前回の記事「1日目:アフィリエイターさんに自社商品・メルマガを紹介してもらう」」では、
アフィリエイトセンターの立ち上げ手順について、概要をお話ししました。
今回から、さらに応用できるように詳細を解説をしていきます。
パートナーサイトの見た目をカスタマイズする方法について説明します。
※このシリーズ記事では、マイスピーのスタンダードプランを使って、
アフィリエイトセンターを運営するための手順を説明しています。
アフィリエイトリンクを発行できるサイトとは、どうすればいいの?
アフィリエイトセンター機能には、初期状態、つまり何も設定していない段階でも、
パートナー(アフィリエイター)がログインをして、
紹介用リンクをすぐに発行できるところまでが用意されています。
マイスピーでは、このページをパートナーサイトと呼びます。
【ログインページ】
【ログイン後のTOPページ】
左メニュー > キャンペーン広告一覧 から
公開中のキャンペーン一覧が見えるようになっていて、
紹介リンク(アフィリエイトリンク)が発行できます。
パートナーサイトの編集方法
パートナーサイトのデザイン編集は、
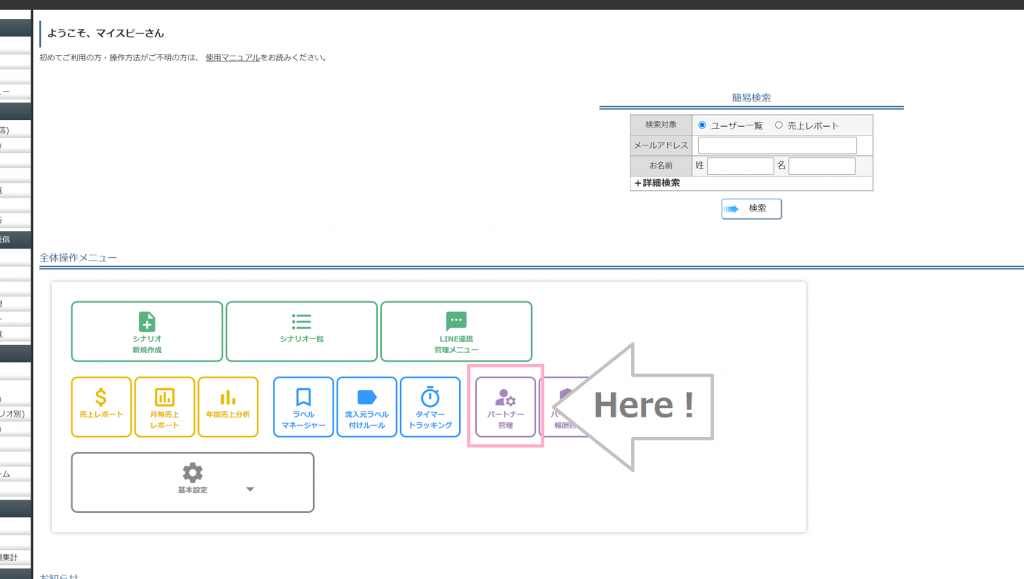
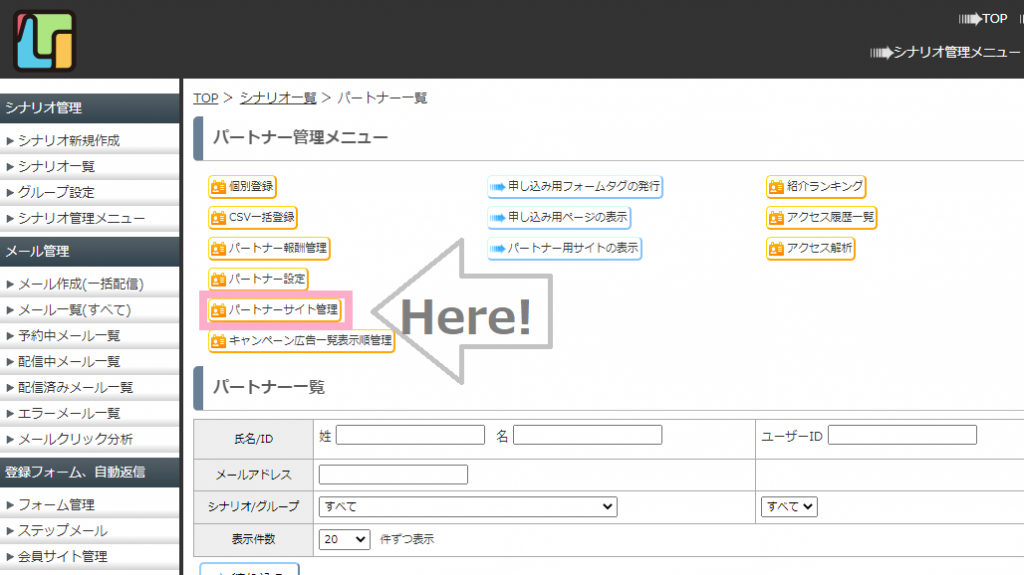
トップ画面「パートナー管理」 > パートナー管理 > パートナーサイト管理
から編集をすることができます。
アフィリエイトセンターのデザイン編集は、すべてこの画面から行います。
・ロゴ画像を変更する方法
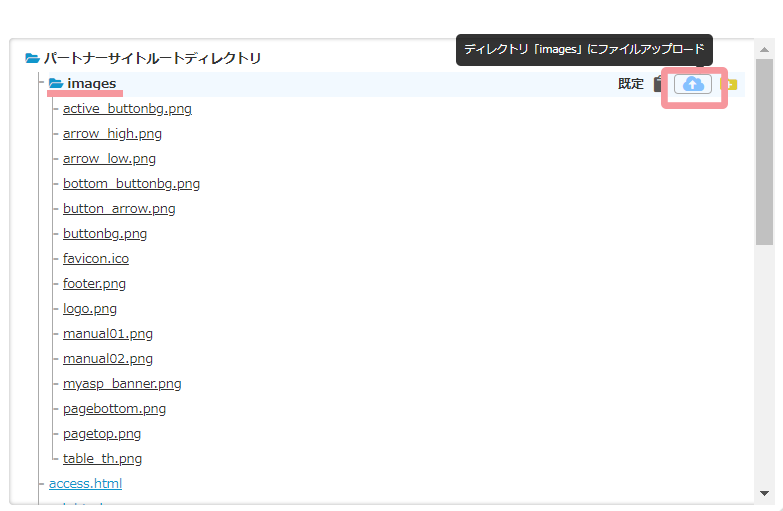
【画像ファイルの一覧】は、
初めから「logo.png」という画像が含まれています。
ロゴを変更したい場合には、
ご自身のロゴ画像のファイル名を同じ「logo.png」のファイル名で作成して
そのファイルをアップロード(置き換える)ことで変更することができます。
1)パートナーサイトルートディレクトリ > images の
「ファイルアップロード」 アイコンをクリックします。
2)「ファイルを1つ選ぶ」ボタンからファイル選択、
もしくは直接ファイルをドラッグ&ドロップして画像をアップロードします。
3)作成したロゴファイルをアップロードすると、
画像ファイルが上書き保存(サーバー上にアップロード)されます。
4)パートナーサイト編集画面のページの
「パートナー用サイトの表示」ボタンをクリックし、ログインページを表示させてみましょう。
アップロードした画像に変更されていれば、ロゴ画像の変更は成功です。
・パートナーサイトのタイトルを変更する方法
ロゴ画像の隣にある、パートナーサイトのタイトル名を変更してみましょう。
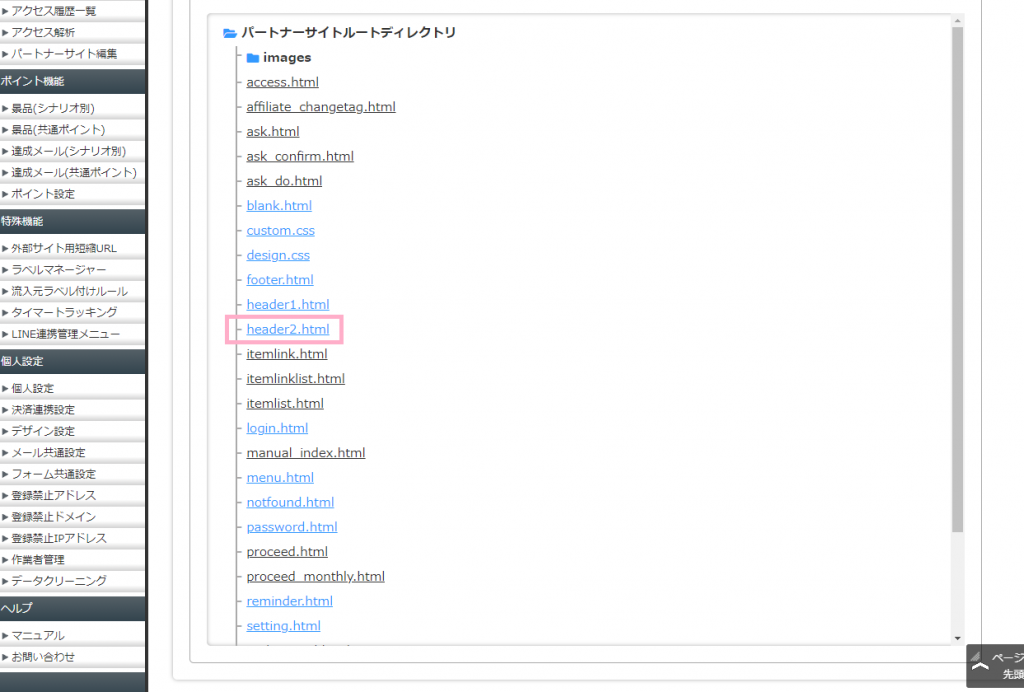
パートナーサイト編集画面のページの【パートナーサイトルートディレクトリ】から、
「header2.html」を探し、クリックします。
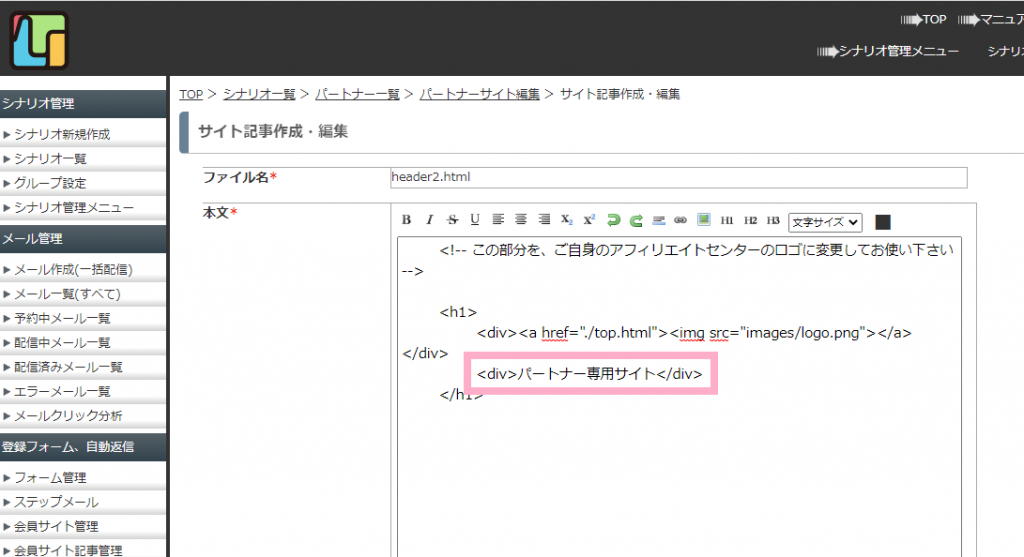
このような画面が表示されますので、
「パートナー専用サイト」と書かれている部分を、
ご自身が希望する名称に変更します。
書き換えたら「保存する」をクリックします。
再度、「パートナー用サイトの表示」ボタンをクリックし、
ログインページを表示させてみましょう。
タイトルが変わっていれば成功です。
よくある質問
・CSSを変更したい場合はどうすればよいでしょうか?
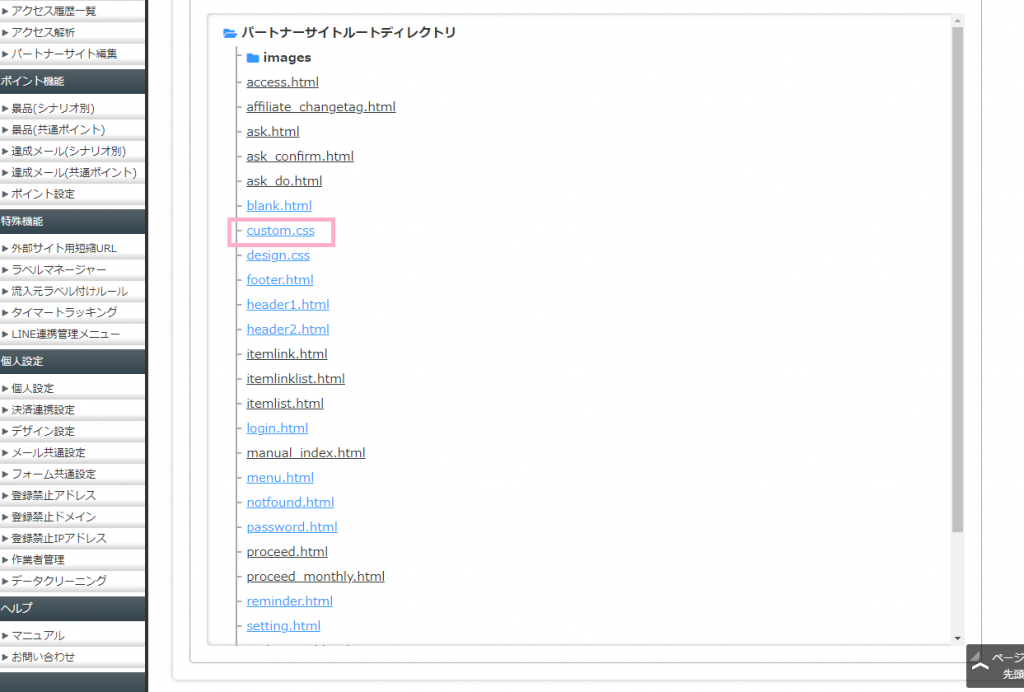
パートナーサイト編集画面のページの【パートナーサイトルートディレクトリ】から、
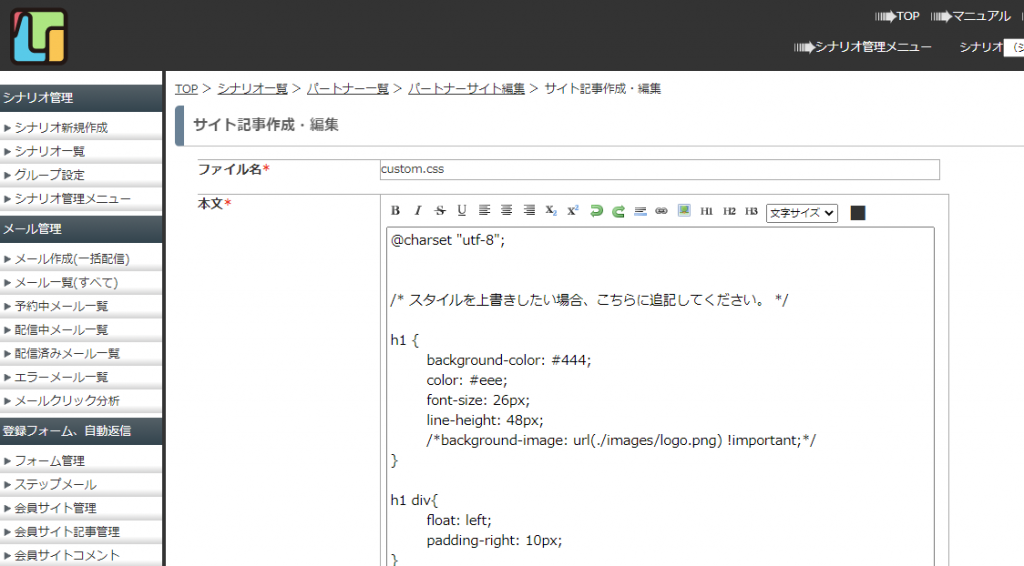
「custom.css」を探し、クリックします。
※「custom.css」というファイルが、CSSを書くためのファイルになっています。
このファイルにCSSのスタイルを追記して、ご自身のデザインを追加していきます。
・フッターを変更したい場合はどうすればよいでしょうか?
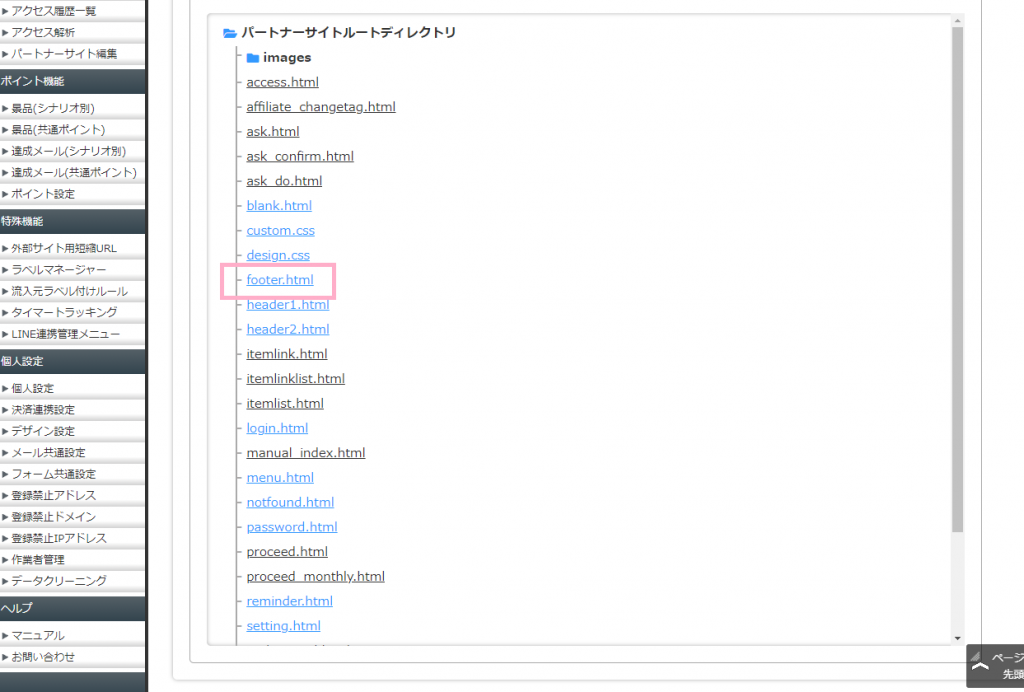
パートナーサイト編集画面のページの【パートナーサイトルートディレクトリ】から、
「footer.html」を探し、クリックします。
※「footer.html」というファイルが、フッター部分のHTMLを書くためのファイルになっています。
このファイルを書き換えることで、フッター部分を変更できます。
・トップページを変更したい場合はどうすればよいでしょうか?
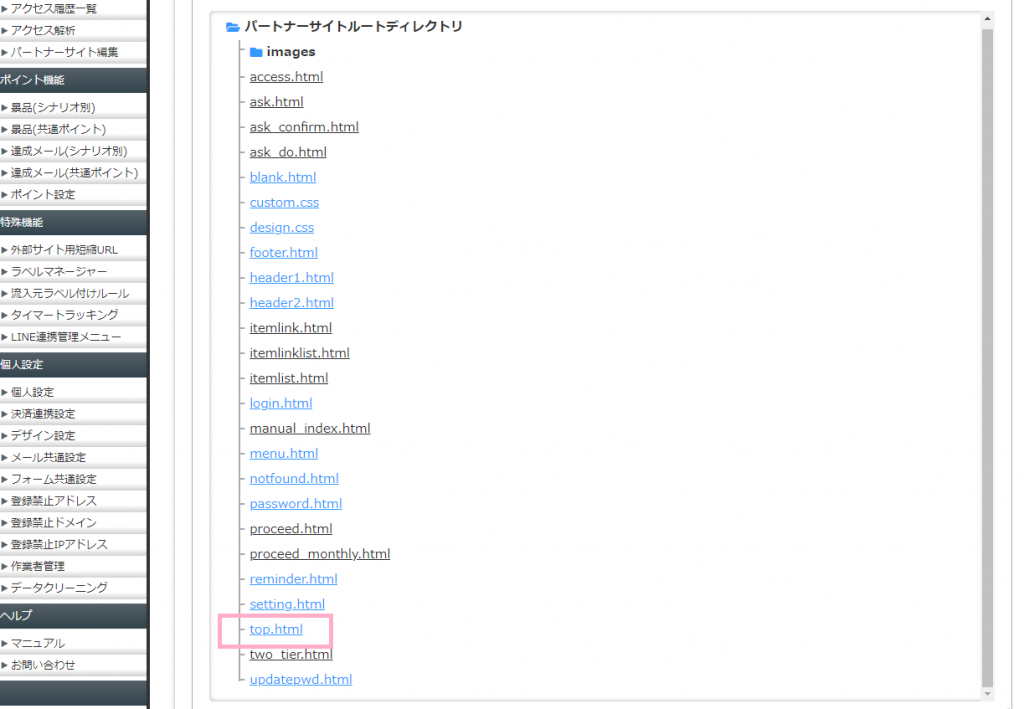
パートナーサイト編集画面のページの【パートナーサイトルートディレクトリ】から、
「top.html」を探し、クリックします。
※「top.html」というファイルが、トップページのHTMLを書くためのファイルになっています。
このファイルを書き換えることで、トップページの内容を変更できます。
・パートナーサイトにログインして確認したい場合はどうすればよいでしょうか?
テストユーザーを登録することでログインすることができます。
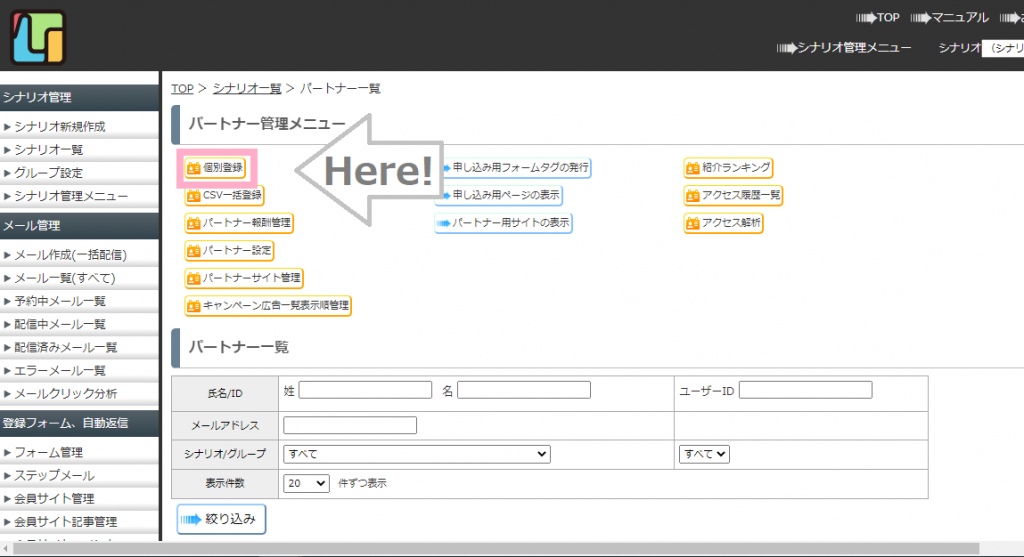
トップ画面「パートナー管理」 > 「個別登録」
をクリックし「パートナー追加」ページに移動します。
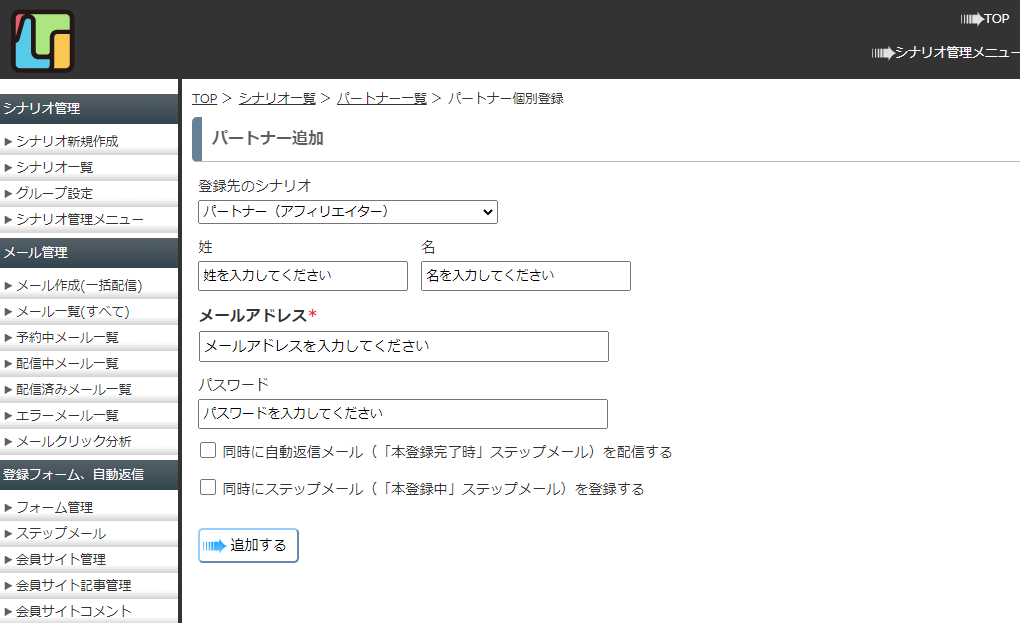
「パートナー追加」ページでは
・姓
・名
・メールアドレス
・パスワード
を入力し「追加する」ボタンをクリックします。
※「メールアドレス」は自身で確認できるメールアドレスを登録します。
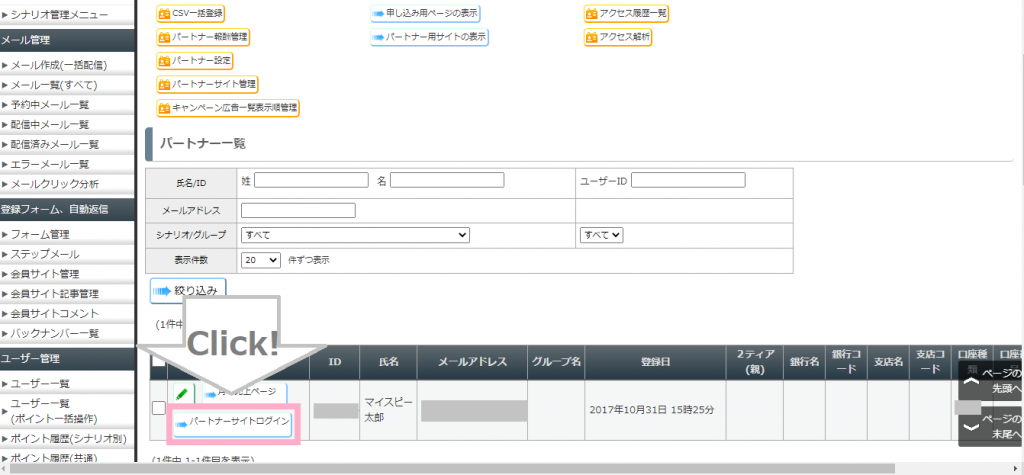
追加した方のパートナーサイトを確認するときは、
トップ画面「パートナー管理」をクリックするとページ下部にパートナー一覧が表示されます。
先ほど登録したユーザーの、
「操作」 > 「「パートナーサイトログイン」 をクリックします。
パートナーサイトのTOPページが表示されれば成功です。
パートナーサイトの設定ができたところで、
次は運用ルールを決めていきましょう!
次はこちら
3日目:アフィリエイトセンターの運営ルールを決める
前回はこちら
1日目:アフィリエイターさんに自社商品・メルマガを紹介してもらう