会員サイトの見た目を変更したいのですが、WEBデザイナーにお願いして、
デザイン調整を変更するなど高度なカスタマイズが可能なのでしょうか?
はい、可能です。
「デザイン変更」>「ディレクトリ&ファイル一覧」
にあるhtmlファイルやcssファイルなどを直接変更することで、マイスピーで用意している基本デザイン以外のデザインに変更することができます。
※ご自身で用意したファイルをアップロードすることもできます。
会員サイトのデザインの変更方法
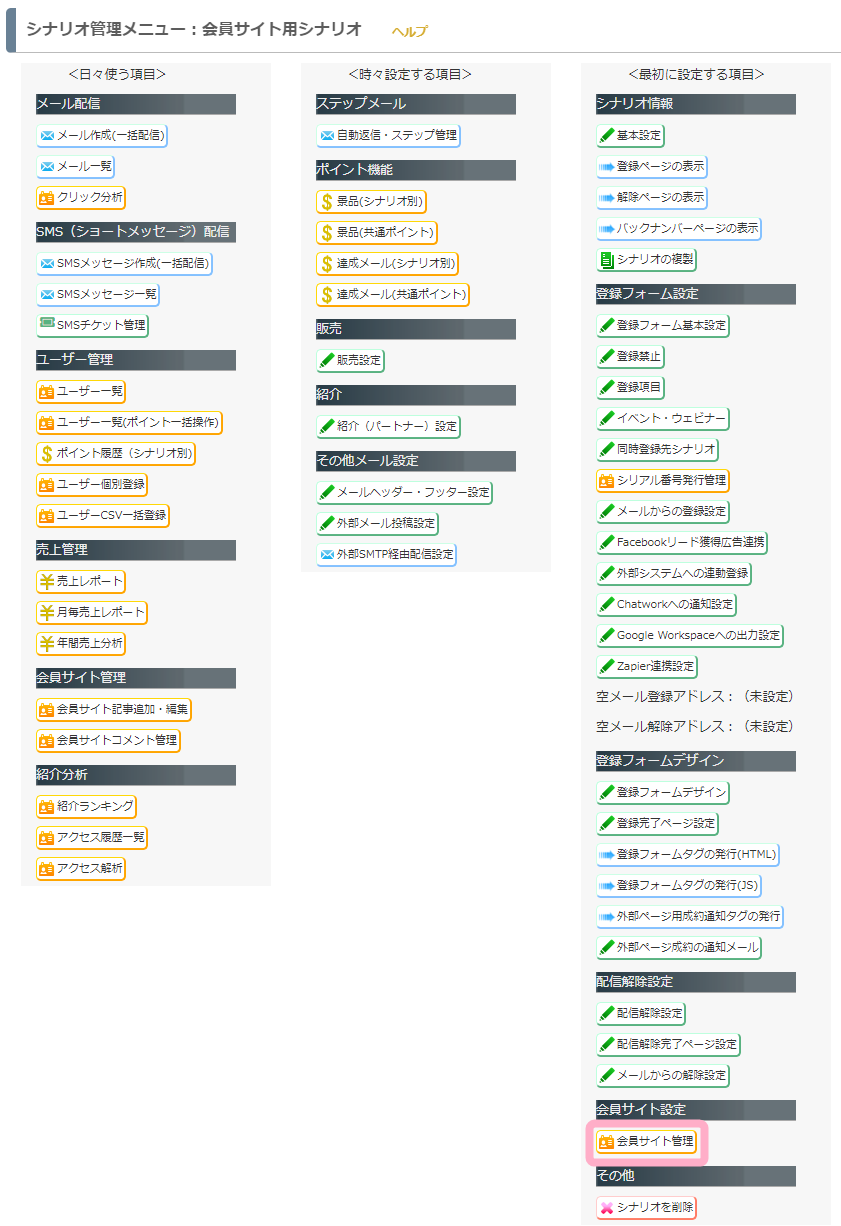
1)シナリオ管理メニュー > 会員サイト管理 をクリックします。
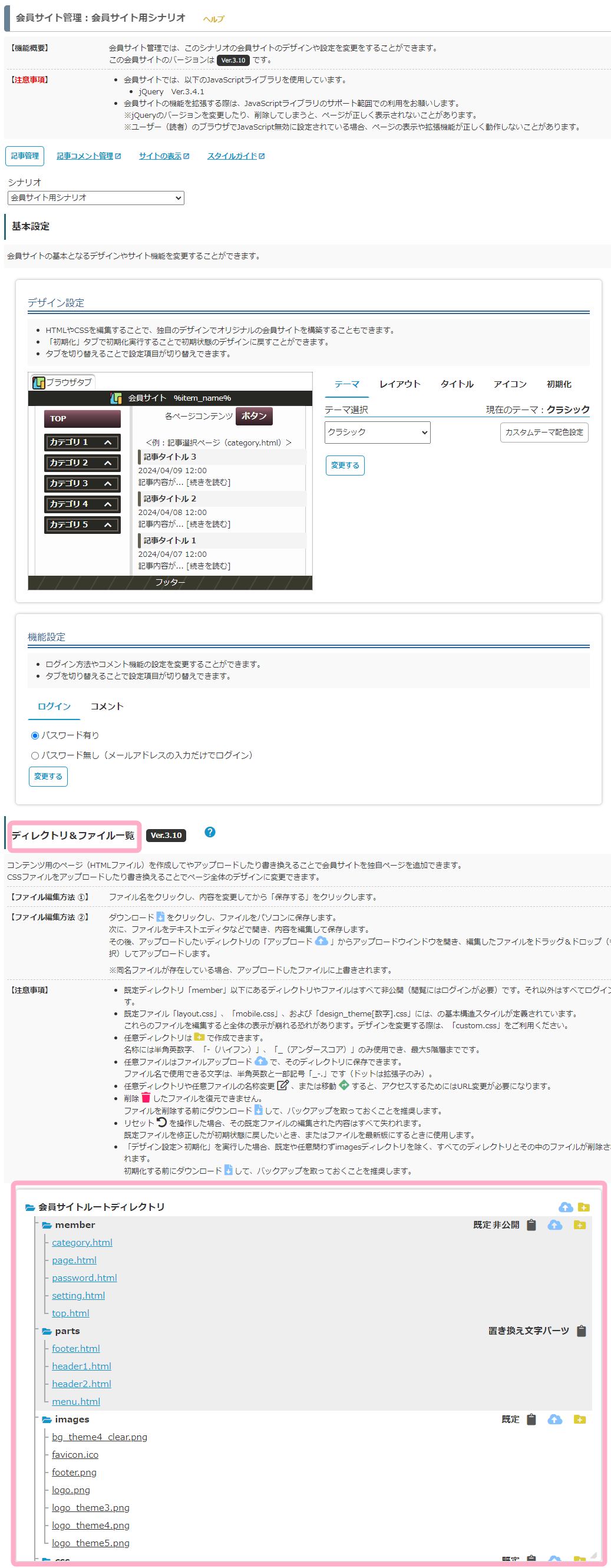
2)「ディレクトリ&ファイル一覧」より会員サイトのファイルやディレクトリを編集することができます。
MyASPの変更ページを使って変更する方法
1)htmlのファイル名をクリックします。
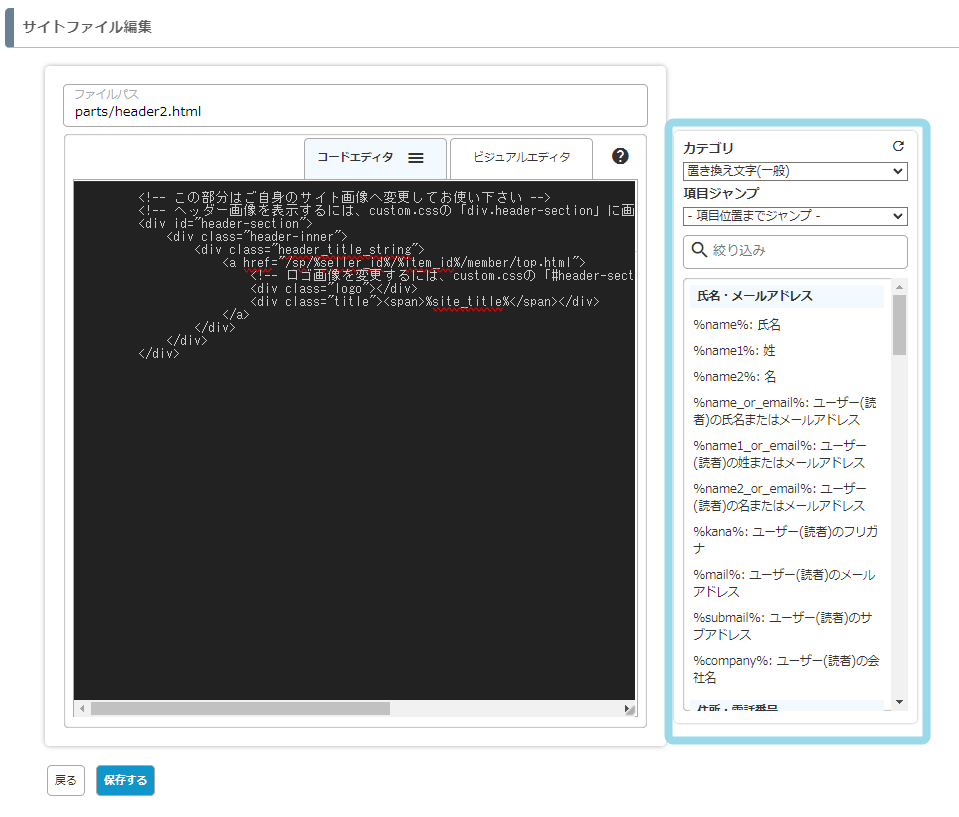
2)編集画面が開き、htmlファイルの内容を変更することができます。
本文入力欄右側の置き換え文字挿入パネルより、ユーザー情報等の置き換え文字を挿入できます。
パーソナライズ(読者固有の情報)な内容に変更したいときに使うと便利です。
htmlファイルをダウンロードして変更する方法
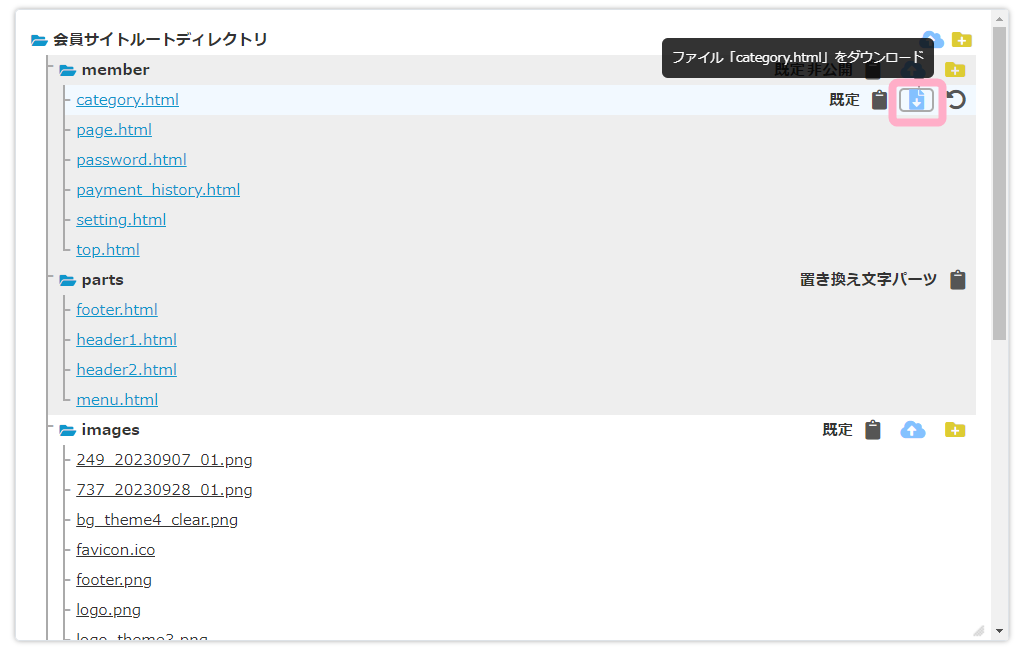
1)ファイル名の右側にある「ファイルダウンロード」 アイコンをクリックします。
2)ダウンロードされたファイルを、普段、使い慣れているHTMLエディタやテキストエディタなどで編集します。
3)編集したファイルを、元ファイルがあるディレクトリの「ファイルアップロード」 アイコンからアップロードします。
「同名ファイルは上書きする」にチェックを入れると、アップロード先のディレクトリに既に同名ファイルが存在していた場合は、アップロードしたファイルで上書きされます。
よくある質問
TOP画面のサンプル動画を削除するには?(top.htmlの変更方法)
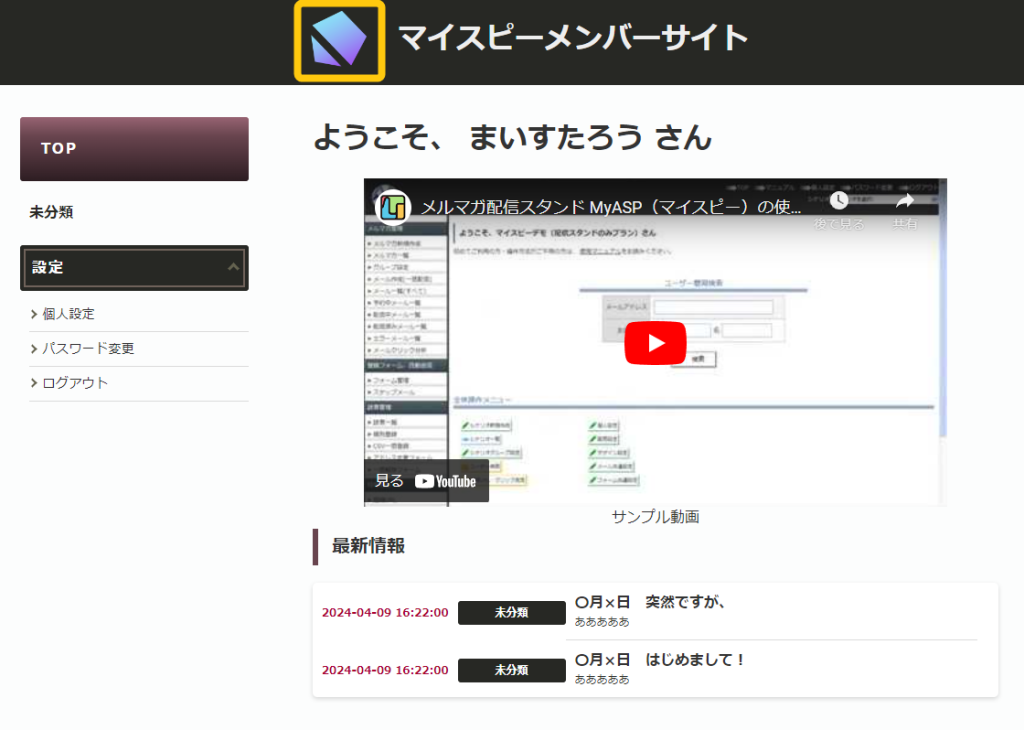
会員サイトを作成した初期状態のTOP画面には、MyASPのサンプル動画が掲載されています。
この動画は「top.html」から削除することができます。
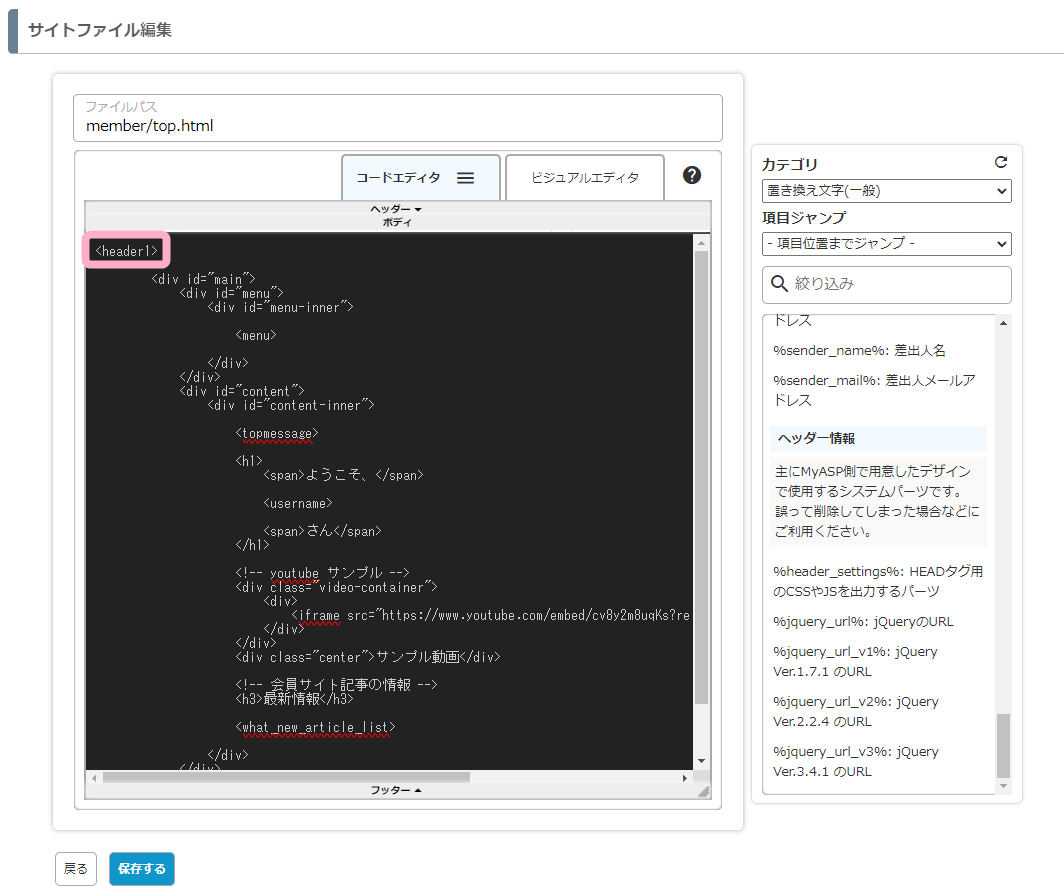
1)「member」ディレクトリの「top.html」のファイル名部分をクリックします。
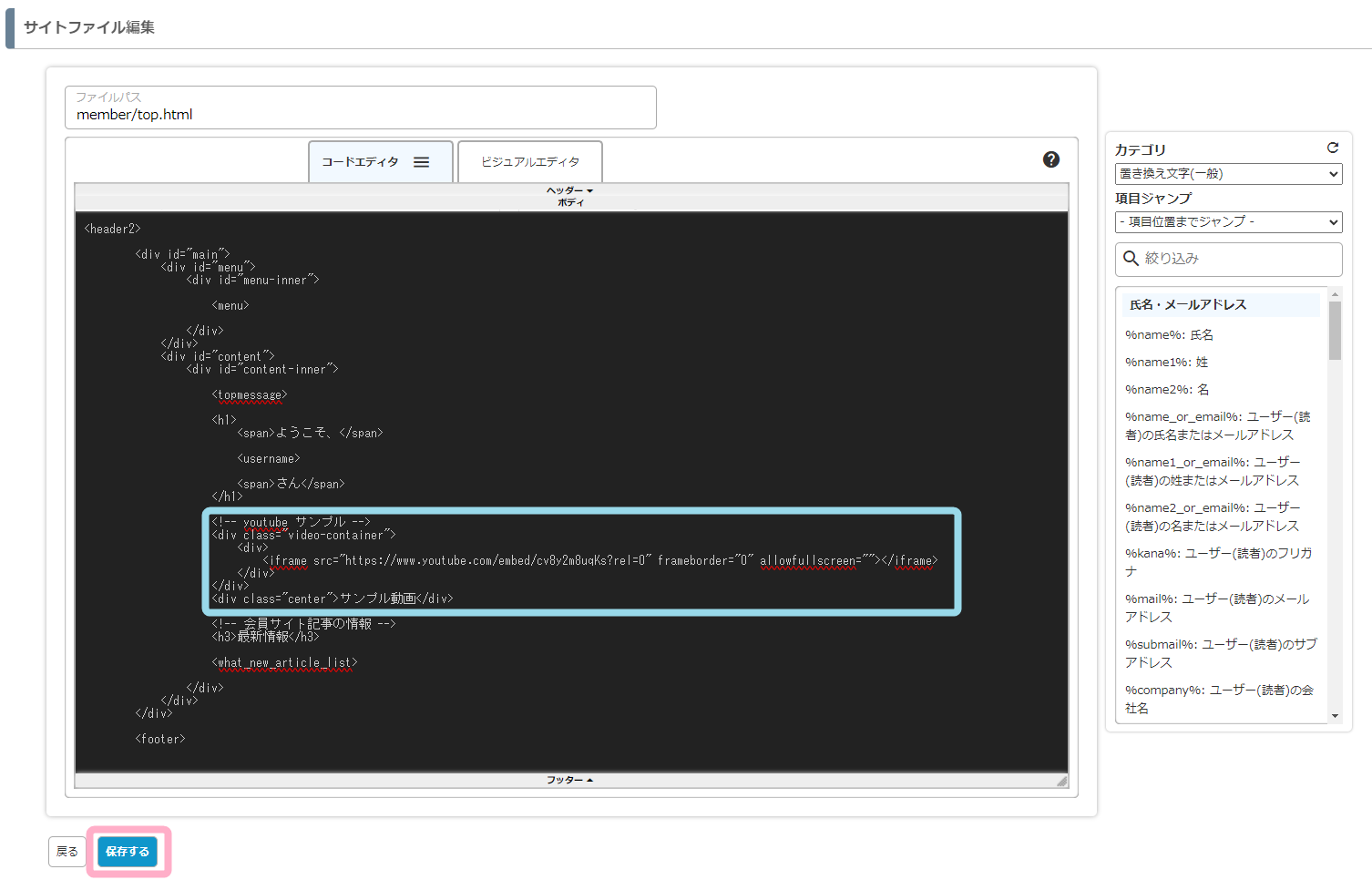
2)下記の記述を削除して、『保存する』をクリックします。
自身のYoutube動画などに差し替えたい場合は、サンプルの記述を参考にURLやHTMLタグを置き換えてください。
<!-- youtube サンプル -->
<div class="video-container">
<div>
<iframe src="https://www.youtube.com/embed/cv8y2m8uqKs?rel=0" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>
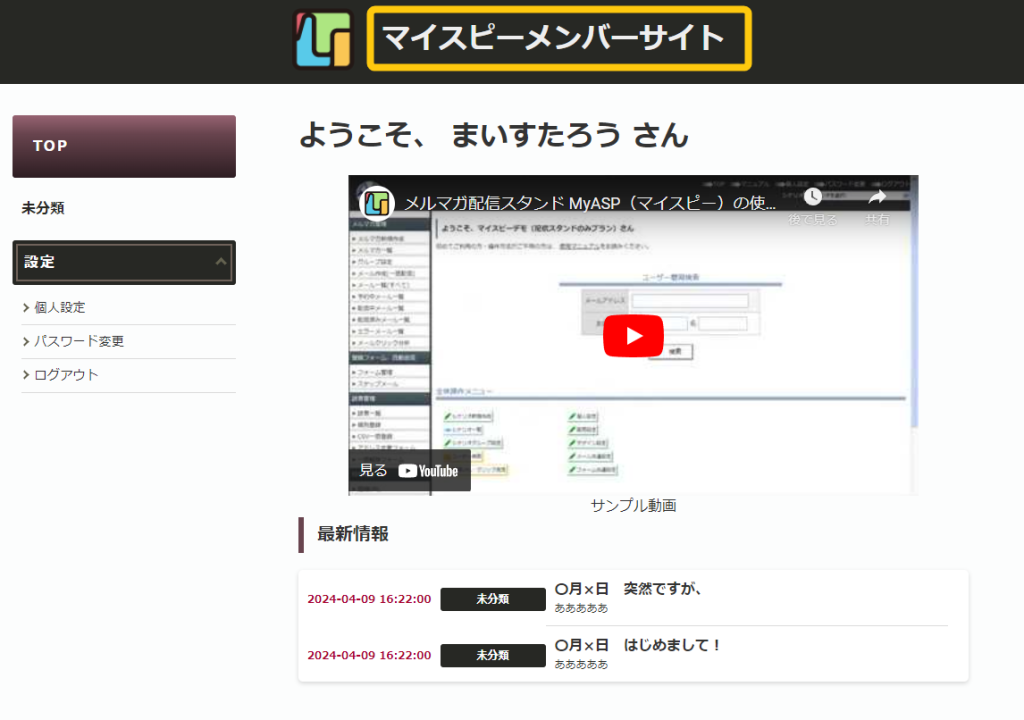
<div class="center">サンプル動画</div>3)会員サイトのTOPページから動画が削除されます。
会員サイトの「タイトル」を変更するには?
「デザイン設定」から変更する方法
会員サイトのタイトルは、会員サイト管理画面の「デザイン設定」から変更できます。
1)「デザイン設定」の「タイトル」タブをクリックします。
2)変更したいタイトル名を入力して、『変更する』をクリックします。
タイトルを入力すると、プレビュー画面でもタイトルが変更されます。
3)会員サイトを確認すると、変更内容が反映されています。
「header2.html」を編集する方法
会員サイトのタイトルは、「header2.html」に記載されています。
「header2.html」ファイルを編集することでタイトルを変更できます。
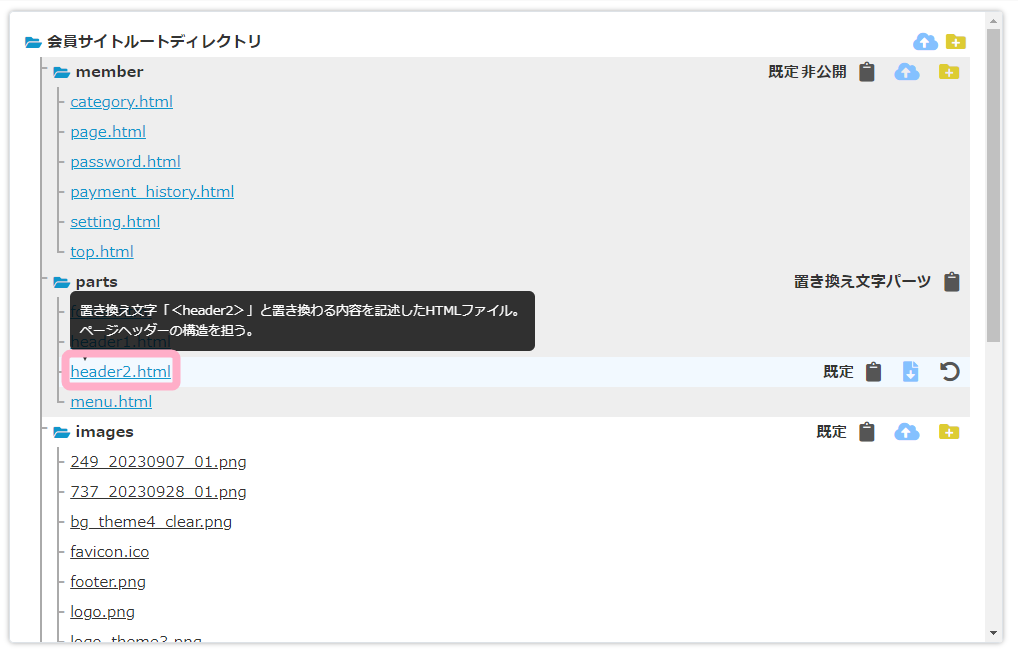
1)「ディレクトリ&ファイル一覧」から「parts」ディレクトリにある「header2.html」のファイル名部分をクリックします。
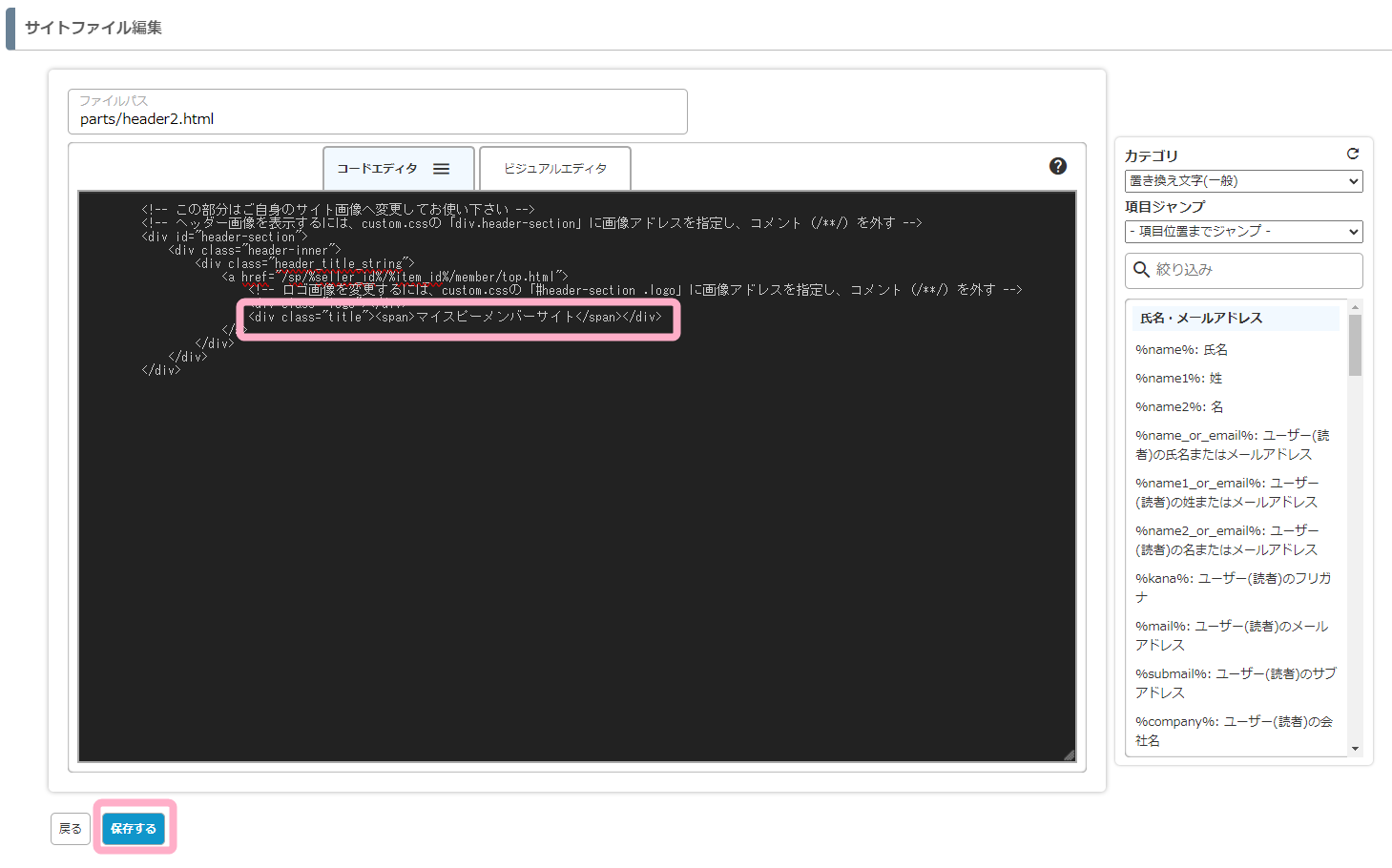
2)サイトファイル編集画面の本文内から、以下の記述の「%site_title%」部分を書き換えたいタイトル名に変更して『保存する』をクリックします。
<div class="title"><span>%site_title%</span></div>3)会員サイトを確認すると、変更内容が反映されています。
「header2.html」の呼び出しタグについて
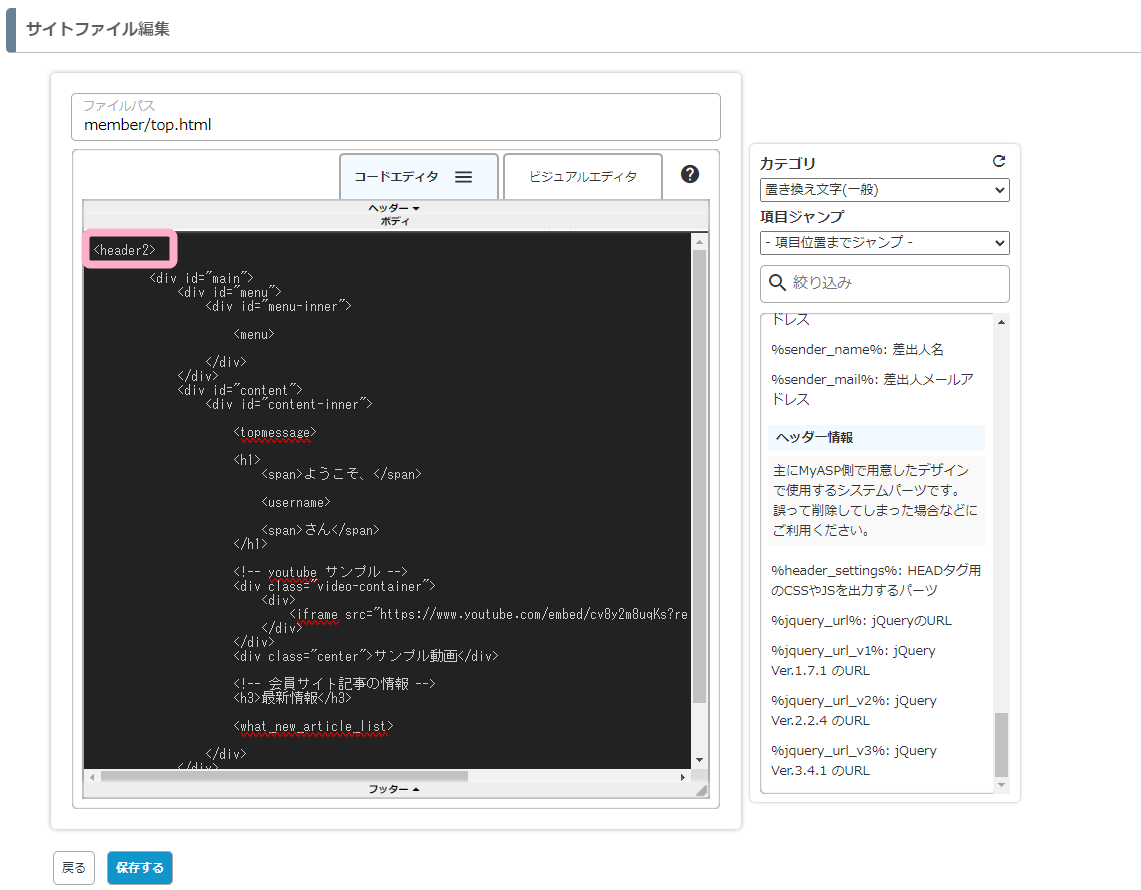
「top.html」等の各ページでは、会員サイトのタイトルが記載されている「header2.html」を呼び出すための置き換え文字が設定されています。
<header2>この置き換え文字を削除することで「header2.html」の内容自体を反映させないこともできます。
同じように「header1.html」も 『<header1>』の置き換え文字で呼び出しています。
自身で用意したCSS(スタイルシート)を反映したい場合は、 「header1.html」を編集して追記するか、 置き換え文字を削除してご自身でHTMLタグを追記してください。
会員サイトのロゴ・ヘッダー画像を変更するには?
「デザイン設定」から変更する方法
会員サイトのロゴ画像やヘッダー画像は、「デザイン設定」の「アイコン」タブから変更できます。
1)「デザイン設定」の「アイコン」タブをクリックします。
2)ロゴ画像を変更したい場合には、「ロゴ」タブをクリックします。
3)「ファイルを1つ選ぶ」ボタンからファイル選択、もしくは直接ファイルをドラッグ&ドロップして画像をアップロードします。
アップロードが成功すると、プレビュー内のロゴ画像が変更されます。
4)会員サイトを確認すると、変更内容が反映されています。
「custom.css」を編集する方法
会員サイトのロゴ画像やヘッダー画像は、「custom.css」から変更できます。
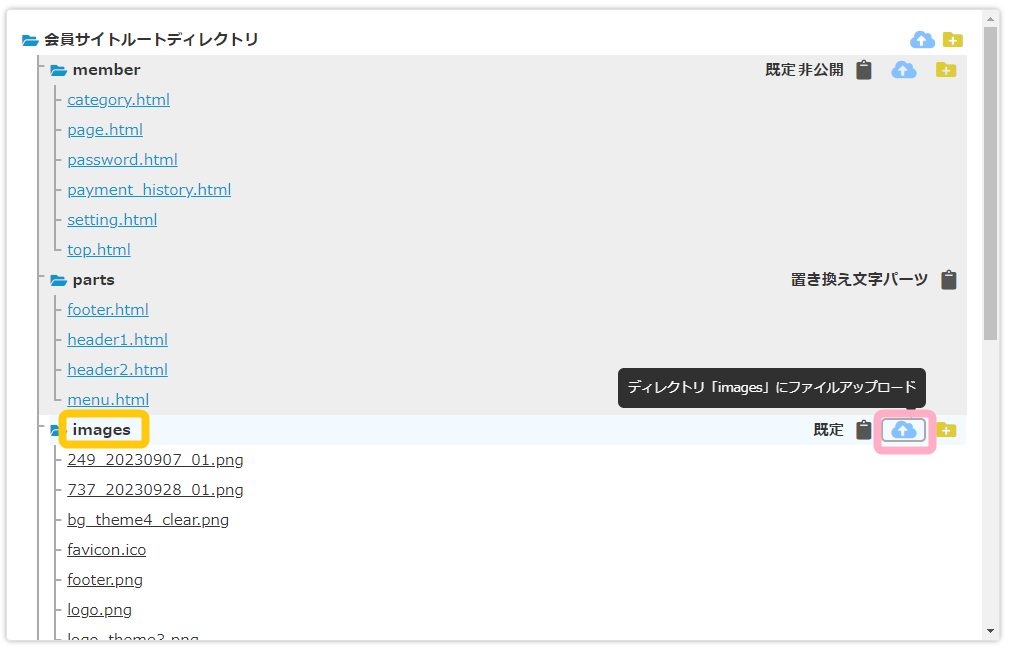
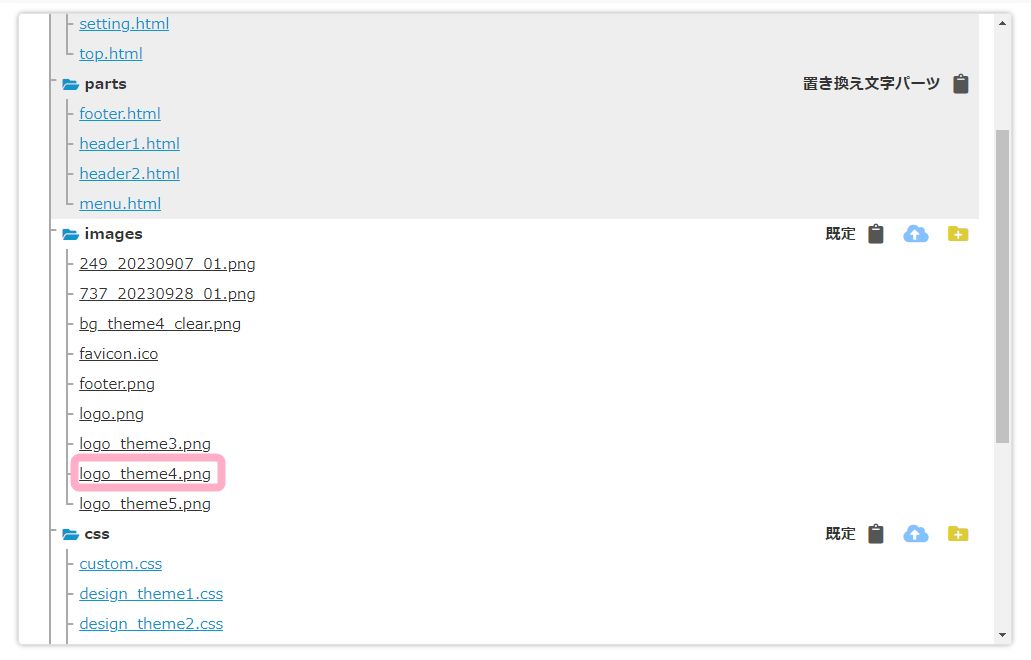
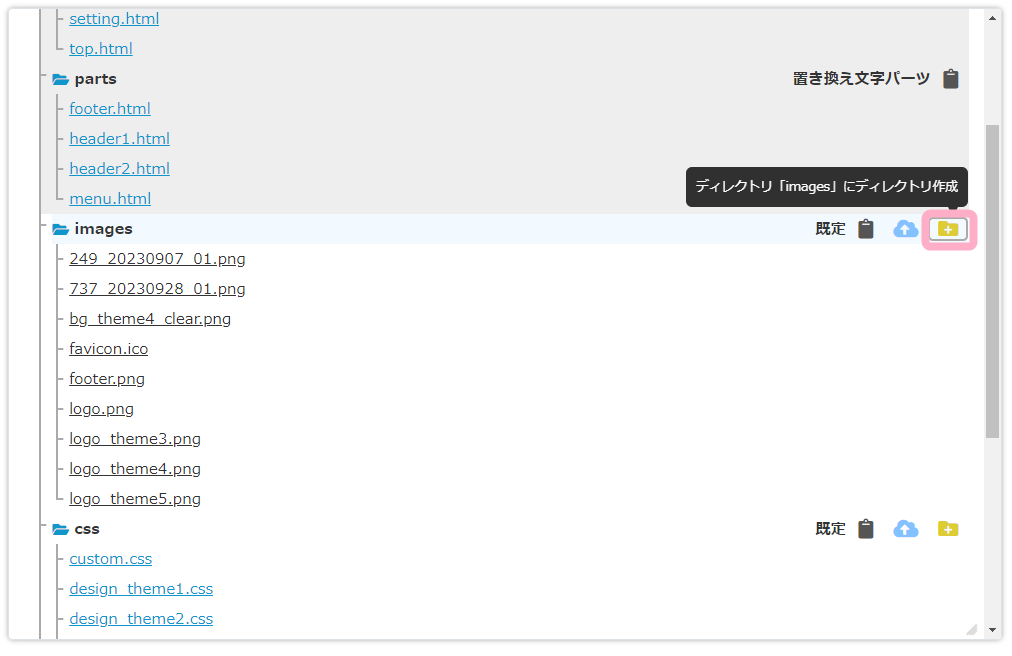
1)「images」ディレクトリの「ファイルアップロード」 アイコンをクリックします。
2)「ファイルを1つ選ぶ」ボタンからファイル選択、もしくは直接ファイルをドラッグ&ドロップして画像をアップロードします。
3)アップロードした画像ファイルは、ファイル名をクリックすることで内容の確認と画像URLを取得できます。
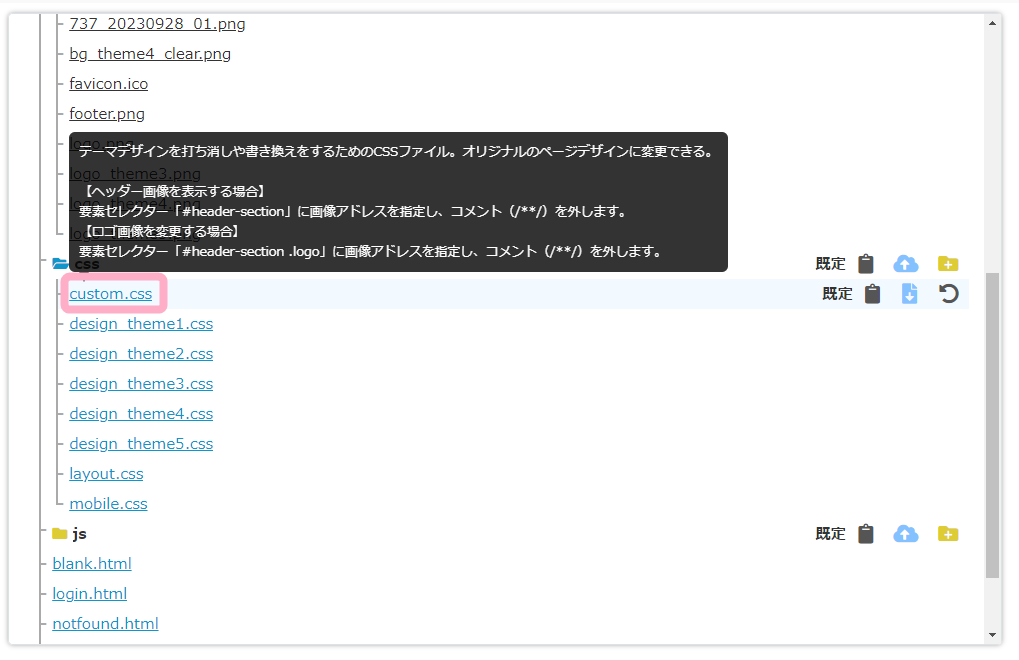
4)「css」ディレクトリの「custom.css」のファイル名をクリックします。
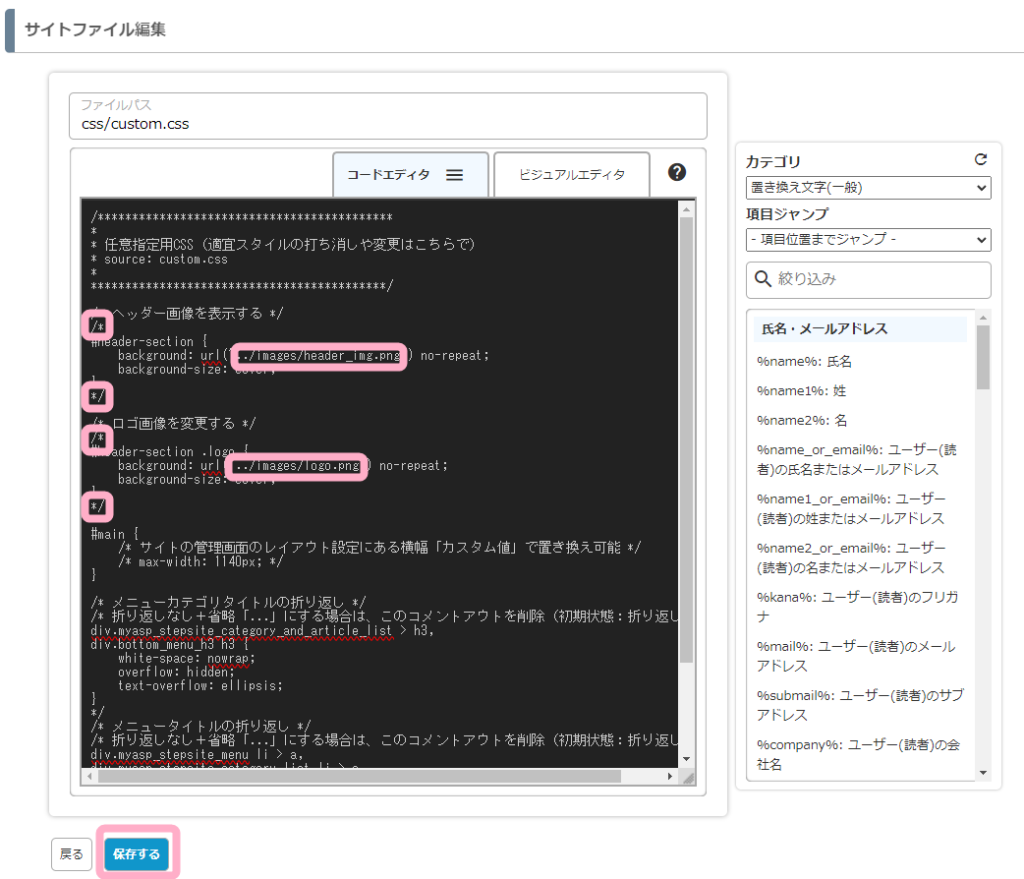
5)変更したい画像のコメントアウト(/、/)を削除し、画像URLのファイル名をアップロードした画像のURLに書き換え、『保存する』をクリックします。
該当する記述が無い場合は、下記の内容をファイル名を書き換えて追記します。
■ロゴ画像を書き換える場合
#header-section .logo { background: url("../images/ロゴ画像名.拡張子")no-repeat; background-size: cover; }■ヘッダー画像を書き換える場合
#header-section { background: url("../images/ヘッダー画像名.拡張子")no-repeat; background-size: cover; }3)会員サイトにログインし、変更した画像が反映されていることを確認します。
※参考画像ではロゴ画像だけ変更しています。
補足(より高度なデザイン変更をする場合の参考)
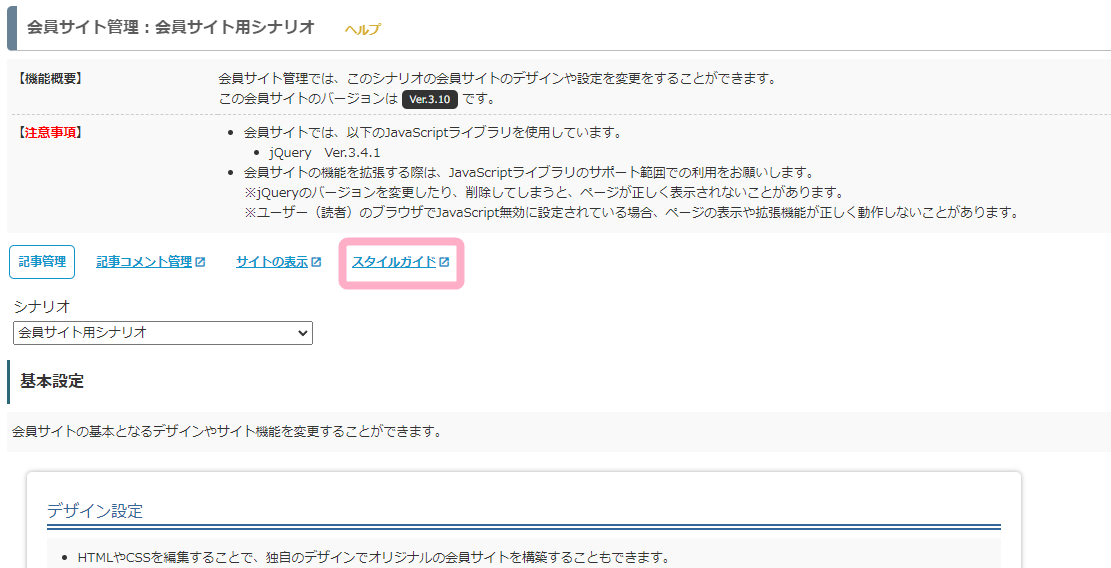
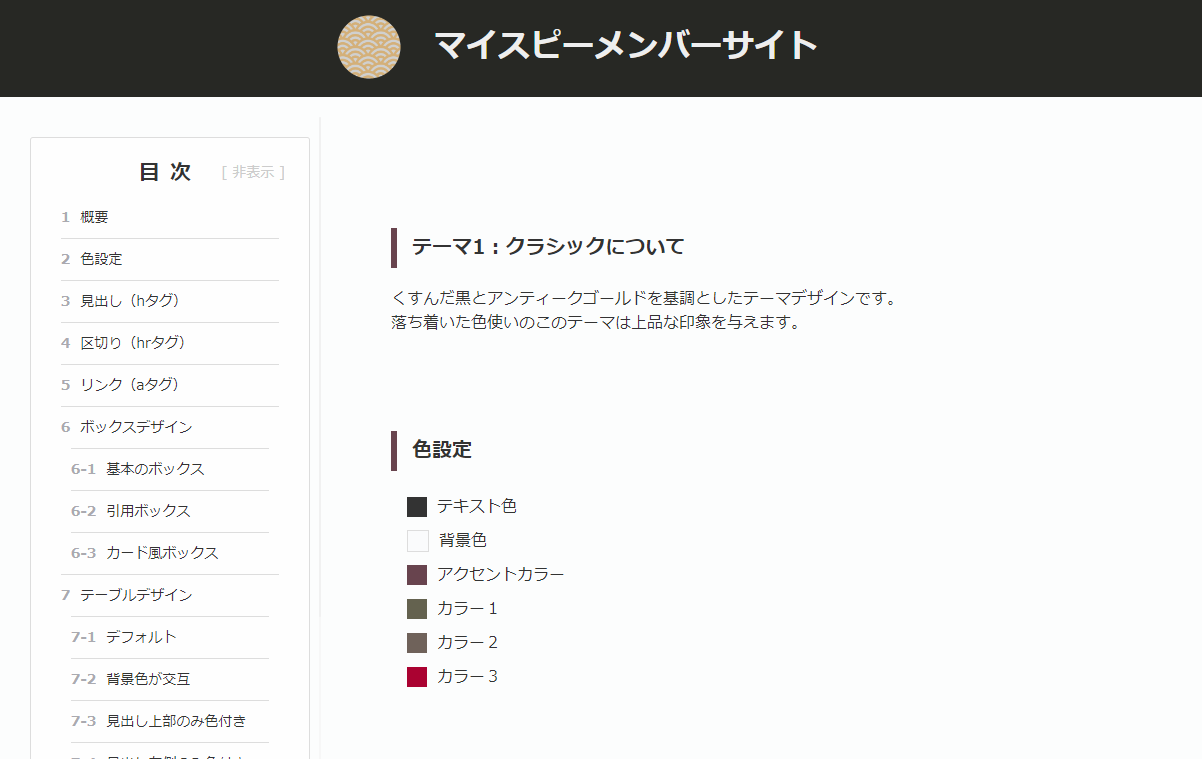
スタイルを確認する方法
会員サイト管理画面上部にある『スタイルガイド』をクリックすると、現在利用しているテーマデザインに応じたスタイルの参考(ガイド)を見ることができます。
スタイルガイドでは、見出し(hタグ)や区切り(hrタグ)、リンク(aタグ)等、HTMLタグを利用した際にMyASPのテーマデザインのCSSがどのように作用するかを確認できます。
会員サイトの編集時に参考にしてください。
「ディレクトリ」について
「ディレクトリ」とは、ファイルを保管するためのフォルダのことです。
会員サイト作成時に、【規定】ディレクトリ(MyASPの会員サイトを構成する上で必要なディレクトリ)が自動で作成されますが、【任意】ディレクトリを作成してファイルを管理することもできます。
ディレクトリの追加方法
1)新しいディレクトリを追加したい階層のディレクトリにカーソルをあわせ、「ディレクトリ作成」アイコンをクリックします。
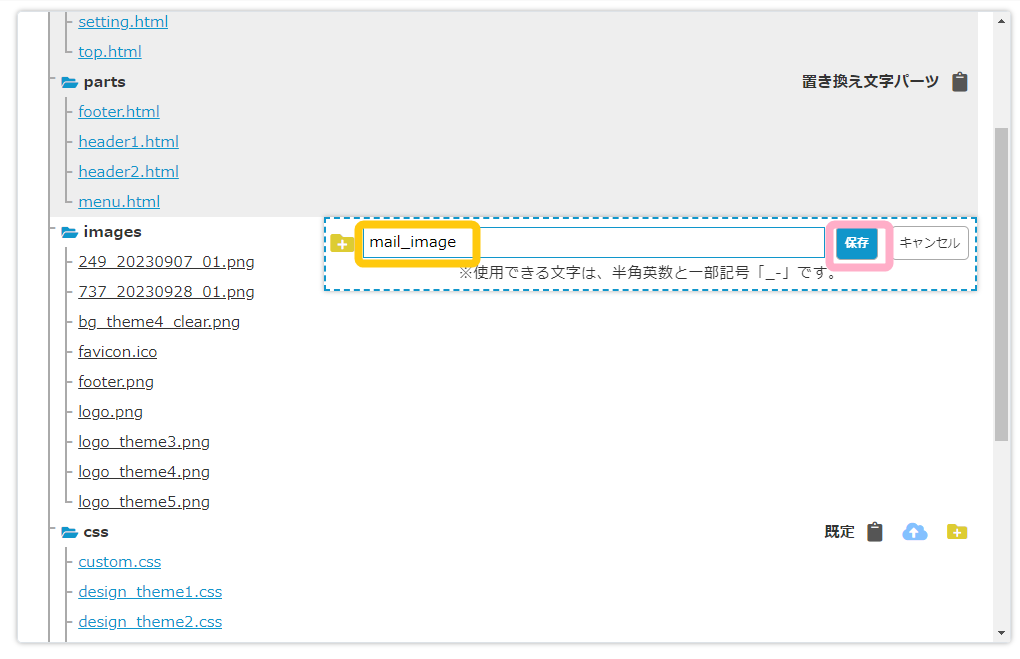
2)ディレクトリ名を入力し、「保存」をクリックします。
ディレクトリ名には、半角英数字、「-」(半角ハイフン)、「_」(半角アンダーバー)のみ利用できます。
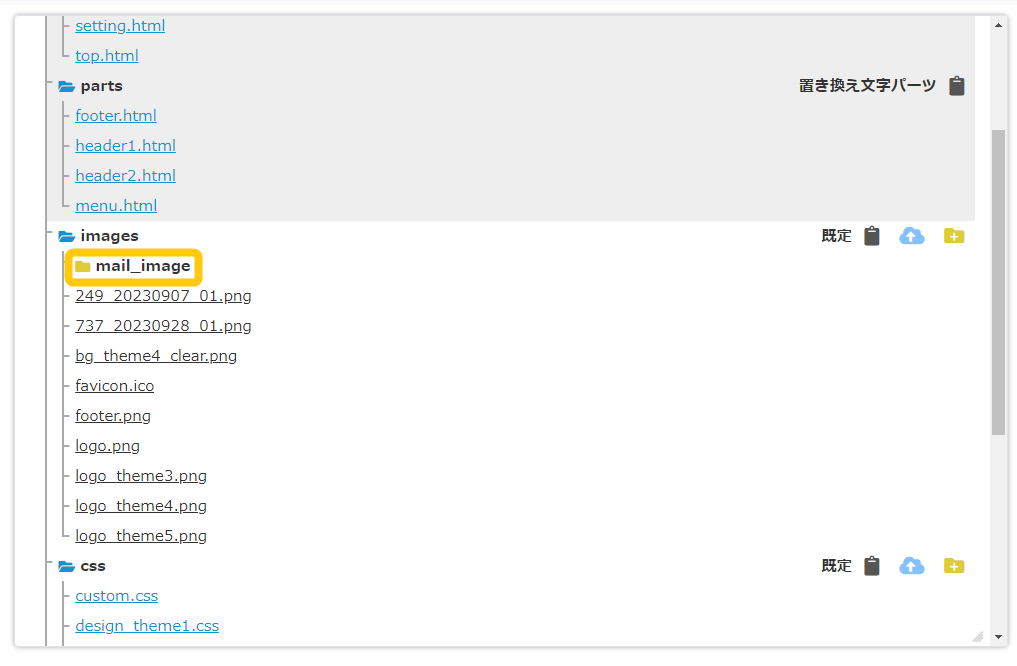
3)作成したディレクトリが追加されます。
自身で追加したディレクトリは、任意ディレクトリとして黄色のアイコンで表示されます。
任意ディレクトリは、ディレクトリ名の変更や階層の移動、削除等の操作が行なえます。
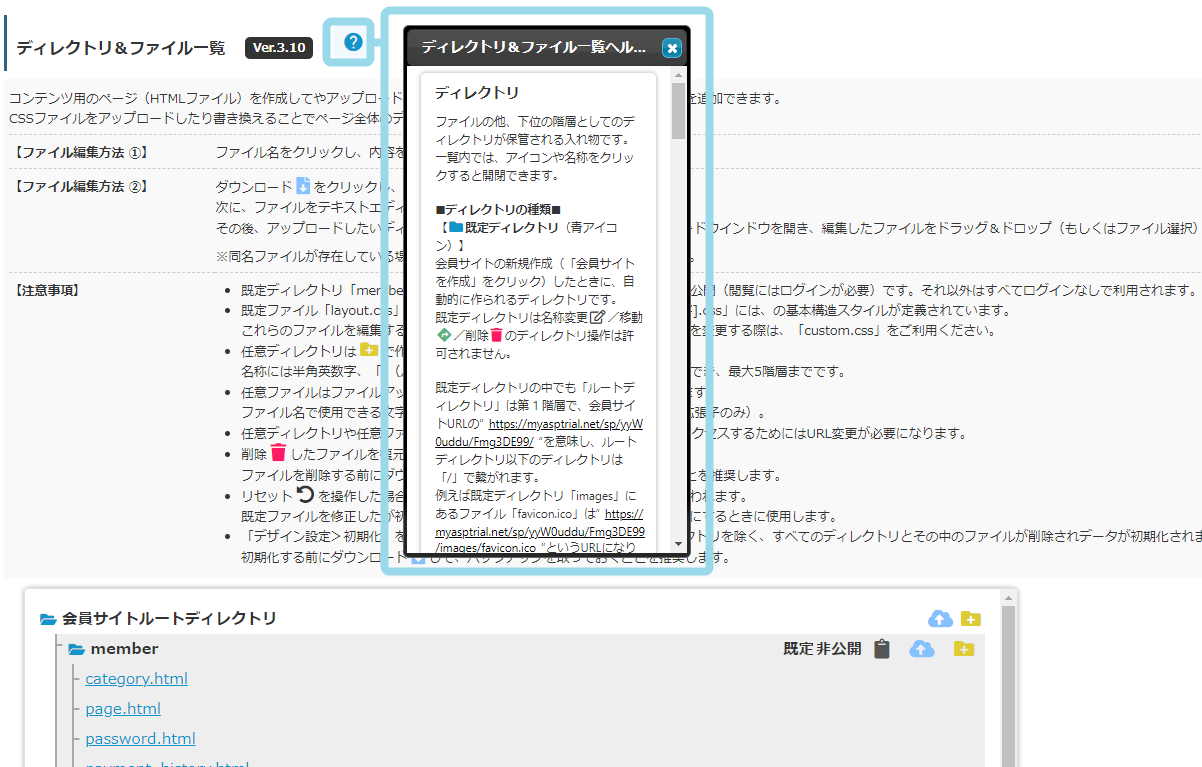
ディレクトリに対する各種操作方法は、 会員サイト管理画面内、ディレクトリ&ファイル一覧の 「ヘルプ」を参照してください。
3’)これに対して、規定ディレクトリは、青色のアイコンで表示されます。
規定ディレクトリは、ディレクトリ名の変更や階層の移動、削除等の操作はできません。
会員サイトのバージョンが「Ver2.0」の場合
会員サイトのバージョンが「Ver2.0」の場合には、本マニュアルの方法でデザインを変更することができません。
会員サイトのバージョンが「Ver2.0」の場合は、下記のマニュアルをご覧ください。
関連:会員サイトデザイン テーマ2(シルバー)の仕様について
新しく追加されたデザインに変更したいんですが、「変更する」ボタンがありません。どうしたらいいですか?