Q.会員サイトの本文欄に画像を張り付けたいのですが、どうすればよいですか?
会員サイトの記事に画像を挿入する場合、次の2つの方法があります。
1)MyASPに画像をアップロードし会員サイトの記事に表示する
2)外部のサーバーにある画像ファイルを会員サイトの記事に表示する
それぞれの手順について説明します。
1)MyASPに画像をアップロードし会員サイトの記事に表示する
MyASPに画像をアップロードし会員サイトの記事に表示するには、
以下の手順を実行します。
・画像のアップロード
1.「会員サイト管理」画面を開きます。
会員サイト管理画面は
シナリオ管理画面の<最初に設定する項目> > 会員サイト設定 > 会員サイト管理から
開くことができます。
2.「会員サイト管理」画面下部にある「会員サイトディレクトリ」の
「ファイルアップロード」から、画像をアップロードします。
※画像ファイルは【images】に中にアップロードしてください。
アップロードしたファイルで上書きされます。
・記事への画像挿入
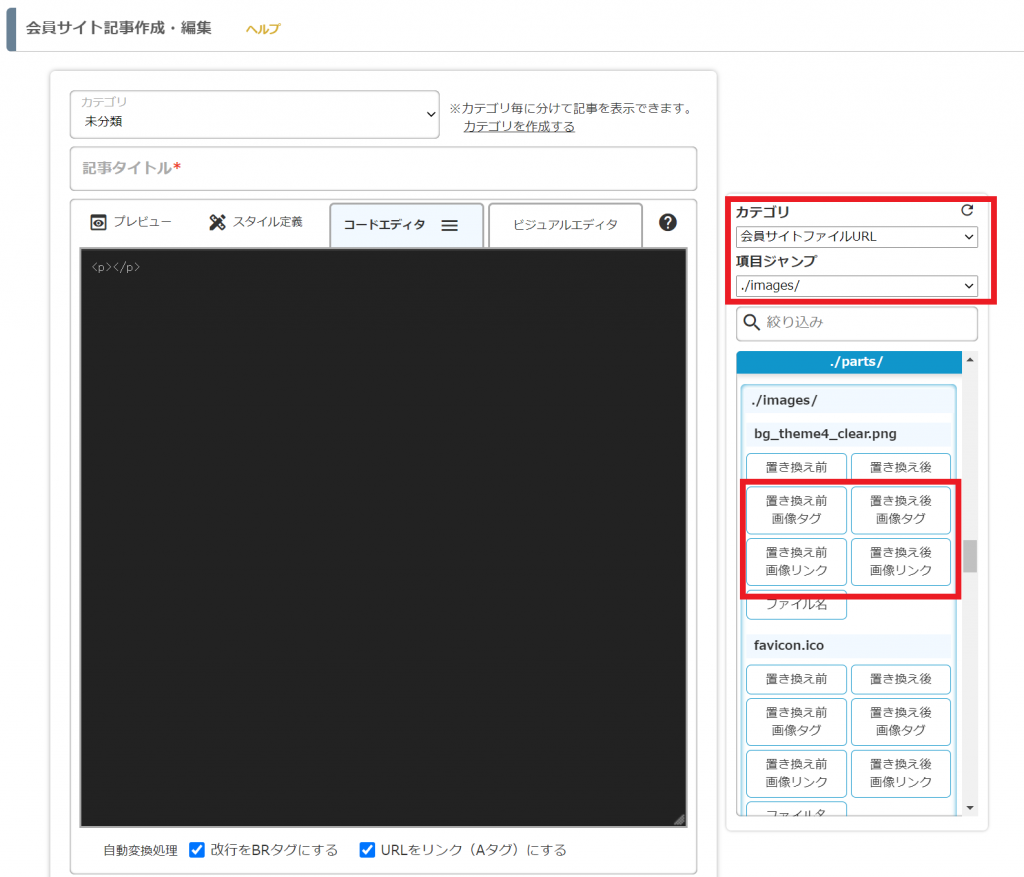
1.「会員サイト記事管理」画像を挿入したい記事の編集画面を開き、
本文入力欄の右にある「カテゴリ:会員サイトファイルURL」 >
「項目ジャンプ:./images/」をプルダウン選択します。
2.「./images/」という項目の下に
会員サイトにアップロードされている各画像のファイル名と置き換え文字が表示されるので、
挿入したい画像の画像タグやリンクを選択すると、記事に画像が表示されます。
2)外部のサーバーにある画像ファイルを会員サイトの記事に表示する
会員サイトの記事内にHTMLのimgタグを記載することで
外部のサーバーにある画像ファイルを記事内に貼り付けることが可能です。
参考:置き換え文字の挿入の一覧に画像ファイルが出ない場合
置き換え文字の一覧には、
【images】のディレクトリの直下に入れた画像ファイルのみ、表示されます。
ご自身で(任意)ディレクトリを作成し、
そのディレクトリの中に画像ファイルを入れた場合は、以下の操作で挿入ことができます。
操作手順
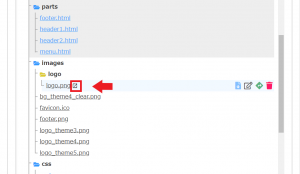
1)挿入したい画像にカーソルをあわせ、
ファイル名の右側に表示される「□(プレビュー)」をクリックします。
2)画像が表示されたら、アドレスバーのURLをコピーします。
3)画像を挿入したい記事の編集画面を開き、
「置き換え文字の挿入」から「会員サイト画像」に表示される画像のどれかを選択し、
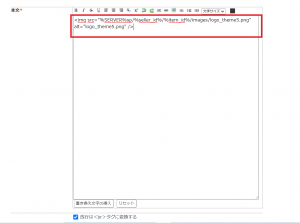
記事にhtmlタグを挿入します。
4)挿入した「img」タグの
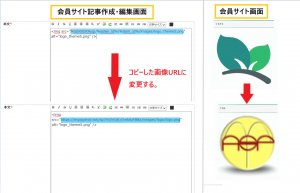
・src の 「”(ダブルクォーテーション)」 の中のURL を 2)でコピーしたURL
・alt の 「”(ダブルクォーテーション)」 の中のファイル名を 差替えた画像のファイル名
に差し替えることで、任意ディレクトリ内の画像が挿入できます。
参考1)ディレクトリの追加方法
ディレクトリとは、ファイルを保管するためのフォルダのことです。
ディレクトリを作成し、画像を保管するフォルダを分けることで、
管理がしやすくなります。
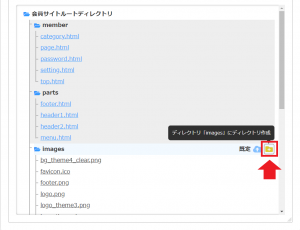
1)「images」の既存ディレクトリにカーソルを合わせ、
「ディレクトリ作成」アイコンをクリックします。

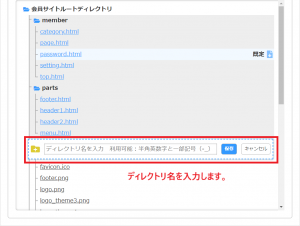
2)ディレクトリ名を入力し、「保存」をクリックします。
ディレクトリ名には、
半角英数字、「-」(半角ハイフン)、「_」(半角アンダーバー)のみ利用できます。
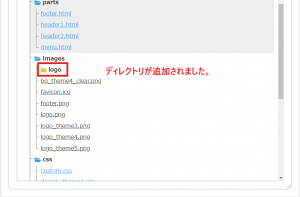
3)作成したディレクトリが追加されます。
自身で追加したディレクトリは、
【任意】ディレクトリとして黄色アイコンで表示されます。
参考2)ファイルの移動方法
アップロードしたファイルは、お好きなディレクトリに移動することができます。
※ドラッグによるファイルの移動はできません
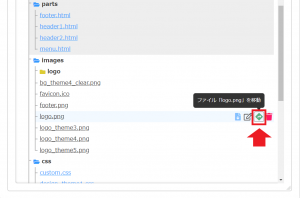
1)移動したいファイルにカーソルを併せ、「移動」のアイコンをクリックします。
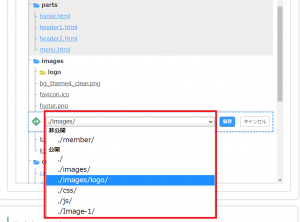
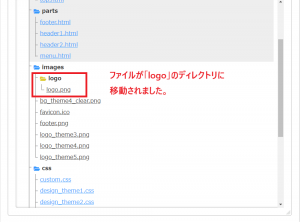
2)移動先のディレクトリを選択し、「保存」をクリックします。