2017/03/14のバージョンアップで、初期状態の会員サイトからレスポンシブ対応(スマホ最適化表示対応)しました。
それ以前に作成された会員サイトについては、会員サイトの「初期状態にリセット」をクリックするとレスポンシブ対応のサイトのテンプレートが設定されます。
ただし、「初期状態にリセット」をクリックすると、既存データが消えてしまうため、既存データを残しつつレスポンシブ化したい場合は下記の対応を行ってください。
・既存の会員サイトデータを残しつつレスポンシブ対応
1.必要なファイル
会員サイトをレスポンシブ対応するには
・mobile.css
が必要になります。
mobile.cssを落とすには
シナリオ新規作成 → シナリオ作成
でシナリオを作成し、
シナリオ管理メニュー → 会員サイト管理 → 初期状態にリセット
を押し
mobile.css → ダウンロード
でファイルをダウンロードしてください。
mobile.cssがダウンロードできたら
作成したシナリオは削除して構いません。
2.レスポンシブ対応のファイル追加
レスポンシブ対応したいシナリオの
シナリオ管理メニュー → 会員サイト管理
に移動し、
【HTMLファイルのアップロード】
でダウンロードしたmobile.cssをアップロードします。
3.レスポンシブ対応のコード追加
アップロードしたmobile.cssを適用するために
会員サイト管理 →【HTMLファイルの一覧】 → header1.html → 編集
で
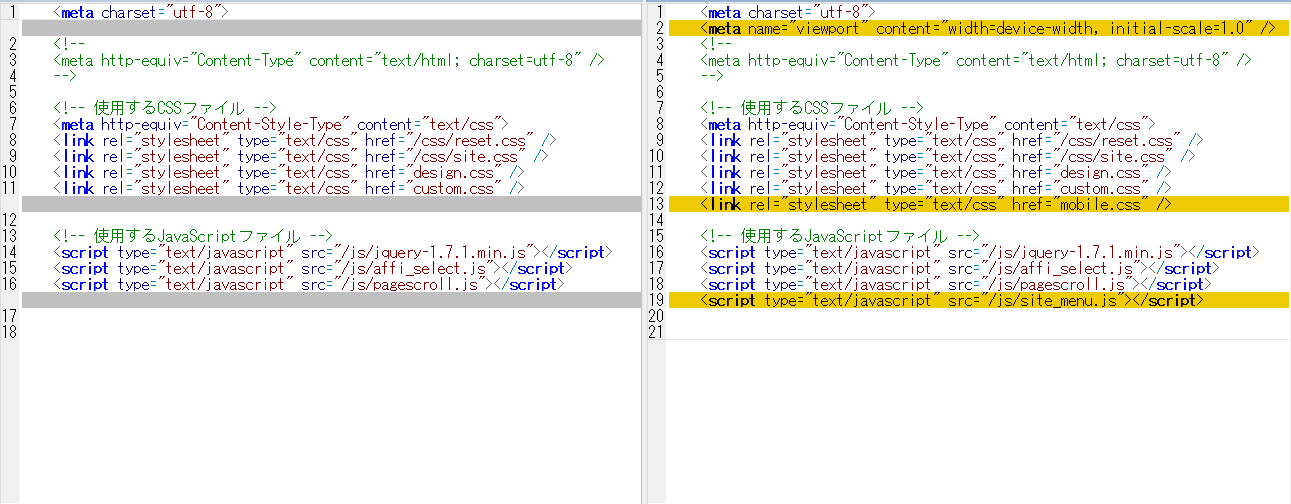
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="mobile.css" />
<script type="text/javascript" src="/js/site_menu.js"></script>
を追加します。
コードの追加位置は下記の画像を参考にしてください。
正しく設定されていれば携帯で会員サイトをみるとレスポンシブ対応になっています。
4.左メニューを閉じる
レスポンシブ時に会員サイトの左メニューが予め閉じた状態にしたい場合は
会員サイト管理 →【HTMLファイルの一覧】 → menu.html → 編集
で
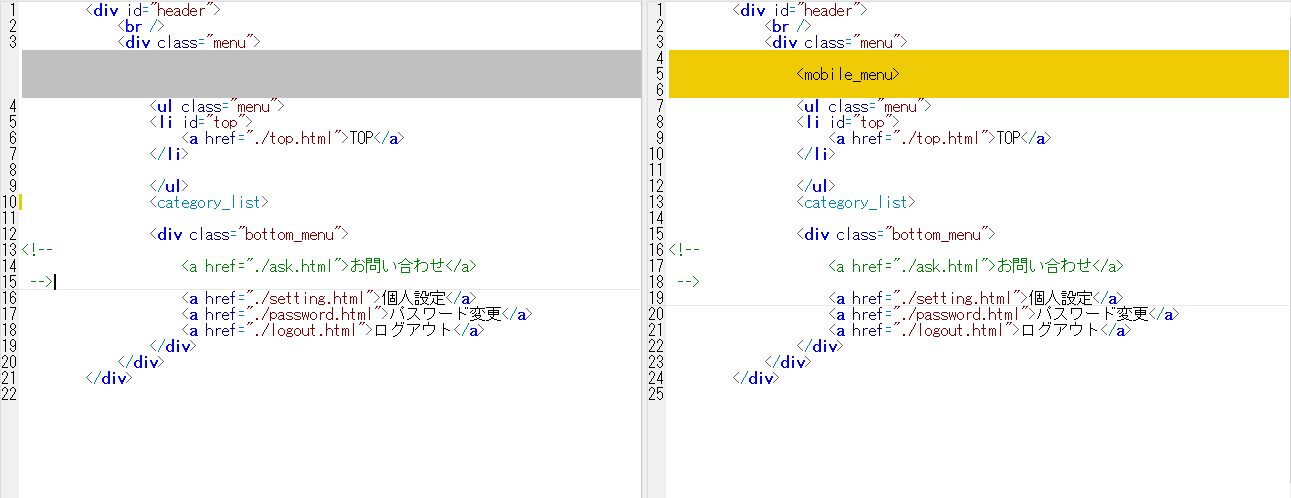
<mobile_menu>
を追加するとメニューが閉じたり、開いたりします。
コードの追加位置は下記の画像を参考にしてください。

5.左メニューの位置を変更する
レスポンシブ時のメニューを画面下に移動させたい場合は
mobile.cssの
#headerのorder
を
1 → 3
に変更してください
変更前
#header
{
order: 1;
}
変更後
#header
{
order: 3;
}