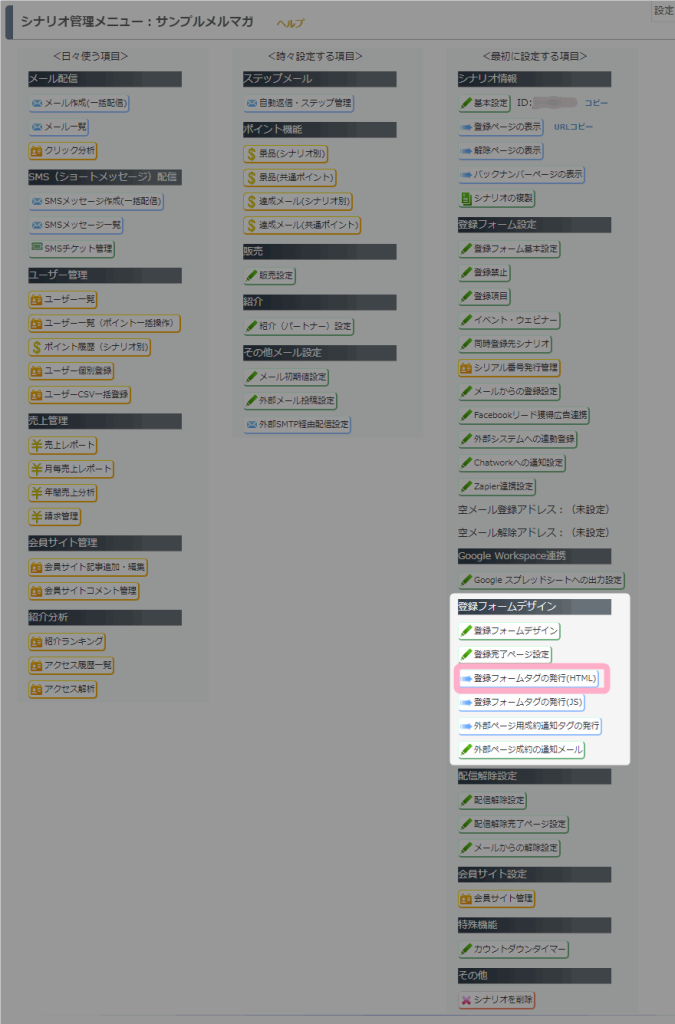
2.MyASPのシナリオ管理メニューで「登録フォームタグの発行(HTML)」をクリックし、HTMLタグを取得します。
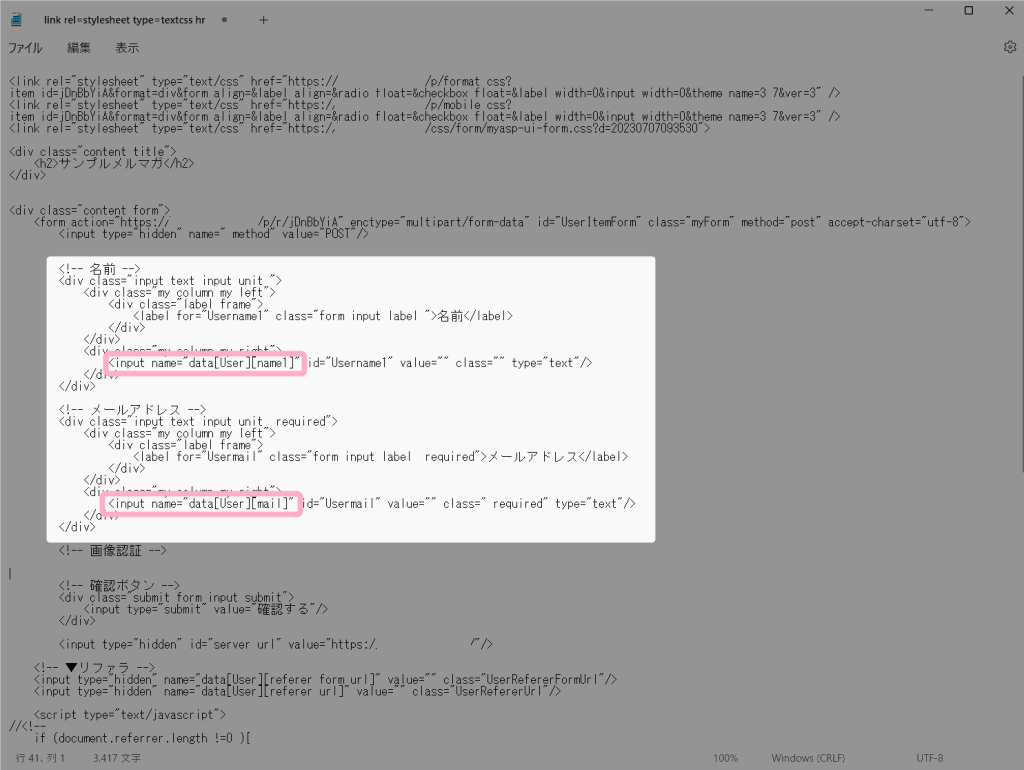
3.取得したHTMLタグは、メモ帳などに貼り付けて内容を確認できる状態にします。
取得したタグの中で、登録フォームの入力欄にあたるinputタグを探して「name属性」の値を確認します。
下図の例では、以下の箇所が該当します。
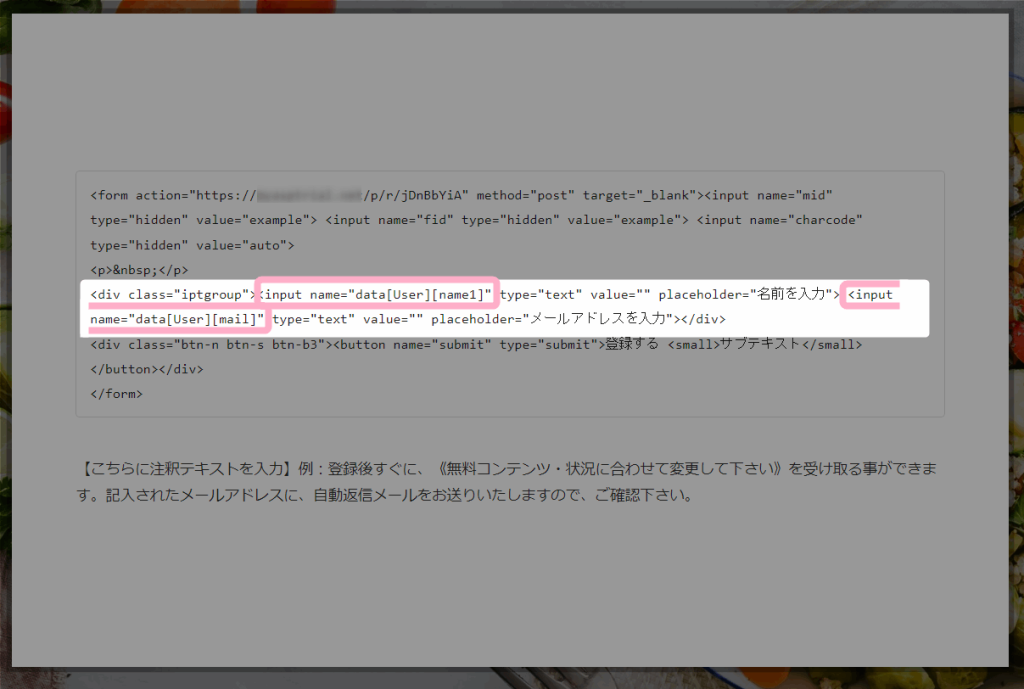
<input name="data[User][name1]" id="Username1" value="" class="" type="text"/><input name="data[User][mail]" id="Usermail" value="" class=" required" type="text"/>
4.確認したinputタグの「name属性」の値を、用意した登録フォームのHTMLタグ側で同様に指定します。
登録項目を増やしている場合は同様にinputタグの「name属性」の値を確認して、MyASPの登録フォーム側と同じ値を用意した登録フォーム側で設定します。
設定後の登録テスト
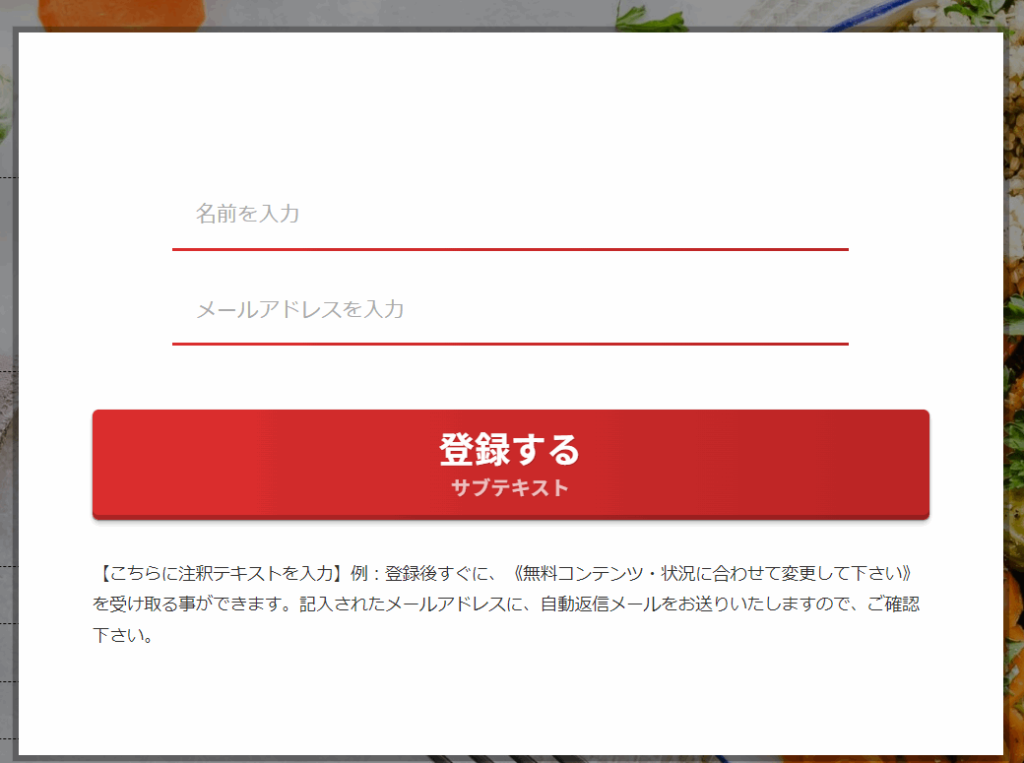
設定が完了したら、実際のページから自身で用意した登録フォームを通して自分のメールアドレス等を使って登録テストを行います。
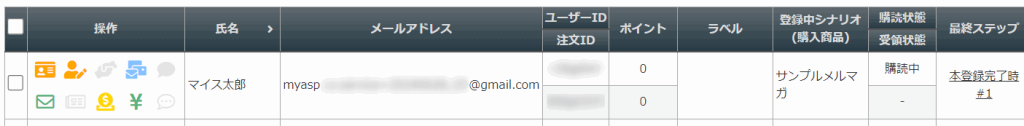
登録フォームで入力した内容が、MyASPの対象シナリオのユーザー一覧に登録されれば設定完了です。
よくある質問
登録フォーム前URLを取得することはできますか?
「登録フォームURL」、「登録フォーム前URL」を取得するには、別途HTMLコードの追記が必要となります。
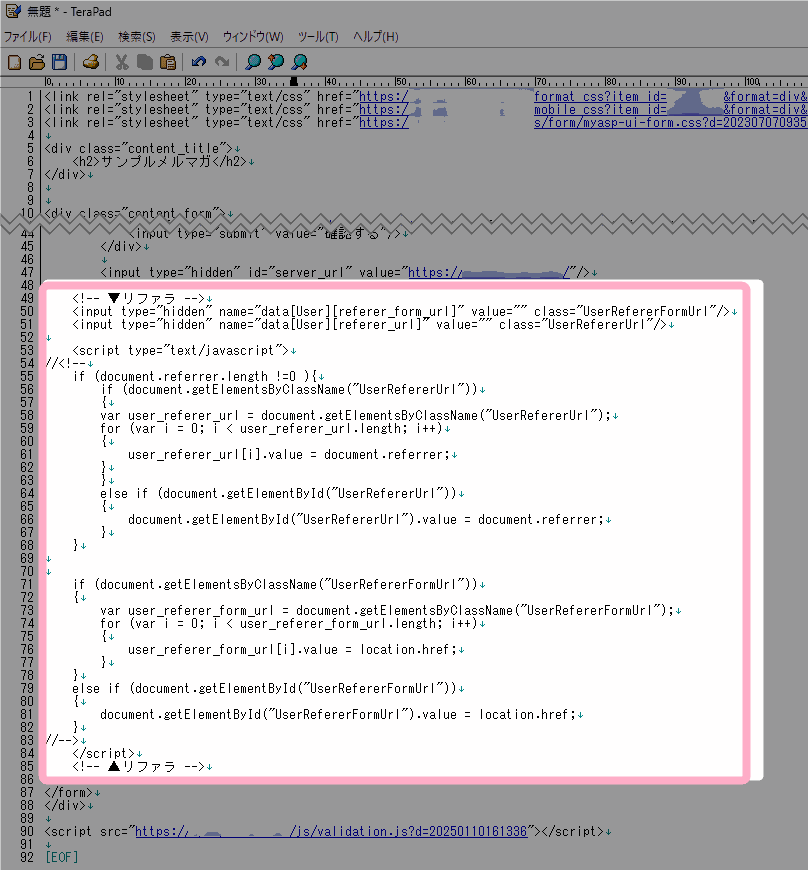
登録フォームを設置したHTMLページ(LP)内に、以下のコードを追記してください。
ここをクリックするとコードが表示されます
<!-- ▼リファラ -->
<input type="hidden" name="data[User][referer_form_url]" value="" class="UserRefererFormUrl"/>
<input type="hidden" name="data[User][referer_url]" value="" class="UserRefererUrl"/>
<script type="text/javascript">
//<!--
if (document.referrer.length !=0 ){
if (document.getElementsByClassName("UserRefererUrl"))
{
var user_referer_url = document.getElementsByClassName("UserRefererUrl");
for (var i = 0; i < user_referer_url.length; i++)
{
user_referer_url[i].value = document.referrer;
}
}
else if (document.getElementById("UserRefererUrl"))
{
document.getElementById("UserRefererUrl").value = document.referrer;
}
}
if (document.getElementsByClassName("UserRefererFormUrl"))
{
var user_referer_form_url = document.getElementsByClassName("UserRefererFormUrl");
for (var i = 0; i < user_referer_form_url.length; i++)
{
user_referer_form_url[i].value = location.href;
}
}
else if (document.getElementById("UserRefererFormUrl"))
{
document.getElementById("UserRefererFormUrl").value = location.href;
}
//-->
</script>
<!-- ▲リファラ -->また上記コードは、MyASPのシナリオ管理メニュー上からも確認することができます。
シナリオ管理メニュー > 登録フォームタグの発行(HTML)
をクリックします。
HTMLコードをコピーしてメモ帳等に貼り付けます。
「<!– ▼リファラ –」~「!– ▲リファラ –>」までの部分が「登録フォームURL」、「登録フォーム前URL」等のリファラー情報を取得する際に必要なHTMLコードです。