質問
登録フォームの送信ボタンのデザインを変えるにはどうすればいいですか?
登録フォームの送信ボタンに画像を使用することでデザインの変更を行うことができます。
主に2通りのやり方がありますので、用途に応じて選択してください。
1. 背景画像を利用する
ボタンの背景画像として任意の画像を指定する方法です。
この方法の場合は、通常のボタンと同じく画像とは別にボタンへ乗せる文言を記載することができます。
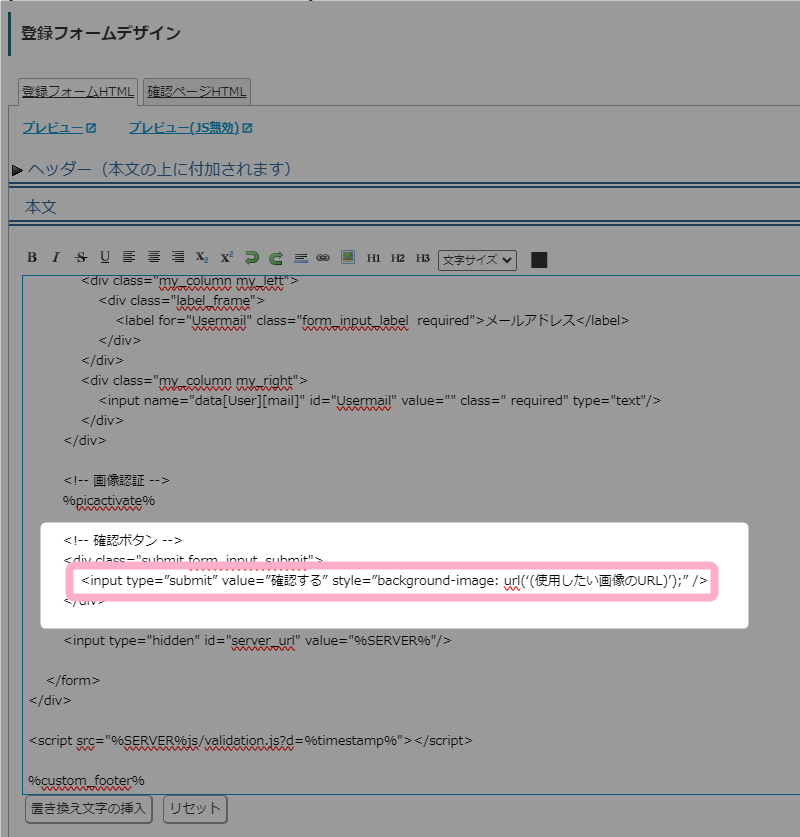
登録フォーム内の以下のタグを探し、
<input type=”submit” value=”確認する” />
次のように修正します。
<input type="submit" value="確認する" style="background-image: url('(使用したい画像のURL)');" />これで背景画像を利用した登録ボタンが作成できます。
(※ボタンに使用したい画像はご用意ください)
この方法で作成したボタンは以下のような表示になります。
2. 画像ボタンを利用する
画像そのものをボタンとする方法があります。
この方法の場合は、上に文字を置くことができないため、画像として表示したいボタンのデザインを完成させておく必要があります。
テキストのデザインまで凝りたい場合はこちらのほうがオススメです。
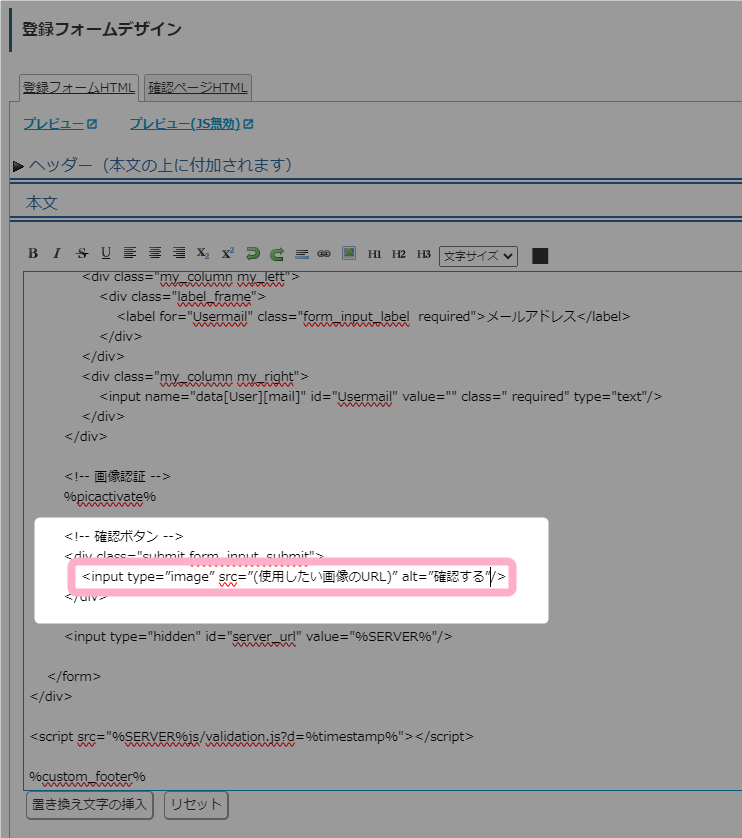
背景画像の場合と同様に登録フォーム内の以下のタグを探し
<input type=”submit” value=”確認する” />
次のように修正します。
<input type="image" src="(使用したい画像のURL)" alt="確認する" />これで画像ボタンを利用した登録ボタンが作成できます。
(※ボタンに使用したい画像はご用意ください)
この方法で作成したボタンは以下のような表示になります。
参考リンク:
マイスピーの登録フォームは、WEBデザイナーによりデザイン調整したりHPに埋め込んだりと色々カスタマイズ可能なのでしょうか?
この記事は役に立ちましたか?
ご回答いただきありがとうございます!
ページURL: https://docs.myasp.jp/?p=3544